Ajax及前端工程化
Ajax:异步的js与xml。
作用:
1、通过ajax给服务器发送数据,并获得其响应的数据。
2、可以在不更新整个网页的情况下,与服务器交换数据并更新部分网页的技术。
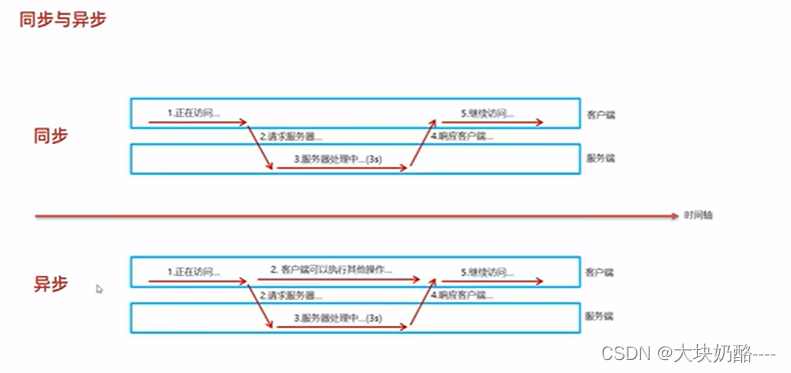
一、同步与异步

二、原生Ajax
1、准备数据地址
2、创建XMLHttpRequest对象,用于和服务器交换数据
3、向服务器发送请求
4、获取服务器响应的数据
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><input type="button" name="" id="" value="获取数据" onclick="getData()"><div id="div1"></div></body><script>function getData() {//1、创建XMLHttpRequsetvar xmlHttpRequest = new XMLHttpRequest();//2、发送异步请求xmlHttpRequest.open("GET", "/test_/ajax/ajax_info.txt");xmlHttpRequest.send();//3、获取服务器响应数据xmlHttpRequest.onreadystatechange = function() {if (xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200) {alert("123");document.getElementById("div1").innerHTML = xmlHttpRequest.responseText;}}}</script>
</html>1、Axios
对原生ajax进行封装,方便开发
1、引入
<script src="https://unpkg.com/axios/dist/axios.min.js"></script><script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>2、
function get() {//axios发送异步请求axios({method:"get",url:"https://www.baidu.com"}).then(result => {console.log(result.data)})} 3、案例 通过vue的钩子函数实现动态加载页面数据
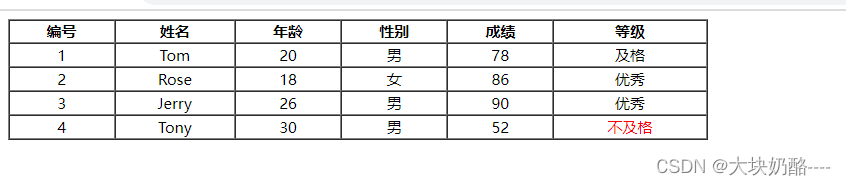
ajax_info.txt 格式json
{"users": [{"name": "Tom","age": 20,"gender": 1,"scorce": 78},{"name": "Rose","age": 18,"gender": 2,"scorce": 86},{"name": "Jerry","age": 26,"gender": 1,"scorce": 90},{"name": "Tony","age": 30,"gender": 1,"scorce": 52} ]
}<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="vue.js"></script><script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script></head><body><div id="app"><table border="1" cellspacing="0" width="60%"><tr><th>编号</th><th>姓名</th><th>年龄</th><th>性别</th><th>成绩</th><th>等级</th></tr><tr align="center" v-for="(user,index) in users"><td>{{index+1}}</td><td>{{user.name}}</td><td>{{user.age}}</td><td><span v-if="user.gender==1">男</span><span v-if="user.gender==2">女</span></td><td>{{user.scorce}}</td><td><span v-if="user.scorce>=85">优秀</span><span v-else-if="user.scorce>=60">及格</span><span style="color: red;" v-else>不及格</span></td></tr></table></div></body><script>new Vue({el: "#app",data:{users:[]},//钩子函数 当页面加载完成后 自动发送数据 并将vue的users赋值mounted() {axios.get("/test_/ajax/ajax_info.txt").then(result => { this.users = result.data.users;})}}) </script>
</html>
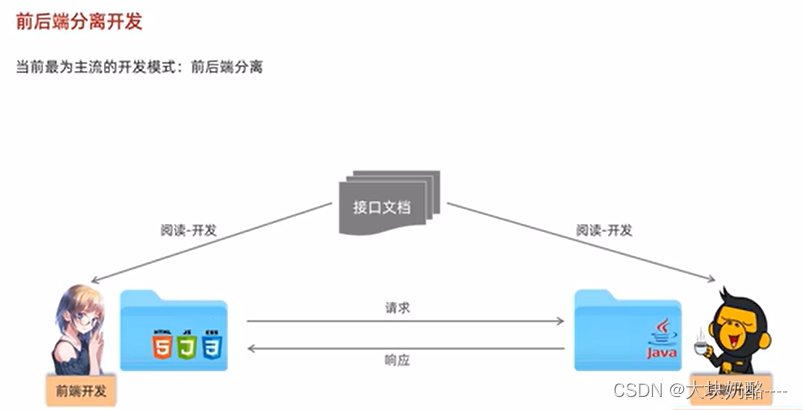
三、前后端分离开发
接口文档规范了前端、后端工程师的开发

开发流程:

1、YAPI
YAPI是管理接口文档的工具。详见视频
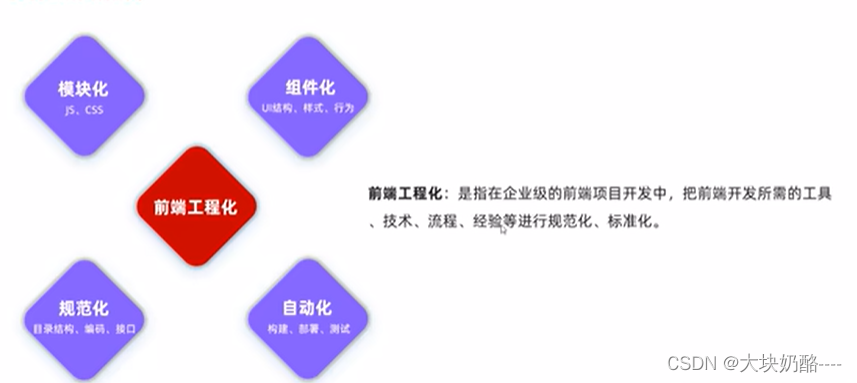
2、前端工程化

1、环境准备
Vue-cli是Vue官方提供的一个脚手架,用于快速生成Vue项目模板。
功能:统一的目录结构、本地调式、热部署、单元测试、集成打包上线
依赖环境:Nodejs
搭建环境:
下载nodejs 安装完成后会自动配置环境变量
1、设置npm
![]()
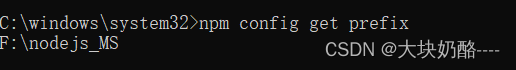
2、检查npm的prefix值是否设置成功

3、更改下载镜像
![]()
4、安装vue-cli
![]()

5、检查vue-cli是否安装成功

2、Vue项目简介
1、创建vue项目
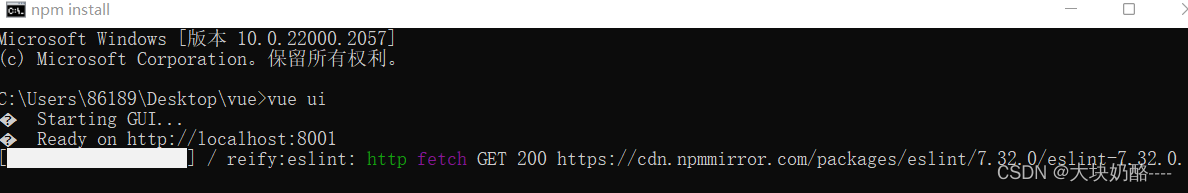
创建文件夹,并在文件夹导航栏输入cmd,进入cmd,输入vue ui进入图像界面,配置项目属性并下载,如图所示

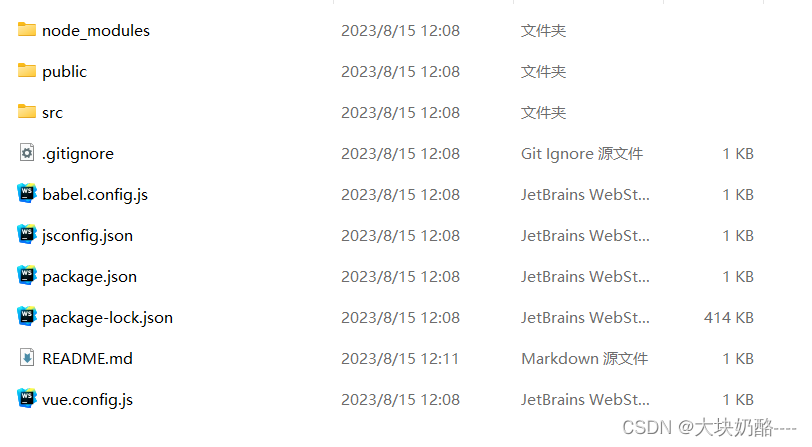
如图显示,此时项目创建完成
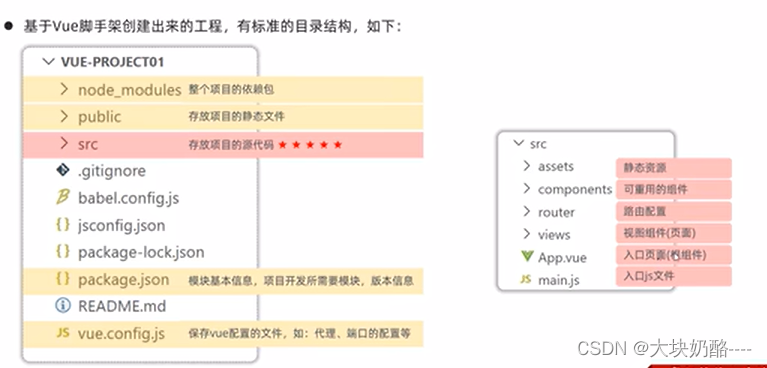
2、vue项目目录介绍

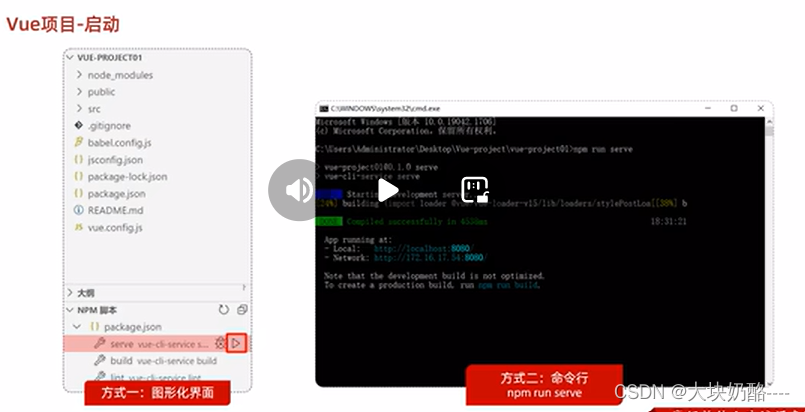
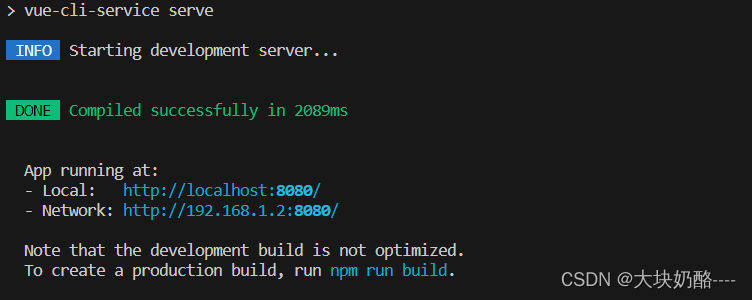
运行项目


热部署:修改文件后,无需重启浏览器、服务器即可在线显示修改后的文件。
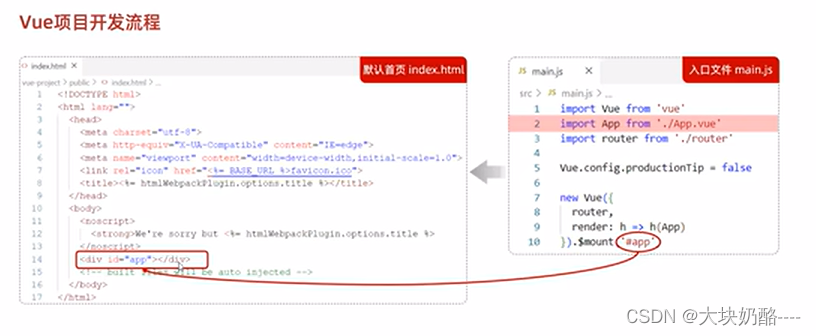
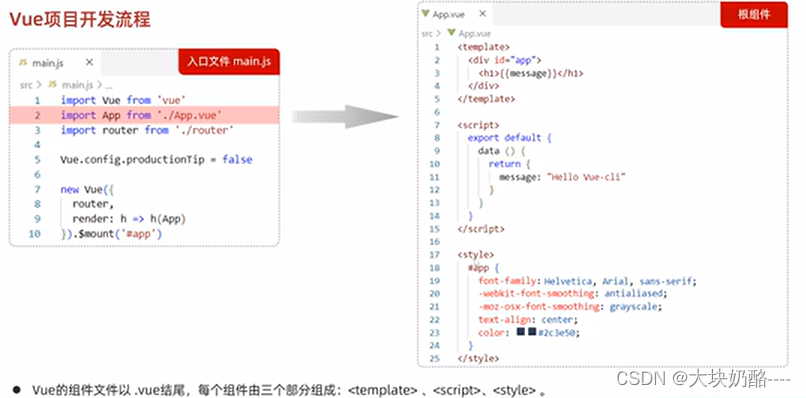
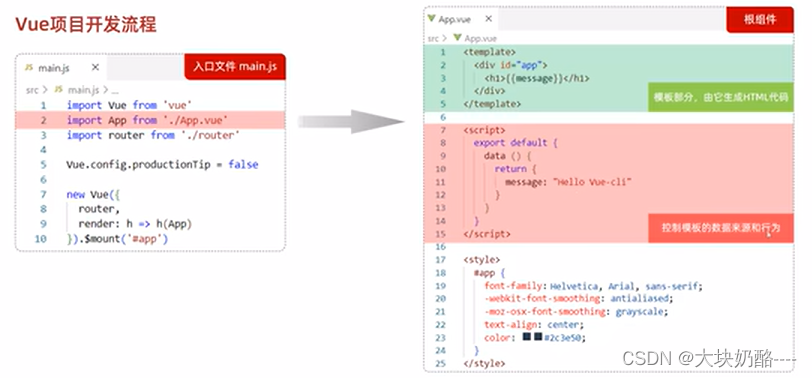
3、前端工程化开发流程


以vue为结尾的文件均称为组件文件。
每个组件由三部分组成<template>、<script>、<style>
template生成html代码 script为js代码控制数据来源和行为 style为css样式控制
实例:
<template><div><!-- 通过插值表达式来显示vue数据模型中的值 --><h1>{{message}}</h1></div>
</template><script>
//export导出模块
export default {//创建数据模型data () {return {message:"Hello Vue"}},methods: {}
}
</script><style></style>

相关文章:

Ajax及前端工程化
Ajax:异步的js与xml。 作用: 1、通过ajax给服务器发送数据,并获得其响应的数据。 2、可以在不更新整个网页的情况下,与服务器交换数据并更新部分网页的技术。 一、同步与异步 二、原生Ajax 1、准备数据地址 2、创建XMLHttpReq…...

electron的使用和操作
文章目录 先创建一个基本的electron应用electron生命周期事件 先创建一个基本的electron应用 先安装 npm install --save-dev electron然后在package.json里面创建如下内容 {"name": "my-electron-app","version": "1.0.0","d…...
的使用方法)
Python最重要的数据结构是列表(list)的使用方法
列表是一种有序的集合,可以包含任意类型的元素,包括数字、字符串、布尔值、元组等。列表使用方括号[]来表示,元素之间用逗号,分隔。 以下是一些使用列表的例子: 1. 创建一个空列表: my_list []2. 创建一个包含元素的…...

二开ChatGPT微信小程序源码 AI聊天微信小程序源码 适配H5和WEB端 支持AI聊天次数限制
ChatGPT-MP是一款基于的微信小程序,同时适配H5和WEB端。它提供了前后台二开的能力,支持打字效果的流式输出,以及限制AI聊天次数和分享增加次数等功能。该开源版本仅供学习交流使用,禁止商业用途和倒卖。感谢大家的关注与支持!技术栈方面,我们使用了JDK8、SpringBoot、Vue…...

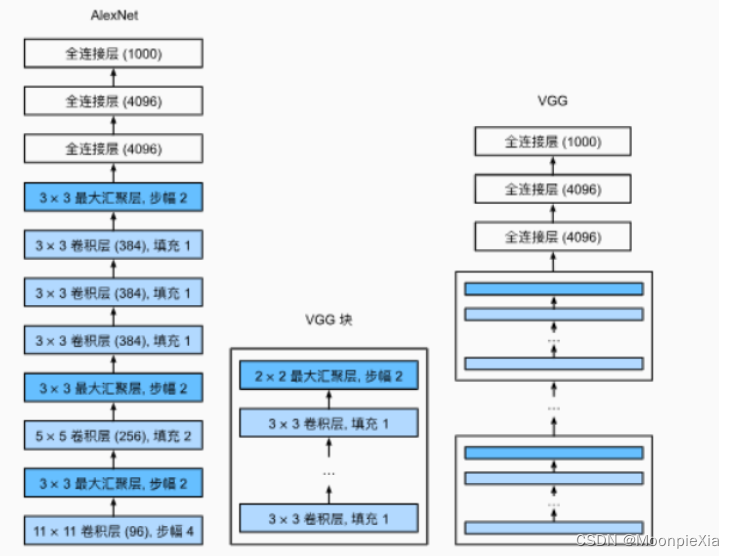
VGG简单学习
VGG简单学习 简单介绍 在AlexNet网络的基础上,为了设计深层神经网络,牛津大学设计了VGG网络,采用块的设计理念,将AlexNet中多个重复的卷积层和池化层组成一个块 论文中,使用3x3卷积核,padding1的卷积层 和带有2x2的汇…...

Stable Diffusion - 人物坐姿 (Sitting) 的提示词组合 与 LoRA 和 Embeddings 配置
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://spike.blog.csdn.net/article/details/132201960 拍摄人物坐姿时,需要注意: 选择一个舒适和自然的坐姿,符合个性和心情。可以坐在椅子、沙发、长凳、…...

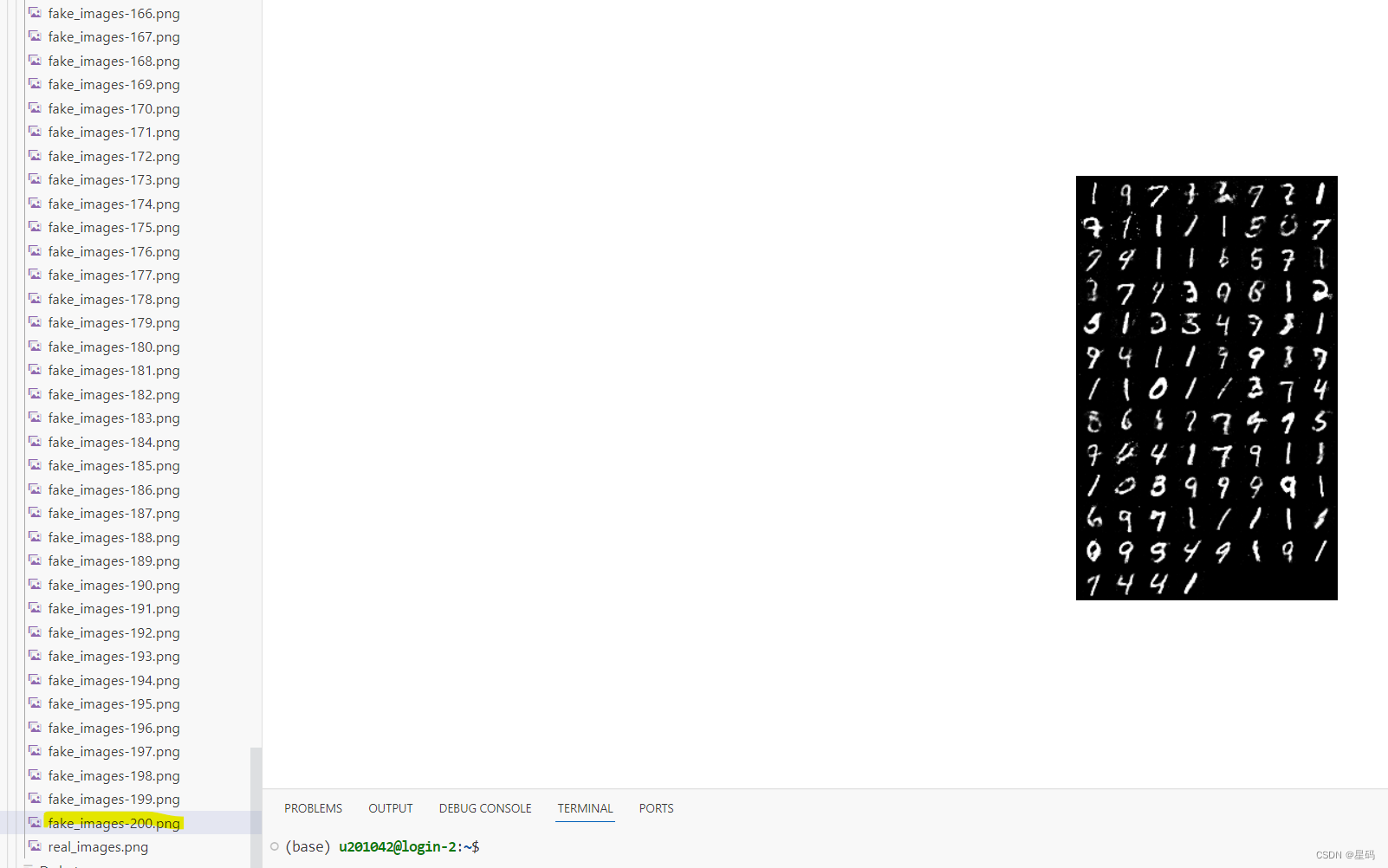
[oneAPI] 手写数字识别-GAN
[oneAPI] 手写数字识别-GAN 手写数字识别参数与包加载数据模型训练过程结果 oneAPI 比赛:https://marketing.csdn.net/p/f3e44fbfe46c465f4d9d6c23e38e0517 Intel DevCloud for oneAPI:https://devcloud.intel.com/oneapi/get_started/aiAnalyticsToolki…...

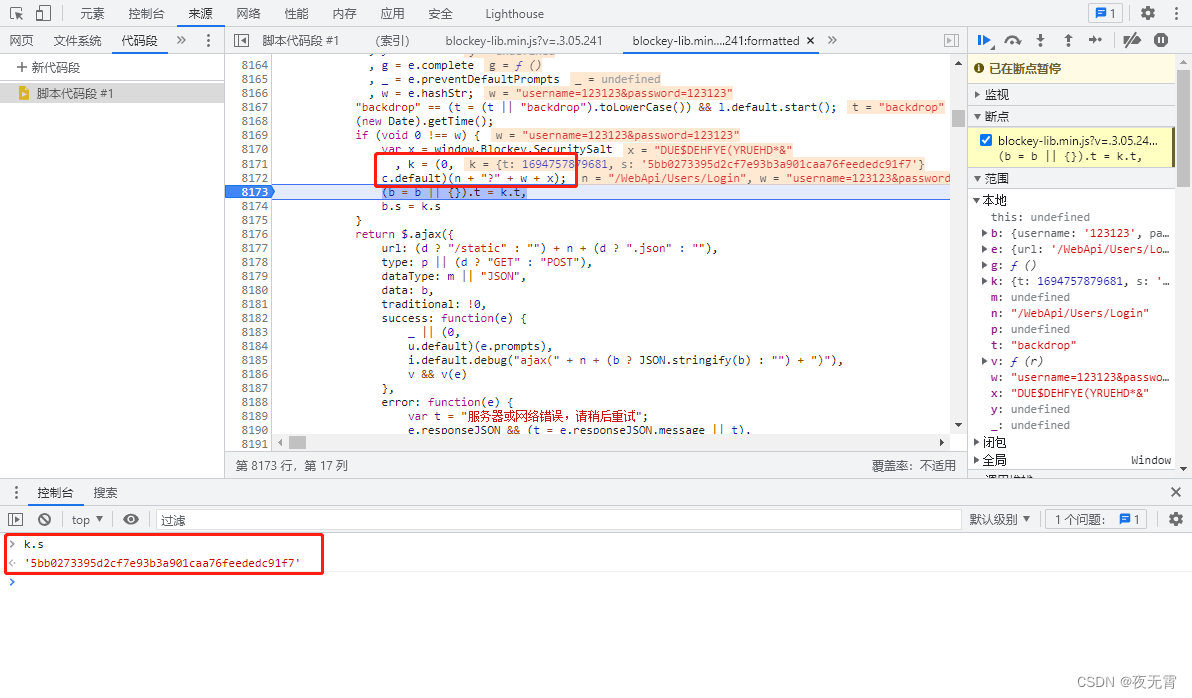
爬虫逆向实战(十五)--阿某某营登录
一、数据接口分析 主页地址:阿某某营 1、抓包 通过抓包可以发现登录接口是Users/Login 2、判断是否有加密参数 请求参数是否加密? 通过查看“载荷”模块可以发现有一个s加密参数 请求头是否加密? 无响应是否加密? 无cookie是…...
【计组】校验码(奇偶校验码、海明校验码、CRC)
前言 1、小提示:本篇博文是参考王道,在复习 ASCII 码的基础上,总结校验码的相关学习知识点,并在最后搭配习题(含408真题)进行巩固练习。(对重点内容进行划线、标色) 2、适用人群&…...

File Inclusion
File Inclusion 服务器执行PHP文件时,可以通过文件包含函数加载另一个文件中的PHP代码,并且当PHP来执行,这会为开发者节省大量的时间。这意味着您可以创建供所有网页引用的标准页眉或菜单文件。当页眉需要更新时,您只更新一个包含…...

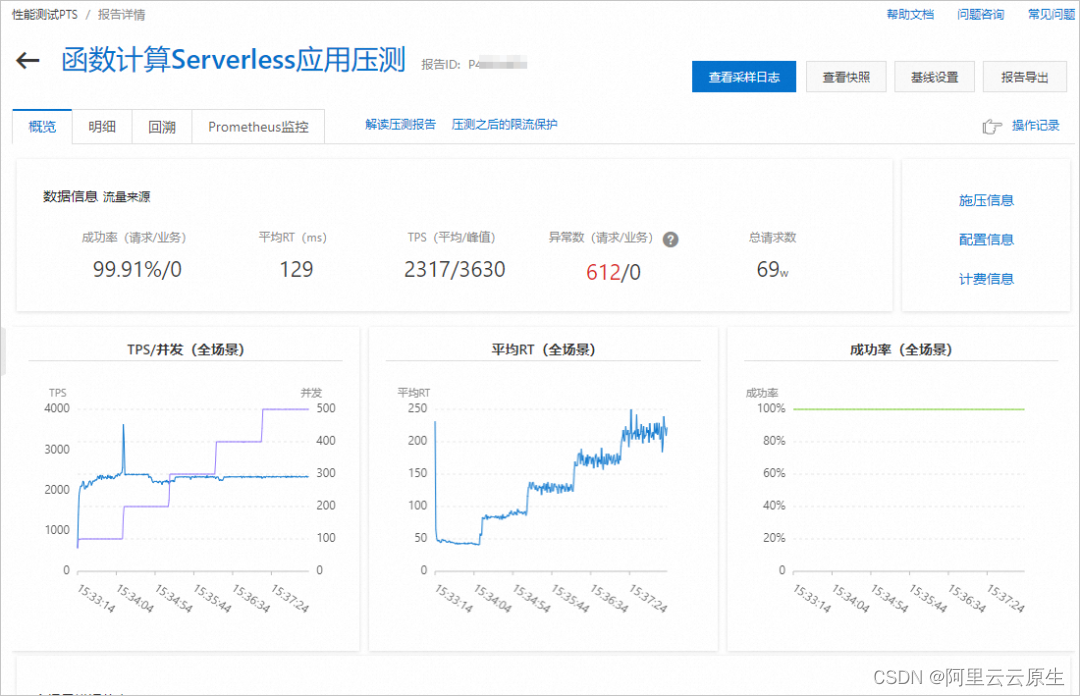
函数性能探测:更简单高效的 Serverless 规格选型方案
作者:拂衣、丛霄 2019 年 Berkeley 预测 Serverless 将取代 Serverful 计算成为云计算新范式。Serverless 为应用开发提供了一种全新系统架构。借助 2023 年由 OpenAI 所带来的 AIGC 风潮,以阿里云函数计算 FC、AWS Lambda 为代表的 Serverless 以其更高…...
开发栏目概述)
嵌入式Linux Qt5 (C++)开发栏目概述
本栏目开始介绍Linux系统下的Qt C程序开发,资源是以嵌入式为切入点(现在Linux系统下的Qt C程序开发好像就是应用于嵌入式),那就跟着一起学习Linux系统下的Qt C程序开发知识,再扩展一下嵌入式的知识吧。我这里默认已经熟…...

C语言“牵手”微店商品详情数据方法,微店商品详情API接口申请指南
微店平台的商品详情通常包括以下信息: 商品名称:展示商品的名称,用于描述商品的特性和分类。 商品图片:展示商品的图片,可以有多张图片以展示不同角度和细节。 商品价格:显示商品的销售价格,可…...

C++ volatile
volatile 一、volatile 使用场景 volatile 是 C 和 C 中的一个关键字,用于告诉编译器不要对标记为 volatile 的变量进行优化,以确保每次访问都从内存中读取变量的最新值。主要用于以下情况: 硬件寄存器和内存映射设备:在访问硬…...

空洞卷积学习笔记
文章目录 1. 扩张卷积的提出2. 理解的难点 本片博客的主题思路来自于这篇文章——如何理解Dilated Convolutions(空洞卷积),但是作者似乎是很久之前写的,文字的排版很混乱,自己来写一个新的。 1. 扩张卷积的提出 Multi-Scale Context Aggre…...
WPF中的UseLayoutRounding和SnapsToDevicePixels
WPF中的UseLayoutRounding和SnapsToDevicePixels 最近在调试项目中的UI时发现几个诡异问题: Grid容器里的GridSplitter设置粗细一样, 但截屏放大后发现线条不一样粗并且明暗不一致,导致打印出来有问题。 自定义控件的边缘在某些窗体中显示模…...

Windows权限维持—自启动映像劫持粘滞键辅助屏保后门WinLogon
Windows权限维持—自启动&映像劫持&粘滞键&辅助屏保后门&WinLogon 1. 前置2. 自启动2.1. 路径加载2.1.1. 放置文件2.1.2. 重启主机 2.2. 服务加载2.2.1. 创建服务2.2.2. 查看服务2.2.3. 重启主机 2.3. 注册表加载2.3.1. 添加启动项2.3.2. 查看注册表2.3.3. 重启…...

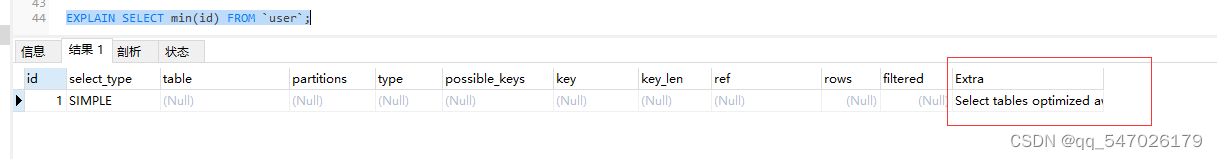
Mysql之explain详解
1. explain作用 使用explain可以展示出sql语句的执行计划,再根据sql的执行计划去判断这条sql有哪些点可以进行优化,从而让sql的效率达到最大化。 2. 执行计划各列含义 (1)id:id列是select的序列号,这个…...

每天一道leetcode:1926. 迷宫中离入口最近的出口(图论中等广度优先遍历)
今日份题目: 给你一个 m x n 的迷宫矩阵 maze (下标从 0 开始),矩阵中有空格子(用 . 表示)和墙(用 表示)。同时给你迷宫的入口 entrance ,用 entrance [entrancerow, …...

Mysql_5.7下载安装与配置基础操作教程
目录 一、Mysql57下载与安装 二、尝试登录Mysql 三、配置Mysql环境变量 一、Mysql57下载与安装 首先,进入Mysql下载官网:MySQL Community Downloads 随后,选择版本5.7.43,系统选择Windows,随后下方会出现两个下载选…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...
