SASS 学习笔记
SASS 学习笔记
总共会写两个练手项目,成品在 https://goldenaarcher.com/scss-study 可以看到,代码在 https://github.com/GoldenaArcher/scss-study。
什么是 SASS
SASS 是 CSS 预处理,它提供了变量(虽然现在 CSS 也提供了,不过 SASS 的更加灵活),嵌套、mixin、函数、导入和扩展等功能,可以高效地做到代码复用。SASS 包括 SASS 和 SCSS,二者都支持嵌套、mixin 和变量,主要的区别在:
-
语法
SCSS 的语法更加贴近 CSS,而 SASS 不适用
{}和;,并且依赖缩进定义结构(有点类似 python 的写法)因此 SASS 的排版必然是更加简洁和美观的,相对而言刚从 CSS 转到 SASS 也有可能会不太适应
-
兼容性
SCSS 更加接近 CSS 的语法,因此兼容性相对更好一些,比较适合作为 CSS 到 SASS 的过渡。当然,对于不是非常复杂的项目,使用 SCSS 本身也够了
SASS 的支持相对更强一些,不过因为兼容性和语法的问题,流行度相对低一些
-
学习曲线
SASS 比 SCSS 高
这篇笔记主要学习的是 SCSS 为主。
基础
配置
SASS 作为 CSS 的预处理,无法直接在浏览器中运行,因此需要下载对应的包将写好的 SASS 转化为 CSS,使得浏览器可以解析。
编译的方式有通过编辑器,或者是使用 node 依赖完成,这里使用后者,方式为下载 sass,并且在 package.json 中添加一下代码:
{"scripts": {"watch": "sass scss/:css/ -w"}
}
这样 sass 会将 scss 文件夹下的内容编译后保存到 css 文件夹下,-w 的 flag 代表监听状态,他会监听 scss 文件夹下的变化,并且重新进行编译。
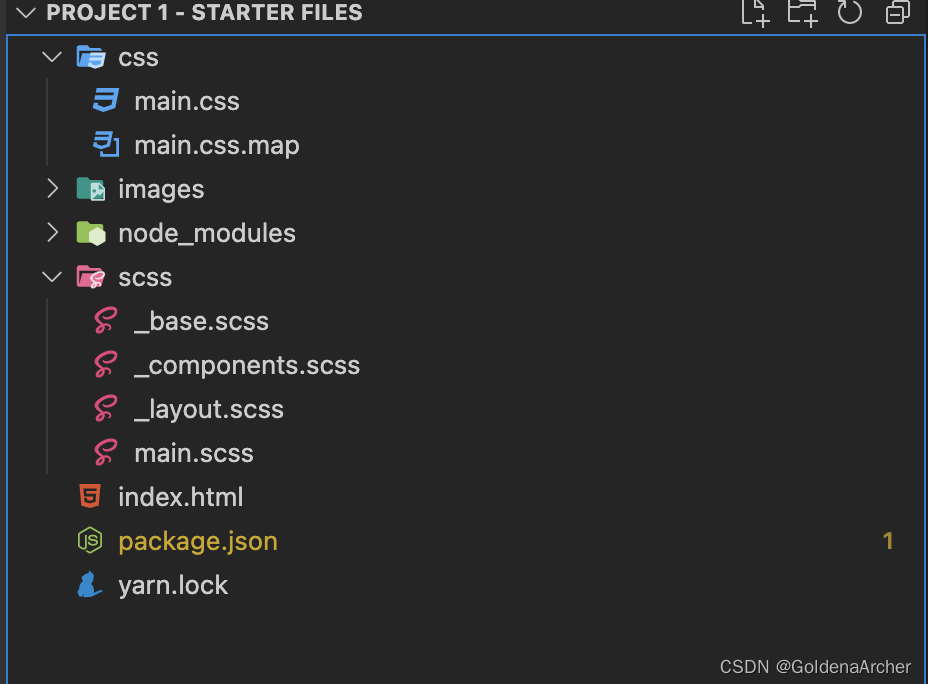
项目整体结构大概如下:

除了 sass 之外,还有比较臭名昭著的 node-sass,虽然 node-sass 还是在维护的,并且目前也支持到 node20,而且常规的 SCSS 功能都能实现完成编译,不过 node-sass 的兼容性真的很有问题……反正我本人在 Windows 上尝试运行 node-sass 的时候碰到很多问题。
另一个 SASS 的配置方法在 sass 简易配置 里有 cv,那个用的包比较多,具体干什么的还没怎么看,不过想要比较完整的项目配置,可以看看这个。
变量
scss 的变量以 $ 开始,我是觉得目前 CSS 对变量的支持也挺好的,不过考虑到兼容性的问题,统一使用 SCSS 会方便些,具体使用方法如下:
// 定义
$color-dark: #262626;
$color-black: #000;
$color-primary: #d3ab55;
$color-secondary: #bbb;
$color-white: #fff;$font-dancingScript: 'Dancing Script', cursive;
$font-josefinSans: 'Josefin Sans', sans-serif;
$font-nunito: 'Nunito', sans-serif;// 使用
body {// local scope也可以重写变量// 想要在本地重写global变量可以使用下面的语法:// $color-white: #eee !global;background-color: $color-dark;
}
它的编译结果如下:
body {background-color: #262626;
}
可以看到 $color-dark 已经被编译了,而不是直接使用变量,所以如果要有老版浏览器兼容的考虑,使用 SCSS 变量会方便一些。
像是主题颜色(primary、 secondary、warning、success 这种颜色)和字体大小、breakpoint 一般都推荐使用全局定义的变量来实现。练手的项目 1 中对于颜色、字体都使用了变量进行定义,但是 media query 没有,大概因为边写边感觉的原因……?
嵌套
嵌套是一个我觉得使用 SCSS 非常方便的点,如下面这个 HTML 的结构:
<nav class="navbar"><input type="checkbox" name="check" id="check" class="checkbox" hidden /><div class="hamburger-menu"><label for="check" class="menu"><div class="menu-line menu-line-1"></div><div class="menu-line menu-line-2"></div><div class="menu-line menu-line-3"></div></label></div>
</nav>
要选择 navbar > hamburger > menu,并且分别应用样式,CSS 的写法为:
.navbar {
}.navbar .hamburger {
}.navbar .hamburger .menu {
}@media (max-width: 760px) {.navbar .hamburger {}.navbar .hamburger .menu {}
}
SCSS 的写法为:
.navbar {.hamburger {@media (max-width: 760px) {}.menu {@media (max-width: 760px) {}}}
}
我个人还是比较偏好这种嵌套式的写法,尤其是一些样式都比较依赖选择多个 class selector 去增加权重覆写样式的情况下,这样的确能少写一些代码。media query 也嵌套在这里,找 responsive 的实现代码也更方便一些。
extend
extend 是一个比较强大的方法,其实现和使用方法如下:
.full-space {width: 100%;height: 100%;
}.header {@extend .full-space;
}
编译后的结果为:
.full-space,
.header {width: 100%;height: 100%;
}
如果有多个样式都 extend 了同一个样式,那么 SCSS 也会将其打包在一起,而不是额外重复一遍 CSS,如:
.full-space {width: 100%;height: 100%;
}.header {@extend .full-space;
}.footer {@extend .full-space;
}
对应的 CSS:
.full-space,
.header,
.footer {width: 100%;height: 100%;
}
mixin
mixin 是另一个 SCSS 强大的地方,它的使用方法为:
@mixin textStyles($transform: uppercase) {font-weight: 300;letter-spacing: 2px;text-transform: $transform;
}.main-name {font-family: $font-nunito;font-size: 50px;color: $color-secondary;@include textStyles;
}
编译后的结果为:
.main-name {font-family: 'Nunito', sans-serif;font-size: 50px;color: #bbb;font-weight: 300;letter-spacing: 2px;text-transform: uppercase;
}
与 extend 最大的不同有两点:
- mixin 可以接受参数
- mixin 会将定义好的样式添加到当前 selector 中
总体来说,如果一个样式的代码是固定且不会变动的,并且想减少 CSS 的大小,那么就可以使用 extend。相反,如果想要一个代码更加的动态,需要依靠传入的变量进行修改时,就可以使用 mixin,另一个比较适合使用 mixin 的案例是 transition,一般 duration、应用的样式及延迟都不太一样,这时候可以使用 mixin 减少编程时的代码量。
mixin 在提供 default value 是可以不传值的,不传值的情况下 SCSS 会使用默认值。不提供默认值好像是会报错的来着……
function
function 可以实现一些计算,如:
@function fontSize($size: 12px) {@return $size * 2;
}
对于一些小型的项目来说,function 的使用并不一定会很方便,不过对于一些大型项目,特别是 margin、padding 都有定义好的 responsive 项目,使用 function 会方便很多。
SCSS 也有一些预设的 function,如颜色有 darken, lightedn 等 数字有 percent 等,数学有 min, max 等,以便开发。
placeholder selector
用 extend 会创建一个空置的 class,使用 placeholder selector 可以解决这个问题,用法如下:
%full-space {width: 100%;height: 100%;
}.header {@extend %full-space;
}.footer {@extend %full-space;
}
对应的 CSS:
.header,
.footer {width: 100%;height: 100%;
}
import & partials
partial 指的是 SCSS 文件名在命名时使用 _ 作为前缀的命名规范,如 _base.scss,这样 SCSS 就不会多生成一个 _base.scss 的文件。随后使用 import 关键词在 main.scss 中导入对应的包,就可以将 _base.scss 的样式添加到 main.scss 中,如:
-
_base.scss$color-dark: #262626; $color-black: #000; $color-primary: #d3ab55; $color-secondary: #bbb; $color-white: #fff;$font-dancingScript: 'Dancing Script', cursive; $font-josefinSans: 'Josefin Sans', sans-serif; $font-nunito: 'Nunito', sans-serif; -
main.scss@import 'base'; @import 'layout'; @import 'components';
因为 base 是最先导入的,layout 和 component 也可以使用 base 中定义好的变量名。
一些有趣的 CSS 小技巧
使用 checkbox
checkbox 本身可以使用 HTML5 的 hidden,同时使用选择器,这样可以在不懈 JS 的情况下完成 onclick 的事件实现
hamburger icon
这个在点击的时候有两个特效:



第一个 90 度翻转比较好理解,第二个也是用 CSS 实现的,简单的说就是将中间的那条线透明度设置为 0,同时左右两根线分别按照 z 轴向左向右旋转一定角度,获取下面的箭头形状:

然后搭配 transform-origin: right; 使用即可。
这个用法真的好巧妙啊。
相关文章:

SASS 学习笔记
SASS 学习笔记 总共会写两个练手项目,成品在 https://goldenaarcher.com/scss-study 可以看到,代码在 https://github.com/GoldenaArcher/scss-study。 什么是 SASS SASS 是 CSS 预处理,它提供了变量(虽然现在 CSS 也提供了&am…...

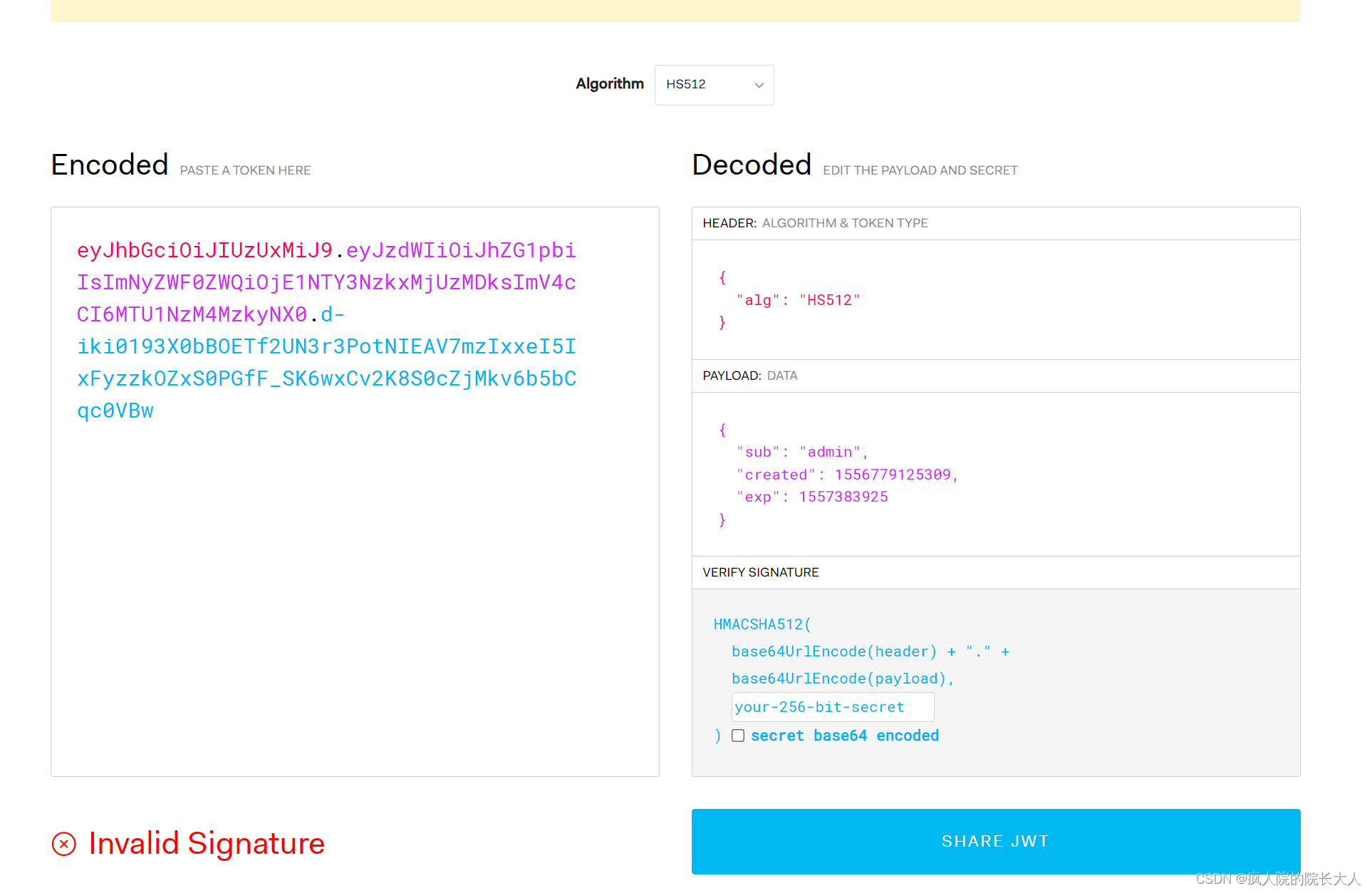
Web菜鸟教程 - Springboot接入认证授权模块
网络安全的重要性不言而喻,如今早已不是以前随便弄个http请求就能爬到数据的时代,而作为一个架构师,网络安全必须在产品开发之初就考虑好。因为在产品开发的后期,一方面是客户增多,压力变大,可供利用的时间…...

【深入理解ES6】块级作用域绑定
1. var声明及变量提升机制 提升(Hoisting)机制:通过关键字var声明的变量,都会被当成在当前作用域顶部生命的变量。 function getValue(condition){if(condition){var value "blue";console.log(value);}else{// 此处…...

使用fake为数据库生成随机数据
参考https://cloud.tencent.com/developer/article/1663417 增加了自己的代码,使得只需要构建内容映射字典,然后根据字典就可以直接将数据插入到数据库中 from faker import Faker import pandas as pd from urllib import parse # from pymongo import…...

树结构转List
使用LinkedList效率更高 1、单个顶级节点 public static List<CmsStudentOutline> getTreeList(CmsStudentOutline root) {List<CmsStudentOutline> list new ArrayList<>();Queue<CmsStudentOutline> queue new LinkedList<>();if (root nu…...

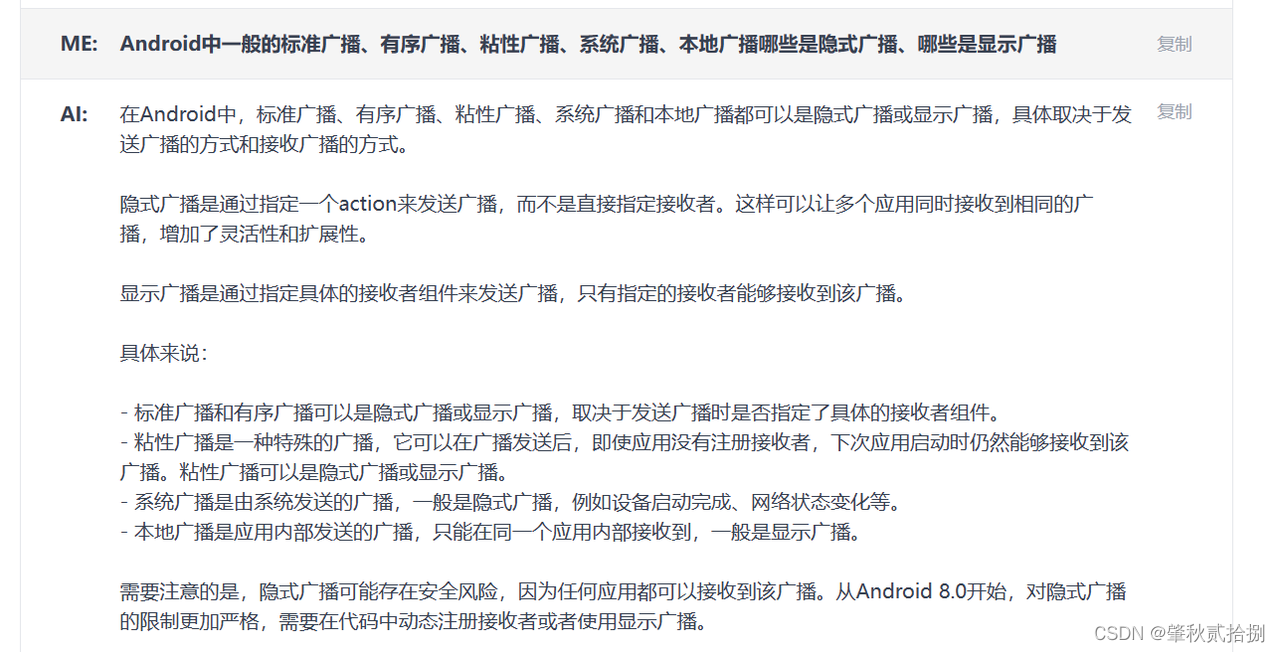
Android复习(Android基础-四大组件)——Broadcast
1. 广播分类 广播的发送方式:标准广播、有序广播、粘性广播广播的类型:系统广播、本地广播 1.1 标准广播 完全异步,无序的广播发出后,所有的广播接收器几乎都会在同一时间收到消息。(异步)但是消息无法截…...

Ubuntu下mysql8开启远程连接
环境 mysql8ubuntu22.04 更改配置文件 vim /etc/mysql/mysql.conf.d/mysqld.conf找到 bind-address 127.0.0.1 mysqlx-bind-address 127.0.0.1 把这两行注释掉,保存退出即可 修改mysql配置 登录mysql创建一个远程连接账户,名字任意,密码任意,用户名…...

java对象和json类型转换
fastjson参考 参考:http://doc.yaojieyun.com/www.runoob.com/w3cnote/java-json-instro.html 参考: http://doc.yaojieyun.com/www.runoob.com/w3cnote/fastjson-intro.html 序列化:JSON.toJSONString(person)将Java 对象转换为 JSON 字符串…...

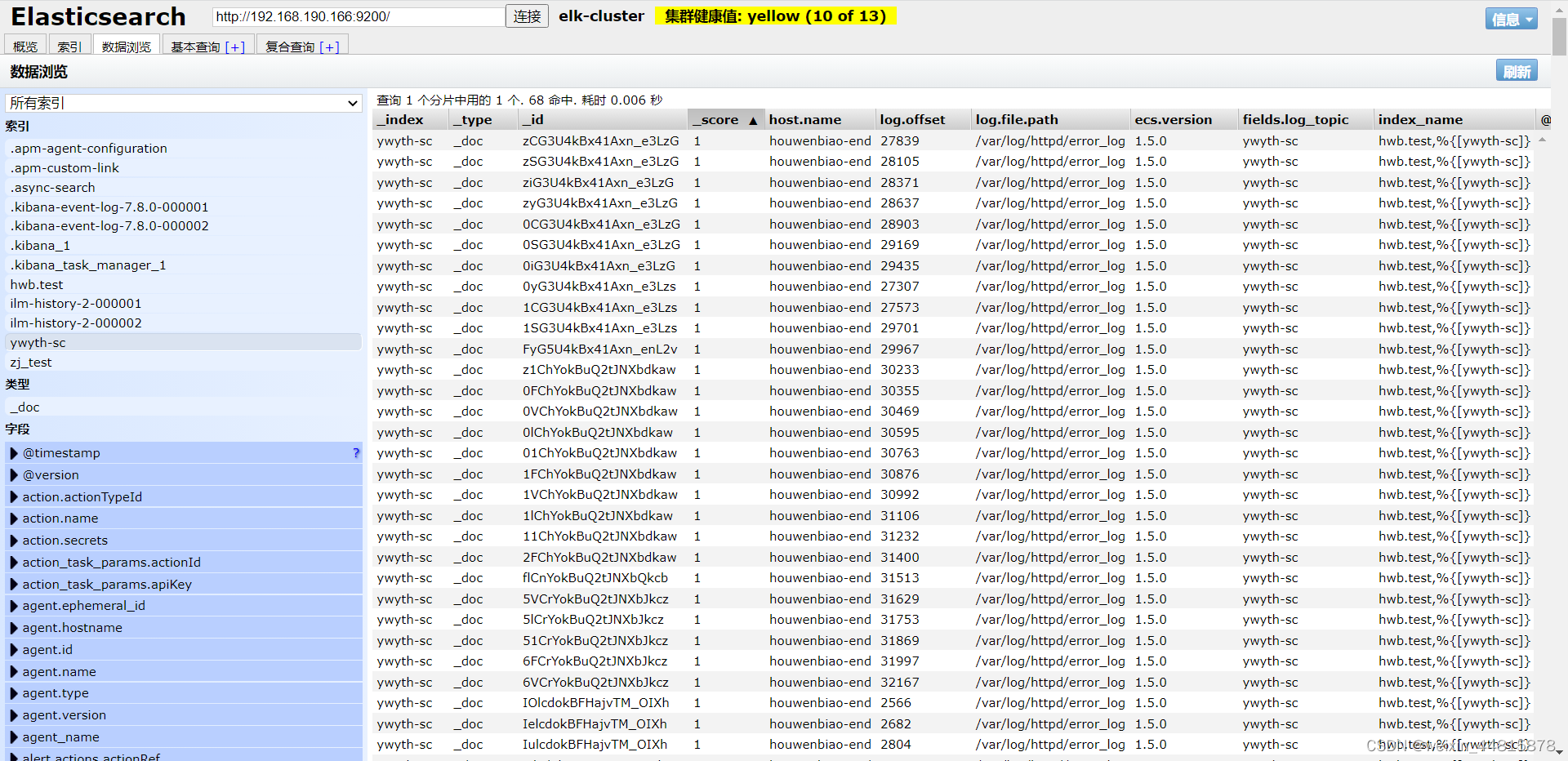
elasticsearch-head 插件
1、elastic 插件说明 **Head** 是第三方提供的一款很优秀的插件,集监控、查询、配置一体的web功能系统,可以在系统中进行创建、删除索引 、文档。以及查询、配置索引等功能,深受广大开发者的喜爱 **Kopf** 是另一个第三方提供的一款很优秀…...

Neo4j之FOREACH基础
在 Neo4j 中,FOREACH 语句用于在查询中对一组元素执行某些操作,通常是在创建或更新节点关系时。它常常与 CREATE 或 SET 等操作结合使用。 创建多个关系: MATCH (p:Person), (m:Movie) WHERE p.name Alice AND m.title The Matrix FOREAC…...

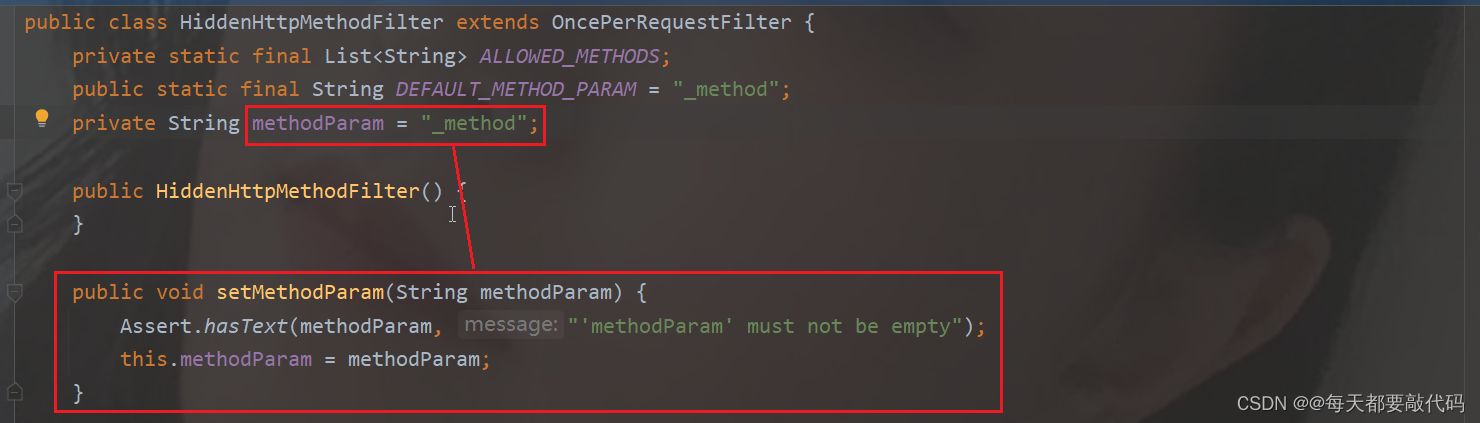
【SpringBoot】| 接口架构风格—RESTful
目录 一:接口架构风格—RESTful 1. 认识RESTful 2. RESTful 的注解 一:接口架构风格—RESTful 1. 认识RESTful (1)接口 ①接口: API(Application Programming Interface,应用程序接口&…...
——CentOS7定时任务)
CentOS系统环境搭建(十)——CentOS7定时任务
centos系统环境搭建专栏🔗点击跳转 使用CentOS系统环境搭建(九)——centos系统下使用docker部署项目的项目做定时任务。 CentOS7定时任务 查看现有的定时任务 crontab -l编辑定时任务 crontab -e示例 每天凌晨两点运行脚本 清理内存 0 2 *…...

如何在安卓设备上安装并使用 ONLYOFFICE 文档
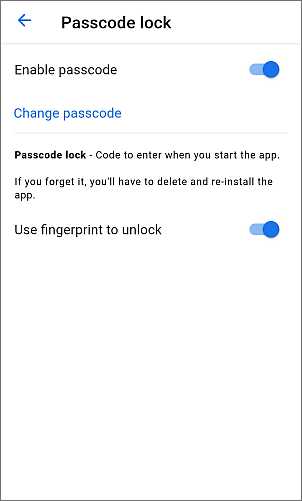
您可以使用文档安卓版应用,在移动设备上访问存在您 ONLYOFFICE 帐号中的文件。阅读本文,了解如何操作。 什么是 ONLYOFFICE 文档安卓版 适用于 Android 系统的 ONLYOFFICE 文档是一款全面的办公工具,您可以使用它,查看、创建、编…...

【制作npm包1】申请npm账号、认识个人包和组织包
概述 在开发当中经常有一种现象,重复代码写了N多遍,再次写同样的逻辑就再次翻查以前的代码逻辑。效率低下且容易出错,封装一个npm包的价值也不仅仅是给别人用,封装一套属于自己或者本部门的npm包也是相当有必要。 也许经常看到一…...

linux学习(文件描述符)[11]
一切皆文件 用代码创建的文件,默认路径在可执行文件同级目录下(本质是进程通过系统接口创建的) 文件宏 在Linux下,有一些与文件操作相关的宏可以用于处理文件描述符和文件权限。以下是一些常用的文件宏: STDIN_FIL…...

影响力再度提升,Smartbi多次蝉联Gartner、IDC等权威认可
近期,思迈特软件捷报频传,Smartbi凭借技术创新实力和产品能力,成功入选Gartner中国增强数据分析代表厂商及自助分析代表厂商,同时,连续三年蝉联“IDC中国FinTech 50”榜单。 Part.1 再次被Gartner提名 Smartbi深度融…...

【动态map】牛客挑战赛67 B
登录—专业IT笔试面试备考平台_牛客网 题意: 思路: 考虑动态的map 可以先定义一个状态,然后用map统计前缀这个状态的出现次数 在这里,定义{a,b}为cnt1 - cnt0和cnt2 - cnt0 当cnt0 和 cnt1都和cnt2相同时,统计贡献…...
)
mysql(2)
1.ACID 关系型数据库都有ACID特性 原子性(Atomicity) : 事务是最小的执行单位,不允许分割。事务的原子性确保动作要么全部完成,要么完全不起作用;一致性(Consistency):…...

介绍 Apache Spark 的基本概念和在大数据分析中的应用
Apache Spark是一种基于内存计算的大数据处理框架,它支持分布式计算,并且能够处理比传统处理框架更大量的数据。以下是Apache Spark的一些基本概念和在大数据分析中的应用: RDD (Resilient Distributed Dataset):RDD是Spark的核心…...

Vue CLI创建Vue项目详细步骤
🚀 一、安装Node环境(建议使用LTS版本) 在开始之前,请确保您已经安装了Node.js环境。您可以从Node.js官方网站下载LTS版本,以确保稳定性和兼容性。 中文官网下载 确认已安装 Node.js。可以在终端中运行 node -v 命令…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...
