PHP“深入浅出”淘宝商品详情数据接口获取方法,淘宝API申请指南
获取淘宝商品详情数据的方法如下:
- 确定监控对象,通常是与自己店铺的商品相似的竞品,通过在淘宝商品详情页的URL中获取商品ID,进而获取商品的详情数据。
- 通过API接口获取商品详情数据,申请开发者账号并获取授权访问,根据API接口的文档说明来编写代码。
- 使用爬虫工具抓取数据,但需要注意遵守淘宝平台的相关规定,不能过度频繁地抓取数据,否则可能会被封IP。
获取到商品详情数据后,需要对数据进行分析,了解竞品的市场动态,针对数据进行优化,提升自己的竞争力。同时还可以将数据与自己店铺的数据进行对比,找出优化点和改进方向。
淘宝商品详情数据参数以HTTP ,GET,PSOT 方式拼接在URL中,包括以下几种1:
- key:调用key,必须以GET方式拼接在URL中。
- secret:调用密钥。
- api_name:API接口名称,包括在请求地址中^[item_search,item_get,item_search_shop等]。
- cache:将调用缓存的数据,速度比较快,默认为yes。
- result_type:返回数据格式,默认为json。
- lang:翻译语言,默认为cn简体中文。
- version:API版本。
Taobao.item_get-获取商品详情数据返回值说明
1.公共参数
| 名称 | 类型 | 必须 | 描述 |
|---|---|---|---|
| key | String | 是 | 调用key(必须以GET方式拼接在URL中,演示示例地址) |
| secret | String | 是 | 调用密钥 |
| api_name | String | 是 | API接口名称(包括在请求地址中)[item_search,item_get,item_search_shop等] |
| cache | String | 否 | [yes,no]默认yes,将调用缓存的数据,速度比较快 |
| result_type | String | 否 | [json,jsonu,xml,serialize,var_export]返回数据格式,默认为json,jsonu输出的内容中文可以直接阅读 |
| lang | String | 否 | [cn,en,ru]翻译语言,默认cn简体中文 |
| version | String | 否 | API版本(复制 Taobaoapi2014 获取API SDK文件) |
2.请求示例(Php)
<?php// 请求示例 url 默认请求参数已经URL编码处理
// 本示例代码未加密secret参数明文传输,若要加密请参考:https://open.xxxxx.cn/help/demo/sdk/demo-sign.php
$method = "GET";
$url = "https://api-gw.xxxxx.cn/taobao/item_get/?key=<您自己的apiKey>&secret=<您自己的apiSecret>&num_iid=652874751412&is_promotion=1";
$curl = curl_init();
curl_setopt($curl, CURLOPT_CUSTOMREQUEST, $method);
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST,FALSE);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER,FALSE);
curl_setopt($curl, CURLOPT_FAILONERROR, false);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_HEADER, true);
curl_setopt($curl, CURLOPT_ENCODING, "gzip");
var_dump(curl_exec($curl));
?>淘宝商品详情数据接口的用途如下:
- 监控竞品数据。通过获取竞品的商品详情数据,可以了解竞品的信息和销售情况,为自己的产品设计和营销策略提供参考。
- 集成到自己的网站或应用中。通过获取商品详情数据,可以将数据集成到自己的网站或应用中,为消费者提供更全面、便捷的购物体验。
- 分析市场动态。通过对大量商品详情数据的分析,可以了解市场的整体情况和趋势,为自己的经营决策提供依据。
- 提供给第三方开发者使用。其他开发者可以使用淘宝商品详情数据接口开发各种应用和插件,为消费者和商家提供更多的便利和服务。
希望以上示例可以帮助到有需要的朋友。
相关文章:

PHP“深入浅出”淘宝商品详情数据接口获取方法,淘宝API申请指南
获取淘宝商品详情数据的方法如下: 确定监控对象,通常是与自己店铺的商品相似的竞品,通过在淘宝商品详情页的URL中获取商品ID,进而获取商品的详情数据。通过API接口获取商品详情数据,申请开发者账号并获取授权访问&…...

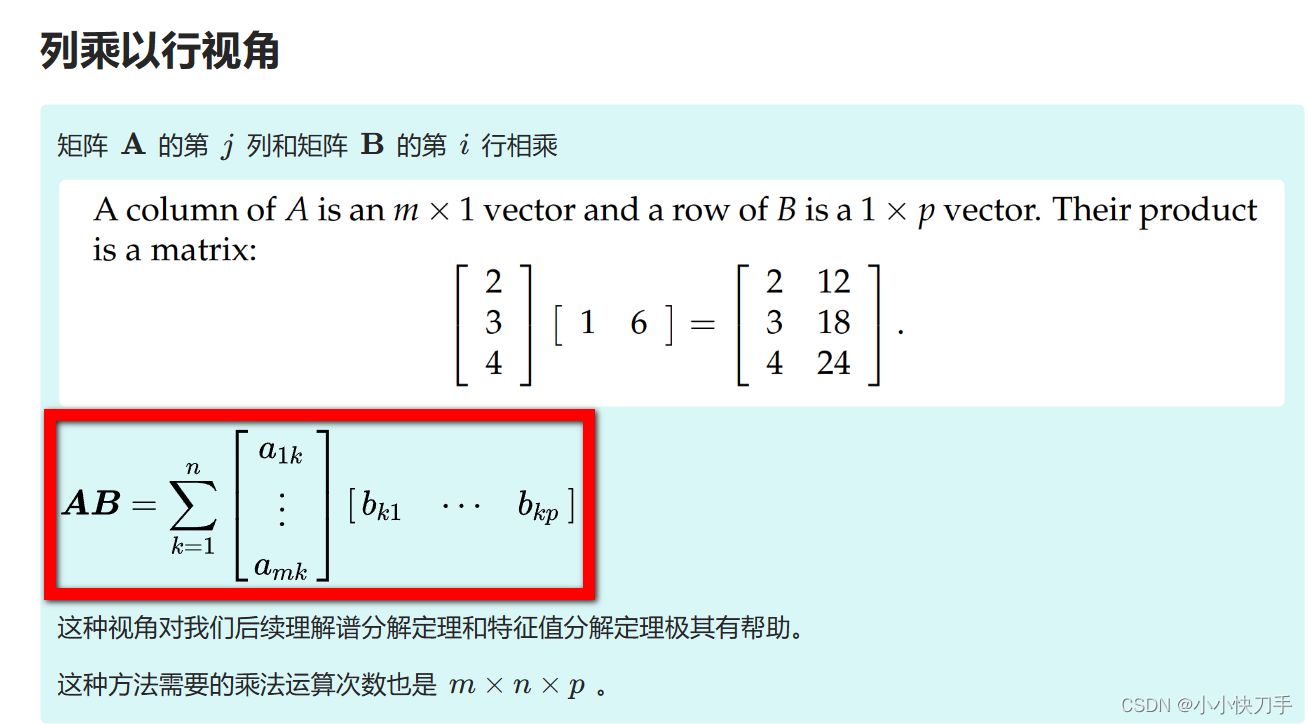
线性代数再回顾
最近,在深度学习线性代数,之前大一的时候学过线性代数,但那纯属于是应试用的,考试一考完,啥都忘了,也说出不出个所以然,所以,在B站的MIT的线性代数以及3blue1brown线性代数的本质中去…...

(白帽黑客)自学笔记
一、前言: 1.这是一条坚持的道路,三分钟的热情可以放弃往下看了. 2.多练多想,不要离开了教程什么都不会了.最好看完教程自己独立完成技术方面的开发. 3.有时多 google,baidu,我们往往都遇不到好心的大神,谁会无聊天天给你做解答. 4.遇到实在搞不懂的,可以先放放,以…...

基于长短期神经网络的客流量预测,基于长短期神经网络的超短期客流量预测,lstm详细原理
目录 背影 摘要 LSTM的基本定义 LSTM实现的步骤 基于长短期神经网络LSTM的客流量预测 完整代码: 基于长短期神经网络LSTM的公交站客流量预测资源-CSDN文库 https://download.csdn.net/download/abc991835105/88184734 效果图 结果分析 展望 参考论文 背影 碳排放越来越受到重…...

前端文件下载通用方法
zip文件和xlsx文件 import axios from axios import { getToken } from /utils/authconst mimeMap {xlsx: application/vnd.openxmlformats-officedocument.spreadsheetml.sheet,zip: application/zip }const baseUrl process.env.VUE_APP_BASE_API // zip下载 export functi…...

htmlCSS-----案例展示
目录 前言 作品效果 html代码 CSS代码 图片资源 前言 在学习html过程中我们要试着去写写一些案例,通过这些案例让我们更加熟悉代码以及丰富我们的经验,下面是我个人写的一个案例,代码和图片也给出了大家,你们可以参考参考。…...

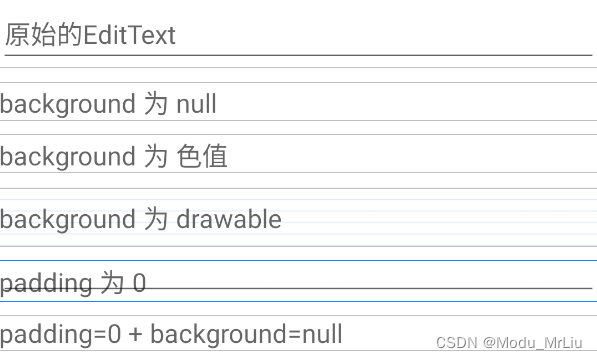
Android进阶之路 - 去除EditText内边距
正如题名,在Android中的EditText是自带内边距的,常规而言设置背景为null即可,但是因为使用了并不熟悉的声明式框架,本是几分钟解决的事儿,却花费了小半天~ 其实这只是一个很简单的小需求,不想却遇到了一些小…...

ModStartCMS v7.0.0 多语言开发优化,多个常用组件升级
ModStart 是一个基于 Laravel 模块化极速开发框架。模块市场拥有丰富的功能应用,支持后台一键快速安装,让开发者能快的实现业务功能开发。 系统完全开源,基于 Apache 2.0 开源协议,免费且不限制商业使用。 功能特性 丰富的模块市…...

一百五十八、Kettle——Kettle各版本及其相关安装包分享(网盘链接,不需积分、不需验证码) 持续更新、持续分享
一、目的 最近因为kettle9.3的shim问题看了好多博客,都没有网盘分享。后来有一位博主分享了kettle9.2的shim安装包,已经很感谢他,但是是博客分享,下载还需要搞验证码下载码之类的。 kettle9.2的shim安装包下载好后,一…...

【通俗易懂】如何使用GitHub上传文件,如何用git在github上传文件
目录 创建 GitHub 仓库 使用 Git 进行操作 步骤 1:初始化本地仓库 步骤 2:切换默认分支 步骤 3:连接到远程仓库 步骤 4:获取远程更改 步骤 5:添加文件到暂存区 步骤 6:提交更改 步骤 7:…...

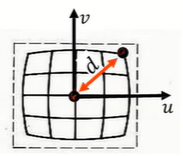
计算机视觉之三维重建(二)(摄像机标定)
标定示意图 标定目标 P ′ M P w K [ R T ] P w P^{}MP_wK[R \space T]P_w P′MPwK[R T]Pw 其中 K K K为内参数, [ R T ] [R \space T] [R T]为外参数。该式子需要使用至少六对内外点对进行求解内外参数(11个未知参数)。 其中 R 3 3 …...

PHP面向对象面试题
1、简述面对对象六大设计原则 ? 面向对象六大设计原则是一组指导软件设计的原则,它们有助于提高代码的可维护性、可扩展性和可重用性。这些原则是: 单一职责原则(Single Responsibility Principle,SRP)&a…...

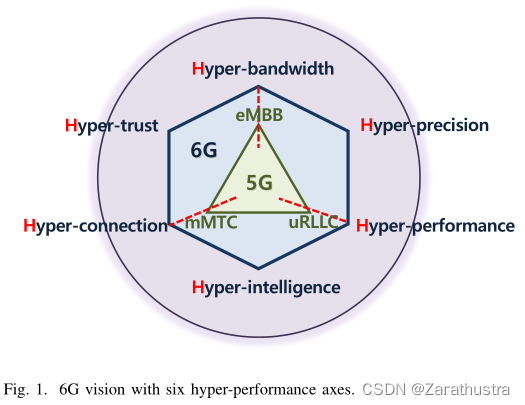
6G 特点及表现
6G R&D Vision: Requirements and Candidate Technologies 5G已经提出来了大移动带宽,低时延和大规模机器互联,在这个基础上,6G加上了高可靠性,高定位精度和高智能化。 6G的主要候选技术,包括(子) THz 通信&#x…...

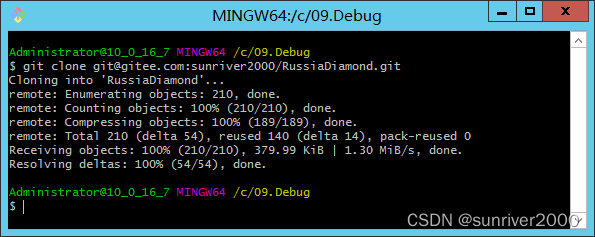
【Git】(一)基本操作
读完本文后,您会了解: 1、如何在本地配置GIT环境? 2、环境配置成功后,如何从远端下载一个已有仓库到本地? 1. 配置全局用户名、邮箱 git config --global user.name "username" git config --global user.email &q…...

Github下载任意版本的VsCode
下载历史版本VsCode(zip) 下载链接由三部分组成: 固定部分commit idVSCode-win32-x64-版本号.zip 固定部分: https://vscode.cdn.azure.cn/stable/ Commit id: 打开 vscode的GitHub:[https://github.com/microsoft/vscode/r…...

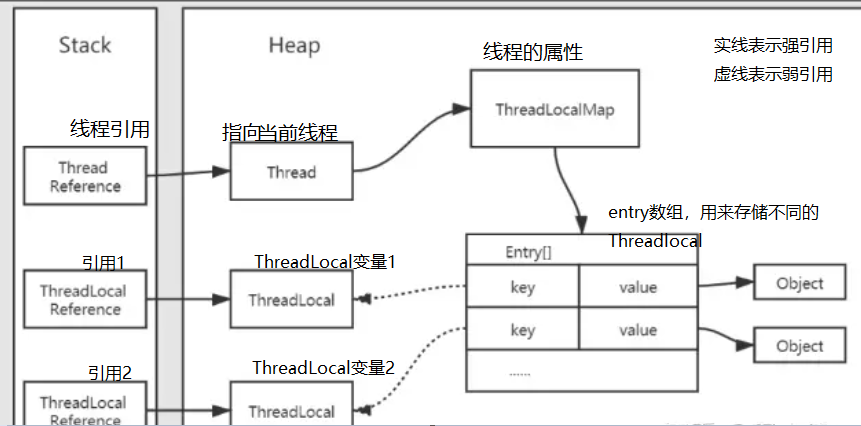
ThreadLocal(超详细介绍!!)
关于ThreadLocal,可能很多同学在学习Java的并发编程部分时,都有所耳闻,但是如果要仔细问ThreadLocal是个啥,我们可能也说不清楚,所以这篇博客旨在帮助大家了解ThreadLocal到底是个啥? 1.ThreadLocal是什么&…...

stable diffusion安装包和超火使用文档,数字人制作网址
一:文生图、图生图 1:stable diffusion:对喜欢二次元、美女小姐姐、大眼萌妹的人及其友好哈哈(o^^o) 1):秋叶大神安装包和模型包: 链接:https://pan.baidu.com/s/11_kguofh76gwhTBPUipepw 提…...

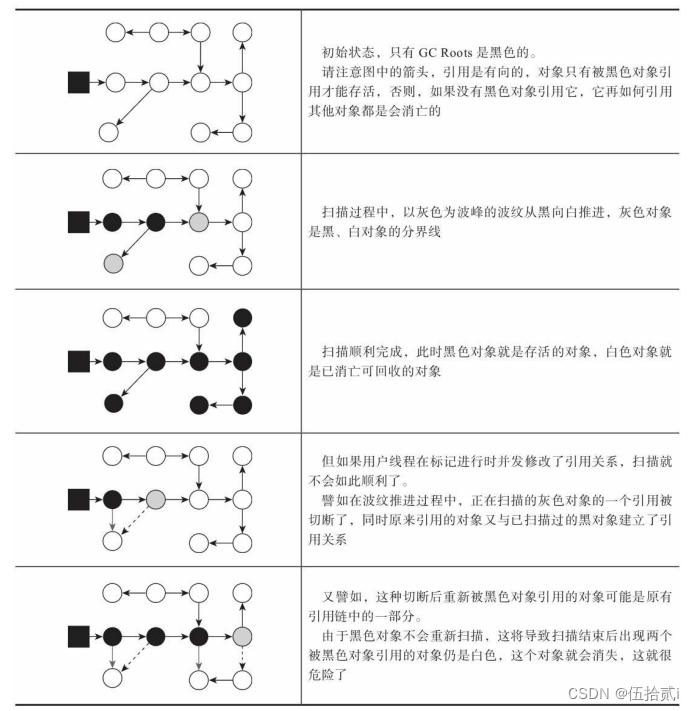
JVM——HotSpot的算法细节实现
一、根节点枚举 固定可作为GC Roots的节点主要在全局性的引用(如常量或类静态属性)与执行上下文(如栈帧中的本地变量表)中,尽管目标明确,但查找要做到高效很难。现在java应用越来越庞大,光方法区…...

高等数学教材重难点题型总结(三)微分中值定理和导数的应用
第三章,微分中值定理的证明题等,非常重要,需要牢牢掌握 1.证明中值定理对某函数在给定区间上的正确性 2.与中值定理有关的证明题 3.微分中值定理应用于求证不等式 4.洛必达法则求极限 5.洛必达的经典错误反例 6.按某项实现多项式幂展开 7.求带…...

神经网络基础-神经网络补充概念-39-梯度消失与梯度爆炸
简介 梯度消失和梯度爆炸是在深度神经网络中训练过程中可能出现的问题,导致模型难以训练或无法收敛。这些问题与反向传播算法中的梯度计算有关。 概念 梯度消失(Gradient Vanishing):在深层神经网络中,特别是具有很…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...
