videojs 播放视频
背景:在项目中使用第三方插件videojs进行播放视频,点击事件更改播放的数据源。
一、视频相关理论
(一)、背景
网络流媒体的呈现形式分为两种:直播+点播
(二)、流媒体的3种协议
| 分类: | HTTP | HLS | RTMP |
| 定义: | 基于HTTP的流媒体传输协议 | 基于TCP是一个协议组,是实时消息传输协议。 | |
| 推荐用法: | 没有特定的流 | 有:m3u8直播流 | RTMP一般传输的是flv、f4v格式流;RTSP一般传输的是ts、mp4格式流。 |
二、videojs视频插件
videojs视频播放的一个第三方插件
(一)、定义
参考链接:
参考博客
videojs(el, options, cb): 接受三个参数:参数一:
video标签id,参数二:要实例化的
videojs配置,参数三:回调函数;
videojs常用选项:
autoplay : true/false 播放器准备好之后,是否自动播放 【默认false】
controls : true/false 是否拥有控制条 【默认true】,如果设为false ,那么只能通过api进行控制了。也就是说界面上不会出现任何控制按钮
height: 视频容器的高度,字符串或数字 单位像素 比如: height:300 or height:‘300px‘
width: 视频容器的宽度, 字符串或数字 单位像素
loop : true/false 视频播放结束后,是否循环播放
muted : true/false 是否静音
poster: 播放前显示的视频画面,播放开始之后自动移除。通常传入一个URL
preload:预加载
‘auto‘ 自动
’metadata‘ 元数据信息 ,比如视频长度,尺寸等
‘none‘ 不预加载任何数据,直到用户开始播放才开始下载
children: Array | Object 可选子组件 从基础的Component组件继承而来的子组件,数组中的顺序将影响组件的创建顺序哦。

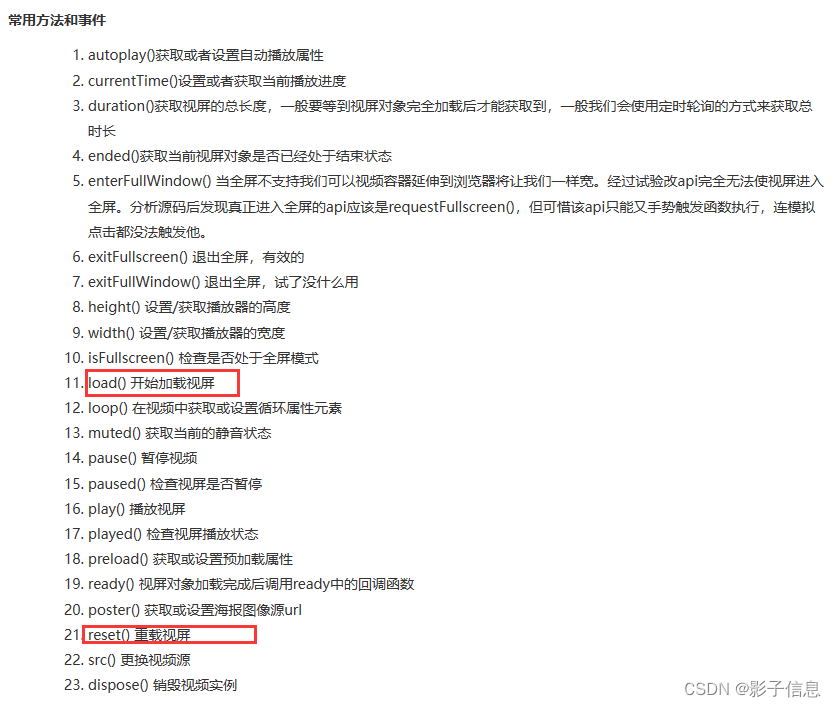
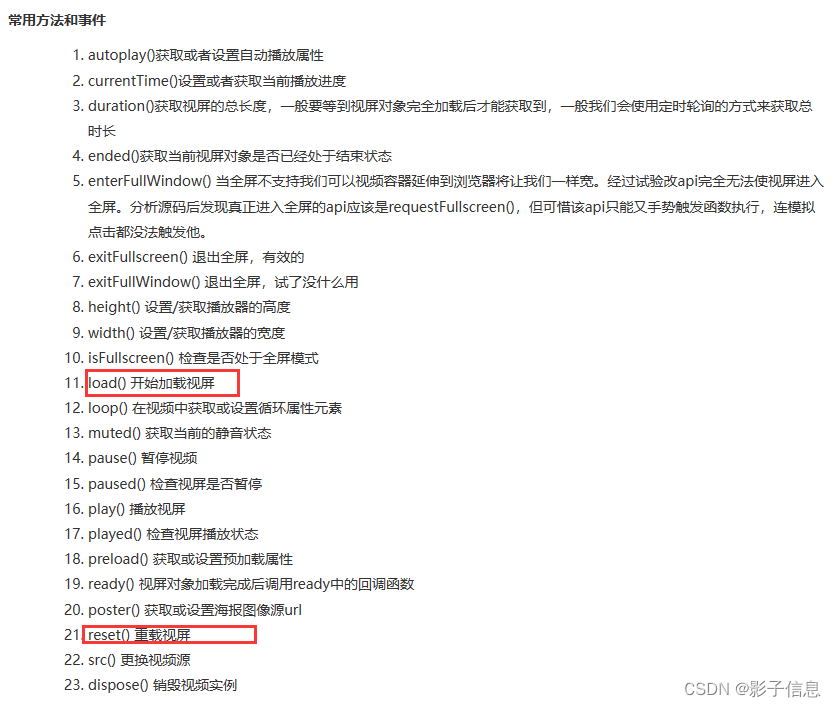
videojs的一些事件:
- 播放 this.play()
- 停止 – video没有stop方法,可以用pause 暂停获得同样的效果
- 暂停 this.pause()
- 销毁 this.dispose()
- 监听 this.on(‘click‘,fn)
- 触发事件this.trigger(‘dispose‘)

视频数据格式对应的src:
(1)、绑定播放的数据源,src+type
src中的type可以不指定,若指定则不能错
(2)、案例
// hls
this.videoPlayer = Videojs(document.querySelector('#mmiid'),{autoplay: 'muted',//自动播放controls: true,//用户可以与之交互的控件loop:true,//视频一结束就重新开始muted:false,//默认情况下将使所有音频静音aspectRatio:"16:9",//显示比率fullscreen:{options: {navigationUI: 'hide'}},techOrder: ["html5", "flvjs"],// 兼容顺序html5:{hls: {withCredentials: true}},sources: [{ src: 'http://ivi.bupt.edu.cn/hls/cctv1hd.m3u8', type: "application/x-mpegURL" }]
})
//flv
this.videoPlayer = Videojs(document.querySelector('#mmiid'),{autoplay: 'muted',//自动播放controls: true,//用户可以与之交互的控件loop:true,//视频一结束就重新开始muted:false,//默认情况下将使所有音频静音aspectRatio:"16:9",//显示比率fullscreen:{options: {navigationUI: 'hide'}},techOrder: ["html5", "flvjs"],// 兼容顺序flvjs: {mediaDataSource: {isLive: false,cors: true,withCredentials: false}},sources: [{ src: urlList[0].url, type: "video/x-flv" }]
})
// 其他
//rtmp
techOrder: ["html5", "flash"],// 兼容顺序
sources: [{ src: this.videoUrl, type: "rtmp/flv" }]
// mp4
sources: [{ src: this.videoUrl, type: "video/mp4" }]
(二)、操作步骤
(1)、下载插件
npm install video.js --save
npm install videojs-flash --save //rtmp格式
//flv格式
npm install flv.js --save
npm install videojs-flvjs-es6 --save
//hls格式 video.js7.0以后版本默认支持hls(m3u8)格式 可以不安装,装了也可以使用
npm install videojs-contrib-hls --save
(2)、页面引入
import Videojs from 'video.js'
import 'video.js/dist/video-js.css'
import "videojs-flvjs-es6";
import "videojs-flash";
(3)、核心代码
<script>
var player = videojs('myVideo', { ...});
player.pause();
player.src(data);
player.load(data);
// 动态切换poster
player.posterImage.setSrc('xxx.jpg');
player.play();
// 销毁videojs
player.dispose();
</script><template><div><video id="myVideo" class="video-js vjs-default-skin" controls preload="none" poster="./image/banner.jpg"><source src="../src/video/banner-video.mp4" type="video/mp4"></video></div>
</template>(4)、完整代码
<script>
import videojs from "video.js";
import "video.js/dist/video-js.min.css";
var myPlayer = videojs("#myVideo", {controls: true, //是否显示控制条poster: 'xxx', // 视频封面图地址muted: true, // 是否静音preload: 'auto', //预加载autoplay: true, //是否自动播放fluid: true, // 自适应宽高loop: true, //是否循环播放inactivityTimeout: false,language: 'zh-CN', // 设置语言controlBar: { // 设置控制条组件// 设置控制条里面组件的相关属性及显示与否'currentTimeDisplay': true,'timeDivider': true,'durationDisplay': true,'remainingTimeDisplay': false,volumePanel: {inline: false,},// 使用children的形式可以控制每一个控件的位置,以及显示与否children: [{name: 'playToggle'}, // 播放按钮{name: 'currentTimeDisplay'}, // 当前已播放时间{name: 'progressControl'}, // 播放进度条{name: 'durationDisplay'}, // 总时间{ // 倍数播放name: 'playbackRateMenuButton','playbackRates': [0.5, 1, 1.5, 2, 2.5]}, {name: 'volumePanel', // 音量控制inline: false, // 不使用水平方式}, {name: 'FullscreenToggle'} // 全屏]},sources: [ // 视频源{src: '../src/video/banner-video.mp4',type: 'video/mp4',poster: '../image/banner.jpg'}]
}, function onPlayReady() {console.log('视频可以播放啦~~~');/*** 监听内部事件*/this.on("loadstart", function () {console.log("开始请求数据 ");})this.on("progress", function () {console.log("正在请求数据 ");})this.on("loadedmetadata", function () {console.log("获取资源长度完成 ")})this.on("canplaythrough", function () {console.log("视频源数据加载完成")})this.on("waiting", function () {console.log("等待数据")});this.on("play", function () {console.log("视频开始播放")});this.on("playing", function () {console.log("视频播放中")});this.on("pause", function () {console.log("视频暂停播放")});this.on("ended", function () {console.log("视频播放结束");});this.on("error", function () {console.log("加载错误")});this.on("seeking", function () {console.log("视频跳转中");})this.on("seeked", function () {console.log("视频跳转结束");})this.on("ratechange", function () {console.log("播放速率改变")});this.on("timeupdate", function () {console.log("播放时长改变");})this.on("volumechange", function () {console.log("音量改变");})this.on("stalled", function () {console.log("网速异常");})})
/*** 绑定事件*/
myPlayer.on('timeupdate', function () {//函数内部
})
/*** 动态更改数据源*/
var data = {src: 'xxx.mp4',type: 'video/mp4'
};
var player = videojs('myVideo', { ...});
player.pause();
player.src(data);
player.load(data);
// 动态切换poster
player.posterImage.setSrc('xxx.jpg');
player.play();
// 销毁videojs
player.dispose();
</script><template><div><video id="myVideo" class="video-js vjs-default-skin" controls preload="none" poster="./image/banner.jpg"><source src="../src/video/banner-video.mp4" type="video/mp4"></video></div>
</template><style></style>(5)、video控件的css样式
通过css进行控制是否展示
//全屏按钮
video::-webkit-media-controls-fullscreen-button {display: none;
}
//播放按钮
video::-webkit-media-controls-play-button {display: none;
}
//进度条
video::-webkit-media-controls-timeline {display: none;
}
//观看的当前时间
video::-webkit-media-controls-current-time-display{display: none;
}
//剩余时间
video::-webkit-media-controls-time-remaining-display {display: none;
}
//音量按钮
video::-webkit-media-controls-mute-button {display: none;
}
video::-webkit-media-controls-toggle-closed-captions-button {display: none;
}
//音量的控制条
video::-webkit-media-controls-volume-slider {display: none;
}
//所有控件
video::-webkit-media-controls-enclosure{display: none;
}(6)、new video({})实例的第二个参数
var myPlayer = videojs('player', { controlBar: { children: [] } }, function() {})
videojs方法接收 3 个参数,
- 第一个是 dom 节点的 ID 名称
- 第二个是一些配置项的内容
- 第三个则是自定义插件的配置,通常会在 videojs 挂载后执行,也可以理解为 videojs 的 mounted 阶段
通过js控制video播放器的空间是否显示:
controlBar 的配置基本是:
controlBar : {playToggle: true, // 播放暂停按钮volumePanel: true,currentTimeDisplay: true,timeDivider: true,durationDisplay: true,progressControl: true,liveDisplay: true,seekToLive: true,remainingTimeDisplay: true,customControlSpacer: true,playbackRateMenuButton: [0.5, 1, 1.5, 2],chaptersButton: true,descriptionsButton: true,subsCapsButton: true,audioTrackButton: true,fullscreenToggle: true
}
写了 children 配置后,完全就按 children 的配置走。前面的 true 和 false 都没用了
var controlBar = {children: [{ name: 'progressControl' },{ name: 'playToggle' },{ name: 'playbackRateMenuButton', playbackRates: [0.5, 1, 1.5, 2] }]
}
代码:
var myPlayer = videojs("#myVideo", {controls: true, //是否显示控制条poster: 'xxx', // 视频封面图地址muted: true, // 是否静音preload: 'auto', //预加载autoplay: true, //是否自动播放fluid: true, // 自适应宽高loop: true, //是否循环播放inactivityTimeout: false,language: 'zh-CN', // 设置语言controlBar: { // 设置控制条组件// 设置控制条里面组件的相关属性及显示与否'currentTimeDisplay': true,'timeDivider': true,'durationDisplay': true,'remainingTimeDisplay': false,volumePanel: {inline: false,},// 使用children的形式可以控制每一个控件的位置,以及显示与否children: [{name: 'playToggle'}, // 播放按钮{name: 'currentTimeDisplay'}, // 当前已播放时间{name: 'progressControl'}, // 播放进度条{name: 'durationDisplay'}, // 总时间{ // 倍数播放name: 'playbackRateMenuButton','playbackRates': [0.5, 1, 1.5, 2, 2.5]}, {name: 'volumePanel', // 音量控制inline: false, // 不使用水平方式}, {name: 'FullscreenToggle'} // 全屏]},sources: [ // 视频源{src: '../src/video/banner-video.mp4',type: 'video/mp4',poster: '../image/banner.jpg'}]
}, function onPlayReady() {console.log('视频可以播放啦~~~');/*** 监听内部事件*/this.on("loadstart", function () {console.log("开始请求数据 ");})this.on("progress", function () {console.log("正在请求数据 ");})this.on("loadedmetadata", function () {console.log("获取资源长度完成 ")})this.on("canplaythrough", function () {console.log("视频源数据加载完成")})this.on("waiting", function () {console.log("等待数据")});this.on("play", function () {console.log("视频开始播放")});this.on("playing", function () {console.log("视频播放中")});this.on("pause", function () {console.log("视频暂停播放")});this.on("ended", function () {console.log("视频播放结束");});this.on("error", function () {console.log("加载错误")});this.on("seeking", function () {console.log("视频跳转中");})this.on("seeked", function () {console.log("视频跳转结束");})this.on("ratechange", function () {console.log("播放速率改变")});this.on("timeupdate", function () {console.log("播放时长改变");})this.on("volumechange", function () {console.log("音量改变");})this.on("stalled", function () {console.log("网速异常");})})三、vue3-video-play视频播放插件
(一)、定义
概览:vue3-video-play视频播放插件基于原生的HTML5的 <video> 标签 开发,所以支持的视频格式和 <video> 一致,并且支持<video>标签的所有原生属性和方法。
参考链接:
vue3-video-play的下载与使用
(二)、操作步骤
(1)、下载插件:
npm i vue3-video-play --save
yarn add vue3-video-play --save
(2)、页面引入
全局引入:
import { createApp } from 'vue'
import App from './App.vue'
const app = createApp(App)
import videoPlay from 'vue3-video-play' // 引入组件
import 'vue3-video-play/dist/style.css' // 引入css
app.use(videoPlay) app.mount('#app')
页面引入:
import 'vue3-video-play/dist/style.css'
import { videoPlay } from 'vue-video-player'
export default {
components: {
videoPlay
}
}
(4)、完整代码
<template><div><videoPlay v-bind="options" @play="onPlay"@pause="onPause" @timeupdate="onTimeupdate" @canplay="onCanplay" /></div>
</template><script setup lang="ts">
import { reactive } from 'vue';
import { videoPlay } from '../lib/index.js';const options = reactive({width: '800px', //播放器高度height: '450px', //播放器高度color: "#409eff", //主题色muted: false, //静音webFullScreen: false,speedRate: ["0.75", "1.0", "1.25", "1.5", "2.0"], //播放倍速autoPlay: false, //自动播放loop: false, //循环播放mirror: false, //镜像画面ligthOff: false, //关灯模式volume: 0.3, //默认音量大小control: true, //是否显示控制器title: '', //视频名称src: "http://vjs.zencdn.net/v/oceans.mp4", //视频源poster: '', //封面
})
const onPlay = (ev) => {console.log('播放')
}
const onPause = (ev) => {console.log(ev, '暂停')
}const onTimeupdate = (ev) => {console.log(ev, '时间更新')
}
const onCanplay = (ev) => {console.log(ev, '可以播放')
}
</script><style scoped>
</style>四、动态更改数据源
背景:
动态更换播放的视频源时,需要先用dispose()销毁,再重新创建,dispose方法会连同dom一同删除,故需要创建dom (如果直接创建video元素,注意生成的object不能在video标签下面,否则页面不报错但不能播放,最好创建一个div ,将其innerHTML设为’<video id=’+id+’ classe="" …>’)
实现思路:
思路一:获取dom节点,更改src
思路二:通过调取接口,动态更改src
思路三:v-html 指令 可以输出HTML 动态插入source标签,触发浏览器进行重排
实现效果:
思路一效果:source标签src属性赋值成功,原生dom节点的时候使用这种。
思路二效果:动态更改src成功,一般推荐这种写法。
1.销毁播放器:
this.player.dispose()2.隐藏关闭播放器:
this.player.hide()3.动态更改赋新值 :
this.player.src({src:url,type:vtpye}); 4.重新加载
load() 方法重新加载音频/视频元素。
load() 方法用于在更改来源或其他设置后对音频/视频元素进行更新。
this.player.load()5.vue的监听函数的写法:
监听src的变化,然后重新播放新的数据源(动态更改数据源)
watch(() => props.src, (now) => {if (now) {this.videoPlayer.reset()setTimeout(() => {videoPlayer.src([{src: props.src,type: "application/x-mpegURL"}])this.videoPlayer.load()this.videoPlayer.play()}, 10)}
})思路三效果:v-html插入一个页面组件,一般不推荐。
核心代码,如下:
<div v-html="idVideoShowUrl"></div>watch:{idVideoShowUrl(n){//监听变化idVideoShowUrl动态插入标签return n}
}//返回要插入的标签 方法
appendVideo(video_url){let sHtmlif(video_url){sHtml = '<video controls autoplay="autoplay"><source src='+video_url+' type="video/mp4"></video></div>'}return sHTml
}
// 调用此方法改变idVideoShowUrl
changeVideo(video_url){this.idVideoShowUrl = this.appendVideo(video_url)
}
相关文章:

videojs 播放视频
背景:在项目中使用第三方插件videojs进行播放视频,点击事件更改播放的数据源。 一、视频相关理论 (一)、背景 网络流媒体的呈现形式分为两种:直播点播 (二)、流媒体的3种协议 分类:HTTPHLSRTMP定义:基于HTTP的流媒体…...

vue强制刷新变量
在前端开发中,我们经常需要变量的值实时响应到界面上。Vue就是一个非常强大的前端框架,它的数据绑定能够非常好地实现变量与界面的同步更新。但是有时候,我们需要强制刷新某个变量的值,以便界面能及时地反映出它的变化。本文将介绍…...

[QCA6174]QCA6174 5G WiFi DFS处理逻辑分析及雷达误检率高优化规避
DFS认证信息 WIFI DFS测试要求 Master设备需要测试的项目 4.6.2.1 Channel Availability Check 信道可用性检查 定义其作为雷达脉冲检测机制,当雷达脉冲出现时所占用的信道需要能被设备检测到已经被占用。当相关信道未被占用时,这些信道被称为Avaliable Channel可用信道 …...

预防SQL漏洞注入和规避网络攻击
前言: 虽然近些年SQL注入已经被各类的安全开发框架规避了绝大部分,但SQL注入作为一种最原始的攻击手段之一,破坏力仍然十分强大,因为它直捣黄龙数据中心。所以未雨绸缪,各位不可不重视。 预防SQL注入方法措施: 服务器…...

《Go 语言第一课》课程学习笔记(一)
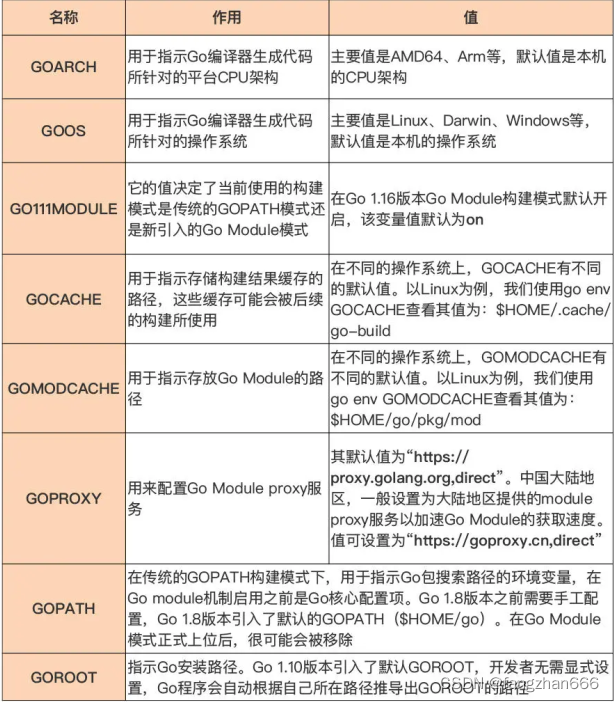
配好环境:选择一种最适合你的 Go 安装方法 选择 Go 版本 一般情况下,建议采用最新版本。因为 Go 团队发布的 Go 语言稳定版本的平均质量一直是很高的,少有影响使用的重大 bug。可以根据不同实际项目需要或开源社区的情况使用不同的版本。 有…...

网络安全 Day29-运维安全项目-iptables防火墙
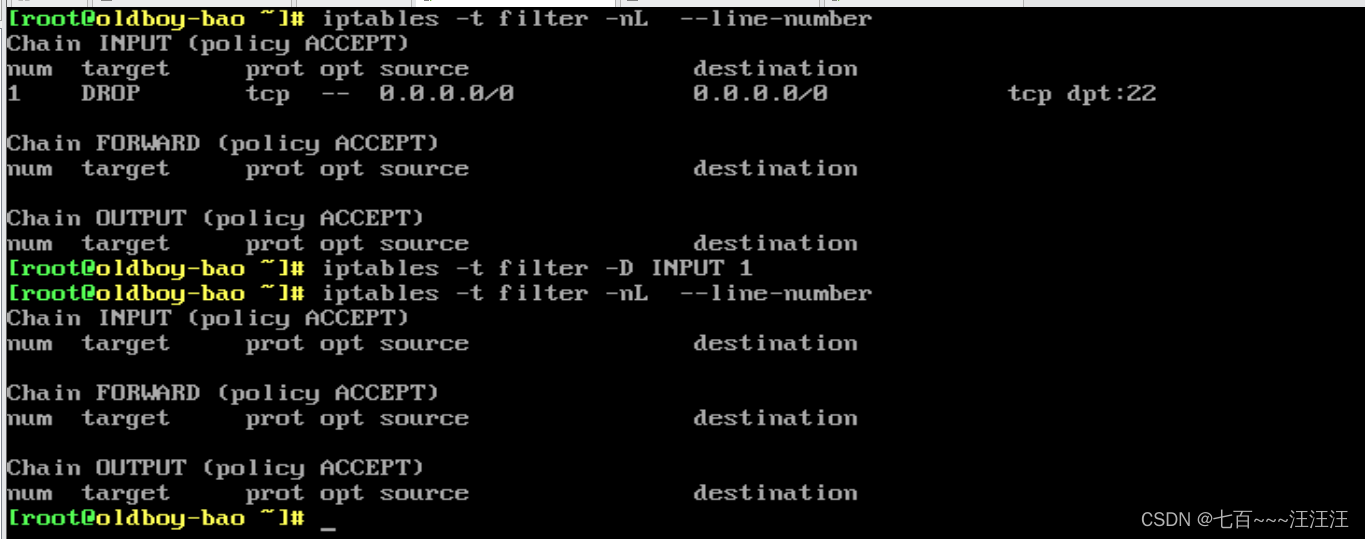
iptables防火墙 1. 防火墙概述2. 防火墙2.1 防火墙种类及使用说明2.2 必须熟悉的名词2.3 iptables 执行过程※※※※※2.4 表与链※※※※※2.4.1 简介2.4.2 每个表说明2.4.2.1 filter表 :star::star::star::star::star:2.4.2.2 nat表 2.5 环境准备及命令2.6 案例01:…...

SQL 复习 03
函数与关键字 用法说明round(x, n)四舍五入,x为浮点数,n为保留的位数ceil(x)向上取整floor(x)向下取整truncate(x, n)截断x,n为保留的位,该位之后的数值置零,位数表示示例:321.123,其中小数点前…...

出现 sudo: docker: command not found 的解决方法
目录 1. 问题所示2. 原理分析3. 解决方法3.1 未成功安装引起3.2 环境变量引起1. 问题所示 安装了docker,但是执行docker命令的时候,提示该问题: ubuntu@10-41-104-1:~$ sudo docker ps -a sudo: docker: command not foundubuntu@10-41-104-1:~$ sudo apt-get install doc…...

FastApi-1-结合sql 增/查demo
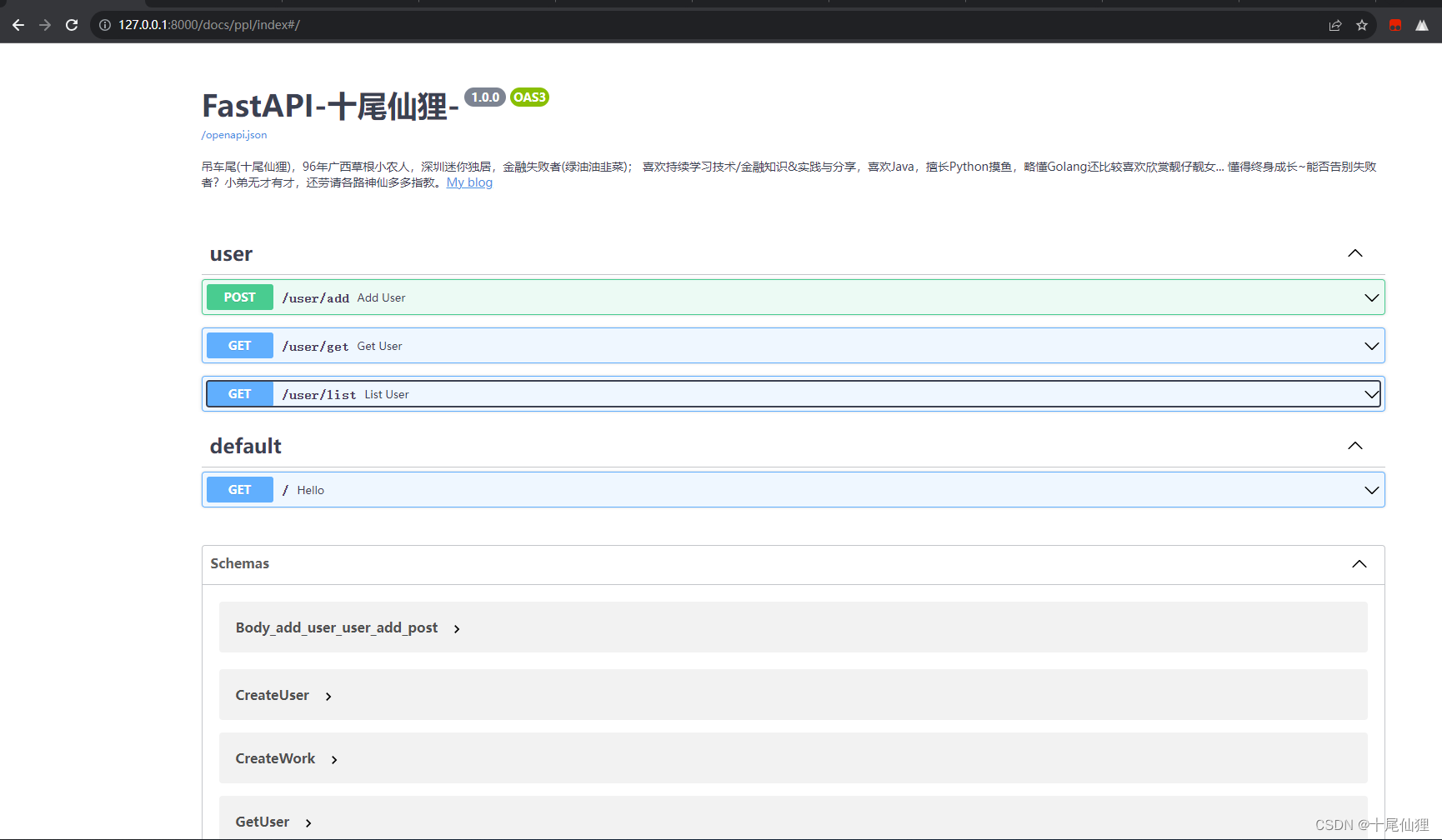
目录 FastAPI学习记录项目结构部分接口/代码展示感受全部代码 FastAPI学习记录 fastapi已经学习有一段时间,今天抽时间简单整理下。 官网介绍: FastAPI 是一个用于构建 API 的现代、快速(高性能)的 web 框架,使用 Py…...

Spring学习笔记3
使用注解开发: Component 组件开发相当于 Value(“xxx”)可以对属性进行赋值 package pojo;import org.springframework.beans.factory.annotation.Value; import org.springframework.stereotype.Component; //等价于<bean id"user" class"po…...

springboot艰难版本升级之路!! springboot 2.3.x版本升级到2.7.x版本
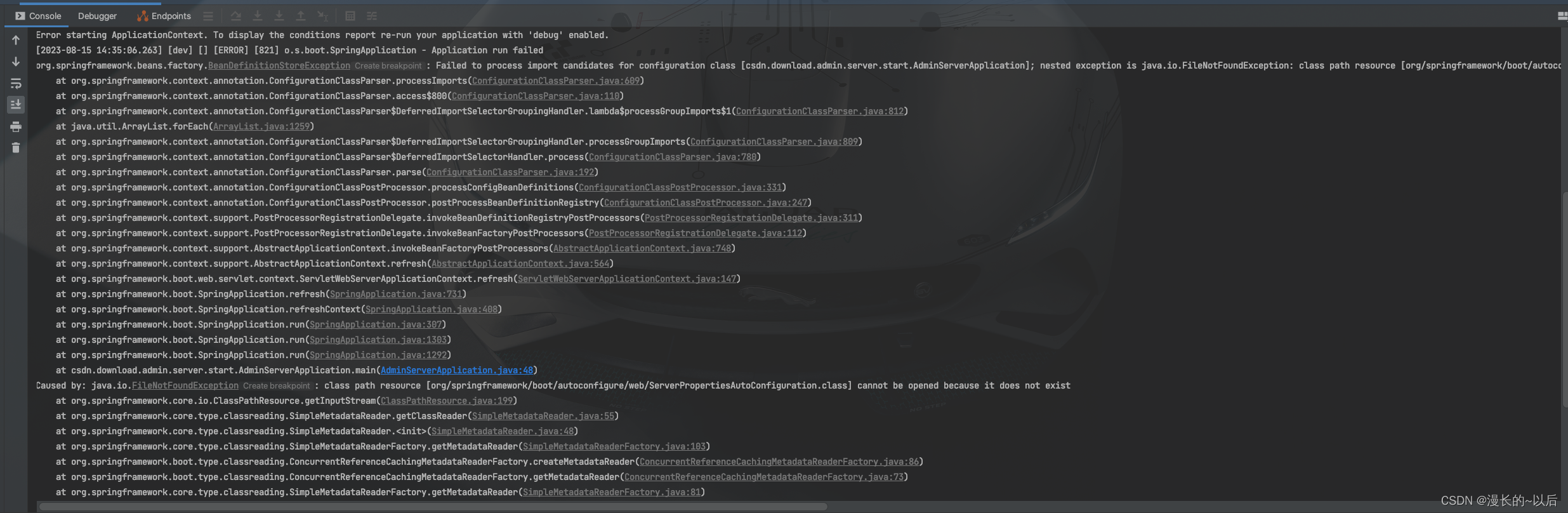
文章目录 1.缘起1.1 升级到版本2.7.12启动失败,而且没有报错信息1.2 application-dev.yml 配置加载问题1.3 openfeign依赖问题汇总1.4 datasource报错1.5 MySQL驱动升级1.6 循环依赖报错1.7 跨域错误临时总结1.缘起 由于服务需要搭建链路追踪, 需要把springboot版本升级到2.7.1…...

Codeforces 1856E2 复杂度分析 + DP
题意 传送门 Codeforces 1856E2 PermuTree (hard version) 题解 可以独立考虑每一个固定的 p l c a ( u , v ) plca(u,v) plca(u,v) 对答案的贡献。可以观察到,对于 p p p 的每一棵子树,其所有节点在最优情况下仅有 a p < a v a_p < a_v ap…...

Windows - UWP - 为UWP应用创建桌面快捷方式
Windows - UWP - 为UWP应用创建桌面快捷方式 前言 这是一个较为简单的方式,不需要过多的命令行。 How 首先Win R -> shell:AppsFolder -> 回车, 这将显示电脑上的已安装应用(Win32 & UWP): 找到想要创建…...

了解Web DDoS海啸攻击的4个维度
我们都知道近年来网络攻击的数量和频率急剧上升,针对Web应用程序的DDoS海啸攻击就是其中增长非常迅速的一个种类。过去常见的HTTP/S洪水攻击正在大范围的转变为更难对付的Web DDoS海啸攻击,每个人都应该提前做好被攻击的准备并采取适当的保护措施。 哪些…...

【数学建模】逻辑回归算法(Logistic Resgression)
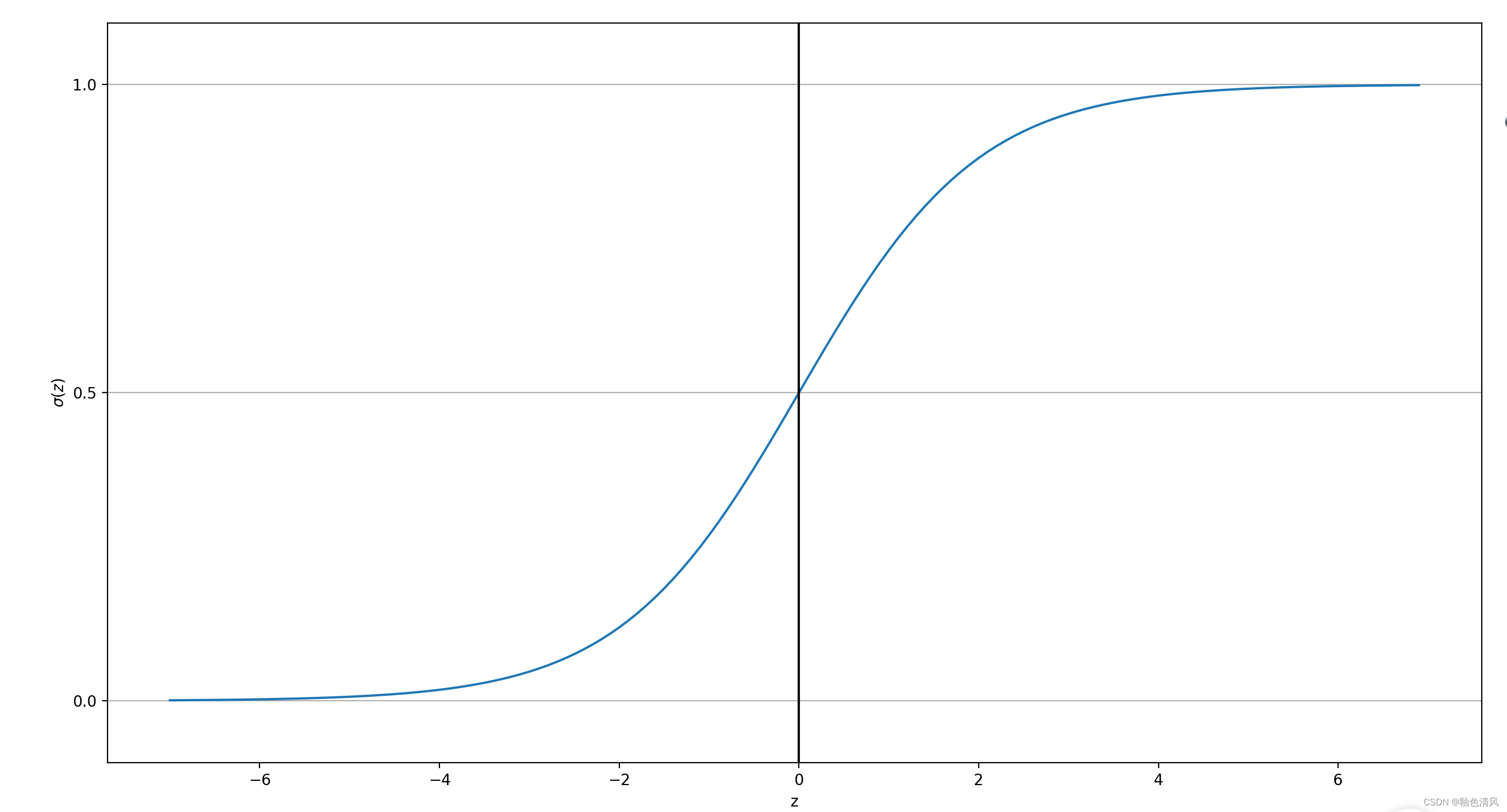
逻辑回归算法 简介逻辑回归与条件概率绘制sigmoid函数 简介 逻辑回归算法是一种简单但功能强大的二元线性分类算法。需要注意的是,尽管"逻辑回归"名字带有“回归”二字,但逻辑回归是一个分类算法,而不是回归算法。 我认为ÿ…...

Hadoop HA集群两个NameNode都是standby或者主NameNode是standby,从NameNode是active的情况集锦
文章目录 背景架构HDFS HA配置错误原因解决方案方案一方案二方案三(首先查看自己各参数文件是否配置出错) 后记补充failovertransitionToActive 常用端口号及配置文件常用端口号hadoop3.xhadoop2.x 常用配置文件 这里说一下配置Hadoop HA集群可能出现的两…...

[Go版]算法通关村第十一关白银——位运算的高频算法题
目录 专题1:位移的妙用题目:位1的个数(也被称为汉明重量)解法1:遍历所有位,判断每个位的数字是否是1Go代码 解法2:依次消除每个1的位 numnum&(num-1)Go代码 题目:比特位计数思路…...

Swift 基础
工程目录 请点击下面工程名称,跳转到代码的仓库页面,将工程 下载下来 Demo Code 里有详细的注释 点击下载代码:swift-01...

IDEA的常用设置,让你更快速的编程
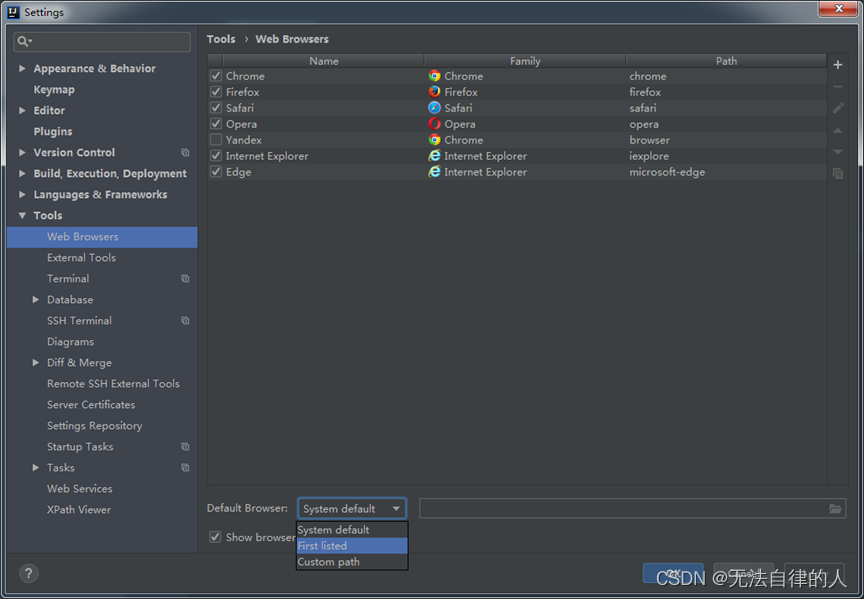
一、前言 在使用JetBrains的IntelliJ IDEA进行软件开发时,了解和正确配置一些常用设置是非常重要的。IDEA的强大功能和定制性使得开发过程更加高效和舒适。 在本文中,我们将介绍一些常用的IDEA设置,帮助您更好地利用IDEA进行开发。这些设置包…...

docker 镜像的导出与导入 save 与 load
一、镜像导出 docker save 导出 将系统中的镜像保存为压缩包,进行文件传输。使用 docker save --help 查看命令各参数,或者去docker官网查看.以 hello-world镜像为例。 A:将镜像保存为tar包 docker save image > package.tar docker sa…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...
