Vue3 —— watchEffect 高级侦听器
- 该文章是在学习 小满vue3 课程的随堂记录
- 示例均采用
<script setup>,且包含typescript的基础用法
前言
Vue3 中新增了一种特殊的监听器 watchEffect,它的类型是:
function watchEffect(effect: (onCleanup: OnCleanup) => void,options?: WatchEffectOptions
): StopHandle
下面通过实例来理解下它的用法
一、简单使用
- 第一个参数就是要运行的
副作用函数 effect - 函数内
用到哪些数据才会监听哪些数据 - 且会
立刻执行一次(immediate)
<input type="text" v-model="message1" />
<br />
<input type="text" v-model="message2" />
<br />
import { ref, watchEffect } from "vue";const message1 = ref<string>("飞机");
const message2 = ref<string>("火车");watchEffect(() => {console.log("message1========>,", message1);// 不使用 message2 就不会监听 message2// console.log("message2========>,", message2);
});
二、副作用 effect 的参数
- effect 的参数 也是一个
函数,用来注册清理回调。 清理回调会在该副作用下一次执行前被调用,可以用来清理无效的副作用,例如等待中的异步请求
<input type="text" v-model="message1" />
<br />
<input type="text" v-model="message2" />
<br />
import { ref, watchEffect } from "vue";const message1 = ref<string>("飞机");
const message2 = ref<string>("火车");watchEffect((onCleanup) => {console.log("message11111========>,", message1);console.log("message22222========>,", message2);onCleanup(() => {console.log("onCleanup —————— 下一次运行之前要做的事");});
});
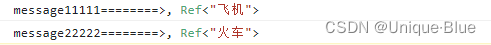
页面刷新,首次打印:

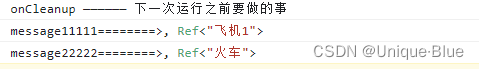
更改输入框的值,再次打印:

三、watchEffect 返回值
- 返回值是一个用来
停止侦听器的函数,调用后不再侦听 - 需要注意的是:停止时,
不影响最后一次 onCleanup 的执行
<input type="text" v-model="message1" />
<br />
<input type="text" v-model="message2" />
<br />
<button @click="stopWatch">停止watchEffect</button>
const stop = watchEffect((onCleanup) => {console.log("message11111========>,", message1);console.log("message22222========>,", message2);onCleanup(() => {console.log("onCleanup —————— 下一次运行之前要做的事");});
});const stopWatch = () => {stop();
};
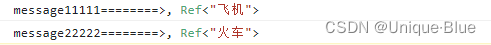
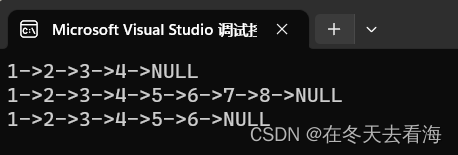
页面刷新,首次打印:

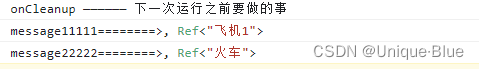
更改输入框的值,再次打印:

点击按钮 停止侦听,再次打印:

四、options配置
watchEffect 的第二个参数是配置项:
flush:watch 的执行顺序pre|post|sync,默认:pre,具体含义可以看上一篇 watch 中的解释- 一般需要在 dom 更新之后再获取的情况,可以设置为
post
onTrack用于开发环境调试onTrigger用于开发环境调试
<input id="ipt" v-model="iptVal" />
const iptVal = ref<string>("aa");watchEffect(() => {// 测试 flushconst spanEle = document.getElementById("ipt");// flush = pre 时,打印 null; flush = post 时,打印节点console.log("spanEle========>,", spanEle); // 修改 iptVal 测试 onTrack、onTriggerconsole.log("iptVal============>", iptVal.value);},{flush: "post",// 收集依赖时触发onTrack: () => {debugger;},// 更新时触发onTrigger: () => {debugger;},}
);
五、周边 api
watchPostEffect():watchEffect()使用flush: 'post'选项时的别名watchSyncEffect():watchEffect()使用flush: 'sync'选项时的别名
相关文章:

Vue3 —— watchEffect 高级侦听器
该文章是在学习 小满vue3 课程的随堂记录示例均采用 <script setup>,且包含 typescript 的基础用法 前言 Vue3 中新增了一种特殊的监听器 watchEffect,它的类型是: function watchEffect(effect: (onCleanup: OnCleanup) > void,o…...

Java异步子线程读取主线程参数的若干好玩场景
在开发过程中,我们难免会因为性能、实时响应等,需要异步处理的一些事务,并且在子线程中有时我们还需要获取主线程相关的参数。下面有若干方案可以实现上述场景,但会出现一定的问题。 场景1-基础场景 在主线程中开启子线程&#x…...

Android 视频开发
在 Android 平台上进行视频开发,您需要掌握以下关键知识点,以确保能够成功地开发和调试视频应用程序: Android视频架构: 了解 Android 的视频系统架构,包括视频捕获、编码、解码、渲染和显示等。 视频格式和编解码&am…...

【计算机网络篇】UDP协议
✅作者简介:大家好,我是小杨 📃个人主页:「小杨」的csdn博客 🐳希望大家多多支持🥰一起进步呀! UDP协议 1,UDP 简介 UDP(User Datagram Protocol)是一种无连…...

LeetCode 2682. 找出转圈游戏输家
【LetMeFly】2682.找出转圈游戏输家 力扣题目链接:https://leetcode.cn/problems/find-the-losers-of-the-circular-game/ n 个朋友在玩游戏。这些朋友坐成一个圈,按 顺时针方向 从 1 到 n 编号。从第 i 个朋友的位置开始顺时针移动 1 步会到达第 (i …...

数据结构单链表
单链表 1 链表的概念及结构 概念:链表是一种物理存储结构上非连续、非顺序的存储结构,数据元素的逻辑顺序是通过链表中的指针链 接次序实现的 。 在我们开始讲链表之前,我们是写了顺序表,顺序表就是类似一个数组的东西࿰…...

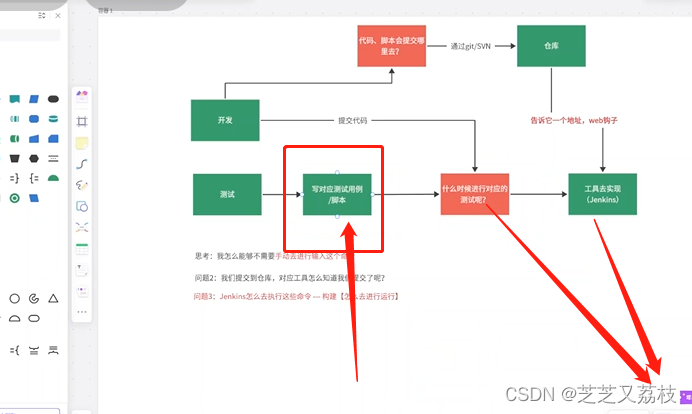
自定义WEB框架结合Jenkins实现全自动测试
自定义WEB框架结合Jenkins实现全自动测试 allure生成 allure生成 1.allure–纯命令运行 -固定的–稍微记住对应的单词即可。2 安装,2个步骤: 1.下载allure包,然后配置环境变量。 https://github.com/allure-framework/allure2/releases/tag/2.22.4 2.在…...

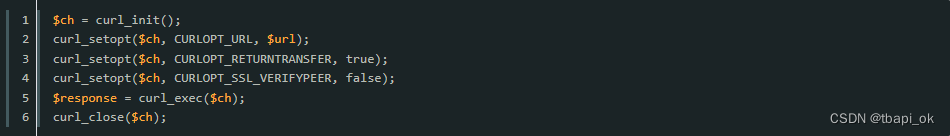
PHP加密与安全的最佳实践
PHP加密与安全的最佳实践 概述 在当今信息时代,数据安全是非常重要的。对于开发人员而言,掌握加密和安全的最佳实践是必不可少的。PHP作为一种常用的后端开发语言,提供了许多功能强大且易于使用的加密和安全性相关函数和类。本文将介绍一些P…...

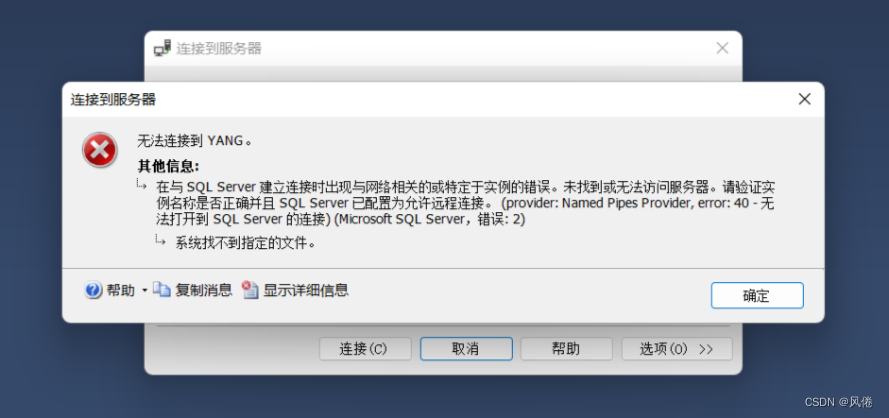
SQL Server数据库无法连接
问题如下: 原因:sql server服务器未开启 解决方法:以管理员身份打开cmd,输入:net start mssqlserver。...

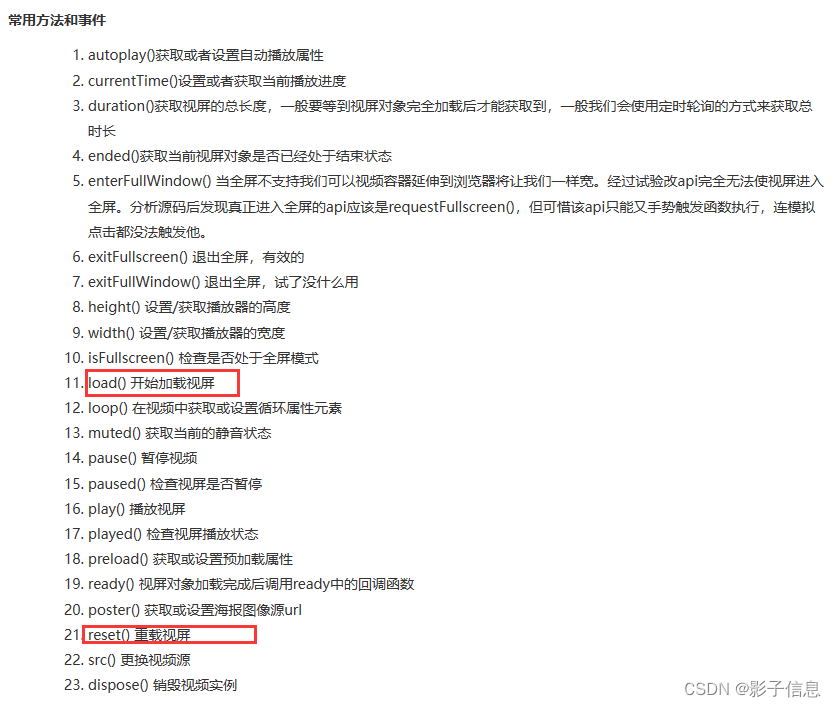
videojs 播放视频
背景:在项目中使用第三方插件videojs进行播放视频,点击事件更改播放的数据源。 一、视频相关理论 (一)、背景 网络流媒体的呈现形式分为两种:直播点播 (二)、流媒体的3种协议 分类:HTTPHLSRTMP定义:基于HTTP的流媒体…...

vue强制刷新变量
在前端开发中,我们经常需要变量的值实时响应到界面上。Vue就是一个非常强大的前端框架,它的数据绑定能够非常好地实现变量与界面的同步更新。但是有时候,我们需要强制刷新某个变量的值,以便界面能及时地反映出它的变化。本文将介绍…...

[QCA6174]QCA6174 5G WiFi DFS处理逻辑分析及雷达误检率高优化规避
DFS认证信息 WIFI DFS测试要求 Master设备需要测试的项目 4.6.2.1 Channel Availability Check 信道可用性检查 定义其作为雷达脉冲检测机制,当雷达脉冲出现时所占用的信道需要能被设备检测到已经被占用。当相关信道未被占用时,这些信道被称为Avaliable Channel可用信道 …...

预防SQL漏洞注入和规避网络攻击
前言: 虽然近些年SQL注入已经被各类的安全开发框架规避了绝大部分,但SQL注入作为一种最原始的攻击手段之一,破坏力仍然十分强大,因为它直捣黄龙数据中心。所以未雨绸缪,各位不可不重视。 预防SQL注入方法措施: 服务器…...

《Go 语言第一课》课程学习笔记(一)
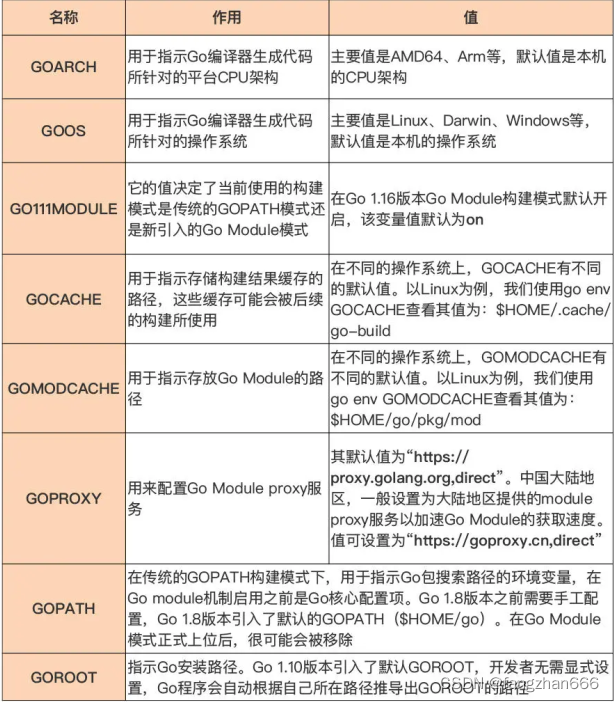
配好环境:选择一种最适合你的 Go 安装方法 选择 Go 版本 一般情况下,建议采用最新版本。因为 Go 团队发布的 Go 语言稳定版本的平均质量一直是很高的,少有影响使用的重大 bug。可以根据不同实际项目需要或开源社区的情况使用不同的版本。 有…...

网络安全 Day29-运维安全项目-iptables防火墙
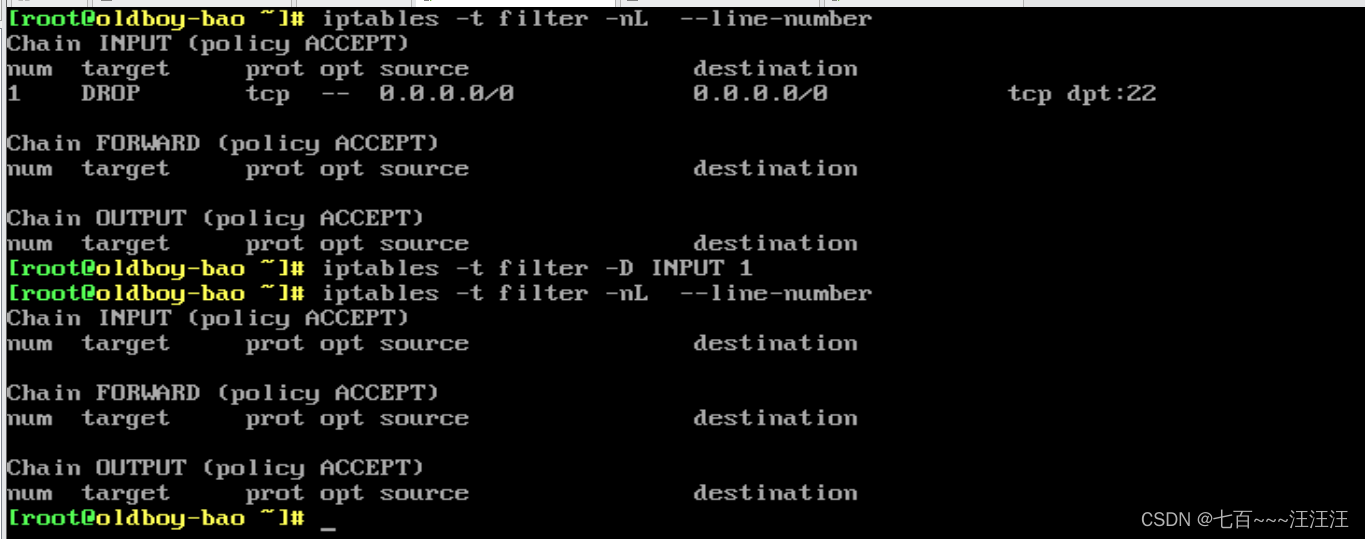
iptables防火墙 1. 防火墙概述2. 防火墙2.1 防火墙种类及使用说明2.2 必须熟悉的名词2.3 iptables 执行过程※※※※※2.4 表与链※※※※※2.4.1 简介2.4.2 每个表说明2.4.2.1 filter表 :star::star::star::star::star:2.4.2.2 nat表 2.5 环境准备及命令2.6 案例01:…...

SQL 复习 03
函数与关键字 用法说明round(x, n)四舍五入,x为浮点数,n为保留的位数ceil(x)向上取整floor(x)向下取整truncate(x, n)截断x,n为保留的位,该位之后的数值置零,位数表示示例:321.123,其中小数点前…...

出现 sudo: docker: command not found 的解决方法
目录 1. 问题所示2. 原理分析3. 解决方法3.1 未成功安装引起3.2 环境变量引起1. 问题所示 安装了docker,但是执行docker命令的时候,提示该问题: ubuntu@10-41-104-1:~$ sudo docker ps -a sudo: docker: command not foundubuntu@10-41-104-1:~$ sudo apt-get install doc…...

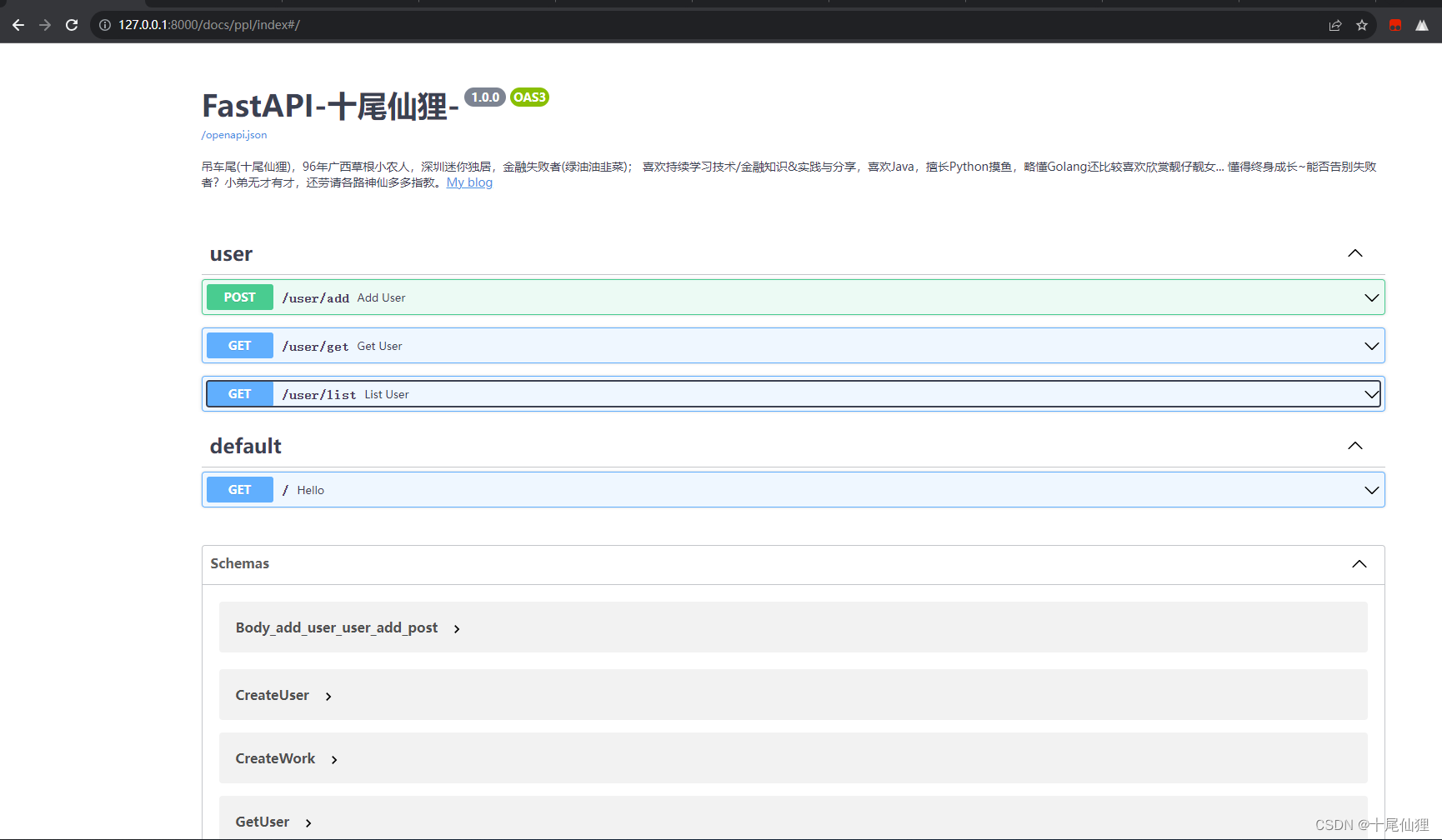
FastApi-1-结合sql 增/查demo
目录 FastAPI学习记录项目结构部分接口/代码展示感受全部代码 FastAPI学习记录 fastapi已经学习有一段时间,今天抽时间简单整理下。 官网介绍: FastAPI 是一个用于构建 API 的现代、快速(高性能)的 web 框架,使用 Py…...

Spring学习笔记3
使用注解开发: Component 组件开发相当于 Value(“xxx”)可以对属性进行赋值 package pojo;import org.springframework.beans.factory.annotation.Value; import org.springframework.stereotype.Component; //等价于<bean id"user" class"po…...

springboot艰难版本升级之路!! springboot 2.3.x版本升级到2.7.x版本
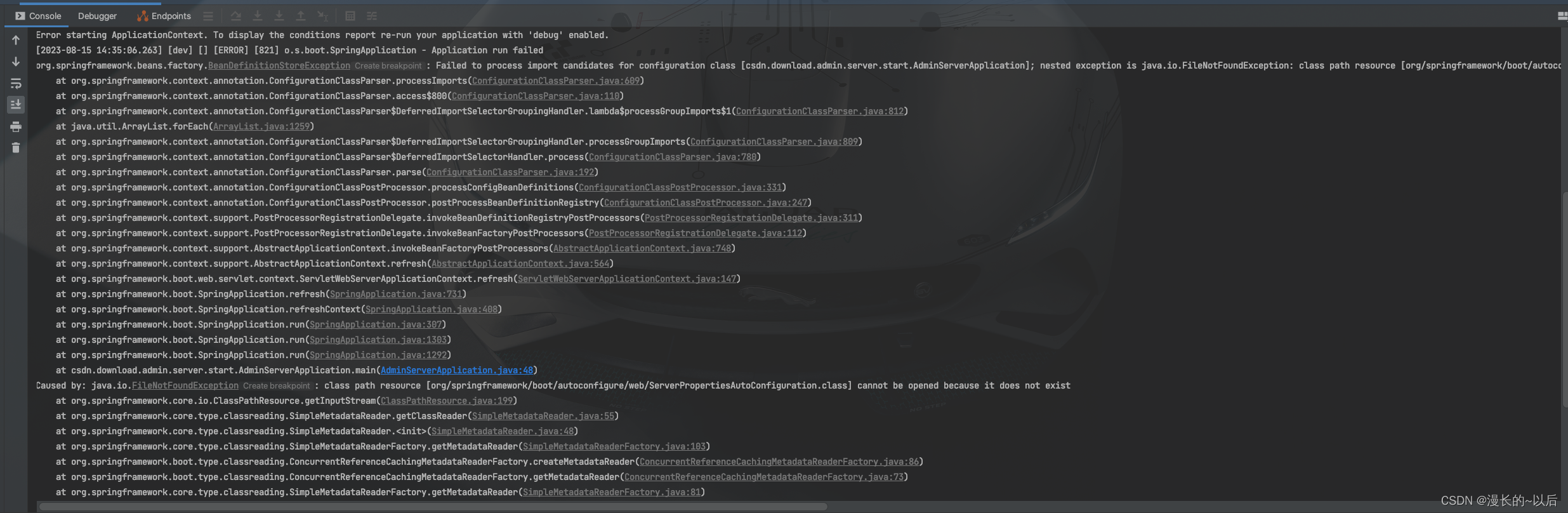
文章目录 1.缘起1.1 升级到版本2.7.12启动失败,而且没有报错信息1.2 application-dev.yml 配置加载问题1.3 openfeign依赖问题汇总1.4 datasource报错1.5 MySQL驱动升级1.6 循环依赖报错1.7 跨域错误临时总结1.缘起 由于服务需要搭建链路追踪, 需要把springboot版本升级到2.7.1…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

多元隐函数 偏导公式
我们来推导隐函数 z z ( x , y ) z z(x, y) zz(x,y) 的偏导公式,给定一个隐函数关系: F ( x , y , z ( x , y ) ) 0 F(x, y, z(x, y)) 0 F(x,y,z(x,y))0 🧠 目标: 求 ∂ z ∂ x \frac{\partial z}{\partial x} ∂x∂z、 …...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...
