【前端】深入理解CSS定位
目录
- 一、前言
- 二、定位组成
- 1、定位模式
- 1.1、静态定位static
- ①、语法定义
- ②、特点
- 1.2、相对定位relative
- ①、语法定义
- ②、特点
- ③、代码示例
- 1.3、绝对定位absolute
- ①、语法定义
- ②、特点
- ③、代码示例
- 1)、没有祖先元素或者祖先元素没有定位
- 2)、祖先元素有定位
- 1.4、固定定位fixed
- ①、语法定义
- ②、特点
- ③、代码示例
- ④、固定定位算法
- 1.5、粘性定位sticky
- ①、语法定义
- ②、特点
- ③、代码示例
- 1.6、定位叠放次序 z-index
- ①、语法定义
- ②、特点
- 三、定位总结
- 1、绝对定位的盒子居中
- 2、定位特殊特性
- 3、脱标的盒子不会触发外边距塌陷
- 4、绝对定位(固定定位)会完全压住盒子
- 四、边偏移
- 五、元素的显示与隐藏
- 1、display显示隐藏
- 2、visibility显示隐藏
- 3、overflow溢出显示隐藏
- 4、三者差异
- 六、子绝父相的由来
一、前言
CSS定位是用来控制元素在页面上的位置和排列方式的技术。CSS有三种基本的定位机制:普通流、浮动流、定位流,其中定位流包括相对定位、绝对定位和固定定位。
- 普通流:元素默认从上至下或者从左至右的排序顺序
- 浮动流:添加了浮动的元素
- 定位流:添加了定位的元素,包括相对定位、绝对定位、固定定位
接下来,博主会从CSS定位、CSS边偏移、元素的显示与隐藏,这三部分进行讲解
二、定位组成
定位:将盒子定在某一个位置,所以定位也是在摆放盒子,按照定位的方式移动盒子
定位=定位模式+边偏移
定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置
1、定位模式
定位模式决定元素的定位方式,是通过CSS的position属性来设置的

1.1、静态定位static
①、语法定义
静态定位是元素的默认定位方式,无定位的意思
#静态定位语法
position: static
②、特点
- 静态定位按照标准流特性摆放位置,它没有边偏移
- 静态定位在布局时很少用到
1.2、相对定位relative
①、语法定义
相对定位是元素在移动位置时,是相对于它原来的位置来说的
#相对定位语法
position: relative
②、特点
- 它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)
- 原来在标准流的位置继续占有,后边的盒子仍然以标准流的方式对待它(不脱标,继续保留原来位置)
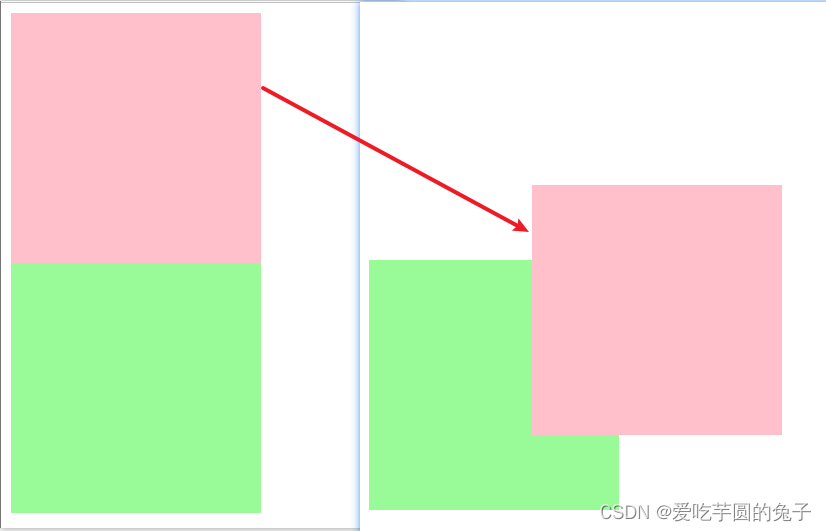
③、代码示例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1 {//设置盒子相对定位position: relative;left: 130px;top: 140px;width: 200px;height: 200px;background-color: pink;}.box2 {width: 200px;height: 200px;background-color: palegreen;}</style>
</head><body><div class="box1"></div><div class="box2"></div>
</body></html>

1.3、绝对定位absolute
①、语法定义
绝对定位是元素在移动位置时,是相对于它的祖先元素来说的
#绝对定位
position: absolute
②、特点
- 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位
- 如果祖先元素有定位(相对、绝对、固定),则以最近一级的有定位祖先元素未参考点移动元素
- 绝对定位不再占有原先的位置(脱标)
③、代码示例
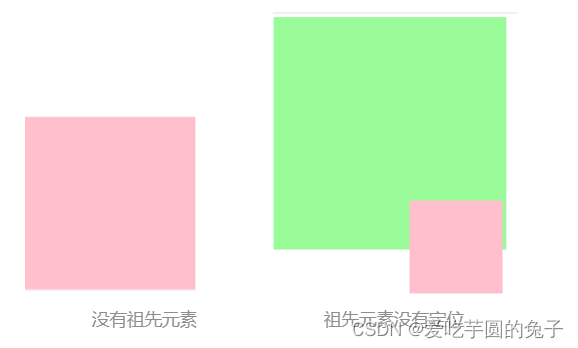
1)、没有祖先元素或者祖先元素没有定位
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1 {position: absolute;left: 300px;bottom: 390px;width: 200px;height: 200px;background-color: pink;}.big {width: 500px;height: 500px;background-color: palegreen;}</style>
</head><body><div class="big"><div class="box1"></div></div>
</body></html>

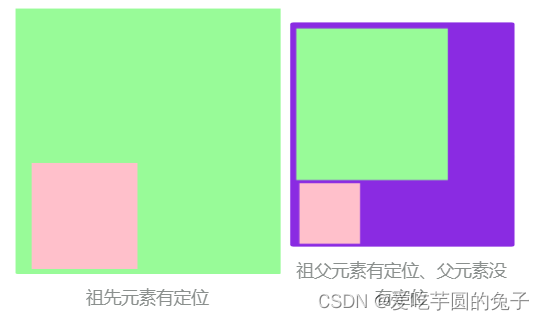
2)、祖先元素有定位
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1 {position: absolute;left: 30px;bottom: 10px;width: 200px;height: 200px;background-color: pink;}.big {width: 500px;height: 500px;background-color: palegreen;}.bbig{position: relative;width: 700px;height: 700px;padding: 20px;background-color: blueviolet;}</style>
</head><body><div class="bbig"><div class="big"><div class="box1"></div></div></div></body>

1.4、固定定位fixed
①、语法定义
- 固定定位是元素固定于浏览器可视区的位置。主要使用场景:可以在浏览器页面滚动时元素的位置不会改变
#固定定位fixed
position: fixed
②、特点
- 以浏览器的可视窗口为参照点移动元素
a. 跟父元素没有任何关系
b. 不随滚动条滚动 - 固定定位不再占有原先的位置
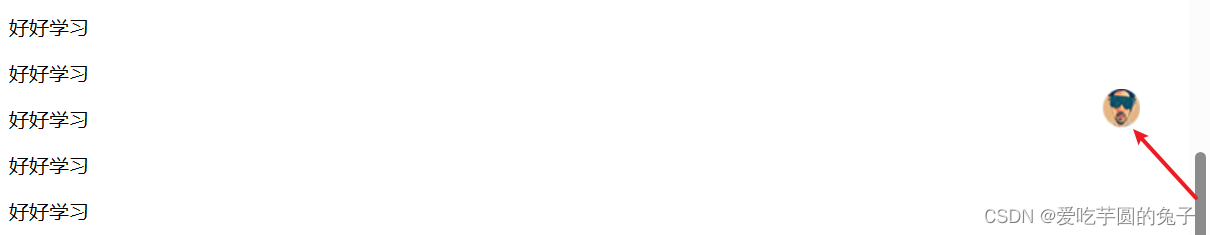
③、代码示例
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.big {position: fixed;top: 100px;right: 40px;}</style>
</head><body><div class="big"><img src="../02/images/user.png" alt=""></div><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p>
</body>

④、固定定位算法
假如让盒子固定在版心右侧位置
- 让固定定位的盒子left: 50%,走到浏览去可视区(版心)的一半位置
- 让固定定位的盒子margin-left: 版心宽度的一半距离。多走版心宽度的一半位置
1.5、粘性定位sticky
①、语法定义
- 粘性定位可以被认为是相对定位和固定定位的混合
#粘性定位sticky
position: sticky
②、特点
- 以浏览器的可视窗口为参照点移动元素(固定定位特点)
- 粘性点位占有原先的位置(相对定位特点)
- 必须添加top、left、right、bottom其中一个才有效
③、代码示例
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body{height: 3000px;}.fixed{width: 800px;height: 50px;background-color: pink;margin: 100px auto;position: sticky;top: 0;}</style>
</head><body><div class="fixed">导航栏</div>
</body>

1.6、定位叠放次序 z-index
①、语法定义
在使用定位布局时,可能会出现盒子重叠的情况。这时可以使用z-index来控制盒子的前后次序
#定位叠放次序
z-index: 数值
②、特点
- 数值可以是正整数、负整数或0,默认是auto,数值越大,盒子越靠上
- 如果属性值相同,则按照书写顺序,后来居上
- 数字后面不能加单位
- 只有定位的盒子才有z-index属性
三、定位总结

1、绝对定位的盒子居中
加了绝对定位absolute的盒子不能通过margin: auto来实现水平居中,但是可以通过以下计算方法实现水平和垂直居中
- letf:50%,让盒子的左侧移动到父级元素的水平中心位置
- margin-left:-100px,让盒子向做移动自身宽度的一半
2、定位特殊特性
绝对定位position: absolute和固定定位position: fixed也和浮动float类似
- 行内元素添加绝对absolute或者固定fixed定位,可以直接设置高度和宽度
- 块级元素添加绝对absolute或者固定fixed定位,如果不给宽度和高度,默认大小是内容的大小
3、脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题
4、绝对定位(固定定位)会完全压住盒子
- 浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字/图片
- 绝对定位(固定定位)会压住下面标准流所有的内容
四、边偏移
边偏移就是定位的盒子移动到最终位置

五、元素的显示与隐藏
1、display显示隐藏
- display:none
a. 隐藏对象 - display:block
a. 除了转换为块级元素之外,同时还有显示元素的意思 - display隐藏元素后,不再占有原来的位置
2、visibility显示隐藏
- visibility:visible
a. 元素可视 - visibility:hidden
a. 元素隐藏 - visibility隐藏元素后,继续占有原来的位置
3、overflow溢出显示隐藏
- overflow:visible
a. 不剪切内容也不添加滚动条 - overflow:hidden
a. 不显示超过对象尺寸的内容,超出的部分隐藏掉 - overflow:scroll
a. 不管内容是否超出,总是显示滚动条 - overflow:auto
a. 超出自动显示滚动条,不超出不显示滚动条
4、三者差异
- display显示隐藏元素,但是不保留位置
- visibility显示隐藏元素,但是保留原来的位置
- overflow溢出显示隐藏,但是只是对于溢出的部分处理
六、子绝父相的由来
子绝父相:子级是绝对定位(absolute)的话,父级要用相对定位(relative)
相对定位经常用来作为绝对定位的父级
- 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子
- 父盒子需要加定位限制子盒子在父盒子内显示
- 父盒子布局时,需要占有位置, 如果父盒子是绝对定位的话,父盒子会跑到子盒子的下边,因此父盒子只能是相对定位
总结:因为父级需要占有位置,因此是相对定位,子盒子不需要占有位置,则是绝对定位
相关文章:

【前端】深入理解CSS定位
目录 一、前言二、定位组成1、定位模式1.1、静态定位static①、语法定义②、特点 1.2、相对定位relative①、语法定义②、特点③、代码示例 1.3、绝对定位absolute①、语法定义②、特点③、代码示例1)、没有祖先元素或者祖先元素没有定位2)、祖先元素有定…...

【问题】分布式事务的场景下如何保证读写分离的数据一致性
我的理解这个题目可以获得以下关键字:分布式处理、读写分离、数据一致性 那么就从”读写分离“做切入口吧,按我的理解其实就是在保证数据一致性的前提下两个(或以上)的数据库分别肩负不同的数据处理任务。太过久远的就不说了&…...

常见的Web安全漏洞有哪些,Web安全漏洞常用测试方法介绍
Web安全漏洞是指在Web应用程序中存在的可能被攻击者利用的漏洞,正确认识和了解这些漏洞对于Web应用程序的开发和测试至关重要。 一、常见的Web安全漏洞类型: 1、跨站脚本攻击(Cross-Site Scripting,XSS):攻击者通过向Web页面注入…...

随机微分方程
应用随机过程|第7章 随机微分方程 见知乎:https://zhuanlan.zhihu.com/p/348366892?utm_sourceqq&utm_mediumsocial&utm_oi1315073218793488384...

下载安装并使用小乌龟TortoiseGit
1、下载TortoiseGit安装包 官网:Download – TortoiseGit – Windows Shell Interface to Githttps://tortoisegit.org/download/ 2、小乌龟汉化包 在官网的下面就有官方提供的下载包 3、安装...
报错问题解决)
npm ERR!Cannot read properties of null(reading ‘pickAlgorithm’)报错问题解决
当在使用npm包管理器或执行npm命令时,有时候会遇到“npm ERR!Cannot read properties of null(reading ‘pickAlgorithm’)”这个错误提示,这是一个常见的npm错误。 这个错误提示通常说明在使用npm包管理器时,执行了某个npm命令,…...

web前端tips:js继承——组合继承
上篇文章给大家分享了 js继承中的借用构造函数继承 web前端tips:js继承——借用构造函数继承 在借用构造函数继承中,我提到了它的缺点 无法继承父类原型链上的方法和属性,只能继承父类构造函数中的属性和方法 父类的方法无法复用࿰…...

(7)(7.3) 自动任务中的相机控制
文章目录 前言 7.3.1 概述 7.3.2 自动任务类型 7.3.3 创建合成图像 前言 本文介绍 ArduPilot 的相机和云台命令,并说明如何在 Mission Planner 中使用这些命令来定义相机勘测任务。这些说明假定已经连接并配置了相机触发器和云台(camera trigger and gimbal hav…...

Python 爬虫小练
Python 爬虫小练 获取贝壳网数据 使用到的模块 标准库 Python3 标准库列表 os 模块:os 模块提供了许多与操作系统交互的函数,例如创建、移动和删除文件和目录,以及访问环境变量等。math 模块:math 模块提供了数学函数…...

vue3 事件处理 @click
在Vue 3中,事件处理可以通过click指令来实现。click指令用于监听元素的点击事件,并在触发时执行相应的处理函数。 下面是一个简单的示例,展示了如何在Vue 3中处理点击事件: <template><button click"handleClick&…...

【第三阶段】kotlin语言使用replace完成加解密操作
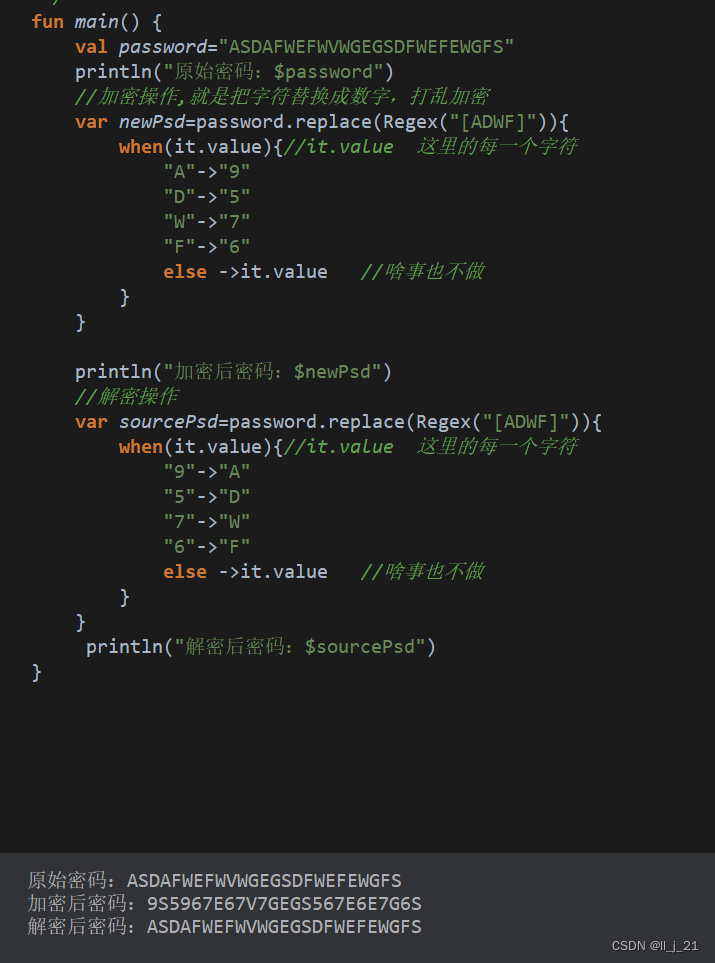
fun main() {val password"ASDAFWEFWVWGEGSDFWEFEWGFS"println("原始密码:$password")//加密操作,就是把字符替换成数字,打乱加密var newPsdpassword.replace(Regex("[ADWF]")){when(it.value){//it.value 这里的每一个字…...

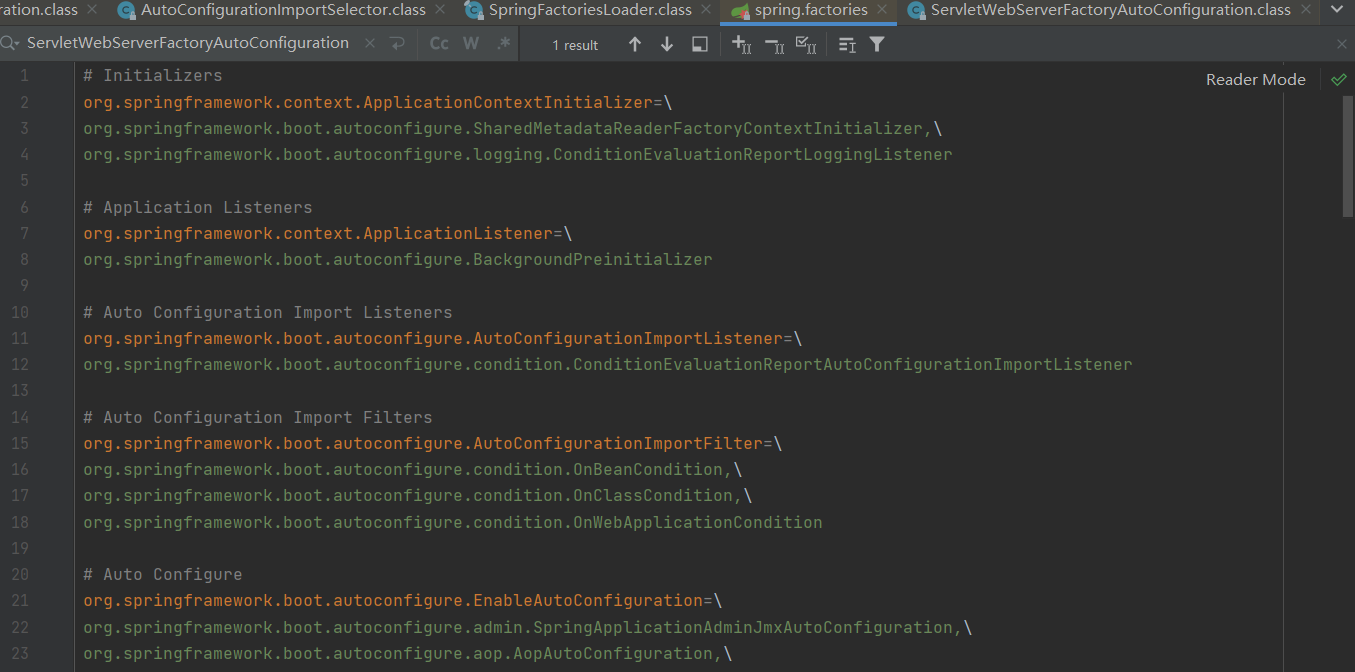
springBoot是如何实现自动装配的
目录 1 什么是自动装配 2 Spring自动装配原理 2.1 SpringBootConfiguration 编辑 2.2 EnableAutoConfiguration 2.2.1 AutoConfigurationPackage 2.2.2 Import({AutoConfigurationImportSelector.class}) 2.3 ComponentScan 1 什么是自动装配 自动装配就是将官方写好的的…...

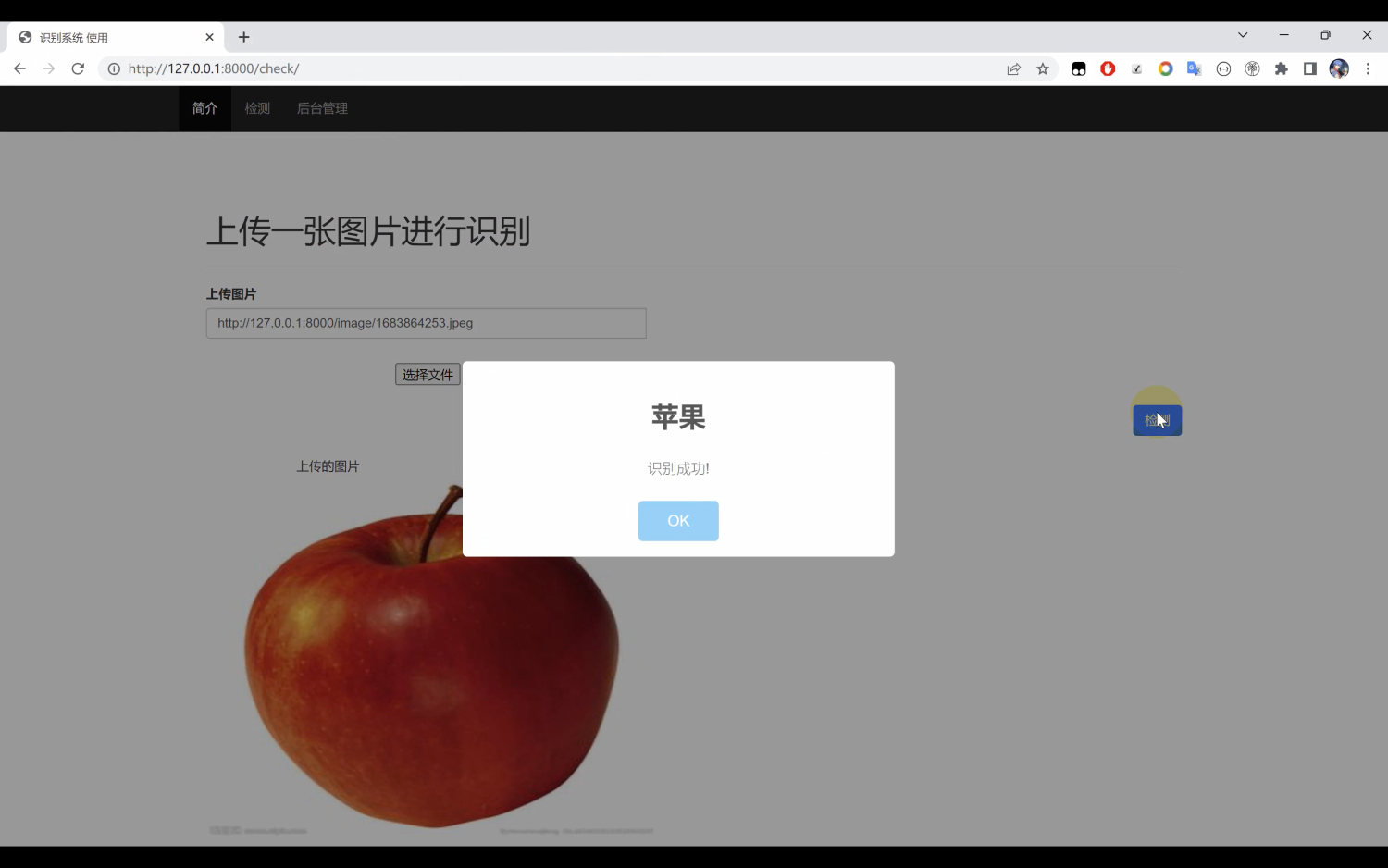
基于python+MobileNetV2算法模型实现一个图像识别分类系统
一、目录 算法模型介绍模型使用训练模型评估项目扩展 二、算法模型介绍 图像识别是计算机视觉领域的重要研究方向,它在人脸识别、物体检测、图像分类等领域有着广泛的应用。随着移动设备的普及和计算资源的限制,设计高效的图像识别算法变得尤为重要。…...

管理类联考——逻辑——真题篇——按知识分类——汇总篇——二、论证逻辑——归纳评价——归纳谬误
文章目录 第一节 归纳谬误题-归纳评价-归纳谬误题-归纳评论-归纳谬误-比率→数量,从基数找问题真题(2019-39)-归纳评论-归纳谬误-先归纳题干错误-诉诸人身分成:①诉诸权威:某人在某方面很权威,他做什么都是对的。②人身攻击:因为过往履历有问题,所以做什么都是错的。③…...

C++适配器模式
1 简介: 适配器模式是一种结构型设计模式,用于将一个类的接口转换为客户端所期望的另一个接口。适配器模式允许不兼容的类能够协同工作,通过适配器类来实现接口的转换和适配。 2 实现步骤: 以下是使用C实现适配器模式的步骤&…...

cocos creator 设置精灵镜像翻转效果
在 Cocos Creator 中,你可以通过代码来设置精灵节点的镜像翻转效果。具体来说,你可以使用精灵节点的 setScale 方法来实现这一点。以下是在代码中设置水平镜像翻转和垂直镜像翻转的示例: // 获取精灵节点的引用 let spriteNode cc.find(&qu…...

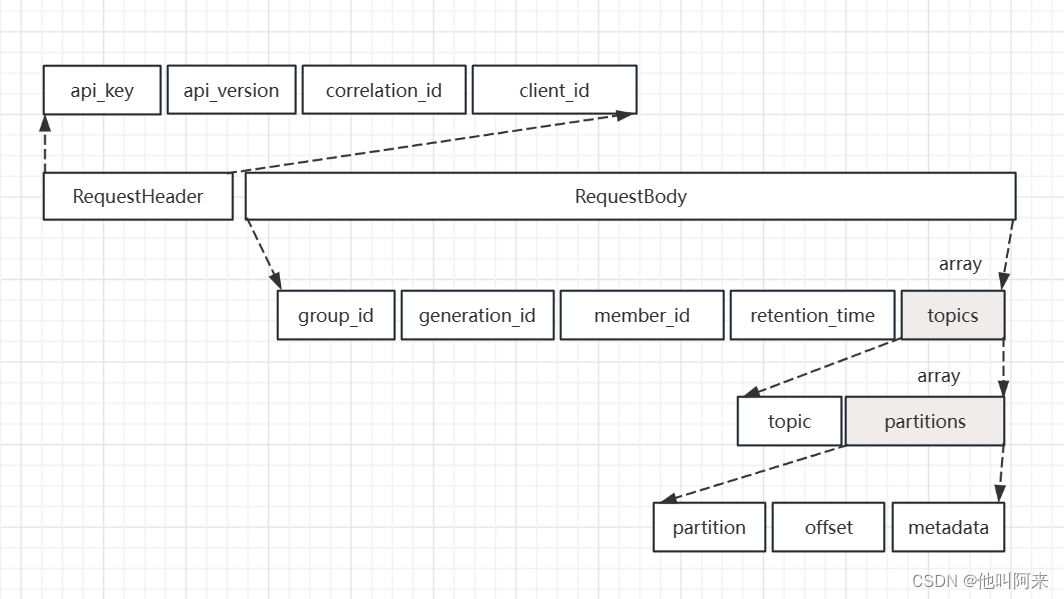
kafka的位移
文章目录 概要消费位移__consumer_offsets主题位移提交 概要 本文主要总结kafka的位移是如何管理的,在broker端如何通过命令行查看到位移信息,并从代码层面总结了位移的提交方式。 消费位移 对于 Kafka 中的分区而言,它的每条消息都有唯一…...

大数据平台运维实训室建设方案
一、概况 本实训室的主要目的是培养大数据平台运维项目的实践能力,以数据计算、分析、挖掘和可视化的案例训练为辅助。同时,实训室也承担相关考评员与讲师培训考试、学生认证培训考试、社会人员认证培训考试、大数据技能大赛训练、大数据专业课程改革等多项任务。 实训室旨在培…...

dll调用nodejs的回调函数
nodejs使用ffi调用dll。dll中有回调函数调用js中的方法。 c语言中cdll.h文件 extern "C" {typedef void(*JsCall)(int index); //这个就是要传入的类型结构extern __declspec(dllimport) int Add(int a, int b);extern __declspec(dllexport) void CallBackTest(Js…...

网络安全--linux下Nginx安装以及docker验证标签漏洞
目录 一、Nginx安装 二、docker验证标签漏洞 一、Nginx安装 1.首先创建Nginx的目录并进入: mkdir /soft && mkdir /soft/nginx/cd /soft/nginx/ 2.下载Nginx的安装包,可以通过FTP工具上传离线环境包,也可通过wget命令在线获取安装包…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

篇章二 论坛系统——系统设计
目录 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 1. 数据库设计 1.1 数据库名: forum db 1.2 表的设计 1.3 编写SQL 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 通过需求分析获得概念类并结合业务实现过程中的技术需要&#x…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...
