vue利用 sortable 完成表格拖拽
先讲一下vue2,使用sortable完成表格拖拽【不只是表格,div也可以实现,但我项目中是表格拖拽】
github地址
安装
npm install sortablejs --save
使用
(我的项目中是拖拽一个小按钮移动,而不是整行)
<template>...<el-table-columnmin-width="10%"class-name="drag"><template><iclass="iconfont icon-move"/></template></el-table-column>...
</template>import Sortable from 'sortablejs';private setSort () {const tbody = document.querySelector('.el-table__body-wrapper tbody');// eslint-disable-next-line @typescript-eslint/no-this-aliasconst that = this;Sortable.create(tbody, {handle: '.drag', // 仅class-name=“drag”那一列可拖拽animation: 180,delay: 0,onEnd ({ newIndex, oldIndex }) {const currRow = that.dataList.splice(oldIndex, 1)[0];that.dataList.splice(newIndex, 0, currRow);}});}
中文文档
大家可以详细看一下这个文档,每个参数都给了解释;
接下来是vue3项目中拖拽div,上面那个只是支持vue2,vue3使用的是draggable
github地址
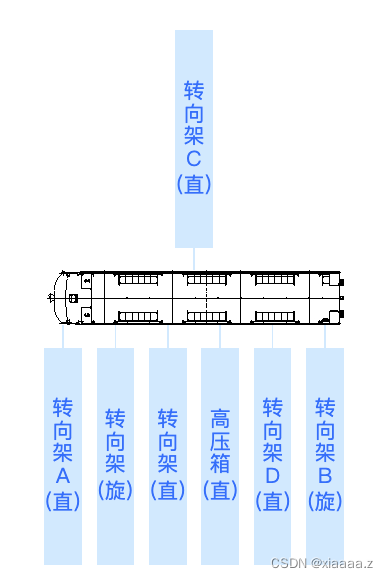
实现的效果

有多个车厢,一个车厢分为上下两个区域;车厢与车厢之间不允许拖拽;车厢上下区域允许拖拽;
安装
npm i -S vuedraggable@next
使用
上方拖拽<draggable:list="item.right_side":animation="200":group="item.carriage_name":itemKey="item.carriage_name + ''":class="`list-group ${item.right_side.length < 8 ? 'list-group-center' : ''}`"><template #item="{ element }"><div class="list-group-item"><div class="name">{{ element.origin_region_name }}<span class="reuse_type">{{ element.other_flag }}</span><span class="reuse_type">({{ element.reuse_type[0] }})</span></div><div class="top" /></div></template></draggable>
...
图片
...
下方拖拽import draggable from 'vuedraggable';官网有很多例子
常用参数有以下这几个

相关文章:

vue利用 sortable 完成表格拖拽
先讲一下vue2,使用sortable完成表格拖拽【不只是表格,div也可以实现,但我项目中是表格拖拽】 github地址 安装 npm install sortablejs --save使用 (我的项目中是拖拽一个小按钮移动,而不是整行) <te…...

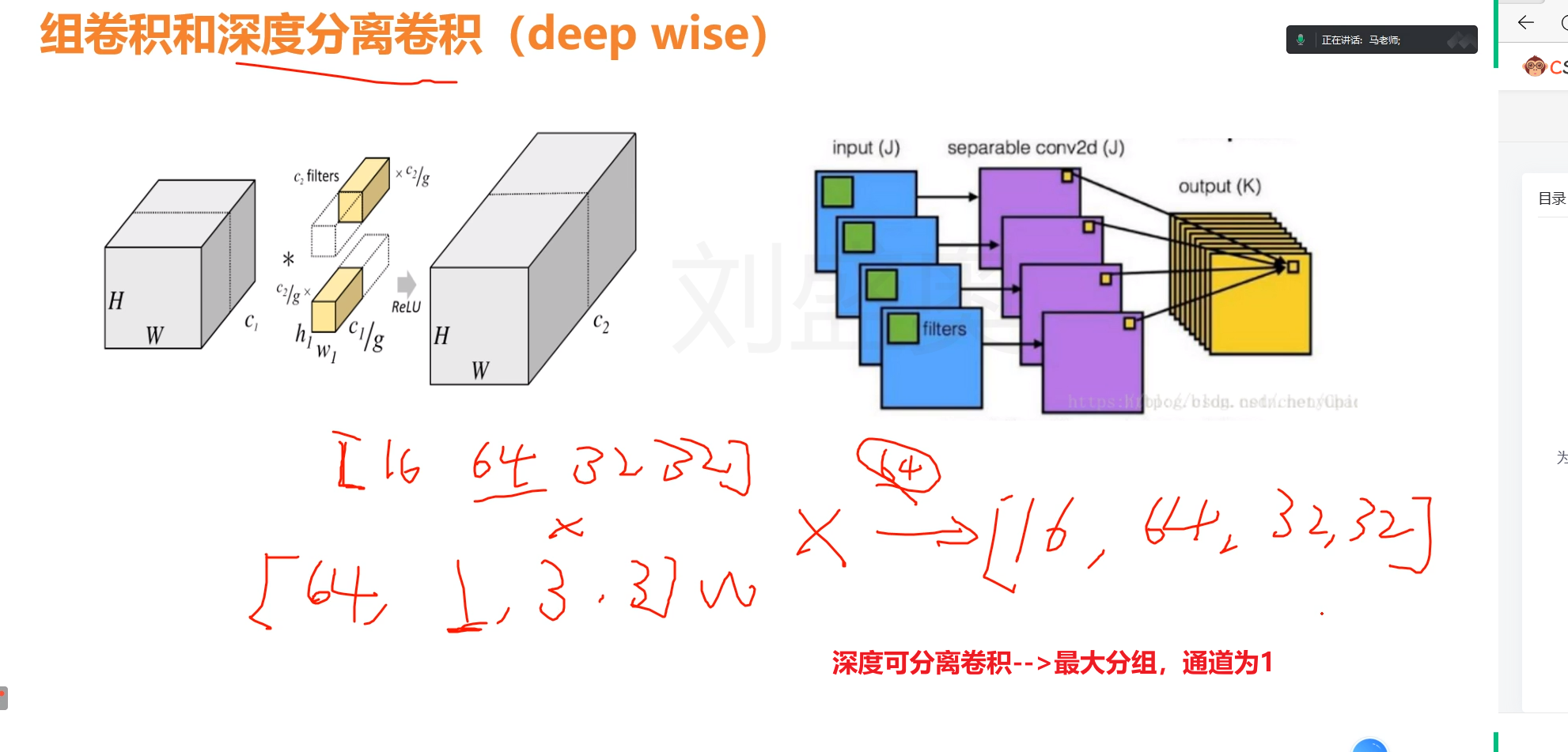
CNN简介3
...

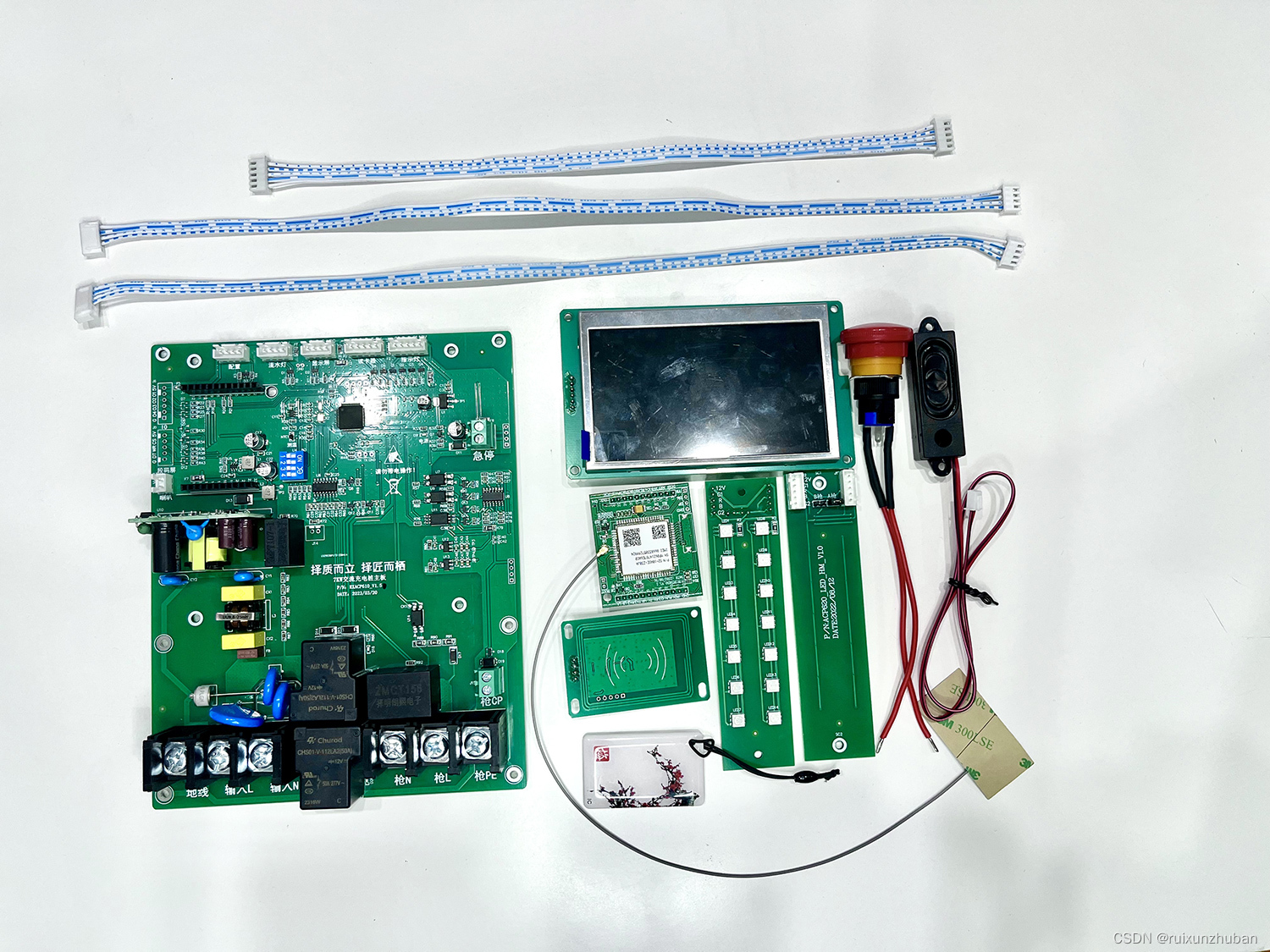
新能源电动车充电桩控制主板安全特点
新能源电动车充电桩控制主板安全特点 你是否曾经担心过充电桩的安全问题?充电桩主板又是什么样的呢?今天我们就来聊聊这个话题。 充电桩主板采用双重安全防护系统,包括防水、防护、防尘等,确保充电桩安全、可靠。不仅如此,充电桩主板采用先…...

公路桥梁有哪些安全隐患?
在现代社会,公路桥梁作为连接城市、串联交通的重要纽带,扮演着无可替代的角色。然而,我们常常忽视的是,这些高架构筑物也存在着潜在的安全隐患,可能随时影响着交通的畅通和人们的生命财产安全。为了更好地认识和理解这…...

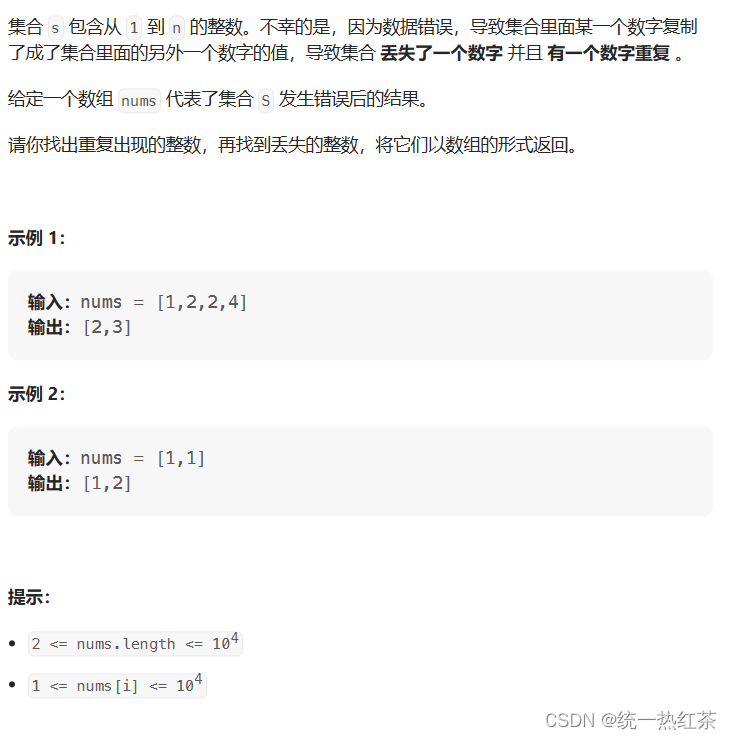
【C语言】每日一题(错误的集合)
最近在牛客、力扣上做题,花费海量时间,苦不堪言,有时绞尽脑汁也想不出,痛定思痛,每日记录写的比较困难的题。 错误的集合 题目如上图所示 题主乍看之下觉得很简单,再看例子,不就是一个有序数组…...

[JavaWeb]【四】web后端开发-SpringBootWeb入门
目录 一 Spring 二 SpringBootWeb入门 2.1 入门需求 2.2 分析 2.3 开始创建SpringBootWeb 2.4 创建类实现需求 2.5 启动程序 2.6 访问 三 HTTP协议 3.1 HTTP-概述 3.2 HTTP-请求协议 3.3 HTTP-响应协议 3.3.1 响应状态码 && 响应类型 3.4 HTTP-协议解析 前言…...

前端css
day03-CSS基础 目标:掌握 CSS 属性基本写法,能够使用文字相关属性美化文章页。 01-CSS初体验 层叠样式表 (Cascading Style Sheets,缩写为 CSS),是一种 样式表 语言,用来描述 HTML 文档的呈现(…...

vb+sql医院门诊管理系统设计与系统
摘要 信息时代已经来临,计算机应用于医院的日常管理,为医院的现代化带来了从未有过的动力和机遇,为医疗卫生领域的发展提供了无限的潜力。采用计算机管理信息系统已成为医院管理科学化和现代化的标志,给医院带来了明显的经济效益和社会效益。 本文介绍了数据库管理系统的…...

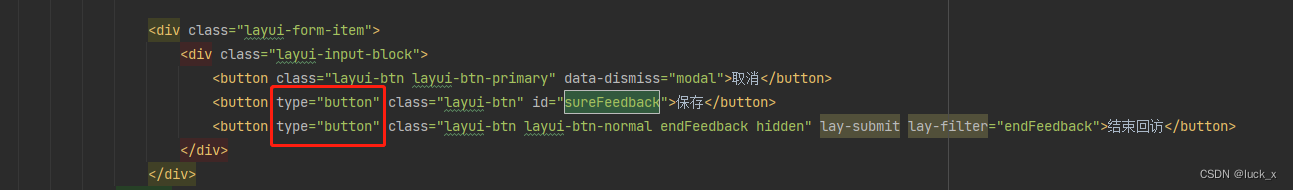
bootstrap-modal调用ajax后不经过回调函数
说明:我用的是boostrap的弹框,表单用的是layui的,个人觉得bootstrap比layui的弹框好看点,能自适应高度。 如图:点击保存后里面的内容不执行 原因:type用的是submit 解决:把submit改为button...

【【典型电路设计之片内存储器的设计之RAM的Verilog HDL描述一】】
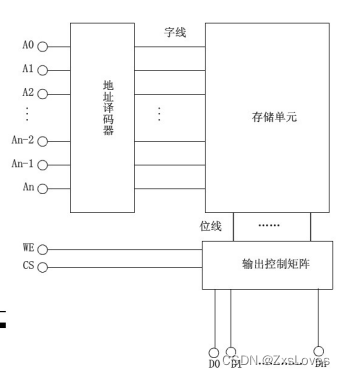
典型电路设计之片内存储器的设计之RAM的Verilog HDL描述一 RAM是随机存储器,存储单元的内容可按需随意取出或存入。这种存储器在断电后将丢失所有数据,一般用来存储一些短时间内使用的程序和数据。 其内部结构如下图所示: 例:用…...

食品行业案例 | 燕千云助力头部食品企业搭建数智化 IT服务管理体系及平台
随着数字化时代的到来,食品行业呈现出多个发展趋势。首先,消费者对健康食品和功能性食品的关注度提高,推动了市场需求的增长。其次,便利食品和物流行业迅速发展,满足了快节奏生活的需求。再者,电商渠道和网…...

SpringBoot的日志信息及Lombok的常用注解
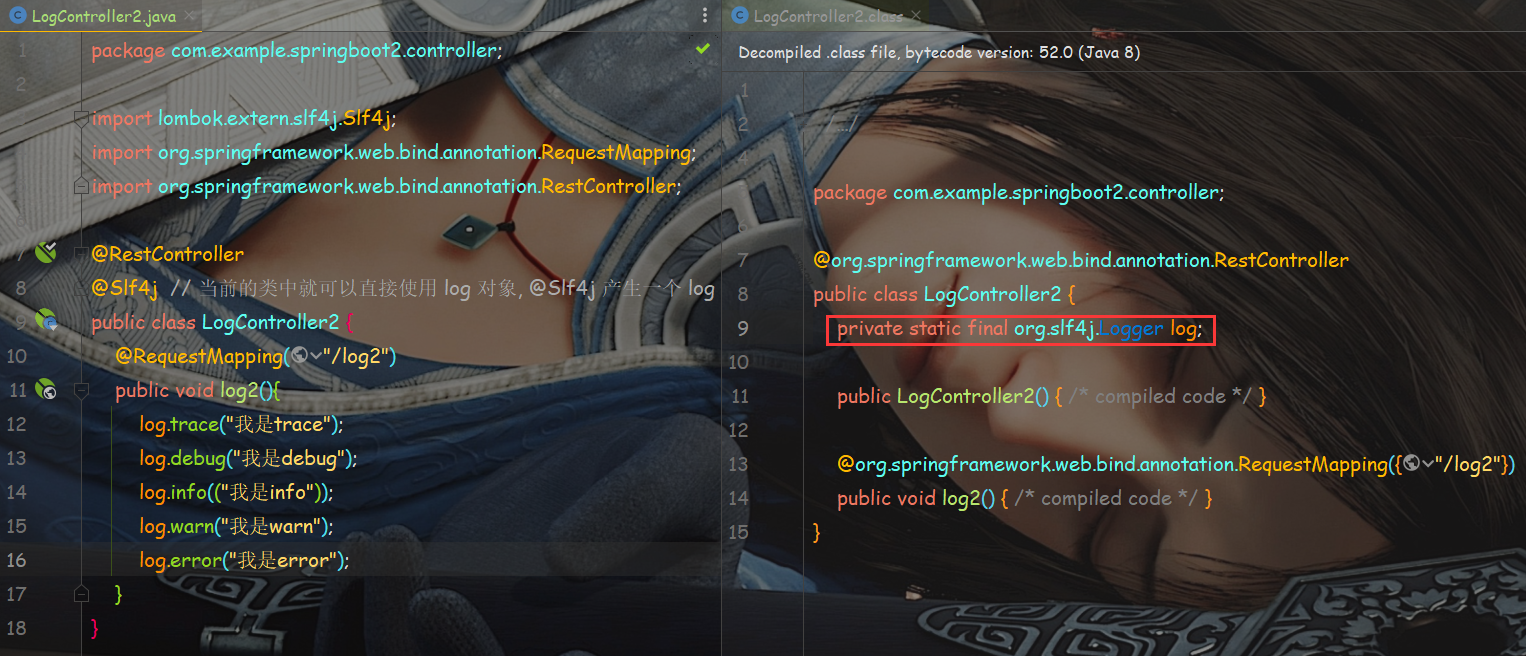
文章目录 一. 日志的介绍1. 什么是日志2. 日志的作用 二. 日志的使用1. 日志格式说明2. 自定义日志的输出3. 日志级别4. 日志级别的配置5. 日志持久化6. 更简单的输出日志-Lomok7. Lombok框架实现原理以及其他常见注解 一. 日志的介绍 1. 什么是日志 日志是我们程序重要组成部…...
Genoss GPT简介:使用 Genoss 模型网关实现多个LLM模型的快速切换与集成
一、前言 生成式人工智能领域的发展继续加速,大型语言模型 (LLM) 的用途范围不断扩大。这些用途跨越不同的领域,包括个人助理、文档检索以及图像和文本生成。ChatGPT 等突破性应用程序为公司进入该领域并开始使用这项技术进行构建铺平了道路。 大公司正…...

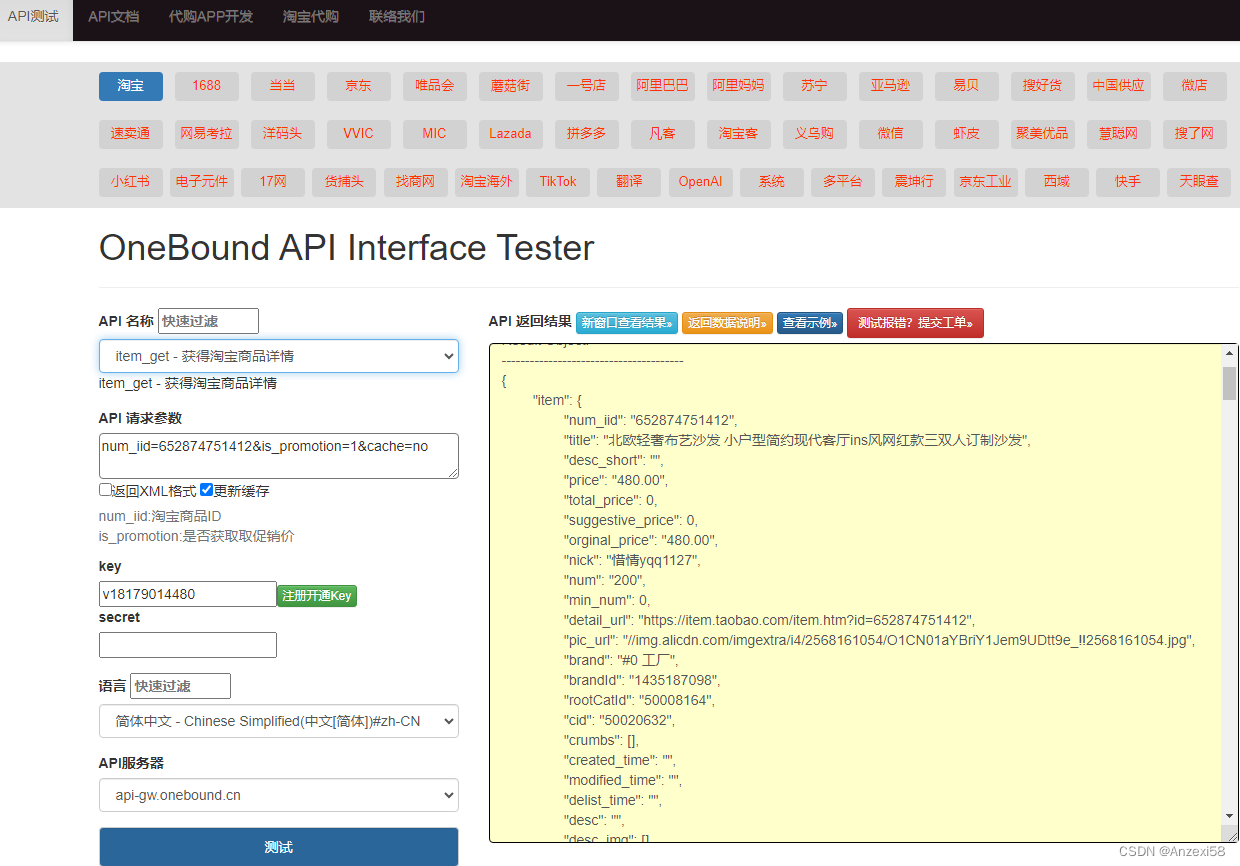
淘宝API接口的实时数据和缓存数据区别
电商API接口实时数据是指通过API接口获取到的与电商相关的实时数据。这些数据可以包括商品库存、订单状态、销售额、用户活跃度等信息。 通过电商API接口,可以实时获取到电商平台上的各种数据,这些数据可以帮助企业或开发者做出及时的决策和分析。例如&…...

excel统计函数篇1之average系列
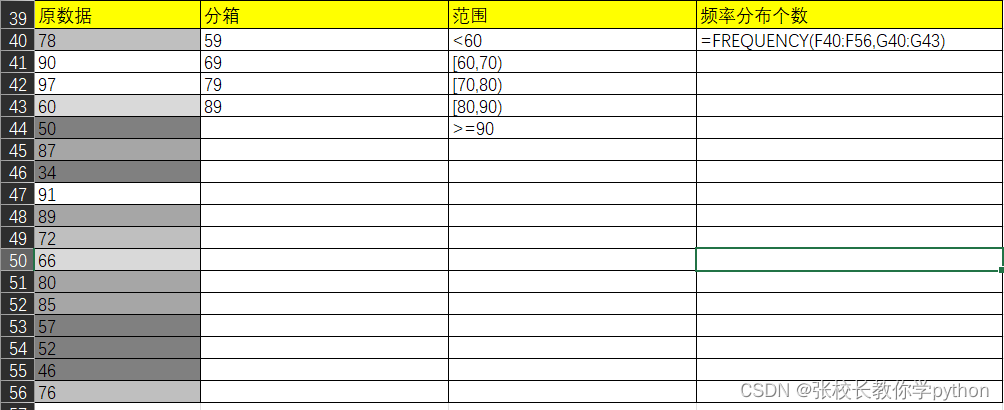
一、excel中的统计函数 1、AVERAGE(number1,number2,...):返回其参数的平均值 2、AAVERAGEA(value1,value2,...):返回其参数的平均值,包括数字、文本和逻辑值 可以在括号内手动输入,也可以引用单元格,对序列求平均的…...

数学建模(二)线性规划
课程推荐:6 线性规划模型基本原理与编程实现_哔哩哔哩_bilibili 目录 一、线性规划的实例与定义 1.1 线性规划的实例 1.2 线性规划的定义 1.3 最优解 1.4 线性规划的Mathlab标准形式 1.5 使用linprog函数 二、线性规划模型建模实战与代码 2.1 问题提出 2.2…...

小白到运维工程师自学之路 第七十三集 (kubernetes应用部署)
一、安装部署 1、以Deployment YAML方式创建Nginx服务 这个yaml文件在网上可以下载 cat nginx-deployment.yaml apiVersion: apps/v1 #apiVersion是当前配置格式的版本 kind: Deployment #kind是要创建的资源类型,这里是Deploymnet metadata: #metadata是该资源…...

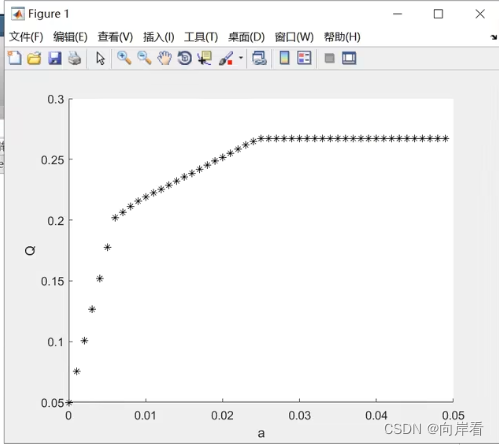
联合仿真 ADAMS 和 SIMULINK步骤
1、把 control 中的 ball_beam 文件 copy 到另外一个文件夹下, 同时设置adams和matlab的默认路径即为ball_beam文件夹, 这样可以省略很多不必要的麻烦! 2、用 aview 打开 ball_beam.cmd 文件,先试试仿真一下,可 以看到…...

【C++精华铺】7.C++内存管理
目录 1. C语言动态内存管理 2. C内存管理方式 2.1 new/delete和new T[]/delete[] 2.1.1 操作内置类型 2.1.2 操作自定义类型 2.2 new/delete和new T[]/delete[]的原理 2.2.1 原理 2.2.2 operator new和operator delete 2.2.3 new T[]的特殊处理(可以…...

牛客网华为OD前端岗位,面试题库练习记录02
题目一 删除字符串中出现次数最少的字符(HJ23) JavaScript Node ACM 模式 const rl require("readline").createInterface({ input: process.stdin }); var iter rl[Symbol.asyncIterator](); const readline async () > (await iter.next()).value;void (asyn…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...
