优漫动游零基础如何学习好UI设计
智能时代的来临,很多企业都越来越注重用户体验这一块,想要有一个吸引用户的好页面,UI设计师岗位不可或缺,如今越来越多的人想要学习UI设计技术,那么对于零基础小白如何学习好UI设计呢?
零基础小白如何学习好UI设计
零基础小白如何学习好UI设计?
1、对自己有明确的定位和目标
了解自己擅长的领域,并合理运用自己的长处,这会给你的工作带来事半倍的效果。有自己的目标,就有奋斗的决心,用心完成好自己的每一个作品,为自己累积经验财富。
2、基本功不能丢失
UI设计师的基本功是什么?是手绘,现在各大软件、APP层出不穷,可以很好的辅助UI设计师的工作,节省工作时间。但,设计师们也不能因此荒废了自己的手绘能力。有时候一张纸、一支笔可能比智能化的工具来得有效。举个例子:一位UI设计师在和用户沟通需求的时候,用户想要快速的看到大体的效果,这时候你完全可以用笔在纸上画出框架图,根据用户的需求做更改,明确了解之后,在用电脑软件制作出来。
3、收集素材的能力
首先要学会从各大设计网站去寻找素材,学会关键词搜索。然后要建立自己的素材库,建议各位UI设计师们把收集到的素材整理到一个文件夹里,并且做好分类,以便于查找调动。
4、从伪原创开始
在你没有任何思路的情况下,不妨看看大师级别的作品,去分析他们的作品的优秀之处,然后再学以致用,去模仿他们的作品,使自己快速进步。
5、敢于尝试新的东西
在互联网行业不断发展的今天,UI设计师掌握着整个产品效果的灵魂和精髓。因此,人们在简化流程追求简约风的同时,也要实际结合产品的品牌精神,切入产品中,让设计成为一个活的品牌代表,张扬个性设计的同时,将品牌植入人们的视野里。
所以,作为UI设计师,光靠技术也是远远不够的。一个优秀的UI设计师,要设计出吸引人的界面,给用户留下深刻的印象;要在页面上留下明确的信息为用户指引浏览方向;同时如果还具有营销思维、策划能力、文案能力等等,那就更加完美了。
说简单点,UI设计师的目的,是把观光客变为消费者,要让用户在欣赏你精心创作的作品同时,还会不由自主的单。这样的UI设计师,应该才会是所有企业都争相抢要的。
相关文章:

优漫动游零基础如何学习好UI设计
智能时代的来临,很多企业都越来越注重用户体验这一块,想要有一个吸引用户的好页面,UI设计师岗位不可或缺,如今越来越多的人想要学习UI设计技术,那么对于零基础小白如何学习好UI设计呢? 零基础小白如何学习好UI设计…...

Android岗位技能实训室建设方案
一 、系统概述 Android岗位技能作为新一代信息技术的重点和促进信息消费的核心产业,已成为我国转变信息服务业的发展新热点:成为信息通信领域发展最快、市场潜力最大的业务领域。互联网尤其是移动互联网,以其巨大的信息交换能力和快速渗透能力…...

Mysql系列:Mysql5.7编译安装--系统环境:Centos7 / CentOS9 Stream
Mysql系列:Mysql5.7编译安装 系统环境:Centos7 / CentOS9 Stream 1:下载mysql源码包 https://dev.mysql.com/downloads/mysql/5.7.htmldownloads 选择MySQL Community Server>source_code>Generic Linux (Architecture Independent)…...

Docker容器与虚拟化技术:Dockerfile部署LNMP
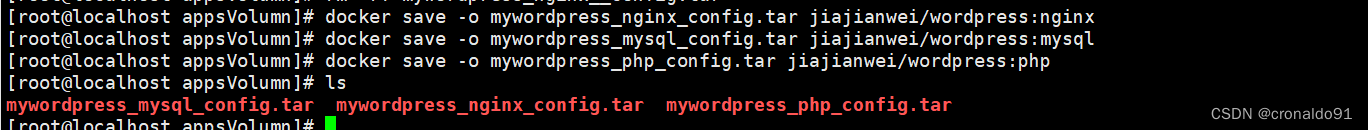
目录 一、理论 1.LNMP架构 2.背景 3.Dockerfile部署LNMP 3.构建Nginx镜像 4.构建MySQL容器 5.构建PHP镜像 6.启动 wordpress 服务 二、实验 1.环境准备 2.构建Nginx镜像 3.构建MySQL容器 4.构建PHP镜像 5.启动 wordpress 服务 三、问题 1.构建nginx镜像报错 …...

elementUI date-picker 日期格式转为 2023/08/08格式
<el-form-item label"基线日期:" prop"baselineDate"><el-date-pickertype"date"v-model"form.baselineDate"placeholder"选择日期"format"yyyy/MM/dd"change"(date, type) > changeTime(date, …...

生成式 AI 在泛娱乐行业的应用场景实践 – 助力风格化视频内容创作
感谢大家阅读《生成式 AI 行业解决方案指南》系列博客,全系列分为 4 篇,将为大家系统地介绍生成式 AI 解决方案指南及其在电商、游戏、泛娱乐行业中的典型场景及应用实践。目录如下: 《生成式 AI 行业解决方案指南与部署指南》《生成式 AI 在…...

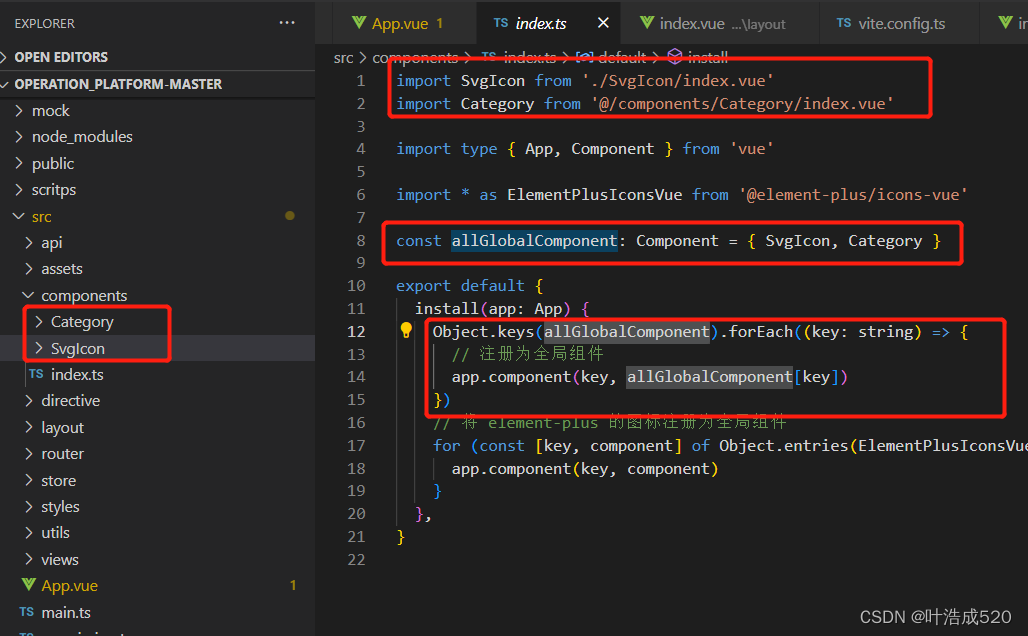
elementPlus——图标引入+批量注册全局组件——基础积累
因为我们要根据路由配置对应的图标,也要为了后续方便更改。因此我们将所有的图标注册为全局组件。(使用之前将分页器以及矢量图注册全局组件的自定义插件)(所有图标全局注册的方法element-plus文档中已给出) 全局注册…...

国标GB28181安防视频平台EasyGBS显示状态正常,却无法播放该如何解决?
国标GB28181视频平台EasyGBS是基于国标GB/T28181协议的行业内安防视频流媒体能力平台,可实现的视频功能包括:实时监控直播、录像、检索与回看、语音对讲、云存储、告警、平台级联等功能。国标GB28181视频监控平台部署简单、可拓展性强,支持将…...

TIOVX:opencv的Mat类图像零拷贝转为openvx的vx_image格式,通过Not节点无效果问题记录
问题描述 代码中,创建了一个opencv的Mat图像(并打印了所有的像素值),然后通过vxCreateImageFromHandle函数将Mat图像转为了vx_image图像(通过映射的方式打印了所有的像素值,通过日志可以看出与之前打印相同)。然后创建graph,将其作…...

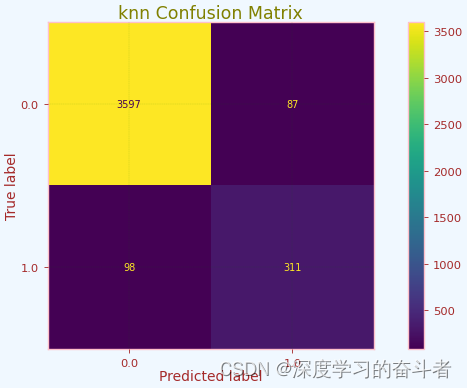
变压器故障诊断(python代码,逻辑回归/SVM/KNN三种方法同时使用,有详细中文注释)
视频效果:变压器三种方法下故障诊断Python代码_哔哩哔哩_bilibili代码运行要求:tensorflow版本>2.4.0,Python>3.6.0即可,无需修改数据路径。 1.数据集介绍: 采集数据的设备照片 变压器在电力系统中扮演着非常重要的角色。…...

ASEMI探索整流桥GBU814的独特优势和应用领域
编辑-Z 整流桥GBU814在众多电子元件中独树一帜,可在多种设备中发挥其重要作用。作为一款集高效性能和可靠稳定性于一身的整流桥,GBU814已在全球范围内赢得了广泛的好评。在这篇文章中,我们将详细介绍GBU814整流桥的优势和应用领域。 让我们首…...

js脚本自动化之葫芦娃
什么是葫芦娃? 贵州特产平台(扶贫助农平台)有很多,但都大同小异,就连模样都像一个娘生的,所以戏称为葫芦娃平台 #小程序://航旅黔购/1nkYlNRVzm0Gg9x #小程序://贵旅优品/7zz6mtnSVgDfyqa #小程序://新联惠购/ibFdsuhWqIbczEd #小程序://贵盐黔品/u2TgExCUdkavrFe #小程…...

从零基础到精通IT:探索高效学习路径与成功案例
文章目录 导语:第一步:明确学习目标与方向选择适合的IT方向设定具体的学习目标咨询和调研 第二步:系统学习基础知识选择适合的编程语言学习数据结构和算法掌握操作系统和计算机网络基础 第三步:实践项目锻炼技能选择合适的项目编写…...
2023.8.8巨人网络数据开发工程师面试复盘
1 概述 问题一览 总体感觉良好,通过面试官的介绍可知这个岗位偏向离线数仓。 1.自我介绍 2.询问了其中一段实习经历 3.讲下你说用过的Linux命令 4.讲下HIVE的内部表和外部表有什么不同 *5.讲下你使用过的Hive函数(好好在复习下多准备几个吧)…...

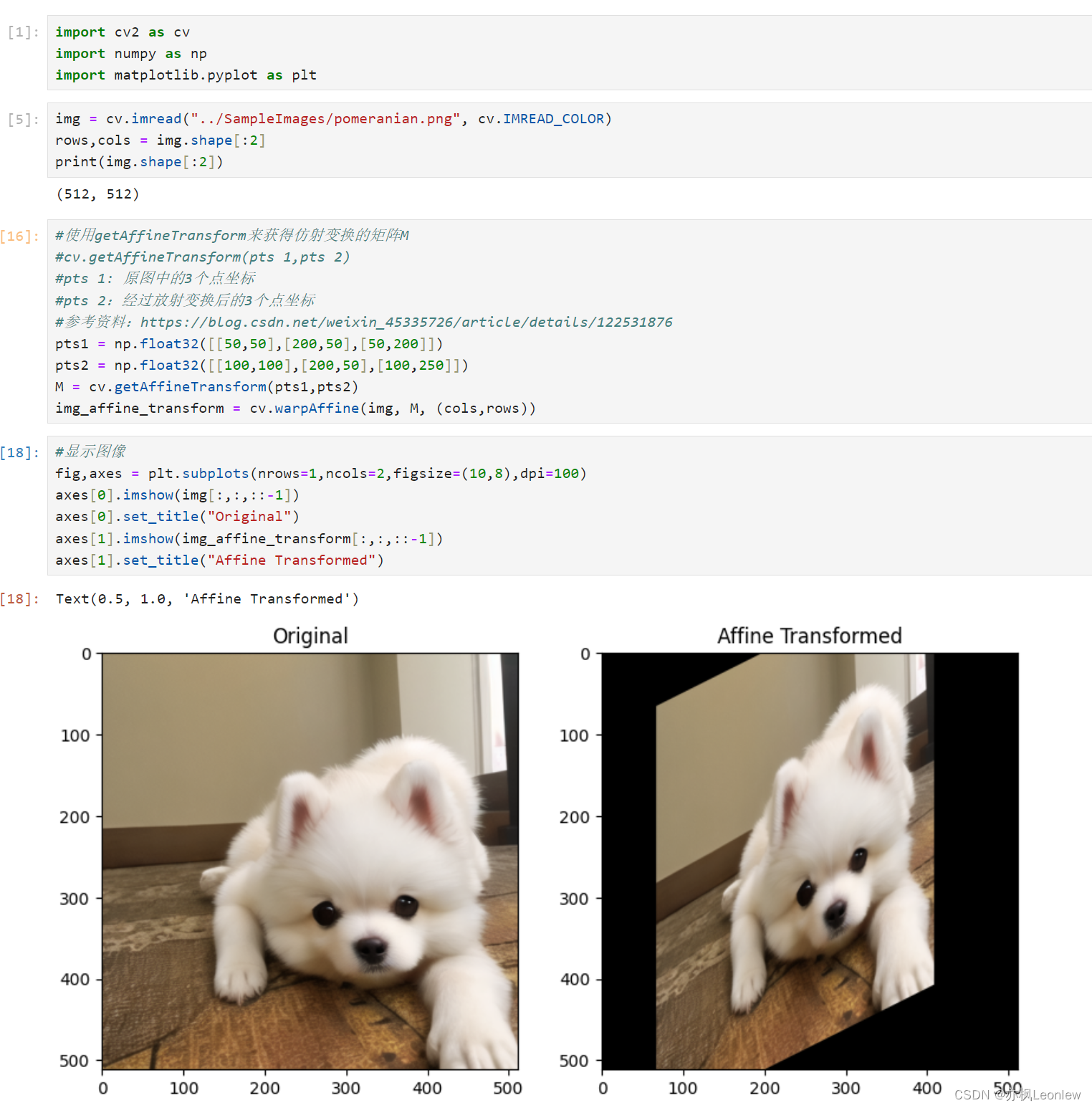
Python Opencv实践 - 图像仿射变换
import cv2 as cv import numpy as np import matplotlib.pyplot as pltimg cv.imread("../SampleImages/pomeranian.png", cv.IMREAD_COLOR) rows,cols img.shape[:2] print(img.shape[:2])#使用getAffineTransform来获得仿射变换的矩阵M #cv.getAffineTransform(…...

如何使用CSS实现一个模态框(Modal)效果?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 使用CSS实现模态框(Modal)效果⭐ HTML 结构⭐ CSS 样式⭐ JavaScript⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎…...

关于API数据接口获取商品的数据的说明
获取商品数据已经成为许多应用程序的重要组成部分。为了实现这一目标,许多公司和技术开发者使用API数据接口来获取相关数据。本文将详细介绍如何使用API数据接口获取商品数据,并使用Python作为编程语言示例来展示相关代码。 API数据接口是一种通信协议&…...

Redis持久化——AOF
介绍 Redis是运行在内存中的数据库,当我们关闭了Redis服务器后,内存中的数据会丢失吗? 答案是不会的,因为Redis有持久化功能,能够将内存中的数据保存到磁盘中的文件,以此来实现数据的永久保存。 在Redis中…...

Qt 嵌入Vue项目 flapMap 浏览器兼容性问题
最近有个需求,Qt工程需要嵌入vue项目,本来是很简单的事情。在我的PC上启动Vue项目,同事PC上用浏览器通过IP地址可以正常加载vue项目,但用Qt嵌入总是失败。问题定位步骤如下: 1)换了一个简单的vue项目&…...

1.SpringMVC接收请求参数及数据回显:前端url地址栏传递参数通过转发显示在网页
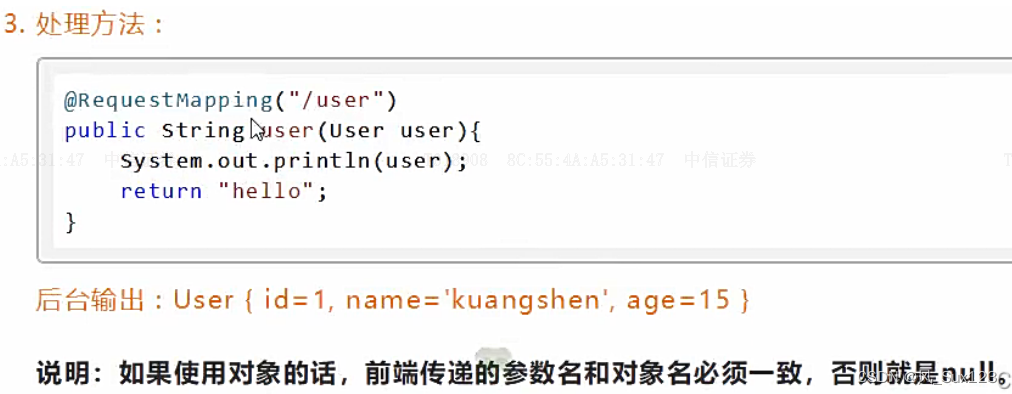
1、SpringMVC 处理前端提交的数据 1.1 提交的域名和处理方法的参数不一致,使用注解解决 1.2 提交的域名和处理方法的参数不一致,使用注解解决 1.3 提交的是一个对象 2、前端url地址栏传递的是一个参数 请求地址url:http://localhost:8080/s…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...
