BBS项目day02、注册、登录(登录之随机验证码)、退出登录、密码加密加盐、首页(导航条、模态框,修改密码)
一、注册
1.注册之前端页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>注册页面</title><!--动态引入文件-->{% load static %}<script src="{% static 'js/jquery.min.js' %}"></script><link href="{% static 'bootstrap/css/bootstrap.min.css' %}" rel="stylesheet"><script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script><script src="{% static 'layer/layer.js' %}"></script><style>body {font-family: Arial, sans-serif;margin: 0;padding: 0;background-image: url('https://pegasus.epweike.com/Public/uploads/introduce/55dc0c8c010df.jpg');background-size: cover;background-repeat: no-repeat;background-position: center;min-height: 100vh;display: flex;justify-content: center;align-items: center;}.container {background-color: rgba(255, 255, 255, 0.9);border-radius: 10px;box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.1);padding: 20px;text-align: center;width: 100%;max-width: 600px;}h1 {margin-top: 0;}.form-group {margin-bottom: 20px;}label {display: block;font-weight: bold;}.form-control {width: 100%;padding: 10px;border: 1px solid #ccc;border-radius: 5px;}.btn {background-color: #007bff;color: #fff;padding: 10px 20px;border: none;border-radius: 5px;cursor: pointer;width: 100%;}.btn:hover {background-color: #0056b3;}</style>
</head>
<body><div class="container"><div class="row"><div class="col-md-8 col-md-offset-2"><h1 class="text-center">注册页面</h1><div class="form-group"><label for="username">用户姓名</label><input type="text" id="username" class="form-control" msg="用户名必须填写"></div><div class="form-group"><label for="username">用户密码</label><input type="password" id="password" class="form-control" msg="密码必须填写"></div><div class="form-group"><label for="username">确认密码</label><input type="password" id="re_password" class="form-control" msg="确认密码必须填写"></div><div class="form-group"><label for="username">邮箱</label><input type="text" id="email" class="form-control" msg="邮箱必须填写"></div><div class="form-group"><label for="myfile">上传头像:<img src="/static/img/default.png" id="myImg" width="100" alt=""></label><input type="file" id="myfile" style="display: none" class="form-control"></div><div class="form-group"><input type="button" value="提交" class="btn btn-primary btn-block"></div></div></div>
</div>{# 绑定点击事件 #}
<script>// 在页面显示图片$("#myfile").change(function () {// 1.需要借助于文件阅读器(JavaScript的)let myFileReaderObj = new FileReader();// 2.获取文件数据,在此处可以将#myfile改为this{#var myFileDataObj = $("#myfile")[0].files[0];#}var myFileDataObj = $(this)[0].files[0];// 3.把获取到的文件数据提交给阅读器来获取图片myFileReaderObj.readAsDataURL(myFileDataObj); // 这是异步提交// 4.把它读取的文件数据放到img的src中// 由于异步提交的缘故,代码会一直往下走,从而导致图片不能加载出来,// 故而为了防止此类事件的发生,用onload等待文件或图片加载完再接着往下执行myFileReaderObj.onload = function () {$("#myImg").attr('src', myFileReaderObj.result);}});$(".btn").click(function () {// 1.获取表单数据let username = $("#username").val();let password = $("#password").val();let re_password = $("#re_password").val();let email = $("#email").val();// 获取头像数据let myImg = $("#myfile")[0].files[0];console.log(myImg)// 2.参数验证//方式2:在input中写入 msg="用户名必须填写"等,然后循环取值var ids = ['username', 'password', 're_password', 'email'];$.each(ids, function (index, value) {if (!$('#' + value).val()) {layer.msg($("#" + value).attr('msg'));return;}});if (re_password !== password) {layer.msg('两次密码不一致');return;}// 由于是文件类型,所以data还要接收forData对象,接收了forData对象,// contentType参数和processData参数则要设置为falselet formData = new FormData();formData.append('username', username);formData.append('password', password);formData.append('re_password', re_password);formData.append('email', email);formData.append('myfile', myImg);formData.append('csrfmiddlewaretoken', '{{ csrf_token }}');// 3.发起Ajax请求$.ajax({url: '',type: 'post',data: formData,contentType: false,processData: false,success: function (res) {if (res.code === 200) {{#layer.msg(res.msg, {'icon': 1}, function () {#}layer.msg(res.msg, {}, function () {location.href = res.url;});} else {layer.msg(res.msg);}},});// 参数验证方式1:/*if (!username) {layer.msg('用户名必须填写');return;}if (!password) {layer.msg('密码必须填写');return;}if (!re_password) {layer.msg('确认必须填写');return;}if (!email) {layer.msg('邮箱必须填写');return;}*/});
</script></body>
</html>2.注册之后台功能
def register(request):# auth_user表扩展之后auth模块依然是可以使用的,在这使用最原生的# 判断是否为Ajax提交# print(request.is_ajax())if request.method == 'POST':# 1.定义返回前端的json数据格式back_dict = {'code': 200, 'msg': '注册成功', 'data': []}# 2.接收前端提交过来的参数username = request.POST.get('username')password = request.POST.get('password')re_password = request.POST.get('re_password')email = request.POST.get('email')myfile = request.FILES.get('myfile')# 3.验证参数:尽量是先验证不合法性,即反着过来验证,# 正向验证也可以,只是会嵌套很多的elif语句if not username:# 1xx 2xx 3xx 4xx 5xx等一般是响应状态码,而我们下面写的业务状态码(人为规定的)back_dict['code'] = 1001back_dict['msg'] = '用户名必填'return JsonResponse(back_dict)if not password:back_dict['code'] = 1003back_dict['msg'] = '密码必填'return JsonResponse(back_dict)if not re_password:back_dict['code'] = 1004back_dict['msg'] = '确认密码必填'return JsonResponse(back_dict)if password != re_password:back_dict['code'] = 1002back_dict['msg'] = '两次密码不一致'return JsonResponse(back_dict)if not email:back_dict['code'] = 1005back_dict['msg'] = '邮箱必填'return JsonResponse(back_dict)# if len(password) >= 6 and len(password) <=20:# back_dict['code'] = 1000# back_dict['msg'] = '密码必须是6-20位的'# return JsonResponse(back_dict)# 4.开设处理正常的业务逻辑new_pwd = get_md5(password)data_dict = {}data_dict['username'] = usernamedata_dict['password'] = new_pwd[: 16]data_dict['email'] = emailif myfile:data_dict['avatar'] = myfile# models.UserInfo.objects.create(username=username, password=new_pwd, email=email, avatar=myfile)# 改为下述models.UserInfo.objects.create(**data_dict)# 5.返回前端数据back_dict['url'] = '/login/'return JsonResponse(back_dict)return render(request, 'register.html', locals())3.密码加密加盐
# auth模块自带的
from django.conf import settings# 密码加盐
import hashlibdef get_md5(password):m = hashlib.md5()pwd = password + settings.SECRET_KEYm.update(pwd.encode('utf8'))return m.hexdigest()二、登录
1.登录之前端页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>注册页面</title><!--动态引入文件-->{% load static %}<script src="{% static 'js/jquery.min.js' %}"></script><link href="{% static 'bootstrap/css/bootstrap.min.css' %}" rel="stylesheet"><script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script><script src="{% static 'layer/layer.js' %}"></script>{# background: url('https://img0.baidu.com/it/u=741268616,1401664941&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1691859600&t=5c5bee3052ecec363c1ecc2eea9ac3f7') no-repeat; background-size: 100% 130%;#}<style>body {font-family: Arial, sans-serif;margin: 0;padding: 0;background-image: url('https://pegasus.epweike.com/Public/uploads/introduce/55dc0c8c010df.jpg');background-size: cover;background-repeat: no-repeat;background-position: center;min-height: 100vh;display: flex;justify-content: center;align-items: center;}.container {background-color: rgba(255, 255, 255, 0.9);border-radius: 10px;box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.1);padding: 20px;text-align: center;width: 100%;max-width: 600px;}h1 {margin-top: 0;}.form-group {margin-bottom: 20px;}label {display: block;font-weight: bold;}.form-control {width: 100%;padding: 10px;border: 1px solid #ccc;border-radius: 5px;}.btn {background-color: #007bff;color: #fff;padding: 10px 20px;border: none;border-radius: 5px;cursor: pointer;width: 100%;}.btn:hover {background-color: #0056b3;}</style></head><body><div class="container"><div class="row"><div class="col-md-8 col-md-offset-2"><h1 class="text-center">登录页面</h1><div class="form-group"><label for="username">用户姓名</label><input type="text" id="username" class="form-control" msg="用户名必须填写"></div><div class="form-group"><label for="username">用户密码</label><input type="password" id="password" class="form-control" msg="密码必须填写"></div><div class="form-group"><label for="username">验证码</label><div class="row"><div class="col-md-6"><input type="text" id="code" class="form-control" msg="验证码必须填写"></div><div class="col-md-6"><img src="/get_code/" style=" width: 160px; height: 35px;" alt=""></div></div></div><div class="form-group"><input type="button" value="提交" class="btn btn-primary btn-block"></div></div></div>
</div><script>$(".btn").click(function () {// 1.获取表单数据let username = $("#username").val();let password = $("#password").val();let code = $("#code").val();// 2.参数验证//方式2:在input中写入 msg="用户名必须填写"等,然后循环取值var ids = ['username', 'password', 'code'];$.each(ids, function (index, value) {if (!$('#' + value).val()) {layer.msg($("#" + value).attr('msg'));return;}});if (code.length !== 5) {layer.msg('验证码输入不正确');return;}// 3.发起Ajax请求$.ajax({url: '',type: 'post',data: {username: username, password: password, code: code, csrfmiddlewaretoken: '{{ csrf_token }}'},success: function (res) {if (res.code === 200) {{#layer.msg(res.msg, {'icon': 1}, function () {#}layer.msg(res.msg, {}, function () {location.href = res.url;});} else {layer.msg(res.msg, {});}},});});
</script></body>
</html>2.登录之后端
def login(request):'''验证码:一般是图片验证码,短信验证码(平台)滑动验证码(平台)验证码的作用:人机识别,防止爬虫------->一般都需要登录之后才能访问:param request::return:'''if request.method == 'POST':# 1.返回json的数据格式back_dict = {'code': 200, 'msg': '登录成功,3s之后自动跳转', 'data': []}username = request.POST.get('username')password = request.POST.get('password')code = request.POST.get('code')# 2.验证参数if not username:back_dict['code'] = 1006back_dict['msg'] = '用户名必填'return JsonResponse(back_dict)if not password:back_dict['code'] = 1007back_dict['msg'] = '密码必填'return JsonResponse(back_dict)# 由于验证码可能有大小写组成,所以,需要全部设置为大写或者小写if code.upper() != request.session.get('code').upper():back_dict['code'] = 1008back_dict['msg'] = '验证码必填'return JsonResponse(back_dict)# 4.业务逻辑处理new_pwd = get_md5(password)user_obj = models.UserInfo.objects.filter(username=username, password=new_pwd[: 16]).first()if not user_obj:back_dict['code'] = 1009back_dict['msg'] = '用户名或者密码错误'return JsonResponse(back_dict)# 安全相关:密码加密,sql注入,xss攻击,csrf,撞库等# 登录成功,保存用户状态request.session['username'] = user_obj.usernamerequest.session['id'] = user_obj.pkback_dict['url'] = '/home/'return JsonResponse(back_dict)return render(request, 'login.html', locals())2.登录之随机验证码
"""
图片相关的模块pip3 install pillow
"""
from PIL import Image, ImageDraw, ImageFont"""
Image:生成图片
ImageDraw:能够在图片上乱涂乱画
ImageFont:控制字体样式
"""
from io import BytesIO, StringIO"""
内存管理器模块
BytesIO:临时帮你存储数据 返回的时候数据是二进制
StringIO:临时帮你存储数据 返回的时候数据是字符串
"""
import randomdef get_random():return random.randint(0, 255), random.randint(0, 255), random.randint(0, 255)def get_code(request):# 最终步骤4:写图片验证码img_obj = Image.new('RGB', (430, 35), get_random())img_draw = ImageDraw.Draw(img_obj) # 产生一个画笔对象# 字体地址下载 https://www.zhaozi.cn/s/all/freebusiness/img_font = ImageFont.truetype('static/font/yun.ttf', 30) # 字体样式 大小# 随机验证码 五位数的随机验证码 数字 小写字母 大写字母code = ''for i in range(5):random_upper = chr(random.randint(65, 90))random_lower = chr(random.randint(97, 122))random_int = str(random.randint(0, 9))# 从上面三个里面随机选择一个tmp = random.choice([random_lower, random_upper, random_int])# 将产生的随机字符串写入到图片上"""为什么一个个写而不是生成好了之后再写因为一个个写能够控制每个字体的间隙 而生成好之后再写的话间隙就没法控制了"""img_draw.text((i * 60 + 60, -2), tmp, get_random(), img_font)# 拼接随机字符串code += tmpprint(code)# 随机验证码在登陆的视图函数里面需要用到 要比对 所以要找地方存起来并且其他视图函数也能拿到request.session['code'] = codeio_obj = BytesIO()img_obj.save(io_obj, 'png')return HttpResponse(io_obj.getvalue())
三、首页
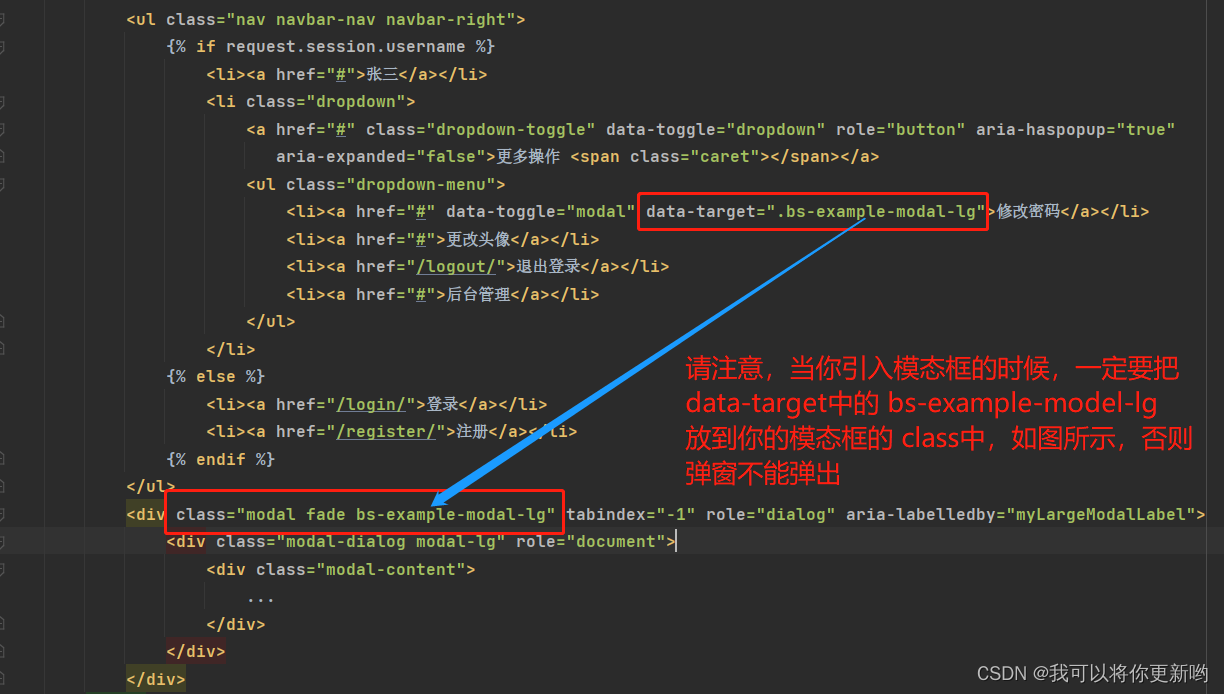
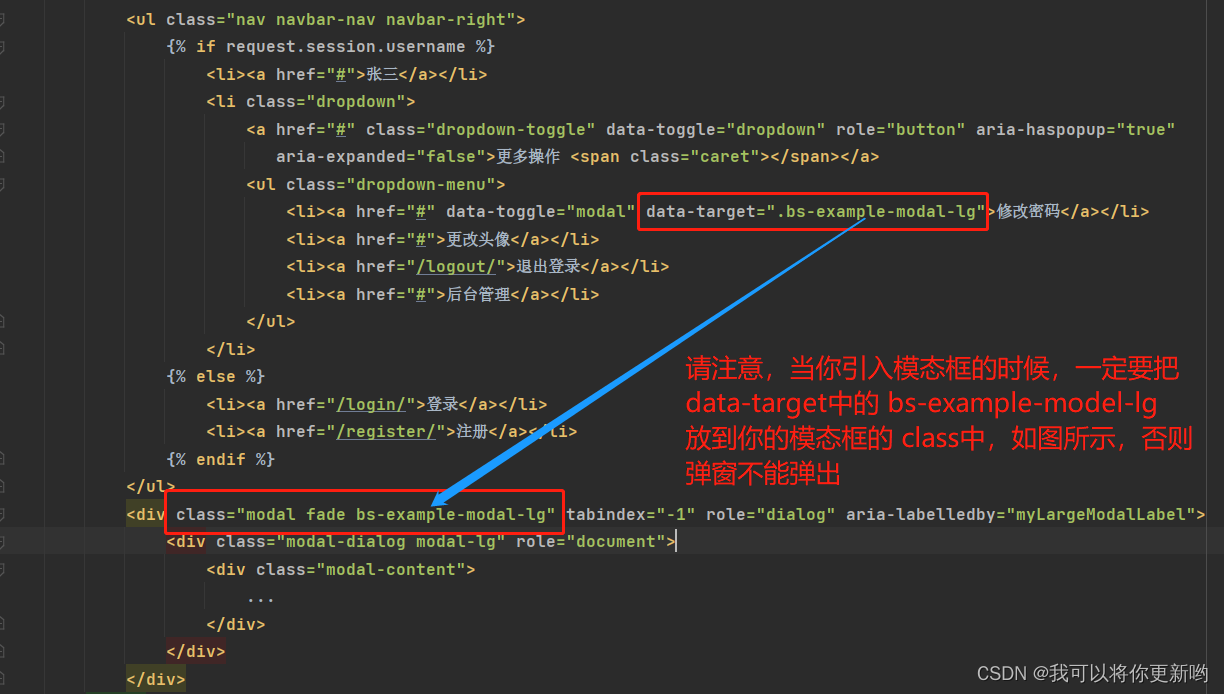
1.首页之前端(导航条和模态框)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>{% load static %}<script src="{% static 'js/jquery.min.js' %}"></script><link href="{% static 'bootstrap/css/bootstrap.min.css' %}" rel="stylesheet"><script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script><script src="{% static 'layer/layer.js' %}"></script></head>
<body><nav class="navbar navbar-inverse"><div class="container-fluid"><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">全球最大的博客网站</a></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li class="active"><a href="#">文章 <span class="sr-only">(current)</span></a></li><li><a href="#">分类</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">点我看更多美女哦 <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">Action</a></li><li><a href="#">Another action</a></li><li><a href="#">Something else here</a></li><li role="separator" class="divider"></li><li><a href="#">Separated link</a></li><li role="separator" class="divider"></li><li><a href="#">One more separated link</a></li></ul></li></ul><form class="navbar-form navbar-left"><div class="form-group"><input type="text" class="form-control" placeholder="Search"></div><button type="submit" class="btn btn-default">搜索</button></form><!-- 模态框 --><ul class="nav navbar-nav navbar-right">{% if request.session.username %}<li><a href="#">{{ request.session.username }}</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">更多操作 <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#" data-toggle="modal" data-target=".bs-example-modal-lg">修改密码</a></li><li><a href="#">更改头像</a></li><li><a href="/logout/">退出登录</a></li><li><a href="#">后台管理</a></li></ul></li>{% else %}<li><a href="/login/">登录</a></li><li><a href="/register/">注册</a></li>{% endif %}</ul><div class="modal fade bs-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel"><div class="modal-dialog modal-lg" role="document"><div class="modal-content"><div class="row"><h1 class="text-center">修改密码</h1><div class="col-md-8 col-md-offset-2"><div class="form-group">用户名:<input type="text" readonly value="{{ request.session.username }}" class="form-control"></div><div class="form-group">原密码:<input type="password" id="old_password" class="form-control" msg="原密码必须输入"></div><div class="form-group">新密码:<input type="password" id="new_password" class="form-control" msg="原密码必须输入"></div><div class="form-group">确认密码:<input type="password" id="re_password" class="form-control" msg="原密码必须输入"></div><div class="form-group"><input type="button" value="修改密码" class="btn btn-primary btn-block"></div></div></div></div></div></div></div><!-- /.navbar-collapse --></div><!-- /.container-fluid -->
</nav><script>$(".btn").click(function () {// 1.获取参数let old_password = $("#old_password").val();let new_password = $("#new_password").val();let re_password = $("#re_password").val();// 2.参数验证let ids = ['old_password', 'new_password', 're_password'];$.each(ids, function (index, value) {if (!$('#' + value).val()) {layer.msg($('#' + value).attr('msg'));return;}});// 3.发起Ajax请求$.ajax({url: '/set_password/',type: 'post',data: {old_password:old_password, new_password:new_password, re_password:re_password, csrfmiddlewaretoken:'{{ csrf_token }}'},success: function (res) {if (res.code == 200) {layer.msg(res.msg, {}, function () {location.reload();});} else {layer.msg(res.msg, {});}}});});
</script></body>
</html>

2.首页之后端(修改密码)
def set_password(request):if request.method == 'POST':# 1.先设定给前端返回的json格式的数据back_dict = {'code': 200, 'msg': '修改密码成功,3s后自动跳转', 'data': []}# 2.接收前端提交过来的参数old_password = request.POST.get('old_password')new_password = request.POST.get('new_password')re_password = request.POST.get('re_password')# 3.验证参数if new_password != re_password:back_dict['code'] = 1200back_dict['msg'] = '两次密码输入不一致'return JsonResponse(back_dict)# 验证老密码是否正确old_pwd = get_md5(old_password)user_obj = models.UserInfo.objects.filter(username=request.session.get('username'), password=old_pwd[: 16]).first()if not user_obj:back_dict['code'] = 1201back_dict['msg'] = '原密码不正确'return JsonResponse(back_dict)# 4.修改新密码new_pwd = get_md5(new_password)print(new_pwd)models.UserInfo.objects.filter(pk=request.session.get('id')).update(password=new_pwd[: 16])return JsonResponse(back_dict)相关文章:

BBS项目day02、注册、登录(登录之随机验证码)、退出登录、密码加密加盐、首页(导航条、模态框,修改密码)
一、注册 1.注册之前端页面 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>注册页面</title><!--动态引入文件-->{% load static %}<script src"{% static js/jquery.min.js %…...

HTML5+CSS3自用笔记
助解:解析编译,加载运行 浏览器的渲染过程 JS加载执行 普通js/sync:阻塞 DOM加载解析 async:下载完就执行,无依赖 <script type"text/javascript" src"x.min.js" async"async"&g…...
)
无则插入有则更新(PostgreSQL,MySQL,Oracle、SqlServer)
无则插入有则更新 PostgreSQL 无则插入有则更新 conflict(带有唯一性约束的字段),根据此字段判断是更新还是插入 INSERT INTO student(id,name,sex) VALUES(1, 小明, 男) ON conflict (id) DO UPDATE SET id 1,name 小明,sex 男;无则插入有则不做操作 INSERT I…...

常见的 JavaScript 框架比较
以下是10种常见的JavaScript框架的比较: React:是由Facebook开发和维护的开源JavaScript库,用于构建用户界面。它允许你使用组件来构建复杂的UI,并专注于每个组件的内部逻辑,而不必担心管理整个应用程序的状态。WebBu…...

基于R语言APSIM模型进阶应用与参数优化、批量模拟
随着数字农业和智慧农业的发展,基于过程的农业生产系统模型在模拟作物对气候变化的响应与适应、农田管理优化、作物品种和株型筛选、农田固碳和温室气体排放等领域扮演着越来越重要的作用。APSIM (Agricultural Production Systems sIMulator)模型是世界知名的作物生…...

AMD卡启动Stable Diffusion AI绘画的方法
WindowsAMD安装法 1.安装python 3.10.6,在python官网上下载安装程序,***重要*** 在安装的第一个窗口下方勾选“将python添加到path”。 2.安装git 3.WindowsAMD使用AUTOMATIC1111的directml这一个fork,在这个页面的第一段:https:/…...
)
Ubuntu系统kubeadm安装K8S_v1.25.x容器使用docker(K8S_v1.24版本以后依然使用docker容器管理)
安装所需要的全部文档请点击这里下载 系统是: root@k8s-master:~# cat /etc/lsb-release DISTRIB_ID=Ubuntu DISTRIB_RELEASE=22.04 DISTRIB_CODENAME=jammy DISTRIB_DESCRIPTION=“Ubuntu 22.04.3 LTS” root@k8s-master:~# uname -a Linux k8s-master 5.15.0-76-generic #8…...

【MaxKey对接一】对接gitlab的oauth登录
MaxKey的Oauth过程 引导进入 GET http://{{maxKey_host}}/sign/authz/oauth/v20/authorize?client_idYOUR_CLIENT_ID&response_typecode&redirect_uriYOUR_REGISTERED_REDIRECT_URI 登录后回调地址 YOUR_REGISTERED_REDIRECT_URI/?code{{code}} 换取Access Token GET…...

【Buildroot】构建根文件系统等
文章目录 0. 前言10. 环境软件硬件 20. Buildroot 环境搭建简述下载环境搭建toolchain下载、安装构建镜像(仅供参考) 80. 问题点1. 编译、清除时提示权限不足 0. 前言 对嵌入式linux开发和linux开发环境不熟悉的同志们就不要往下看了 对嵌入式linux开发和…...

利用css动画和定时器setTimeout,实现上传图片进度条
思路 利用css动画和js定时器(setTimeout),实现简单的进度条。 优势 不使用 setInterval,减少js代码量,业务代码更加简洁。 示意图 上传中上传成功上传失败 代码 html <!-- img-wrap有两种状态:u…...

关于VScode插件,你不得不知道的几件事
一、前言 VSCode是微软家一个非常轻量化的编辑器,体量虽轻,但是却有异常强大的功能。原因在于VSCode许多强大功能都是基于插件实现的,IDE只提供一个最基本的框架和基本功能,我们需要使用插件来丰富和扩展它的功能。 由于插件的重…...

MySQL 奇遇记三则
公司新项目,要使用 MySQL 数据库。 第一次使用 MySQL,有点小激动。听说过 N 多次,这一次终于用上了。 为什么是奇遇记? 因为在网上几乎搜索不到别人遇到和我一样的问题。 系统 :WINDOWS10X64 中文版 数据库…...

UI设计师的主要职责说明(合集)
UI设计师的主要职责说明1 职责: 1、负责公司移动端、PC端产品相关的交互、UI等设计 2、负责公司宣传册、海报、运营物料、banner等设计 3、负责公司品牌相关的视觉设计 3、制定相关设计规范,提高产品的可用性、不断优化产品体验; 4、与PM、运营紧密…...

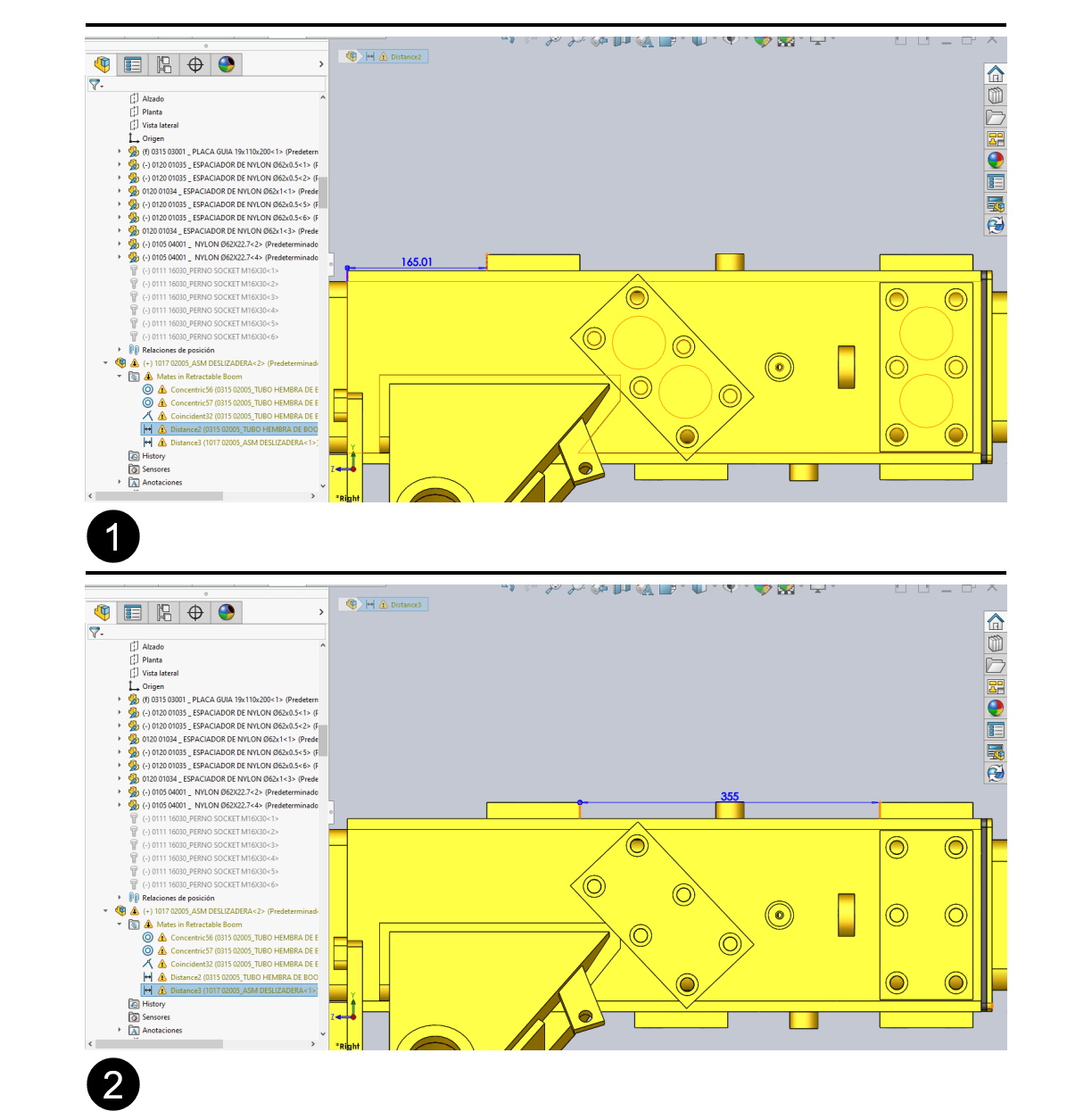
SOLIDWORKS 2023中装配体配合的正确使用方法 硕迪科技
-SOLIDWORKS 装配体打开时是由不同的阶段和性能检查组成的。如果在创建装配体时未应用基本的配合方法,问题会随着时间的推移而累积,并且在使用时会出现明显的速度减慢。 如果您的装配体运行速度很慢,则很可能是在创建配合时出现了不良操作的症…...

代码随想录——96.不同的二叉搜索树
class Solution {public int numTrees(int n) {int[] dp new int[n1];dp[0] 1;dp[1] 1;for(int i 2;i < n ; i){for(int j 1; j < i;j){dp[i] dp[j-1]*dp[i-j];}}return dp[n];} }...

智安网络|零信任安全框架:保障数字化时代网络安全的最佳实践
随着数字化时代的快速发展,网络安全问题变得越来越突出。传统的安全防御模式已经不再适用于现代复杂的网络环境中。为了应对日益增长的网络威胁,零信任安全模式应运而生。 一、什么是零信任? 零信任是一种安全框架和哲学,它基于…...

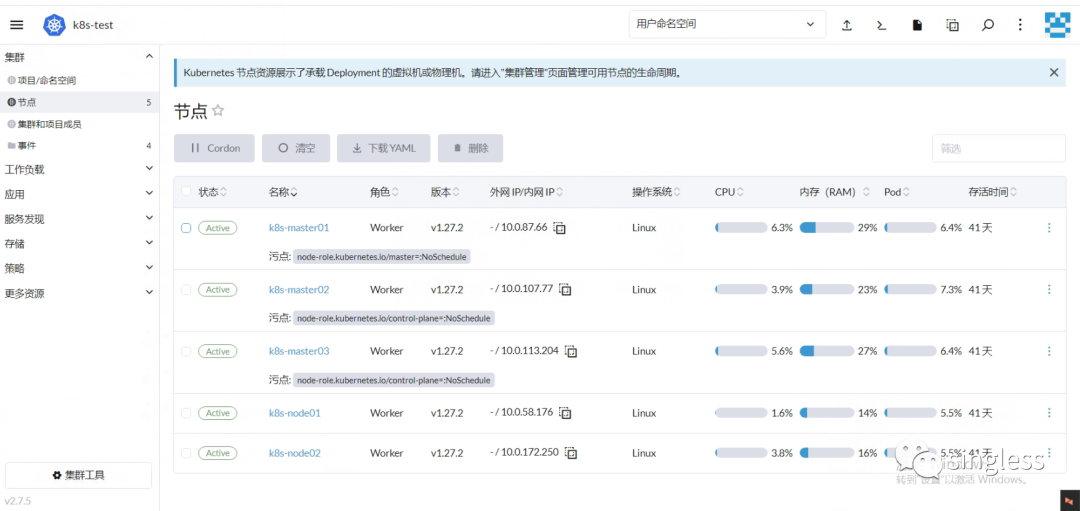
Rancher管理K8S
1 介绍 Rancher是一个开源的企业级多集群Kubernetes管理平台,实现了Kubernetes集群在混合云本地数据中心的集中部署与管理,以确保集群的安全性,加速企业数字化转型。Rancher 1.0版本在2016年就已发布,时至今日,Ranche…...

【Linux】一切皆文件
Linux 下一切皆为文件, 文件包括头文件,库文件(静态库和共享库),可执行文件,目录文件,软链接文件,配置文件等。 每个文件都依据权限分为用户、用户组和其他人三个身份,…...

C++学习笔记4
什么是指针? 指针是存储内存地址的变量。就像int变量用于存储整数值一样,指针变量用于存储内存地址。指针是一种指向内存单元的特殊变量。 内存单元地址通常使用的是16进制表示(0~9和A~F)来表示数字。显示…...

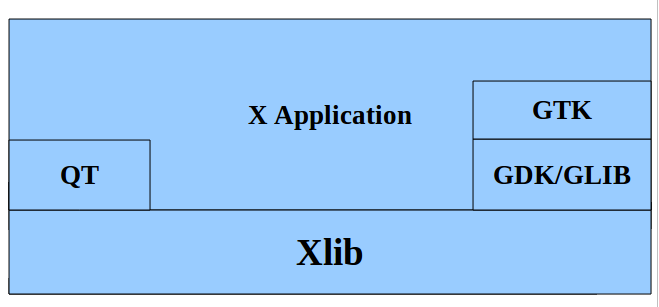
x11 gtk qt gnome kde 之间的区别和联系
Linux 下的图形库介绍 一、Linux 图形领域的基础设施 1.1 X Window X Window从逻辑上分为三层:X Server、X Client和X协议。 最底层的X Server(X服务器)主要处理输入/输出信息并维护相关资源,它接受来自键盘、鼠标的操作并将…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...

【java面试】微服务篇
【java面试】微服务篇 一、总体框架二、Springcloud(一)Springcloud五大组件(二)服务注册和发现1、Eureka2、Nacos (三)负载均衡1、Ribbon负载均衡流程2、Ribbon负载均衡策略3、自定义负载均衡策略4、总结 …...
