学点Selenium玩点新鲜~,让分布式测试有更多玩法
前 言
我们都知道 Selenium 是一款在 Web 应用测试领域使用的自动化测试工具,而 Selenium Grid 是 Selenium 中的一大组件,通过它能够实现分布式测试,能够帮助团队简单快速在不同的环境中测试他们的 Web 应用。
分布式执行测试其实并不是一个非常难以理解的概念,简单来说,就是能够同时在不同的环境中同时执行测试。通过 Selenium Grid,我们可以通过在客户端发送命令到远程端的浏览器实例,在远程端执行 WebDriver 脚本,可以在多台远程的机器上并行运行测试。
Selenium Grid 4 新特性介绍
在以往的 Selenium Grid 版本中(V1-V3)其架构都比较简单。在全新的 Selenium Grid 4 版本中其架构变得有些复杂,但也更加灵活和强大了。
特性一:Hub 和 Node 使用同一个 jar 服务
在之前,我们要配置 Selenium Grid 时需要分别启动 Hub 和 Node 节点,而在全新的 Selenium Grid 4 版本中 Hub 和 Node 都是用同一个 jar 文件,一旦服务启动之后将会同时作为 Hub 和 Node 角色。
特性二:架构优化
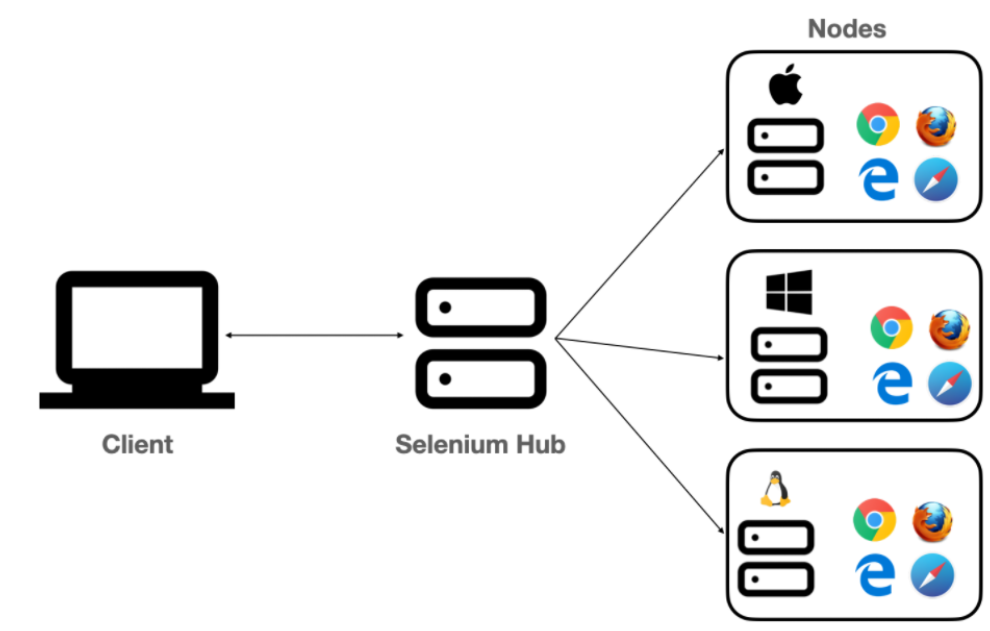
在之前的 Selenium 版本中,Selenium Grid 由 Hub 和 Node 组成,Hub 作为总控中心负责 Node 节点注册及转发请求,Node 节点则负责来自 Hub 的请求及执行测试脚本,具体参考我之前的文章 Selenium Grid- 让自动化分布式执行变得可能
文章链接:http://testingpai.com/article/1596527701728

如果你想学习自动化测试,我这边给你推荐一套视频,这个视频可以说是B站播放全网第一的接口自动化测试教程,同时在线人数到达1000人,并且还有笔记可以领取及各路大神技术交流:798478386
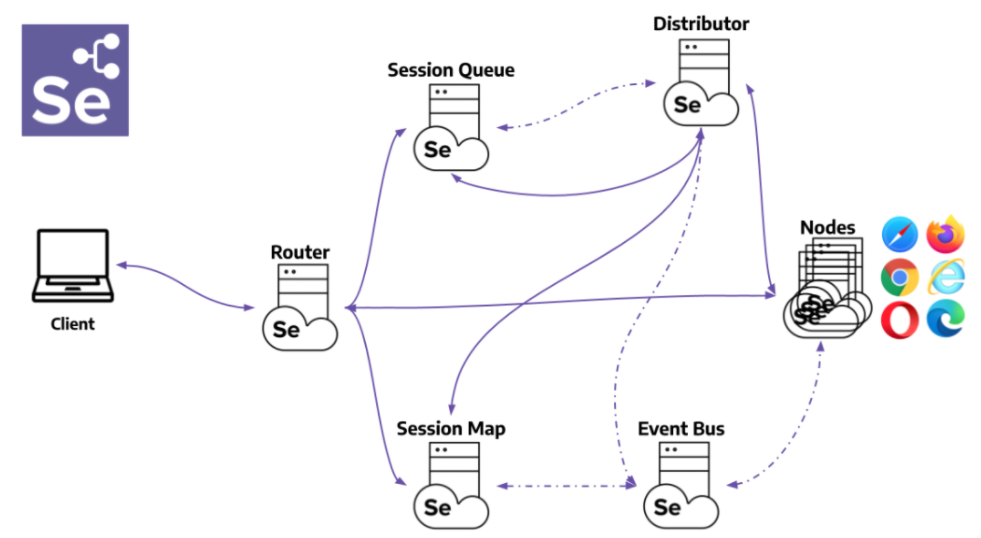
【已更新】B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版)_哔哩哔哩_bilibili【已更新】B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版)共计200条视频,包括:1.【接口自动化】目前软件测试的市场行情以及测试人员能力标准。、2.【接口自动化】全面熟练Requests库以及底层方法调用逻辑、3.【接口自动化】接口自动化实战及正则和JsonPath提取器的应用等,UP主更多精彩视频,请关注UP账号。 https://www.bilibili.com/video/BV17p4y1B77x/?spm_id_from=333.337&vd_source=488d25e59e6c5b111f7a1a1a16ecbe9a 在 Selenium Grid 4 版本的全新架构中划分成了组件:Router、Distributor、Node、Session Map、Session Queue、Event Bus
https://www.bilibili.com/video/BV17p4y1B77x/?spm_id_from=333.337&vd_source=488d25e59e6c5b111f7a1a1a16ecbe9a 在 Selenium Grid 4 版本的全新架构中划分成了组件:Router、Distributor、Node、Session Map、Session Queue、Event Bus
-
Router - 监听新会话请求
-
Distributor - 选择合适的 Node 执行测试
-
Node - 在对应主机执行测试
-
Session Map - 给 Node 节点标记 session ID
-
Session Queue - 维护所有的会话队列
-
Event Bus - 作为 Grid 各组件通讯桥梁

特性三:不同的 Gird 运行模式
在 Selenium Grid 3 及之前版本中只能使用 Hub 和 Node 工作模式,Selenium Grid 4 除了提供对经典的 Hub 和 Node 模式支持之外,还引入了另外两种全新的模式 standalone、fully distributed。
-
Standalone 模式
standalone 模式能够在一台机器上面执行完整的分布式功能,是 Selenium Grid 的最简单的模式,默认情况下,服务会在 http://localhost:4444 地址监听,我们需要通过 RemoteWebDriver 指向这个地址。
-
Classical 模式
classical 模式也可以称为 hub 和 node 模式,此项模式比较适用于中小型分布式执行要求,根据需要设置一个服务节点(hub)和多个代理节点(node)。
-
Fully Distributed 模式
对于大型的分布式要求,可以采用完全分布式模式,这是 Selenium Grid 4 中最高级的模式,这种模式下需要自己启动每个组件。
Standalone 模式使用
在 standalone 模式下,Node 和 Hub 都是运行在相同的 Selenium Grid 服务中
Step1:准备需要的环境
因为后续下载的 Selenium 组件是 jar 文件,所以需要准备 Java 的环境去运行。如果没有安装 Java 的环境,可以进入到 https://www.oracle.com/java/technologies/downloads/下载安装 JDK 并且配置环境变量,配置完成之后进入到命令行终端,输入以下命令检测:
java -version如果 Java 环境配置成功,你会看到相关的 Java 版本信息。
Step2:下载浏览器驱动
下一步需要根据你当前的操作系统以及浏览器选择下载合适的驱动。
-
Chrome Driver 地址:https://npm.taobao.org/mirrors/chromedriver
-
Firefox Driver 地址:https://npm.taobao.org/mirrors/geckodriver
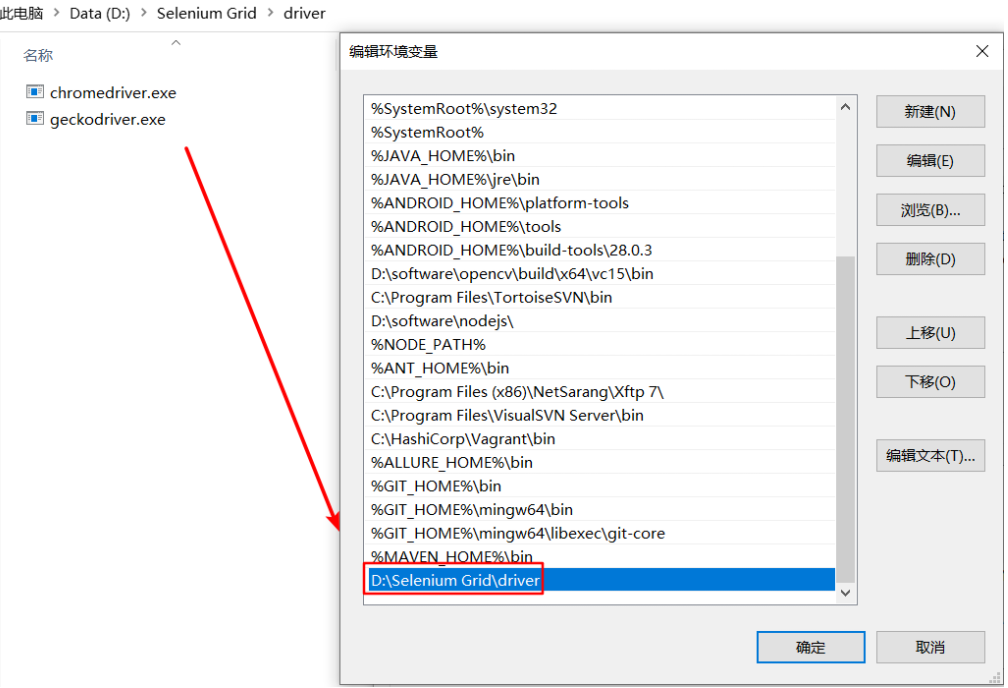
驱动下载完成后放置到某个目录下,并将目录添加到系统的环境变量中。在 Selenium Grid 服务启动时将会自动识别。如果不做此操作 Selenium Grid 将无法在在这些浏览器上执行测试。

Step3:创建 Selenium Grid
这一步我们需要下载 Selenium Server 对应地址:https://www.selenium.dev/downloads/
下载完毕之后将其放置到任意的目录中,接下来在命令行终端运行以下命令启动 Selenium Grid
java -jar selenium-server-4.1.1.jar standalone你将会看到下面的信息输出,我们可以看到 Chrome 以及 Firefox 都被注册到了 Grid 中
D:\Selenium Grid>java -jar selenium-server-4.1.1.jar standalone
16:59:31.406 INFO [LogManager$RootLogger.log] - Using the system default encoding
16:59:31.409 INFO [OpenTelemetryTracer.createTracer] - Using OpenTelemetry for tracing
16:59:37.876 INFO [NodeOptions.getSessionFactories] - Detected 8 available processors
16:59:38.046 INFO [NodeOptions.discoverDrivers] - Discovered 2 driver(s)
16:59:38.071 INFO [NodeOptions.report] - Adding Firefox for {"browserName": "firefox"} 8 times
16:59:38.072 INFO [NodeOptions.report] - Adding Chrome for {"browserName": "chrome"} 8 times我们可以通过访问 http://localhost:4444/status 看到当前的状态
{"value": {"ready": true,"message": "Selenium Grid ready.","nodes": [{"id": "4bb7d6f7-466d-4537-87ca-1441023e0fff","uri": "http:\u002f\u002f192.168.56.1:4444","maxSessions": 8,"osInfo": {"arch": "amd64","name": "Windows 10","version": "10.0"},"heartbeatPeriod": 60000,"availability": "UP","version": "4.1.1 (revision e8fcc2cecf)","slots": [{"id": {"hostId": "4bb7d6f7-466d-4537-87ca-1441023e0fff","id": "b8a3c42e-c8fb-493c-bb3c-7b6deaa2a02a"},"lastStarted": "1970-01-01T00:00:00Z","session": null,"stereotype": {"browserName": "firefox","platformName": "WIN10"}},{"id": {"hostId": "4bb7d6f7-466d-4537-87ca-1441023e0fff","id": "0eaffe11-62a1-4593-a94f-80151a69c24b"},"lastStarted": "1970-01-01T00:00:00Z","session": null,"stereotype": {"browserName": "chrome","platformName": "WIN10"}},{"id": {"hostId": "4bb7d6f7-466d-4537-87ca-1441023e0fff","id": "7c7211bf-58a7-4ddb-9246-effecbf910ce"},"lastStarted": "1970-01-01T00:00:00Z","session": null,"stereotype": {"browserName": "firefox","platformName": "WIN10"}},{"id": {"hostId": "4bb7d6f7-466d-4537-87ca-1441023e0fff","id": "437be3d5-bdf0-44aa-b401-51f7b9136b15"},"lastStarted": "1970-01-01T00:00:00Z","session": null,"stereotype": {"browserName": "chrome","platformName": "WIN10"}},{"id": {"hostId": "4bb7d6f7-466d-4537-87ca-1441023e0fff","id": "f799da78-4ac8-4799-8d4b-50314a954c01"},"lastStarted": "1970-01-01T00:00:00Z","session": null,"stereotype": {"browserName": "chrome","platformName": "WIN10"}},{"id": {"hostId": "4bb7d6f7-466d-4537-87ca-1441023e0fff","id": "10bd31b1-acf6-4006-af7c-47ea448a6a33"},"lastStarted": "1970-01-01T00:00:00Z","session": null,"stereotype": {"browserName": "chrome","platformName": "WIN10"}},{"id": {"hostId": "4bb7d6f7-466d-4537-87ca-1441023e0fff","id": "31c91763-4aef-4379-910c-647266806fce"},"lastStarted": "1970-01-01T00:00:00Z","session": null,"stereotype": {"browserName": "chrome","platformName": "WIN10"}},{"id": {"hostId": "4bb7d6f7-466d-4537-87ca-1441023e0fff","id": "20caece4-cb26-4914-8dfa-80fffd37191f"},"lastStarted": "1970-01-01T00:00:00Z","session": null,"stereotype": {"browserName": "firefox","platformName": "WIN10"}},{"id": {"hostId": "4bb7d6f7-466d-4537-87ca-1441023e0fff","id": "53a12fa7-63a4-474d-bab4-5e6fc6976ff1"},"lastStarted": "1970-01-01T00:00:00Z","session": null,"stereotype": {"browserName": "chrome","platformName": "WIN10"}},{"id": {"hostId": "4bb7d6f7-466d-4537-87ca-1441023e0fff","id": "7d1bb113-1050-482f-bd5d-939362270fdf"},"lastStarted": "1970-01-01T00:00:00Z","session": null,"stereotype": {"browserName": "firefox","platformName": "WIN10"}},{"id": {"hostId": "4bb7d6f7-466d-4537-87ca-1441023e0fff","id": "c4993662-f2f1-46e6-ab6c-6eae7727dd68"},"lastStarted": "1970-01-01T00:00:00Z","session": null,"stereotype": {"browserName": "firefox","platformName": "WIN10"}},{"id": {"hostId": "4bb7d6f7-466d-4537-87ca-1441023e0fff","id": "d9fcf1d0-cba0-4a53-bba4-934f35be8ccb"},"lastStarted": "1970-01-01T00:00:00Z","session": null,"stereotype": {"browserName": "chrome","platformName": "WIN10"}},{"id": {"hostId": "4bb7d6f7-466d-4537-87ca-1441023e0fff","id": "8b8bdd06-4c6f-4344-812a-3429b5d013c7"},"lastStarted": "1970-01-01T00:00:00Z","session": null,"stereotype": {"browserName": "firefox","platformName": "WIN10"}},{"id": {"hostId": "4bb7d6f7-466d-4537-87ca-1441023e0fff","id": "f7ca236a-7c1f-48ba-93e1-25745ed18493"},"lastStarted": "1970-01-01T00:00:00Z","session": null,"stereotype": {"browserName": "chrome","platformName": "WIN10"}},{"id": {"hostId": "4bb7d6f7-466d-4537-87ca-1441023e0fff","id": "3116789e-3fab-4bcc-89fe-9c0b788bb29f"},"lastStarted": "1970-01-01T00:00:00Z","session": null,"stereotype": {"browserName": "firefox","platformName": "WIN10"}},{"id": {"hostId": "4bb7d6f7-466d-4537-87ca-1441023e0fff","id": "3abf1ce7-cd89-48ae-a33d-252abd9a29c5"},"lastStarted": "1970-01-01T00:00:00Z","session": null,"stereotype": {"browserName": "firefox","platformName": "WIN10"}}]}]}
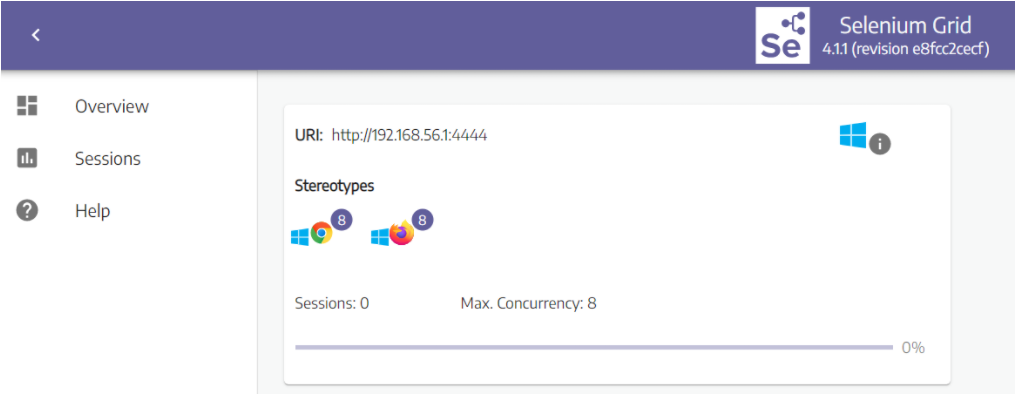
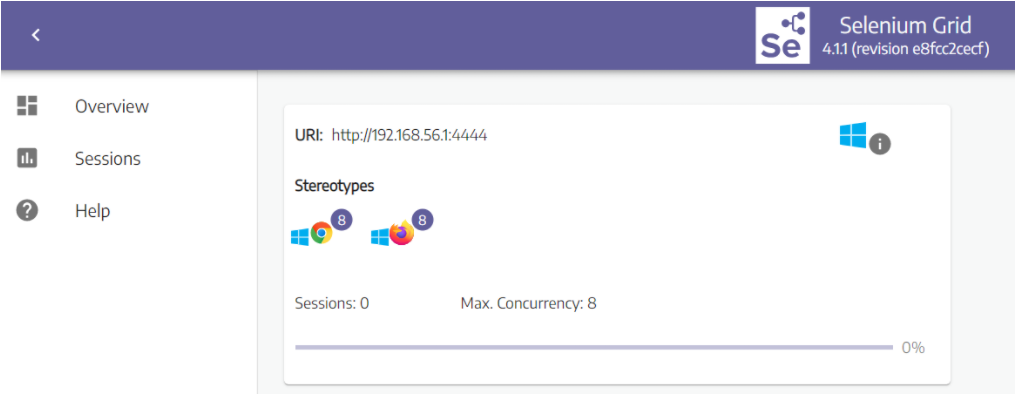
}我们还可以可以通过在浏览器端输入 http://localhost:4444/grid/console 来查看 Grid 控制台,也可以看到 standalone 模式下,在 node 节点中有对应的 Chrome 浏览器和 Firefox 浏览器。

Step4:使用 Selenium Grid 执行测试
在上述步骤中,我们通过最简单的 standalone 模式配置好了 hub 以及 node,下一步我们将会执行我们的自动化测试。
在编写测试脚本时,我们只需要通过 RemoteWebDriver 指向 http://localhost:4444/
@Test
public void testChrome() throws MalformedURLException {DesiredCapabilities caps = new DesiredCapabilities();caps.setCapability(CapabilityType.BROWSER_NAME,"chrome");WebDriver driver = new RemoteWebDriver(new URL("http://localhost:4444/"), caps);driver.manage().window().maximize();driver.get("http://testingpai.com/");
}@Test
public void testFirefox() throws MalformedURLException {DesiredCapabilities caps = new DesiredCapabilities();caps.setCapability(CapabilityType.BROWSER_NAME,"firefox");WebDriver driver = new RemoteWebDriver(new URL("http://localhost:4444/"), caps);driver.manage().window().maximize();driver.get("http://testingpai.com/");
}
上述示例客户端脚本和 Grid 服务都是在本机,当然在实际应用中我们可以将 Grid 服务和脚本分别部署在两台主机上,此时脚本中指向的地址:http://localhost:4444/换成 Grid 服务所在主机的对外 IP 地址即可。
相关文章:

学点Selenium玩点新鲜~,让分布式测试有更多玩法
前 言 我们都知道 Selenium 是一款在 Web 应用测试领域使用的自动化测试工具,而 Selenium Grid 是 Selenium 中的一大组件,通过它能够实现分布式测试,能够帮助团队简单快速在不同的环境中测试他们的 Web 应用。 分布式执行测试其实并不是一…...

【SpringBoot学习笔记】04. Thymeleaf模板引擎
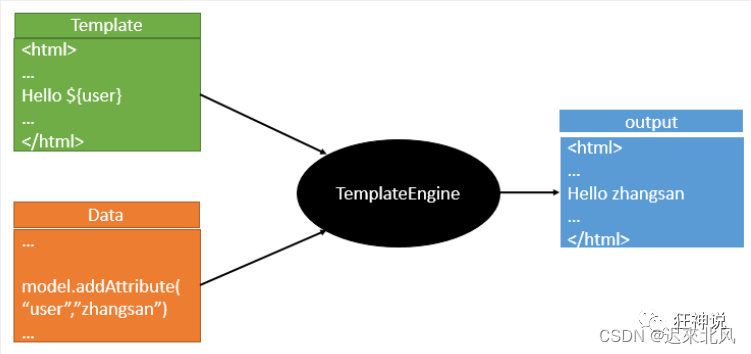
模板引擎 所有的html元素都可以被thymeleaf替换接管 th:元素名 templates下的只能通过Controller来跳转,templates前后端分离,需要模板引擎thymeleaf支持 模板引擎的作用就是我们来写一个页面模板,比如有些值呢,是动态的&#x…...

【uni-app】 .sync修饰符与$emit(update:xxx)实现数据双向绑定
最近在看uni-app文档,看到.sync修饰符的时候,觉得很有必要记录一下 其实uni-app是一个基于Vue.js和微信小程序开发框架的跨平台开发工具 所以经常会听到这样的说法,只要你会vue,uni-app就不难上手 在看文档的过程中,发…...

链表之第二回
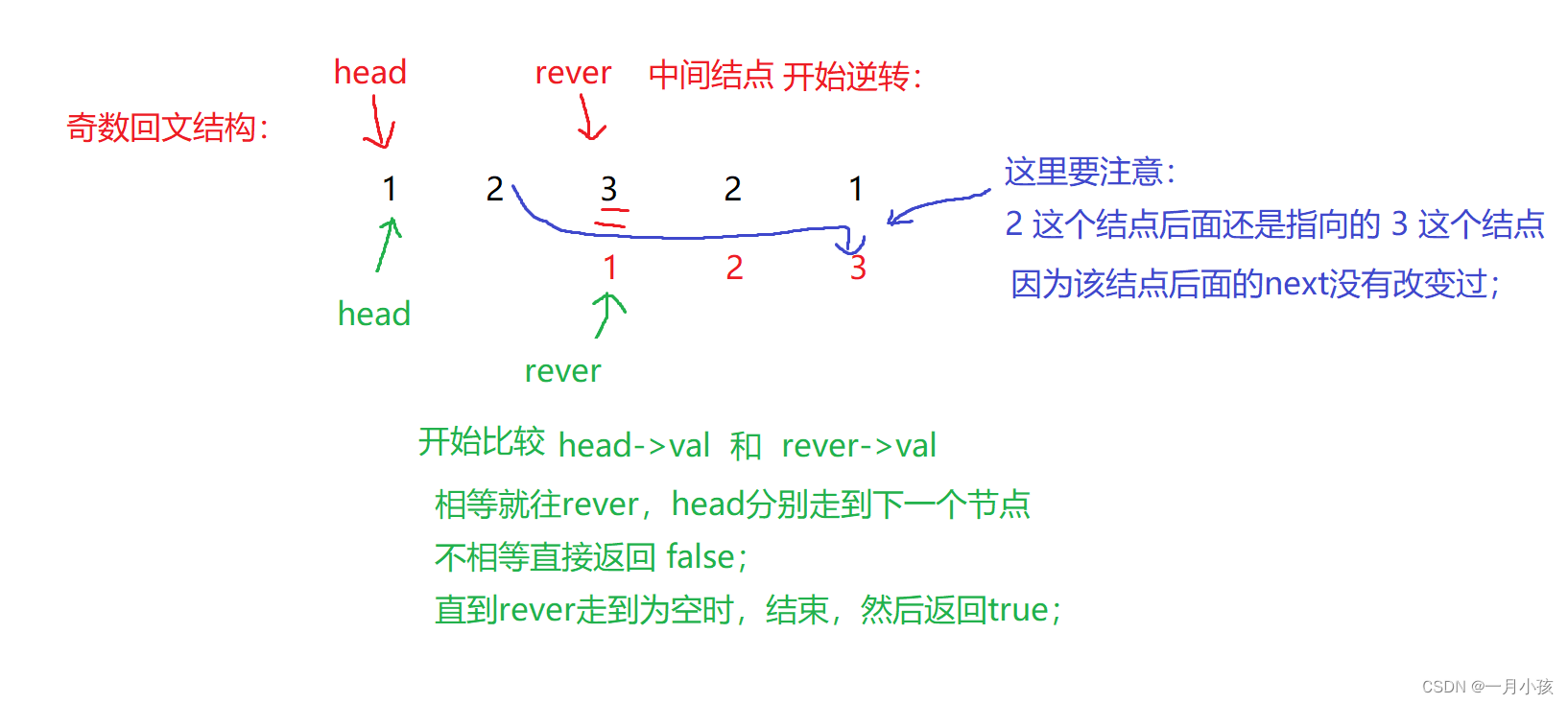
欢迎来到我的:世界 该文章收入栏目:链表 希望作者的文章对你有所帮助,有不足的地方还请指正,大家一起学习交流 ! 目录 前言第一题:反转一个链表第二题:链表内指定区间反转第三题:判断一个链表…...

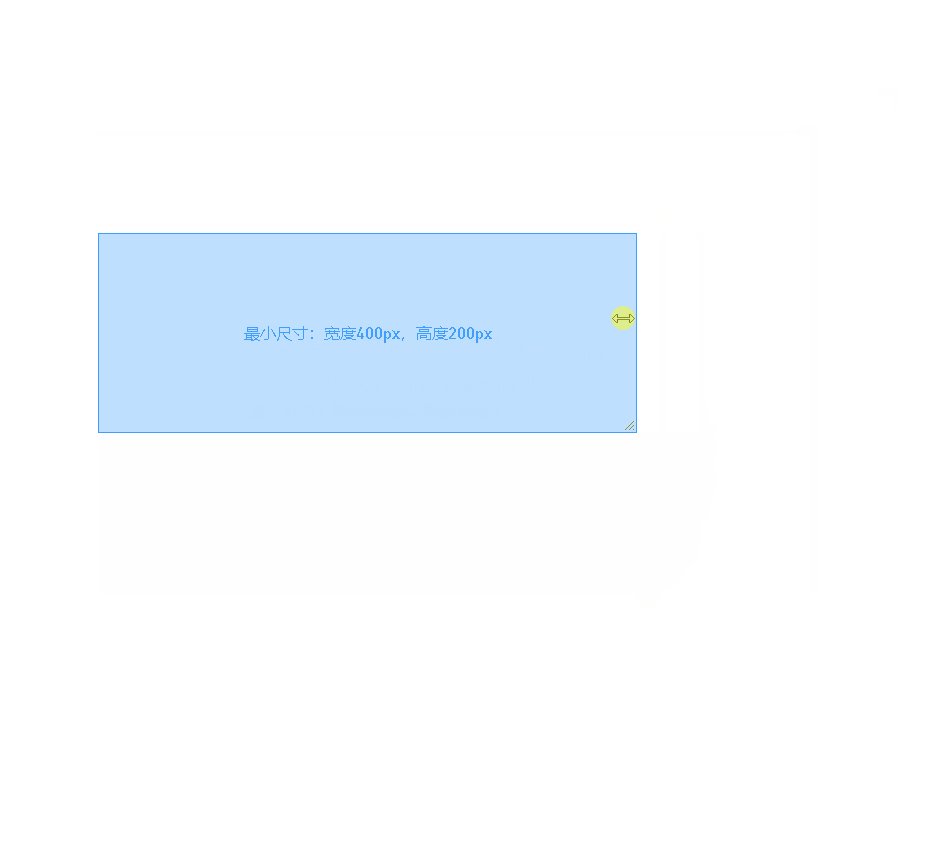
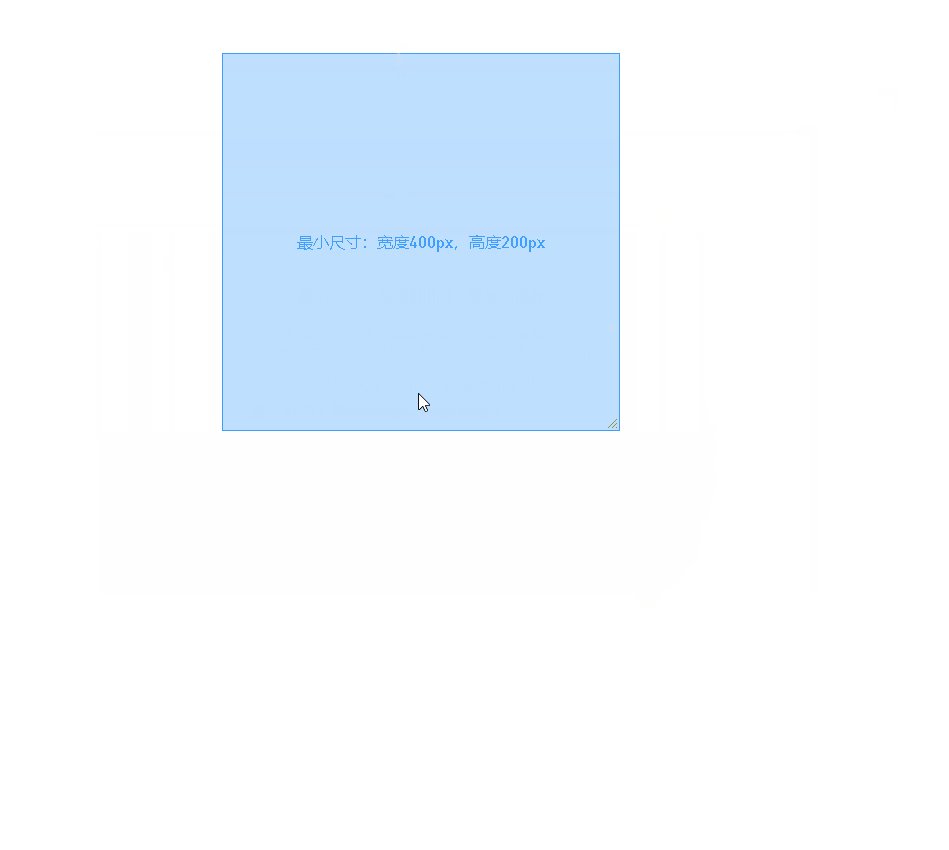
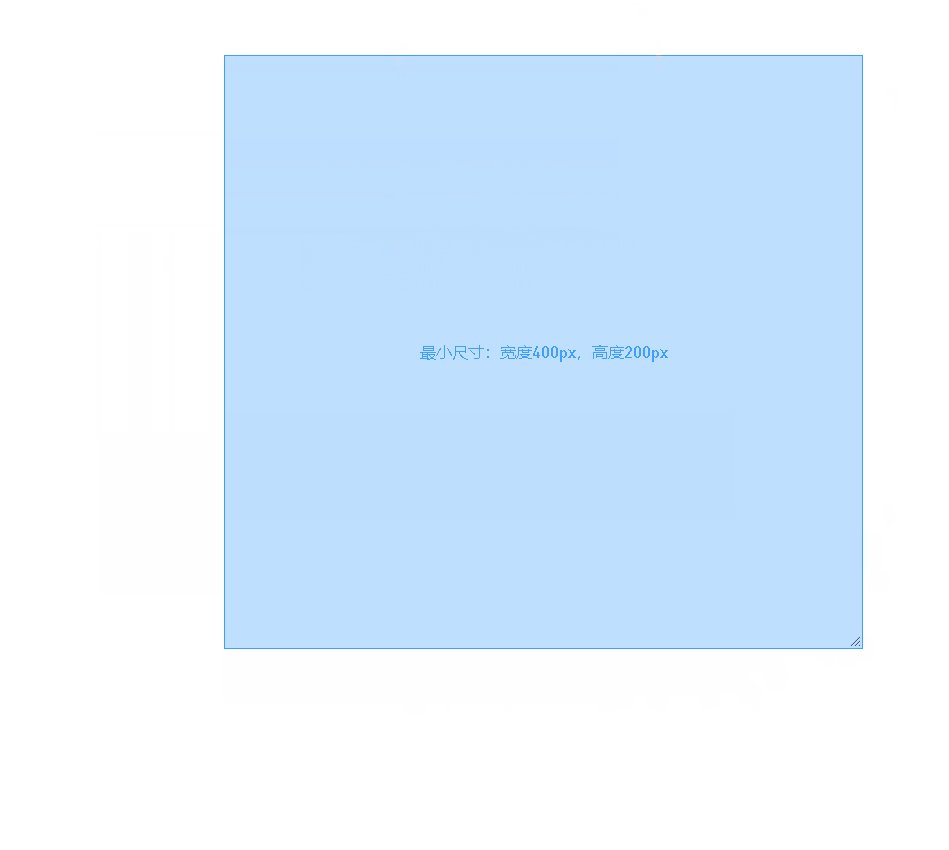
【sgDragSize】自定义拖拽修改DIV尺寸组件,适用于窗体大小调整
核心原理就是在四条边、四个顶点加上透明的div,给不同方向提供按下移动鼠标监听 ,对应计算宽度高度、坐标变化 特性: 支持设置拖拽的最小宽度、最小高度、最大宽度、最大高度可以双击某一条边,最大化对应方向的尺寸;再…...

Gson与FastJson详解
Gson与FastJson详解 Java与JSON 做什么? 将Java中的对象 快速的转换为 JSON格式的字符串. 将JSON格式的字符串, 转换为Java的对象. Gson 将对象转换为JSON字符串 转换JSON字符串的步骤: 引入JAR包 在需要转换JSON字符串的位置编写如下代码即可: String json new Gson().to…...

LeetCode150道面试经典题-- 有效的字母异位词(简单)
1.题目 给定两个字符串 s 和 t ,编写一个函数来判断 t 是否是 s 的字母异位词。 注意:若 s 和 t 中每个字符出现的次数都相同,则称 s 和 t 互为字母异位词。 2.示例 s"adasd" t"daads" 返回true s"addad" t &q…...

前端与人工智能
前端开发与人工智能的结合在未来将会产生许多有趣和有前景的发展。以下是前端与人工智能结合可能带来的一些趋势和前景: 智能用户体验:人工智能可以用于改善用户体验,例如通过个性化推荐、情感分析等技术来提供更贴近用户需求的内容和功能。…...

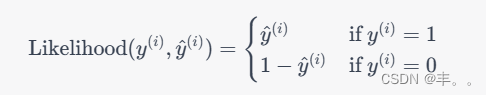
神经网络基础-神经网络补充概念-14-逻辑回归中损失函数的解释
概念 逻辑回归损失函数是用来衡量逻辑回归模型预测与实际观测之间差异的函数。它的目标是找到一组模型参数,使得预测结果尽可能接近实际观测。 理解 在逻辑回归中,常用的损失函数是对数似然损失(Log-Likelihood Loss)ÿ…...

UG NX二次开发(C++)-PK函数创建一条圆弧曲线
文章目录 1、前言2、创建一个项目3、添加头文件4、在do_it中添加创建圆曲线的源代码5、调用dll6、再创建一个长方体验证1、前言 采用PK进行UG NX二次开发,现在看到的文章很多是直接创建实体,然后在UG NX的视图区显示出来,对于创建圆曲线的文章不多,本文讲一下PK函数创建圆…...

AndroidStudio中修改打包生成的apk名称
1.配置手机架构 splits {abi {enable truereset()include armeabi-v7a,arm64-v8auniversalApk false} } 2.多渠道 productFlavors {normal {applicationId "*****"manifestPlaceholders [appName: "string/app_name_normal"]}driver {applicationId &qu…...
)
多个springboot整合使用rabbitmq(使用注解的方式)
一、简述 先参考单个springboot使用rabbitmq和了解rabbitmq的五种模式 单个springboot整合rabbitmq_java-zh的博客-CSDN博客 二、创建项目 1、先创建两个springboot项目,一个做生产者,一个做消费者 2、导包(生产者和消费者对应的内容都是一样) <…...

《Effective C++中文版,第三版》读书笔记2
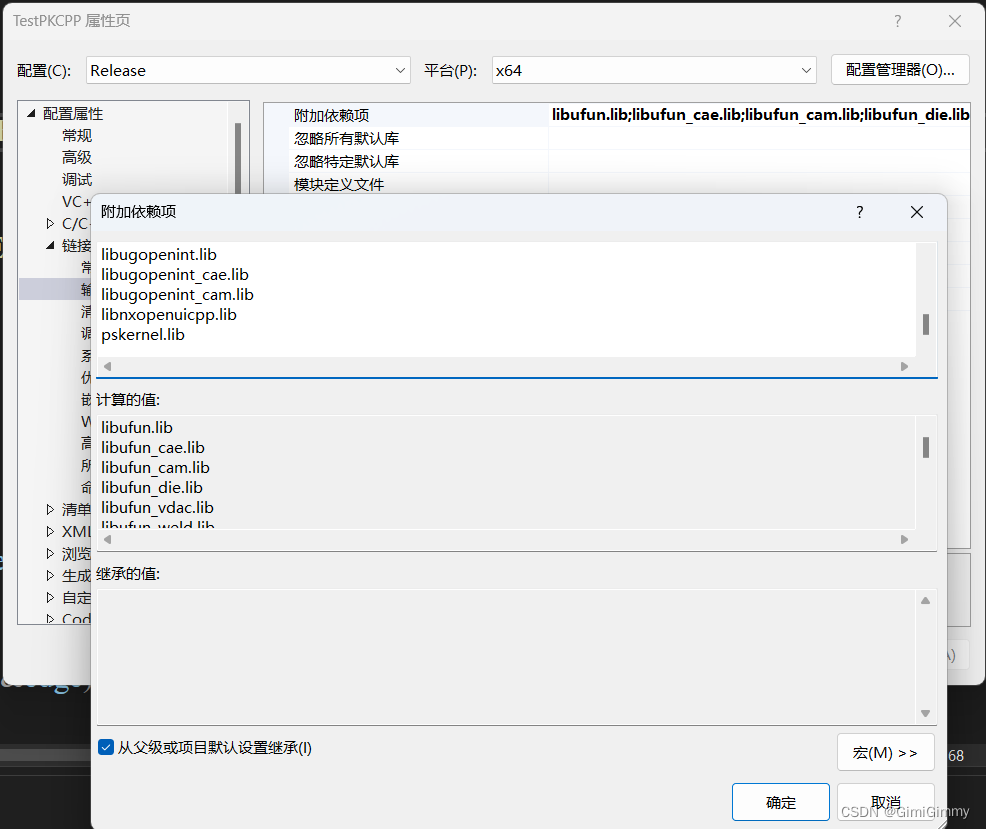
条款06:若不想使用编译器自动生成的函数,就该明确拒绝 为驳回编译器自动()提供的机能,可将相应的成员函数声明为私有的,同时不实现它。 #include <iostream>class MyClass { public:MyClass(int in…...

虫情测报系统的工作原理及功能优势
KH-CQPest虫情测报系统能够在不对虫体造成任何破坏的情况下,无公害的杀死虫子,利用高倍显微镜和高清摄像头拍摄虫体照片,并将虫体照片发送到远端平台,让工作人员无需要到现场,通过平台就可以观察害虫的种类和数量&…...

UWB定位技术详细介绍
UWB(Ultra-Wideband)定位技术是一种通过利用信号的超宽频带特性进行高精度定位的技术。其原理是通过测量信号在空间传播中的时间延迟差异来计算物体的位置。 UWB技术与传统无线通信技术不同,它利用非常宽的频带进行通信,通常超过…...

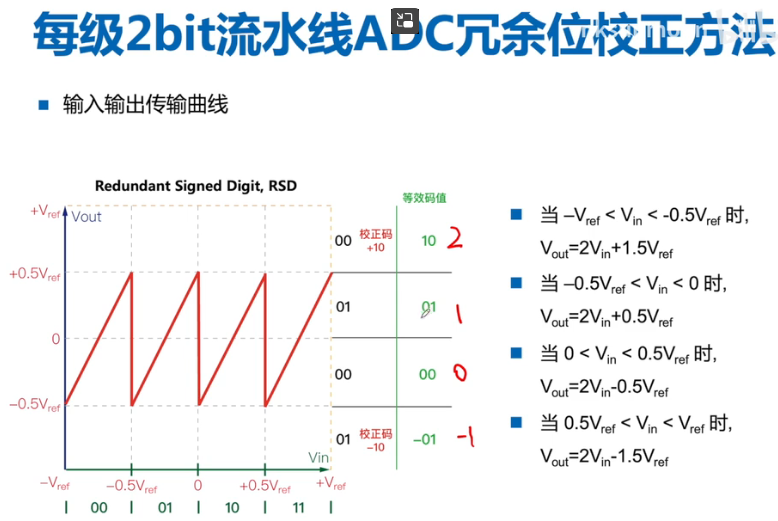
PiplineADC学习一:
PiplineADC结构: PiplineADC起源之FlashADC PiplineADC起源之Sub-Ranging-ADC 比较器存在失调: 因此每级1bit不实用,需要做冗余位设计。 多比较一次,两个阈值,三个区间,分别对于输出00,01,10。正常2bit应该…...

Linux elasticsearch设置为开机自启动服务
Linux elasticsearch怎么设置为设置为开机自启动服务 1、进入/etc/init.d目录 cd /etc/init.d 2、新建文件elasticsearch,注意,没有扩展名 vi elasticsearch 3、新建文件elasticsearch的内容如下 说明: (1)“su…...

WinForm内嵌Unity3D
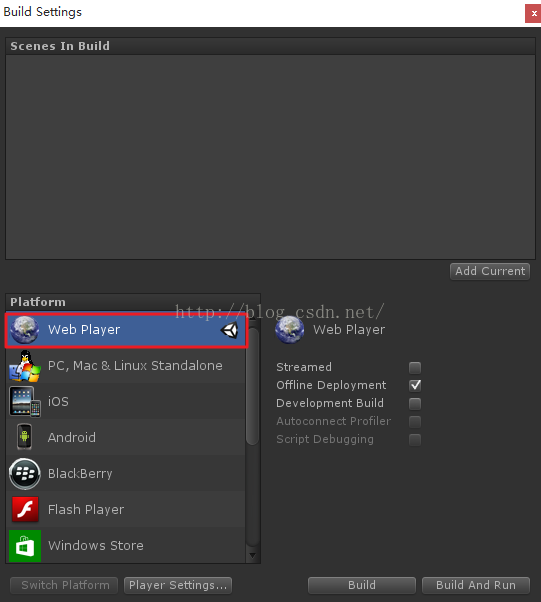
Unity3D可以C#脚本进行开,使用vstu2013.msi插件,可以实现在VS2013中的调试。在开发完成后,由于项目需要,需要将Unity3D嵌入到WinForm中。WinForm中的UnityWebPlayer Control可以载入Unity3D。先看效果图。 一、为了能够动态设置ax…...

关于vue中v-for绑定数据重新渲染的问题
我修改被v-for绑定的数据,发现居然不能重新渲染。 查找后得知一下方法: $set 是 Vue 提供的一个全局方法,用于向响应式对象中添加或更新属性,并触发视图更新。它接受三个参数:对象、要添加/更新的属性名或索引,以及新…...

全面解析 Axios 请求库的基本使用方法
Axios 是一个流行的基于 Promise 的 HTTP 请求库,用于在浏览器和 Node.js 中进行 HTTP 请求。它提供了简单易用的 API,可以发送各种类型的请求(如 GET、POST、PUT、DELETE等),并处理响应数据,Axios 在前端工…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...
