第五十五天
CSS3
●背景
CSS3 中包含几个新的背景属性,提供更大背景元素控制:
•background-image:添加背景图片。不同的背景图像和图像用逗号隔开,所有的图片中显示在最顶端的为第一张。
•background-size:指定背景图像的大小。CSS3以前,背景图像大小由图像的实际大小决定。
CSS3中可以指定背景图片,在不同的环境中指定背景图片的大小。
可以指定像素或百分比大小。指定的大小是相对于父元素的宽度和高度的百分比的大小。
•background-origin:指定了背景图像的位置区域。content-box, padding-box,和 border-box区域内可以放置背景图像。
•background-clip:背景剪裁属性是从指定位置开始绘制。
• 多重背景(multiple backgrounds)
也就是CSS2里background的属性外加origin、clip和size组成的新background的多次叠加,缩写时为用逗号隔开的每组值;用分解写法时,如果有多个背景图片,而其他属性只有一个(例如background-repeat只有一个),表明所有背景图片应用该属性值。
注意:
如果有 size 值,需要紧跟 position 并且用 "/" 隔开;
background-color 只能设置一个。
●动画
动画是使元素从一种样式逐渐变化为另一种样式的效果。
可以改变任意多的样式任意多的次数。
用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。
•@keyframes 规则是创建动画
指定一个 CSS 样式和动画将逐步从目前的样式更改为新的样式。
当在 @keyframes 创建动画,把它绑定到一个选择器,否则动画不会有任何效果。
•指定至少这两个CSS3的动画属性绑定向一个选择器:
①规定动画的名称
②规定动画的时长
注意: 必须定义动画的名称和动画的持续时间。如果省略的持续时间,动画将无法运行,因为默认值是0。
•CSS动画属性:
①animation 所有动画属性的简写属性。
②animation-name 规定 @keyframes 动画的名称。
③animation-duration 规定动画完成一个周期所花费的秒或毫秒。默认是 0。
④animation-timing-function 规定动画的速度曲线。默认是 "ease"。
⑤animation-fill-mode 规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。
⑥animation-delay 规定动画何时开始。默认是 0。
⑦animation-iteration-count 规定动画被播放的次数。默认是 1。
⑧animation-direction 规定动画是否在下一周期逆向地播放。默认是 "normal"。
⑨animation-play-state 规定动画是否正在运行或暂停。默认是 "running"。
●用户界面
在 CSS3 中, 增加了一些新的用户界面特性来调整元素尺寸,框尺寸和外边框。
用户界面属性:
•resize 属性,规定用户可以通过拉伸元素尺寸来显示溢出隐藏的内容。效果类似 <textarea></textarea> 文本域标签。
<textarea> 标签自带 resize: both;所以可以通过设置 resize: none; 来禁止 <textarea> 的尺寸被拉伸。
•溢出形式的设置:
① 当 overflow: hidden; 时,无论是否拉伸尺寸,超出尺寸的内容都会被隐藏裁剪;
②当 overflow: scroll; 时,无论是否拉伸尺寸,元素始终显示滚动条;
③当 overflow: auto; 时,仅尺寸小于内容显示时,才会出现滚动条。(<textarea> 也是自带此属性);
•outline-offset 属性用来设置轮廓(外边框)与边框(内边框)之间的间隔,或 “填充”,默认情况下,轮廓是紧贴着边框的,所以需要通过该属性来使它们分开。
outline 不会破坏元素宽高,同样的 outline-offset 设置的间隔,也不会影响元素的宽高。
•轮廓与边框不同:
轮廓不占用空间
轮廓可能是非矩形
•box-sizing 用来告诉浏览器该使用哪种盒模型来渲染文档。
•content-box 是默认的盒子模型,即 W3C 标准盒子模型,
在这模型下,border与padding的设置会破坏元素的尺寸,导致最终展现出来的布局效果并不符合理想效果,而如果想要达到理想效果,又需要去计算宽高,非常麻烦。
•border-box 则指 IE盒子模型,也称为“怪异盒子模型”。此模型下,边框和填充并不会影响元素的宽高,相当于是将元素的空间霸占成自己的空间,元素总体大小不变,内容空间变小,边框、填充则霸占着原本属于内容空间的地方。
在指定元素尺寸并设置该属性值后,元素尺寸不会因被破坏而又得重新计算了。
●2D 转换
•translate():根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动
•rotate():在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转
•scale():该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数
•skew():
语法
transform:skew(<angle> [,<angle>]);
包含两个参数值,分别表示X轴和Y轴倾斜的角度,如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜。
skewX(<angle>);表示只在X轴(水平方向)倾斜。
skewY(<angle>);表示只在Y轴(垂直方向)倾斜。
•matrix():和2D变换方法合并成一个。
●3D 转换
CSS3 允许使用 3D 转换来对元素进行格式化。
•rotateX():围绕其在一个给定度数X轴旋转的元素。
•rotateY():围绕其在一个给定度数Y轴旋转的元素
相关文章:

第五十五天
CSS3 ●背景 CSS3 中包含几个新的背景属性,提供更大背景元素控制: •background-image:添加背景图片。不同的背景图像和图像用逗号隔开,所有的图片中显示在最顶端的为第一张。 •background-size:指定背景图像的大…...

【推荐】深入浅出benan的生命周期
目录 1.spring 管理JavaBean的过程(生命周期) 2.spring的JavaBean管理中单例模式及原型(多例)模式 2.1 . 默认为单例,但是可以配置多例 2.2.举例论证 2.2.1 默认单例 2.2.2 设置多例 2.2.3单例与多例的初始化的时…...

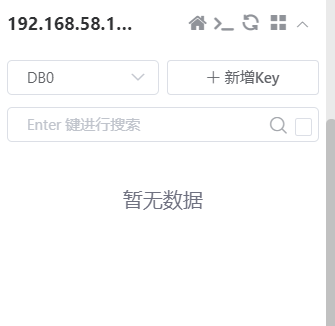
mysql使用redis+canal实现缓存一致性
目录 一、开启binlog日志 1.首先查看是否开启了binlog 2、开启binlog日志,并重启mysql服务 二、授权 canal 链接 MySQL 账号具有作为 MySQL slave 的权限 三、下载配置canal 1、下载 canal, 访问 release 页面 , 选择需要的包下载, 如以 1.0.17 版本为例 2、 …...

9.利用matlab完成 泰勒级数展开 和 符号表达式傅里叶变换和反变换 (matlab程序)
1.简述 matlab之傅里叶变换和逆变换 首先生成一个方波(或者其他组合波形),然后对这个信号做傅里叶变换,拆解到频域,可以看到这个信号是由哪些频率的信号叠加而来。 然后把频域信号,用傅里叶逆变换恢复到时…...

文字点选验证码识别(上)-YOLO位置识别
声明 本文以教学为基准、本文提供的可操作性不得用于任何商业用途和违法违规场景。 本人对任何原因在使用本人中提供的代码和策略时可能对用户自己或他人造成的任何形式的损失和伤害不承担责任。 如有侵权,请联系我进行删除。 文章中没有代码,只有过程思路,请大家谨慎订阅。…...

ssh远程连接慢解决方法
一、关闭SERVER上的GSS认证 将GSSAPIAuthentication改为no ,如果在配置文件中,以下值是被注释的就拿掉注释,因为默认开关就是yes # vi /etc/ssh/sshd_config GSSAPIAuthentication no二、关闭SERVER上DNS反向解析 在linux中,默认就是开启了S…...

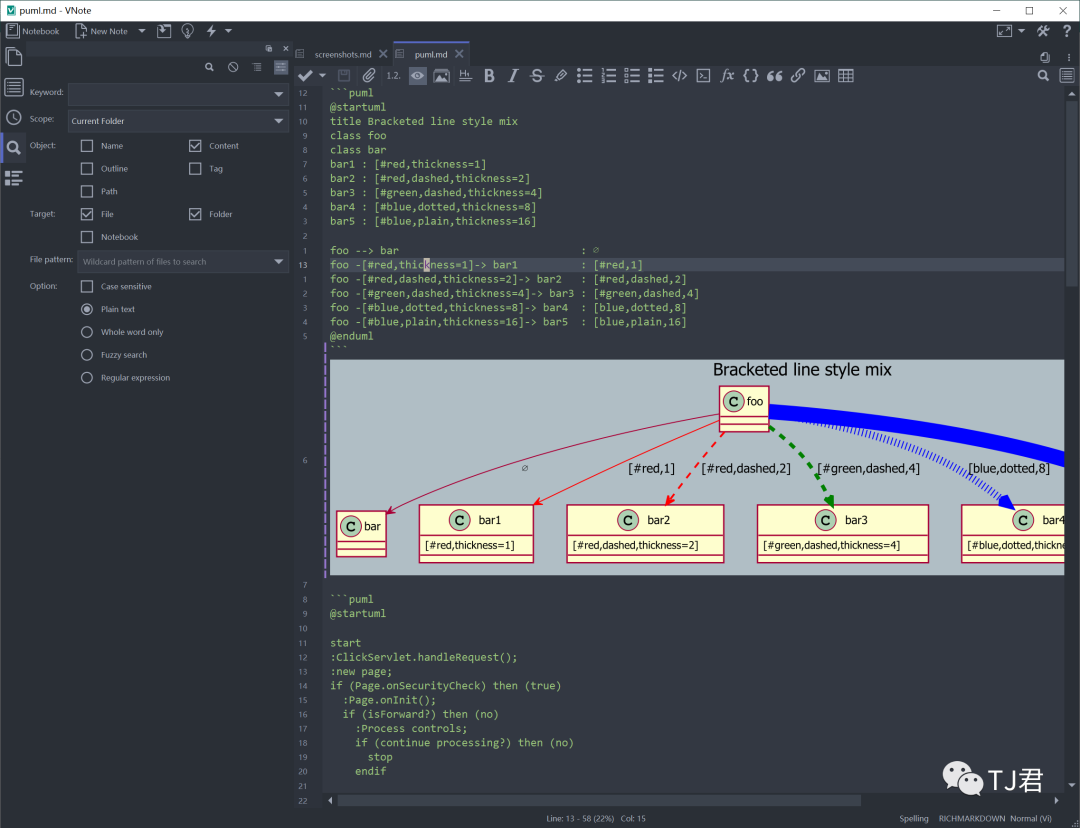
10.4K Star!程序员为程序员针对性优化的开源免费笔记
平时我一直用Notion来记录内容为主,但也一直关注着其他开源产品。上周正好看到一款非常受欢迎的开源免费笔记,今天就推荐给大家:VNote。 VNote一个由程序员为程序员打造的开源笔记应用,基于Qt开发,专注于使用 Markdown…...

ppt中线材相交接的地方,如何绘画
ppt中线材相交接的地方: 在ppt中绘画线材相互交接的地方: 1.1绘图工具中的“弧形” 1.2小技巧 “弧形”工具点一下,在ppt中如下 1.3拖动活动点进行调整图形 1.4绘画圆弧 1.5调整“圆弧”的大小,鼠标放在“黄色点”位置…...

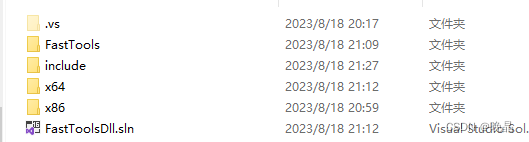
[VS/C++]如何更好的配置DLL项目中的成品输出
注意,解决方案与项目不放在同一个文件夹中,即不选中图中选项 直入主题 首先右键项目选择属性,或者选中项目然后AltEnter 选择配置属性下的常规 分别在四种配置中编辑输出目录如下 注意,四种配置要分别配置,一个个来…...

REC 系列 Visual Grounding with Transformers 论文阅读笔记
REC 系列 Visual Grounding with Transformers 论文阅读笔记 一、Abstract二、引言三、相关工作3.1 视觉定位3.2 视觉 Transformer 四、方法4.1 基础的视觉和文本编码器4.2 定位编码器自注意力的文本分支文本引导自注意力的视觉分支 4.3 定位解码器定位 query 自注意力编码器-解…...

Linux常用命令总结
Linux是一种自由和开放源代码的操作系统,它被广泛用于服务器和其他大型系统中。然而,如果你刚开始使用Linux,可能会对如何有效地操作感到困惑。这篇文章将介绍一些常用的Linux命令,帮助你更好地理解和使用这个强大的系统。 文件和…...

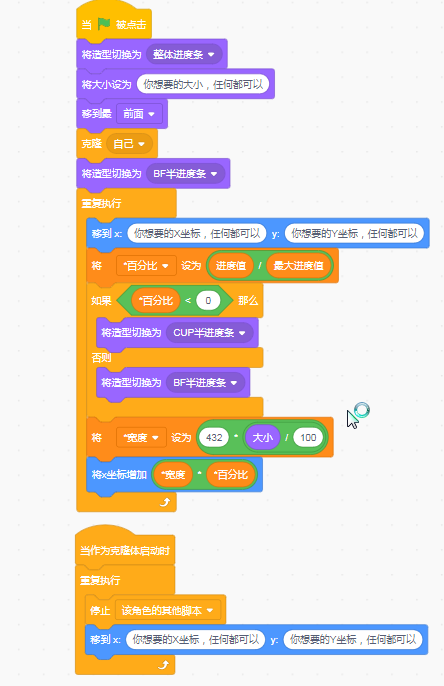
Scratch 之 制作超丝滑 FNF 推条
这个教程是不用画笔的,所以不用担心推条是最后一层了! 导入素材 你以为真是这样吗?NO,NO,NO,其实是这样的 没错,中间是空的!中间是空的!中间是空的!…...

java通过反射,动态调用指定注解的方法
SpringBootTest RunWith(SpringRunner.class) public class AnnoTest {Autowiredprivate ApplicationContext applicationContext;Testpublic void test(){// 获取有指定注解的BeanMap<String, Object> annotationMap applicationContext.getBeansWithAnnotation(CacheC…...

QT学习方法
1 .类的学习方法 第一步:从UI文件中,找到界面的类—QMainWindow第二步:在Qt Creator工具中,找到“帮助”按钮,进入到帮助菜单界面,在选择"索引",在Look for:输入类名,找到类名,双击条目中的类名,在右侧会显示出来类的详细内容第三步:在右侧,可根据内容目录…...

C++中的类型擦除技术
文章目录 一、C类型擦除Type Erasure技术1.虚函数2.模板和函数对象 二、任务队列1.基于特定类型的方式实现2.基于任意类型的方式实现 参考: 一、C类型擦除Type Erasure技术 C中的类型擦除(Type Erasure)是一种技术,用于隐藏具体类…...

激光雷达 01 线数
一、线数 对于 360 旋转式和一维转镜式架构的激光雷达来说,有几组激光收发模块,垂直方向上就有几条线,被称为线数。这种情况下,线数就等同于激光雷达内部激光器的数量[参考]。 通俗来讲,线数越高,激光器的…...

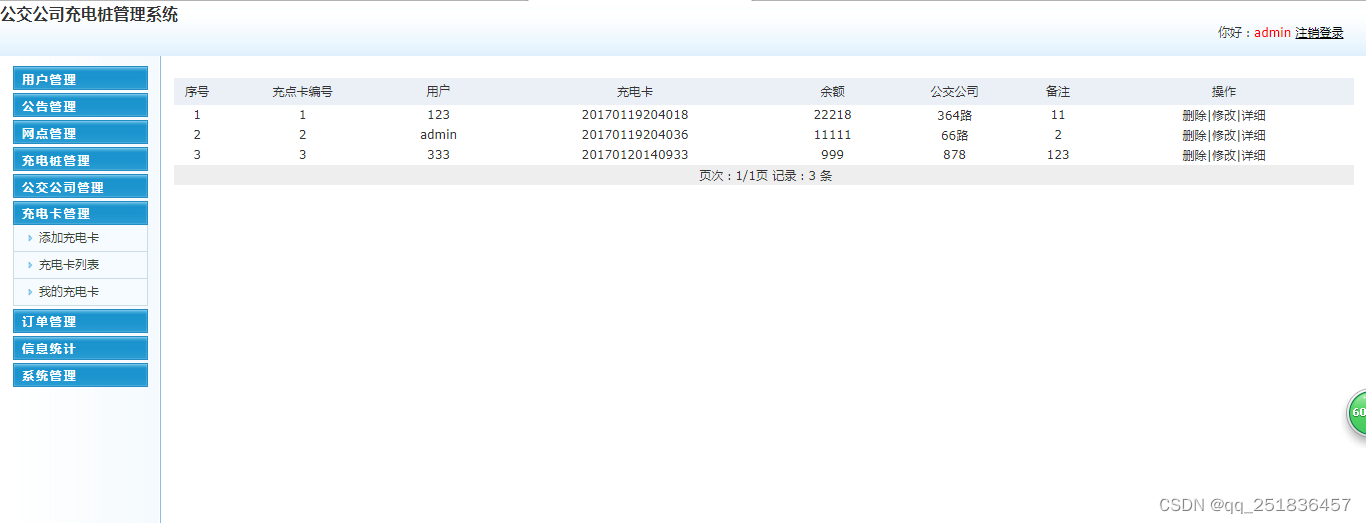
PHP 公交公司充电桩管理系统mysql数据库web结构apache计算机软件工程网页wamp
一、源码特点 PHP 公交公司充电桩管理系统是一套完善的web设计系统,对理解php编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。 源码下载 https://download.csdn.net/download/qq_41221322/88220946 论文下…...

HTML <strong> 标签
定义和用法 以下元素都是短语元素。虽然这些标签定义的文本大多会呈现出特殊的样式,但实际上,这些标签都拥有确切的语义。 我们并不反对使用它们,但是如果您只是为了达到某种视觉效果而使用这些标签的话,我们建议您使用样式表&a…...

机器学习笔记 - 使用 ResNet-50 和余弦相似度的基于图像的推荐系统
一、简述 这里的代码主要是基于图像的推荐系统,该系统利用 ResNet-50 深度学习模型作为特征提取器,并采用余弦相似度来查找给定输入图像的最相似嵌入。 该系统旨在根据所提供图像的视觉内容为用户提供个性化推荐。 二、所需环境 Python 3.x tensorflow ==2.5.0 numpy==1.21.…...

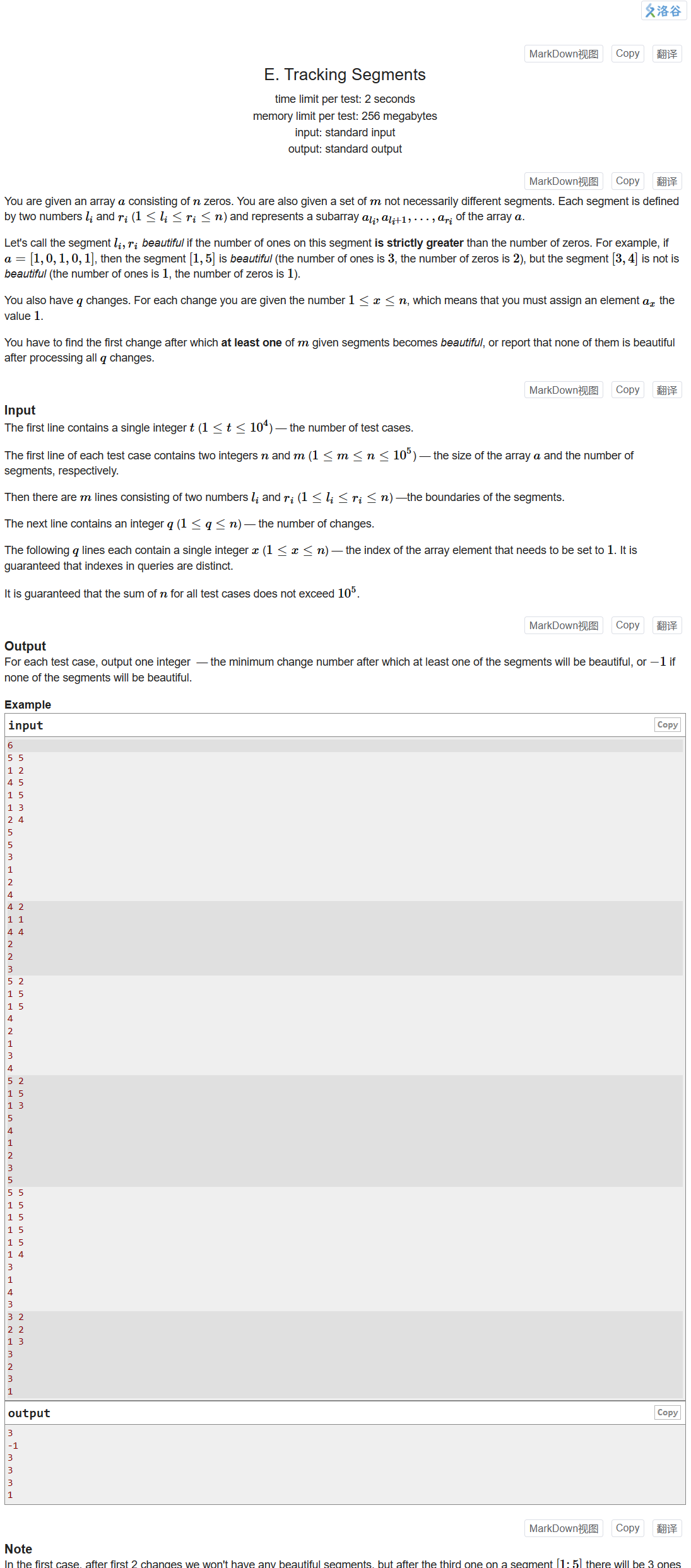
Codeforces Round 881 Div.3
文章目录 贪心:A. Sasha and Array Coloring结论:B. Long Long性质:C. Sum in Binary Treedfs求叶子数量:D. Apple Tree二分与前缀和:E. Tracking Segments 贪心:A. Sasha and Array Coloring Problem - A…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...
