【使用群晖远程链接drive挂载电脑硬盘】
文章目录
- 前言
- 1.群晖Synology Drive套件的安装
- 1.1 安装Synology Drive套件
- 1.2 设置Synology Drive套件
- 1.3 局域网内电脑测试和使用
- 2.使用cpolar远程访问内网Synology Drive
- 2.1 Cpolar云端设置
- 2.2 Cpolar本地设置
- 2.3 测试和使用
- 3. 结语
前言
群晖作为专业的数据存储中心,在我们的工作生活中越来越常见,无论是家庭存储照片、影视剧,还是办公场所存储商业资料,群晖系统都能发挥数据中心的作用,方便我们随时存储和调用各类数据文件。当然,群晖的作用不仅限于此,我们还可以利用群晖的Drive套件与cpolar配合,让用户能在其他网络(非办公室局域网)上,访问位于办公室或家里的群晖Synology Drive,实现远程协同办公(或调取编辑家中群晖上的资料)的目的。现在,笔者就为大家详细介绍,如何对群晖Drive与cpolar进行设置,实现远程访问群晖Drive的目的。
1.群晖Synology Drive套件的安装
群晖的Synology Drive套件是一个跨平台的数据同步软件,数据始终存放于群晖硬盘中,但允许指定用户对文件进行编辑和修改,这样保证了数据文件的安全性,同时也能达成多部门协作办公(或远程访问家庭群晖)的目的。
1.1 安装Synology Drive套件
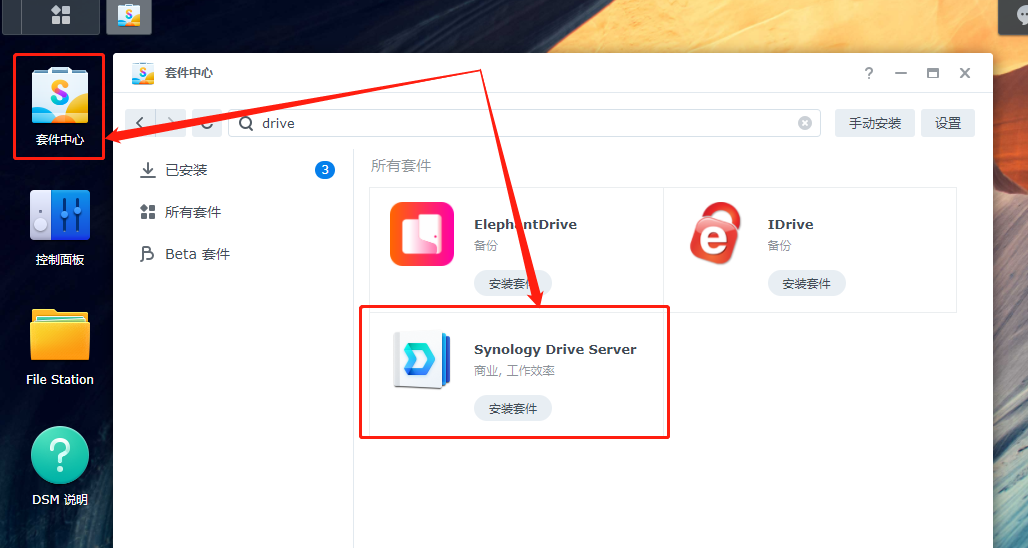
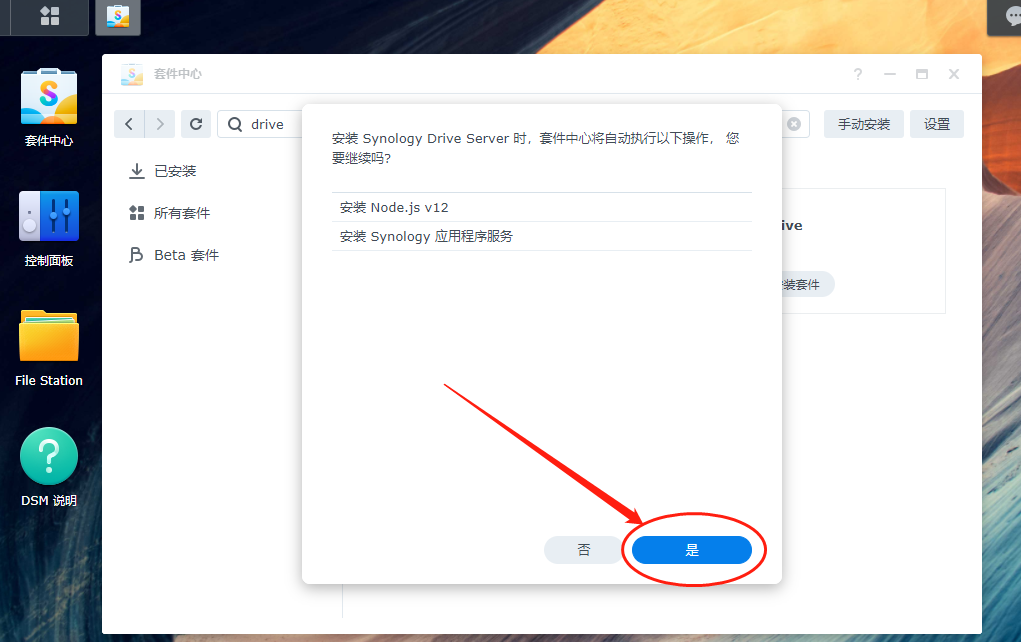
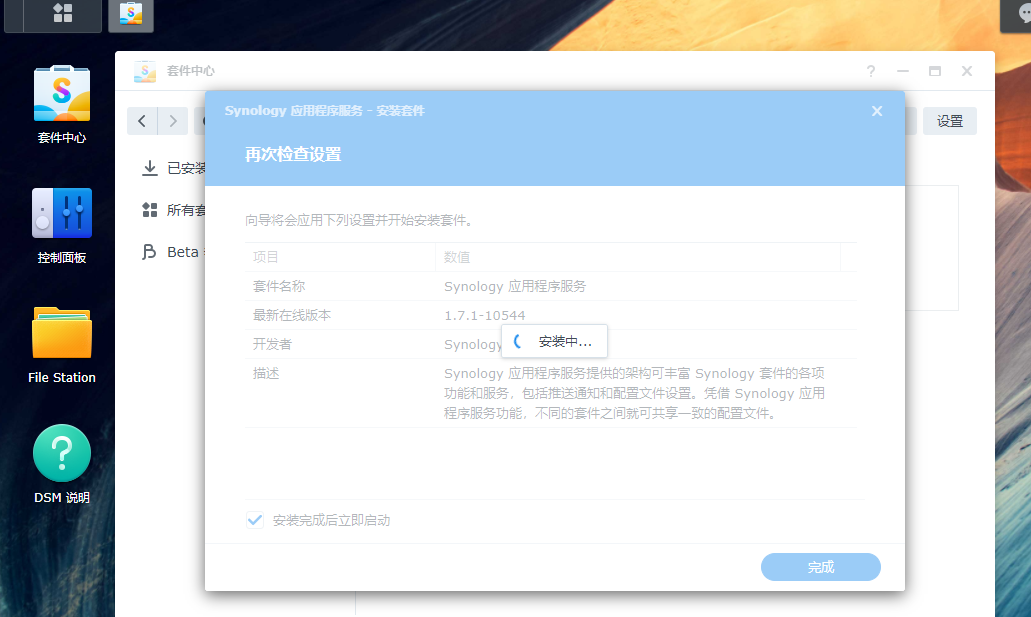
我们打开群晖的套件中心,在搜索框中输入drive,找到Synology Drive套件,并点击下方的安装套件按钮,接着就是一路下一步等待安装完成。



Synology Drive套件安装完成后,就可以在群晖主菜单中找到Synology Drive的套件图标。由于Synology Drive套件并不会自动开启文档共享功能,因此我们需要对其进行设置,而这也让我们可以选择哪些文件能进行共享操作。
1.2 设置Synology Drive套件
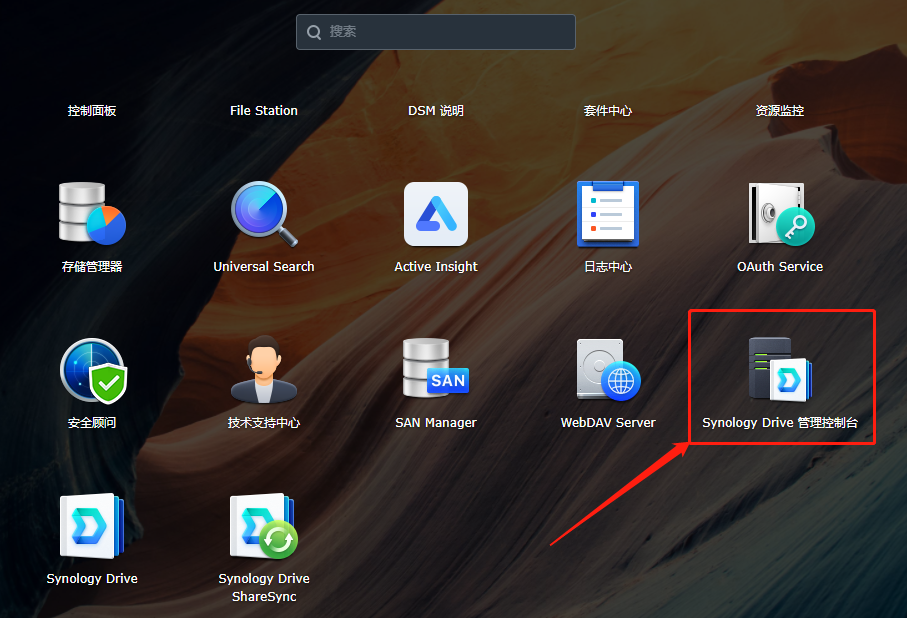
点击群晖主界面上方的主菜单按钮,就能看到已经安装的套件的快捷方式。

在其中找到名为Synology Drive控制台的快捷方式,点击进入Synology Drive的管理控制台。

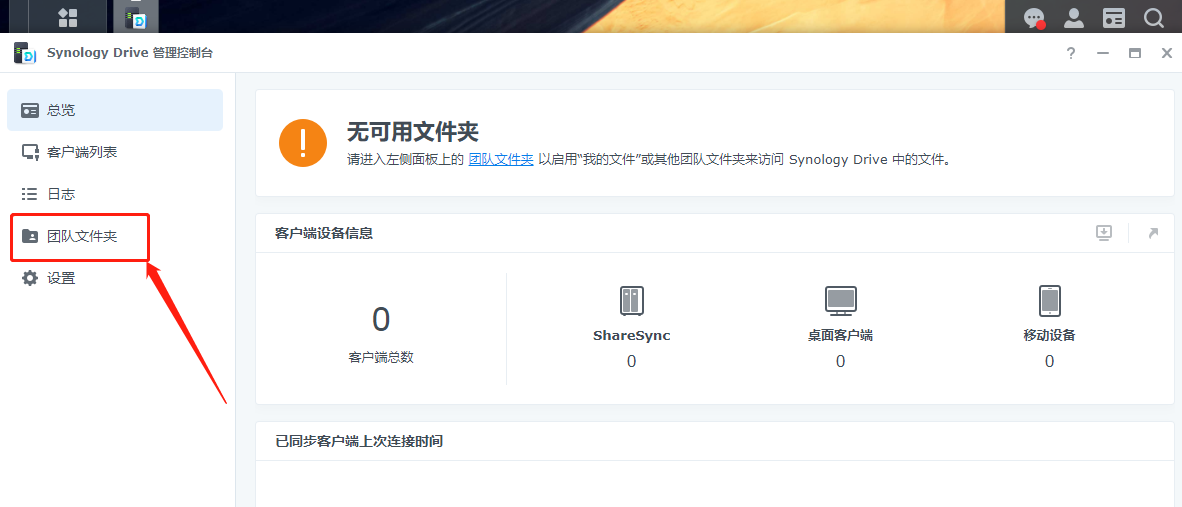
在Synology Drive的管理控制台的主界面左侧,点击团队文件夹选项,就能看到名为我的文件的选项。

此时我们可以看到,我的文件选项还没有启用主目录,也无法进行远程访问。因此我们点击页面上部的“启用”按钮。

点击启用按钮后,Synology Drive会指引我们启用用户主目录服务,我们根据弹出的窗口指引点击“是”按钮。

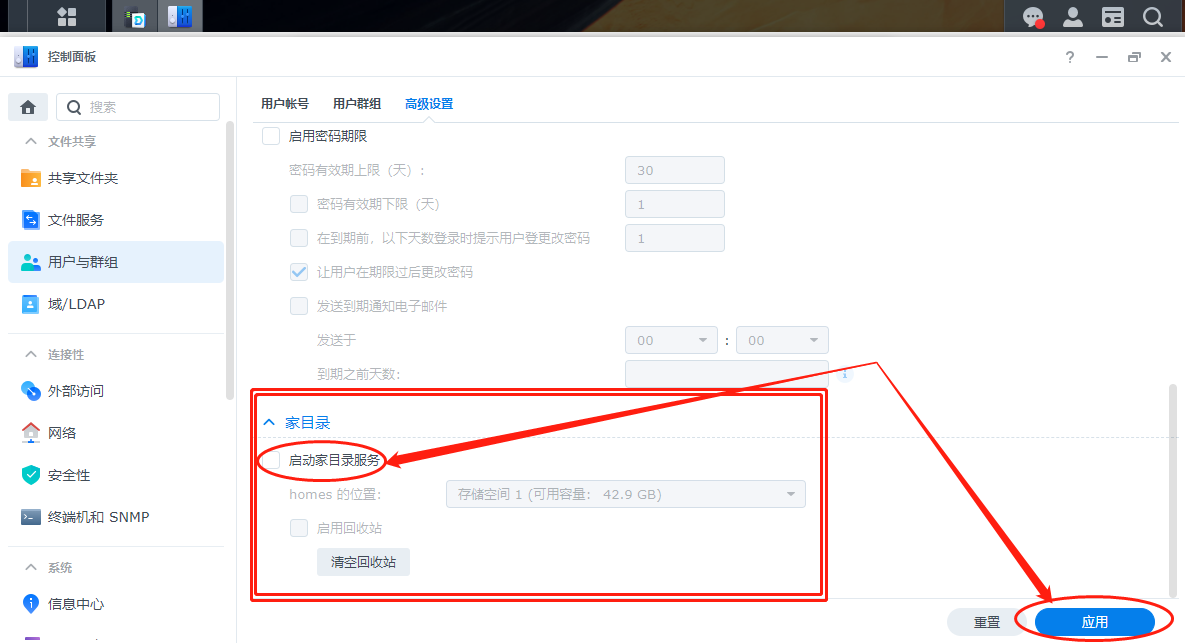
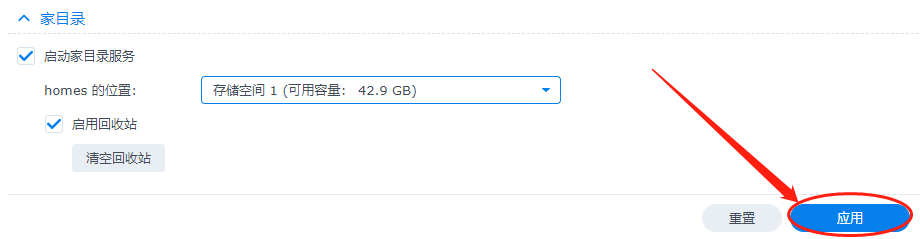
系统会自动跳转到用户组群的高级设置页面,我们将这个页面下拉到最低端,就能看到家目录,将启动家目录服务前的方框勾选,再点击右下方的应用按钮,就开启了共享文件服务。


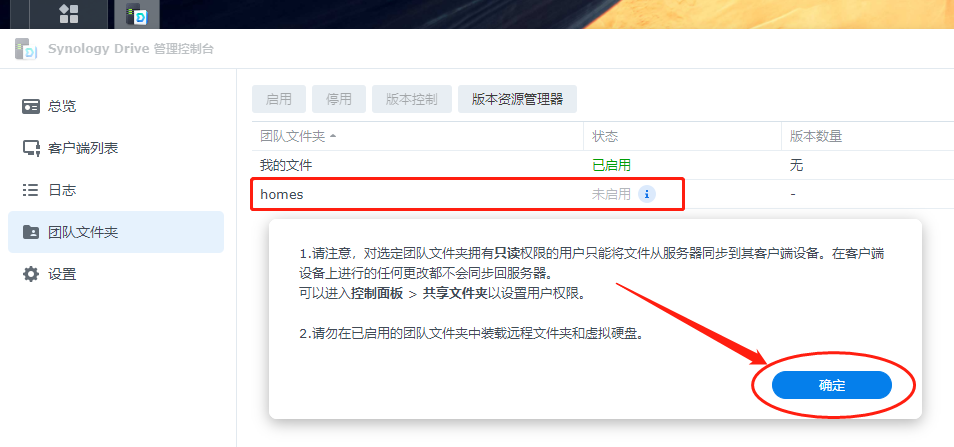
在完成上面步骤后,系统会自动生成名为homes的文件夹,我们也可以以同样的方式,点击页面上方的启用,开启这个文件夹的共享。



在完成了Synology Drive管理控制台的设置后,我们回到Synology Drive的主程序,就能够轻松的创建共享文件夹,并在这个文件夹里放入我们想要共享编辑的各种文件(包括各种文档、照片、视频等等)。


1.3 局域网内电脑测试和使用
完成以上步骤的设置后,我们就可以创建一个测试文件夹作为共享文件夹,或在这个文件夹里创建一个共享文件,让允许的访客查阅。
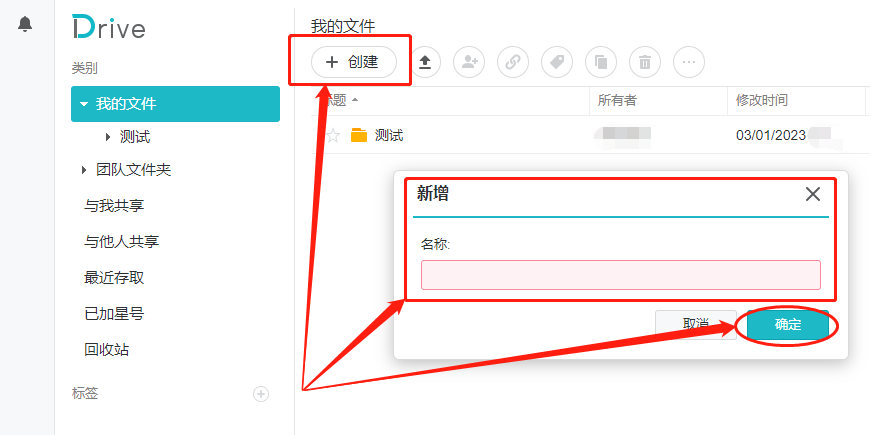
创建文件夹的方式就是点击页面上方的“创建”按钮,并在弹出的文件夹编辑窗口对其进行命名。

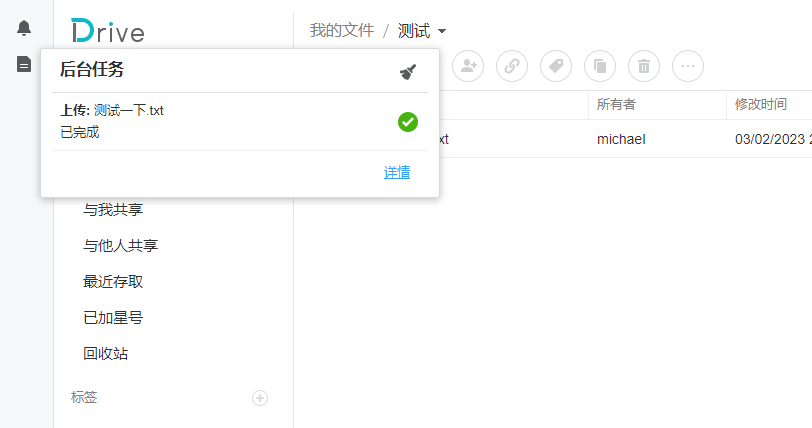
接着点开这个文件夹,将一个文件拖进这里,就完成了这个文件的上传。


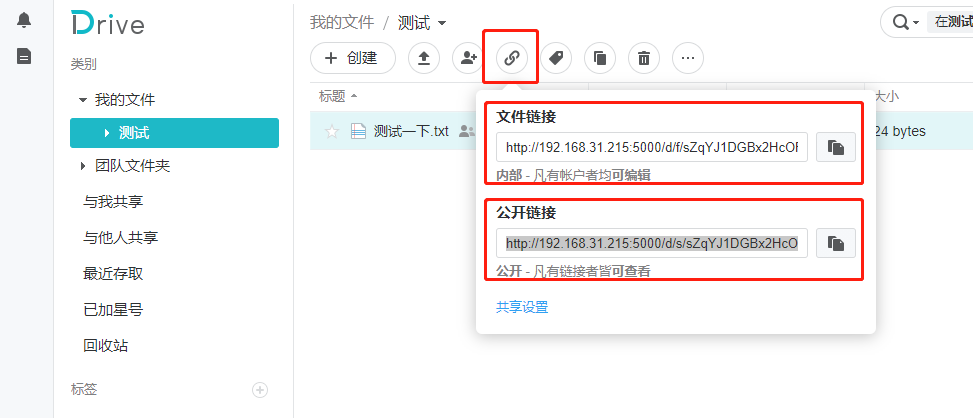
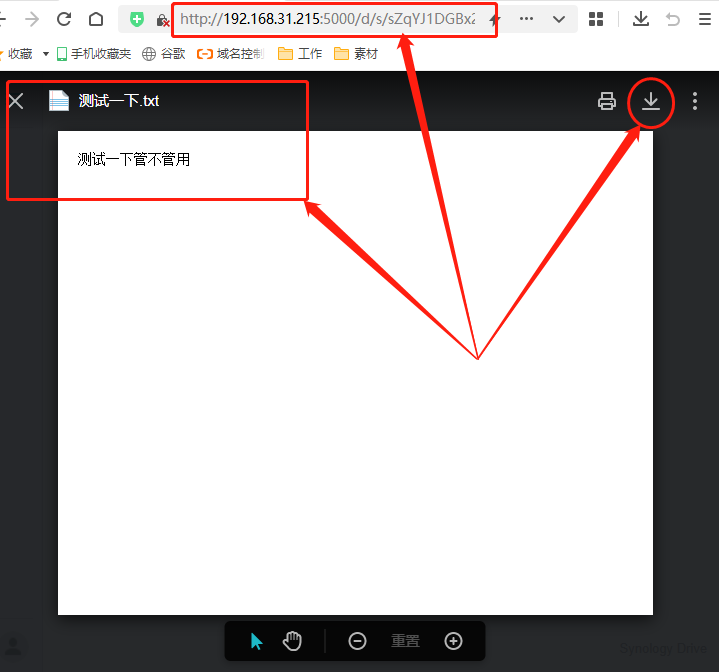
完成这个测试文档的上传后,我们可以选中这个测试文件,点击页面上方的链接按钮,生成一个本地局域网可访问的连接,查看这个文件。


当然,我们也可以在局域网电脑上下载Synology Drive Client客户端,对这个共享文档进行编辑和同步。


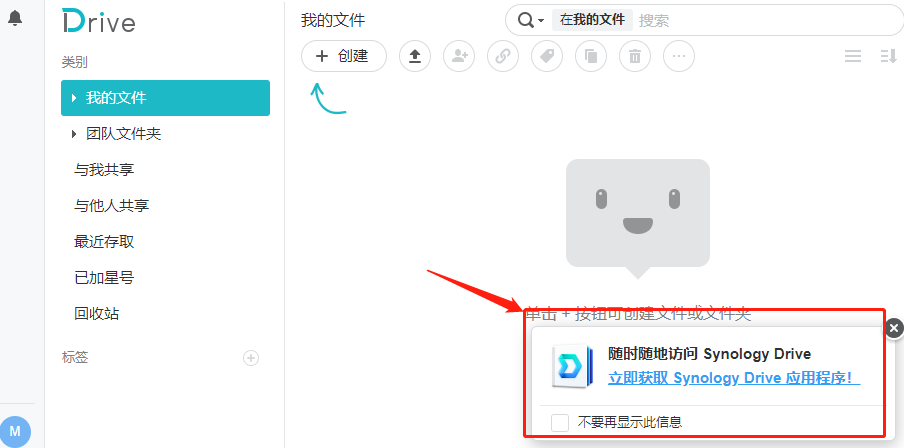
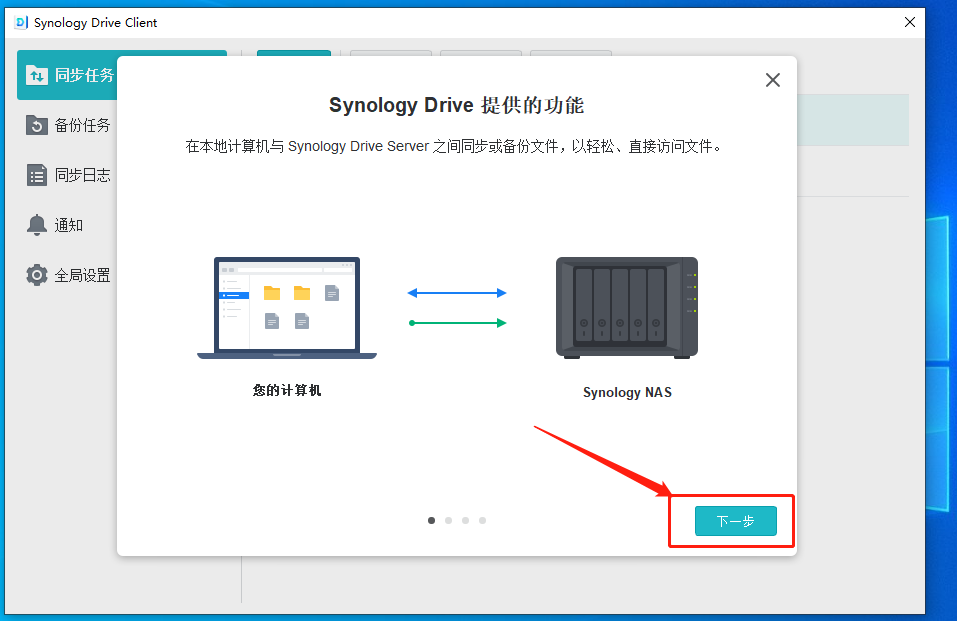
点击Synology Drive右下方的提示框处,下载一个Synology Drive Client客户端,依照安装指引进行安装,实现在同一局域网下对共享文件的共享和同步操作。

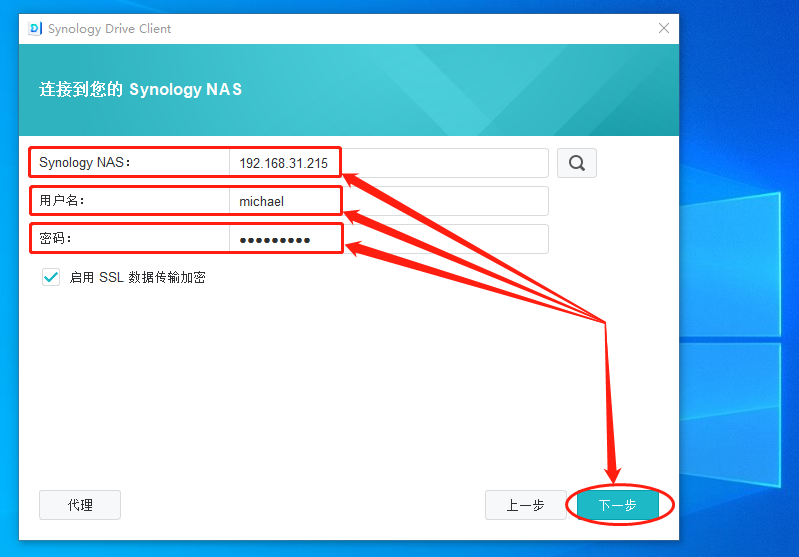
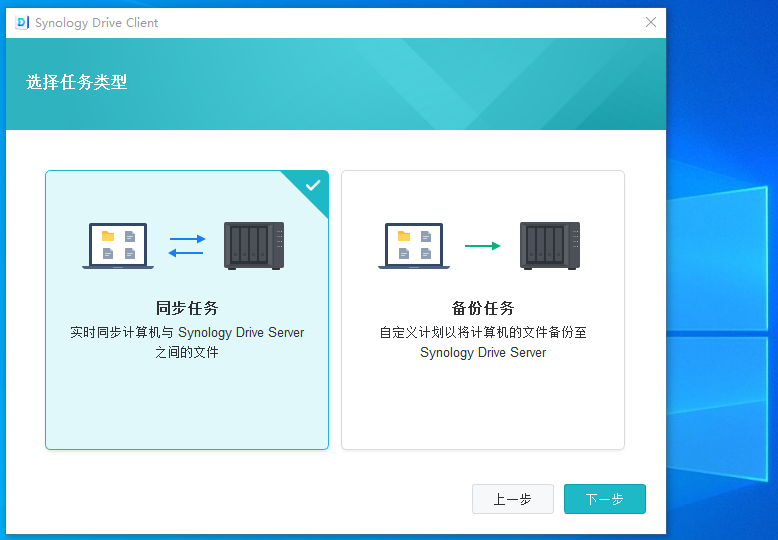
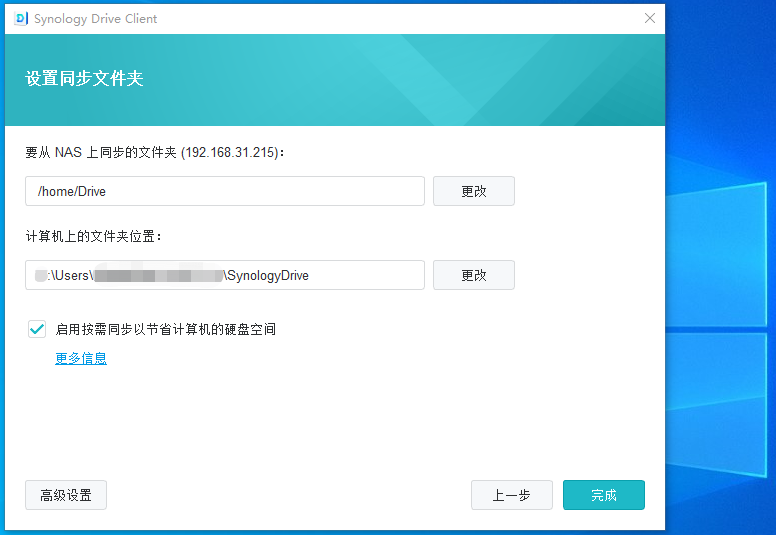
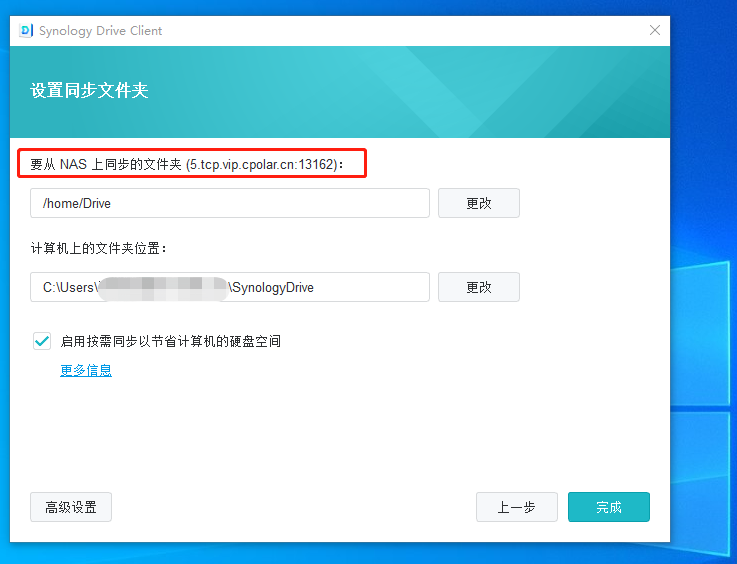
在开始安装Synology Drive Client后,需要对其进行几项基本设置,主要就是指导Synology Drive Client找到共享的群晖Synology Drive。包括设置群晖NAS在局域网的地址,以哪个用户进行登录,对文件的计划任务(如是实时同步还是定期备份),以及备份和共享文件存放位置等内容。




当Synology Drive Client设置完毕并成功连接后,我们就能在Synology Drive管理控制台中看到客户端的相关信息。

相信大家也已经注意到,此时的Synology Drive只能被同一局域网下的设备访问到,如果想要在本地局域网以外的设备访问,就需要cpolar的协助才能实现。
接下来,我们继续在群晖NAS上安装并设置cpolar,让群晖的Synology Drive能借助cpolar穿透内网限制,实现在公共互联网条件下访问到Synology Drive共享的文件。
2.使用cpolar远程访问内网Synology Drive
Cpolar是一款简单易用的内网穿透软件,它可以为Synology Drive的输出端口生成一个公共互联网地址,使得公共互联网上的访客,能够通过这个地址,连接到位于本地局域网的Synology Drive端口上(Synology Drive的默认输出端口为6690),就像在局域网和互联网直接打通了一条高效安全保密的数据隧道(这个地址只有自己发给他人,他人才知晓,外人完全不知道这条隧道的存在),让特定的访客能够通过这条数据隧道,查看到我们共享的文件和资料。
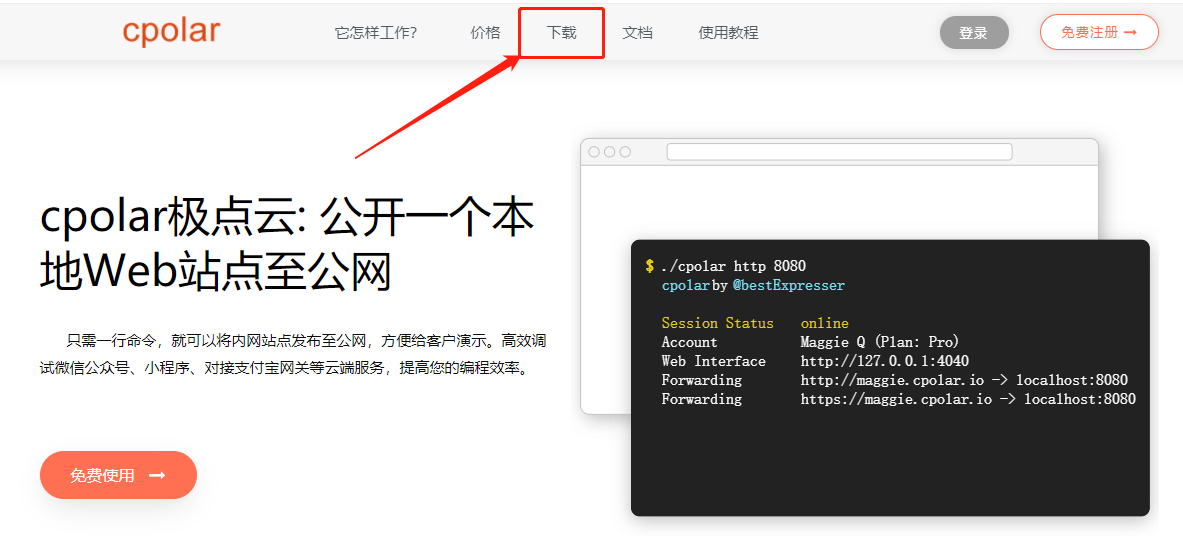
想要使用cpolar,自然需要在群晖NAS上安装cpolar套件,cpolar套件的安装也十分简单。首先登录cpolar的官网(https://www.cpolar.com/),点击网页上方的“下载”按钮

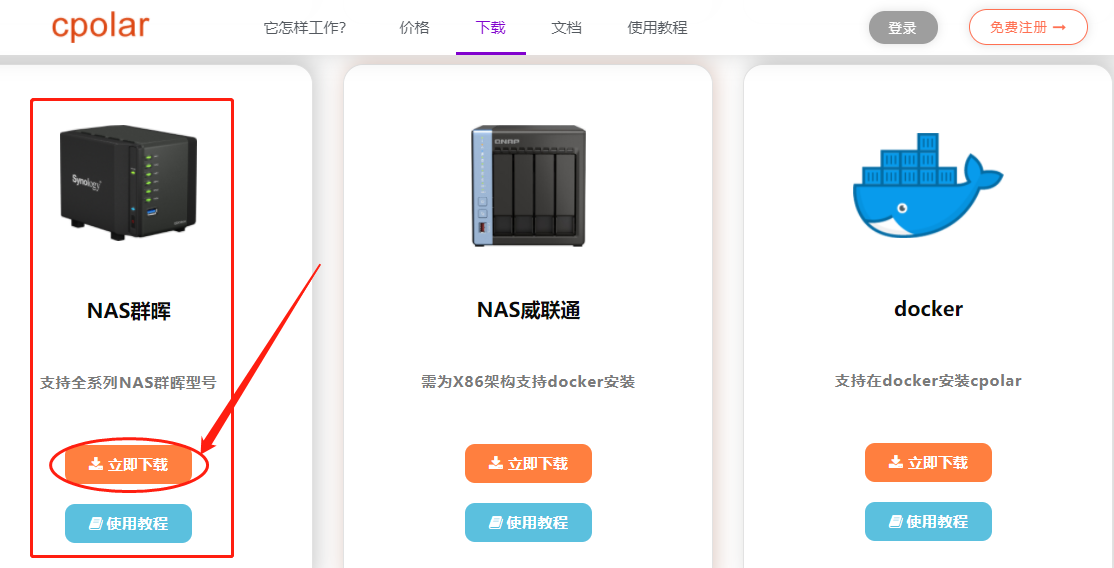
在cpolar下载页面找到NAS群晖选项,点击立即下载。

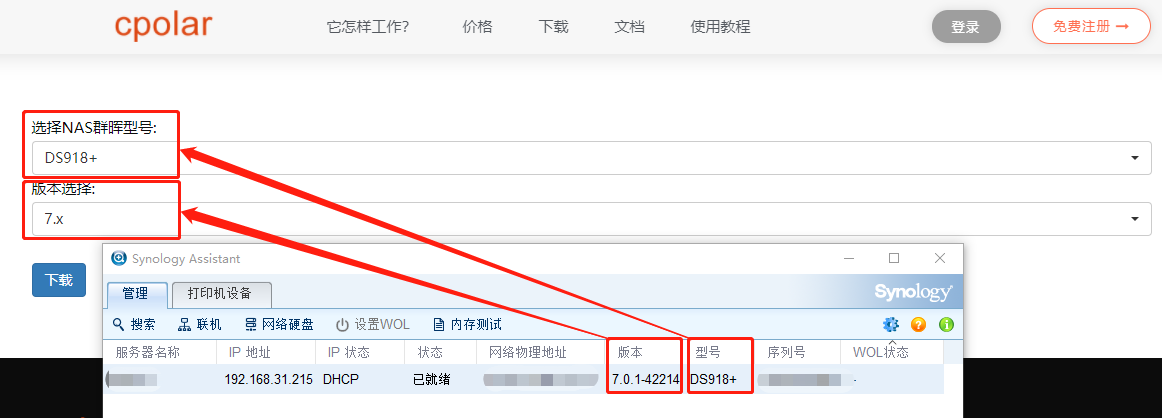
进入cpolar的NAS群晖下载页面后,在下拉菜单中选择NAS群晖型号,以及群晖系统版本。比如笔者的群晖型号为DS918+,系统版本为7.0.1。因此就在下拉菜单中选择“DS918+”,版本选择“7.x”。选择好NAS群晖型号后,就可以点击下载按钮,下载对应版本的cpolar套件。

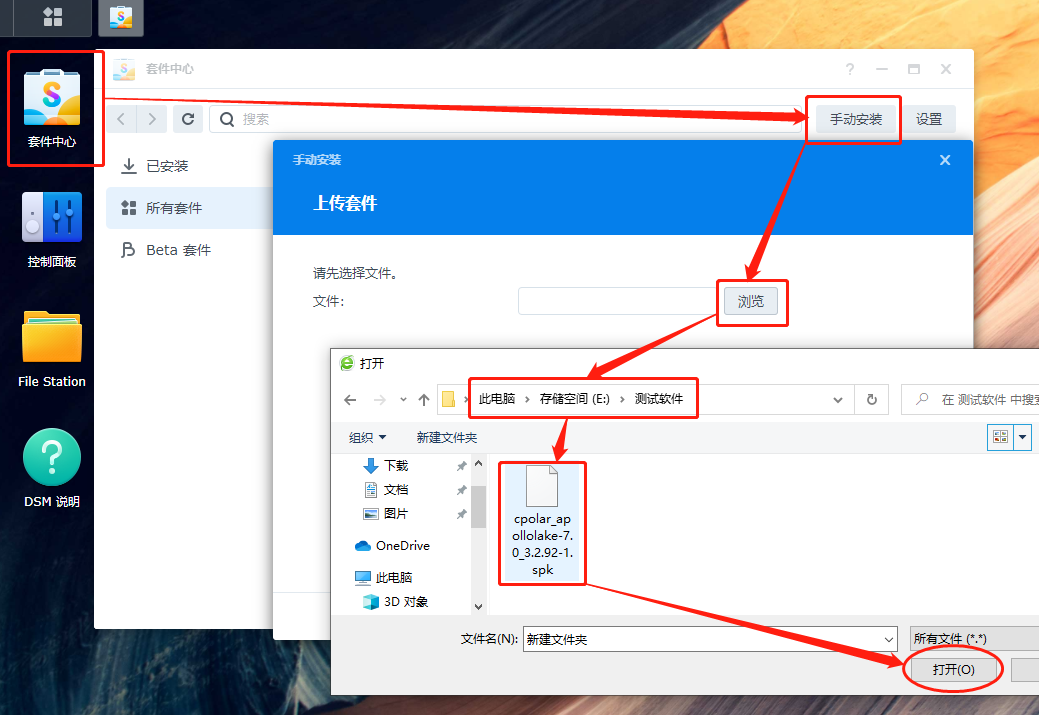
Cpolar套件下载完成后,我们回到群晖系统中,点击进入套件中心,点选右侧的手动安装按钮,此时会出现一个上传套件的页面,在这里点击浏览按钮,就能够选择我们下载的cpolar套件位置,双击cpolar套件,安装路径就会自动生成。

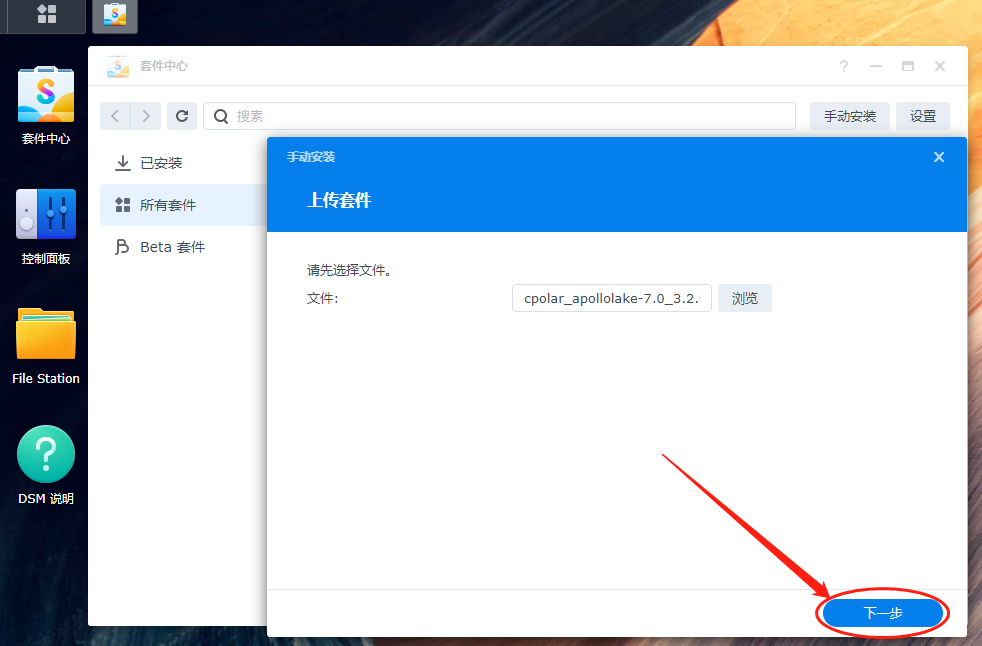
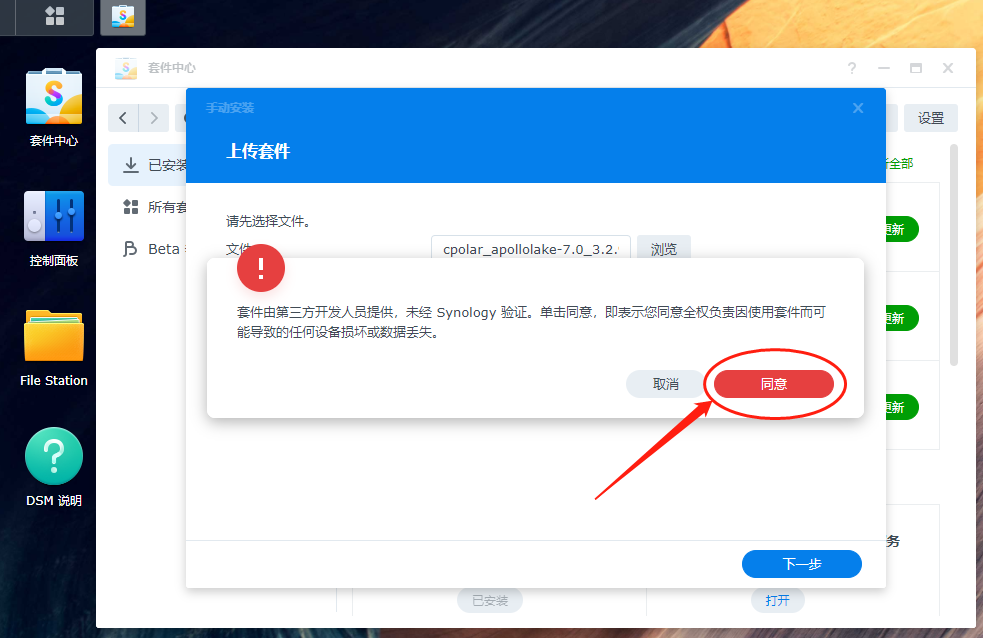
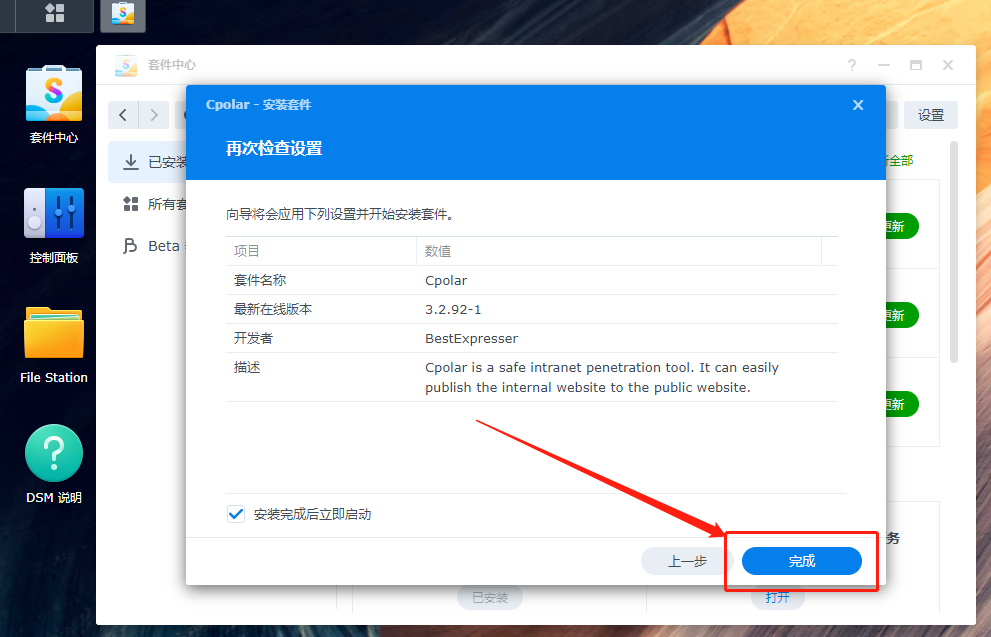
我们只需要依照安装提示一路点击下一步,如果其中出现提示信息,点击同意即可。



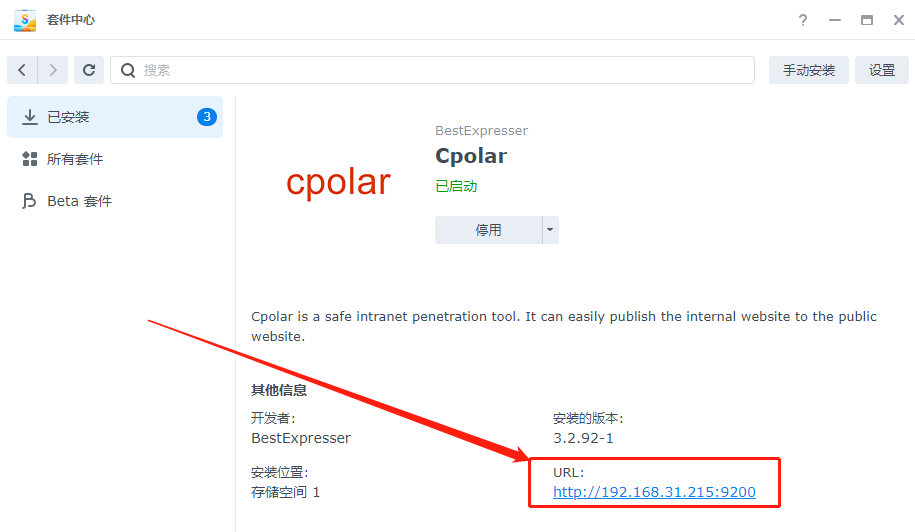
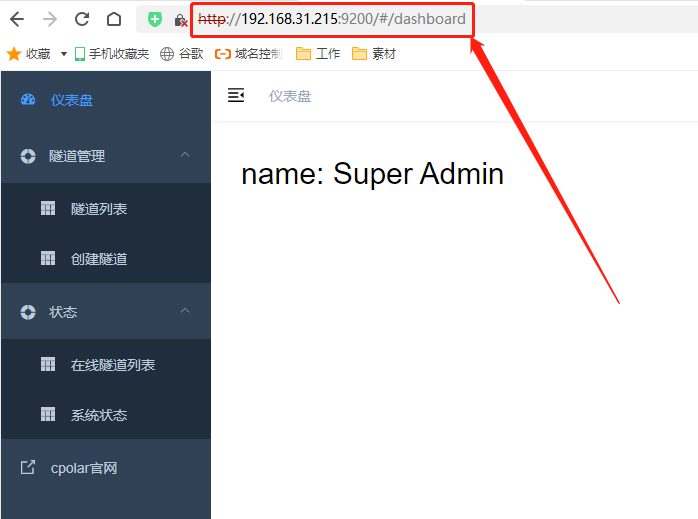
安装完成后,就能在“已安装”页面看到cpolar套件,表示cpolar套件已经加入群晖NAS中。此时点击cpolar,就能看到cpolar的web-UI客户端地址,点击这个地址并输入cpolar的账号密码,就能打开群晖NAS中cpolar套件的主界面。



下一步,我们就需要对cpolar进行设置,让其知道群晖本地的Synology Drive端口,并生成这条端口对应的公共互联网地址。为方便操作,笔者将cpolar升级到专业套餐(专业套餐便宜量大,并提供了2条固定TCP隧道,而免费版的TCP隧道每24小时变更一次),让自己的共享文件能持续稳定的被访问到。
2.1 Cpolar云端设置
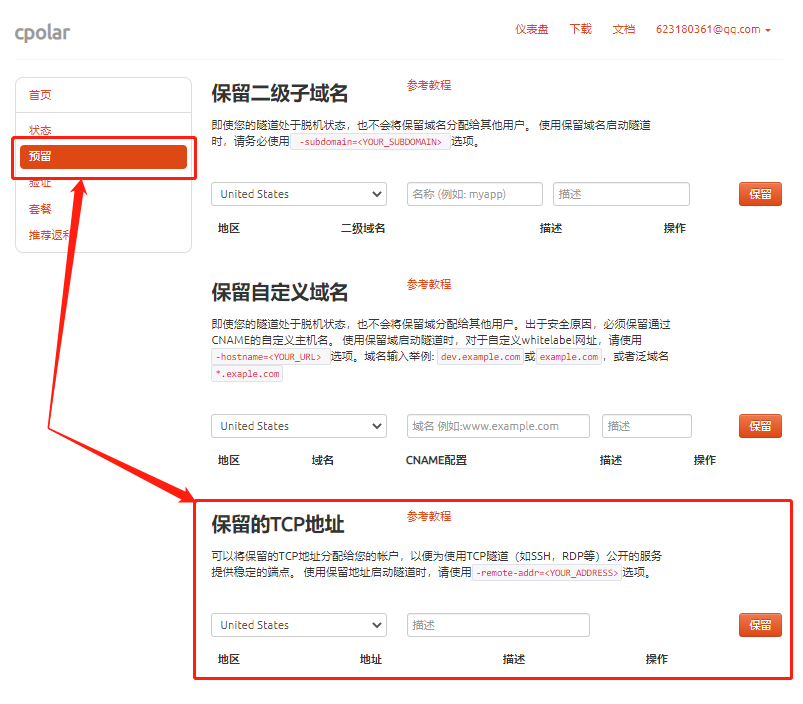
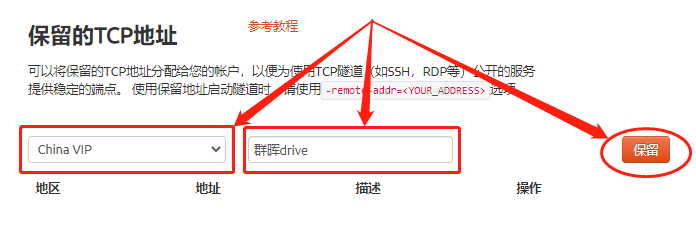
首先登录cpolar云端,登录后在cpolar主页面左侧找到预留按钮,点击进入预留页面,并在这个页面中找到保留的TCP地址。

在保留的TCP地址栏位,我们只需要进行两项简单设置,就能生成一条空白TCP数据隧道。这两项设置为地区(可以随意就近选择)和描述(可以看做这条隧道的注释,笔者这里选择群晖drive)。
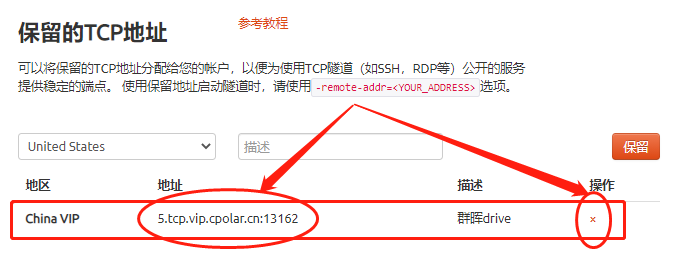
设置选择完成后,点击右侧的保留按钮,就生成了一条空白TCP隧道。


其中,地址栏位显示的就是在和调TCP隧道的公共互联网地址,讲练我们可以通过这个地址,访问到位于局域网内的Synology Drive。如果我们不打算使用这条隧道了,还可以点击右侧的小X,将这条隧道轻松删除。
2.2 Cpolar本地设置
接下来,我们回到群晖NAS上,打开cpolar软件,将cpolar云端生成的空白数据隧道与群晖本地的Synology Drive端口连接起来。
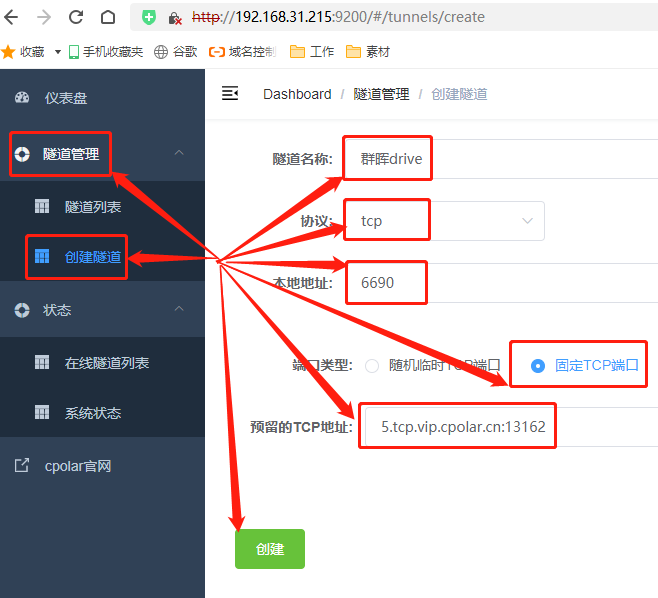
在群晖本地打开cpolar客户端主界面左侧,找到隧道管理项下的“创建隧道”按钮,点击进入创建隧道页面。在这个页面中,我们要对几项信息进行设置,包括以下几项。
- 隧道名称:这里的隧道名称是在cpolar客户端显示的(与cpolar云端的隧道名称无关)。为方便管理,笔者仍将其命名为群晖drive;
- 协议:这里的协议包括http、tcp、tls、ftp以及专用的NAS群晖几种,以适应不同的隧道应用,我们选择tcp协议;
- 端口:Synology Drive的专用输出端口为6690,因此这里也输入6690;
- 端口类型:这里的端口方便我们选择这条隧道的持续时间,如果只是临时使用,可以选择随机临时端口。但笔者打算让这条隧道长期存在,因此勾选固定TCP端口;
- 预留的TCP地址:在选择固定TCP端口后才会出现这个内容框,需要填入的地址就是cpolar云端“保留的TCP地址”处,生成的地址。

完成以上设置后,就可以点击页面下方的创建按钮,为Synology Drive生成一个可供连接的公共互联网地址。隧道创建完成后,我们可以在左侧状态项下的在线隧道列表中,找到这条Synology Drive隧道,也能在这里看到Synology Drive隧道的公共互联网地址。

同时,我们也可以在“隧道管理”项下的“隧道列表”页面,控制这条Synology Drive数据隧道的开启和关闭,也能对这条隧道的基本信息进行编辑。

到这里,我们就已经通过cpolar创建的tcp数据隧道,将Synology Drive成功的发布到公共互联网上,由于这条隧道的公共互联网地址只能由创建者发给信任的人,外人并不知道这条数据隧道的存在,加上Synology Drive本身的用户+密码验证方式,使得Synology Drive共享的文件资料十分安全。
2.3 测试和使用
最后,我们可以使用位于公共互联网上的设备,尝试通过cpolar建立的数据隧道,访问本地群晖上的Synology Drive共享文件。
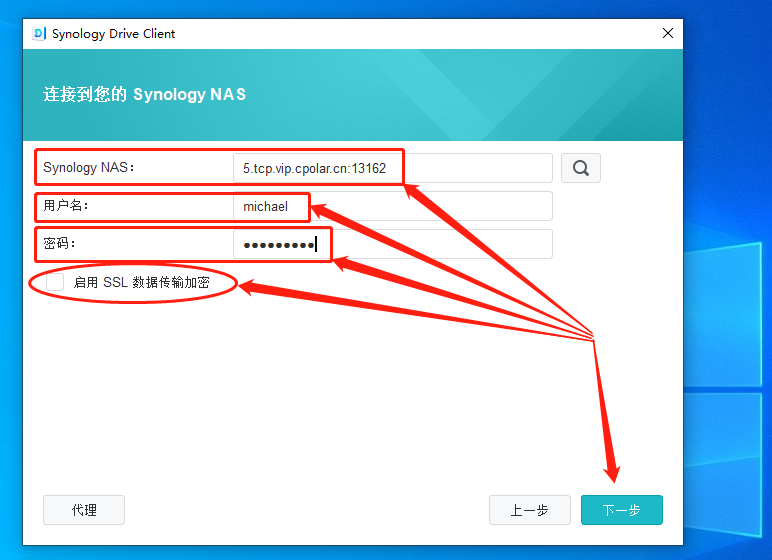
与本地局域网访问Synology Drive一样,我们需要在Synology Drive Client客户端输入需要连接的Synology NAS的基本信息。所不同的是,在Synology NAS地址处,我们填入由cpolar生成的TCP地址,取代之前的局域网四段式地址。为防止出现错误,需要将“启用SSL数据传输加密”选项的勾选去掉。完成信息填入后,就可以点击“下一步”进行连接。

与局域网连接Synology Drive一样,我们也只要一路点击“下一步”进行配置。配置完成后,就能看到非本地局域网的Synology Drive Client客户端,成功连接到局域网内的Synology Drive上,也能够自由的编辑和调取共享的文件资料。



3. 结语
到这里,我们借助cpolar将局域网内的Synology Drive发布到公共互联网的目标就达成了。虽然看着洋洋洒洒一长篇介绍,但实际操作起来步骤十分简单,只要会最基本电脑操作的人,都可以根据这篇教程轻松完成群晖Drive的共享发布,而我们也能在任何网络下(不会被禁锢在局域网范围内),轻松而安全的访问到NAS群晖上的数据。
相关文章:

【使用群晖远程链接drive挂载电脑硬盘】
文章目录 前言1.群晖Synology Drive套件的安装1.1 安装Synology Drive套件1.2 设置Synology Drive套件1.3 局域网内电脑测试和使用 2.使用cpolar远程访问内网Synology Drive2.1 Cpolar云端设置2.2 Cpolar本地设置2.3 测试和使用 3. 结语 前言 群晖作为专业的数据存储中心&…...

easyx图形库基础4:贪吃蛇
贪吃蛇 一实现贪吃蛇:1.绘制网格:1.绘制蛇:3.控制蛇的默认移动向右:4.控制蛇的移动方向:5.生成食物6.判断蛇吃到食物并且长大。7.判断游戏结束:8.重置函数: 二整体代码: 一实现贪吃蛇…...

哈夫曼树(赫夫曼树、最优树)详解
目录 哈夫曼树(赫夫曼树、最优树)详解 哈夫曼树相关的几个名词 什么是哈夫曼树 构建哈夫曼树的过程 哈弗曼树中结点结构 构建哈弗曼树的算法实现 哈夫曼树(赫夫曼树、最优树)详解 哈夫曼树相关的几个名词 路径:…...

智慧建筑工地平台,通过信息化技术、物联网、人工智能技术,实现对施工全过程的实时监控、数据分析、智能管理和优化调控
智慧工地是指通过信息化技术、物联网、人工智能技术等手段,对建筑工地进行数字化、智能化、网络化升级,实现对施工全过程的实时监控、数据分析、智能管理和优化调控。智慧工地的建设可以提高工地的安全性、效率性和质量,降低施工成本…...

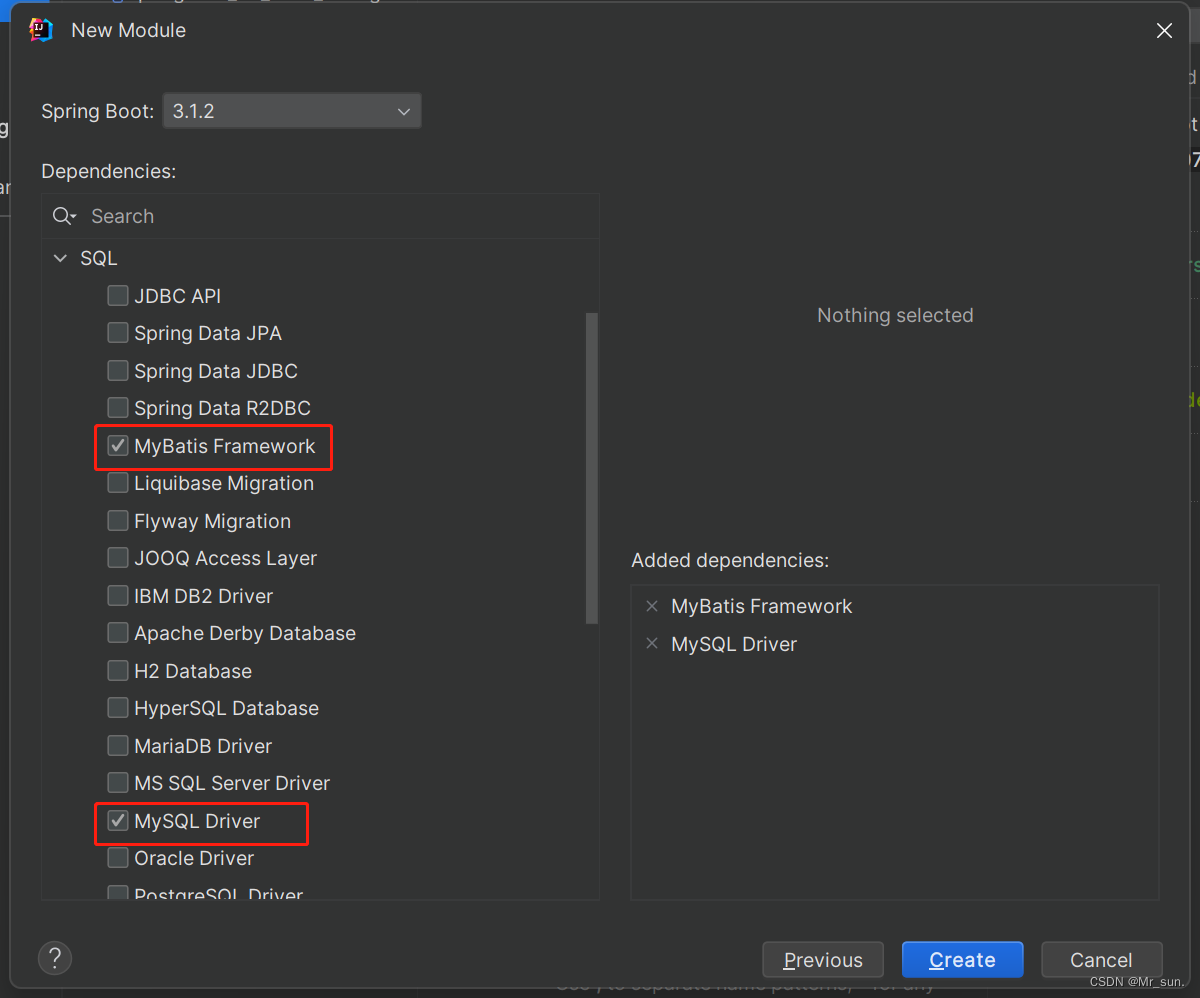
Springboot 实践(8)springboot集成Oauth2.0授权包,对接spring security接口
此文之前,项目已经添加了数据库DAO服务接口、资源访问目录、以及数据访问的html页面,同时项目集成了spring security,并替换了登录授权页面;但是,系统用户存储代码之中,而且只注册了admin和user两个用户。在…...

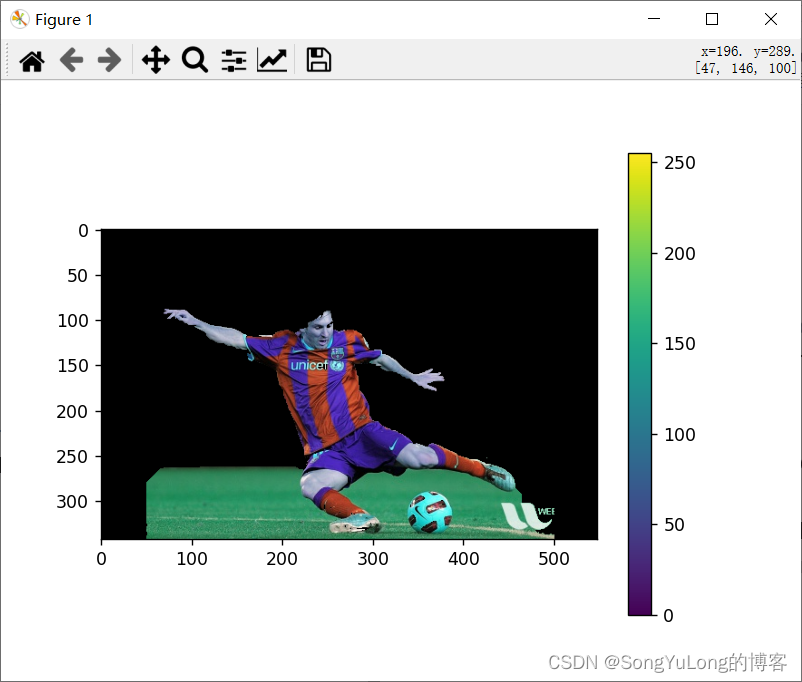
OpenCV-Python中的图像处理-GrabCut算法交互式前景提取
OpenCV-Python中的图像处理-GrabCut算法交互式前景提取 Python-OpenCV中的图像处理-GrabCut算法交互式前景提取 Python-OpenCV中的图像处理-GrabCut算法交互式前景提取 cv2.grabCut(img: Mat, mask: typing.Optional[Mat], rect, bgdModel, fgdModel, iterCount, mode…) img…...

leetcode原题 后继者:找出二叉搜索树中指定节点的“下一个”节点
题目: 设计一个算法,找出二叉搜索树中指定节点的“下一个”节点(也即中序后继)。 如果指定节点没有对应的“下一个”节点,则返回null。 示例: 输入: root [2,1,3], p 1 2 / \ 1 3 输出: 2 解题思路…...

pyqt5 QlineEdit 如何设置只能输入数字
在 PyQt(Python中的一个GUI库)中,可以使用QLineEdit小部件的setValidator()方法来限制用户输入的内容。要让QLineEdit只能输入数字,你可以使用QIntValidator或QDoubleValidator。下面是一个示例代码,展示如何设置只能输…...

ubuntu中安装python
最简单方便的是 apt 使用第三方的 ppa 源,然后直接 apt 安装 python3.9 安装 software-properties-common 获取add-apt-repository命令:apt install -y software-properties-common添加第三方的 ppa 源:add-apt-repository ppa:deadsnakes/p…...

LeetCode150道面试经典题-- 快乐数(简单)
1.题目 编写一个算法来判断一个数 n 是不是快乐数。 「快乐数」 定义为: 对于一个正整数,每一次将该数替换为它每个位置上的数字的平方和。然后重复这个过程直到这个数变为 1,也可能是 无限循环 但始终变不到 1。如果这个过程 结果为 1&am…...

科研论文配图----第一章笔记
第一章笔记 科研论文的绘制基础 科研论文配图的分类与构成 根据呈现方式,科研论文配图可分为线性图、灰度图、照片彩图和综合配图 4 种类型。 其中,线性图是主要和常用的配图类型,也是本书重点介绍的配图类型。 科研论文配图的格式和尺寸 格…...

OpenHarmony Meetup 广州站 OpenHarmony正当时—技术开源
招募令 OpenHarmony Meetup 广州站 火热招募中,等待激情四射的开发者,线下参与OpenHarmonyMeetup线下交流 展示前沿技术、探讨未来可能、让你了解更多专属OpenHarmony的魅力 线下参与,先到先得,仅限20个名额! 报名截止时间8月23日…...

如何使用PHP Smarty模板实现静态页面生成
首先,你需要从Smarty官网下载这个神奇的文件。然后,你需要在你的PHP文件中引入Smarty类。就像这样: require_once(Smarty.class.php);现在,我们要创建一个Smarty实例。这就像打开一个新的文件,只不过这个文件是可以和…...

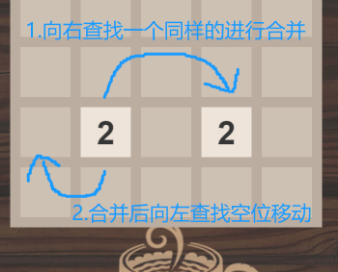
【 Cocos Creator 项目实战】益智游戏《2048》(附带完整源码工程)
本文乃Siliphen原创,转载请注明出处 目录 游戏介绍 概述 游戏整体流程 游戏框架设计 主要流程控制类 本文项目的代码组织结构 构建游戏世界 数字方块 地图 触摸手势识别 防触摸抖动 判断用户输入的方向 地图 任意大小的地图 初始化地图大小 地图绘制…...

剑指Offer68-II.二叉树的最近公共祖先 C++
1、题目描述 给定一个二叉树, 找到该树中两个指定节点的最近公共祖先。百度百科中最近公共祖先的定义为:“对于有根树 T 的两个结点 p、q,最近公共祖先表示为一个结点 x,满足 x 是 p、q 的祖先且 x 的深度尽可能大(一个节点也可以…...

【JAVA】我们该如何规避代码中可能出现的错误?(一)
个人主页:【😊个人主页】 系列专栏:【❤️初识JAVA】 文章目录 前言三种类型的异常异常处理JAVA内置异常类Exception 类的层次 前言 异常是程序中的一些错误,但并不是所有的错误都是异常,并且错误有时候是可以避免的&…...

openLayers实战(八):坐标系及其转换
坐标系介绍 EPSG: 3857 --web地图,基于球体的、web墨卡托投影(伪墨卡托投影Pseudo-Mercator)的投影坐标系,范围为纬度85度以下,由于google地图最先使用而成为事实标准。至今,大多互联网地图都使用EPSG3857&…...

DAY06_SpringBoot—简介基础配置yaml多环境开发配置整合第三方技术
目录 一 SpringBoot简介1. 入门案例问题导入1.1 入门案例开发步骤1.2 基于SpringBoot官网创建项目1.3 SpringBoot项目快速启动 2. SpringBoot概述问题导入2.1 起步依赖2.2 辅助功能 二 基础配置1. 配置文件格式问题导入1.1 修改服务器端口1.2 自动提示功能消失解决方案1.3 Spri…...

无涯教程-Perl - setpwent函数
描述 此功能将枚举设置(或重置)到密码条目集的开头。应该在第一次调用getpwent之前调用此函数。 语法 以下是此函数的简单语法- setpwent返回值 此函数不返回任何值。 例 以下是显示其基本用法的示例代码- #!/usr/bin/perlwhile(($name, $passwd, $uid, $gid, $quota, …...

代码随想录-数组篇
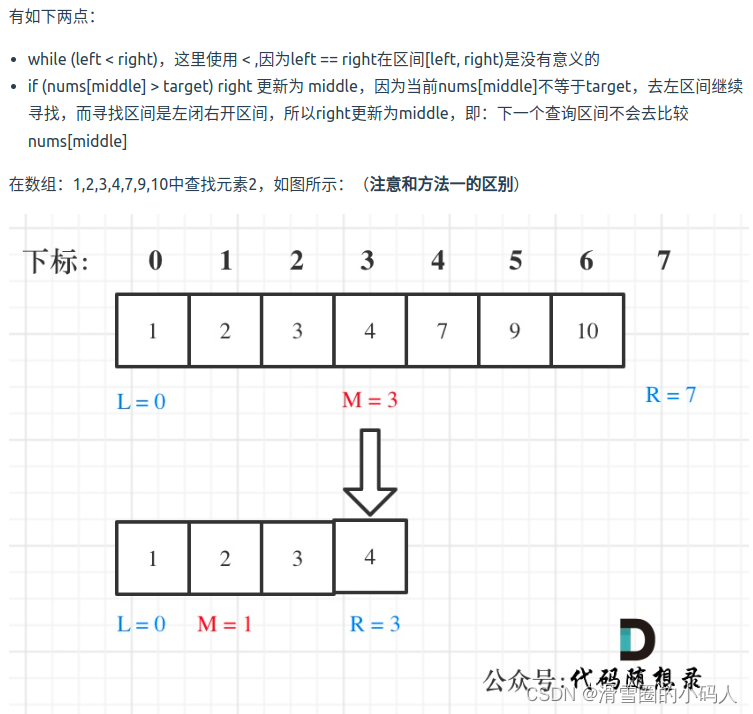
2-二分查找 方法一: 左闭右闭,[left, right] class Solution { public:int search(vector<int>& nums, int target) {//[left, right]int left 0;int right nums.size() - 1 ;while(left < right){int middle left ((right - left)…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...
