openLayers实战(八):坐标系及其转换
坐标系介绍
EPSG: 3857 --web地图,基于球体的、web墨卡托投影(伪墨卡托投影Pseudo-Mercator)的投影坐标系,范围为纬度85度以下,由于google地图最先使用而成为事实标准。至今,大多互联网地图都使用EPSG3857,主要是因为该投影是等角投影,适合地图定向及导航,但是纬度越高,面积变形越大。
EPSG: 4326 --全球通用,基于WGS84椭球的经纬度坐标系,大地坐标系,在 EPSG: 4326 坐标系中,经度表示位置的横向偏移量,范围为 -180 到 180,单位是度;纬度表示位置的纵向偏移量,范围为 -90 到 90,单位也是度。
// 初始化地图配置this.map = new Map({target: this.mapDom, // 地图容器view: new View({center: [121.70185, 31.298777], // 地图中心点zoom: 15,minZoom: 14,maxZoom: 18,projection: "EPSG:4326", // 椭球extent: this.extent, // 限定范围}),地图上的点是何坐标系
以 EPSG:4326 椭球坐标系为例
1.监听地图的事件得到的点位信息
如:
this.map.on("click", function()) // 点击
this.map.on("pointermove", function()) // 鼠标指针移动得到的都是EPSG: 4326坐标系下的信息。
2.交互式绘制 interaction 的 draw
绘制出的圆形并不会考虑当前地图的椭球坐标系。这是因为
draw方法默认使用的是平面坐标系,而不是地球的椭球坐标系。
3.圆形、多边形的坐标系转换
import * as turf from '@turf/turf';// 假设你已经通过 'draw' 方法绘制了一个圆形对象 'circleFeature'// 获取绘制的圆形对象的几何信息
var geometry = circleFeature.getGeometry();// 将几何信息转换为椭球坐标系
var coords = geometry.getCoordinates();
var circleOnEllipse = turf.toWgs84(coords);// 创建一个新的圆形对象,使用椭球坐标系
var circleFeatureOnEllipse = new Feature({geometry: new GeoJSON().readGeometry(circleOnEllipse)
});// 将新的圆形对象添加到矢量源中
vectorSource.addFeature(circleFeatureOnEllipse);4.单点的坐标系转换
import * as turf from '@turf/turf';const x1 = 123; // 假设的x坐标
const y1 = 45; // 假设的y坐标
const sourceCRS = 'EPSG:3857'; // 源坐标系(墨卡托投影坐标系)
const targetCRS = 'EPSG:4326'; // 目标坐标系(经纬度坐标系,WGS84)// 创建一个点要素
const point = turf.point([x1, y1]);// 进行坐标转换
const transformedPoint = turf.transformRotateScaleTranslate(point,0, // 旋转角度1, // 缩放比例[0, 0], // 平移向量sourceCRS,targetCRS
);// 提取转换后的坐标
const [longitude, latitude] = turf.getCoord(transformedPoint);console.log('经度:', longitude);
console.log('纬度:', latitude);
相关文章:

openLayers实战(八):坐标系及其转换
坐标系介绍 EPSG: 3857 --web地图,基于球体的、web墨卡托投影(伪墨卡托投影Pseudo-Mercator)的投影坐标系,范围为纬度85度以下,由于google地图最先使用而成为事实标准。至今,大多互联网地图都使用EPSG3857&…...

DAY06_SpringBoot—简介基础配置yaml多环境开发配置整合第三方技术
目录 一 SpringBoot简介1. 入门案例问题导入1.1 入门案例开发步骤1.2 基于SpringBoot官网创建项目1.3 SpringBoot项目快速启动 2. SpringBoot概述问题导入2.1 起步依赖2.2 辅助功能 二 基础配置1. 配置文件格式问题导入1.1 修改服务器端口1.2 自动提示功能消失解决方案1.3 Spri…...

无涯教程-Perl - setpwent函数
描述 此功能将枚举设置(或重置)到密码条目集的开头。应该在第一次调用getpwent之前调用此函数。 语法 以下是此函数的简单语法- setpwent返回值 此函数不返回任何值。 例 以下是显示其基本用法的示例代码- #!/usr/bin/perlwhile(($name, $passwd, $uid, $gid, $quota, …...

代码随想录-数组篇
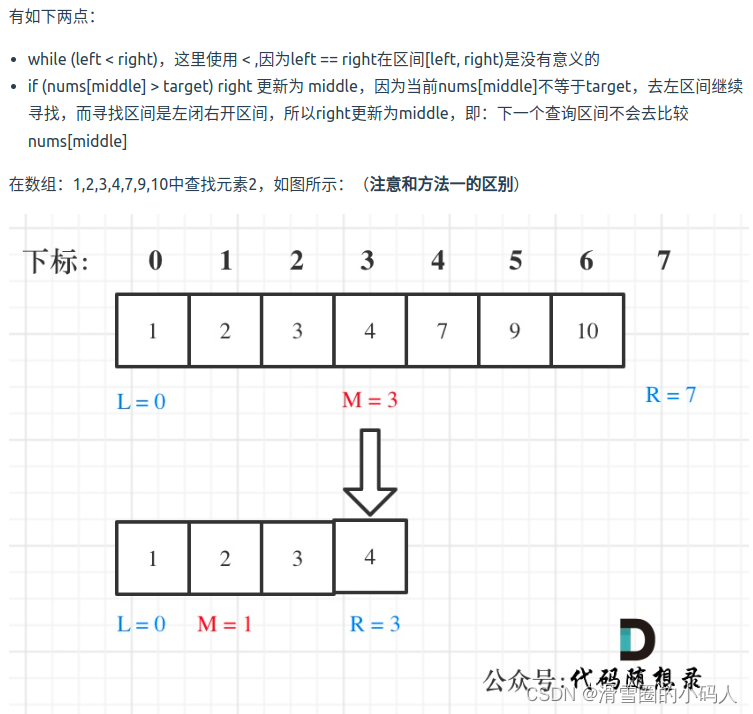
2-二分查找 方法一: 左闭右闭,[left, right] class Solution { public:int search(vector<int>& nums, int target) {//[left, right]int left 0;int right nums.size() - 1 ;while(left < right){int middle left ((right - left)…...

vue3+element-plus表格默认排序default-sort失效问题
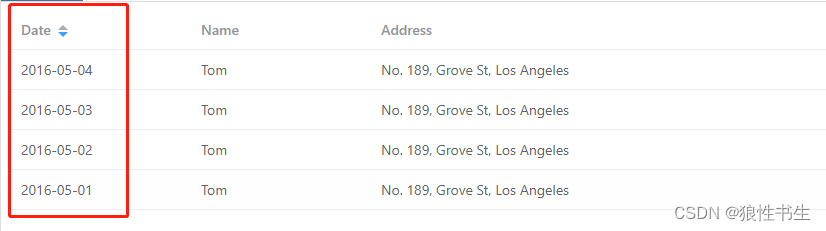
场景 在使用动态数据渲染的场景,el-table设置默认属性default-sort失效。 原因 el-table的default-sort属性是针对静态数据的,如果是动态数据,default-sort则无法监听到。 案例:静态数据 <template><el-table:data&…...

CH32V203 单片机 I2C 使用
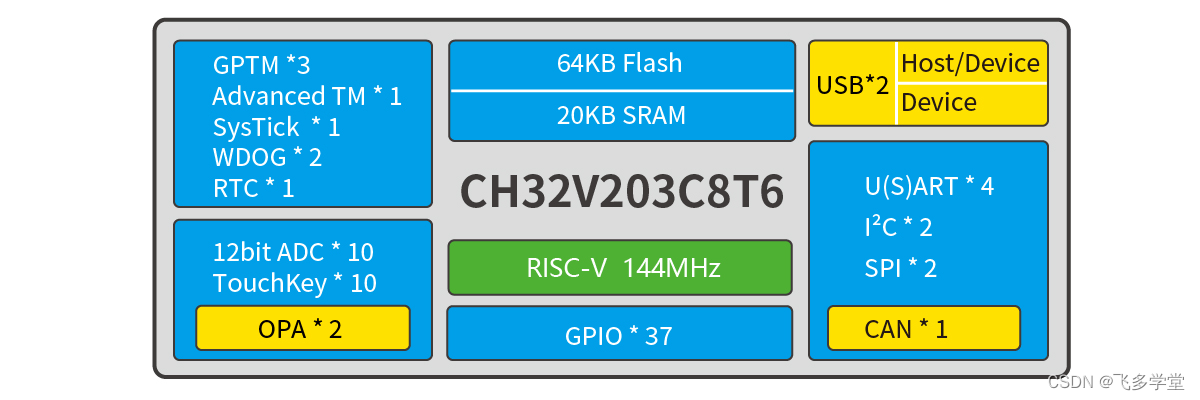
CH32V203系列是基于32位RISC-V内核设计的工业级增强型低功耗通用微控制器,高性能,最高支持144MHz系统主频,低功耗,运行功耗低至45uA/MHz。CH32V203集成双路USB接口,支持USB Host主机及USB Device设备功能,具…...

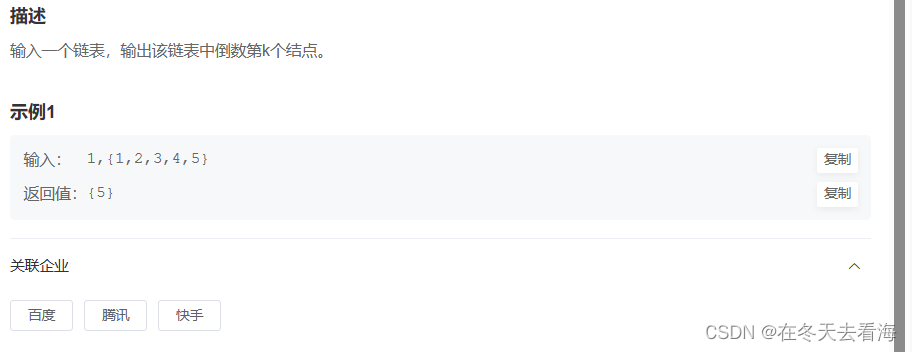
链表OJ题
今天讲一些关于链表的Oj题,相信你看完对链表又提升一个档次。 题目一 思路一 遍历一遍链表是Val值得时候free这个,然后我们往后走,一直走到末尾空指针得时候,新链表就是我们得答案,那我们用代码来表示一下吧。 struct…...

Llama 2免费托管及API提供
Llama 2 是 Meta 最新的文本生成模型,目前其性能优于所有开源替代方案。 推荐:用 NSDT编辑器 快速搭建可编程3D场景 1、强大的Llama 2 它击败了 Falcon-40B(之前最好的开源基础模型),与 GPT-3.5 相当,仅低…...

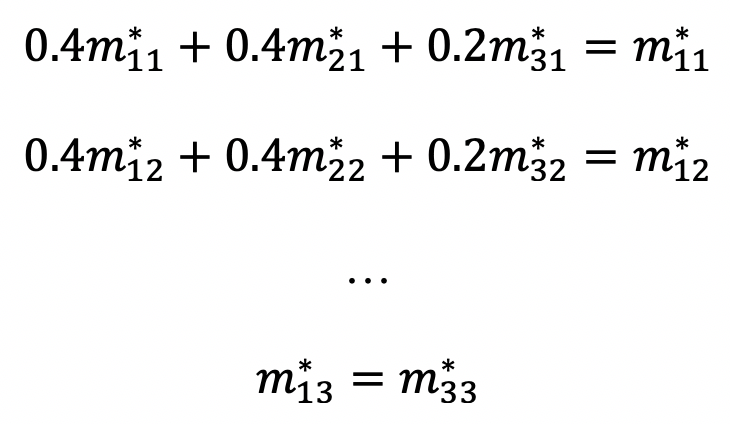
回到未来:使用马尔可夫转移矩阵分析时间序列数据
一、说明 在本文中,我们将研究使用马尔可夫转移矩阵重构时间序列数据如何产生有趣的描述性见解以及用于预测、回溯和收敛分析的优雅方法。在时间上来回走动——就像科幻经典《回到未来》中 Doc 改装的 DeLorean 时间机器一样。 注意:以下各节中的所有方程…...

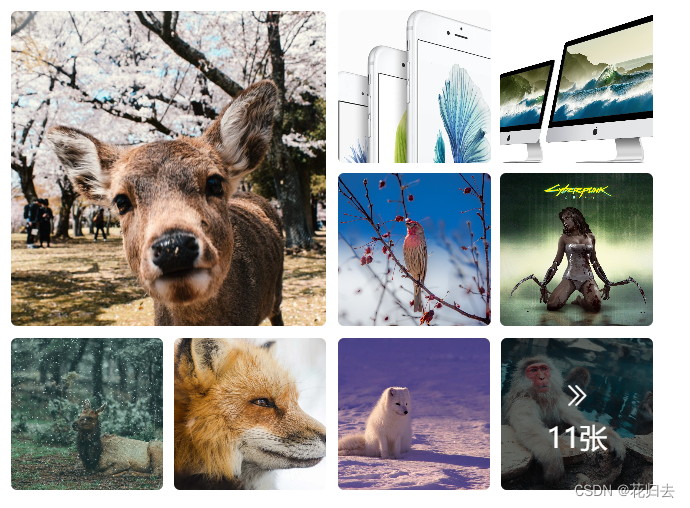
vue element 多图片组合预览
定义组件:preview-image <template><div><div class"imgbox"><divclass"preview-img":class"boxClass"v-if"Imageslist 3 ||Imageslist 5 ||Imageslist 7 ||Imageslist 8 ||Imageslist > 9"&…...

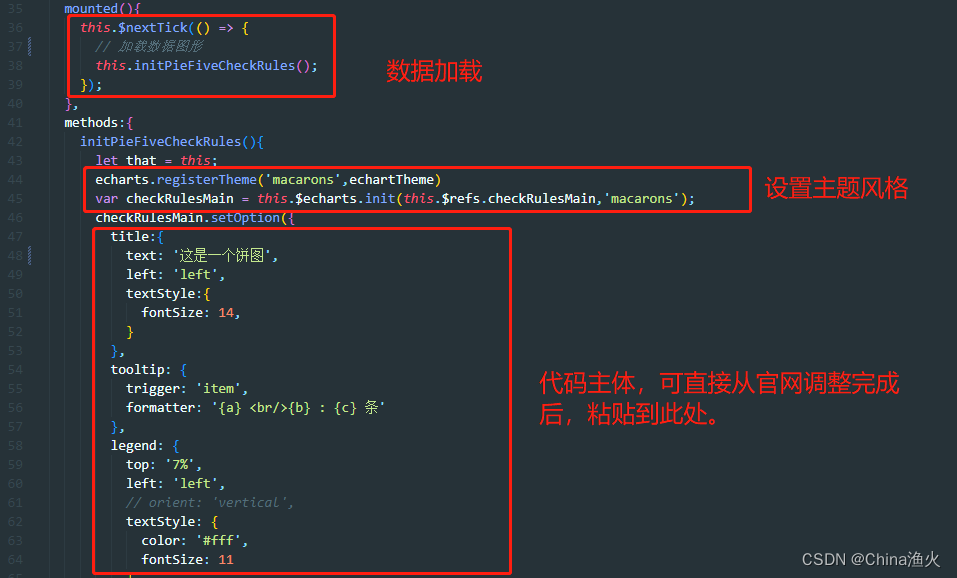
Vue2集成Echarts实现可视化图表
一、依赖配置 1、引入echarts相关依赖 也可以卸载原有的,重新安装 卸载:npm uninstall echarts --save 安装:npm install echarts4.8.0 --save 引入水球图形依赖 npm install echarts-liquidfill2.0.2 --save 水球图可参考文档࿱…...

3 Python的数据类型
概述 在上一节,我们介绍了Python的基础语法,包括:编码格式、标识符、关键字、注释、多行、空行、缩进、引号、输入输出、import、运算符、条件控制、循环等内容。Python是一种动态类型的编程语言,这意味着当你创建一个变量时&…...

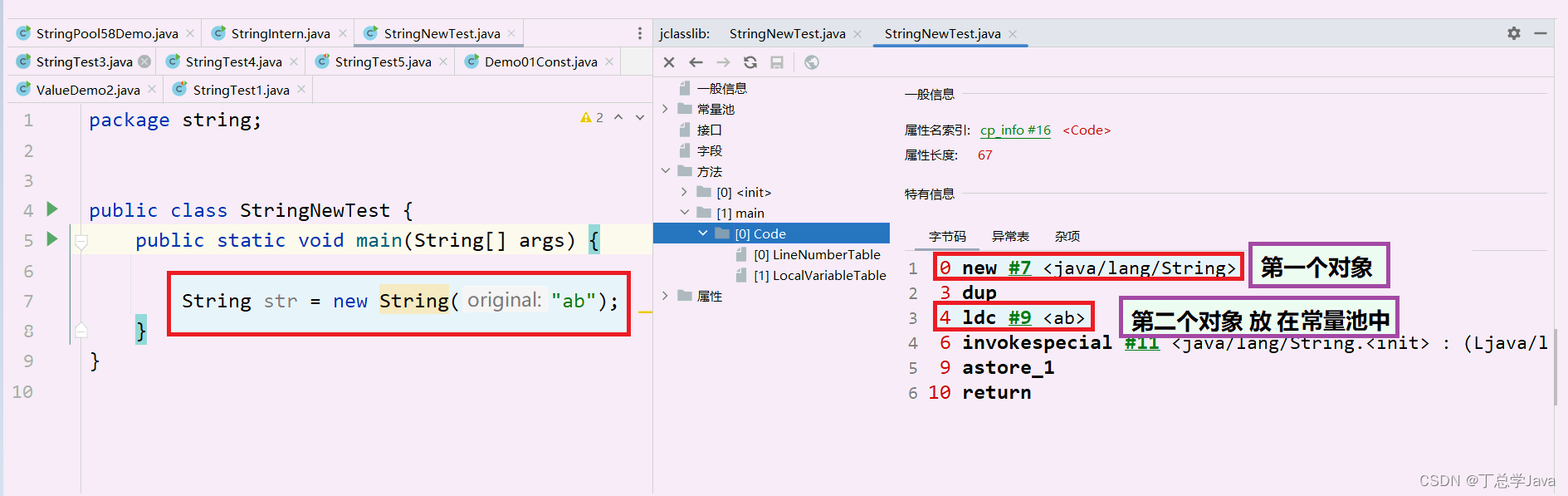
new String()到底创建了几个对象
题目: new String("abc")会创建几个对象? 看字节码,就知道是两个。...

第五十五天
CSS3 ●背景 CSS3 中包含几个新的背景属性,提供更大背景元素控制: •background-image:添加背景图片。不同的背景图像和图像用逗号隔开,所有的图片中显示在最顶端的为第一张。 •background-size:指定背景图像的大…...

【推荐】深入浅出benan的生命周期
目录 1.spring 管理JavaBean的过程(生命周期) 2.spring的JavaBean管理中单例模式及原型(多例)模式 2.1 . 默认为单例,但是可以配置多例 2.2.举例论证 2.2.1 默认单例 2.2.2 设置多例 2.2.3单例与多例的初始化的时…...

mysql使用redis+canal实现缓存一致性
目录 一、开启binlog日志 1.首先查看是否开启了binlog 2、开启binlog日志,并重启mysql服务 二、授权 canal 链接 MySQL 账号具有作为 MySQL slave 的权限 三、下载配置canal 1、下载 canal, 访问 release 页面 , 选择需要的包下载, 如以 1.0.17 版本为例 2、 …...

9.利用matlab完成 泰勒级数展开 和 符号表达式傅里叶变换和反变换 (matlab程序)
1.简述 matlab之傅里叶变换和逆变换 首先生成一个方波(或者其他组合波形),然后对这个信号做傅里叶变换,拆解到频域,可以看到这个信号是由哪些频率的信号叠加而来。 然后把频域信号,用傅里叶逆变换恢复到时…...

文字点选验证码识别(上)-YOLO位置识别
声明 本文以教学为基准、本文提供的可操作性不得用于任何商业用途和违法违规场景。 本人对任何原因在使用本人中提供的代码和策略时可能对用户自己或他人造成的任何形式的损失和伤害不承担责任。 如有侵权,请联系我进行删除。 文章中没有代码,只有过程思路,请大家谨慎订阅。…...

ssh远程连接慢解决方法
一、关闭SERVER上的GSS认证 将GSSAPIAuthentication改为no ,如果在配置文件中,以下值是被注释的就拿掉注释,因为默认开关就是yes # vi /etc/ssh/sshd_config GSSAPIAuthentication no二、关闭SERVER上DNS反向解析 在linux中,默认就是开启了S…...

10.4K Star!程序员为程序员针对性优化的开源免费笔记
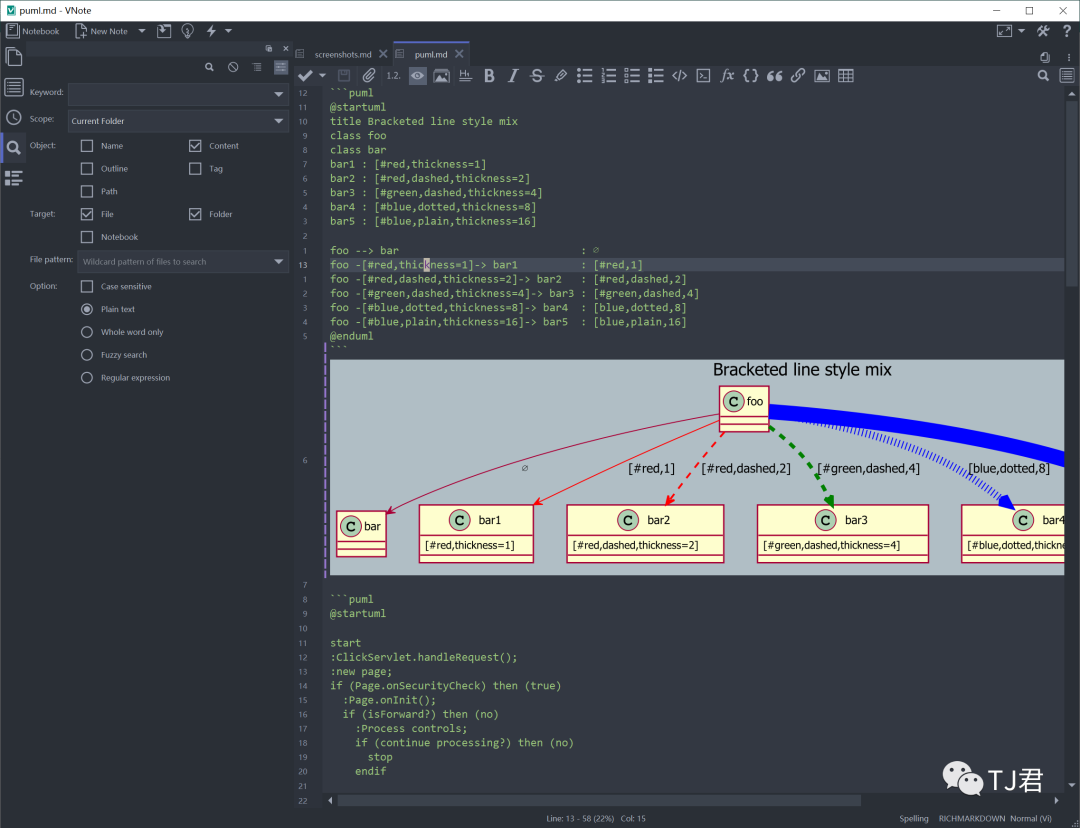
平时我一直用Notion来记录内容为主,但也一直关注着其他开源产品。上周正好看到一款非常受欢迎的开源免费笔记,今天就推荐给大家:VNote。 VNote一个由程序员为程序员打造的开源笔记应用,基于Qt开发,专注于使用 Markdown…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...
