vue3+element-plus表格默认排序default-sort失效问题
场景
在使用动态数据渲染的场景,el-table设置默认属性default-sort失效。
原因
el-table的default-sort属性是针对静态数据的,如果是动态数据,default-sort则无法监听到。
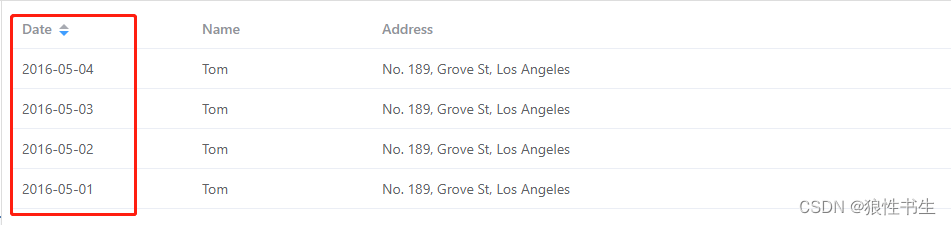
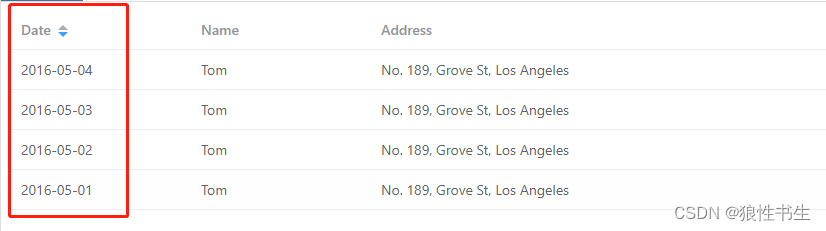
- 案例:静态数据
<template><el-table:data="tableData":default-sort="{ prop: 'date', order: 'descending' }"style="width: 100%"><el-table-column prop="date" label="Date" sortable width="180" /><el-table-column prop="name" label="Name" width="180" /><el-table-column prop="address" label="Address" /></el-table>
</template><script lang="ts" setup>
interface User {date: stringname: stringaddress: string
}
const tableData: User[] = [{date: '2016-05-03',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-02',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-04',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-01',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},
]
</script>
默认排序正常

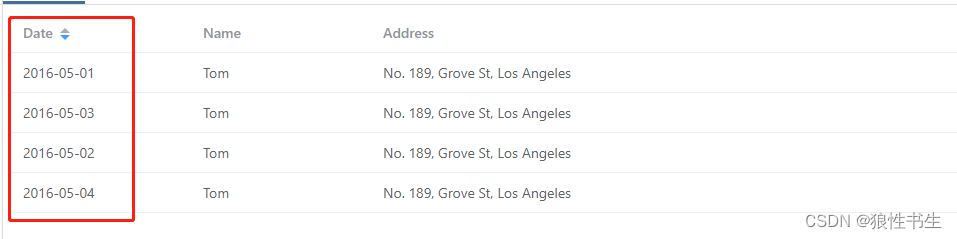
- 案例:模拟动态数据(setTimeout模拟后端延时数据返回)
<template><el-tableref="tableNode":data="tableData":default-sort="{ prop: 'date', order: 'descending' }"style="width: 100%"><el-table-column prop="date" label="Date" sortable width="180" /><el-table-column prop="name" label="Name" width="180" /><el-table-column prop="address" label="Address" /></el-table>
</template><script lang="ts" setup>
import { ref, nextTick } from 'vue'
const tableNode = ref()
interface User {date: stringname: stringaddress: string
}
let tableData = ref<User[]>([])
setTimeout(function(){tableData.value = [{date: '2016-05-01',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-03',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-02',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-04',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',}
]
}, 3000)
</script>
默认排序失效

解决方法
等待数据渲染结束后(nextTick回调),采用el-table提供的sort方法实现手动排序
<template><el-tableref="tableNode":data="tableData":default-sort="{ prop: 'date', order: 'descending' }"style="width: 100%"><el-table-column prop="date" label="Date" sortable width="180" /><el-table-column prop="name" label="Name" width="180" /><el-table-column prop="address" label="Address" /></el-table>
</template><script lang="ts" setup>
import { ref, nextTick } from 'vue'
const tableNode = ref()
interface User {date: stringname: stringaddress: string
}
let tableData = ref<User[]>([])
setTimeout(async function(){tableData.value = [{date: '2016-05-01',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-03',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-02',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-04',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',}
]
await nextTick()
tableNode.value.sort('date', 'descending')
}, 3000)
</script>
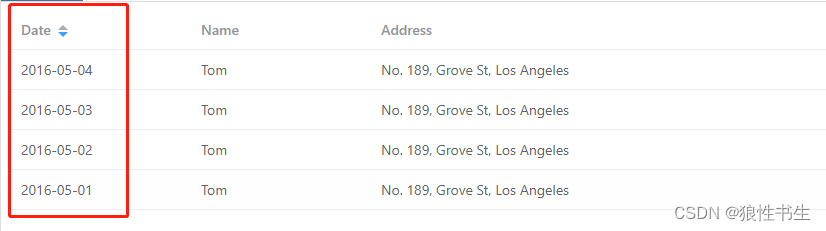
默认排序正常

相关文章:

vue3+element-plus表格默认排序default-sort失效问题
场景 在使用动态数据渲染的场景,el-table设置默认属性default-sort失效。 原因 el-table的default-sort属性是针对静态数据的,如果是动态数据,default-sort则无法监听到。 案例:静态数据 <template><el-table:data&…...

CH32V203 单片机 I2C 使用
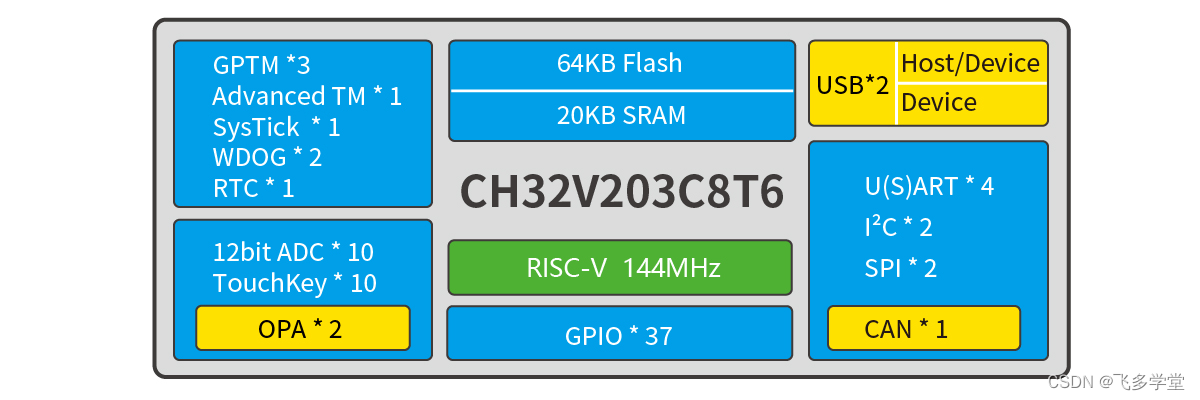
CH32V203系列是基于32位RISC-V内核设计的工业级增强型低功耗通用微控制器,高性能,最高支持144MHz系统主频,低功耗,运行功耗低至45uA/MHz。CH32V203集成双路USB接口,支持USB Host主机及USB Device设备功能,具…...

链表OJ题
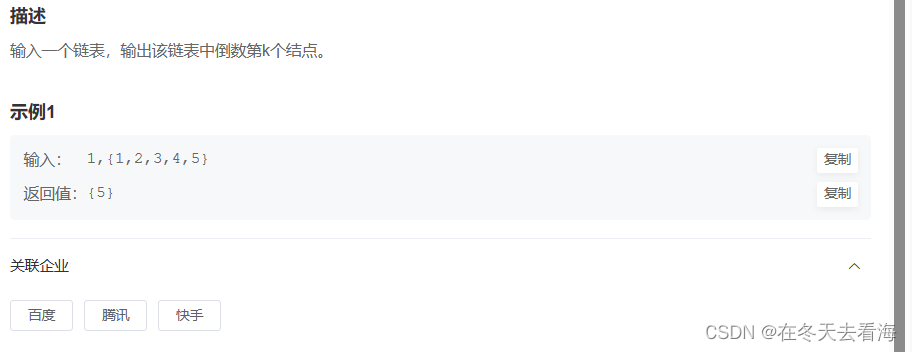
今天讲一些关于链表的Oj题,相信你看完对链表又提升一个档次。 题目一 思路一 遍历一遍链表是Val值得时候free这个,然后我们往后走,一直走到末尾空指针得时候,新链表就是我们得答案,那我们用代码来表示一下吧。 struct…...

Llama 2免费托管及API提供
Llama 2 是 Meta 最新的文本生成模型,目前其性能优于所有开源替代方案。 推荐:用 NSDT编辑器 快速搭建可编程3D场景 1、强大的Llama 2 它击败了 Falcon-40B(之前最好的开源基础模型),与 GPT-3.5 相当,仅低…...

回到未来:使用马尔可夫转移矩阵分析时间序列数据
一、说明 在本文中,我们将研究使用马尔可夫转移矩阵重构时间序列数据如何产生有趣的描述性见解以及用于预测、回溯和收敛分析的优雅方法。在时间上来回走动——就像科幻经典《回到未来》中 Doc 改装的 DeLorean 时间机器一样。 注意:以下各节中的所有方程…...

vue element 多图片组合预览
定义组件:preview-image <template><div><div class"imgbox"><divclass"preview-img":class"boxClass"v-if"Imageslist 3 ||Imageslist 5 ||Imageslist 7 ||Imageslist 8 ||Imageslist > 9"&…...

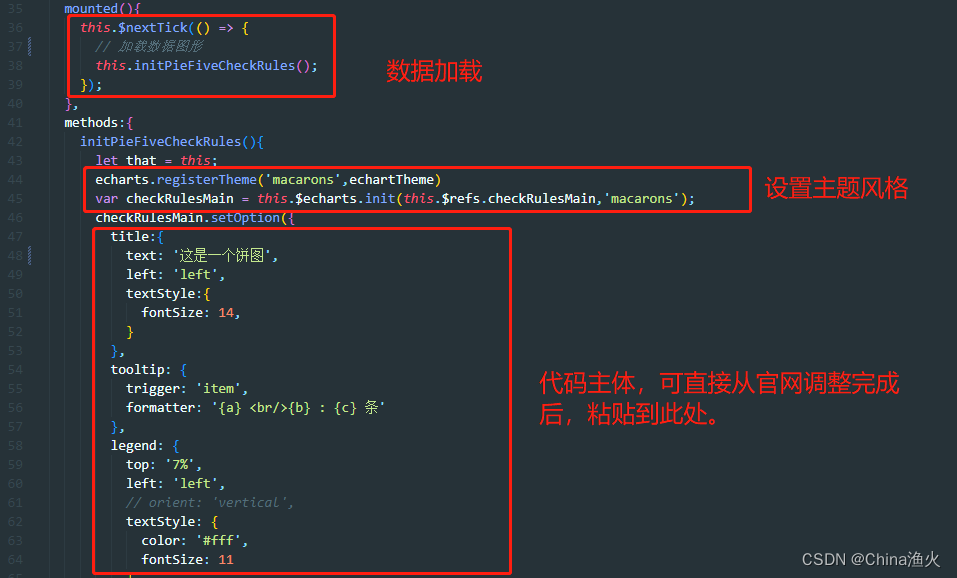
Vue2集成Echarts实现可视化图表
一、依赖配置 1、引入echarts相关依赖 也可以卸载原有的,重新安装 卸载:npm uninstall echarts --save 安装:npm install echarts4.8.0 --save 引入水球图形依赖 npm install echarts-liquidfill2.0.2 --save 水球图可参考文档࿱…...

3 Python的数据类型
概述 在上一节,我们介绍了Python的基础语法,包括:编码格式、标识符、关键字、注释、多行、空行、缩进、引号、输入输出、import、运算符、条件控制、循环等内容。Python是一种动态类型的编程语言,这意味着当你创建一个变量时&…...

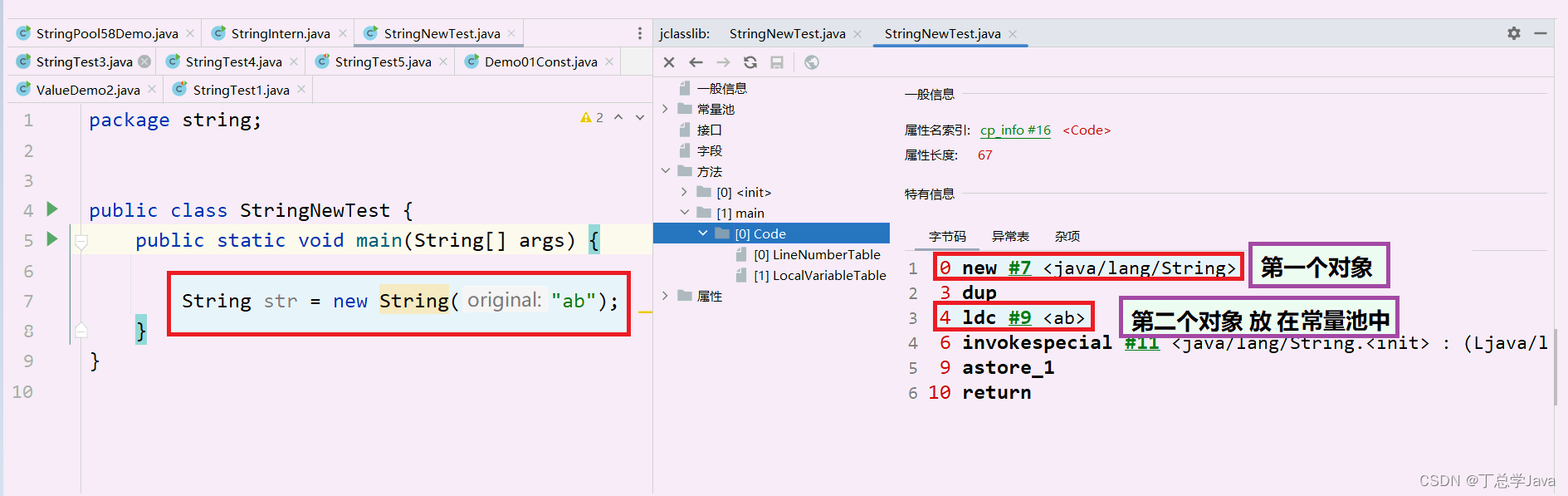
new String()到底创建了几个对象
题目: new String("abc")会创建几个对象? 看字节码,就知道是两个。...

第五十五天
CSS3 ●背景 CSS3 中包含几个新的背景属性,提供更大背景元素控制: •background-image:添加背景图片。不同的背景图像和图像用逗号隔开,所有的图片中显示在最顶端的为第一张。 •background-size:指定背景图像的大…...

【推荐】深入浅出benan的生命周期
目录 1.spring 管理JavaBean的过程(生命周期) 2.spring的JavaBean管理中单例模式及原型(多例)模式 2.1 . 默认为单例,但是可以配置多例 2.2.举例论证 2.2.1 默认单例 2.2.2 设置多例 2.2.3单例与多例的初始化的时…...

mysql使用redis+canal实现缓存一致性
目录 一、开启binlog日志 1.首先查看是否开启了binlog 2、开启binlog日志,并重启mysql服务 二、授权 canal 链接 MySQL 账号具有作为 MySQL slave 的权限 三、下载配置canal 1、下载 canal, 访问 release 页面 , 选择需要的包下载, 如以 1.0.17 版本为例 2、 …...

9.利用matlab完成 泰勒级数展开 和 符号表达式傅里叶变换和反变换 (matlab程序)
1.简述 matlab之傅里叶变换和逆变换 首先生成一个方波(或者其他组合波形),然后对这个信号做傅里叶变换,拆解到频域,可以看到这个信号是由哪些频率的信号叠加而来。 然后把频域信号,用傅里叶逆变换恢复到时…...

文字点选验证码识别(上)-YOLO位置识别
声明 本文以教学为基准、本文提供的可操作性不得用于任何商业用途和违法违规场景。 本人对任何原因在使用本人中提供的代码和策略时可能对用户自己或他人造成的任何形式的损失和伤害不承担责任。 如有侵权,请联系我进行删除。 文章中没有代码,只有过程思路,请大家谨慎订阅。…...

ssh远程连接慢解决方法
一、关闭SERVER上的GSS认证 将GSSAPIAuthentication改为no ,如果在配置文件中,以下值是被注释的就拿掉注释,因为默认开关就是yes # vi /etc/ssh/sshd_config GSSAPIAuthentication no二、关闭SERVER上DNS反向解析 在linux中,默认就是开启了S…...

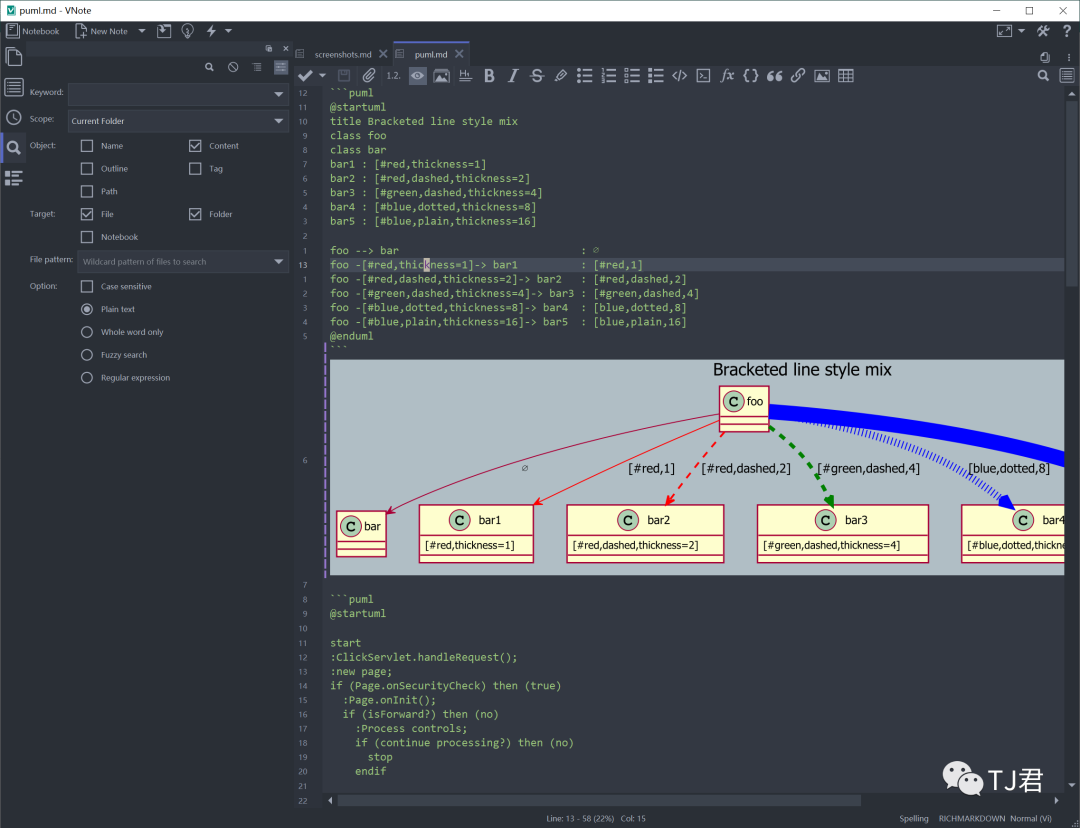
10.4K Star!程序员为程序员针对性优化的开源免费笔记
平时我一直用Notion来记录内容为主,但也一直关注着其他开源产品。上周正好看到一款非常受欢迎的开源免费笔记,今天就推荐给大家:VNote。 VNote一个由程序员为程序员打造的开源笔记应用,基于Qt开发,专注于使用 Markdown…...

ppt中线材相交接的地方,如何绘画
ppt中线材相交接的地方: 在ppt中绘画线材相互交接的地方: 1.1绘图工具中的“弧形” 1.2小技巧 “弧形”工具点一下,在ppt中如下 1.3拖动活动点进行调整图形 1.4绘画圆弧 1.5调整“圆弧”的大小,鼠标放在“黄色点”位置…...

[VS/C++]如何更好的配置DLL项目中的成品输出
注意,解决方案与项目不放在同一个文件夹中,即不选中图中选项 直入主题 首先右键项目选择属性,或者选中项目然后AltEnter 选择配置属性下的常规 分别在四种配置中编辑输出目录如下 注意,四种配置要分别配置,一个个来…...

REC 系列 Visual Grounding with Transformers 论文阅读笔记
REC 系列 Visual Grounding with Transformers 论文阅读笔记 一、Abstract二、引言三、相关工作3.1 视觉定位3.2 视觉 Transformer 四、方法4.1 基础的视觉和文本编码器4.2 定位编码器自注意力的文本分支文本引导自注意力的视觉分支 4.3 定位解码器定位 query 自注意力编码器-解…...

Linux常用命令总结
Linux是一种自由和开放源代码的操作系统,它被广泛用于服务器和其他大型系统中。然而,如果你刚开始使用Linux,可能会对如何有效地操作感到困惑。这篇文章将介绍一些常用的Linux命令,帮助你更好地理解和使用这个强大的系统。 文件和…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...
