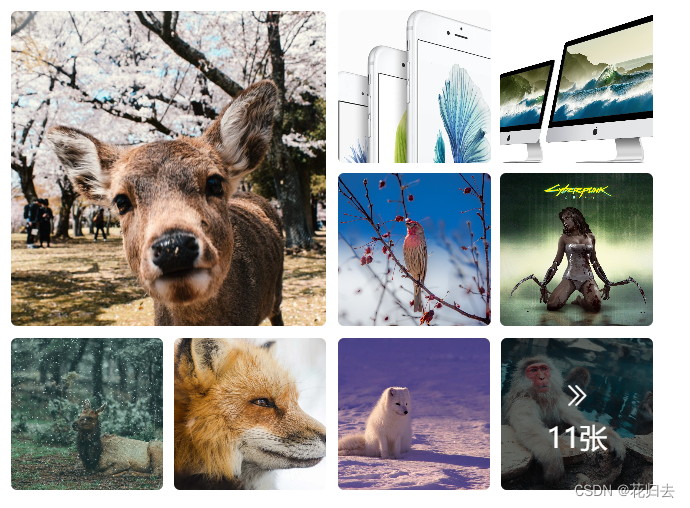
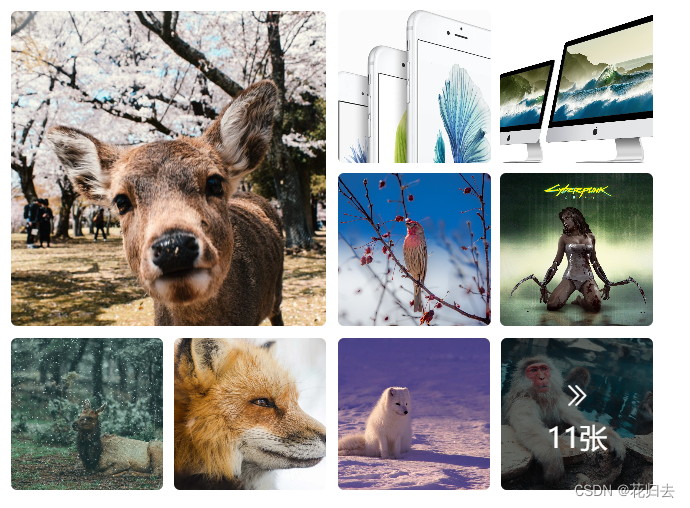
vue element 多图片组合预览

定义组件:preview-image
<template><div><div class="imgbox"><divclass="preview-img":class="boxClass"v-if="Imageslist == 3 ||Imageslist == 5 ||Imageslist == 7 ||Imageslist == 8 ||Imageslist >= 9"><divclass="img-box"v-for="(item, index) in imgArr":key="index"><div v-for="(_item, _index) in item" :key="_index"><div class="box-image" v-if="_index <= 3"><el-imageref="preview"fit="cover":preview-src-list="previewImages":src="_item"/><divclass="box-image-shade"@click="imglistclick()"v-if="item.length > 4 && _index == 3"><div class="shade-more"><i class="el-icon-d-arrow-right"></i><iclass="arrow"custom-style="margin-left:-16px;"></i></div><div>{{ Imageslist }}张</div></div></div></div></div></div><div :class="boxClass" class="preview-img" v-else><divv-if="Imageslist != 3 ||Imageslist != 5 ||Imageslist != 7 ||Imageslist != 8 ||Imageslist <= 9"class="box-image"v-for="(item, index) in imgArr":key="index"><el-image fit="contain" :src="item" /> </div></div></div></div>
</template><script>
export default {props: {previewData: {type: Array,default: () => {return [];},// observer: function (newVal, oldVal) {// console.log("newVal, oldVal", newVal, oldVal);// const previewImages = [];// newVal.map((item) => {// previewImages.push(item);// });// this.setData({// previewImages,// });// this.formatImageList(newVal);// },},},watch: {previewData: function (newVal, oldVal) {console.log("newVal, oldVal", newVal, oldVal);const previewImages = [];newVal.map((item) => {previewImages.push(item);});this.previewImages = previewImages;this.formatImageList(previewImages);console.log("222222", newVal.length);this.$nextTick(() => {this.Imageslist = newVal.length;});// this.formatImageList(newVal);},},data() {return {previewImages: [],imgArr: [],boxClass: "one",Imageslist: 0,};},mounted() {},methods: {imglistclick() {console.log("图片", this.$refs.preview[8]);this.$refs.preview[8].clickHandler();},formatImageList(imageArr) {// console.log("imageArr---", imageArr);console.log("长度:", imageArr.length);const arrLength = imageArr.length;if (arrLength == 1) {// this.setData({// imgArr: imageArr,// boxClass: "one",// });this.imgArr = imageArr;this.boxClass = "one";}if (arrLength == 2) {// this.setData({// imgArr: imageArr,// boxClass: "two",// });this.imgArr = imageArr;this.boxClass = "two";}if (arrLength == 3) {const firstArr = [...imageArr.splice(0, 1)];const threeArr = [[...firstArr], [...imageArr]];// this.setData({// imgArr: threeArr,// boxClass: "three",// });this.imgArr = threeArr;this.boxClass = "three";}if (arrLength == 4) {// this.setData({// imgArr: imageArr,// boxClass: "four",// });this.imgArr = imageArr;this.boxClass = "four";}if (arrLength == 5) {const firstArr = [...imageArr.splice(0, 1)];const fiveArr = [[...firstArr], [...imageArr]];// this.setData({// imgArr: fiveArr,// boxClass: "five",// });this.imgArr = fiveArr;this.boxClass = "five";}if (arrLength == 6) {// this.setData({// imgArr: imageArr,// boxClass: "six",// });this.imgArr = imageArr;this.boxClass = "six";}if (arrLength == 7) {const firstArr = [...imageArr.splice(0, 1)];const secondArr = [...imageArr.splice(0, 4)];const sevenArr = [[...firstArr], [...secondArr], [...imageArr]];console.log("sevenArr", sevenArr);// this.setData({// imgArr: sevenArr,// boxClass: "seven",// });this.imgArr = sevenArr;this.boxClass = "seven";}if (arrLength == 8) {const firstArr = [...imageArr.splice(0, 1)];const secondArr = [...imageArr.splice(0, 4)];const eightArr = [[...firstArr], [...secondArr], [...imageArr]];console.log("eightArr", eightArr);// this.setData({// imgArr: eightArr,// boxClass: "eight",// });this.imgArr = eightArr;this.boxClass = "eight";}if (arrLength >= 9) {const firstArr = [...imageArr.splice(0, 1)];const secondArr = [...imageArr.splice(0, 4)];const nineArr = [[...firstArr], [...secondArr], [...imageArr]];console.log("nineArr", nineArr);// this.setData({// imgArr: nineArr,// boxClass: "nine",// });this.imgArr = nineArr;this.boxClass = "nine";}},},
};
</script><style lang="scss" scoped>
.spanimg {}
.imgbox {width: 675px;padding-bottom: 50px;// background: red;
}
.preview-img {padding: 16px 5px 0;box-sizing: border-box;
}.box-image {margin-top: 10px;width: 315px;height: 315px;border-radius: 6px;overflow: hidden;
}.box-image .el-image {width: 100%;height: 100%;// width: 100px;// height: 100px;display: block;
}.two {display: flex;align-items: center;justify-content: flex-start;
}.two .box-image + .box-image {margin-left: 12px;
}.three,
.five,
.seven,
.eight,
.nine {display: flex;align-items: center;justify-content: flex-start;
}.three .img-box + .img-box {margin-left: 12px;
}.three .img-box + .img-box .box-image {width: 154px;height: 153px;
}.four {display: flex;flex-wrap: wrap;align-items: center;justify-content: flex-start;
}.four .box-image {width: 205px;height: 205px;margin-right: 14px;margin-top: 14px;
}.five .img-box + .img-box {margin-left: 12px;display: flex;justify-content: space-between;flex-wrap: wrap;
}.five .img-box + .img-box .box-image {width: 153px;height: 153px;
}.six {display: flex;flex-wrap: wrap;align-items: center;justify-content: space-between;
}.six .box-image {width: 205px;height: 205px;margin-top: 14px;
}.seven,
.eight,
.nine {flex-wrap: wrap;
}.seven .img-box:nth-child(2),
.eight .img-box:nth-child(2),
.nine .img-box:nth-child(2) {margin-left: 12px;display: flex;justify-content: space-between;flex-wrap: wrap;width: 315px;
}.seven .img-box:nth-child(2) .box-image,
.eight .img-box:nth-child(2) .box-image,
.nine .img-box:nth-child(2) .box-image {width: 153px;height: 153px;
}.seven .img-box:nth-child(3) {width: 100%;display: flex;align-items: center;justify-content: flex-start;
}.seven .img-box:nth-child(3) .box-image + .box-image {margin-left: 12px;margin-top: 14px;width: 315px;
}.eight .img-box:nth-child(3),
.nine .img-box:nth-child(3) {width: 100%;display: flex;align-items: center;justify-content: space-between;
}.eight .img-box:nth-child(3) .box-image {width: 206px;height: 206px;margin-top: 14px;
}.nine .img-box:nth-child(3) .box-image {width: 152px;height: 152px;margin-top: 12px;position: relative;
}.box-image-shade {width: 152px;height: 152px;position: absolute;top: 0;left: 0;background-color: rgba(0, 0, 0, 0.55);text-align: center;font-size: 28px;font-weight: 500;color: #ffffff;line-height: 42px;padding-top: 36px;box-sizing: border-box;
}
</style>父组件中引用子组件preview-image
import previewimage from "../../components/commonModule/preview-image.vue"; <previewimage :previewData="limagePreviewArn"></previewimage>data中定义变量:limagePreviewArn
this.limagePreviewArn = ["https://fuss10.elemecdn.com/a/3f/3302e58f9a181d2509f3dc0fa68b0jpeg.jpeg","https://img01.yzcdn.cn/vant/apple-1.jpg","https://img01.yzcdn.cn/vant/apple-2.jpg","https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg","https://fuss10.elemecdn.com/1/8e/aeffeb4de74e2fde4bd74fc7b4486jpeg.jpeg","https://fuss10.elemecdn.com/9/bb/e27858e973f5d7d3904835f46abbdjpeg.jpeg","https://fuss10.elemecdn.com/d/e6/c4d93a3805b3ce3f323f7974e6f78jpeg.jpeg","https://fuss10.elemecdn.com/3/28/bbf893f792f03a54408b3b7a7ebf0jpeg.jpeg","https://fuss10.elemecdn.com/2/11/6535bcfb26e4c79b48ddde44f4b6fjpeg.jpeg","https://fuss10.elemecdn.com/1/34/19aa98b1fcb2781c4fba33d850549jpeg.jpeg","https://img01.yzcdn.cn/vant/cat.jpeg",];
相关文章:

vue element 多图片组合预览
定义组件:preview-image <template><div><div class"imgbox"><divclass"preview-img":class"boxClass"v-if"Imageslist 3 ||Imageslist 5 ||Imageslist 7 ||Imageslist 8 ||Imageslist > 9"&…...

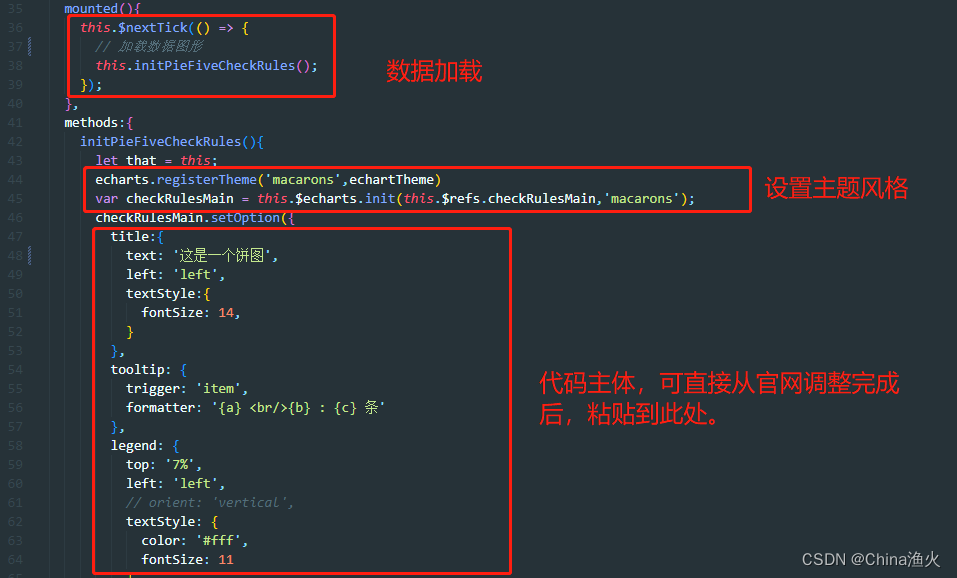
Vue2集成Echarts实现可视化图表
一、依赖配置 1、引入echarts相关依赖 也可以卸载原有的,重新安装 卸载:npm uninstall echarts --save 安装:npm install echarts4.8.0 --save 引入水球图形依赖 npm install echarts-liquidfill2.0.2 --save 水球图可参考文档࿱…...

3 Python的数据类型
概述 在上一节,我们介绍了Python的基础语法,包括:编码格式、标识符、关键字、注释、多行、空行、缩进、引号、输入输出、import、运算符、条件控制、循环等内容。Python是一种动态类型的编程语言,这意味着当你创建一个变量时&…...

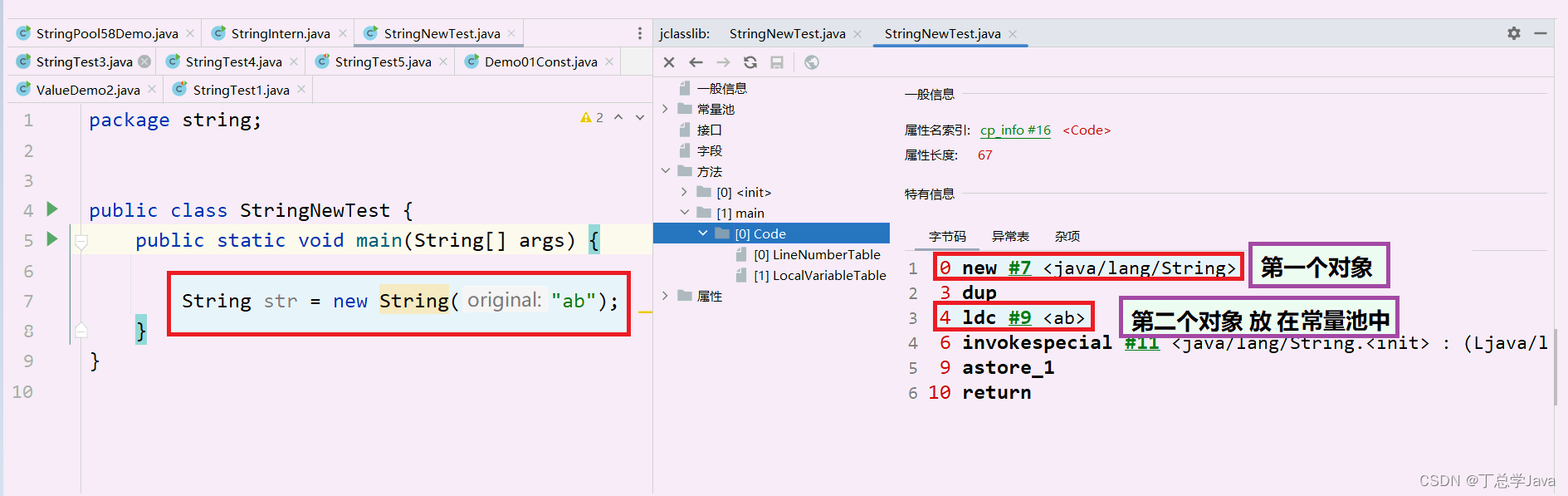
new String()到底创建了几个对象
题目: new String("abc")会创建几个对象? 看字节码,就知道是两个。...

第五十五天
CSS3 ●背景 CSS3 中包含几个新的背景属性,提供更大背景元素控制: •background-image:添加背景图片。不同的背景图像和图像用逗号隔开,所有的图片中显示在最顶端的为第一张。 •background-size:指定背景图像的大…...

【推荐】深入浅出benan的生命周期
目录 1.spring 管理JavaBean的过程(生命周期) 2.spring的JavaBean管理中单例模式及原型(多例)模式 2.1 . 默认为单例,但是可以配置多例 2.2.举例论证 2.2.1 默认单例 2.2.2 设置多例 2.2.3单例与多例的初始化的时…...

mysql使用redis+canal实现缓存一致性
目录 一、开启binlog日志 1.首先查看是否开启了binlog 2、开启binlog日志,并重启mysql服务 二、授权 canal 链接 MySQL 账号具有作为 MySQL slave 的权限 三、下载配置canal 1、下载 canal, 访问 release 页面 , 选择需要的包下载, 如以 1.0.17 版本为例 2、 …...

9.利用matlab完成 泰勒级数展开 和 符号表达式傅里叶变换和反变换 (matlab程序)
1.简述 matlab之傅里叶变换和逆变换 首先生成一个方波(或者其他组合波形),然后对这个信号做傅里叶变换,拆解到频域,可以看到这个信号是由哪些频率的信号叠加而来。 然后把频域信号,用傅里叶逆变换恢复到时…...

文字点选验证码识别(上)-YOLO位置识别
声明 本文以教学为基准、本文提供的可操作性不得用于任何商业用途和违法违规场景。 本人对任何原因在使用本人中提供的代码和策略时可能对用户自己或他人造成的任何形式的损失和伤害不承担责任。 如有侵权,请联系我进行删除。 文章中没有代码,只有过程思路,请大家谨慎订阅。…...

ssh远程连接慢解决方法
一、关闭SERVER上的GSS认证 将GSSAPIAuthentication改为no ,如果在配置文件中,以下值是被注释的就拿掉注释,因为默认开关就是yes # vi /etc/ssh/sshd_config GSSAPIAuthentication no二、关闭SERVER上DNS反向解析 在linux中,默认就是开启了S…...

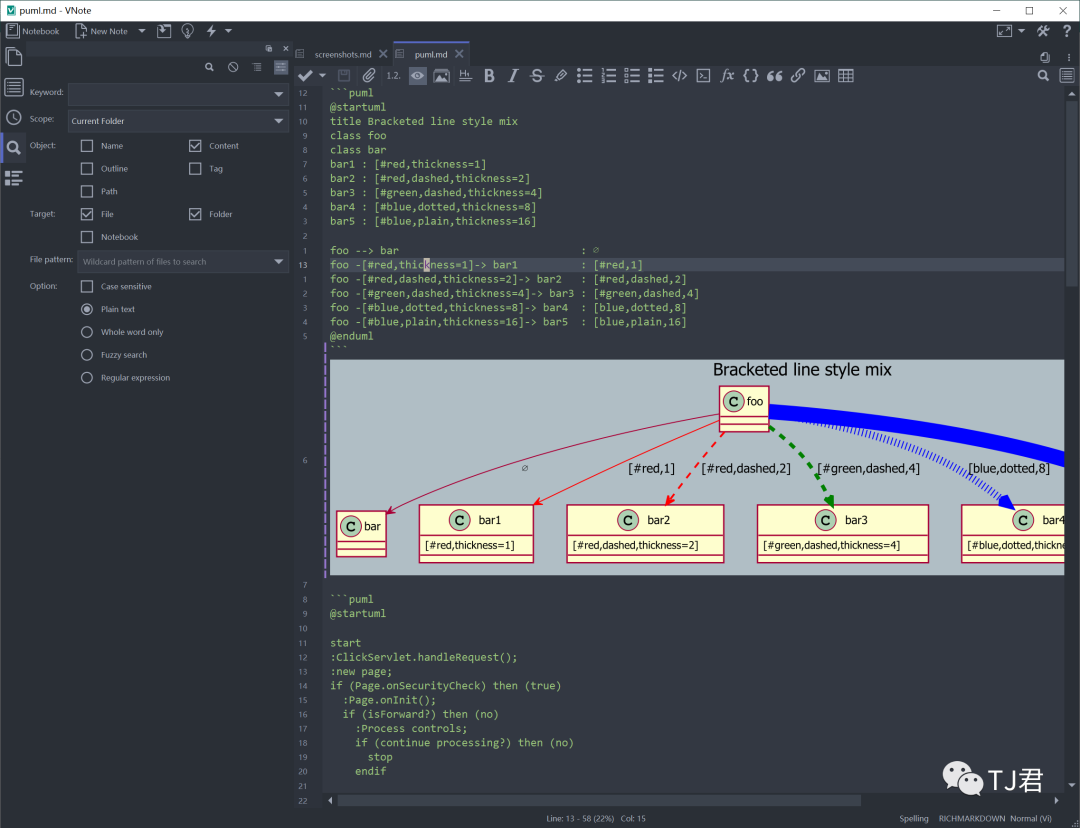
10.4K Star!程序员为程序员针对性优化的开源免费笔记
平时我一直用Notion来记录内容为主,但也一直关注着其他开源产品。上周正好看到一款非常受欢迎的开源免费笔记,今天就推荐给大家:VNote。 VNote一个由程序员为程序员打造的开源笔记应用,基于Qt开发,专注于使用 Markdown…...

ppt中线材相交接的地方,如何绘画
ppt中线材相交接的地方: 在ppt中绘画线材相互交接的地方: 1.1绘图工具中的“弧形” 1.2小技巧 “弧形”工具点一下,在ppt中如下 1.3拖动活动点进行调整图形 1.4绘画圆弧 1.5调整“圆弧”的大小,鼠标放在“黄色点”位置…...

[VS/C++]如何更好的配置DLL项目中的成品输出
注意,解决方案与项目不放在同一个文件夹中,即不选中图中选项 直入主题 首先右键项目选择属性,或者选中项目然后AltEnter 选择配置属性下的常规 分别在四种配置中编辑输出目录如下 注意,四种配置要分别配置,一个个来…...

REC 系列 Visual Grounding with Transformers 论文阅读笔记
REC 系列 Visual Grounding with Transformers 论文阅读笔记 一、Abstract二、引言三、相关工作3.1 视觉定位3.2 视觉 Transformer 四、方法4.1 基础的视觉和文本编码器4.2 定位编码器自注意力的文本分支文本引导自注意力的视觉分支 4.3 定位解码器定位 query 自注意力编码器-解…...

Linux常用命令总结
Linux是一种自由和开放源代码的操作系统,它被广泛用于服务器和其他大型系统中。然而,如果你刚开始使用Linux,可能会对如何有效地操作感到困惑。这篇文章将介绍一些常用的Linux命令,帮助你更好地理解和使用这个强大的系统。 文件和…...

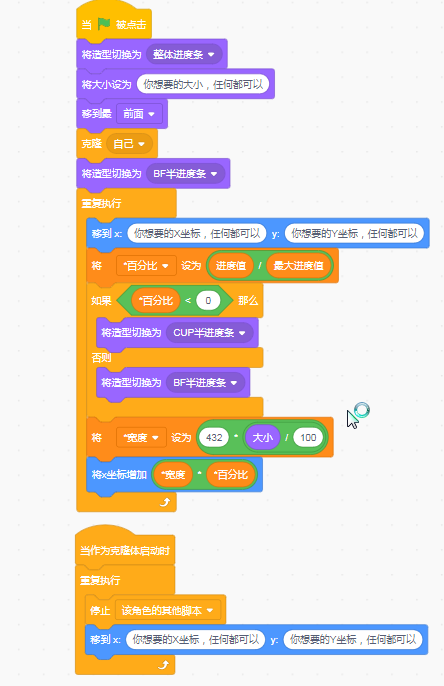
Scratch 之 制作超丝滑 FNF 推条
这个教程是不用画笔的,所以不用担心推条是最后一层了! 导入素材 你以为真是这样吗?NO,NO,NO,其实是这样的 没错,中间是空的!中间是空的!中间是空的!…...

java通过反射,动态调用指定注解的方法
SpringBootTest RunWith(SpringRunner.class) public class AnnoTest {Autowiredprivate ApplicationContext applicationContext;Testpublic void test(){// 获取有指定注解的BeanMap<String, Object> annotationMap applicationContext.getBeansWithAnnotation(CacheC…...

QT学习方法
1 .类的学习方法 第一步:从UI文件中,找到界面的类—QMainWindow第二步:在Qt Creator工具中,找到“帮助”按钮,进入到帮助菜单界面,在选择"索引",在Look for:输入类名,找到类名,双击条目中的类名,在右侧会显示出来类的详细内容第三步:在右侧,可根据内容目录…...

C++中的类型擦除技术
文章目录 一、C类型擦除Type Erasure技术1.虚函数2.模板和函数对象 二、任务队列1.基于特定类型的方式实现2.基于任意类型的方式实现 参考: 一、C类型擦除Type Erasure技术 C中的类型擦除(Type Erasure)是一种技术,用于隐藏具体类…...

激光雷达 01 线数
一、线数 对于 360 旋转式和一维转镜式架构的激光雷达来说,有几组激光收发模块,垂直方向上就有几条线,被称为线数。这种情况下,线数就等同于激光雷达内部激光器的数量[参考]。 通俗来讲,线数越高,激光器的…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...
