C++新经典03--共用体、枚举类型与typedef
共用体
共用体,也叫联合,有时候需要把几种不同类型的变量存放到同一段内存单元,例如,把一个整型变量、一个字符型变量、一个字符数组放在同一个地址开始的内存单元中。这三个变量在内存中占的字节数不同,但它们都从同一个地址开始,换句话说就是几个变量会互相覆盖。这种几个变量共同占用同一段内存的存储数据的方式,就叫共用体,这些变量也被称为共用体成员变量(简称“成员”)。
看一看共用体定义的一般形式:

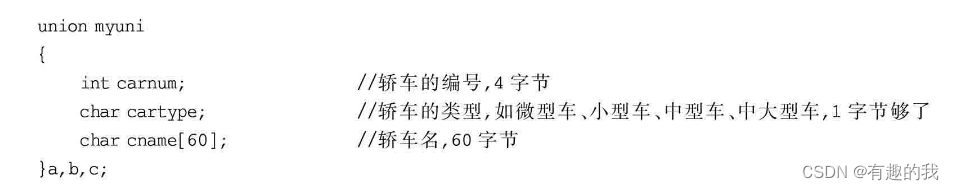
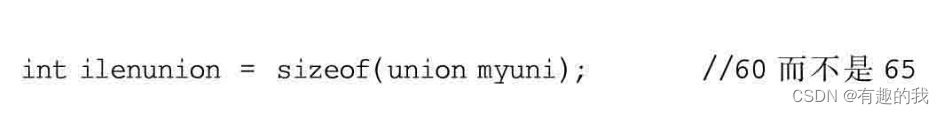
共用体因为成员占用同一段内存,所以占用的内存大小等于占用内存最大的成员所占的内存大小,而不是每个成员所占内存大小之和。


有几点说明:
(1)共用体变量的引用方式。和结构体很类似,不能直接引用共用体变量,只能引用共用体变量中的成员,如a.cname、a.carnum,要知道,a对应的内存空间中有好几种不同类型的成员,每个成员占的内存大小都可能不同,所以必须明确写明引用的成员。
(2)共用体变量的特点。同一段内存中存放几个不同类型的成员,但每一个瞬间只能存放其中一个,换句话说,每个瞬间只能有一个成员起作用,其他成员不起作用。
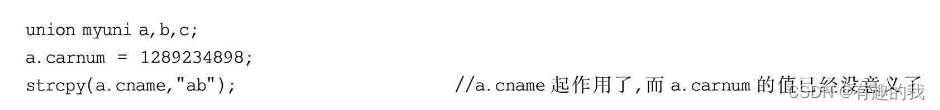
程序中最后给哪个成员赋值,哪个成员就起作用。看如下代码:

所以,使用共用体变量时必须时刻注意当前存放在其中的数据,明确知道哪个成员当前正在起作用。
(3)共用体变量地址和其成员的地址都相同。也就是说,&a、&a.carnum、&a.cartype、&a.cname所代表的首地址都相同,共用体变量名也代表共用体变量的首地址,这一点与数组名代表数组首地址的说法类似。
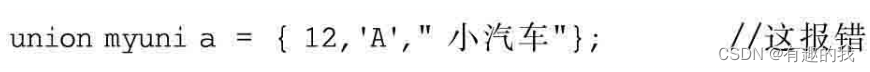
(4)共用体变量不能在定义的时候给所有成员都进行初始化。看如下代码:

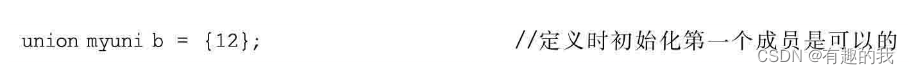
但是在定义的时候初始化第一个成员是允许的。看如下代码:

枚举类型
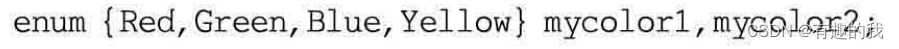
如何理解枚举类型?例如有4种颜色,分别是红色、绿色、蓝色、黄色,现在想表示这4种颜色,可以约定用数字来表示,如约定0表示红色,1表示绿色,2表示蓝色,3表示黄色,这当然可以,但0、1、2、3这样的数字看起来很不直观,如果能够用一些英文单词如用Red表示红色,Green表示绿色,Blue表示蓝色,Yellow表示黄色,更直观、更容易让人看懂,此时枚举类型就能发挥作用。看看怎样用枚举类型来定义这些颜色,代码如下:
enum color //color是枚举类型名
{Red, //值Green,Blue,Yellow
};
这样就定义了一个名字叫作color的枚举类型,因为这是个类型,定义完之后,就可以使用这个类型了。看看如下代码:

有几点说明:(1)枚举,就是将值一一列举出来,那么上面的变量mycolor1、mycolor2的值只限于列举出来的这些值的范围内,也就是Red、Green、Blue、Yellow之一(当然后续还有mycolor1、mycolor2不限于这些值范围的讲述,后续再说)。例如:

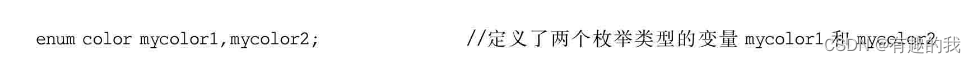
(2)可以直接定义枚举类型变量,不需要写枚举类型名。看看如下代码:

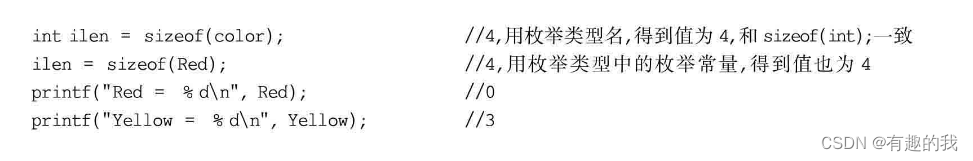
(3)Red、Green、Blue、Yellow,这些叫作枚举常量,记住,它们是常量,用来给枚举型变量赋值,那么这些枚举型常量所代表的值是多少呢?C语言编译器会按照它们定义时的顺序规定它们的值,并且值是从0开始,这说明,Red等于0、Green等于1、Blue等于2、Yellow等于3。看看如下代码:

(4)可以直接给枚举型变量赋值。看看如下代码:

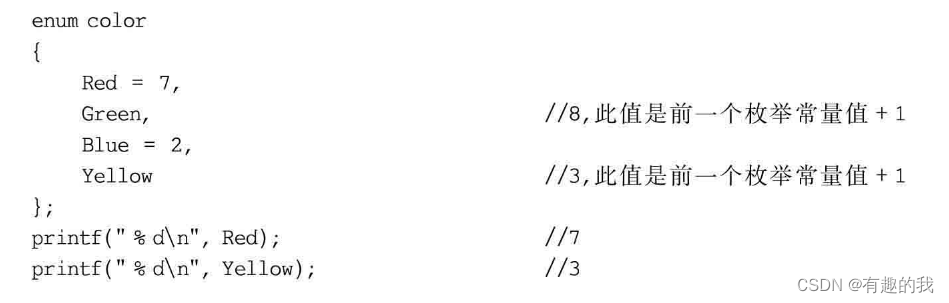
(5)定义枚举类型时,可以改变默认的枚举常量的值(默认的枚举常量值前面说过是从0开始)。看看如下代码:

(6)枚举值,可以理解为整型值,只是在实际写代码时,有时写枚举值更容易让人懂,但不能把一个整数直接赋给一个枚举变量。看看如下代码:

但用强制类型转换是可以的:

这可能让人好奇,1000这个数字并不对应于枚举类型color中的任何一个枚举型常量值,但像上面这样写代码依然没有任何问题,mycolor1被成功赋予1000这个值,这进一步证明,枚举值其实是可以和整型值互通使用的。
此外,枚举值也可以进行比较判断操作:

(7)枚举值可以赋值给一个整型变量。看看如下代码:

用typedef定义类型
以往,代码中用的类型名都是C语言提供的标准类型名,如int、char、float、double等,当然,结构体、共用体、枚举类型等可以自己命名。此外,还可以用typedef关键字来定义新的类型名以代替已有的类型名。注意,typedef是用来定义新类型名的,不是用来定义变量的。看看如下代码:

这相当于用INTEGER代表了int,那么定义整型变量就可以这样定义:

也可以用typedef定义一个结构体类型:

上面这段代码定义了一个新的类型名DATE(不是定义结构体变量,因为前面有typedef关键字),代表上面定义的这个结构体类型。现在,可以用DATA来定义变量了。看看如下代码:

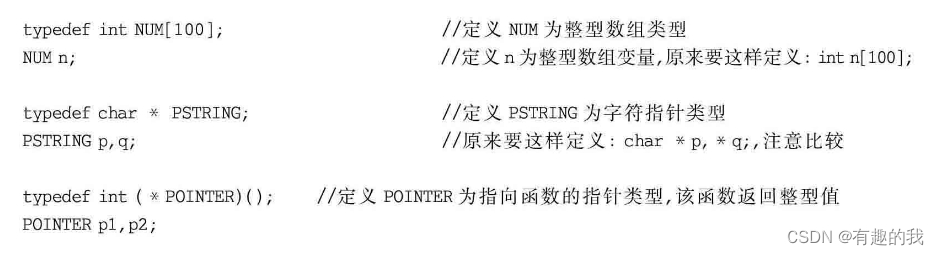
针对typedef的用法,还有一些变形,这些变形可以适当记一记,以后也许会遇到:

这里有一些重要说明,请注意:
(1)习惯上把用typedef定义的类型名用大写字母表示,以便区别于C语言提供的标准类型标识符,如int、char等。
(2)typedef是用来定义各种类型名的,不是用来定义变量的,这一点一定不能搞错。
(3)typedef只是对已经存在的类型增加一个类型名(相当于给类型起一个别名),并没有创造新类型。
(4)typedef是编译时处理的。
一个项目可以由一个或者多个源程序文件组成,一个项目可以通过编译、链接最终形成一个可执行文件。而编译这个步骤可以拆开来看,它实际也是做了好几件事情,包括:
· 预处理:#define、#include、#ifdef;
· 编译:词法和语法分析、目标代码生成、优化、typedef;
· 汇编:产生.o(.obj)目标文件。
(5)typedef最主要的作用是什么?其最主要的作用是有利于程序的通用性与可移植性。
例如以往这样定义int型变量:

将来如果想将所有int型变量都变成long型变量,就得找到所有int型变量定义的位置并逐个修改。但如果这样写代码定义,首先用一个typedef,如下所示:

然后在定义整型变量时不使用int来定义,而是使用INTEGER来定义。例如:

那以后若需要把int修改为long,只需要修改typedef这一行。例如:

这样所有的int类型变量就都被修改为long类型。
相关文章:

C++新经典03--共用体、枚举类型与typedef
共用体 共用体,也叫联合,有时候需要把几种不同类型的变量存放到同一段内存单元,例如,把一个整型变量、一个字符型变量、一个字符数组放在同一个地址开始的内存单元中。这三个变量在内存中占的字节数不同,但它们都从同…...

HCIP-OpenStack组件介绍
openstack把这些组件服务都集成到httpd服务中了,目的是为了提升性能。登入不了openstack在控制节点查下httpd服务,systemctl status httpd Horizon:提供webUI图形化界面的 Keystone:提供身份认证服务、授权、endpoint端点…...

2682. 找出转圈游戏输家
题目描述: n 个朋友在玩游戏。这些朋友坐成一个圈,按 顺时针方向 从 1 到 n 编号。从第 i 个朋友的位置开始顺时针移动 1 步会到达第 (i 1) 个朋友的位置(1 < i < n),而从第 n 个朋友的位置开始顺时针移动 1 步…...

RESTAPI简介与DRF使用
RESTAPI 以资源为url,通过不同的请求方式实现不同的行为。 以资源名作为url POST:增 …/student/ GET:查所有 …/student/ GET:查单个 …/student/<pk>/ 获取idpk的学生 DELETE:删 …/student/<pk>/ PUT&#…...

深度学习笔记(kaggle课程《Intro to Deep Learning》)
一、什么是深度学习? 深度学习是一种机器学习方法,通过构建和训练深层神经网络来处理和理解数据。它模仿人脑神经系统的工作方式,通过多层次的神经网络结构来学习和提取数据的特征。深度学习在图像识别、语音识别、自然语言处理等领域取得了…...

windows下载任意版本php
zzwindows.php.net - /downloads/releases/archives/ windows下载php,记录一下...

Linux命令
操作系统管理硬件设备,并为用户和应用程序提供一个简单的接口,以便于使用。(作为中间人,连接软件和硬件)不同应用领域的主流操作系统 桌面操作系统 Windows系列::用户群体大 macOS:适合于开发人…...

TDD(测试驱动开发)?
01、前言 很早之前,曾在网络上见到过 TDD 这 3 个大写的英文字母,它是 Test Driven Development 这三个单词的缩写,也就是“测试驱动开发”的意思——听起来很不错的一种理念。 其理念主要是确保两件事: 确保所有的需求都能被照…...

C/C++
const 作用 修饰变量,说明该变量不可以被改变;修饰指针,分为指向常量的指针(pointer to const)和自身是常量的指针(常量指针,const pointer);修饰引用,指向…...

CCF C³ 走进百度:大模型与可持续生态发展
2023年8月10日,由CCF CTO Club发起的第22期C活动在百度北京总部进行,以“AI大语言模型技术与生态发展”主题,50余位企业界、学界专家、研究人员就此进行深入探讨。 CCF C走进百度 本次活动,CCF秘书长唐卫清与百度集团副总裁、深…...

Vue使用html2canvas将DOM节点生成对应的PDF
要通过Vue使用html2canvas将DOM节点生成对应的PDF,您需要安装html2canvas和jspdf这两个库。html2canvas用于将DOM节点转换为Canvas,而jspdf用于将Canvas转换为PDF。以下是一个简单的示例代码,展示了如何使用html2canvas和jspdf生成PDF文件&am…...

专访阿里云席明贤,视频云如何运用大模型与小模型来破茧升级2.0
不久前,LiveVideoStack与阿里云视频云负责人席明贤(花名右贤)展开一场深度的对话,一个是圈内专业的社区媒体,一个是20年的IT老兵,双方有交集、有碰撞、有火花。 面对风云变幻的内外环境,阿里云…...

Vue 2的计算属性与侦听器
计算属性 vs 方法 vs 侦听器 计算属性的出现是为了解决模板内表达式太过复杂而变得难以维护。 假设我们知道长和宽,要计算一个矩形的面积,如果没有计算属性,我们可能像下面这样处理: <div id"app"><input t…...

JavaScript基础:学习JavaScript语言的基本语法和常用操作,了解网页交互的基本原理
JavaScript是一种广泛应用于网页开发中的脚本语言,它可以与HTML和CSS一起使用,实现网页交互及动态效果。 以下是JavaScript的基本语法和常用操作: 变量声明:使用var、let或const关键字声明变量。 var name "John";let …...

网络每日一练
吴泽彬 C Ip 网络层 Tcp udp 传输层, Http 应用层 收起 1 回复 发布于 2019-10-11 12:07 举报 fighting2016 Java A类地址中的私有地址和保留地址: ①10.0.0.0到10.255.255.255是私有地址(所谓的私有地址就是在互联网上不使用,而被…...

asp.net core读取request内容
在Startup.cs中定义Middleware,设置缓存Http请求的Body数据。代码如下。自定义Middleware请放到Configure方法的最前面。 app.Use(next > new RequestDelegate(async context > {context.Request.EnableBuffering();await next(context);})); GET请求 HttpC…...
)
笔记:移植xenomai到nuc972(2)
接下来的测试,出现了两个问题 第一个问题是demo程序启动不了,这是上一篇文章忘记说的事,启动不了的原因是权限问题,提示需要root, 但我是用busybox搭的文件系统,直接就是root,不存在权限问题,所以问题出在应用上,经过一番调试后发现,问题出在xenomai的应用库上,具体位置在xen…...

记忆正则表达式的基本元件
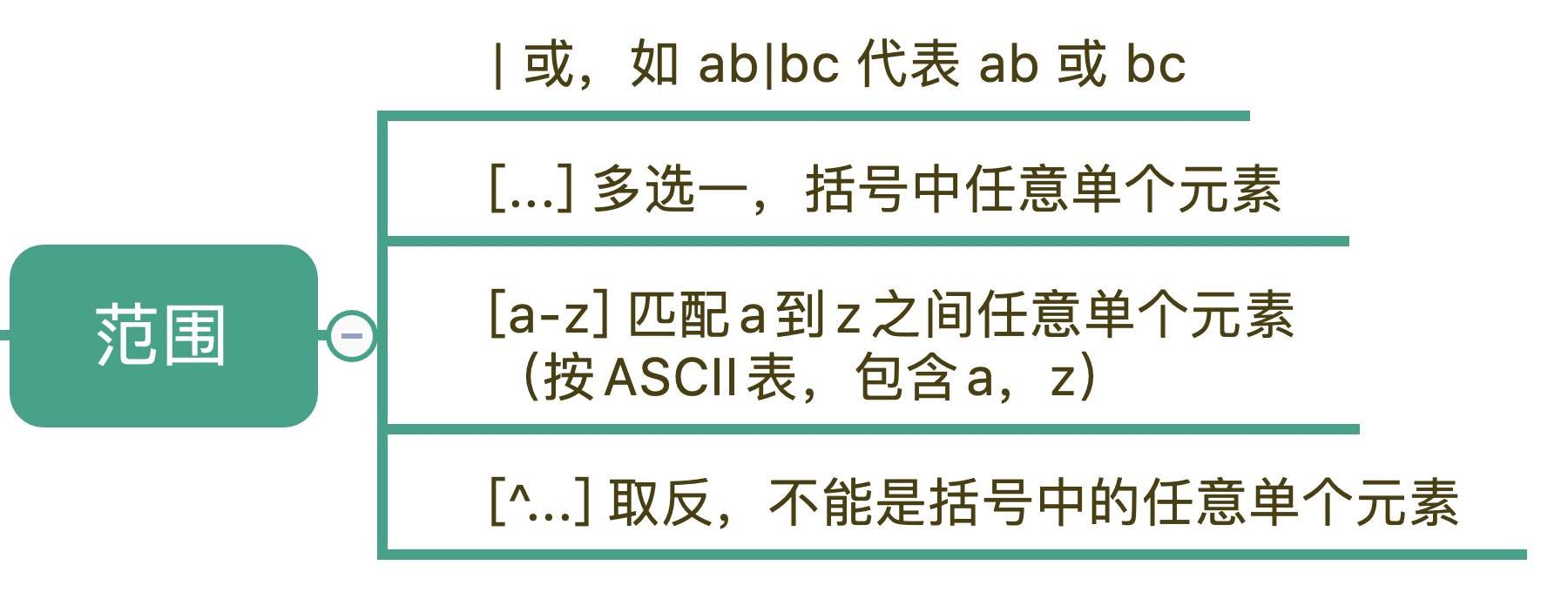
正则常见的三种功能,它们分别是:校验数据的有效性、查找符合要求的文本以及对文本进行切割和替换等操作。 正则表达式,简单地说就是描述字符串的规则。在正则中,普通字符表示的还是原来的意思,比如字符 a,…...

低代码是什么?解决哪些问题?什么业务场景适合用低码开发?
目录 一、低代码是什么? 二、低代码解决方案的主要特点 01.可视化开发环境 02.预构建的组件和模板 03.集成的开发和测试工具 04.跨平台兼容性 05.可伸缩性和可扩展性 三、开发工具中的强者 四、你所在企业为什么要关心低代码开发? 五、什么业务场景适…...

SOA架构
SOA架构 Service-Oriented Architecture,SOA是一种软件架构模式,旨在将应用程序的不同功能划分为一组可重用的、自治的、可互操作的服务。 每个服务表示一个特定的业务功能,并通过定义明确的接口和协议来实现与其他服务的通信。 SOA的主要目…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...
