async和await
一,基本使用
其实就是之前学过的异步函数,异步编程在函数前写一个ansyc,就转化为异步函数,返回的是一个promise对象,于是就可以使用await关键字,可以把异步函数写成同步函数的形式,极大地提高代码的可读性。
原本的:
axios.get('adata',{
params:{
id:123,
name:'zhangsan'
}
}).then(function(ret){
console.log(ret)
})
现在:
//利用ansyc和await编写
async function queryData(){
var ret=await axios.get('adata',{
params:{
id:12,
name:'lisi'
}
})
//直接利用axios.get('地址'),通过await取得服务器的响应,并赋值给ret
console.log(ret)
//因为响应拦截器已经处理成ret.data了,所以这里会直接得到服务器响应的信息
}
queryData()
整体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript" src="js/axios.js"></script>
<script type="text/javascript">
axios.defaults.baseURL='http://localhost:3000/'
//axios请求拦截器
axios.interceptors.request.use(function(config){
config.headers.mytoken='nihao'
return config
},function(err){
console.log(err)
})
//axios响应拦截器
axios.interceptors.response.use(function(res){
//console.log(res)//这里获取到的res就是之前认知中的res,是把服务器传回来的数据一起包裹在一个对象res里面的。
//而真正的服务器传过来的数据是res.data
//所以说,响应拦截器的作用就是拦截服务器的响应的东西,拦截之后,再将数据处理后交给客户端
//比如说,我们想让客户端直接获取服务器传过来的信息时。
var data=res.data
return data
},function(err){
console.log(err)
})
//利用ansyc和await编写
async function queryData(){
var ret=await axios.get('adata',{
params:{
id:12,
name:'lisi'
}
})
//直接利用axios.get('地址'),通过await取得服务器的响应,并赋值给ret
console.log(ret)
//因为响应拦截器已经处理成ret.data了,所以这里会直接得到服务器响应的信息
}
queryData()
// axios.get('adata',{
// params:{
// id:123,
// name:'zhangsan'
// }
// }).then(function(ret){
// console.log(ret)
// })
</script>
</body>
</html>
-------------------------------------------------------------------------------
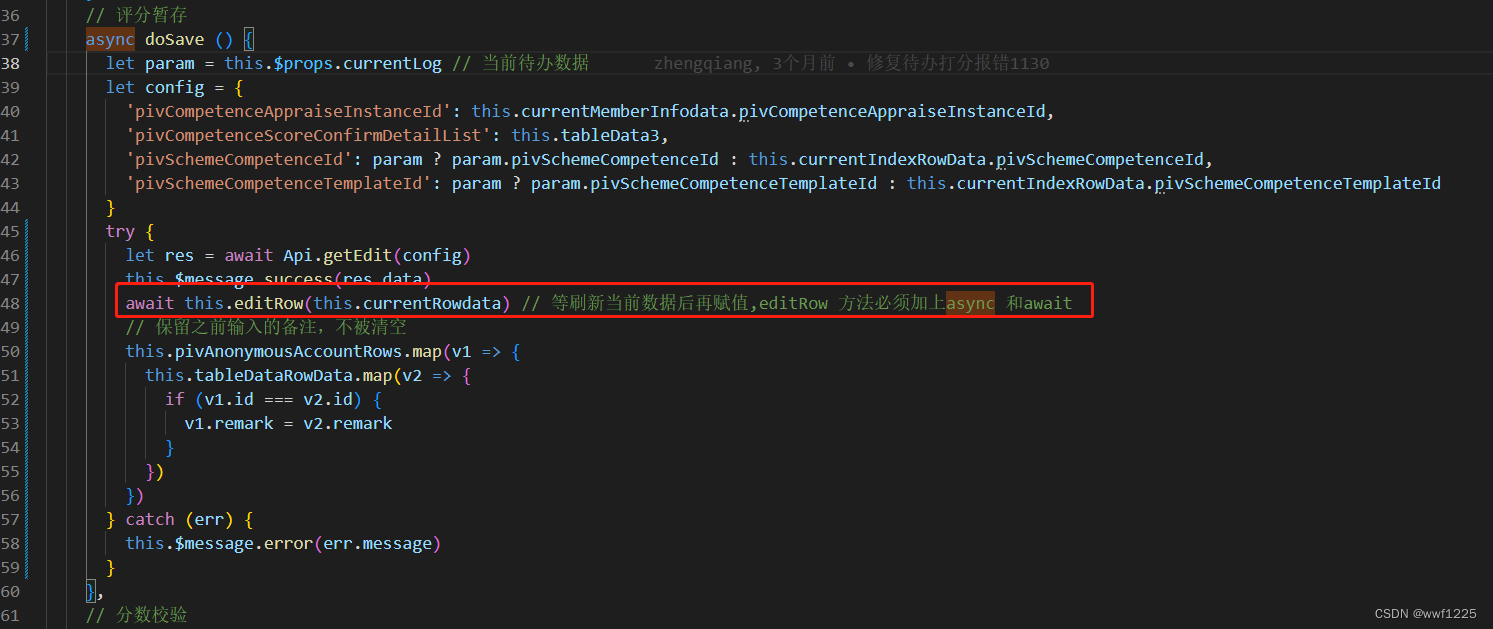
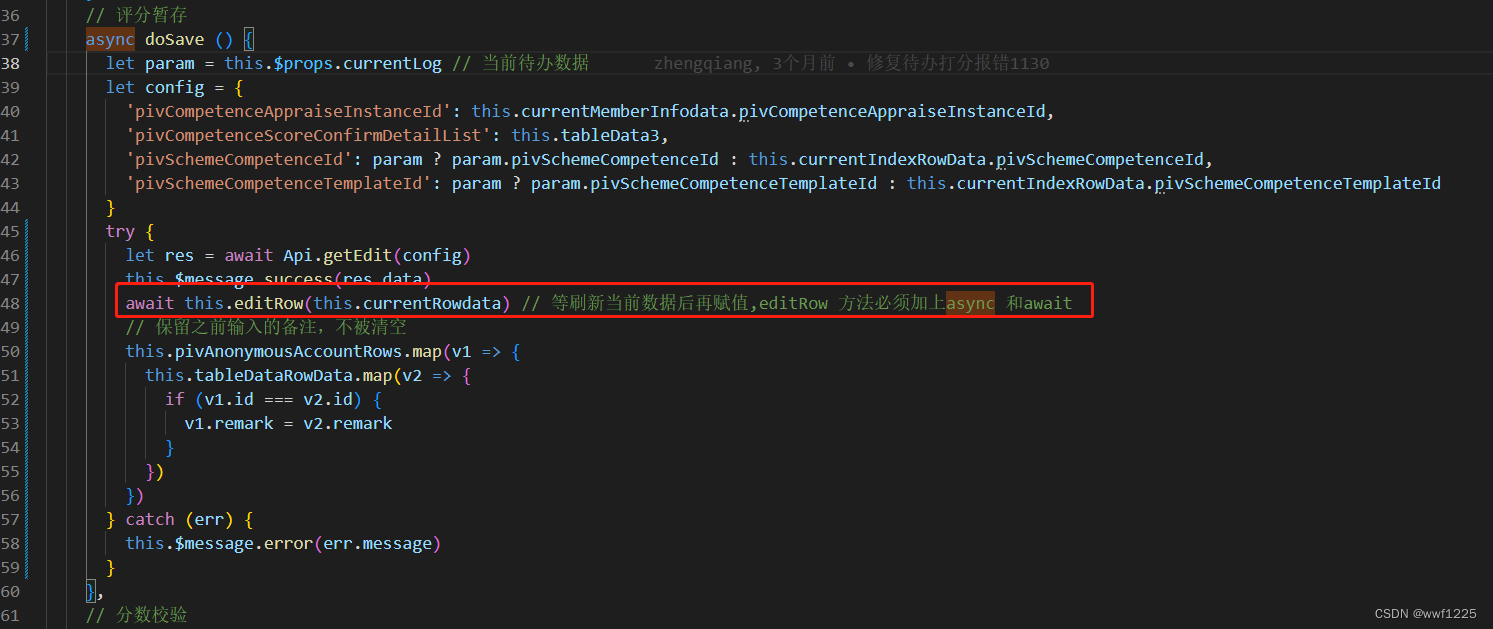
用try {} catch() {},配合async 和await ,await后面可以接对应的方法(该方法必须返回一个promise对象,方法必须包含async和await)

async doSave () {
let param = this.$props.currentLog // 当前待办数据
let config = {
'pivCompetenceAppraiseInstanceId': this.currentMemberInfodata.pivCompetenceAppraiseInstanceId,
'pivCompetenceScoreConfirmDetailList': this.tableData3,
'pivSchemeCompetenceId': param ? param.pivSchemeCompetenceId : this.currentIndexRowData.pivSchemeCompetenceId,
'pivSchemeCompetenceTemplateId': param ? param.pivSchemeCompetenceTemplateId : this.currentIndexRowData.pivSchemeCompetenceTemplateId
}
try {
let res = await Api.getEdit(config)
this.$message.success(res.data)
await this.editRow(this.currentRowdata) // 等刷新当前数据后再赋值,editRow 方法必须加上async 和await
// 保留之前输入的备注,不被清空
this.pivAnonymousAccountRows.map(v1 => {
this.tableDataRowData.map(v2 => {
if (v1.id === v2.id) {
v1.remark = v2.remark
}
})
})
} catch (err) {
this.$message.error(err.message)
}
},
async editRow (row) {
this.templateEvaluationMode = row.templateEvaluationMode
this.currentRowdata = row
// this.columnDesc = 0
const me = this
me.modelTitle = '绩效考核打分-' + row.competenceName
me.formData = row
if (row.templateEvaluationMode === 3) {
me.addModalQuality = false
me.$nextTick(() => {
me.addModalQuality = true // 素质评议模板弹框
})
} else if (row.templateEvaluationMode === 1 || row.templateEvaluationMode === 2) {
me.addModal = true
} else if (row.templateEvaluationMode === 4 || row.templateEvaluationMode === 5) {
this.isShowTargetTask = true
}
if (row.stateName === '打分完成') {
this.stateFlag = false
this.commitFlag = true
} else {
this.stateFlag = true
this.commitFlag = false
}
let config = {
pivSchemeCompetenceId: row.pivSchemeCompetenceId,
pivSchemeCompetenceTemplateId: row.pivSchemeCompetenceTemplateId
}
await Api.getDetail(config)
.then((res) => {
this.isPostShowed = res.data.isPostShowed
if (row.templateEvaluationMode === 3) {
this.headerQuality = []
this.tableDataQuality = res.data.tableContents
this.headerQuality = res.data.header
// this.$nextTick(() => {
// this.getQualityScore()
// })
} else if (row.templateEvaluationMode === 1 || row.templateEvaluationMode === 2) {
this.pivAnonymousAccountRows = res.data.tableContents
} else if (row.templateEvaluationMode === 4 || row.templateEvaluationMode === 5) {
this.tableDataQuality = res.data.tableContents.appraiserContent
this.targetState = this.tableDataQuality[0].state
this.memberHeader = res.data.header.memberHeader
this.memberContentData = res.data.tableContents.memberContent
this.memberContent = this.memberContentData[0]
if (row.templateEvaluationMode === 4) {
this.appraiserHeader = res.data.header.appraiserHeader
}
}
this.getAllScoreOne()
})
.catch((err) => {
if (err.message) {
this.$message.error(err.message)
}
})
},
相关文章:

async和await
一,基本使用 其实就是之前学过的异步函数,异步编程在函数前写一个ansyc,就转化为异步函数,返回的是一个promise对象,于是就可以使用await关键字,可以把异步函数写成同步函数的形式,极大地提高代…...

如何从cpu改为gpu,pytorch,cuda
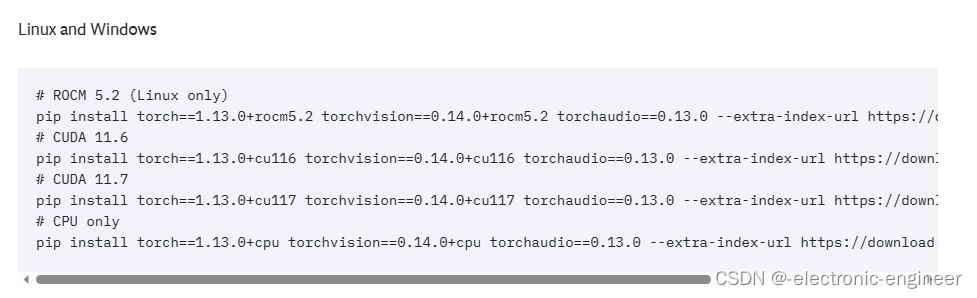
1.cmd输入nvcc -V 2.得到 cuda版本后,去pytorch官网 3.根据自己的cuda进行选择 4.复制上述链接,进入cmd 5.cmd中输入activate XXX,这里的"XXX"指代自己在工程中用到的环境 6.进入后,将刚才链接粘贴,回车等待下载结束 …...

JavaScript简介--语句--变量
目录 JavaScript简介 为什么学习 JavaScript JavaScript与ECMAScript的关系 JavaScript版本 JavaScript语句、标识符 语句 标识符 JavaScript保留关键字 变量 变量的命名规则 数据类型 变量的重新赋值 变量提升 运算符 条件语句 循环语句 JavaScript简介 JavaScri…...

Windows CMD 关闭,启动程序
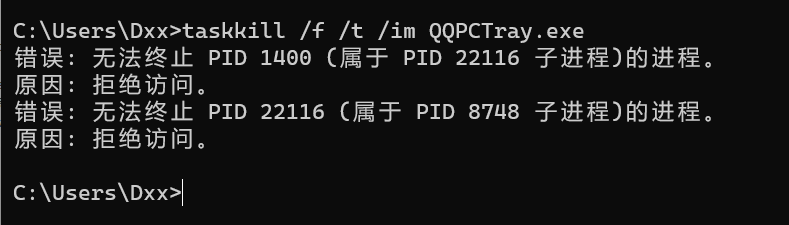
Windows CMD 关闭,启动程序 1. Windows 通过 CMD 命令行关闭程序 示例:通过 taskkill 命令关闭 QQ 管家,但是这里有个问题,使用命令行关闭 QQ 管家时,会提示“错误: 无法终止 PID 1400 (属于 PID 22116 子进程)的进程…...

统计XML标注文件中各标注类别的标签数量
目标检测任务重,担心数据集中各标签类别不均衡,想统计XML标注文件中各标注类别的标签数量,可以使用以下脚本: import os import glob import xml.etree.ElementTree as etdef count_labels(source_dir):file_list glob.glob(os.…...

一百六十、Kettle——Linux上安装的Kettle9.2.0连接Hive3.1.2
一、目标 Kettle9.2.0在Linux上安装好后,需要与Hive3.1.2数据库建立连接 之前已经在本地上用kettle9.2.0连上Hive3.1.2 二、各工具版本 (一)kettle9.2.0 kettle9.2.0安装包网盘链接 链接:https://pan.baidu.com/s/15Zq9w…...

C++新经典03--共用体、枚举类型与typedef
共用体 共用体,也叫联合,有时候需要把几种不同类型的变量存放到同一段内存单元,例如,把一个整型变量、一个字符型变量、一个字符数组放在同一个地址开始的内存单元中。这三个变量在内存中占的字节数不同,但它们都从同…...

HCIP-OpenStack组件介绍
openstack把这些组件服务都集成到httpd服务中了,目的是为了提升性能。登入不了openstack在控制节点查下httpd服务,systemctl status httpd Horizon:提供webUI图形化界面的 Keystone:提供身份认证服务、授权、endpoint端点…...

2682. 找出转圈游戏输家
题目描述: n 个朋友在玩游戏。这些朋友坐成一个圈,按 顺时针方向 从 1 到 n 编号。从第 i 个朋友的位置开始顺时针移动 1 步会到达第 (i 1) 个朋友的位置(1 < i < n),而从第 n 个朋友的位置开始顺时针移动 1 步…...

RESTAPI简介与DRF使用
RESTAPI 以资源为url,通过不同的请求方式实现不同的行为。 以资源名作为url POST:增 …/student/ GET:查所有 …/student/ GET:查单个 …/student/<pk>/ 获取idpk的学生 DELETE:删 …/student/<pk>/ PUT&#…...

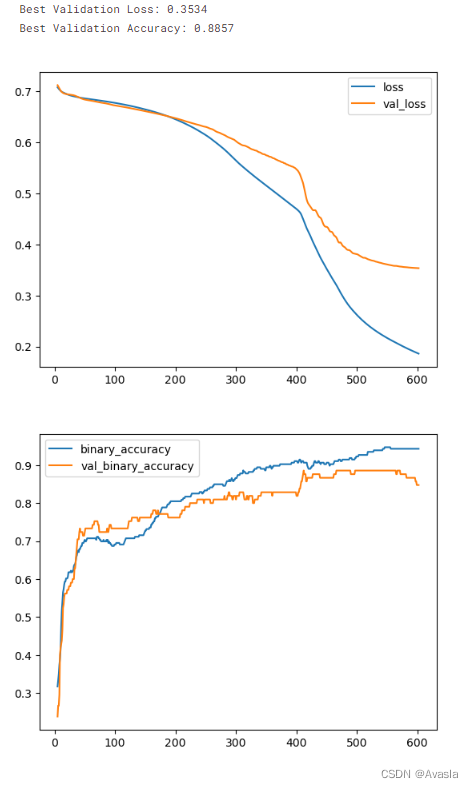
深度学习笔记(kaggle课程《Intro to Deep Learning》)
一、什么是深度学习? 深度学习是一种机器学习方法,通过构建和训练深层神经网络来处理和理解数据。它模仿人脑神经系统的工作方式,通过多层次的神经网络结构来学习和提取数据的特征。深度学习在图像识别、语音识别、自然语言处理等领域取得了…...

windows下载任意版本php
zzwindows.php.net - /downloads/releases/archives/ windows下载php,记录一下...

Linux命令
操作系统管理硬件设备,并为用户和应用程序提供一个简单的接口,以便于使用。(作为中间人,连接软件和硬件)不同应用领域的主流操作系统 桌面操作系统 Windows系列::用户群体大 macOS:适合于开发人…...

TDD(测试驱动开发)?
01、前言 很早之前,曾在网络上见到过 TDD 这 3 个大写的英文字母,它是 Test Driven Development 这三个单词的缩写,也就是“测试驱动开发”的意思——听起来很不错的一种理念。 其理念主要是确保两件事: 确保所有的需求都能被照…...

C/C++
const 作用 修饰变量,说明该变量不可以被改变;修饰指针,分为指向常量的指针(pointer to const)和自身是常量的指针(常量指针,const pointer);修饰引用,指向…...

CCF C³ 走进百度:大模型与可持续生态发展
2023年8月10日,由CCF CTO Club发起的第22期C活动在百度北京总部进行,以“AI大语言模型技术与生态发展”主题,50余位企业界、学界专家、研究人员就此进行深入探讨。 CCF C走进百度 本次活动,CCF秘书长唐卫清与百度集团副总裁、深…...

Vue使用html2canvas将DOM节点生成对应的PDF
要通过Vue使用html2canvas将DOM节点生成对应的PDF,您需要安装html2canvas和jspdf这两个库。html2canvas用于将DOM节点转换为Canvas,而jspdf用于将Canvas转换为PDF。以下是一个简单的示例代码,展示了如何使用html2canvas和jspdf生成PDF文件&am…...

专访阿里云席明贤,视频云如何运用大模型与小模型来破茧升级2.0
不久前,LiveVideoStack与阿里云视频云负责人席明贤(花名右贤)展开一场深度的对话,一个是圈内专业的社区媒体,一个是20年的IT老兵,双方有交集、有碰撞、有火花。 面对风云变幻的内外环境,阿里云…...

Vue 2的计算属性与侦听器
计算属性 vs 方法 vs 侦听器 计算属性的出现是为了解决模板内表达式太过复杂而变得难以维护。 假设我们知道长和宽,要计算一个矩形的面积,如果没有计算属性,我们可能像下面这样处理: <div id"app"><input t…...

JavaScript基础:学习JavaScript语言的基本语法和常用操作,了解网页交互的基本原理
JavaScript是一种广泛应用于网页开发中的脚本语言,它可以与HTML和CSS一起使用,实现网页交互及动态效果。 以下是JavaScript的基本语法和常用操作: 变量声明:使用var、let或const关键字声明变量。 var name "John";let …...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...

Java数组Arrays操作全攻略
Arrays类的概述 Java中的Arrays类位于java.util包中,提供了一系列静态方法用于操作数组(如排序、搜索、填充、比较等)。这些方法适用于基本类型数组和对象数组。 常用成员方法及代码示例 排序(sort) 对数组进行升序…...

Xcode 16 集成 cocoapods 报错
基于 Xcode 16 新建工程项目,集成 cocoapods 执行 pod init 报错 ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchro…...
