大文件切片上传
- 创建组件:创建一个组件用于处理文件上传,命名为
Upload.vue。<template><div><input type="file" @change="handleFileChange" /><button @click="startUpload">开始上传</button></div> </template><script setup lang="ts"> import { ref } from 'vue'; import { ElMessage } from 'element-plus';const file = ref<File | null>(null);const handleFileChange = (event: Event) => {const target = event.target as HTMLInputElement;if (target.files?.length) {file.value = target.files[0];} };const startUpload = () => {if (!file.value) {ElMessage.error('请选择文件');return;}// 在这里编写文件切片上传逻辑 }; </script> - 添加切片逻辑:在
startUpload方法中,我们需要将选择的文件切成多个小块进行上传。可以使用FileReader进行文件切片操作。
const startUpload = () => {if (!file.value) {ElMessage.error('请选择文件');return;}const chunkSize = 1024 * 1024; // 每个切片大小,这里设置为1MBconst totalChunks = Math.ceil(file.value.size / chunkSize); // 总切片数for (let i = 0; i < totalChunks; i++) {const start = i * chunkSize;const end = Math.min(start + chunkSize, file.value.size);const chunk = file.value.slice(start, end);// 在这里将切片上传到服务器}
};
3.切片上传到服务器:可以使用axios库进行文件上传操作。
import axios from 'axios';const startUpload = async () => {if (!file.value) {ElMessage.error('请选择文件');return;}const chunkSize = 1024 * 1024; // 每个切片大小,这里设置为1MBconst totalChunks = Math.ceil(file.value.size / chunkSize); // 总切片数for (let i = 0; i < totalChunks; i++) {const start = i * chunkSize;const end = Math.min(start + chunkSize, file.value.size);const chunk = file.value.slice(start, end);const formData = new FormData();formData.append('chunk', chunk);try {await axios.post('/upload', formData);// 上传成功的处理逻辑} catch (error) {// 上传失败的处理逻辑}}
};
4.添加进度条:可以使用Element Plus的ElProgress组件显示上传进度。
<template><div><input type="file" @change="handleFileChange" /><el-progress v-if="progressVisible" :percentage="uploadPercentage" /><button @click="startUpload">开始上传</button></div>
</template><script setup lang="ts">
import { ref, reactive } from 'vue';
import axios from 'axios';
import { ElMessage, ElProgress } from 'element-plus';const file = ref<File | null>(null);
const progress = reactive({visible: false,percentage: 0,
});const handleFileChange = (event: Event) => {const target = event.target as HTMLInputElement;if (target.files?.length) {file.value = target.files[0];}
};const startUpload = async () => {if (!file.value) {ElMessage.error('请选择文件');return;}const chunkSize = 1024 * 1024; // 每个切片大小,这里设置为1MBconst totalChunks = Math.ceil(file.value.size / chunkSize); // 总切片数progress.visible = true;progress.percentage = 0;for (let i = 0; i < totalChunks; i++) {const start = i * chunkSize;const end = Math.min(start + chunkSize, file.value.size);const chunk = file.value.slice(start, end);const formData = new FormData();formData.append('chunk', chunk);try {await axios.post('/upload', formData, {onUploadProgress: (progressEvent: ProgressEvent) => {const percentage = Math.round((progressEvent.loaded / progressEvent.total) * 100);progress.percentage = percentage;},});// 上传成功的处理逻辑} catch (error) {// 上传失败的处理逻辑}}progress.visible = false;
};
</script>
相关文章:

大文件切片上传
创建组件:创建一个组件用于处理文件上传,命名为Upload.vue。 <template><div><input type"file" change"handleFileChange" /><button click"startUpload">开始上传</button></div> …...

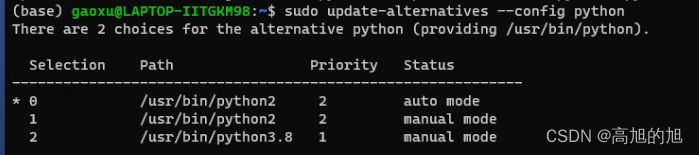
ubuntu切换python版本
在没有安装类似anoconda的管理工具的时候,我们常常会被Ubuntu下的Python版本切换问题所头疼。 可以使用update-alternatives工具进行python版本的任意切换 当使用update-alternatives工具来切换Ubuntu系统上的Python版本时,您实际上是在系统范围内选择…...

docker 安装 elasticsearch、kibana 7.4.2
切换root 用户 su root 拉起镜像 docker pull elasticsearch:7.4.2 docker pull kibana:7.4.2 #1、创建Elasticsearch配置文件夹 mkdir -p /mydata/elasticsearch/config #2、创建Elasticsearch数据文件夹 mkdir -p /mydata/elasticsearch/data #3、创建Elasticsearch插件…...

【es6】函数参数设置默认值
1、es6之前的函数参数默认值写法 1.1、使用短路或||的写法 当y为空时,y判断为false ,走||右边的,所以y world;当y不为空时,y判断为true,不需要再运行||右边的,所以 y y function log(x, y) {y y || W…...

Pytest和Unittest测试框架的区别?
如何区分这两者,很简单unittest作为官方的测试框架,在测试方面更加基础,并且可以再次基础上进行二次开发,同时在用法上格式会更加复杂;而pytest框架作为第三方框架,方便的地方就在于使用更加灵活࿰…...
)
C#基础知识(一)
一、C#程序结构 《1》命名空间的声明(namespace declaration) 《2》一个class 《3》class方法 《4》class属性 《5》一个main方法 《6》语句(statements)&表达式(Expressions) 《7》注释 注:…...

我还不知道?Android组件化插件化模块化
Android组件化、插件化和模块化是针对Android应用程序开发的一种架构设计思想和开发方式。 组件化(Componentization): 组件化是将一个大型的Android应用程序拆分成多个独立的组件(Module),每个组件可以独…...

借助 AI 工具,真的能成为 10x 工程师?
或许你听说过 10x 工程师吗? 如果你问猎头公司 10x 工程师是什么意思,他们可能会说 “生产力”!10x 是指完成任务比别人快 10 倍的工程师。 2019 年,Twitter 上就曾经对 10 x 工程师这一议题有过一次空前热烈的讨论,引…...

TypeScript 面向对象
TypeScript 接口 TypeScript 接口定义如下: interface interface_name { } 以下实例中,我们定义了一个接口 IPerson,接着定义了一个变量 customer,它的类型是 IPerson。 customer 实现了接口 IPerson 的属性和方法。 interf…...

k8s 中快速启动curl pod 做api test
场景 k8s上运行的pod需要进行api测试,由于开发使用的镜像都是最小化构建,不能保证现有的pod中一定有curl工具,于是需要启动一个带有curl工具的测试pod专门进行api测试 指令 kubectl run curl-test-pod --imagecurlimages/curl -n {namespace} -i --tty -- sh上述指令实现在指…...

神经网络基础-神经网络补充概念-56-迁移学习
迁移学习(Transfer Learning)是一种机器学习技术,旨在将在一个任务上学到的知识或模型迁移到另一个相关任务上,以提高新任务的性能。迁移学习的核心思想是通过利用源领域(source domain)的知识来改善目标领…...
)
力扣:65. 有效数字(Python3)
题目: 有效数字(按顺序)可以分成以下几个部分: 一个 小数 或者 整数(可选)一个 e 或 E ,后面跟着一个 整数 小数(按顺序)可以分成以下几个部分: (…...

003-Spring boot 启动流程分析
目录 启动流程分析创建 SpringApplication启动 run(String... args) 读取配置流程分析listeners.environmentPrepared解析配置文件详细分析EnvironmentPostProcessor 详细分析 启动流程分析 SpringApplication.run(App.class, args);return new SpringApplication(primarySour…...

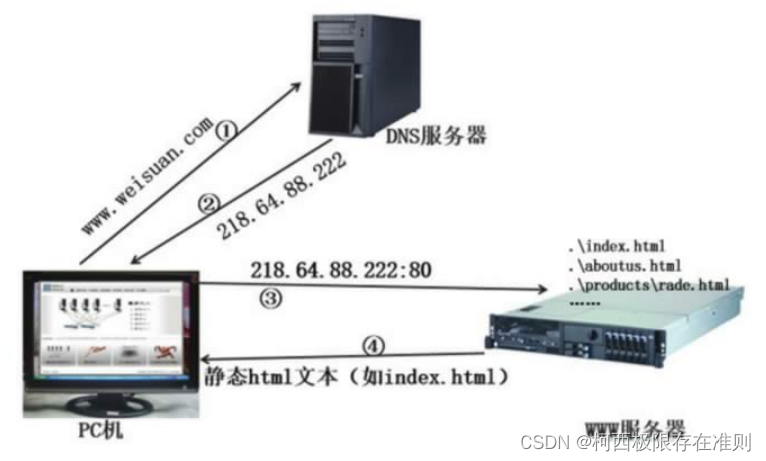
中间件的介绍
1.1 什么是中间件 中间件是介于应用系统和系统软件之间的一类软件,他使用系统软件所提供的基础服务,衔接网络上应用系统的各个部分或不同的应用,能够达到资源共享、功能共享的目的。 例如MySQL就可以看作是具备中间件特性的一种技术&#x…...

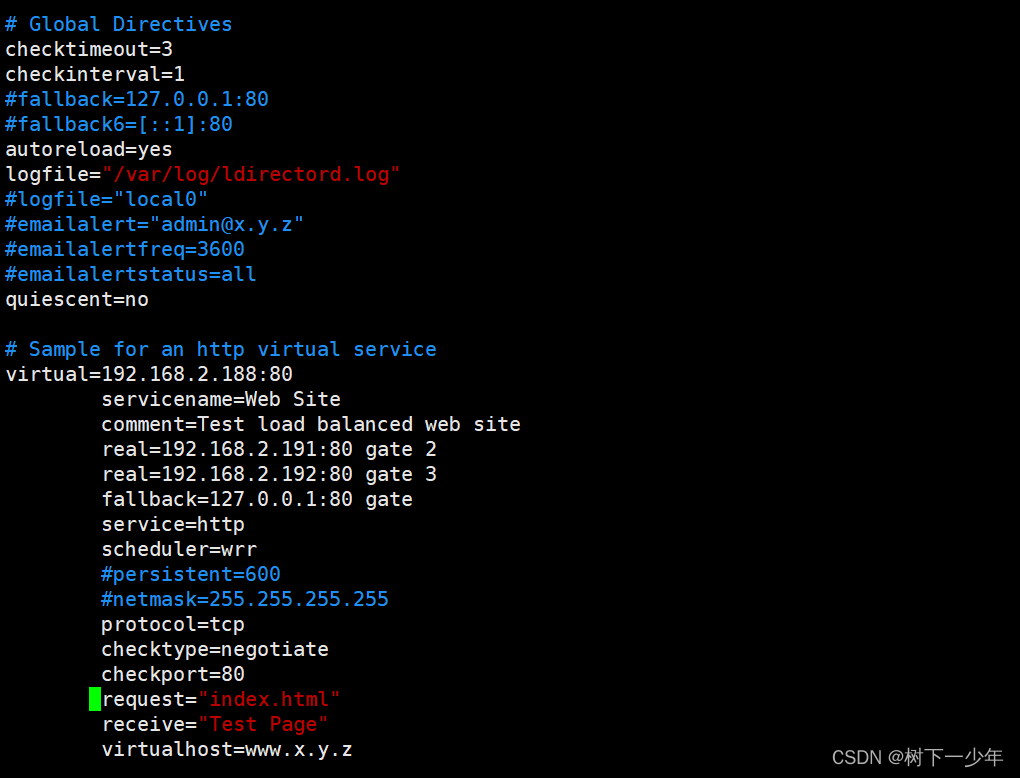
LVS-DR模式下(RS检测)ldirectord工具实现部分节点掉点后将请求发往正常设备进行处理
基于前文的LVS-DR集群构建环境 一.下载ldirectord软件 二.将模板文件中的LVS-DR模式相关文件拷贝到/etc/ha.d主配置目录并按实际设备修改 三.配置两台RS匹配规则 四.停止RS1的http服务进行测试 RS1失去工作能力,RS2接替RS1 基于前文的LVS-DR集群构建环境 一.下…...

c++游戏制作指南(四):c++实现数据的存储和读取(输入流fstream)
🍿*★,*:.☆( ̄▽ ̄)/$:*.★* 🍿 🍟欢迎来到静渊隐者的csdn博文,本文是c游戏制作指南的一部🍟 🍕更多文章请点击下方链接🍕 🍨 c游戏制作指南dz…...

如何使用CSS实现一个响应式视频播放器?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 使用CSS实现响应式视频播放器⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣…...

Typora上传文件到Gitee
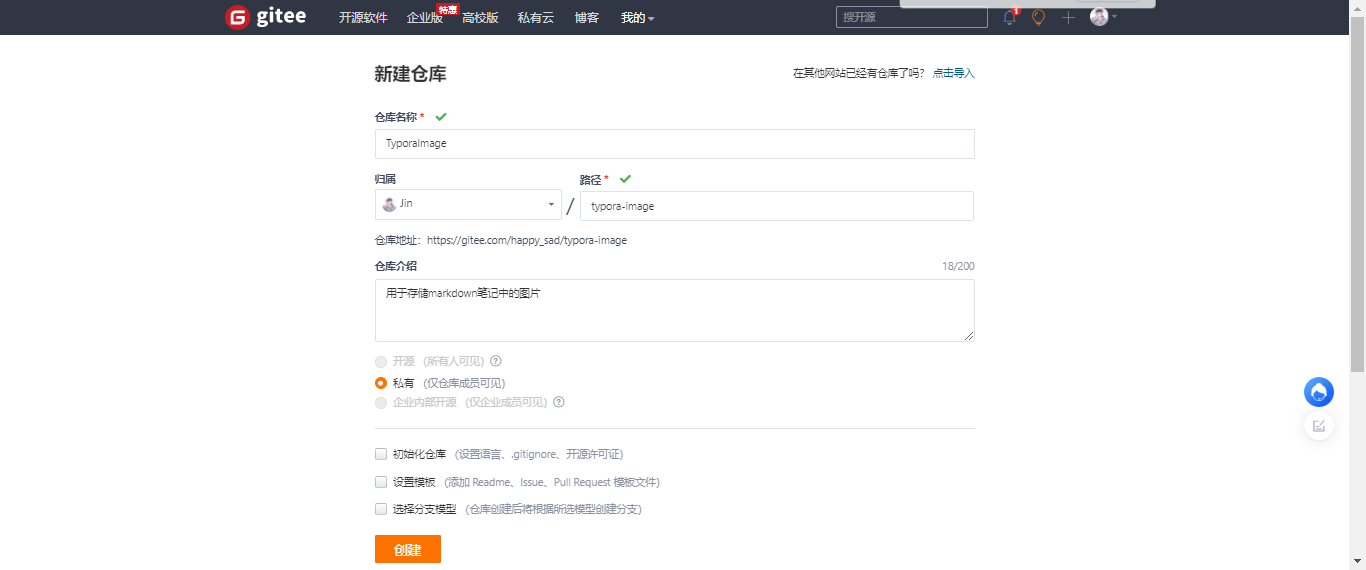
工作内容,不对外开放 一、Typora上传笔记到CSDN 一、安装node.js 官网链接:Node.js (nodejs.org) 下载后得到一个.msi文件,双击即可。 win + R 打开CMD,基于node -v 和npm -v,验证是否安装成功: 二、配置Gitee 1、新建仓库 2、开源此仓库 2.1、初始化readme文件...
)
系统架构设计师---2017年下午试题1分析与解答(试题三)
2017年下午试题1分析与解答 试题三 阅读以下关于机器人操作系统架构的描述,回答问题1至问题3 【说明】 随着人工智能技术的发展,工业机器人已成为当前工业界的热点研究对象。某宇航设备公司为了扩大业务范围,决策层研究决定准备开展工业机器人研制新业务。公司将论证工作…...

从零搭建vue + element-plus 项目
目录 从零搭建vue element-plus 项目 环境安装 安装项目 安装命令如下: 选择配置如下: 安装插件与启动服务 安装element框架 使用element框架 测试element是否安装成功 环境判断 安装插件 使用插件 配置变量 暴漏变量 测试…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...
