TypeScript 面向对象
TypeScript 接口
TypeScript 接口定义如下:
interface interface_name {
}
以下实例中,我们定义了一个接口 IPerson,接着定义了一个变量 customer,它的类型是 IPerson。
customer 实现了接口 IPerson 的属性和方法。
interface IPerson { firstName:string, lastName:string, sayHi: ()=>string
} var customer:IPerson = { firstName:"Tom",lastName:"Hanks", sayHi: ():string =>{return "Hi there"}
} console.log("Customer 对象 ")
console.log(customer.firstName)
console.log(customer.lastName)
console.log(customer.sayHi()) 联合类型和接口
以下实例演示了如何在接口中使用联合类型:
interface RunOptions { program:string; commandline:string[]|string|(()=>string);
} 这里commandline可以使字符串数组,字符串,或者函数表达式
接口和数组
接口中我们可以将数组的索引值和元素设置为不同类型,索引值可以是数字或字符串。
设置元素为字符串类型:
interface namelist { [index:number]:string
} // 类型一致,正确
var list2:namelist = ["Google","Runoob","Taobao"]
接口继承
接口继承就是说接口可以通过其他接口来扩展自己。
Typescript 允许接口继承多个接口。
继承使用关键字 extends。
单接口继承语法格式:
Child_interface_name extends super_interface_name
多接口继承语法格式:
Child_interface_name extends super_interface1_name, super_interface2_name,…,super_interfaceN_name
继承的各个接口使用逗号 , 分隔。
interface Person { age:number
} interface Musician extends Person { instrument:string
} var drummer = <Musician>{};
drummer.age = 27
drummer.instrument = "Drums" TypeScript 类
TypeScript 是面向对象的 JavaScript。
类描述了所创建的对象共同的属性和方法。
TypeScript 支持面向对象的所有特性,比如 类、接口等。
TypeScript 类定义方式如下:
class class_name { // 类作用域
}
定义类的关键字为 class,后面紧跟类名,类可以包含以下几个模块(类的数据成员):
-
字段 − 字段是类里面声明的变量。字段表示对象的有关数据。
-
构造函数 − 类实例化时调用,可以为类的对象分配内存。
-
方法 − 方法为对象要执行的操作。
class Car { // 字段engine:string; // 构造函数constructor(engine:string) { this.engine = engine } // 方法disp():void { console.log("函数中显示发动机型号 : "+this.engine) }
} // 创建一个对象
var obj = new Car("XXSY1")// 访问字段
console.log("读取发动机型号 : "+obj.engine) // 访问方法
obj.disp()类的继承
TypeScript 支持继承类,即我们可以在创建类的时候继承一个已存在的类,这个已存在的类称为父类,继承它的类称为子类。
类继承使用关键字 extends,子类除了不能继承父类的私有成员(方法和属性)和构造函数,其他的都可以继承。
TypeScript 一次只能继承一个类,不支持继承多个类,但 TypeScript 支持多重继承(A 继承 B,B 继承 C)。
class child_class_name extends parent_class_name
继承类的方法重写
doPrint():void { super.doPrint() // 调用父类的函数console.log("子类的 doPrint()方法。")static 关键字
static 关键字用于定义类的数据成员(属性和方法)为静态的,静态成员可以直接通过类名调用。
static num:number; static disp():void { console.log("num 值为 "+ StaticMem.num) } instanceof 运算符
class Person{ }
var obj = new Person()
var isPerson = obj instanceof Person;
console.log("obj 对象是 Person 类实例化来的吗? " + isPerson);访问控制修饰符
TypeScript 中,可以使用访问控制符来保护对类、变量、方法和构造方法的访问。TypeScript 支持 3 种不同的访问权限。
-
public(默认) : 公有,可以在任何地方被访问。
-
protected : 受保护,可以被其自身以及其子类访问。
-
private : 私有,只能被其定义所在的类访问。
class Encapsulate { str1:string = "hello" private str2:string = "world"
}var obj = new Encapsulate()
console.log(obj.str1) // 可访问
console.log(obj.str2) // 编译错误, str2 是私有的类和接口
类可以实现接口,使用关键字 implements,并将 interest 字段作为类的属性使用。
以下实例中 AgriLoan 类实现了 ILoan 接口:
interface ILoan { interest:number
} class AgriLoan implements ILoan { interest:number rebate:number constructor(interest:number,rebate:number) { this.interest = interest this.rebate = rebate }
} var obj = new AgriLoan(10,1)
console.log("利润为 : "+obj.interest+",抽成为 : "+obj.rebate )TypeScript 对象
对象是包含一组键值对的实例。 值可以是标量、函数、数组、对象等,如下实例:
var object_name = { key1: "value1", // 标量key2: "value", key3: function() {// 函数}, key4:["content1", "content2"] //集合
}TypeScript 类型模板
假如我们在 JavaScript 定义了一个对象:
var sites = {site1: "Runoob",site2: "Google",sayHello: function () { } // 类型模板
};
sites.sayHello = function () {console.log("hello " + sites.site1);
};
sites.sayHello();通过类型目标可以动态添加方法和实现方式
鸭子类型(Duck Typing)
鸭子类型(英语:duck typing)是动态类型的一种风格,是多态(polymorphism)的一种形式。
在这种风格中,一个对象有效的语义,不是由继承自特定的类或实现特定的接口,而是由"当前方法和属性的集合"决定。
interface IPoint { x:number y:number
}
function addPoints(p1:IPoint,p2:IPoint):IPoint { var x = p1.x + p2.x var y = p1.y + p2.y return {x:x,y:y}
} // 正确
var newPoint = addPoints({x:3,y:4},{x:5,y:1}) // 错误
var newPoint2 = addPoints({x:1},{x:4,y:3})相关文章:

TypeScript 面向对象
TypeScript 接口 TypeScript 接口定义如下: interface interface_name { } 以下实例中,我们定义了一个接口 IPerson,接着定义了一个变量 customer,它的类型是 IPerson。 customer 实现了接口 IPerson 的属性和方法。 interf…...

k8s 中快速启动curl pod 做api test
场景 k8s上运行的pod需要进行api测试,由于开发使用的镜像都是最小化构建,不能保证现有的pod中一定有curl工具,于是需要启动一个带有curl工具的测试pod专门进行api测试 指令 kubectl run curl-test-pod --imagecurlimages/curl -n {namespace} -i --tty -- sh上述指令实现在指…...

神经网络基础-神经网络补充概念-56-迁移学习
迁移学习(Transfer Learning)是一种机器学习技术,旨在将在一个任务上学到的知识或模型迁移到另一个相关任务上,以提高新任务的性能。迁移学习的核心思想是通过利用源领域(source domain)的知识来改善目标领…...
)
力扣:65. 有效数字(Python3)
题目: 有效数字(按顺序)可以分成以下几个部分: 一个 小数 或者 整数(可选)一个 e 或 E ,后面跟着一个 整数 小数(按顺序)可以分成以下几个部分: (…...

003-Spring boot 启动流程分析
目录 启动流程分析创建 SpringApplication启动 run(String... args) 读取配置流程分析listeners.environmentPrepared解析配置文件详细分析EnvironmentPostProcessor 详细分析 启动流程分析 SpringApplication.run(App.class, args);return new SpringApplication(primarySour…...

中间件的介绍
1.1 什么是中间件 中间件是介于应用系统和系统软件之间的一类软件,他使用系统软件所提供的基础服务,衔接网络上应用系统的各个部分或不同的应用,能够达到资源共享、功能共享的目的。 例如MySQL就可以看作是具备中间件特性的一种技术&#x…...

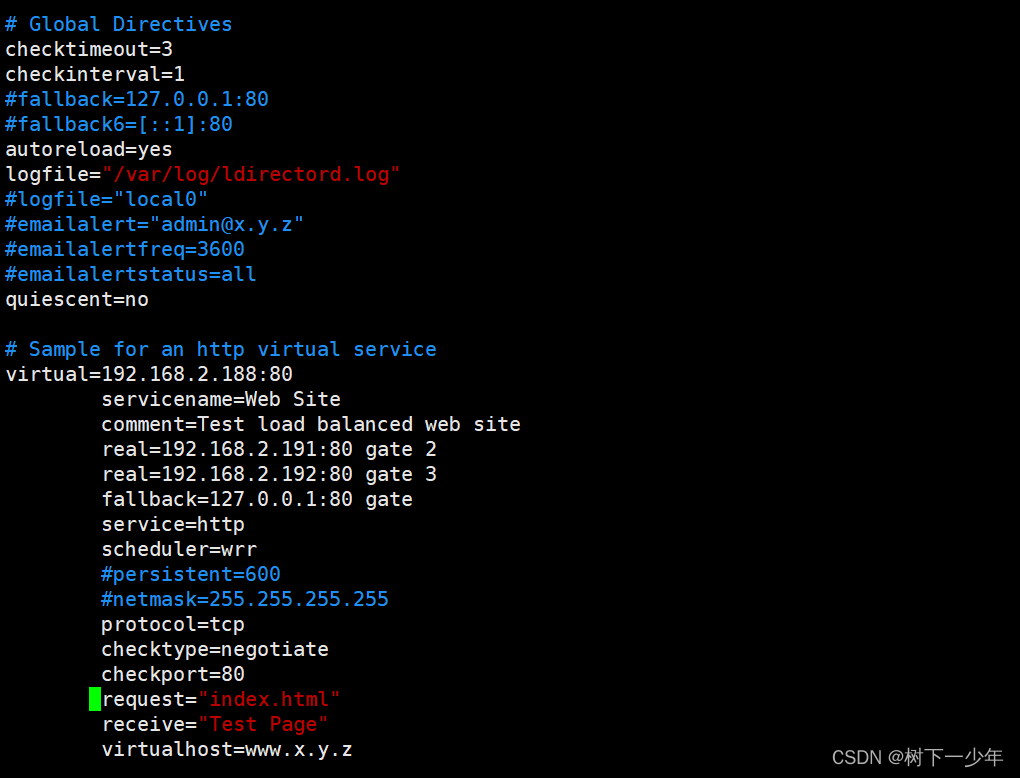
LVS-DR模式下(RS检测)ldirectord工具实现部分节点掉点后将请求发往正常设备进行处理
基于前文的LVS-DR集群构建环境 一.下载ldirectord软件 二.将模板文件中的LVS-DR模式相关文件拷贝到/etc/ha.d主配置目录并按实际设备修改 三.配置两台RS匹配规则 四.停止RS1的http服务进行测试 RS1失去工作能力,RS2接替RS1 基于前文的LVS-DR集群构建环境 一.下…...

c++游戏制作指南(四):c++实现数据的存储和读取(输入流fstream)
🍿*★,*:.☆( ̄▽ ̄)/$:*.★* 🍿 🍟欢迎来到静渊隐者的csdn博文,本文是c游戏制作指南的一部🍟 🍕更多文章请点击下方链接🍕 🍨 c游戏制作指南dz…...

如何使用CSS实现一个响应式视频播放器?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 使用CSS实现响应式视频播放器⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣…...

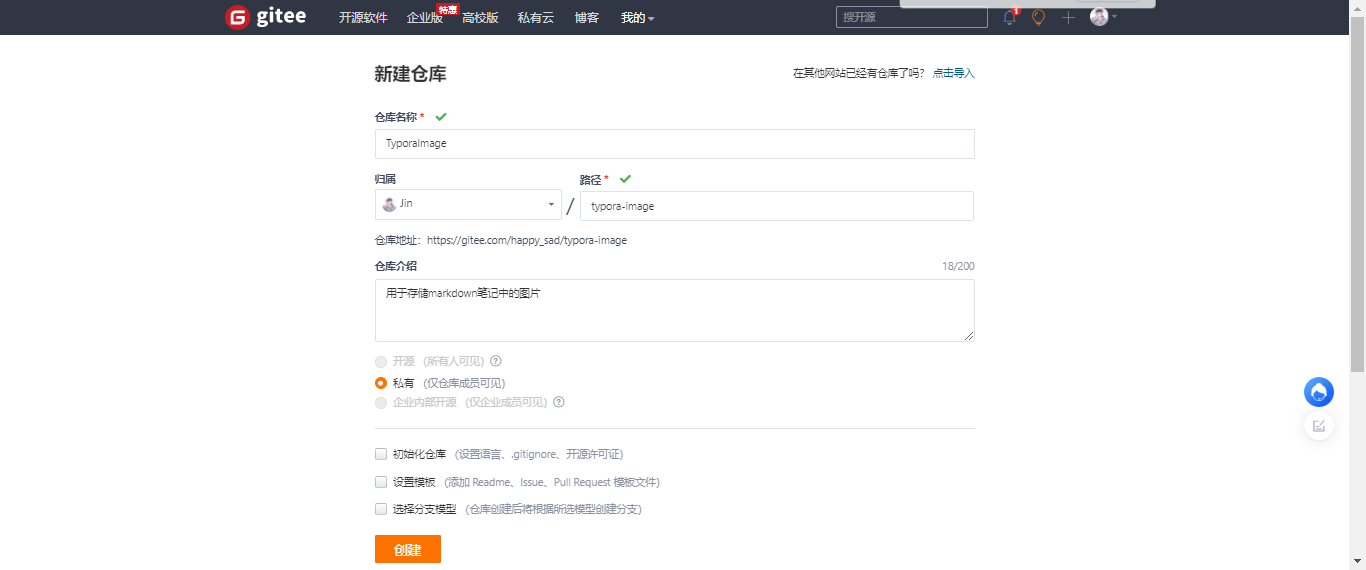
Typora上传文件到Gitee
工作内容,不对外开放 一、Typora上传笔记到CSDN 一、安装node.js 官网链接:Node.js (nodejs.org) 下载后得到一个.msi文件,双击即可。 win + R 打开CMD,基于node -v 和npm -v,验证是否安装成功: 二、配置Gitee 1、新建仓库 2、开源此仓库 2.1、初始化readme文件...
)
系统架构设计师---2017年下午试题1分析与解答(试题三)
2017年下午试题1分析与解答 试题三 阅读以下关于机器人操作系统架构的描述,回答问题1至问题3 【说明】 随着人工智能技术的发展,工业机器人已成为当前工业界的热点研究对象。某宇航设备公司为了扩大业务范围,决策层研究决定准备开展工业机器人研制新业务。公司将论证工作…...

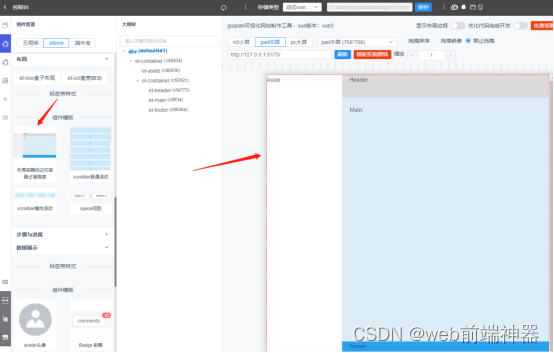
从零搭建vue + element-plus 项目
目录 从零搭建vue element-plus 项目 环境安装 安装项目 安装命令如下: 选择配置如下: 安装插件与启动服务 安装element框架 使用element框架 测试element是否安装成功 环境判断 安装插件 使用插件 配置变量 暴漏变量 测试…...

原码、补码、反码
一、前置概念 计算机底层存储数据时使用的是二进制数字,但是计算机在存储一个数字时并不是直接存储该数字对应的二进制数字,而是存储该数字对应二进制数字的补码。所以接下来我们需要来了解一下原码、反码和补码。 那么再了解原码、反码、补码之前&…...

煤矿调度IP语音对讲广播模块一键求助对讲矿用调度通信系统SIP语音对讲求助终端
硬件接口描述 SV-2101VP/ SV-2103VP系列网络音频模块,所有外部连接采用端子,电源采用2.0mm的端子,网络采用标准RJ45连接器,其他都是1.25mm的连接器。 端口类型定义 P ———— 电源 AI ———— 模拟输入(在这里是音…...

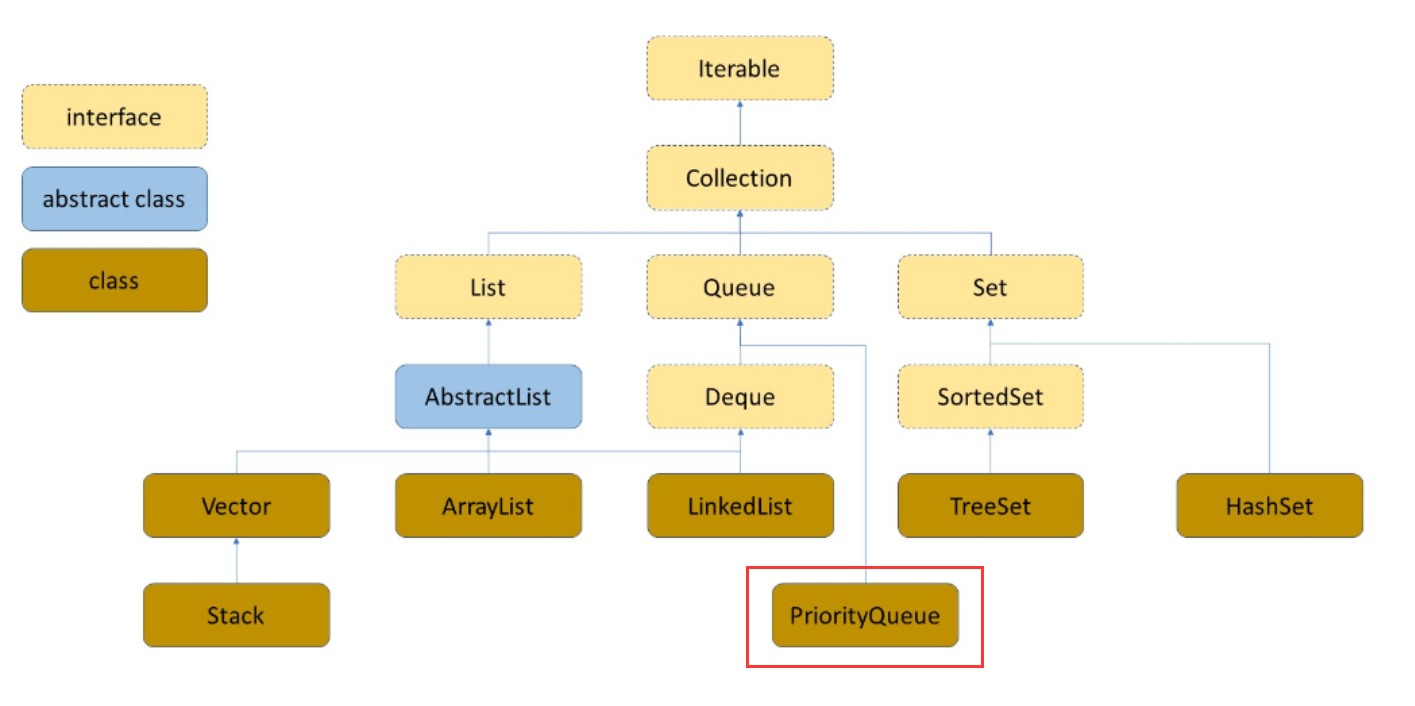
堆 和 优先级队列(超详细讲解,就怕你学不会)
优先级队列 一、堆的概念特性二、堆的创建1、向下调整算法2、向下调整建堆3、向下调整建堆的时间复杂度 三、堆的插入1、向上调整算法实现插入2、插入创建堆的时间复杂度 三、堆的删除四、Java集合中的优先级队列1、PriorityQueue 接口概述及模拟实现2、如何创建大根堆…...

AIGC绘画:基于Stable Diffusion进行AI绘图
文章目录 AIGC深度学习模型绘画系统stable diffusion简介stable diffusion应用现状在线网站云端部署本地部署Stable Diffusion AIGC深度学习模型绘画系统 stable diffusion简介 Stable Diffusion是2022年发布的深度学习文本到图像生成模型,它主要用于根据文本的描述…...

python实现对Android系统手机亮度的调节
要实现对手机亮度的调节,需要使用Android系统的API。以下是一个简单的Python代码示例,演示如何使用ADB工具和Python脚本来控制Android设备的亮度: from adb.client import Client as AdbClient import os# 连接设备 client AdbClient(host&…...

《论文阅读14》FAST-LIO
一、论文 研究领域:激光雷达惯性测距框架论文:FAST-LIO: A Fast, Robust LiDAR-inertial Odometry Package by Tightly-Coupled Iterated Kalman Filter IEEE Robotics and Automation Letters, 2021 香港大学火星实验室 论文链接论文github 二、论文概…...

Kotlin CompletableDeferred 入门
在 Kotlin 中,CompletableDeferred 是一个用于异步编程的类,它提供了一种实现异步操作和等待操作结果的方式。 CompletableDeferred 是 Deferred 接口的具体实现之一,可以用于表示一个可能会在将来完成的操作。它提供了以下主要功能…...

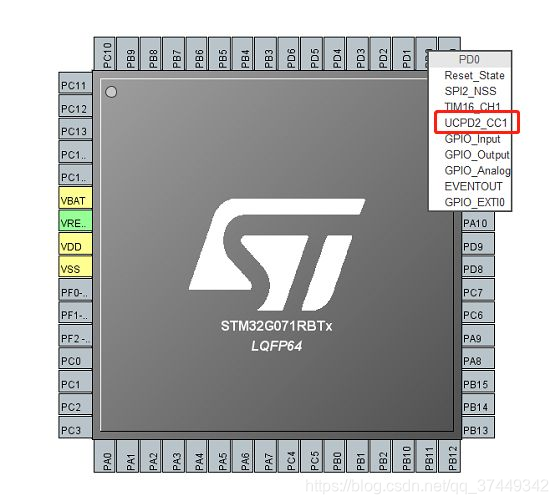
stm32g070的PD0/PD2 PA8和PB15
目前在用STM32G070做项目,其中PD2TIMER3去模拟PWM,PD0用作按键检测,测试发现PD0低电平检测没有问题,高电平检测不到,电路图如下图所示: 用万用表测试电平,高电平1.0V左右,首先怀疑硬…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...
