从零搭建vue + element-plus 项目
目录
从零搭建vue + element-plus 项目
环境安装
安装项目
安装命令如下:
选择配置如下:
安装插件与启动服务
安装element框架
使用element框架
测试element是否安装成功
环境判断
安装插件
使用插件
配置变量
暴漏变量
测试与使用
可视化开发
创建项目
选择文件根目录
创建页面
创建路由
去掉多余的代码
main.cs去掉多余的样式
填写预览地址
Element组件使用教程
插入系统架构
axios接口请求
安装命令
Main.js引用
Vue3页面中调用接口
从零搭建vue + element-plus 项目
环境安装
下载node,
下载guiplan
guiplan
查看是否安装成功:
Window + R
输入 cmd
输入node -v

安装项目
安装命令如下:
npm init vue@latest
选择配置如下:
这里要注意以下Yes或No ,选择Yes之前必须先按空格,不按空格则表示选择No
没看太懂这种写法。

安装插件与启动服务
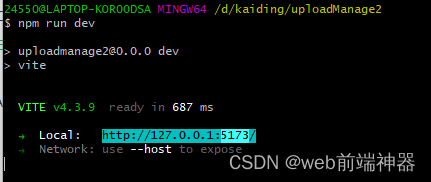
cd uploadMange2
npm install
npm run dev
如下的地址为预览地址。浏览器即可打开。

安装element框架
npm install element-plus --save
或yarn add element-plus
使用element框架
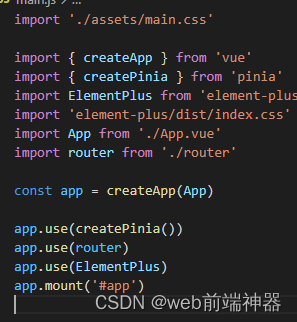
main.js添加配置
import { createPinia } from 'pinia'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
app.use(ElementPlus)
完整代码如下:

测试element是否安装成功
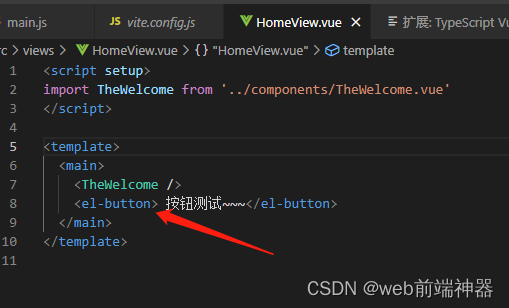
homeView页面中添加el-button如下

如果页面能正常显示按钮,则表示框架安装成功

环境判断
如果想用env文件来配置环境变量则需如下几步:
安装插件
npm install dotenv --save-dev
使用插件
Vite.config.js 中使用插件,即可识别。(如果你的后端是express或koa等node后端也可以使用此方式使用环境变量)
import dotenv from 'dotenv';
if(process.env.NODE_ENV == 'production'){ // 生产环境用另一个配置
dotenv.config({ path: path.join(__dirname, '/.env.' + process.env.NODE_ENV) })
}else{
dotenv.config() // 默认env文件为开发环境
}
这样默认env文件为开发环境下的变量,.env.production为生产环境中的变量
配置变量
.env 文件即可配置开发环境中的变量
.env.production 文件即可配置 生存环境中的变量。
内容如下.env
HOSTURL=http://localhost:3000
.env.production
HOSTURL=http://localhost:8086
暴漏变量
随便以上将变量配置好了,但只能在node环境下使用。如果想让浏览器也能使用,我们还得继续配置将其变量暴漏给浏览器。
如下几步:
Vite.config.js配置环境变量
代码如下:也就是vite会自动暴漏一个公共变量给前端。而
define: {
'process.env':process.env
},
build: {
define: {
'process.env': process.env
},
}
测试与使用
控制台输入 process.env.HOSTURL 能打印出http://localhost:3000 则表示配置成功
使用的话也很简单,process.env.HOSTURL充当全局变量使用即可。
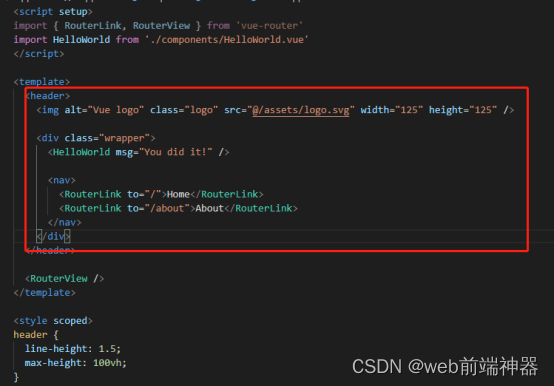
去掉多余的代码
App.vue将如下代码删除

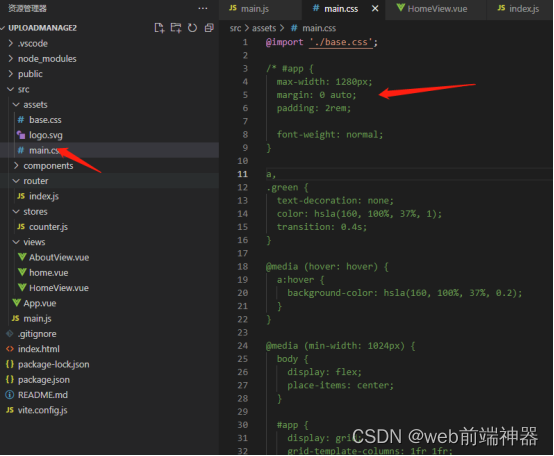
main.cs去掉多余的样式

设置基本样式
去掉内距边距
body{padding:0;margin:0}
可视化开发
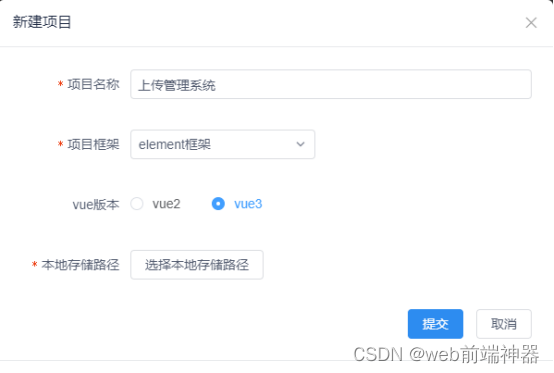
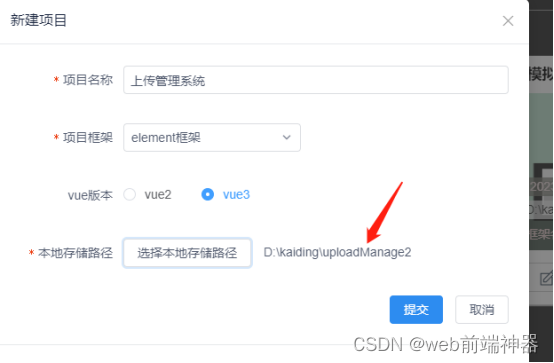
创建项目
打开guiplan软件,点击新建项目。选择element框架,选择vue3

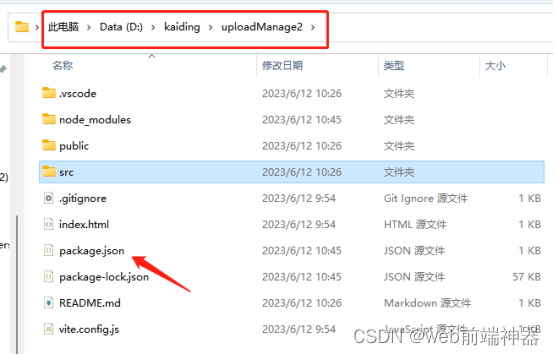
选择文件根目录
如果不知道根目录可直接找到自己项目的package.json文件所在目录。


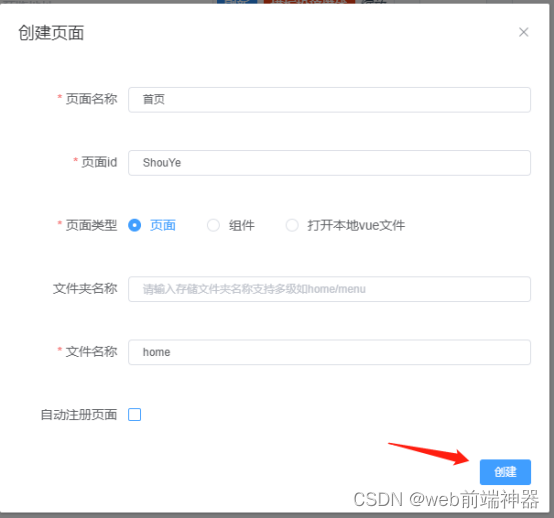
创建页面
点击项目进入到页面,点击创建页面

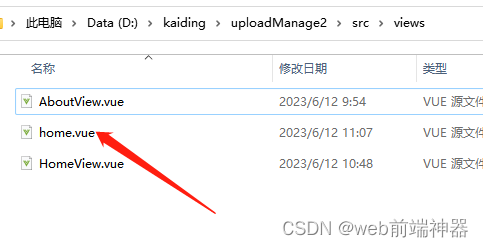
此时views里自动创建了home.vue文件

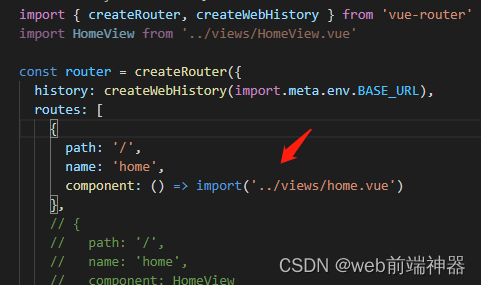
创建路由
由于项目不是guiplan自带的,路由需要自己配置。
src->router->index.js

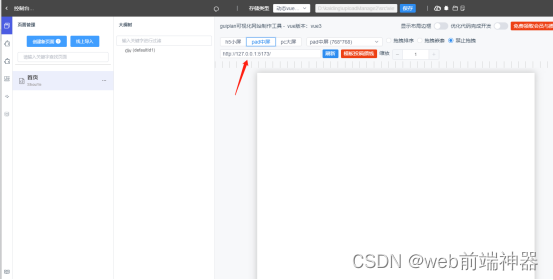
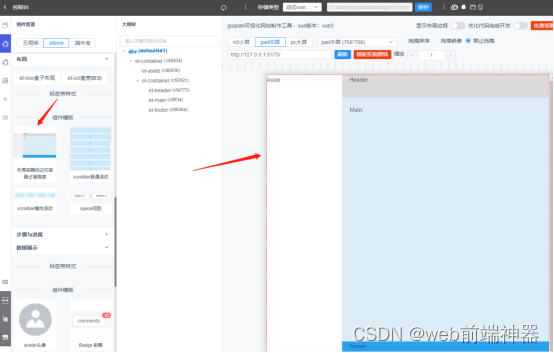
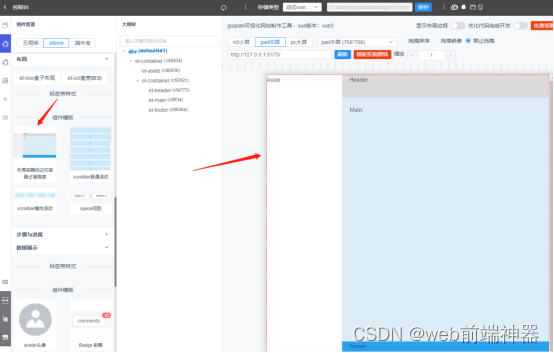
填写预览地址
在guiplan中填写预览地址,此时即可可视化开发。

axios接口请求
小项目直接按以下教程使用,大项目需要登录,需要token则自行用封装拦截器
安装命令
npm install axios vue-axios
Main.js引用
import axios from 'axios'
import VueAxios from 'vue-axios'
app.use(VueAxios, axios)
Vue3页面中调用接口
proxy.axios.get('https://jsonplaceholder.typicode.com/posts')
.then(response => {
this.posts = response.data
})
api的封装教程
1.登录页面执行流程_哔哩哔哩_bilibili

Element组件使用教程
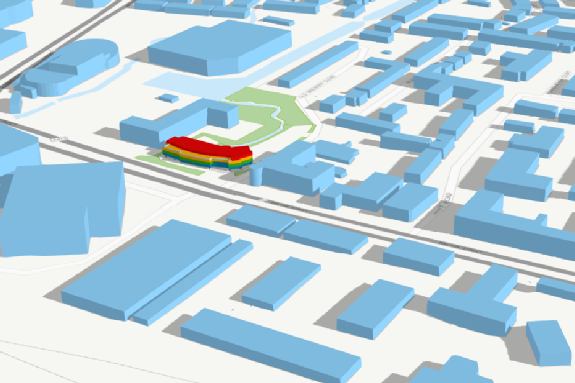
插入系统架构

相关文章:

从零搭建vue + element-plus 项目
目录 从零搭建vue element-plus 项目 环境安装 安装项目 安装命令如下: 选择配置如下: 安装插件与启动服务 安装element框架 使用element框架 测试element是否安装成功 环境判断 安装插件 使用插件 配置变量 暴漏变量 测试…...

原码、补码、反码
一、前置概念 计算机底层存储数据时使用的是二进制数字,但是计算机在存储一个数字时并不是直接存储该数字对应的二进制数字,而是存储该数字对应二进制数字的补码。所以接下来我们需要来了解一下原码、反码和补码。 那么再了解原码、反码、补码之前&…...

煤矿调度IP语音对讲广播模块一键求助对讲矿用调度通信系统SIP语音对讲求助终端
硬件接口描述 SV-2101VP/ SV-2103VP系列网络音频模块,所有外部连接采用端子,电源采用2.0mm的端子,网络采用标准RJ45连接器,其他都是1.25mm的连接器。 端口类型定义 P ———— 电源 AI ———— 模拟输入(在这里是音…...

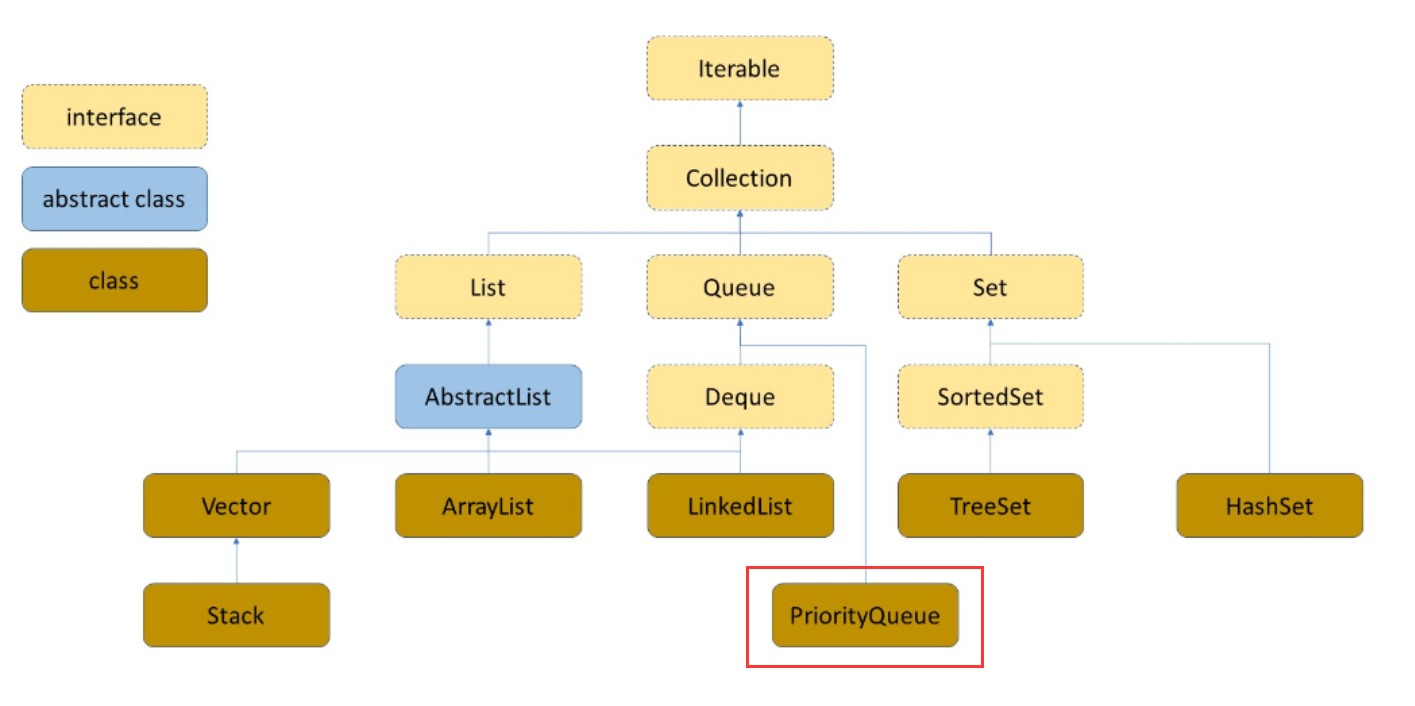
堆 和 优先级队列(超详细讲解,就怕你学不会)
优先级队列 一、堆的概念特性二、堆的创建1、向下调整算法2、向下调整建堆3、向下调整建堆的时间复杂度 三、堆的插入1、向上调整算法实现插入2、插入创建堆的时间复杂度 三、堆的删除四、Java集合中的优先级队列1、PriorityQueue 接口概述及模拟实现2、如何创建大根堆…...

AIGC绘画:基于Stable Diffusion进行AI绘图
文章目录 AIGC深度学习模型绘画系统stable diffusion简介stable diffusion应用现状在线网站云端部署本地部署Stable Diffusion AIGC深度学习模型绘画系统 stable diffusion简介 Stable Diffusion是2022年发布的深度学习文本到图像生成模型,它主要用于根据文本的描述…...

python实现对Android系统手机亮度的调节
要实现对手机亮度的调节,需要使用Android系统的API。以下是一个简单的Python代码示例,演示如何使用ADB工具和Python脚本来控制Android设备的亮度: from adb.client import Client as AdbClient import os# 连接设备 client AdbClient(host&…...

《论文阅读14》FAST-LIO
一、论文 研究领域:激光雷达惯性测距框架论文:FAST-LIO: A Fast, Robust LiDAR-inertial Odometry Package by Tightly-Coupled Iterated Kalman Filter IEEE Robotics and Automation Letters, 2021 香港大学火星实验室 论文链接论文github 二、论文概…...

Kotlin CompletableDeferred 入门
在 Kotlin 中,CompletableDeferred 是一个用于异步编程的类,它提供了一种实现异步操作和等待操作结果的方式。 CompletableDeferred 是 Deferred 接口的具体实现之一,可以用于表示一个可能会在将来完成的操作。它提供了以下主要功能…...

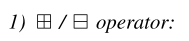
stm32g070的PD0/PD2 PA8和PB15
目前在用STM32G070做项目,其中PD2TIMER3去模拟PWM,PD0用作按键检测,测试发现PD0低电平检测没有问题,高电平检测不到,电路图如下图所示: 用万用表测试电平,高电平1.0V左右,首先怀疑硬…...

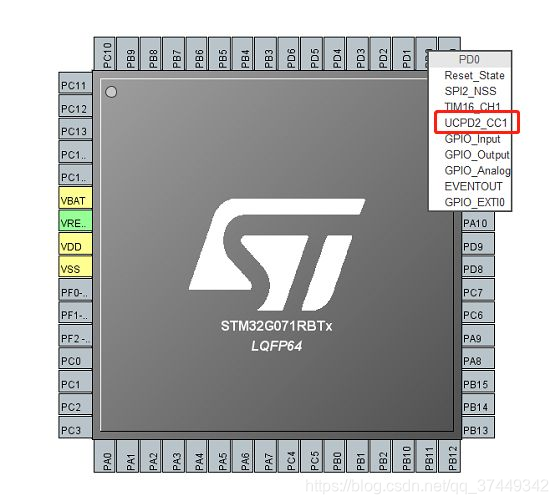
【数据结构】 链表简介与单链表的实现
文章目录 ArrayList的缺陷链表链表的概念及结构链表的分类单向或者双向带头或者不带头循环或者非循环 单链表的实现创建单链表遍历链表得到单链表的长度查找是否包含关键字头插法尾插法任意位置插入删除第一次出现关键字为key的节点删除所有值为key的节点回收链表 总结 ArrayLi…...

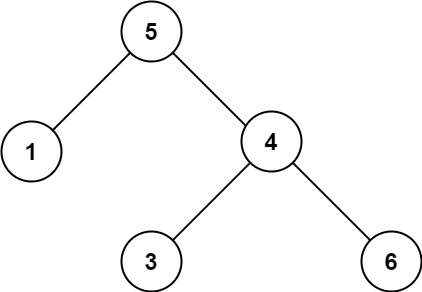
【Leetcode】98. 验证二叉搜索树
一、题目 1、题目描述 给你一个二叉树的根节点 root ,判断其是否是一个有效的二叉搜索树。 有效 二叉搜索树定义如下: 节点的左子树只包含 小于 当前节点的数。节点的右子树只包含 大于 当前节点的数。所有左子树和右子树自身必须也是二叉搜索树。示例1: 输入:root = …...

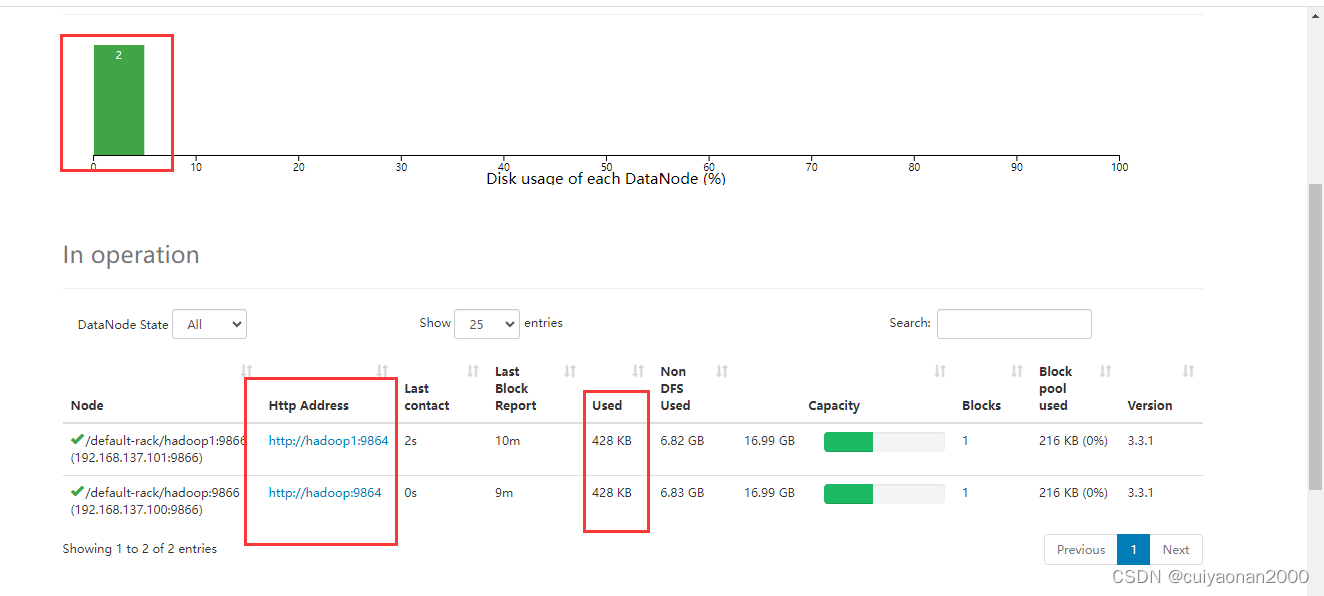
ViewFs And Federation On HDFS
序言 ViewFs 是在Federation的基础上提出的,用于通过一个HDFS路径来访问多个NameSpace,同时与ViewFs搭配的技术是client-side mount table(这个就是具体的规则配置信息可以放置在core.xml中,也可以放置在mountTable.xml中). 总的来说ViewFs的其实就是一个中间层,用于去连接不…...

每日一学——无线基础知识
无线局域网(Wireless Local Area Network,简称 WLAN)是一种使用无线通信技术连接多个无线终端设备的局域网。它通常基于无线电波传输数据,并使用无线接入点(Access Point,简称 AP)来连接无线设备…...

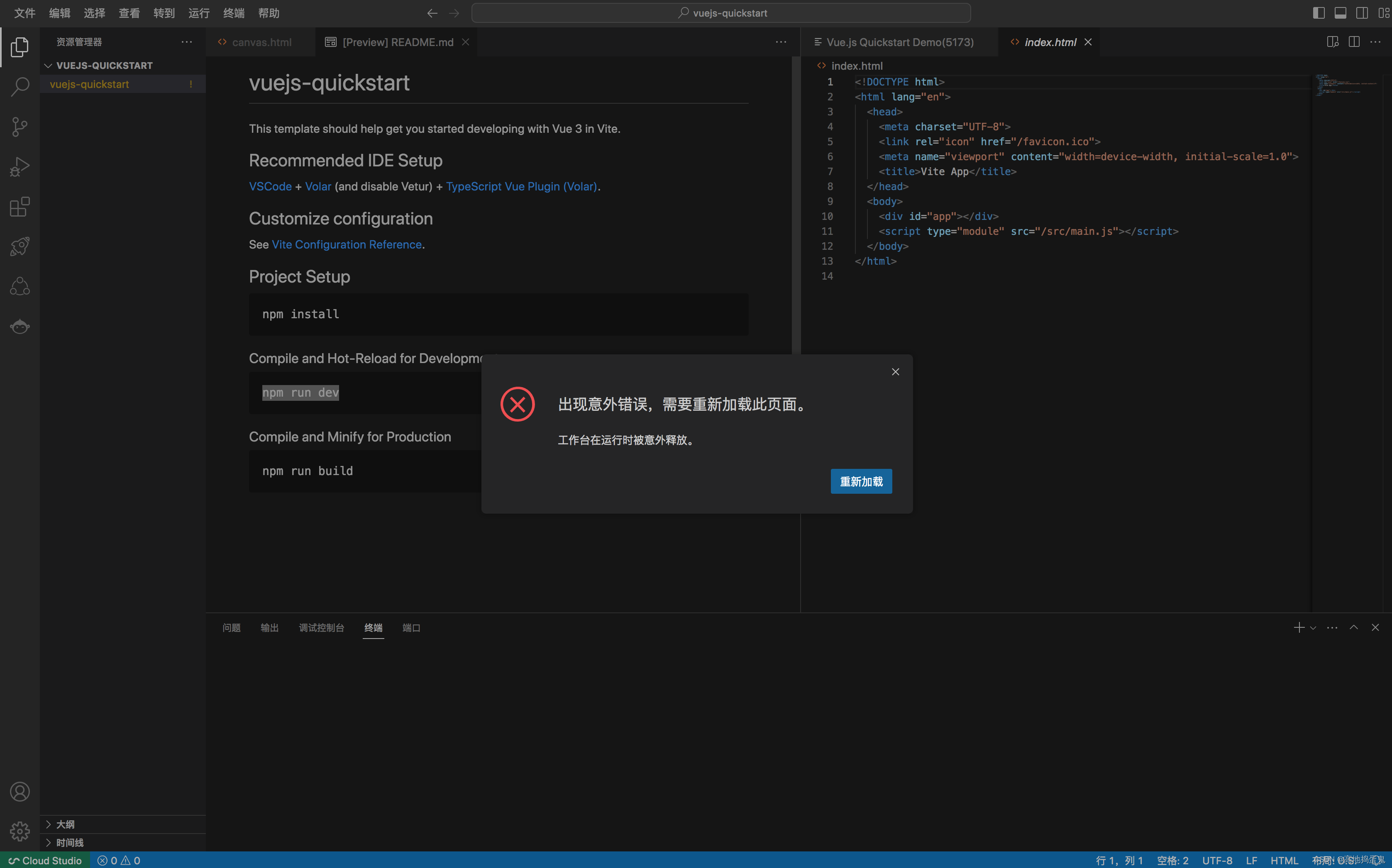
【腾讯云 Cloud Studio 实战训练营】在线 IDE 编写 canvas 转换黑白风格头像
关于 Cloud Studio Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用Cloud Studio 时无需安装,随时随地打开浏览器就能在线编程。 Cloud Studio 作为在线IDE,包含代码高亮、自动补全、Gi…...

【Hystrix技术指南】(7)故障切换的运作流程原理分析(含源码)
背景介绍 目前对于一些非核心操作,如增减库存后保存操作日志发送异步消息时(具体业务流程),一旦出现MQ服务异常时,会导致接口响应超时,因此可以考虑对非核心操作引入服务降级、服务隔离。 Hystrix说明 官方…...

Springboot 整合MQ实现延时队列入门
延时队列 添加依赖配置文件队列TTL代码架构图交换机、队列、绑定配置文件代码生产者代码消费者代码延时队列优化添加普通队列配置代码生产者发送消息是进行设置消息的ttl 通过MQ 插件实现延时队列代码架构图配置交换机生产者代码消费者代码测试发送 添加依赖 <!-- rabbitMQ …...

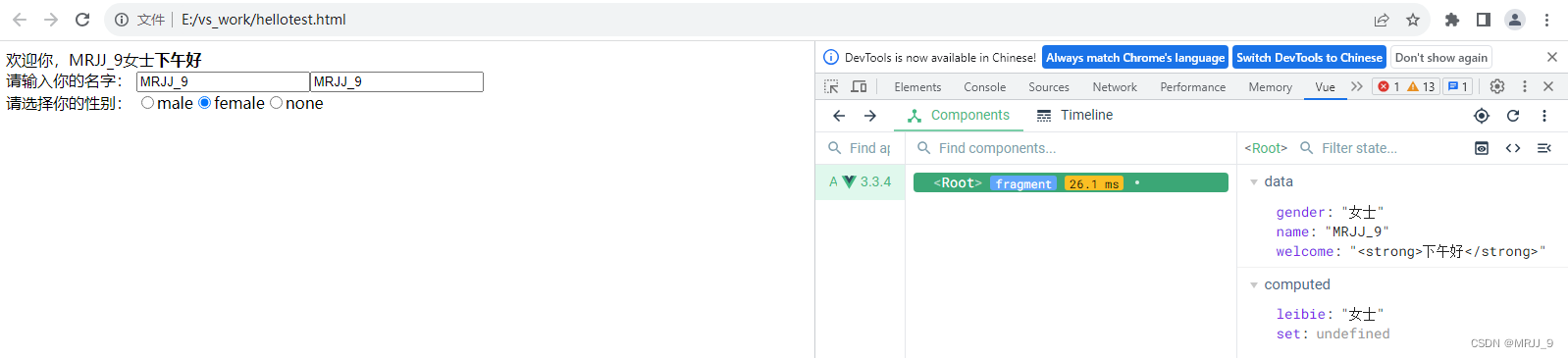
前端基础(Vue框架)
前言:前端开发框架——Vue框架学习。 准备工作:添加Vue devtools扩展工具 具体可查看下面的这篇博客 添加vue devtools扩展工具添加后F12不显示Vue图标_MRJJ_9的博客-CSDN博客 Vue官方学习文档 Vue.js - 渐进式 JavaScript 框架 | Vue.js 目录 MV…...

【实用插件】ArcGIS for AutoCAD插件分享下载
ArcGIS包含一系列功能,其中ArcGIS for AutoCAD一个免费的可下载的AutoCAD插件,它可简化将CAD和GIS数据整合在一起的过程提供互操作性。 ArcGIS for AutoCAD互操作性平台将连接AutoCAD和 ArcGIS,以增强使用地理环境设计CAD工程图时的用户体验…...

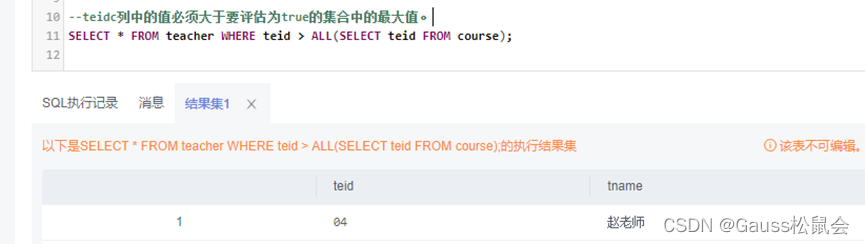
GaussDB数据库SQL系列-子查询
目录 一、前言 二、GaussDB SQL子查询表达式 1、EXISTS/NOT EXISTS 2、IN/NOT IN 3、ANY/SOME 4、ALL 三、GaussDB SQL子查询实验示例 1、创建实验表 2、EXISTS/NOT EXISTS示例 3、IN/NOT IN 示例 4、ANY/SOME 示例 5、ALL示例 四、注意事项及建议 五、小结 一、…...

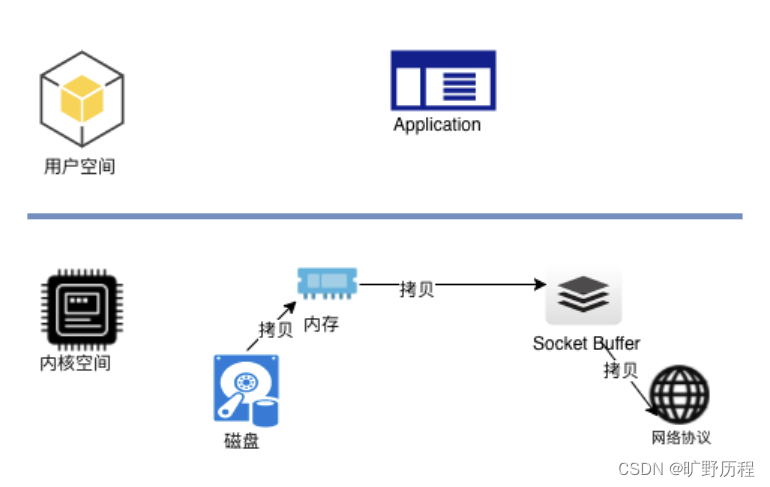
Kafka 什么速度那么快
批量发送消息 Kafka 采用了批量发送消息的方式,通过将多条消息按照分区进行分组,然后每次发送一个消息集合,看似很平常的一个手段,其实它大大提升了 Kafka 的吞吐量。 消息压缩 消息压缩的目的是为了进一步减少网络传输带宽。而…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...
