【制作npm包3】了解 tsconfig.json 相关配置
制作npm包目录
本文是系列文章, 作者一个橙子pro,本系列文章大纲如下。转载或者商业修改必须注明文章出处
一、申请npm账号、个人包和组织包区别
二、了解 package.json 相关配置
三、 了解 tsconfig.json 相关配置
四、 api-extractor 学习
五、npm包制作完整教程,我的第一个npm包
在最早的typescript官方表述当中说,typescript1是一个JavaScript超集,当时有一些代替JavaScript的內味在里面,并且发布了像接口、枚举这些JavaScript不存在的类型。但是随着时间的推移,这个表述发生了变化,typescript是一个JavaScript类型标注语言。可以看得出,typescript对于自己的定位是类型推断,而不是替代JavaScript。
常见的文件末尾.d.ts结尾的文件,我们的代码工具会识别他是一个typescript类型文件。而项目根目录存在tsconfig.json则表示他是一个可以支持typescript的项目。对于编译器和编辑器而言,正是因为这个文件的存在,它们才能识别这是一个ts项目,并且给与完整的typescript语法识别。事实上,在项目根目录创建jsconfig.json,同样获得大部分ts开发上的一些体验。
一个例子
本示例完整代码发布在这里:https://github.com/vue3plugin/npm-pkg-by-vite,有dev和main两个分支提供参考。
对于这个例子而言,可能好多配置没有,同样下面示例涉及的配置我也不会逐个介绍,只介绍一些特别常用到的,完整配置参见2。由于打包工具的存在,我们的
ts通常只用于开发阶段的类型检查,以及对外输出的类型文件。对于它打包ts代码的能力,我们通常直接使用打包工具代替了。
文件tsconfig.json
{"compilerOptions": {"target": "ESNext", "module": "ESNext","lib": ["ESNext","DOM","DOM.Iterable",], "moduleResolution": "Bundler", "sourceMap": true, "skipLibCheck": true,"inlineSources": false,"allowUnreachableCode": false,"allowUnusedLabels": false,"emitDecoratorMetadata": true,"experimentalDecorators": true,"allowSyntheticDefaultImports": true,"removeComments": true,"alwaysStrict": true,"noImplicitUseStrict": false,"strictBindCallApply": true,"strictFunctionTypes": true,"strictPropertyInitialization": false,"strictNullChecks": false,"forceConsistentCasingInFileNames": true,"checkJs": false,"allowJs": true,"esModuleInterop": true,"importHelpers": false},"include": ["./src/**/*", "env.d.ts", ],"exclude": ["node_modules/**/*"]
}
对于每一个typescript版本而言,配置上多是增加或减少了一些配置项,其余或是一些typescript类型推断的新支持,大多数常见的配置,还是不变的。
compilerOptions 选项,中文名编译器选项
target
这个设置是表示typescript在打包编译的时候,编译的目标版本。例如这个值是ES5,则ts编译之后会是ES5的代码。实际上在真正的工程当中我们用不到他,无论是webpack、rollup、vite 编译目标ts的时候,会直接借用插件移除ts相关类型,经过自己加工,根据打包工具的内置方法去做一些编译目标。目前大多借用core.js这个polyfill仓库去做一些代码降级,例如把ES6降级为ES5。
module
当前编辑器内写代码所使用的代码规范,还有好多AMD,CommonJS等其他规范,目前一致推崇的是ES相关的语法,我可能比较激进,直接ESNext,以便于体验最新的ES语法
lib
这个就比较更加常用了,我们在写ts代码的时候,通常会有若干原生代码的提示。我们写const、let这些声明,或者一个for...of...语法的提示,这些都来自这里的设置。这个参数的值是一个数组,像上边的例子ESNext表示导入可ES相关语法,DOM表示导入了浏览器一些相关的Api,例如常见的document、window等。我们开发vue这种web项目的时候,这两个都是必选的。不过通常脚手架都已经帮我们设置好了。
moduleResolution
这个表示模块解析策略,这个值大白话使用node的解析方式,区别在于使用的是哪个版本的node。
classic 仅在ts 1.6版本之前使用,当前可以完全被忽略
node10表示一个旧的版本,只可以使用CommonJS的语法
node16和nodeNext:由于node12+的版本早已同时支持 ECMAScript 导入和 CommonJS ,当他的值是node16和nodeNext时,我们大可以在代码当中同时使用两种语法,import ... from ... 或者 require('xxx')。
bundler:bundler和node16和nodeNext是相似的配置,这个值我在5.1.6版本看到,大致是个新的配置,这个配置项在任何时候不需要文件后缀名的声明。
当然这个配置是有坑在里面的,我们知道,package.json有个type的参数,详见【制作npm包2】了解 package.json 相关配置 里面的介绍。当我们设置值为module时,实际上我们的代码是就不会支持require的导入,尤其是我们在使用诸如vite、rollup这类只支持es的打包方式,尽管typescript语法上支持是没有用的。
checkJs
表示当前支持js文件的类型检查
allowJs
允许代码当中出现js代码的导入
noImplicitAny
代码当中对于无法推断的配置项,将用any类型替代。
suppressImplicitAnyIndexErrors
禁止在索引到对象时报告有关隐式 any 的错误,一个对象使用索引的方式去取值,在默认ts配置当中是不允许的。实际上,这个配置也不是建议的。
例如:
const obj = { name : '一个橙子pro' }
// Element implicitly has an 'any' type because expression of type '"obj "' can't be used to index type '{ name : string; }'.
obj['name'] // 当开启 suppressImplicitAnyIndexErrors 配置,才可以这样取值obj.a //正确的写法
对于开启noImplicitAny来说,suppressImplicitAnyIndexErrors这个配置也就默认开启了。一般而言,不开启这些有些反类型的开关,对后期代码维护更加友好一些。
include
表示ts项目包含哪些目录,只有当前目录都包含在这个选项当中,我们的代码提示才会生效。
包含一些通配符的语法:
*匹配零个或多个字符(不包括目录分隔符)?匹配任何一个字符(不包括目录分隔符)**/匹配嵌套到任何级别的任何目录
exclude
表示ts项目需要排除哪些目录,一般排除node_modules就行,通配符语法和include完全相同。
下面是介绍一些和类型打包有关的配置,简略介绍了。一般打包的时候,我们会专门写一个打包类型的文件。
文件tsconfig.types.json
{"extends": "./tsconfig.json","compilerOptions": {"declaration": true, /* 生成相关的 '.d.ts' 文件。 */"declarationDir": "./dist/types", /* '.d.ts' 文件输出目录 */"emitDeclarationOnly": true, /* 只生成声明文件,不生成 js 文件*/"rootDir": "./src", /* 指定需要编译的文件目录(用于输出),用于控制输出目录结构 */},"include": ["src"],
}
emitDeclarationOnly这个配置项设置为true,正好接应上边的描述,我们的ts配置只进行代码提示,以及类型文件打包的工作。
由于大多数配置和上面相同,这里用到了extends这个参数,extends字如其名,表示继承一个ts的配置文件。
typeScript 英文文档, 中文文档 ↩︎
https://ts.nodejs.cn/tsconfig ↩︎
相关文章:

【制作npm包3】了解 tsconfig.json 相关配置
制作npm包目录 本文是系列文章, 作者一个橙子pro,本系列文章大纲如下。转载或者商业修改必须注明文章出处 一、申请npm账号、个人包和组织包区别 二、了解 package.json 相关配置 三、 了解 tsconfig.json 相关配置 四、 api-extractor 学习 五、npm包…...

【0基础入门Python笔记】一、python 之基础语法、基础数据类型、复合数据类型及基本操作
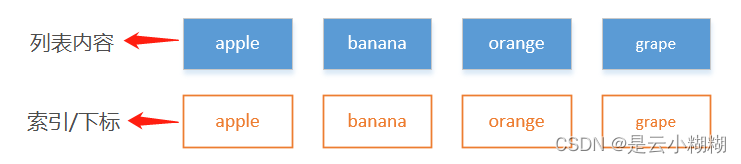
一、python 之基础语法、基础数据类型、复合数据类型及基本操作 基础语法规则基础数据类型数字类型(Numbers)字符串类型(String)布尔类型(Boolean) 复合数据类型List(列表)Tuple&…...

2023-08-18力扣每日一题
链接: 1388. 3n 块披萨 题意: 一个长度3n的环,选n次数字,每次选完以后相邻的数字会消失,求选取结果最大值 解: 这波是~~(ctrl)CV工程师了~~ 核心思想是选取n个不相邻的元素一定…...

mac M1安装opencv方法及类型报错解决
安装opencv: pip install opencv-python pip install --user opencv-contrib-python pip install opencv-python 4.5.2.54 numpy 1.25.2 安装过程中报错如下: python-类型错误:“numpy._DTypeMeta”对象不可下标 TypeError: ‘numpy._DTypeMeta’ obje…...

Screen终端管理工具
文章目录 Screen终端管理工具背景nohup介绍screen介绍安装screen查看终端新建终端退出终端进入终端删除会话帮助命令 总结 Screen终端管理工具 背景 对大佬只有膜拜,可能永远无法超越,在工作交接中大佬用到了一个screen启动了程序,这是什么…...

【python自动化办公】PysimpleGUI官网案例全部项目代码文件及运行截图
PysimpleGUI官网案例全部项目代码文件及运行截图 0 项目文件整体预览窗口1 pysimpleGUI下面所有元素2 pysimpleGUI下面所有元素示例3 加载多GIF图片4 使用PIL进行动态图片加载5 自动保存关闭时窗口位置信息6 绘制柱状图7 图像编码18 图像编码29 无边界窗口10 设置图片按钮11 按…...

9.处理this和防抖、节流
9.1 this指向-普通函数 普通函数的调用方式决定了this的值,即【谁调用this的值 指向谁】 普通函数没有明确调用者时this值为window,严格模式下没有调用者时this的值为undefined 9.2 this指向-箭头函数 箭头函数中的this与普通函数完全不同࿰…...

Spark操作Hive表幂等性探索
前言 旁边的实习生一边敲着键盘一边很不开心的说:做数据开发真麻烦,数据bug排查太繁琐了,我今天数据跑的有问题,等我处理完问题重新跑了代码,发现报表的数据很多重复,准备全部删了重新跑。 我:你的数据操作具备幂等性吗? 实习生:啥是幂等性?数仓中的表还要考虑幂等…...

【可变形卷积3】 DCNv2 安装
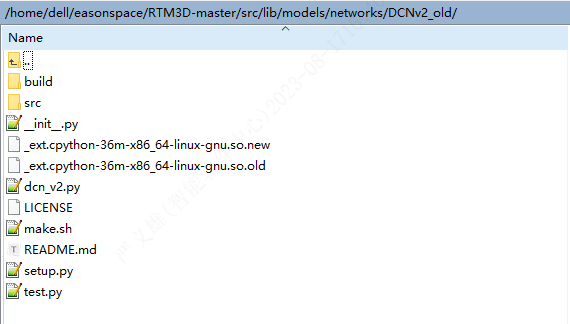
使用RTM3D 代码,CenterTrack代码需要用DCN 1、安装DCNv2 (1)github上最新版的DCNv2源码在"https://github.com/CharlesShang/DCNv2",但是该版本源码不支持PyTorch1.7,如果使其支持PyTorch1.7需要做以下修改…...

归并排序 与 计数排序
目录 1.归并排序 1.1 递归实现归并排序: 1.2 非递归实现归并排序 1.3 归并排序的特性总结: 1.4 外部排序 2.计数排序 2.1 操作步骤: 2.2 计数排序的特性总结: 3. 7种常见比较排序比较 1.归并排序 基本思想: 归并排序(MERGE-SORT)是建立在归并操作上的一种…...

机器学习之逻辑回归
import numpy as np import pandas as pd from sklearn.model_selection import train_test_split from sklearn.preprocessing import StandardScaler from sklearn.linear_model import LogisticRegression # 获得数据 names[Sample code number,Clump Thickness,Uniformity…...

操作符详解上(非常详细)
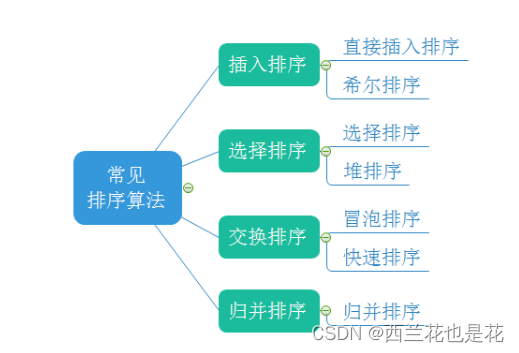
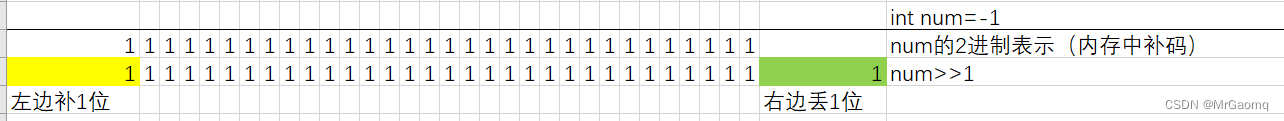
目录 二进制介绍二进制2进制转10进制10进制转2进制数字2进制转8进制和16进制2进制转8进制2进制转16进制 原码、反码、补码移位操作符左移操作符右移操作符 位操作符:&、|、^逗号表达式 二进制介绍 在初学计算机时我们常常会听到2进制、8进制、10进制、16进制……...

React 高阶组件(HOC)
React 高阶组件(HOC) 高阶组件不是 React API 的一部分,而是一种用来复用组件逻辑而衍生出来的一种技术。 什么是高阶组件 高阶组件就是一个函数,且该函数接受一个组件作为参数,并返回一个新的组件。基本上,这是从 React 的组成…...

【NepCTF2023】复现
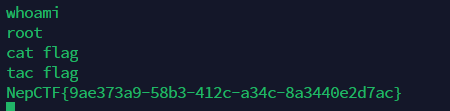
文章目录 【NepCTF2023】复现MISC与AI共舞的哈夫曼codesc语言获取环境变量 小叮弹钢琴陌生的语言你也喜欢三月七么Ez_BASIC_IImisc参考 WEBez_java_checkinPost Crad For You独步天下配置环境独步天下-镜花水月环境变量提权 独步天下-破除虚妄总结 独步天下-破除试炼_加冕成王知…...

大文件切片上传
创建组件:创建一个组件用于处理文件上传,命名为Upload.vue。 <template><div><input type"file" change"handleFileChange" /><button click"startUpload">开始上传</button></div> …...

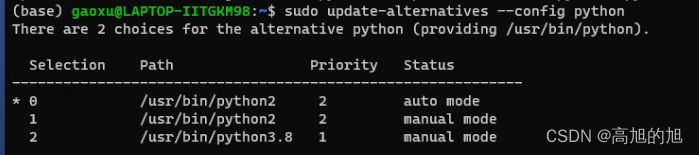
ubuntu切换python版本
在没有安装类似anoconda的管理工具的时候,我们常常会被Ubuntu下的Python版本切换问题所头疼。 可以使用update-alternatives工具进行python版本的任意切换 当使用update-alternatives工具来切换Ubuntu系统上的Python版本时,您实际上是在系统范围内选择…...

docker 安装 elasticsearch、kibana 7.4.2
切换root 用户 su root 拉起镜像 docker pull elasticsearch:7.4.2 docker pull kibana:7.4.2 #1、创建Elasticsearch配置文件夹 mkdir -p /mydata/elasticsearch/config #2、创建Elasticsearch数据文件夹 mkdir -p /mydata/elasticsearch/data #3、创建Elasticsearch插件…...

【es6】函数参数设置默认值
1、es6之前的函数参数默认值写法 1.1、使用短路或||的写法 当y为空时,y判断为false ,走||右边的,所以y world;当y不为空时,y判断为true,不需要再运行||右边的,所以 y y function log(x, y) {y y || W…...

Pytest和Unittest测试框架的区别?
如何区分这两者,很简单unittest作为官方的测试框架,在测试方面更加基础,并且可以再次基础上进行二次开发,同时在用法上格式会更加复杂;而pytest框架作为第三方框架,方便的地方就在于使用更加灵活࿰…...
)
C#基础知识(一)
一、C#程序结构 《1》命名空间的声明(namespace declaration) 《2》一个class 《3》class方法 《4》class属性 《5》一个main方法 《6》语句(statements)&表达式(Expressions) 《7》注释 注:…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

医疗AI模型可解释性编程研究:基于SHAP、LIME与Anchor
1 医疗树模型与可解释人工智能基础 医疗领域的人工智能应用正迅速从理论研究转向临床实践,在这一过程中,模型可解释性已成为确保AI系统被医疗专业人员接受和信任的关键因素。基于树模型的集成算法(如RandomForest、XGBoost、LightGBM)因其卓越的预测性能和相对良好的解释性…...
