webpack 和 ts 简单配置及使用
如何使用webpack 与 ts结合使用
新建项目 ,执行项目初始化
npm init -y
会生成
{"name": "tsdemo01","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1","build":"webpack"},"keywords": [],"author": "","license": "ISC","devDependencies": {"ts-loader": "^9.4.4","typescript": "^5.1.6","webpack": "^5.88.2","webpack-cli": "^5.1.4"}
}安装依赖 :
-D 开发依赖 等价于 --save-dev
npm i -D webpack webpack-cli typescript ts-loader
根目录下新建webpack.config.js,webpack的配置文件
// 引入path库 用于拼接路径
const path = require('path')
//webpack 所有配置信息都写在module.exports中
module.exports={// 指定入口文件entry: './src/index.ts',// 指定打包文件所在目录output:{// 指定打包文件的目录path:path.resolve(__dirname,'dist'),//打包后的文件 出口filename:"bundle.js"},// 指定webpack打包时要使用的模块module:{// 指定要加载的规则rules:[{ //test 指定的是规则生效的文件 以ts结尾的文件test:/\.ts$/,// 要使用的loaderuse:'ts-loader',//要排除的文件exclude:/node-modules/ }]}
}
在根目录下 新建tsconfig.json
{"compilerOptions":{"module":"ES2015","target":"ES2015","strict":true}
}
在package.json 的scripts中添加
"build":"webpack"
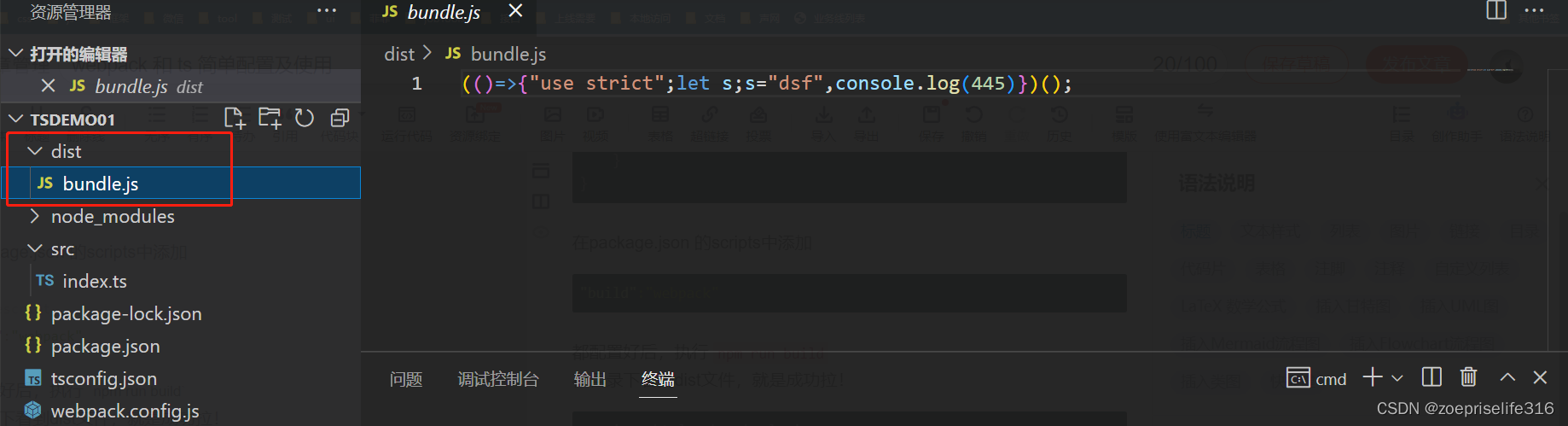
都配置好后,执行 npm run build
在目录下看到dist文件,就是成功拉!

在项目中,需要在页面中引入js使用,
html-weback-plugin是自动生成html文件,并且自动引入相关资源
npm i -D html-webpack-plugin
配置的webpack.config.js
// 引入path库 用于拼接路径
const path = require('path');
// 引入html-webpack-plugin
const HTMLWebpackPlugin = require('html-webpack-plugin');//webpack 所有配置信息都写在module.exports中
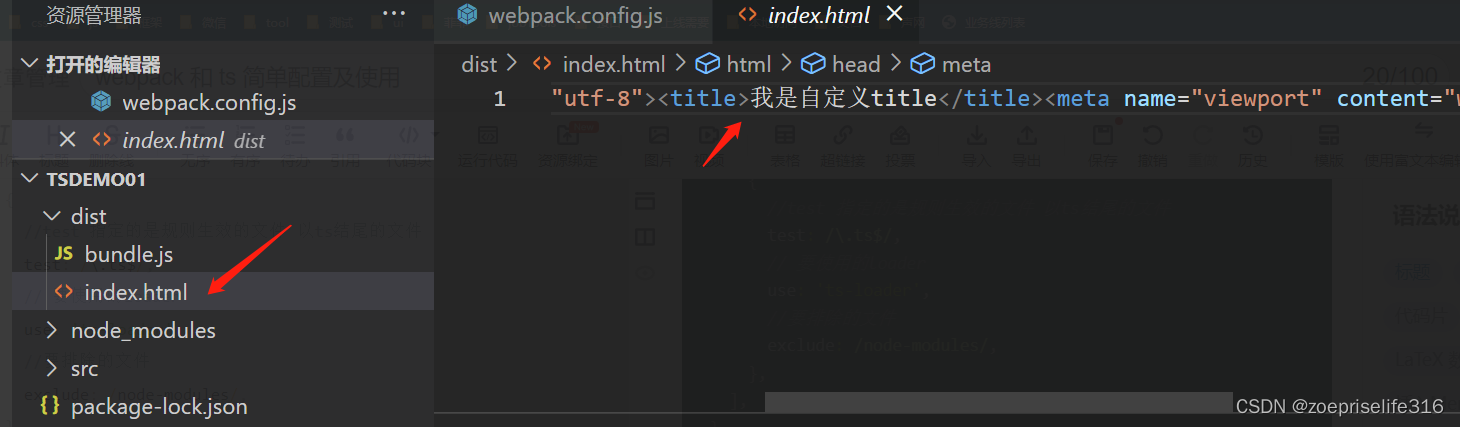
module.exports = {// 指定入口文件entry: './src/index.ts',// 指定打包文件所在目录output: {// 指定打包文件的目录path: path.resolve(__dirname, 'dist'),//打包后的文件 出口filename: 'bundle.js',},// 指定webpack打包时要使用的模块module: {// 指定要加载的规则rules: [{//test 指定的是规则生效的文件 以ts结尾的文件test: /\.ts$/,// 要使用的loaderuse: 'ts-loader',//要排除的文件exclude: /node-modules/,},],},plugins: [new HTMLWebpackPlugin({title: '我是自定义title',}),],
};再执行 npm run build 时,目录会变更

如果想有个模板,可以在src下新增一个index,html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我是模板</title>
</head>
<body><div id="box1">我是模板的div1</div>
</body>
</html>
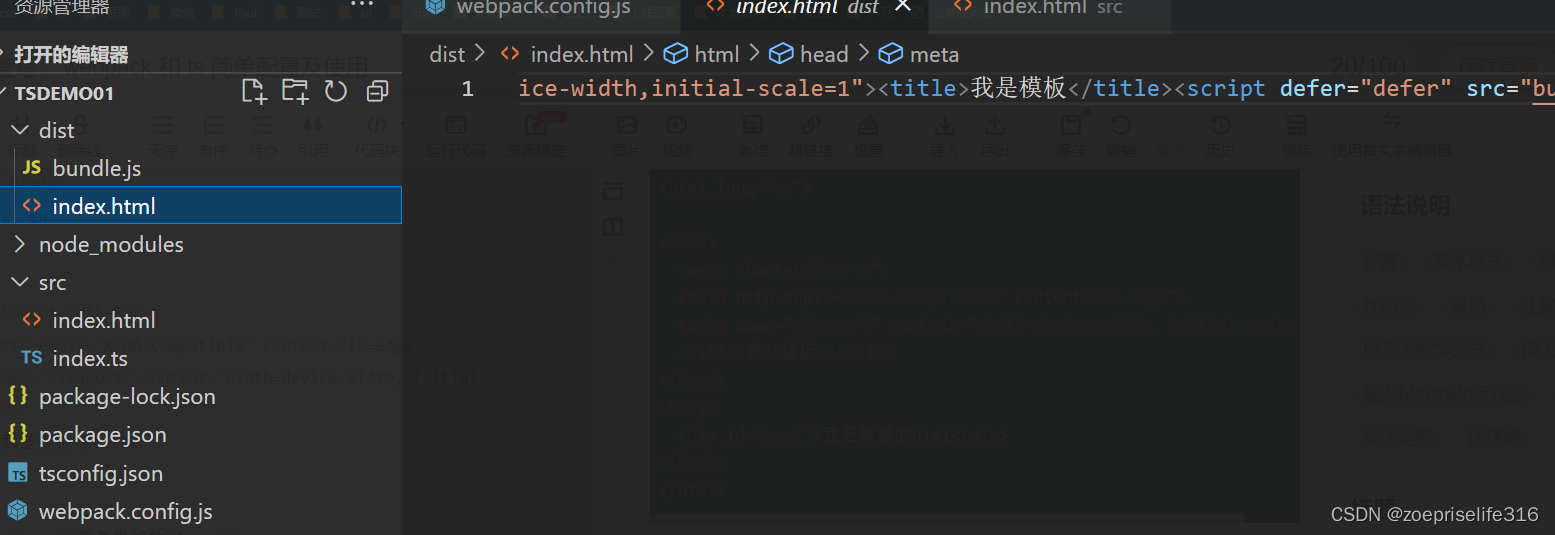
在webpack.config.js中,把title 换为template
// 引入path库 用于拼接路径
const path = require('path');
// 引入html-webpack-plugin
const HTMLWebpackPlugin = require('html-webpack-plugin');//webpack 所有配置信息都写在module.exports中
module.exports = {// 指定入口文件entry: './src/index.ts',// 指定打包文件所在目录output: {// 指定打包文件的目录path: path.resolve(__dirname, 'dist'),//打包后的文件 出口filename: 'bundle.js',},// 指定webpack打包时要使用的模块module: {// 指定要加载的规则rules: [{//test 指定的是规则生效的文件 以ts结尾的文件test: /\.ts$/,// 要使用的loaderuse: 'ts-loader',//要排除的文件exclude: /node-modules/,},],},plugins: [new HTMLWebpackPlugin({// title: '我是自定义title',template: './src/index.html',}),],
};执行打包 npm run build 就会出现下图:

可使用webpack-dev-server 对代码进行实时的编译监控
下载:npm i -D webpack-dev-server
在package.json中配置scripts 中新增 “start”: “webpack serve --open”
"scripts": {"test": "echo \"Error: no test specified\" && exit 1","build": "webpack","start": "webpack serve --open"},
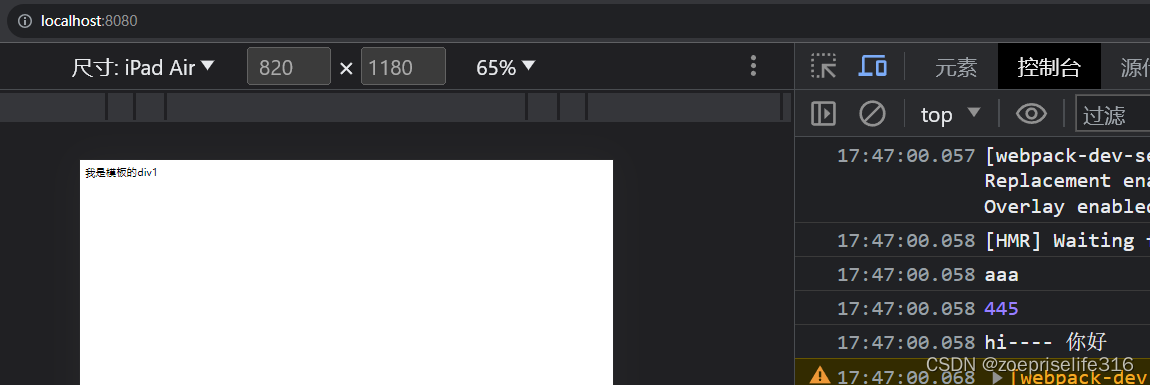
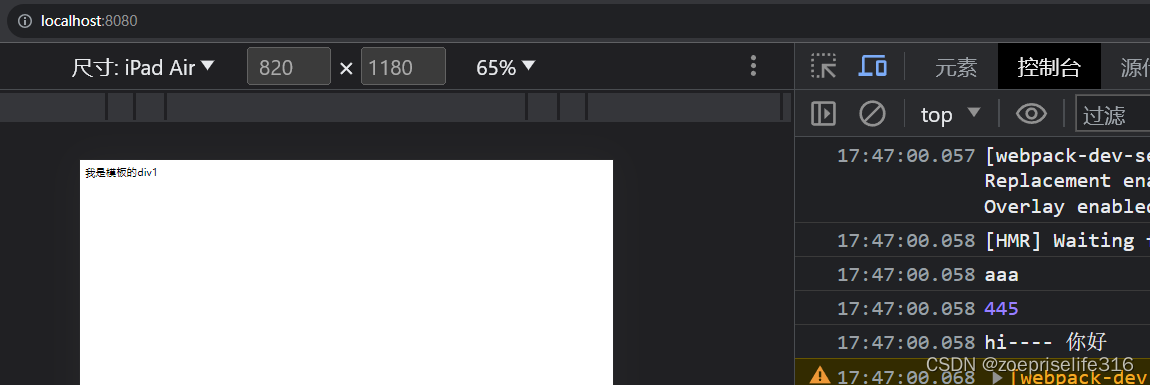
执行 npm run start
当代码修改,检查到后,页面会实时的进行更新
打包清空上一次内容:可使用 clean-webpack-plugin
写法与html-webpack-plugin相同
webpack.config.js文件:
// 引入path库 用于拼接路径
const path = require('path');
// 引入html-webpack-plugin
const HTMLWebpackPlugin = require('html-webpack-plugin');
// 引入clean插件
const { CleanWebpackPlugin } = require('clean-webpack-plugin');//webpack 所有配置信息都写在module.exports中
module.exports = {// 指定入口文件entry: './src/index.ts',// 指定打包文件所在目录output: {// 指定打包文件的目录path: path.resolve(__dirname, 'dist'),//打包后的文件 出口filename: 'bundle.js',},// 指定webpack打包时要使用的模块module: {// 指定要加载的规则rules: [{//test 指定的是规则生效的文件 以ts结尾的文件test: /\.ts$/,// 要使用的loaderuse: 'ts-loader',//要排除的文件exclude: /node-modules/,},],},plugins: [new CleanWebpackPlugin(),new HTMLWebpackPlugin({// title: '我是自定义title',template: './src/index.html',}),],// 设置引用模块resolve: {// 以.ts 和.js为结尾的扩展名文件可以做模板使用extensions: ['.ts', '.js'],},
};比如src下另有一个item1.ts
export const hi = '你好';
想在index.ts引入,
import { hi } from './item1';
let a: string;
a = 'aaa';
console.log(a);
function sum(a: number, b: number): number {return a + b;
}
console.log(sum(211, 234));
console.log('hi----', hi);直接引入,打印,在npm run build 时,会报错
解决方法是webpack.config.js配置下
// 设置引用模块resolve: {extensions: ['.ts', '.js'],},
写上这个就可以在ts中引入其他ts文件中的变量
再次打包 npm run build 就不会报错了

就执行成功拉
相关文章:

webpack 和 ts 简单配置及使用
如何使用webpack 与 ts结合使用 新建项目 ,执行项目初始化 npm init -y会生成 {"name": "tsdemo01","version": "1.0.0","description": "","main": "index.js","scripts&…...

MATLAB算法实战应用案例精讲-【图像处理】交并比
目录 交并比 非极大值抑制 Soft NMS Soft NMS 提出背景 Soft NMS 算法流程 Soft NMS 算法示例...

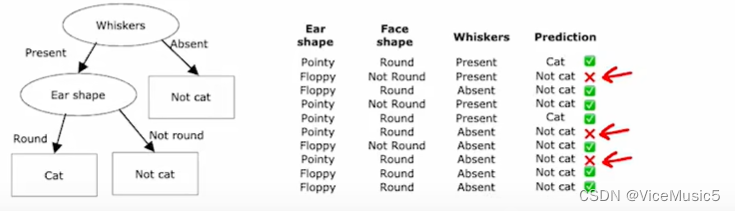
[Machine Learning] decision tree 决策树
(为了节约时间,后面关于机器学习和有关内容哦就是用中文进行书写了,如果有需要的话,我在目前手头项目交工以后,用英文重写一遍) (祝,本文同时用于比赛学习笔记和机器学习基础课程&a…...

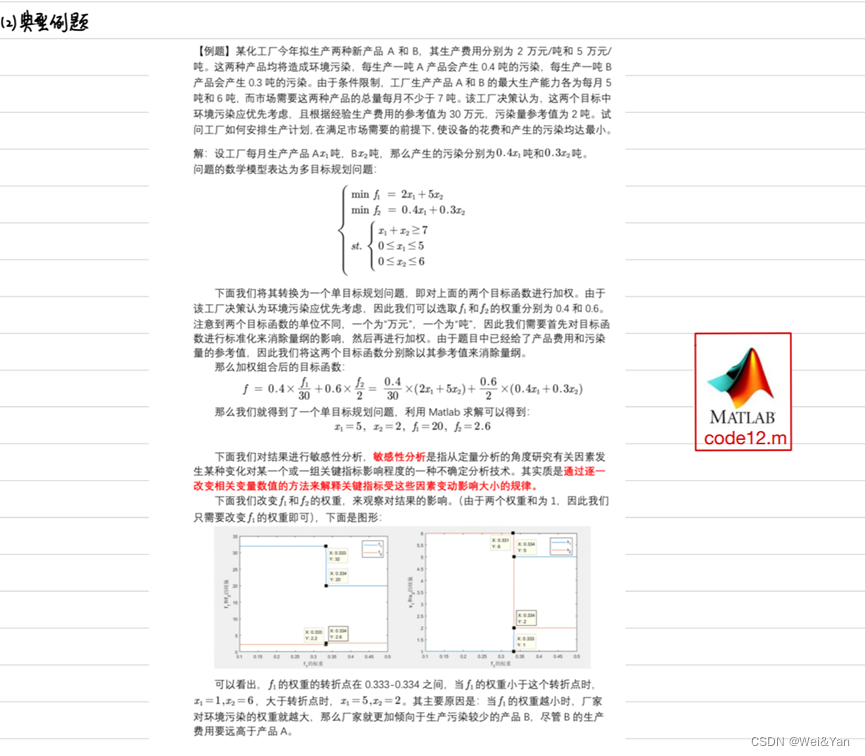
【数学建模】-- 数学规划模型
概述: 什么是数学规划? 数学建模中的数学规划是指利用数学方法和技巧对问题进行数学建模,并通过数学规划模型求解最优解的过程。数学规划是一种数学优化方法,旨在找到使目标函数达到最大值或最小值的变量取值,同时满足…...

SpringBoot使用RabbitMQ自动创建Exchange和Queue
背景 小项目,使用RabbitMQ作为消息队列,发布到不同的新环境时,由于新搭建的MQ中不存在Exchange和Queue,就会出错,还得手动去创建,比较麻烦,于是想在代码中将这些定义好后,自动控制M…...

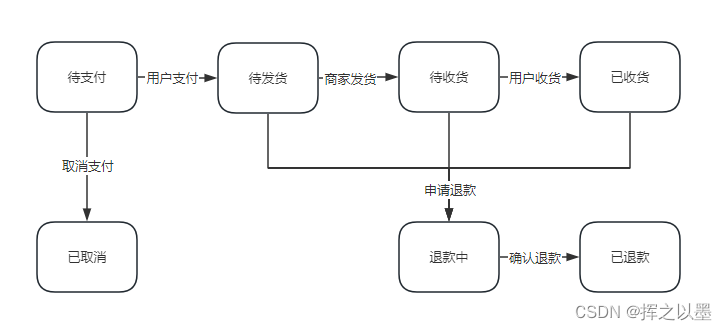
【设计模式】订单状态流传中的状态机与状态模式
文章目录 1. 前言2.状态模式2.1.订单状态流转案例2.1.1.状态枚举定义2.1.2.状态接口与实现2.1.3.状态机2.1.4.测试 2.2.退款状态的拓展2.2.1.代码拓展2.2.2.测试 2.3.小结 3.总结 1. 前言 状态模式一般是用在对象内部的状态流转场景中,用来实现状态机。 什么是状态…...
用来修改或者添加属性或者属性值)
2.js中attr()用来修改或者添加属性或者属性值
attr()可以用来修改或者添加属性或者属性值 例:<input type"button" class"btn btn-info" id"subbtn" style"font-size:12px" value"我也说一句"/>1.如果想获取input中value的值 $(#subbtn).attr(value);…...

【虫洞攻击检测】使用多层神经网络的移动自组织网络中的虫洞攻击检测研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

微分流形学习之一:基本定义
微分流形学习之一:基本定义引入 引言一、微分流形的历史简介二、拓扑空间三、微分流形 引言 本文是作者在学习微分流形的时候的笔记,尽量严格完整,并带有一定理解,绝不是结论的简单罗列。如果读者知道数学分析中的 ϵ − δ \ep…...

[C++]笔记-制作自己的静态库
一.静态库的创建 在项目属性c/c里面,选用无预编译头,创建头文件与cpp文件,需要注意release模式下还是debug模式,在用库时候要与该模式相匹配,库的函数实现是外界无法看到的,最后在要使用的项目里面导入.h文件和.lib文件 二.使用一个循环给二维数组赋值 行数 : 第几个元素 / …...

优酷视频码率、爱奇艺视频码率、B站视频码率、抖音视频码率对比
优酷视频码率、爱奇艺视频码率与YouTube视频码率对比 优酷视频码率: 优酷的视频码率可以根据视频质量、分辨率和内容类型而变化。一般而言,优酷提供了不同的码率选项,包括较低的标清(SD)码率和较高的高清(…...

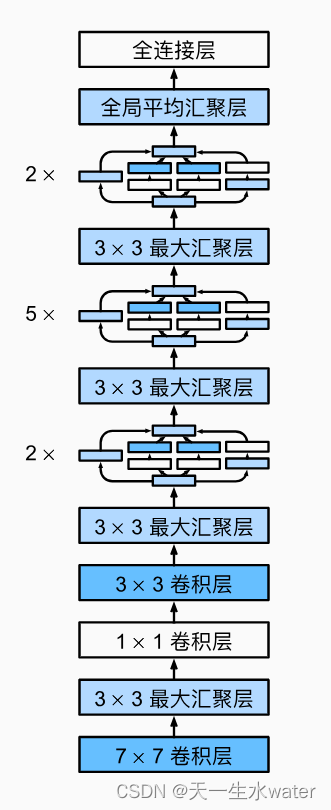
用pytorch实现google net
GoogleNet(也称为Inception v1)是由Google在2014年提出的一个深度卷积神经网络架构。它在ImageNet Large Scale Visual Recognition Challenge (ILSVRC) 2014比赛中取得了优秀的成绩,并引起了广泛的关注。 GoogleNet的设计目标是构建一个更…...

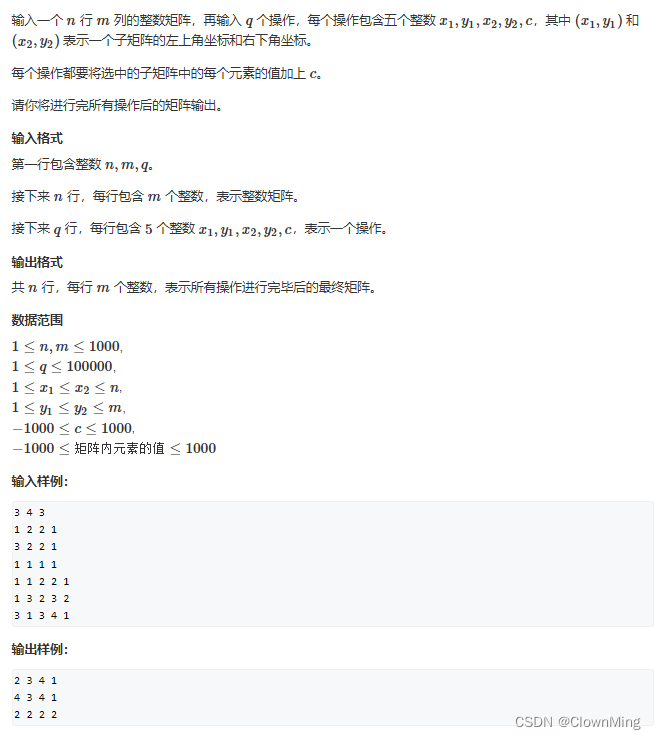
2023-8-15差分矩阵
题目链接:差分矩阵 #include <iostream>using namespace std;const int N 1010;int n, m, q; int a[N][N], b[N][N];void insert(int x1, int y1, int x2, int y2, int c) {b[x1][y1] c;b[x1][y2 1] - c;b[x2 1][y1] - c;b[x2 1][y2 1] c; }int main…...

物理公式分类
(99 封私信 / 81 条消息) 定义式和决定式有什么区别,怎么区分? - 知乎 (zhihu.com) 1、首先,定义一个物理符号(物理量)来表征物理世界最直观/最基本的物理现象,例如,长度(米…...

vue实现登录注册
目录 一、登录页面 二、注册页面 三、配置路由 一、登录页面 <template><div class"login_container" style"background-color: rgb(243,243,243);height: 93.68vh;background-image: url(https://ts1.cn.mm.bing.net/th/id/R-C.f878c96c4179c501a6…...

SpringBoot复习:(55)在service类中的方法上加上@Transactional注解后,Spring底层是怎么生成代理对象的?
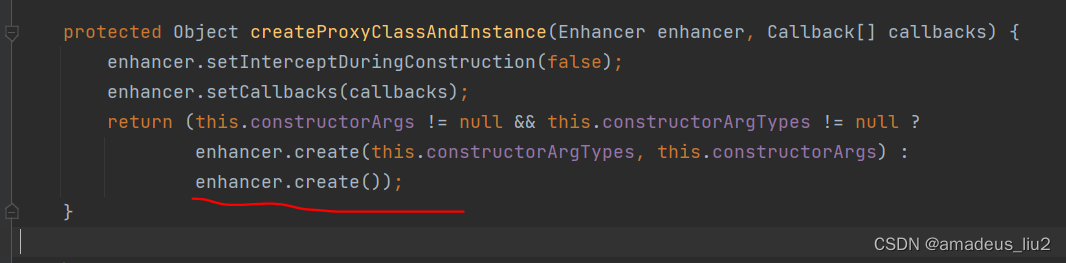
SpringBoot run方法代码如下: 可以看到它会调用refreshContext方法来刷新Spring容器,这个refreshContext方法最终会调用AbstractApplicationContext的refresh方法,代码如下 如上图,refresh方法最终会调用finisheBeanFactoryInit…...

常用的图像校正方法
在数字图像处理中,常用的校正方法包括明场均匀性校正、查找表(LUT)校正和伽玛(Gamma)校正。这些校正方法分别针对不同的图像问题,可以改善图像质量,提升图像的可读性和可分析性。下面是这三种校…...

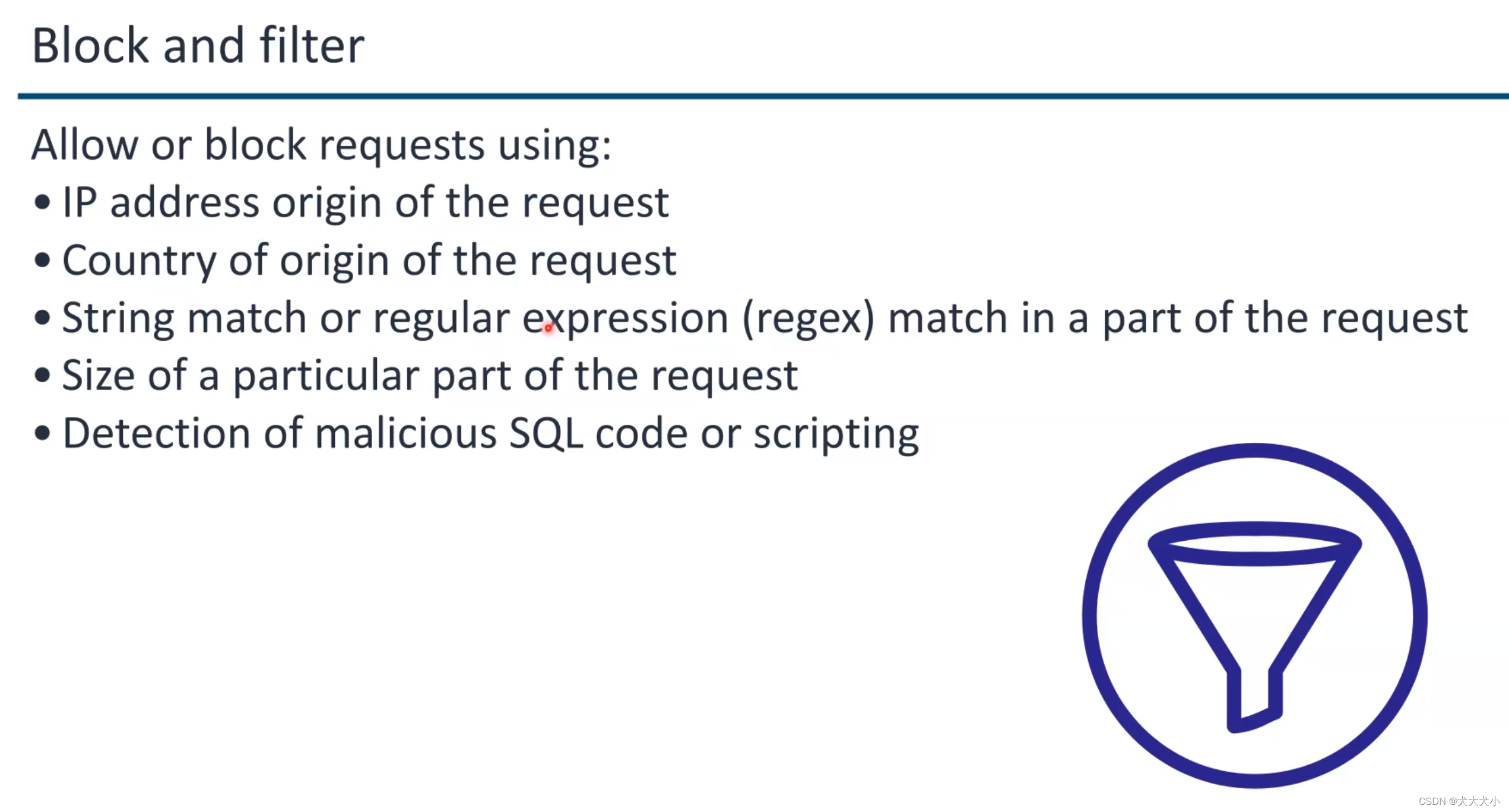
AWS security 培训笔记
云计算的好处 Amazon S3 (Storage) Amazon EC2 (Compute) 上图aws 的几个支柱:安全是其中一个啦 其中安全有几个方面 IAMdetection基础架构保护数据保护应急响应 关于云供应商的责任 data center 原来长这样 ,据说非常之隐蔽的 如果有天退役了…...

设计模式之代理模式(Proxy)的C++实现
1、代理模式的提出 在组件的开发过程中,有些对象由于某种原因(比如对象创建的开销很大,或者对象的一些操作需要做安全控制,或者需要进程外的访问等),会使Client使用者在操作这类对象时可能会存在问题&…...

vim 配置环境变量与 JDK 编译器异常
vim 配置环境变量 使用 vim 打开系统中的配置信息(不存在将会创建): vim ~/.bash_profile 以配置两个版本 JDK 为例(前提是已安装 JDK),使用上述命令打开配置信息: 输入法调成英文,输入 i&…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...
