Angular中的管道Pipes
Angular中的管道(Pipes)是一种强大的工具,它可以处理和转换数据,然后将其呈现在视图中。它们可以被用于排序、格式化和过滤数据等任务。在本文中,我们将介绍Angular中的管道以及如何使用它们来简化开发过程。
管道的基本用法
- 管道的基本用法 在Angular中,我们可以通过声明一个管道类来定义一个管道。例如,我们可以创建一个名为"uppercase"的管道来将字符串转换为大写格式:
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({ name: 'uppercase' })
export class UppercasePipe implements PipeTransform {
transform(value: string): string {
return value.toUpperCase();
}
}
这个管道类实现了一个接口叫做PipeTransform,它只有一个方法transform,该方法接收一个值,并返回一个经过处理后的值。在上面的例子中,transform方法将字符串转换为大写格式。
我们可以在模板中使用管道,像这样:
<h1>{{ 'hello world' | uppercase }}</h1>
这会将"hello world"转换为"HELLO WORLD"并将其呈现在页面上。
- 管道的参数 管道可以接受参数,以根据需要更改其行为。例如,我们可以创建一个名为"truncate"的管道,该管道将字符串截断到指定的长度。该管道将接受一个参数来指定要截断的长度:
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({ name: 'truncate' })
export class TruncatePipe implements PipeTransform {
transform(value: string, length: number): string {
if (value.length > length) {
return value.substring(0, length) + '...';
} else {
return value; } } }
我们可以在模板中使用管道,并传递参数,像这样:
<p>{{ 'Lorem ipsum dolor sit amet.' | truncate: 10 }}</p>
这将截断字符串,使其最多包含10个字符,并将其呈现在页面上。
- 自定义管道 在Angular中,我们可以轻松地创建自定义管道来满足特定的需求。例如,我们可以创建一个名为"filter"的管道,该管道将从数组中过滤出与指定条件匹配的元素:
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({ name: 'filter' })
export class FilterPipe implements PipeTransform {
transform(items: any[], field: string, value: any): any[] {
if (!items) {
return [];
}
return items.filter(item => item[field] === value);
}
}
我们可以在模板中使用管道,并传递参数,像这样:
<ul> <li *ngFor="let item of items | filter: 'type': 'fruit'">{{ item.name }}</li> </ul>
这将从items数组中过滤出类型为水果的元素。
管道的高级应用。
- 管道的纯性 在Angular中,管道默认情况下是纯的。这意味着如果管道的输入不发生变化,它不会重新计算管道的输出。这提高了性能,因为不需要重新计算不变的数据。但是,有时我们需要在每个变更检测周期中重新计算管道的输出,这时我们可以使用"pure: false"选项,例如:
@Pipe({ name: 'customPipe', pure: false })
- 异步管道 有时,我们需要异步获取数据,然后在管道中处理数据。在这种情况下,我们可以使用RxJS的Observable和pipe运算符。例如,我们可以创建一个名为"asyncPipe"的管道,该管道将在异步获取的数据上执行一些操作:
import { Pipe, PipeTransform } from '@angular/core';
import { Observable } from 'rxjs';
import { map } from 'rxjs/operators';
@Pipe({ name: 'asyncPipe' })
export class AsyncPipe implements PipeTransform {
transform(value$: Observable<any>): Observable<any> {
return value$.pipe(
map(value => {
// do something with the value
return transformedValue;
})
);
}
}
我们可以在模板中使用管道,并将Observable传递给管道,像这样:
<p>{{ value$ | asyncPipe }}</p>
- 多个管道 我们可以通过将多个管道串联起来来执行多个操作。例如,我们可以创建一个名为"datePipe"的管道,该管道将格式化日期,然后将其截断到指定的长度:
import { Pipe, PipeTransform } from '@angular/core';
import { DatePipe } from '@angular/common';
@Pipe({ name: 'datePipe' })
export class DatePipe implements PipeTransform {
constructor(private datePipe: DatePipe) {}
transform(value: Date, format: string, length: number): string {
let formattedValue = this.datePipe.transform(value, format);
if (formattedValue.length > length) {
formattedValue = formattedValue.substring(0, length) + '...'; }
return formattedValue;
} }
我们可以在模板中使用管道,并将多个管道串联起来,像这样:
<p>{{ myDate | date: 'yyyy-MM-dd' | datePipe: 'MMM d, y': 10 }}</p>
这将格式化日期并将其截断为最多10个字符。
以上是一些Angular管道的其他应用和骚操作。管道是一个非常强大的工具,它可以使我们的代码更简洁、更易于维护,并提高性能。
相关文章:

Angular中的管道Pipes
Angular中的管道(Pipes)是一种强大的工具,它可以处理和转换数据,然后将其呈现在视图中。它们可以被用于排序、格式化和过滤数据等任务。在本文中,我们将介绍Angular中的管道以及如何使用它们来简化开发过程。 管道的基…...

React入门 jsx学习笔记
一、JSX介绍 概念:JSX是 JavaScript XML(HTML)的缩写,表示在 JS 代码中书写 HTML 结构 作用:在React中创建HTML结构(页面UI结构) 优势: 采用类似于HTML的语法,降低学…...

sqlserver数据库中把一张表中的数据复制到另一张表中
我们在使用ERP时经常会遇到,把老系统的单据直接拉过来使用,但是对应的数据却没有,为空,这时候就需要把老系统数据库里的数据复制一份到新系统里,(方法如下) 1、如果是整个表复制表达如下&#…...

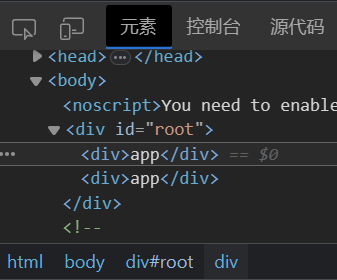
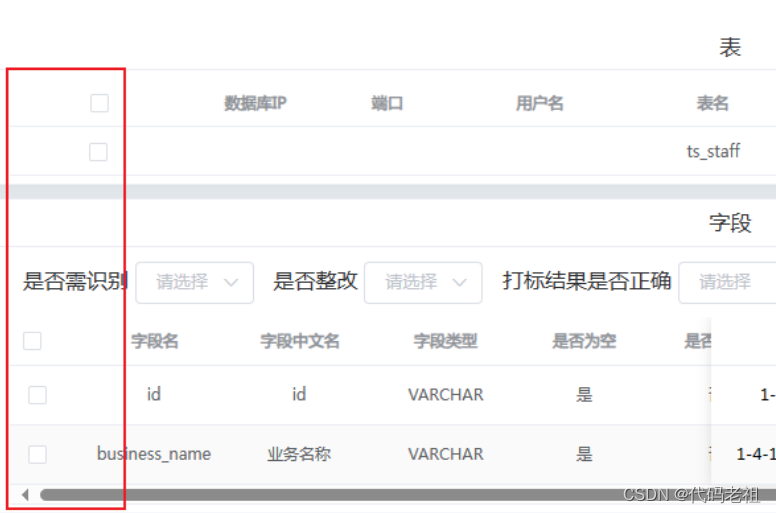
el-table 多个表格切换多选框显示bug
今天写了个功能,点击左侧的树做判断,一级树节点显示系统页面,二级树节点显示数据库页面,三级树节点显示表页面。 数据库页面和表页面分别有2个el-table ,上面的没有多选框,下面的有多选框 现在出现bug,在…...

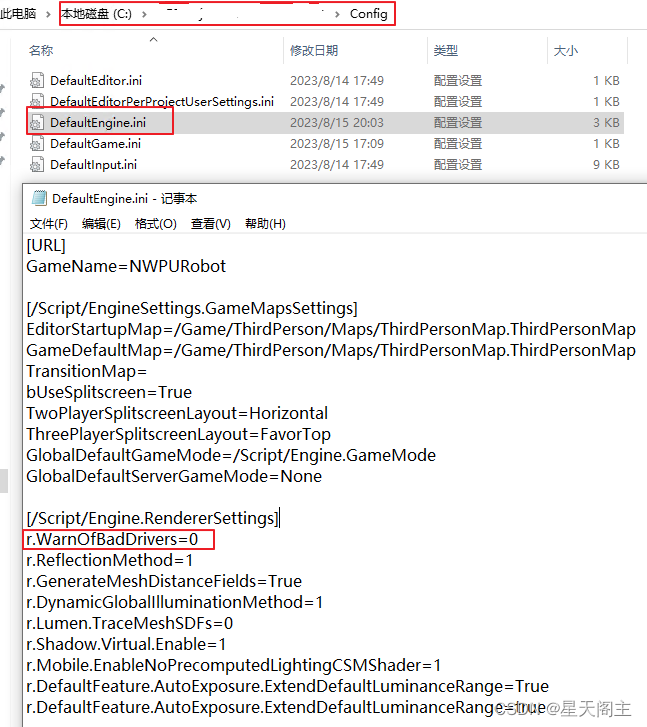
UE5.2程序发布及运行问题记录
发布后的程序默认是以全屏模式启动运行的,通过添加以下命令行参数,可实现程序的窗口模式运行: -ResX1280 -ResY720 -WINDOWED 发布后的程序,启动时,提示显卡驱动警告(如图1所示),但是…...

c语言strtol函数、strtod函数、strtoul函数浅悉
---------------- | strtol | ---------------- i.e. string to long long int strtol(const char *nptr, char **endptr, int base) strtol()会将nptr指向的字符串,根据参数base,按权转化为long int, 然后返回这个值。 参数base的范…...

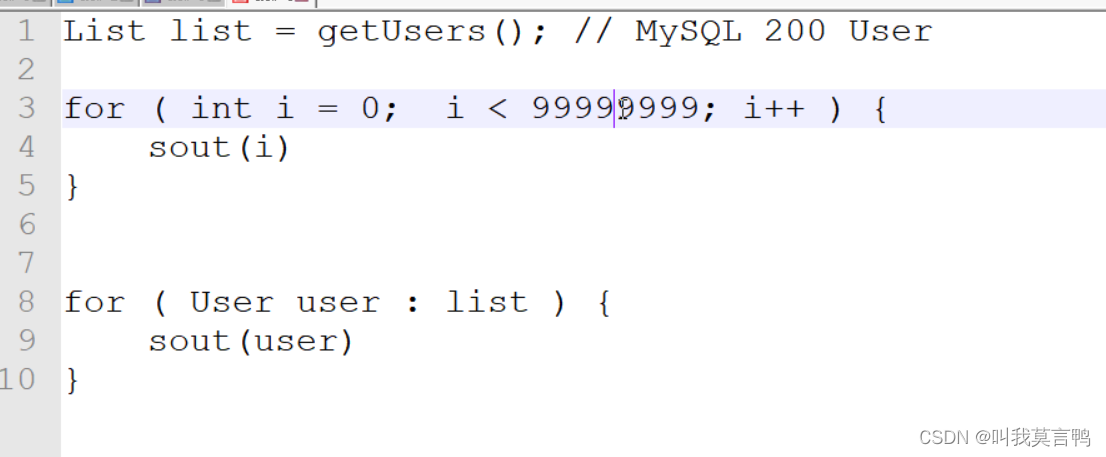
Spark第三课
1.分区规则 1.分区规则 shuffle 1.打乱顺序 2.重新组合 1.分区的规则 默认与MapReduce的规则一致,都是按照哈希值取余进行分配. 一个分区可以多个组,一个组的数据必须一个分区 2. 分组的分区导致数据倾斜怎么解决? 扩容 让分区变多修改分区规则 3.HashMap扩容为什么必须…...

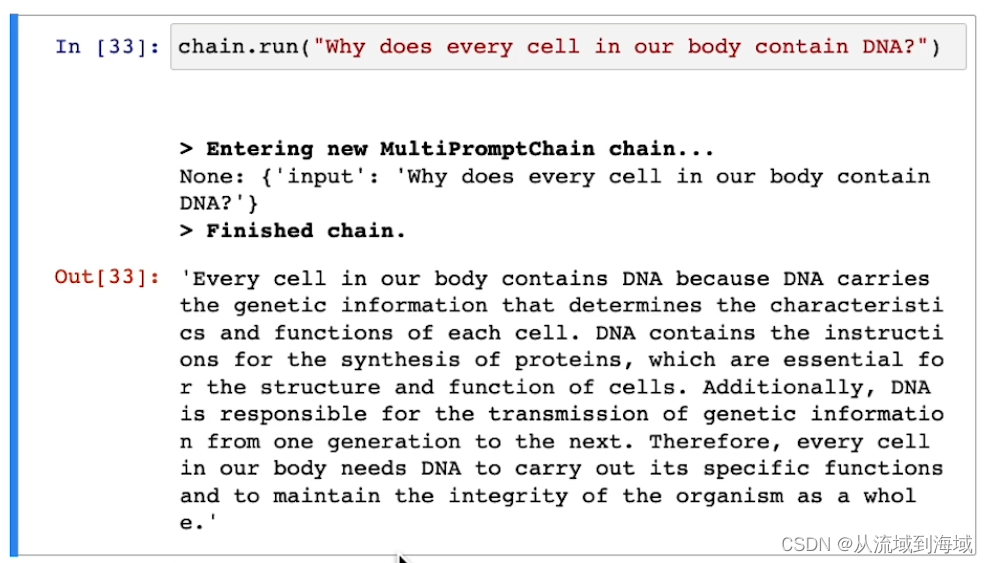
LangChain手记 Chains
整理并翻译自DeepLearning.AILangChain的官方课程:Chains(源代码可见) Chains 直译链,表达的意思更像是对话链,对话链的背后是思维链 LLM Chain(LLM链) 首先介绍了一个最简单的例子,…...

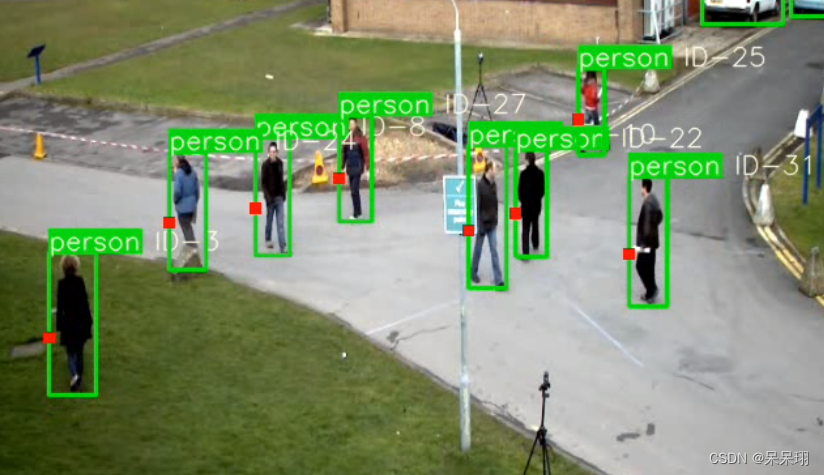
ONNX版本YOLOV5-DeepSort (rknn版本已经Ready)
目录 1. 前言 2. 储备知识 3. 准备工作 4. 代码修改的地方 5.结果展示 1. 前言 之前一直在忙着写文档,之前一直做分类,检测和分割,现在看到跟踪算法,花了几天时间找代码调试,看了看,展示效果比单纯的检…...

MySQL的约束
文章目录 1、约束的概念2、约束的分类2.1 主键约束2.1.1 概念2.1.2 主键操作 2.2 自增约束2.2.1 概念2.2.2 自增操作 2.3 唯一约束2.3.1 概念2.3.2 唯一操作 2.4 非空约束2.4.1 概念2.4.2 非空操作 2.5 默认约束2.5.1 概念2.5.2 默认操作 2.6 外键约束2.6.1 概念2.6.2 外键操作…...

Lnton羚通关于【PyTorch】教程:torchvision 目标检测微调
torchvision 目标检测微调 本教程将使用Penn-Fudan Database for Pedestrian Detection and Segmentation 微调 预训练的Mask R-CNN 模型。 它包含 170 张图片,345 个行人实例。 定义数据集 用于训练目标检测、实例分割和人物关键点检测的参考脚本允许轻松支持添加…...

AMD fTPM RNG的BUG使得Linus Torvalds不满
导读因为在 Ryzen 系统上对内核造成了困扰,Linus Torvalds 最近在邮件列表中表达了对 AMD fTPM 硬件随机数生成器的不满,并提出了禁用该功能的建议。 因为在 Ryzen 系统上对内核造成了困扰,Linus Torvalds 最近在邮件列表中表达了对 AMD fTPM…...

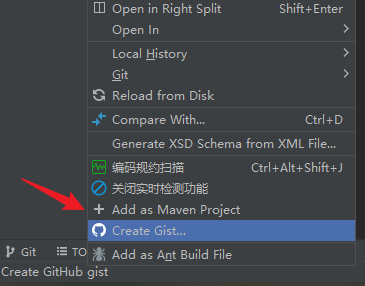
idea 转换为 Maven Project 的方法
选项: Add as Maven Project...

es1.7.2 按照_type先聚合,再按照时间二次聚合
// 设置查询条件if (this.query ! null) {this.searchbuilder.setQuery(this.query);}TermsBuilder typeAggregation AggregationBuilders.terms("agg_type").field("_type");DateHistogramBuilder dateTermsBuilder AggregationBuilders.dateHistogram(…...

pyqt5 如何修改QplainTextEdit 背景色和主窗口的一样颜色
如果您希望将 QPlainTextEdit 的背景颜色设置为与窗口背景相似的灰色,您可以使用窗口的背景颜色作为基准来设置 QPlainTextEdit 的背景颜色。以下是一个示例代码,展示如何实现这一点: from PyQt5.QtWidgets import QApplication, QMainWindo…...

解决使用element ui时el-input的属性type=number,仍然可以输入e的问题。
使用element ui时el-input的属性typenumber,仍然可以输入e, 其他的中文特殊字符都不可以输入,但是只有e是可以输入的,原因是e也输入作为科学计数法的时候,e是可以被判定为数字的, 但是有些场景是需要把e这种…...

ShardingSphere 可观测 SQL 指标监控
ShardingSphere并不负责如何采集、存储以及展示应用性能监控的相关数据,而是将SQL解析与SQL执行这两块数据分片的最核心的相关信息发送至应用性能监控系统,并交由其处理。 换句话说,ShardingSphere仅负责产生具有价值的数据,并通过…...

Redisson实现分布式锁示例
一、引入依赖 <dependency><groupId>org.redisson</groupId><artifactId>redisson</artifactId><version>3.16.0</version></dependency>二、配置类 import org.redisson.Redisson; import org.redisson.api.RedissonClient;…...

使用Nginx作为一个普通代理服务器
使用Nginx作为一个普通代理服务器, 请不要用于违法用途哦 nginx作为一个反向代理工具,除了可以进行反向代理之外,还可以用来作为代理工具来使用,作为代理工具使用的步骤如下,这个配置目前支持80端口 Windows系统代理设置对应IP, …...

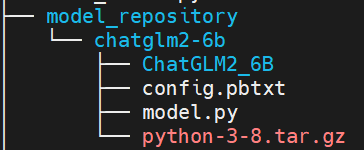
chatglm2-6b模型在9n-triton中部署并集成至langchain实践 | 京东云技术团队
一.前言 近期, ChatGLM-6B 的第二代版本ChatGLM2-6B已经正式发布,引入了如下新特性: ①. 基座模型升级,性能更强大,在中文C-Eval榜单中,以51.7分位列第6; ②. 支持8K-32k的上下文;…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...
