3.react useRef使用与常见问题
react useRef使用与常见问题
文章目录
- react useRef使用与常见问题
- 1. Dom操作: useRef()
- 2. 函数组件的转发: React.forwardRef()
- 3. 对普通值进行记忆, 类似于一个class的实例属性
- 4. 结合useEffect,只在更新时触发
- FAQ
1. Dom操作: useRef()
// 1. Dom操作: useRef()let app = document.querySelector('#app');let root = ReactDOM.createRoot(app);let { useState, useEffect, useRef } = React;let Welcome = (props) => {const myRef = useRef()const handleClick = () =>{myRef.current.focus()}return (<div><button onClick={handleClick}>点击</button><input ref={myRef} type='text' /></div>);}let element = (<Welcome />);root.render(element);
2. 函数组件的转发: React.forwardRef()
// 2. 函数组件的转发: React.forwardRef()let app = document.querySelector('#app');let root = ReactDOM.createRoot(app);let { useState, useEffect, useRef, forwardRef } = React;let Head = forwardRef((props, ref)=> {return (<div>hello Head{/*将 ref 转发到子组件的input上 */}<input ref={ref} type='text' /></div>)})let Welcome = (props) => {const myRef = useRef()const handleClick = () =>{// 点击时候会触发子组件的focus事件myRef.current.focus()}return (<div><button onClick={handleClick}>点击</button>{/*ref 和组件关联*/}<Head ref={myRef}></Head></div>);}let element = (<Welcome />);root.render(element);
3. 对普通值进行记忆, 类似于一个class的实例属性
// 3. 对普通值进行记忆, 类似于一个class的实例属性let app = document.querySelector('#app');let root = ReactDOM.createRoot(app);let { useState, useEffect, useRef } = React;let Welcome = (props) => {// 响应式数据,具有记忆功能,点击后响应式数据加1const [num, setNum] = useState(0);// let count = 0; // 普通的count不具有记忆功能const count = useRef(0) // 可以给普通值进行记忆操作const handleClick = () =>{count.current++;console.log(count.current);setNum(num + 1)// console.log(num); // 还是之前的值}return (<div><button onClick={handleClick}>点击</button></div>);}let element = (<Welcome />);root.render(element);
4. 结合useEffect,只在更新时触发
// 4. 结合useEffect,只在更新时触发let app = document.querySelector('#app');let root = ReactDOM.createRoot(app);let { useState, useEffect, useRef } = React;let Welcome = (props) => {// 响应式数据,具有记忆功能,点击后响应式数据加1const [num, setNum] = useState(0);const isUpdate = useRef(false) useEffect(()=>{// 只在点击时候触发if (isUpdate.current) {console.log(num);}})const handleClick = () =>{setNum(num + 1)isUpdate.current = true// console.log(num); // 还是之前的值}return (<div><button onClick={handleClick}>点击</button></div>);}let element = (<Welcome />);root.render(element);
FAQ
https://zh-hans.legacy.reactjs.org/docs/hooks-faq.html#why-am-i-seeing-stale-props-or-state-inside-my-function
相关文章:

3.react useRef使用与常见问题
react useRef使用与常见问题 文章目录 react useRef使用与常见问题1. Dom操作: useRef()2. 函数组件的转发: React.forwardRef()3. 对普通值进行记忆, 类似于一个class的实例属性4. 结合useEffect,只在更新时触发FAQ 1. Dom操作: useRef() // 1. Dom操作: useRef()let app doc…...

Axios使用CancelToken取消重复请求
处理重复请求:没有响应完成的请求,再去请求一个相同的请求,会把之前的请求取消掉 新增一个cancelRequest.js文件 import axios from "axios" const cancelTokens {}export const addPending (config) > {const requestKey …...

九耶丨阁瑞钛伦特-Spring boot与Spring cloud 之间的关系
Spring Boot和Spring Cloud是两个相互关联的项目,它们可以一起使用来构建微服务架构。 Spring Boot是一个用于简化Spring应用程序开发的框架,它提供了自动配置、快速开发的特性,使得开发人员可以更加轻松地创建独立的、生产级别的Spring应用程…...

总结,由于顺丰的问题,产生了电脑近期一个月死机问题集锦
由于我搬家,我妈搞顺丰发回家,但是没有检查有没有坏,并且我自己由于不可抗力因素,超过了索赔时间,反馈给顺丰客服,说超过了造成了无法索赔的情况,现在总结发生了损坏配件有几件,显卡…...

C#程序配置读写例子 - 开源研究系列文章
今天讲讲关于C#的配置文件读写的例子。 对于应用程序的配置文件,以前都是用的ini文件进行读写的,这个与现在的json类似,都是键值对应的,这次介绍的是基于XML的序列化和反序列化的读写例子。对于ini文件,操作系统已经提…...

Angular中的管道Pipes
Angular中的管道(Pipes)是一种强大的工具,它可以处理和转换数据,然后将其呈现在视图中。它们可以被用于排序、格式化和过滤数据等任务。在本文中,我们将介绍Angular中的管道以及如何使用它们来简化开发过程。 管道的基…...

React入门 jsx学习笔记
一、JSX介绍 概念:JSX是 JavaScript XML(HTML)的缩写,表示在 JS 代码中书写 HTML 结构 作用:在React中创建HTML结构(页面UI结构) 优势: 采用类似于HTML的语法,降低学…...

sqlserver数据库中把一张表中的数据复制到另一张表中
我们在使用ERP时经常会遇到,把老系统的单据直接拉过来使用,但是对应的数据却没有,为空,这时候就需要把老系统数据库里的数据复制一份到新系统里,(方法如下) 1、如果是整个表复制表达如下&#…...

el-table 多个表格切换多选框显示bug
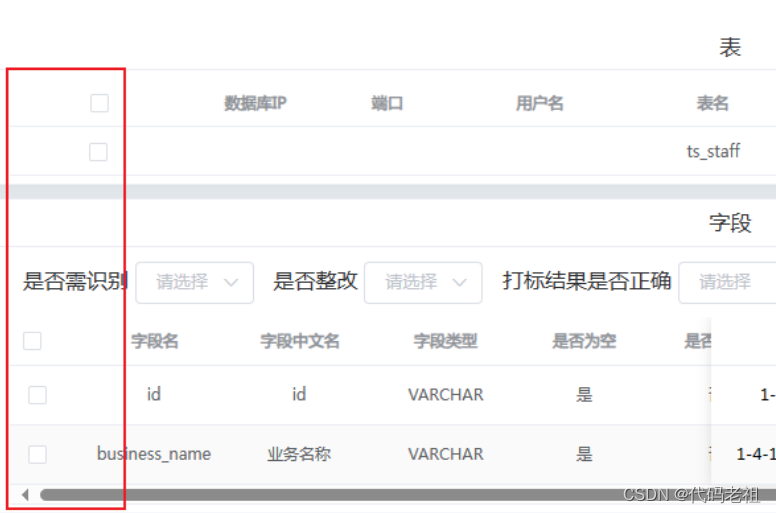
今天写了个功能,点击左侧的树做判断,一级树节点显示系统页面,二级树节点显示数据库页面,三级树节点显示表页面。 数据库页面和表页面分别有2个el-table ,上面的没有多选框,下面的有多选框 现在出现bug,在…...

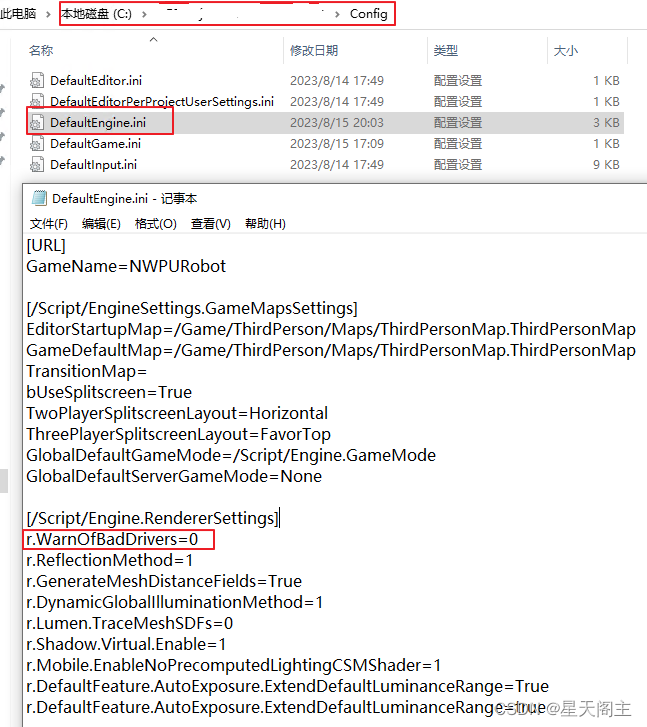
UE5.2程序发布及运行问题记录
发布后的程序默认是以全屏模式启动运行的,通过添加以下命令行参数,可实现程序的窗口模式运行: -ResX1280 -ResY720 -WINDOWED 发布后的程序,启动时,提示显卡驱动警告(如图1所示),但是…...

c语言strtol函数、strtod函数、strtoul函数浅悉
---------------- | strtol | ---------------- i.e. string to long long int strtol(const char *nptr, char **endptr, int base) strtol()会将nptr指向的字符串,根据参数base,按权转化为long int, 然后返回这个值。 参数base的范…...

Spark第三课
1.分区规则 1.分区规则 shuffle 1.打乱顺序 2.重新组合 1.分区的规则 默认与MapReduce的规则一致,都是按照哈希值取余进行分配. 一个分区可以多个组,一个组的数据必须一个分区 2. 分组的分区导致数据倾斜怎么解决? 扩容 让分区变多修改分区规则 3.HashMap扩容为什么必须…...

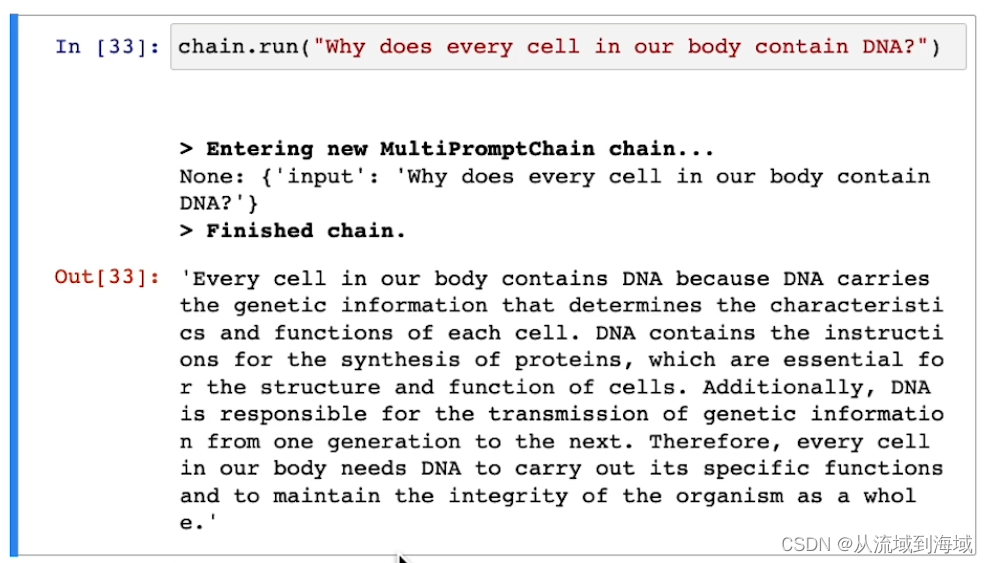
LangChain手记 Chains
整理并翻译自DeepLearning.AILangChain的官方课程:Chains(源代码可见) Chains 直译链,表达的意思更像是对话链,对话链的背后是思维链 LLM Chain(LLM链) 首先介绍了一个最简单的例子,…...

ONNX版本YOLOV5-DeepSort (rknn版本已经Ready)
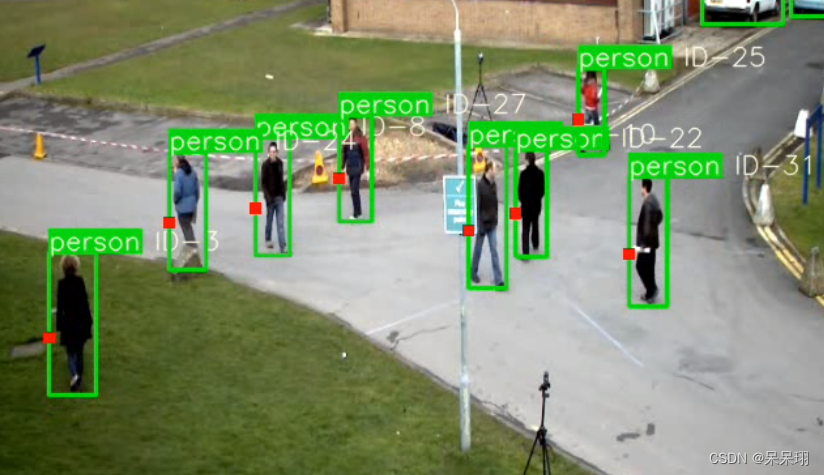
目录 1. 前言 2. 储备知识 3. 准备工作 4. 代码修改的地方 5.结果展示 1. 前言 之前一直在忙着写文档,之前一直做分类,检测和分割,现在看到跟踪算法,花了几天时间找代码调试,看了看,展示效果比单纯的检…...

MySQL的约束
文章目录 1、约束的概念2、约束的分类2.1 主键约束2.1.1 概念2.1.2 主键操作 2.2 自增约束2.2.1 概念2.2.2 自增操作 2.3 唯一约束2.3.1 概念2.3.2 唯一操作 2.4 非空约束2.4.1 概念2.4.2 非空操作 2.5 默认约束2.5.1 概念2.5.2 默认操作 2.6 外键约束2.6.1 概念2.6.2 外键操作…...

Lnton羚通关于【PyTorch】教程:torchvision 目标检测微调
torchvision 目标检测微调 本教程将使用Penn-Fudan Database for Pedestrian Detection and Segmentation 微调 预训练的Mask R-CNN 模型。 它包含 170 张图片,345 个行人实例。 定义数据集 用于训练目标检测、实例分割和人物关键点检测的参考脚本允许轻松支持添加…...

AMD fTPM RNG的BUG使得Linus Torvalds不满
导读因为在 Ryzen 系统上对内核造成了困扰,Linus Torvalds 最近在邮件列表中表达了对 AMD fTPM 硬件随机数生成器的不满,并提出了禁用该功能的建议。 因为在 Ryzen 系统上对内核造成了困扰,Linus Torvalds 最近在邮件列表中表达了对 AMD fTPM…...

idea 转换为 Maven Project 的方法
选项: Add as Maven Project...

es1.7.2 按照_type先聚合,再按照时间二次聚合
// 设置查询条件if (this.query ! null) {this.searchbuilder.setQuery(this.query);}TermsBuilder typeAggregation AggregationBuilders.terms("agg_type").field("_type");DateHistogramBuilder dateTermsBuilder AggregationBuilders.dateHistogram(…...

pyqt5 如何修改QplainTextEdit 背景色和主窗口的一样颜色
如果您希望将 QPlainTextEdit 的背景颜色设置为与窗口背景相似的灰色,您可以使用窗口的背景颜色作为基准来设置 QPlainTextEdit 的背景颜色。以下是一个示例代码,展示如何实现这一点: from PyQt5.QtWidgets import QApplication, QMainWindo…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...
