Vue中实现分页
1.构造分页组件,并注册为全局组件
<template><div class="pagination"><button v-if="startNumAndEndNum.start>1" @click="$emit('getPageNo',pageNo-1)">上一页</button><button v-if="startNumAndEndNum.start>1" @click="$emit('getPageNo',1)" :class="{active:pageNo==1}">1</button><button v-if="startNumAndEndNum.start>2">···</button><!-- 中间部分 --><template v-for="(page,index) in startNumAndEndNum.end"><button:key="index" v-if="startNumAndEndNum.start<=page"@click="$emit('getPageNo',page)":class="{active:pageNo==page}"> {{page}}</button></template> <button v-if="startNumAndEndNum.end<allPage-1">···</button><button v-if="startNumAndEndNum.end<allPage" @click="$emit('getPageNo',allPage)" :class="{active:pageNo==allPage}">{{allPage}}</button><button v-if="startNumAndEndNum.end!=allPage" @click="$emit('getPageNo',pageNo+1)">下一页</button><button style="margin-left: 30px">共 {{total}} 条</button></div></template><script>export default {name: "Page",props:['pageNo','pageSize','total','continues'],computed:{//计算总页数allPage(){//向上取整return Math.ceil(this.total / this.pageSize)},//计算 连续页码 起始数据和结束数据[连续页码至少是5]startNumAndEndNum(){//先定义两个变量存储开始与结束的数字let start=0,end=0;//如果数据不够5页(不正常现象)if(this.allPage<this.continues){start=1,end=this.allPage}else{start=this.pageNo - parseInt(this.continues/2),end=this.pageNo + parseInt(this.continues/2)//当当前页为1时 start为-1 if(start<1){start=1,end=this.continues}//纠正end if(end>this.allPage){end=this.allPage,start=end-this.continues + 1}}return {start,end}}}}</script><style lang="less" scoped>.pagination {text-align: center;button {margin: 0 5px;background-color: #f4f4f5;color: #606266;outline: none;border-radius: 2px;padding: 0 4px;vertical-align: top;display: inline-block;font-size: 13px;min-width: 35.5px;height: 28px;line-height: 28px;cursor: pointer;box-sizing: border-box;text-align: center;border: 0;&[disabled] {color: #c0c4cc;cursor: not-allowed;}&.active {cursor: not-allowed;background-color: #409eff;color: #fff;}}// button:active {// color: rgba(235, 217, 55, 0.935);// border: 1px solid orange;// }.active{background-color: skyblue;}}</style>2.使用分页组件
<template><div><!-- 分页组件 --><Page :pageNo="params.pageNo" :pageSize="params.pageSize" :total="total" :continues="5"ref="pg"></Page></div>
</template><script>
import {mapState} from "vuex";
export default {name: "Search",data() {return {params: {//分页器参数pageNo: 1,pageSize: 10,},};},mounted() {this.$refs.pg.$on('getPageNo',(pageNo)=>{this.params.pageNo=pageNothis.getSearch(this.params)})},computed: {//获取search模块展示的总数据条数...mapState({total:state=>state.search.searchList.total})},methods: {//向服务器发请求获取search模块数据,根据参数不同返回不同的数据//把这次请求封装成函数,需要时候调用即可getSearch(params) {this.$store.dispatch("SearchInfo", params);},
};
</script><style lang="less" scoped>
</style>相关文章:

Vue中实现分页
1.构造分页组件,并注册为全局组件 <template><div class"pagination"><button v-if"startNumAndEndNum.start>1" click"$emit(getPageNo,pageNo-1)">上一页</button><button v-if"startNumAndEn…...

vue3 + antv/x6 实现拖拽侧边栏节点到画布
前篇:vue3ts使用antv/x6 自定义节点 前篇:vue3antv x6自定义节点样式 1、创建侧边栏 用antd的menu来做侧边栏 npm i --save ant-design-vue4.x//入口文件main.js内 import Antd from ant-design-vue; import App from ./App; import ant-design-vue/…...

视频云存储/安防监控/视频汇聚EasyCVR平台新增设备经纬度选取
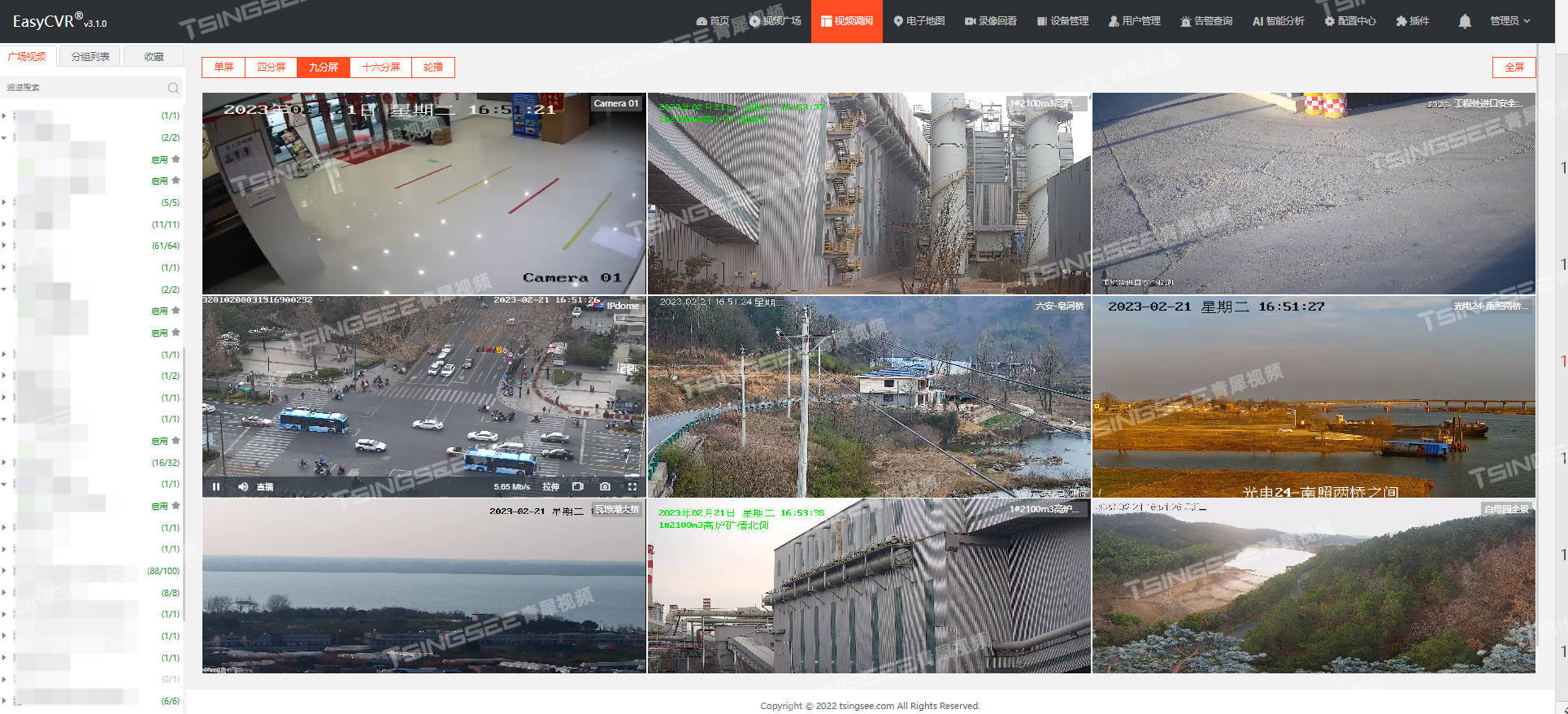
视频云存储/安防监控EasyCVR视频汇聚平台基于云边端智能协同,支持海量视频的轻量化接入与汇聚、转码与处理、全网智能分发、视频集中存储等。音视频流媒体视频平台EasyCVR拓展性强,视频能力丰富,具体可实现视频监控直播、视频轮播、视频录像、…...

CentOS7源码安装MySQL详细教程
😊 作者: Eric 💖 主页: https://blog.csdn.net/weixin_47316183?typeblog 🎉 主题:CentOS7源码安装MySQL详细教程 ⏱️ 创作时间: 2023年08月014日 文章目录 1、安装的四种方式2、源码安装…...

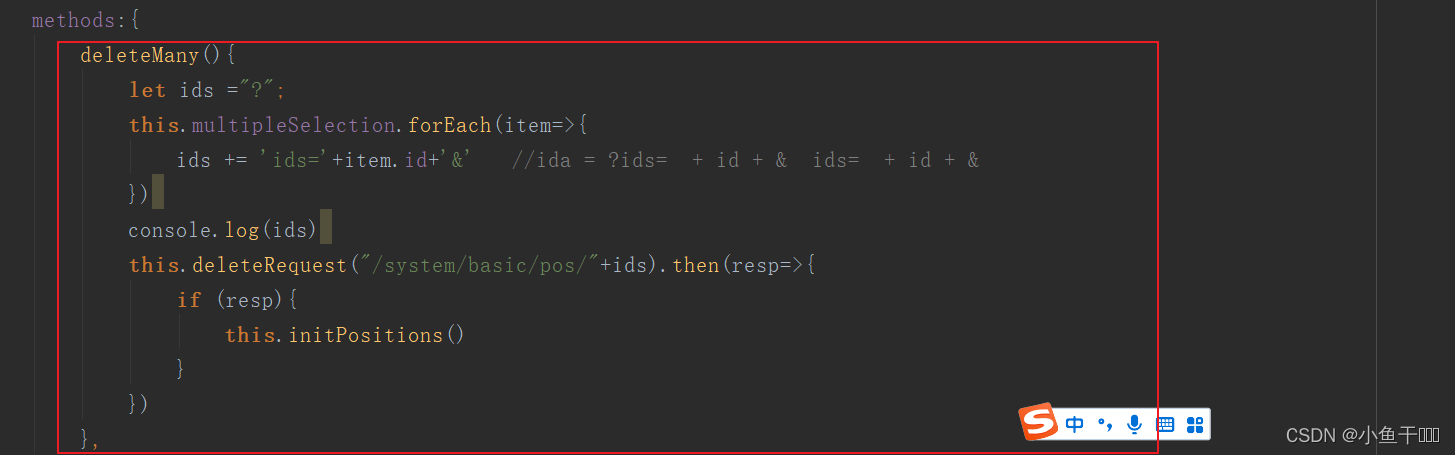
SpringBoot + Vue 微人事(十二)
职位批量删除实现 编写后端接口 PositionController DeleteMapping("/")public RespBean deletePositionByIds(Integer[] ids){if(positionsService.deletePositionsByIds(ids)ids.length){return RespBean.ok("删除成功");}return RespBean.err("删…...
上半年巴比食品增收不增利,下半年失速的团餐业务能否“复苏”?
随着生活节奏逐渐加快,“宅经济”和“懒人经济”快速融合,人们对进餐便利性的要求逐渐提高,更适用于居家消费的食品应运而生,这其中速冻面点既便于烹饪,又方便快捷,因此其率先出圈获得了消费者青睐…...

Java基础篇--内部类
在Java中,允许在一个类的内部定义类,这样的类称作内部类,内部类所在的类称作外部类。在实际开发中,根据内部类的位置、修饰符和定义方式的不同,内部类可分为4种,分别是成员内部类、局部内部类、静态内部类、…...

完全备份、增量备份、差异备份、binlog日志
Top NSD DBA DAY06 案例1:完全备份与恢复案例2:增量备份与恢复案例3:差异备份与恢复案例4:binlog日志 1 案例1:完全备份与恢复 1.1 问题 练习物理备份与恢复练习mysqldump备份与恢复 1.2 方案 在数据库服务器192…...

Flutter实现Service + UI 全面跨平台
作者:Karl_wei 前言: Flutter作为跨平台的UI框架,其可行性已经被市场所认可。UI跨端后,我们自然会希望一些运行在终端的小服务也能跨端,特别是当这个小服务还涉及到一些 UI 的展示。 我们希望Flutter能承担这个角色&…...

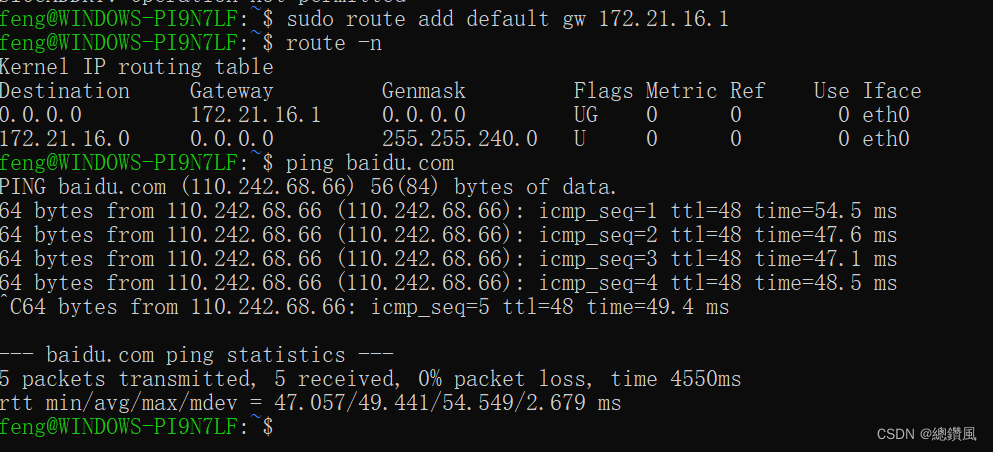
微软商店的ubuntu 连不上网Temporary failure in name resolution
背景:win10 下载docker时需要wsl2,下了个微软商店的Ubuntu 。写这篇文章的原因是当时查了资料ubuntu的问题和微软下载的Ubuntu还是有一些区别,问题不好解决,故写此文。 问题:用命令ifconfig eth0 down后再执行ifconfi…...

“深入剖析JVM内部工作原理:解密Java虚拟机“
标题:深入剖析JVM内部工作原理:解密Java虚拟机 摘要: 本文将深入剖析Java虚拟机(JVM)的内部工作原理,包括类加载、运行时数据区、垃圾回收、即时编译等关键概念和机制。通过对JVM的解密,我们将…...

数据结构与算法基础
一、基本概念和术语 (一)数据元素、数据结构、抽象数据类型等概念 (二)算法设计的基本要求 (三)语句的频度和估算时间复杂度 二、线性表 (一)线性表的定义和基本操作 (…...

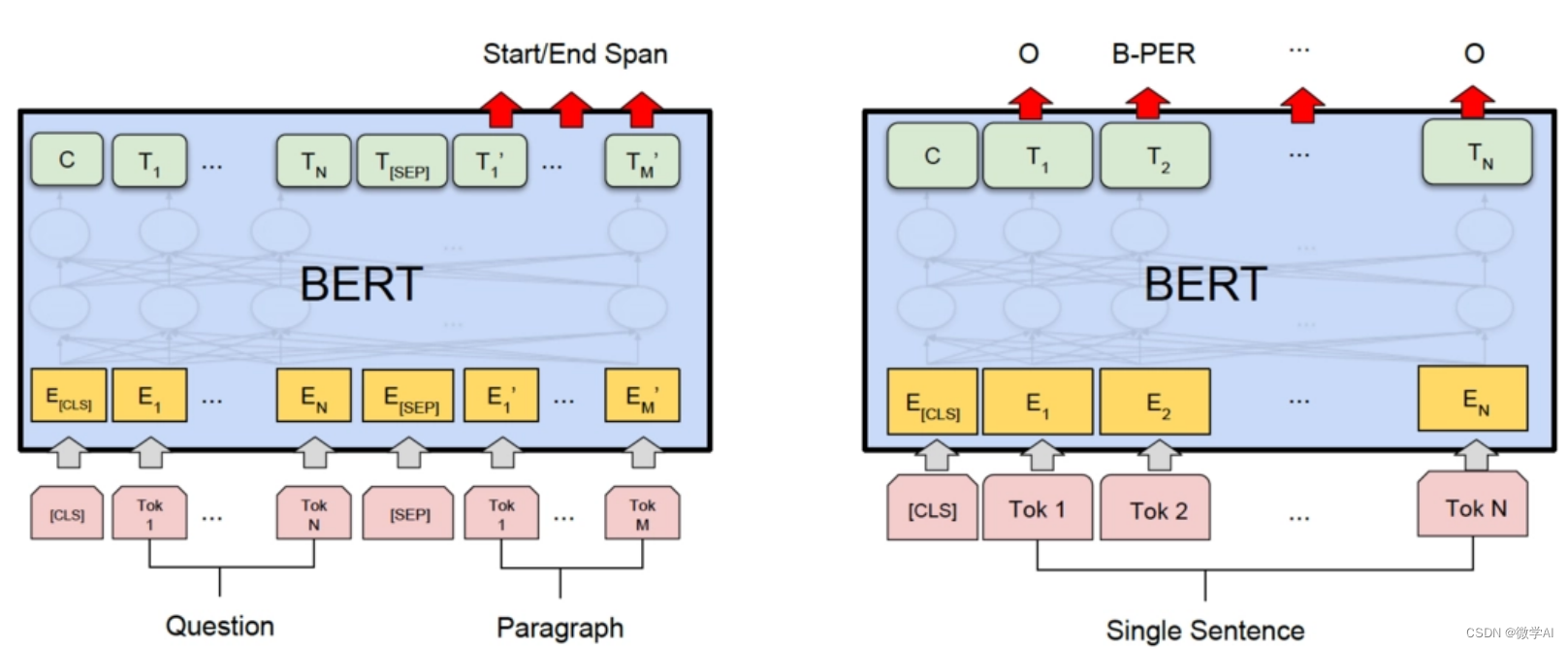
人工智能任务1-【NLP系列】句子嵌入的应用与多模型实现方式
大家好,我是微学AI,今天给大家介绍一下人工智能任务1-【NLP系列】句子嵌入的应用与多模型实现方式。句子嵌入是将句子映射到一个固定维度的向量表示形式,它在自然语言处理(NLP)中有着广泛的应用。通过将句子转化为向量…...

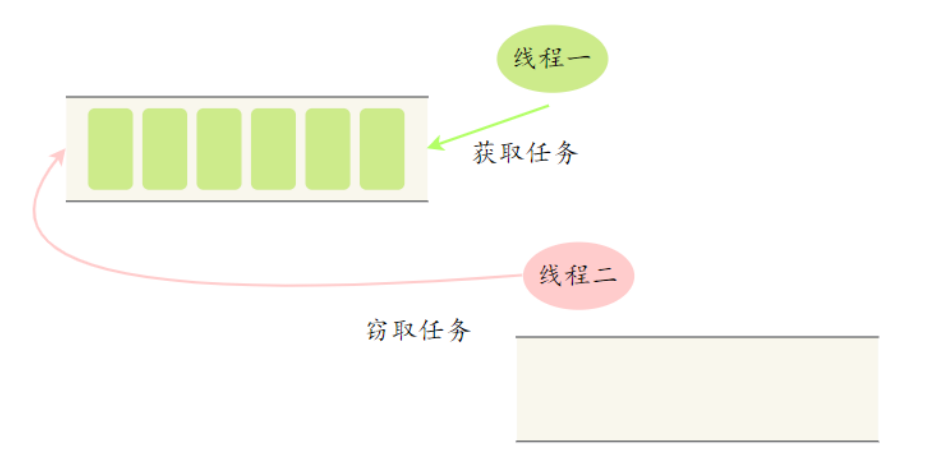
【Java并发编程面试题(60道)】
toc Java并发编程面试题(60道) 基础 1.并行跟并发有什么区别? 从操作系统的角度来看,线程是CPU分配的最小单位。 并行就是同一时刻,两个线程都在执行。这就要求有两个CPU去分别执行两个线程。并发就是同一时刻,只有一个执行&…...

Python:逢七拍腿游戏
场景模拟: 通过在 for 循环中使用 continue 语句实现计算拍腿次数,即计算从1到100(不包括100),一共有多少个尾数为7或7的倍数这样的游戏,代码如下: total 99 # 记…...

esp32C3 micropython oled 恐龙快跑游戏
目录 简介 效果展示 源代码 main.py ssd1306.py 实现思路 血量值 分数 恐龙 障碍物 得分与血量值的计算 简介 使用合宙esp32c3模块,基于micropython平台开发的一款oled小游戏,恐龙快跑,所有代码已经给出,将两个py文件…...

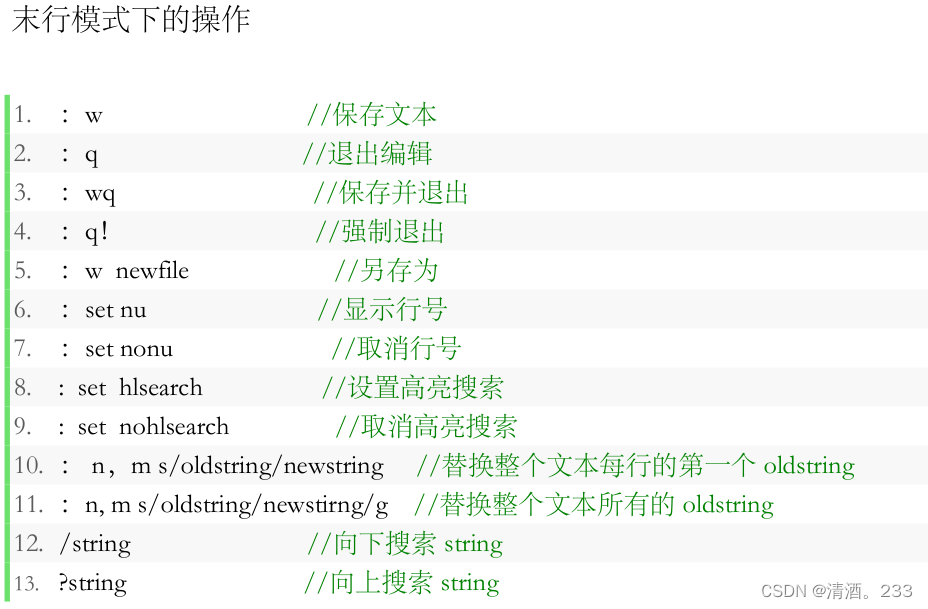
53.Linux day03 文件查看命令,vi/vim常用命令
今天进行了新的学习。 目录 1.cat a.查看单个文件的内容: b.查看多个文件的内容: c.将多个文件的内容连接并输出到一个新文件: d.显示带有行号的文件内容: 2.more 3.less 4.head 5.tail 6.命令模式 7.插入模式 8.图…...

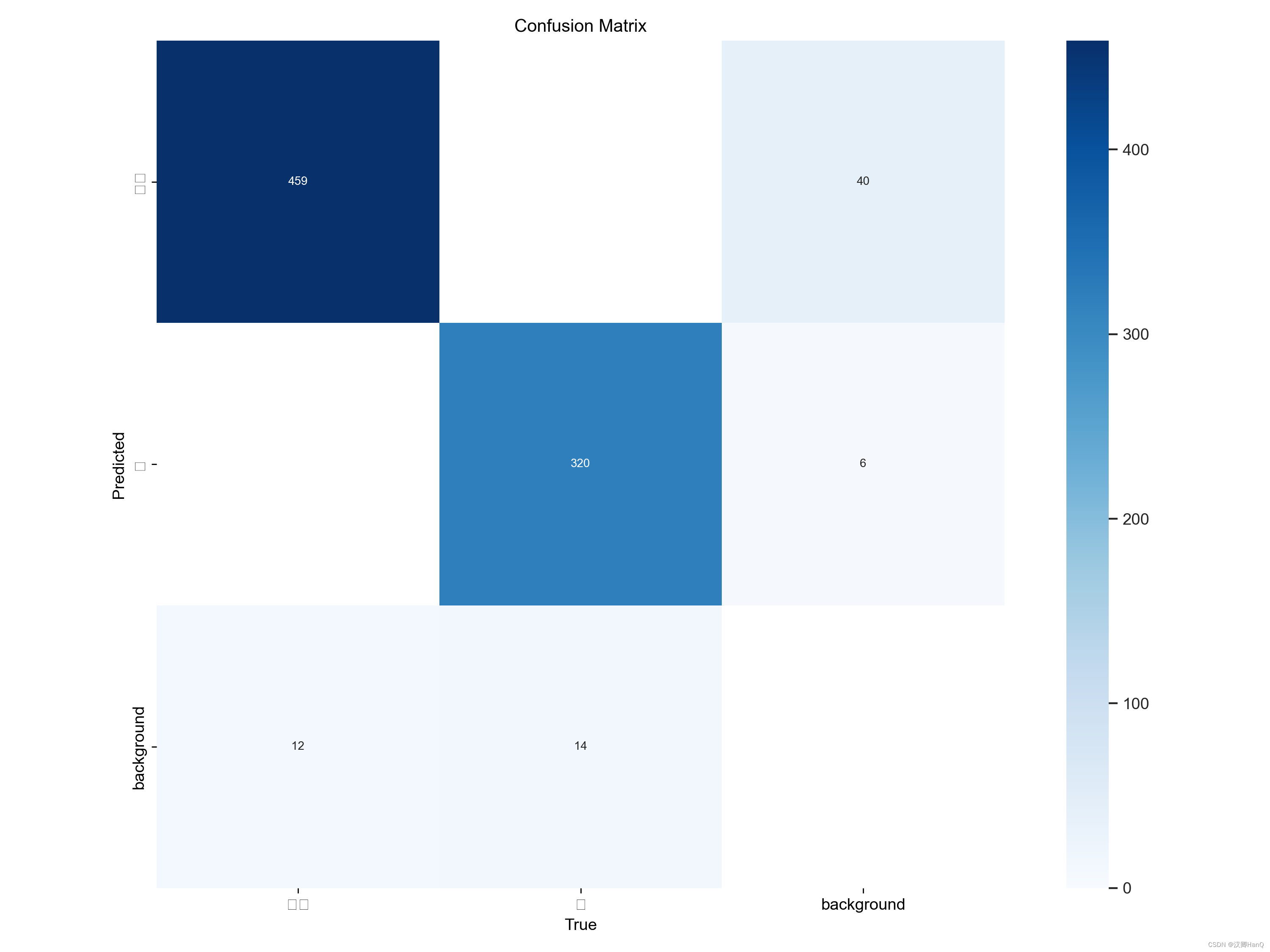
YOLOv8改进后效果
数据集 自建铁路障碍数据集-包含路障,人等少数标签。其中百分之八十作为训练集,百分之二十作为测试集 第一次部署 版本:YOLOv5 训练50epoch后精度可达0.94 mAP可达0.95.此时未包含任何改进操作 第二次部署 版本:YOLOv8改进版本 首…...

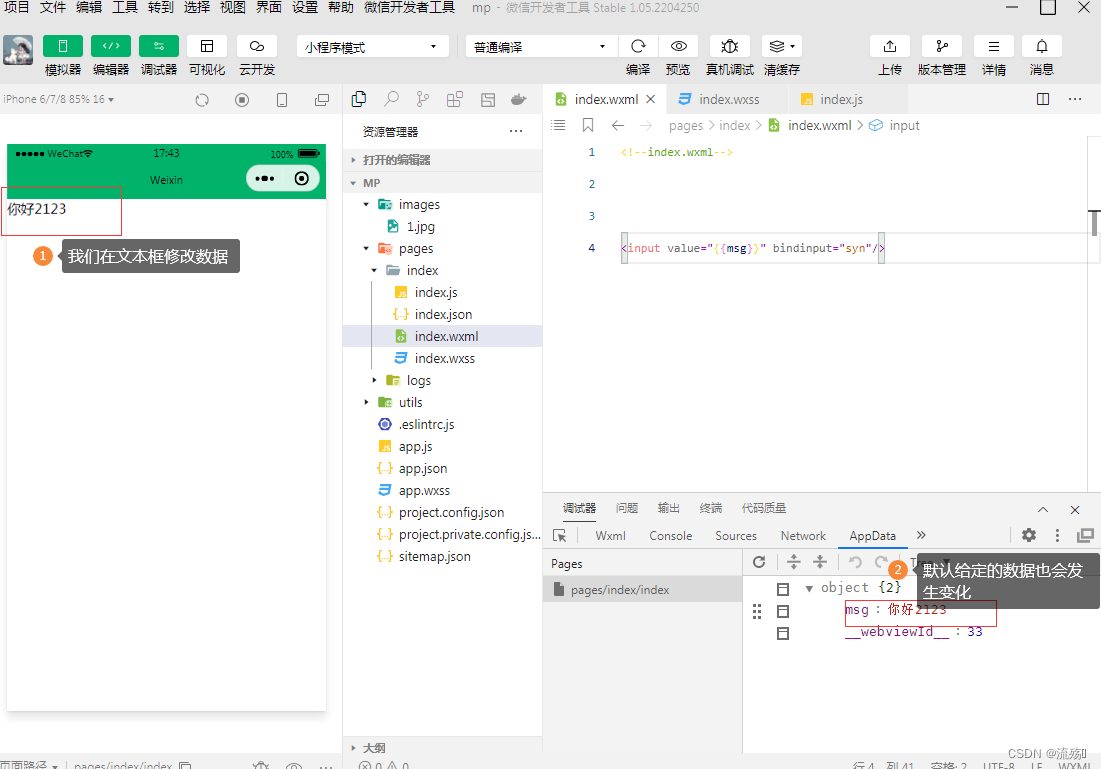
小程序的数据绑定和事件绑定
小程序的数据绑定 1.需要渲染的数据放在index.js中的data里 Page({data: {info:HELLO WORLD,imgSrc:/images/1.jpg,randomNum:Math.random()*10,randomNum1:Math.random().toFixed(2)}, }) 2.在WXML中通过{{}}获取数据 <view>{{info}}</view><image src"{{…...

第四章MyBatis核心配置文件
environments与environment标签 environments主要用来配置环境,属性default表示默认环境,值为environment的idenvironment为具体环境,属性id表示环境唯一标识environments可以有多个environment 加载默认环境 sqlSessionFactory sqlSessi…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...
