vue3.0 生命周期
目录
- 前言:
- vue3.0生命周期图例
- 1.beforeCreate
- 2.created
- 3.beforeMount/onBeforeMount
- 4.mounted/onMounted
- 5.beforeUpdate/onBeforeUpdate
- 6.updated/onUpdated
- 7.beforeUnmount/onBeforeUnmount
- 8.unmounted/onUnmounted
- 案例:
- 总结
前言:
每个Vue组件实例在创建时都需要经历一系列的初始化步骤,比如数据侦听,编译模板,挂载实例到DOM,以及在数据改变时更新DOM。在此过程中,它也会运行被称为生命周期钩子的函数,让开发者有机会在特定阶段运行自己的代码。最常用的是created、mounted、updated和unmounted。
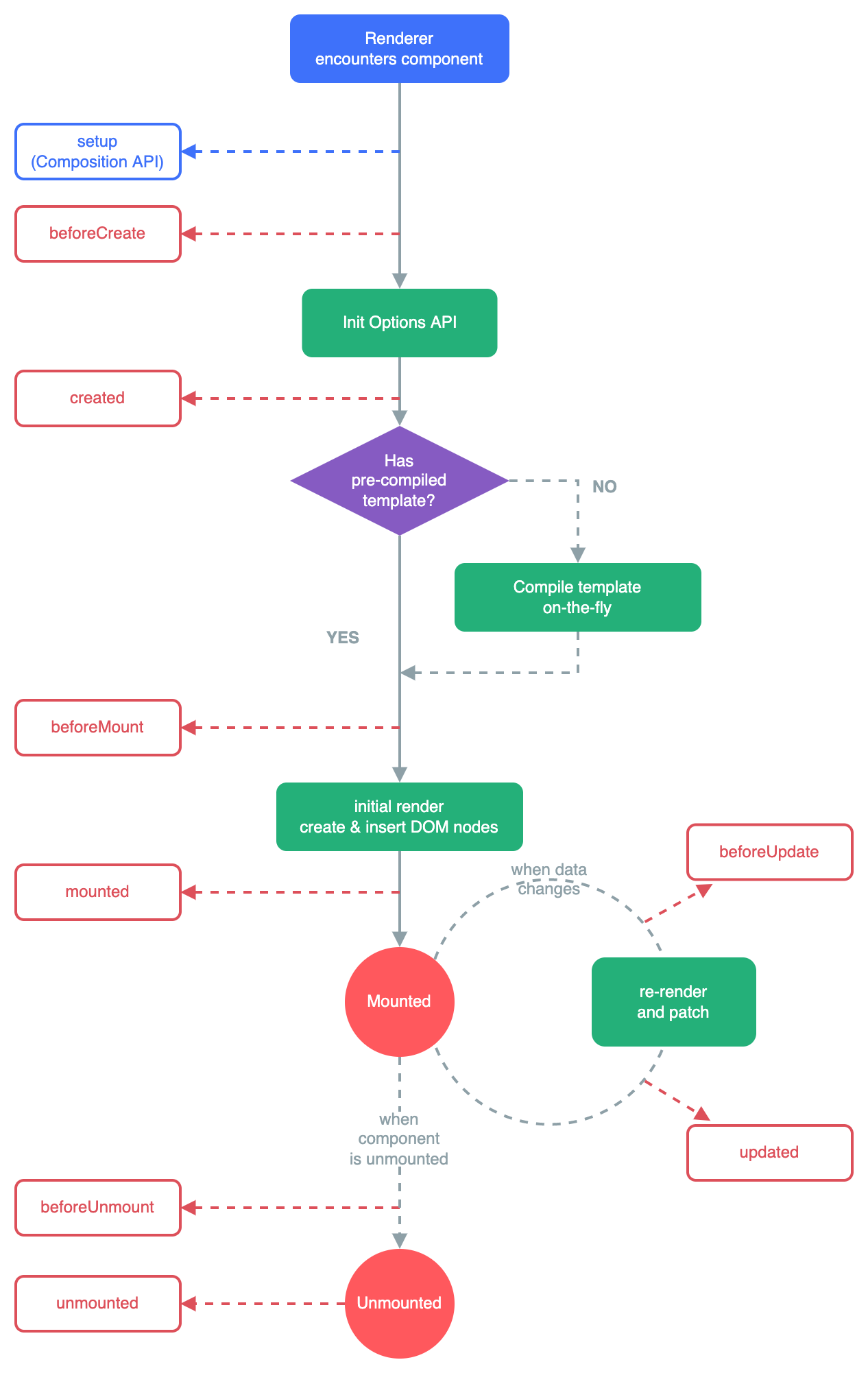
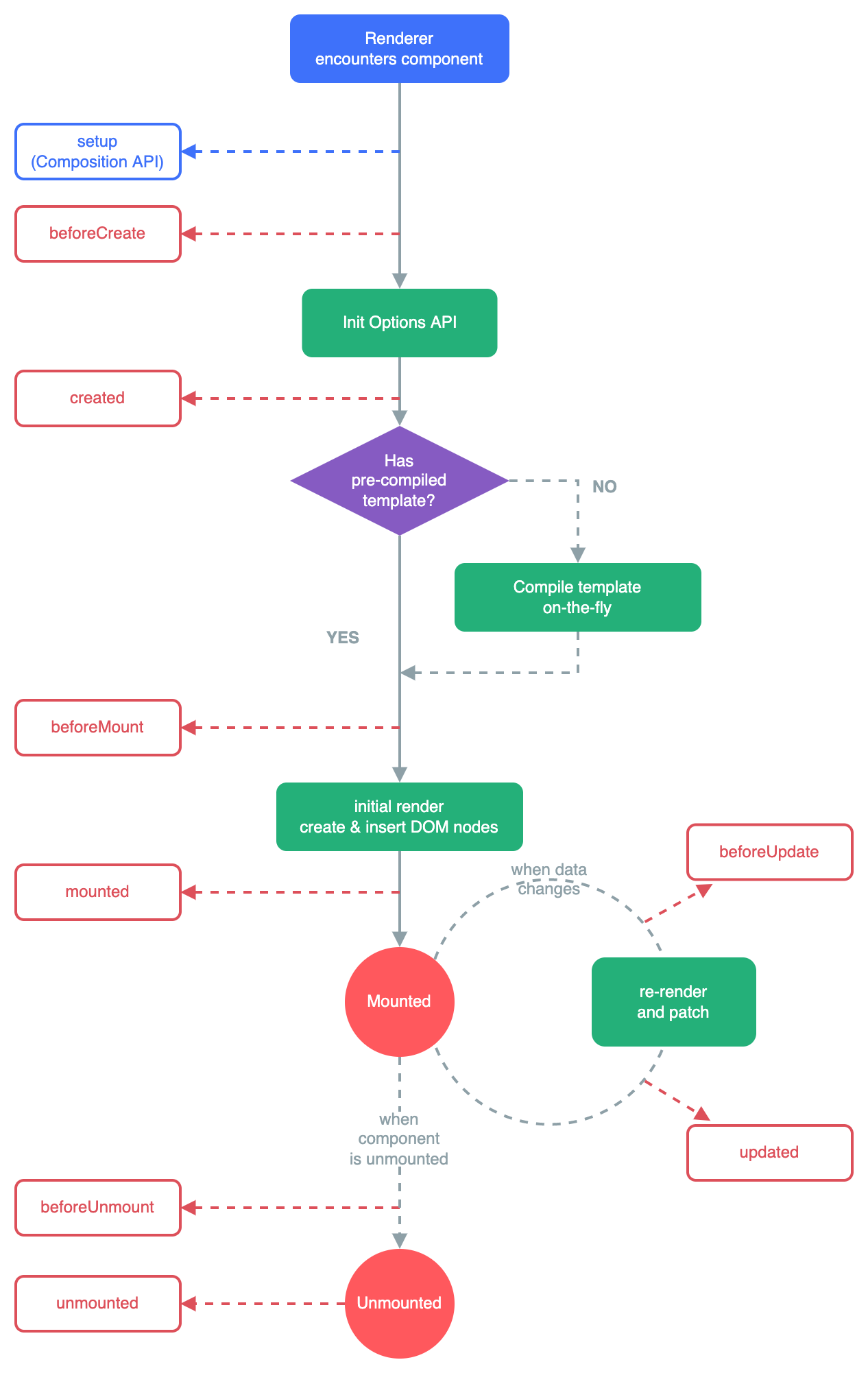
vue3.0生命周期图例

1.beforeCreate
a. beforeCreate选项式声明周期函数b. 在组件实例初始化之前调用(props解析已解析、data和computed等选项还未处理)c. 不能访问组件的实例this及其组件中的数据源和函数等d. 不能访问组件中的视图DOM元素e. 组合式 API 中的setup()钩子会在所有选项式 API 钩子之前调用
2.created
a. created选项式生命周期函数b. 在组件实例化成功后调用c. 可访问组件的实例this及其组件中的数据源和函数等d. 不能访问组件中的视图DOM元素
3.beforeMount/onBeforeMount
a. beforeMount:选项式生命周期函数、onBeforeMount:组合式生命周期钩子b. 组件视图在浏览器渲染之前调用c. 可访问组件实例东西(数据源、函数、计算属性等)d. 不能访问组件视图中的DOM元素
4.mounted/onMounted
a. mounted:选项式生命周期函数、onMounted:组合式生命周期钩子b. 组件视图在浏览器渲染之后调用c. 可访问组件实例东西(数据源、函数、计算属性等)d. 可以访问组件视图中的DOM元素
5.beforeUpdate/onBeforeUpdate
a. beforeUpdate:选项式生命周期函数、onBeforeUpdate:组合式生命周期钩子
b. 数据源发生变化时,组件视图重新渲染之前调用
c. 可访问组件实例东西(数据源、函数、计算属性等)
d. 可以访问该组件中在更新之前的DOM元素,但是不能访问该组件中在更新之后的DOM元素
6.updated/onUpdated
a. updated:选项式生命周期函数、onUpdated:组合式生命周期钩子
b. 数据源发生变化时,组件视图重新渲染之后调用
c. 可访问组件实例东西(数据源、函数、计算属性等)
d. 不可以访问该组件中在更新之前的DOM元素,但是可以访问该组件中在更新之后的DOM元素
7.beforeUnmount/onBeforeUnmount
a. beforeUnmount:选项式生命周期函数、onBeforeUnmount:组合式生命周期钩子
b. 组件实例被卸载之前调用
c. 可访问组件实例东西(数据源、函数、计算属性等)
d. 可以访问组件视图中的DOM元素
8.unmounted/onUnmounted
a. unmounted:选项式生命周期函数、onUnmounted:组合式生命周期钩子
b. 组件实例被卸载之后调用
c. 可访问组件实例东西(数据源、函数、计算属性等)
d. 不可以访问组件视图中的DOM元素
e. 一般在这个生命周期函数里,我们可以手动清理一些副作用,例如计时器、DOM事件监听器或者与服务器的连接
案例:
// App.vue
<script setup>
import { ref } from 'vue';
import SonVue from './components/Son.vue'let isShow = ref(false)
</script><template><h3>APP 组件</h3><input type="checkbox" v-model="isShow"> 是否显示子组件<hr><SonVue v-if="isShow"/>
</template>
// Son.vue
<script setup>
import { onBeforeMount, onBeforeUnmount, onBeforeUpdate, onMounted, onUnmounted, onUpdated, ref } from 'vue';let age = ref(30)function showMessage() {console.log('HELLO')
}// 组件视图渲染之前
// 能访问组件实例的东西(数据源、函数等)
// 但是不能访问组件视图中的 DOM 元素
onBeforeMount(() => {console.log('------------------------')console.log('onBeforeMount 组件视图渲染之前(生命周期钩子)')console.log(age.value)showMessage()console.log('不能访问组件视图中的 DOM 元素');// console.log(document.getElementById('title').innerHTML)
})// 组件视图渲染之后
// 能访问组件实例的东西(数据源、函数等)
// 可以访问组件视图中的 DOM 元素
onMounted(() => {console.log('------------------------')console.log('onMounted 组件视图渲染之后(生命周期钩子)')console.log(age.value)showMessage()console.log(document.getElementById('title').innerHTML)
})// 数据源发生变化,组件视图重新渲染之前
// 能访问组件实例的东西(数据源、函数等)
// 能访问组件视图渲染之前的 DOM 元素
onBeforeUpdate(() => {console.log('------------------------')console.log('onBeforeUpdate 数据源发生变化,组件视图重新渲染之前(生命周期钩子)')console.log(age.value)showMessage()console.log(document.getElementById('title').innerHTML)
})// 数据源发生变化,组件视图重新渲染之后
// 能访问组件实例的东西(数据源、函数等)
// 能访问组件视图渲染之后的 DOM 元素
onUpdated(() => {console.log('------------------------')console.log('onUpdated 数据源发生变化,组件视图重新渲染之后(生命周期钩子)')console.log(age.value)showMessage()console.log(document.getElementById('title').innerHTML)
})// 组件卸载之前
// 能访问组件实例的东西(数据源、函数等)
// 能访问组件视图 DOM 元素
onBeforeUnmount(() => {console.log('------------------------')console.log('onBeforeUnmount 组件卸载之前(生命周期钩子)')console.log(age.value)showMessage()console.log(document.getElementById('title').innerHTML)
}) // 组件卸载之后
// 能访问组件实例的东西(数据源、函数等)
// 不能访问组件视图 DOM 元素
onUnmounted(() => {console.log('------------------------')console.log('onUnmounted 组件卸载之后(生命周期钩子)')console.log(age.value)showMessage()console.log('不能访问组件视图中的 DOM 元素');// console.log(document.getElementById('title').innerHTML)
}) </script><template><h3 id="title"><i>年龄:{{ age }}</i></h3><button @click="(age = 70)">年龄改成 70</button><button @click="(age = 30)">年龄改成 30</button>
</template>
总结
以上就是vue3.0里面生命周期的介绍和使用。希望本篇文章能够帮助到你,不懂得可以评论区或者私信问我,我也会一 一解答。谢谢观看!
我的其他文章:https://blog.csdn.net/m0_60970928?type=blog
相关文章:

vue3.0 生命周期
目录前言:vue3.0生命周期图例1.beforeCreate2.created3.beforeMount/onBeforeMount4.mounted/onMounted5.beforeUpdate/onBeforeUpdate6.updated/onUpdated7.beforeUnmount/onBeforeUnmount8.unmounted/onUnmounted案例:总结前言: 每个Vue组…...

CGAL 数字类型
文章目录 一、简介二、内置数字类型三、CGAL中的数字类型参考资料一、简介 在CGAL汇总,数字类型必须满足特定的语法和语义要求,这样它们才能在CGAL代码中成功使用。一般来说,它们往往是代数结构概念的模型,如果它们对实数的子集模型,那么它们就也是RealEmbeddable模型。 二…...

如何将Python打包后的exe还原成.py?
将python打包好的exe解压为py文件,步骤如下:下载pyinstxtractor.py文件下载地址:https://nchc.dl.sourceforge.net/project/pyinstallerextractor/dist/pyinstxtractor.py并将pyinstxtractor.py放到和exe相同的目录文件下打开命令控制台cd 进…...

CJSON简单介绍
json简介 JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。 易于人阅读和编写。同时也易于机器解析和生成。 它基于JavaScript Programming Language, Standard ECMA-262 3rd Edition - December 1999的一个子集,最新的定义可以参考ECMA-404_2nd_ed…...

算法训练营 day49 动态规划 爬楼梯 (进阶)零钱兑换 完全平方数
算法训练营 day49 动态规划 爬楼梯 (进阶)零钱兑换 完全平方数 爬楼梯 (进阶) 70. 爬楼梯 - 力扣(LeetCode) 假设你正在爬楼梯。需要 n 阶你才能到达楼顶。 每次你可以爬 1 或 2 个台阶。你有多少种不同…...

Vue:extends继承组件复用性
提到extends继承,最先想到的可能是ES6中的class、TS中的interface、面向对象编程语言中中的类和接口概念等等,但是我们今天的关注点在于:如何在Vue中使用extends继承特性。 目录 Vue:创建Vue实例的方式 构造函数方式࿱…...

ChatGPT 的一些思考
最近 ChatGPT3.5 在全世界范围内掀起了一次 AI 的潮流,ChatGPT1.0/ChatGPT2.0 当时也是比较火爆,但是那个当时感觉还是比较初级的应用,相当于是一个进阶版的微软小冰,给人的感觉是有一点智能,但不多。其实从早期版本开…...

GEE学习笔记 六十九:【GEE之Python版教程三】Python基础编程一
环境配置完成后,那么可以开始正式讲解编程知识。之前我在文章中也讲过,GEE的python版接口它是依赖python语言的。目前很多小伙伴是刚开始学习GEE编程,之前或者没有编程基础,或者是没有学习过python。为了照顾这批小伙伴࿰…...

大数据全系安装
内容版本号CentOS7.6.1810ZooKeeper3.4.6Hadoop2.9.1HBase1.2.0MySQL5.6.51HIVE2.3.7Sqoop1.4.6flume1.9.0kafka2.8.1scala2.12davinci3.0.1spark2.4.8flink1.13.5 1. 下载CentOS 7镜像 CentOS官网 2. 安装CentOS 7系统——采用虚拟机方式 2.1 新建虚拟机 2.2.1 [依次选择]-&…...

stable-diffusion-webui 安装使用
文章目录1.github 下载,按教程运行2.安装python 忘记勾选加入环境变量,自行加入(重启生效)3.环境变量添加后,清理tmp ,venv重新运行4.运行报错,无法升级pip,无法下载包,5…...

3D点云处理:点云聚类--FEC: Fast Euclidean Clustering for Point Cloud Segmentation
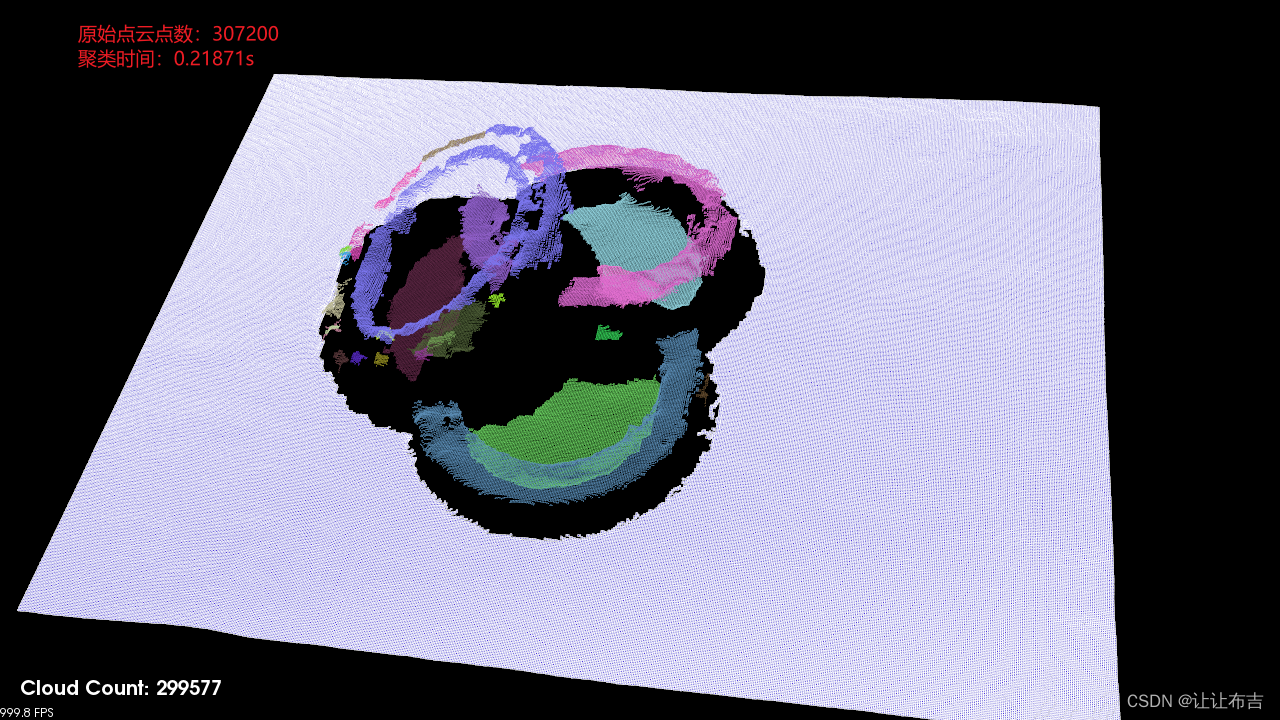
文章目录 聚类结果一、论文内容1.1 Ground Surface Removal1.2 Fast Euclidean Clustering题外:欧几里得聚类Fast Euclidean Clustering二、参考聚类结果 原始代码中采用的是pcl中的搜索方式,替换为另外第三方库,速度得到进一步提升。 一、论文内容 论文中给出的结论:该…...
| 代码+思路+重要知识点)
华为OD机试题 - 射击比赛(JavaScript)| 代码+思路+重要知识点
最近更新的博客 华为OD机试题 - 括号检查(JavaScript) 华为OD机试题 - 最小施肥机能效(JavaScript) 华为OD机试题 - 子序列长度(JavaScript) 华为OD机试题 - 众数和中位数(JavaScript) 华为OD机试题 - 服务依赖(JavaScript) 华为OD机试题 - 字符串加密(JavaScript)…...

流程引擎之Flowable简介
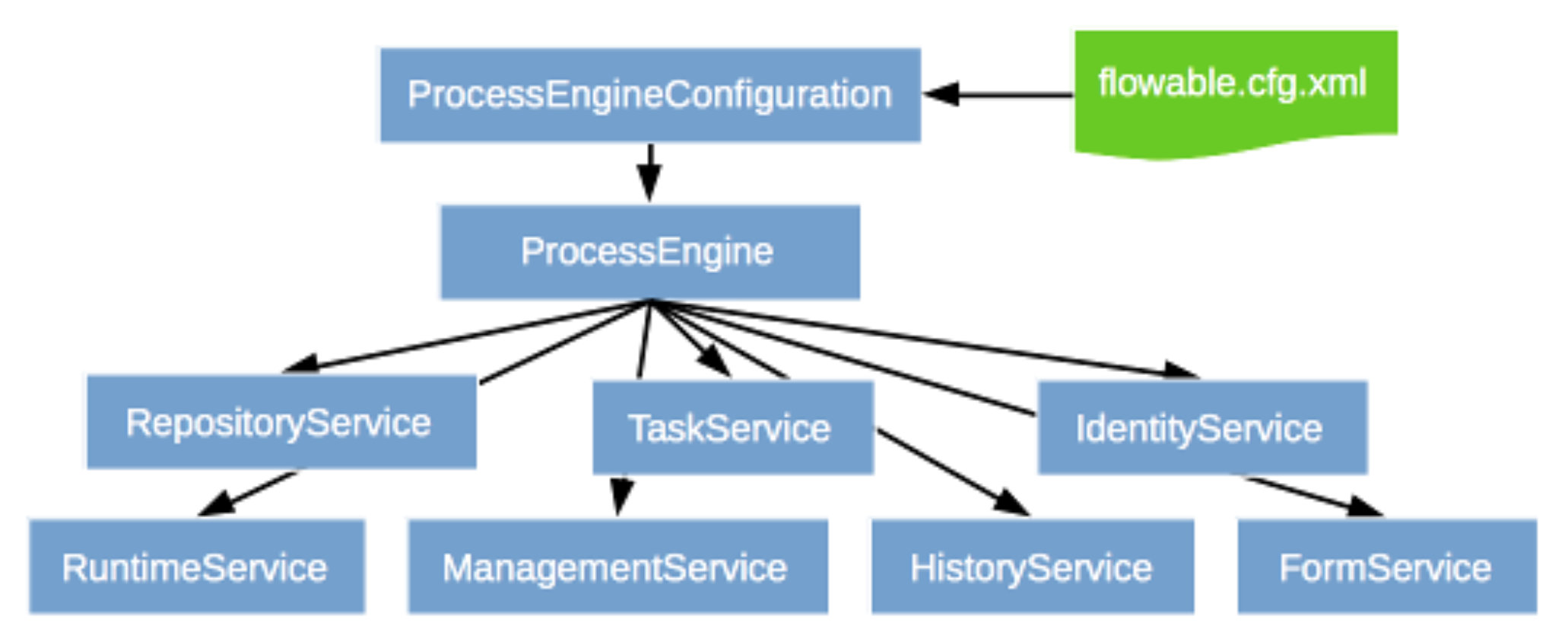
背景Flowable 是一个流行的轻量级的采用 Java 开发的业务流程引擎,通过 Flowable 流程引擎,我们可以部署遵循 BPMN2.0 协议的流程定义(一般为XML文件)文件,并能创建流程实例,查询和访问流程相关的实例与数据…...

AcWing:4861. 构造数列、4862. 浇花(C++)
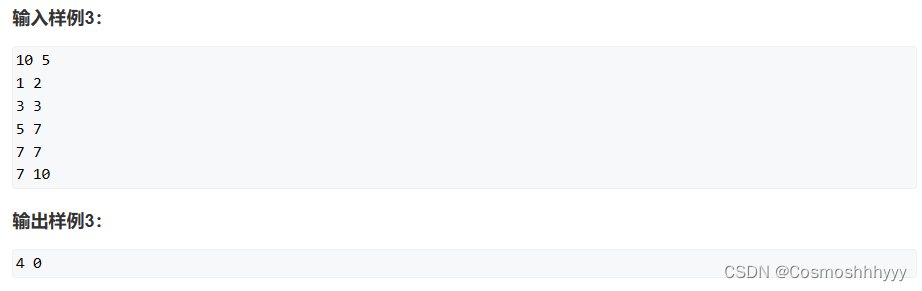
目录 4861. 构造数列 问题描述: 实现代码: 4862. 浇花 问题描述: 实现代码: 4861. 构造数列 问题描述: 我们规定如果一个正整数满足除最高位外其它所有数位均为 00,则称该正整数为圆数。 例如&…...

进程的概念
进程的概念 程序的概念 这里说的是一个可执行文件,passive的意思可以理解为我们这个执行文件需要我们进行双击才会被被执行。 双击后,程序入口地址读入寄存器,程序加载入主存,成为一个进程 进程是主动去获取想要的资源࿰…...

自动化测试5年经验,分享一些心得
自动化测试介绍 自动化测试(Automated Testing),是指把以人为驱动的测试行为转化为机器执行的过程。实际上自动化测试往往通过一些测试工具或框架,编写自动化测试用例,来模拟手工测试过程。比如说,在项目迭代过程中,持…...

independentsoft.de/MSG .NET Framework Crack
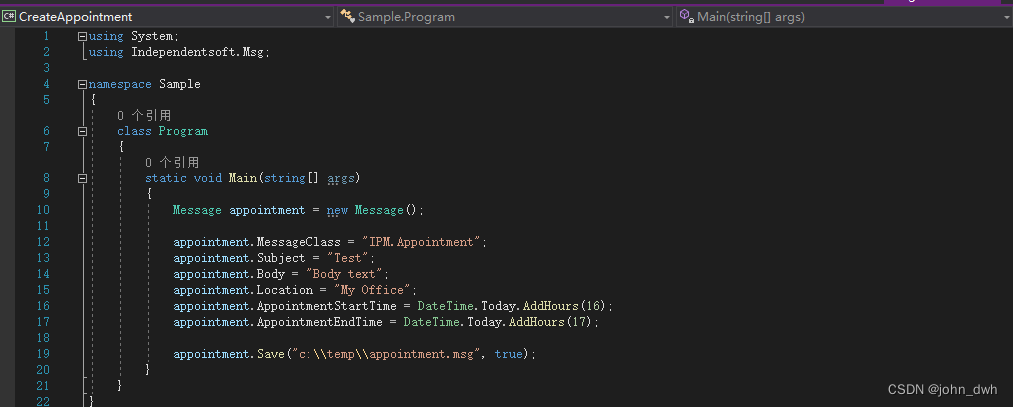
MSG .NET 是用于 .NET Framework / .NET Core 的 Microsoft Outlook .msg 文件 API。API 允许您轻松创建/读取/解析/转换 .msg 文件等。API 不需要在机器上安装 Microsoft Outlook 或任何其他第三方应用程序或库即可工作。 以下示例向您展示了如何打开现有文件并显示消息的某些…...

基于Transformer的NLP处理管线
HuggingFace transformers 是一个整合了跨语言、视觉、音频和多模式模态与最先进的预训练模型并且提供用户友好的 API 的AI开发库。 它由 170 多个预训练模型组成,支持 PyTorch、TensorFlow 和 JAX 等框架,能够在代码之间进行互操作。 这个库还易于部署&…...

二叉树OJ(一)二叉树的最大深度 二叉搜索树与双向链表 对称的二叉树
二叉树的最大深度 二叉树中和为某一值的路径(一) 二叉搜索树与双向链表 对称的二叉树 二叉树的最大深度 描述 求给定二叉树的最大深度, 深度是指树的根节点到任一叶子节点路径上节点的数量。 最大深度是所有叶子节点的深度的最大值。 (注:…...

使用Fairseq进行Bart预训练
文章目录前言环境流程介绍数据部分分词部分预处理部分训练部分遇到的问题问题1可能遇到的问题问题1问题2前言 本文是使用 fairseq 做 Bart 预训练任务的踩坑记录huggingface没有提供 Bart 预训练的代码 facebookresearch/fairseq: Facebook AI Research Sequence-to-Sequence…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...
