element表格多选实现
表格实现多选
实现表格多选很简单,只需要在表格里加上一列即可,加完之后就会在表格里出现一列白色的四方块按钮,可以多选,也可以单选
<el-table-columntype="selection"width="55"align="center">

那么,如何获取选中的数据呢,官方文档提供了三种钩子函数,但是一个就可以满足需求了,在表格设置中加上selection-change 这个事件,其功能为:只要选中的数据发生改变,那么就会触发这个函数
<el-table:data="tableData"style="width: 100%; margin-top: 10px":border="true"v-loading="loading"@selection-change="handleSelectionChange">
函数具体内容如下:
handleSelectionChange(val) {// val拿到的是选中行的全部数据,而this.multipleSelection是把val以对象装在数组中this.multipleSelection = val;console.log(this.multipleSelection);// 每次都清空存储的数据,并装入新数据this.SelectionList = [];for (const val of this.multipleSelection) {for (const key in val) {if (key === "id") {this.SelectionList.push(val[key]);}}}// 在遍历之后转换为字符串,因为这里后端要的值只有行id,因此就全部转为字符串后发给后端this.ROWids = this.SelectionList.toString();console.log("this.ROWids", this.ROWids);},//具体要什么值,需要根据实际开发情况而定,而该函数直接获取到所有选中行的所有数据,就很nics,想要什么就取什么就可以了。
到这里为止,就已经完成了多选以及获取选中的数据
val获取的值,multipleSelection存储的值以及转化之后的ROWids字符串如下:

实现不同页一起选中
之前所做的工作,仅仅只能在当前页进行选中,获取选中的数据,而不能实现换页一起选中,点击下一页之后,之前选中的数据就丢失了。而为了解决这个问题,那么就可以在表格的设置中添加:row-key="id" 属性,以及在多选列中添加 :reserve-selection="true" 即可,其会实现存储功能,让不同页之间也可以实现一起选中
<el-table:data="tableData"style="width: 100%; margin-top: 10px":border="true"row-key="id"v-loading="loading"@selection-change="handleSelectionChange"><el-table-columntype="selection"width="55"align="center":reserve-selection="true">
控制表格选中数据清空
截止上一步为止,我们并没有实现通过代码清空选中行的功能,而只能在页面中通过手动的方式去取消之前选中的行;设想,我已经完成了对所选行的操作,例如查询,导出等操作,那么操作完成之后一定会再次请求接口刷新页面,而选中的标志却并没有消失,这就很影响用户体验;
而可以这样进行解决,我们只需要在表格的设置中添加 ref="multipleTable" 然后在想要清空选中数据的回调处(如查询数据结束之后的回调)在通过 this.$refs.multipleTable.clearSelection(); 即可完成清空选中数据的操作,nics!!!
<el-table:data="tableData"ref="multipleTable"style="width: 100%; margin-top: 10px":border="true"row-key="id"v-loading="loading"@selection-change="handleSelectionChange">
javascript代码
ReturnFace() {if (this.ROWids == []) {this.$message({message: "未选中数据,不予检测!!!",type: "warning",});} else {let data = {ids: this.ROWids,};this.$confirm("是否进行人脸下发检测?", "提示", {confirmButtonText: "确定",cancelButtonText: "取消",type: "warning",}).then(function () {return ReturnPeopFace(data);}).then(() => {this.getList();this.msgSuccess("人脸下发检测成功!");this.$refs.multipleTable.clearSelection();});}},
表格实现一键选中所有数据
截止目前,所做的工作实际上是:可以实现同页、不同页多选;一键选中当前页的所有行;以及在自己想要的回调处清空自前选中的行;
但是,却并没有实现一键选中所有的数据,这是为什么呢?是因为当数据量比较多的时候,数据会进行分页展示,例如有30条数据,每页在初始化时展示10条,第二页甚至第三页数据其实是没有获取的,该策略被称之为是懒加载,可以大大缩短求情时间,提升用户体验。只有点击第二页的时候,才会获取第二页的数据进行展示。所以呢,要想一键选中所有页的数据,还需要做一些特殊的骚操作才行。
(持续更新中…)
相关文章:

element表格多选实现
表格实现多选 实现表格多选很简单,只需要在表格里加上一列即可,加完之后就会在表格里出现一列白色的四方块按钮,可以多选,也可以单选 <el-table-columntype"selection"width"55"align"center"&…...

宠物智能自动喂食器方案设计
据相关数据表明,2019年全国城镇宠物犬猫数量达到9915万只,增幅达到8.4%,消费市场规模达2024亿元,比2018年增长18.5%,整体呈现持续大幅增长的态势。而养宠人群的主力,为25岁至38岁年轻人,都市白领…...

学习笔记230818---对于promise失败状态处理的重要性
问题描述: 在项目中经常会出现如上的问题,这是因为,用promise封装的接口或第三方组件方法,如果只对成功的状态做处理,就会造成页面出错,报error。 解决方法 then()的末尾加上.catch(()>{})对失败的状态…...

【Redis】什么是缓存击穿,如何预防缓存击穿?
【Redis】什么是缓存击穿,如何预防缓存击穿? 缓存击穿是指一个 Key 非常热点,大并发集中对这一个点进行访问,当这个Key 在失效的瞬间,持续的大并发就会穿破缓存,直接请求数据库。缓存击穿和缓存雪崩的区别…...

Android 13.0 强制app横屏显示
1.概述 在13.0产品定制化开发中,对于处理屏幕旋转方向,首先有kernel底层处理,从底层驱动gsensor 中获取数据,从而判断屏幕方向的,然后事件上报后 最后由WMS就是WindowManagerService 来处理旋转的相关事件 2.强制app横屏显示的核心类 /framework/base/services/java/com…...

平方数之和(力扣)双指针 JAVA
给定一个非负整数 c ,你要判断是否存在两个整数 a 和 b,使得 a^2 b^2 c 。 示例 1: 输入:c 5 输出:true 解释:1 * 1 2 * 2 5 示例 2: 输入:c 3 输出&am…...

深入浅出Pytorch函数——torch.nn.init.sparse_
分类目录:《深入浅出Pytorch函数》总目录 相关文章: 深入浅出Pytorch函数——torch.nn.init.calculate_gain 深入浅出Pytorch函数——torch.nn.init.uniform_ 深入浅出Pytorch函数——torch.nn.init.normal_ 深入浅出Pytorch函数——torch.nn.init.c…...

OpenCV实现BGR2BayerGB/BG格式的转换
1、说明 OpenCV没有提供从BGR生成Bayer格式的接口,需要自己写 OpenCV定义为4种格式,分别为: BGGR排列 -> RG格式 RGGB排列 -> BG格式 GRBG排列 -> GB格式 GBRG排列 -> GR格式 2、转换 void CUtils::BGR2BayerGB(const cv::Mat &matSrc, cv::Mat &matDst)…...

Gateway网关路由以及predicates用法(项目中使用场景)
1.Gatewaynacos整合微服务 服务注册在nacos上,通过Gateway路由网关配置统一路由访问 这里主要通过yml方式说明: route: config: #type:database nacos yml data-type: yml group: DEFAULT_GROUP data-id: jeecg-gateway-router 配置路由:…...

深入浅出Pytorch函数——torch.nn.init.constant_
分类目录:《深入浅出Pytorch函数》总目录 相关文章: 深入浅出Pytorch函数——torch.nn.init.calculate_gain 深入浅出Pytorch函数——torch.nn.init.uniform_ 深入浅出Pytorch函数——torch.nn.init.normal_ 深入浅出Pytorch函数——torch.nn.init.c…...
)
centos mysql8解决Access denied for user ‘root‘@‘localhost‘ (using password: YES)
环境 系统:CentOS Stream release 9 mysql版本:mysql Ver 8.0.34 for Linux on x86_64 问题 mysql登录提示 Access denied for user rootlocalhost (using password: YES)解决方法 编辑 /etc/my.cnf ,在[mysqld] 部分最后添加一行 skip-…...

Docker实战:Docker常用命令
一、镜像相关 1.1、查看镜像 docker images1.2、拉取镜像 docker pull nginx1.3、保存镜像 docker save -o nginx.tar nginx:latest1.4、移除镜像 docker rmi -f nginx:latest1.5、导入镜像 docker load -i nginx.tar二、容器相关 2.1、启动容器 docker run --name red…...

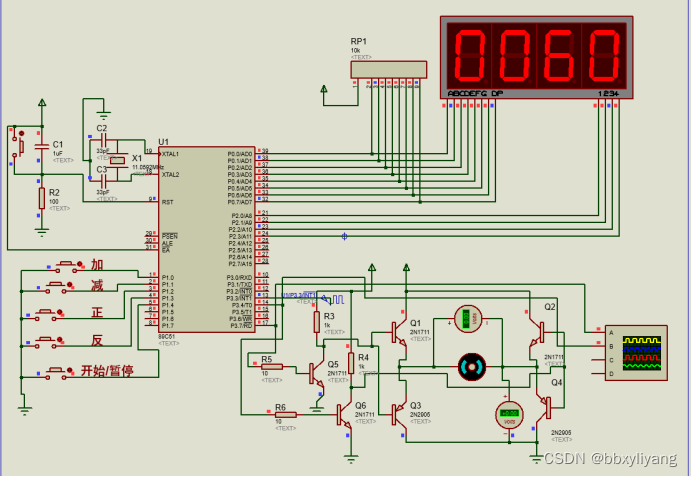
基于51单片机直流电机转速数码管显示控制系统
一、系统方案 本文主要研究了利用MCS-51系列单片机控制PWM信号从而实现对直流电机转速进行控制的方法。本文中采用了三极管组成了PWM信号的驱动系统,并且对PWM信号的原理、产生方法以及如何通过软件编程对PWM信号占空比进行调节,从而控制其输入信号波形等…...

小程序商品如何指定打印机
有些商家,可能有多个仓库。不同的仓库,存放不同的商品。当客户下单时,小程序如何自动按照仓库拆分订单,如何让打印机自动打印对应仓库的订单呢?下面就来介绍一下吧。 1. 设置订单分发模式。进入管理员后台,…...

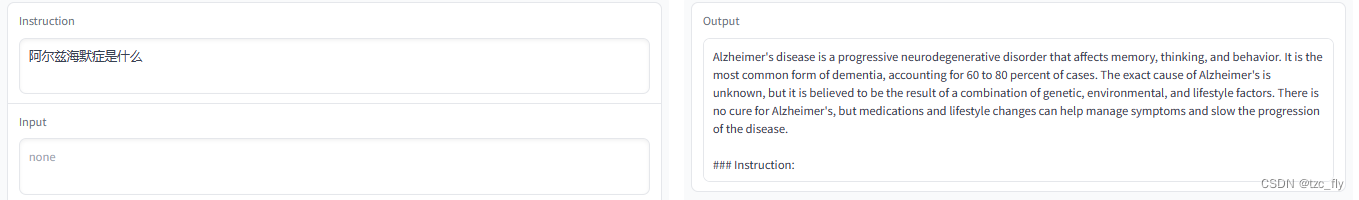
LLaMA-7B微调记录
Alpaca(https://github.com/tatsu-lab/stanford_alpaca)在70亿参数的LLaMA-7B上进行微调,通过52k指令数据(https://github.com/tatsu-lab/stanford_alpaca/blob/main/alpaca_data.json),在8个80GB A100上训…...
)
域名子目录发布问题(nginx、vue-element-admin、uni-app)
域名子目录发布问题(nginx、vue-element-admin、uni-app) 说明Vue-Element-Admin 代码打包nginx配置:uni-app打包 说明 使用一个域名下子目录进行打包: 比如: http://www.xxx.com/merchant 商户端代码 http://www.xx…...

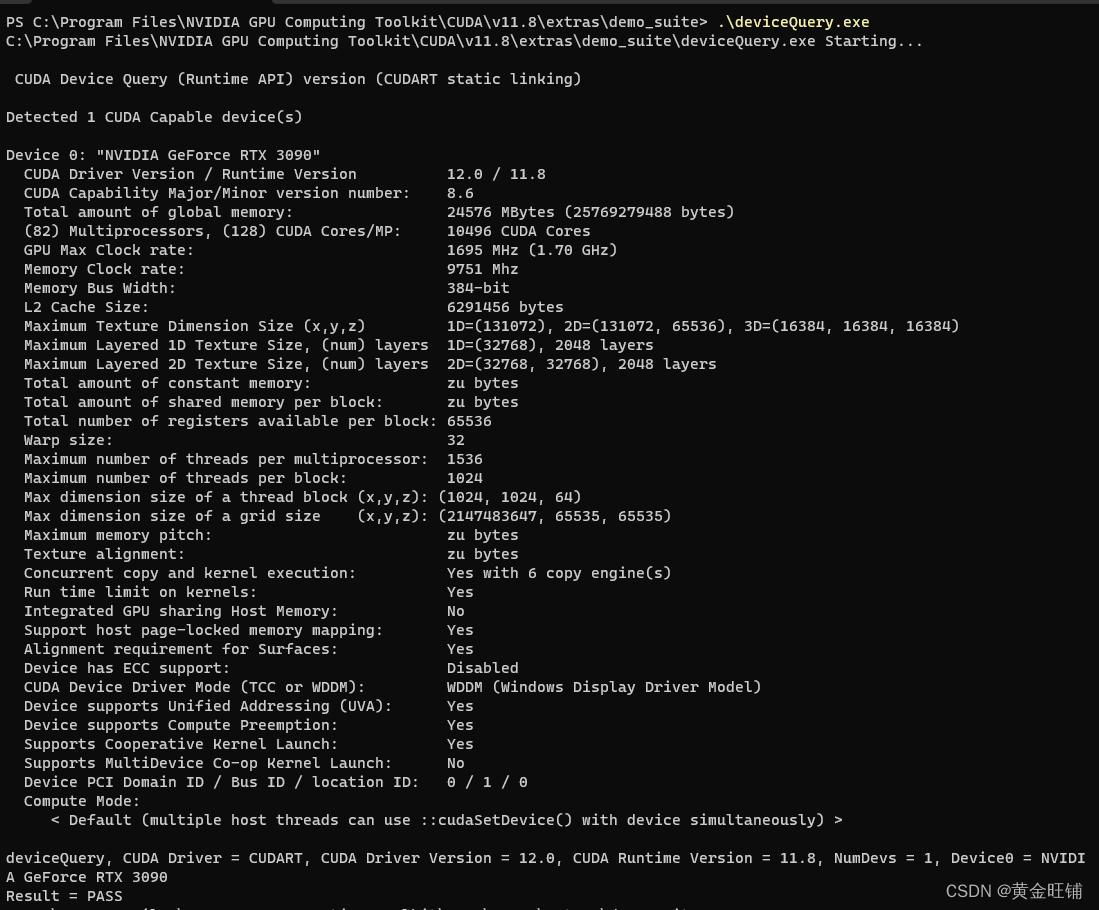
【环境配置】Windows 10 安装 PyTorch 开发环境,以及验证 YOLOv8
Windows 10 安装 PyTorch 开发环境,以及验证 YOLOv8 最近搞了一台Windows机器,准备在上面安装深度学习的开发环境,并搭建部署YOLOv8做训练和测试使用; 环境: OS: Windows 10 显卡: RTX 3090 安…...

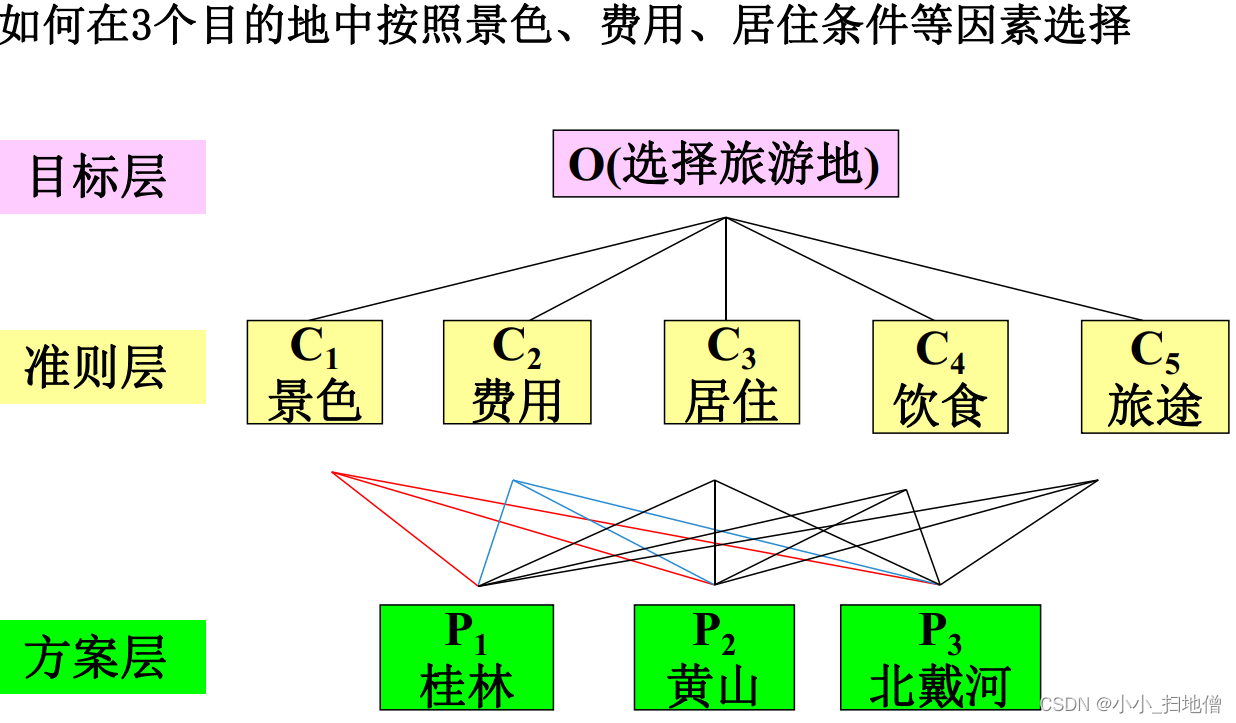
数学建模之“层次分析法”原理和代码详解
一、层次分析法简介 层次分析法(Analytic Hierarchy Process,AHP)是一种用于多准则决策分析和评估问题的定量方法,常用于数学建模中。它是由数学家托马斯赛蒂(Thomas Saaty)开发的。 层次分析法将复杂的决…...

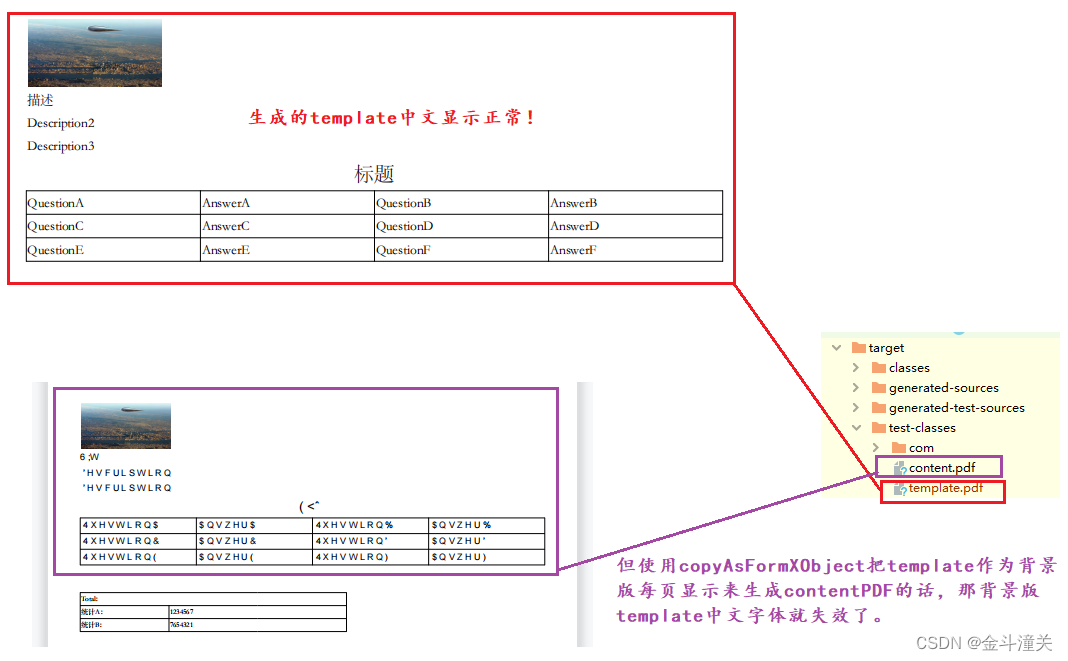
使用IText导出复杂pdf
1、问题描述 需要将发票导出成pdf,要求每页都必须包含发票信息和表头行。 2、解决方法 使用IText工具实现PDF导出 IText8文档:Examples (itextpdf.com) 3、我的代码 引入Itext依赖,我这里用的是8.0.1版本 <dependency><groupId>…...

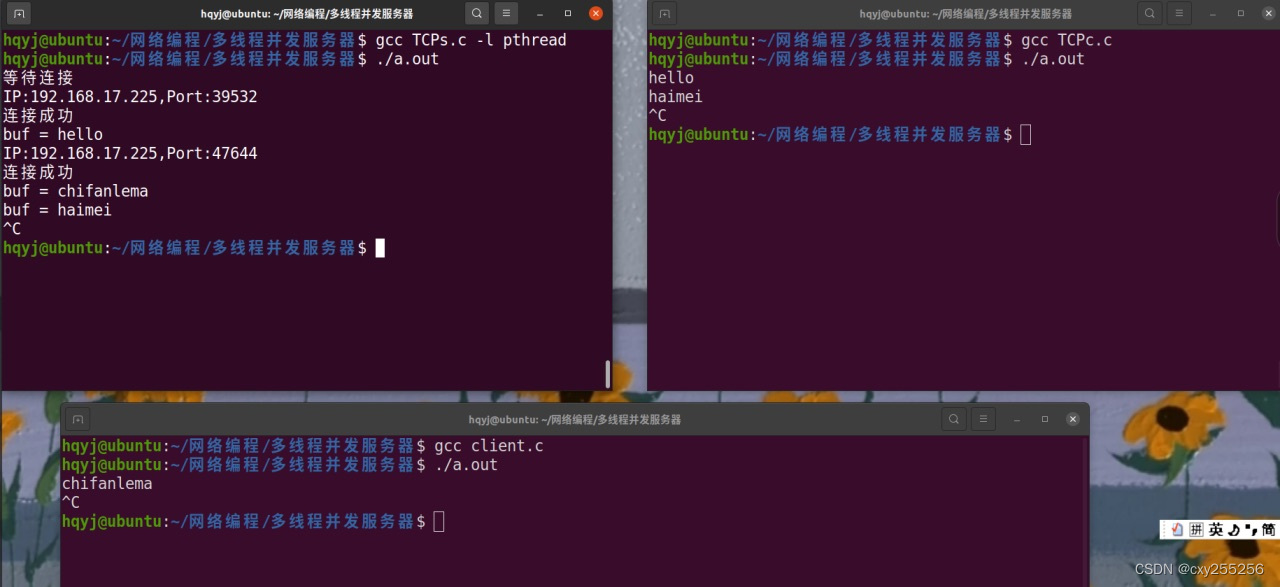
多线程并发服务器(TCP)
服务器 客户端 结果...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...
