模板编程-成员特化
成员特化:类模板特化除了可以对整个类进行特化外,可以只针对某部分成员函数进行特化
全类特化和成员特化都属于全局特化
#define _CRT_SECURE_NO_WARNINGS
#include <iostream>
#include <cstring>template<typename T>
class CMath {
public:CMath(const T& t1, const T& t2) :m_t1(t1), m_t2(t2) {}T add() { return m_t1 + m_t2; }private:T m_t1;T m_t2;
};//成员特化 对const char*类型特化
template<>
const char* CMath<const char*>::add(){return strcat(const_cast<char*>(m_t1), m_t2);
};int main() {return 0;
}
相关文章:

模板编程-成员特化
成员特化:类模板特化除了可以对整个类进行特化外,可以只针对某部分成员函数进行特化 全类特化和成员特化都属于全局特化 #define _CRT_SECURE_NO_WARNINGS #include <iostream> #include <cstring>template<typename T> class CMath { public:CMath(const…...

信安通用基础知识
文章目录 密码学经典误区PGP优良保密协议信安经典其它安全手段XSS与CSRF cross site request forgeryCSRF的利用逻辑CSRF示例CSRF防范检查Referer字段添加校验token XSS cross site scripting common weakness enumeration常见密码api误用(摘自毕设参考文献…...

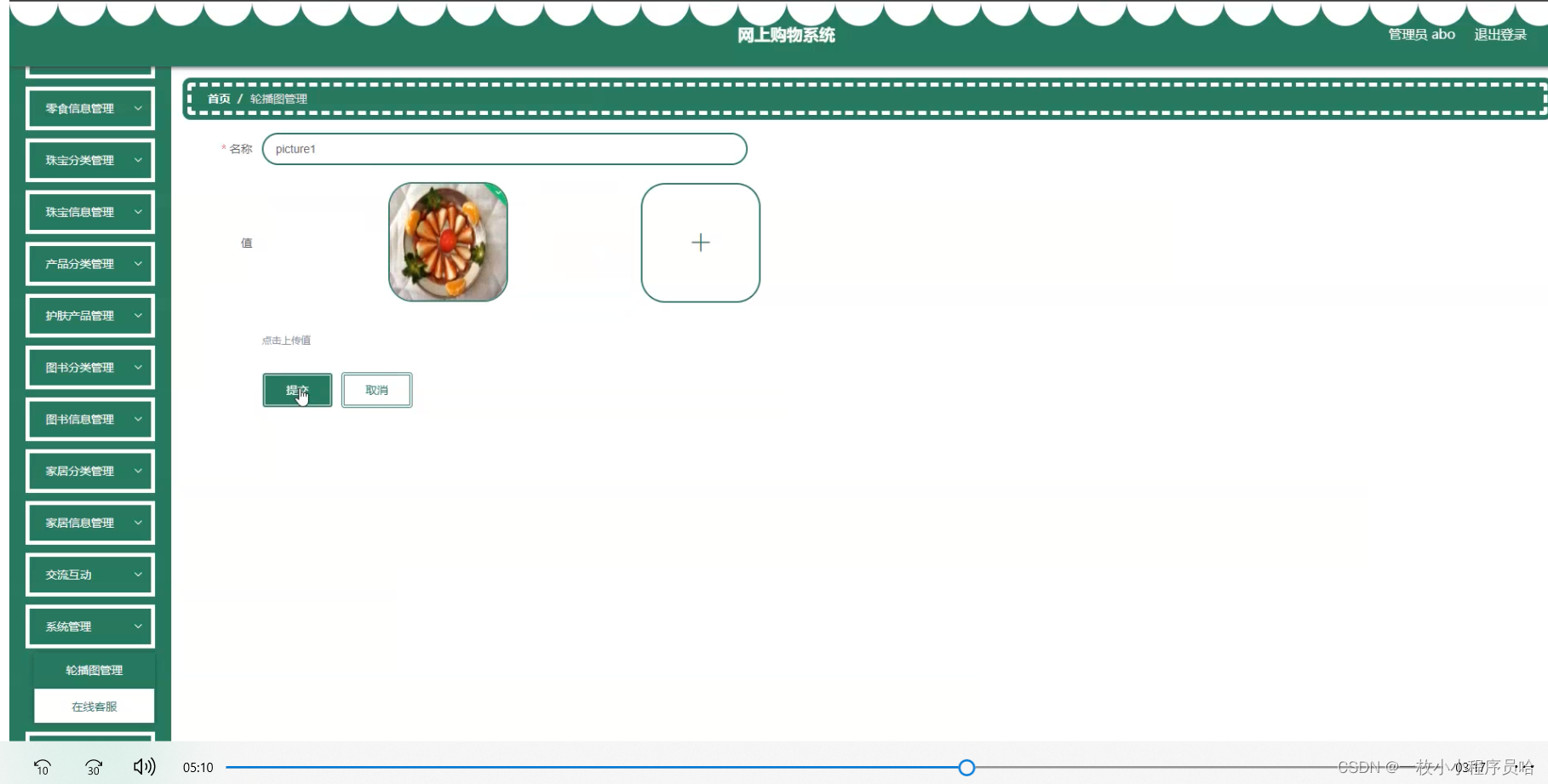
网上购物系统的设计与实现/在线商城/基于spring boot的电商平台/基于Java的商品销售系统
摘 要 本毕业设计的内容是设计并且实现一个基于Springboot的网上购物系统。它是在Windows下,以MYSQL为数据库开发平台,Tomcat网络信息服务作为应用服务器。网上购物系统的功能已基本实现,主要包括用户管理、数码分类管理、数码产品管理、服…...

uniapp项目-配置store文件夹
1.创建store.js 说明:创建一个新的 Vuex Store 实例,配置 Store 中的模块。 import Vue from vue; import Vuex from vuex; // 导入两个 Vuex 模块:moduleCart 和 moduleUser import moduleCart from /store/cart.js; import moduleUser fr…...

element表格多选实现
表格实现多选 实现表格多选很简单,只需要在表格里加上一列即可,加完之后就会在表格里出现一列白色的四方块按钮,可以多选,也可以单选 <el-table-columntype"selection"width"55"align"center"&…...

宠物智能自动喂食器方案设计
据相关数据表明,2019年全国城镇宠物犬猫数量达到9915万只,增幅达到8.4%,消费市场规模达2024亿元,比2018年增长18.5%,整体呈现持续大幅增长的态势。而养宠人群的主力,为25岁至38岁年轻人,都市白领…...

学习笔记230818---对于promise失败状态处理的重要性
问题描述: 在项目中经常会出现如上的问题,这是因为,用promise封装的接口或第三方组件方法,如果只对成功的状态做处理,就会造成页面出错,报error。 解决方法 then()的末尾加上.catch(()>{})对失败的状态…...

【Redis】什么是缓存击穿,如何预防缓存击穿?
【Redis】什么是缓存击穿,如何预防缓存击穿? 缓存击穿是指一个 Key 非常热点,大并发集中对这一个点进行访问,当这个Key 在失效的瞬间,持续的大并发就会穿破缓存,直接请求数据库。缓存击穿和缓存雪崩的区别…...

Android 13.0 强制app横屏显示
1.概述 在13.0产品定制化开发中,对于处理屏幕旋转方向,首先有kernel底层处理,从底层驱动gsensor 中获取数据,从而判断屏幕方向的,然后事件上报后 最后由WMS就是WindowManagerService 来处理旋转的相关事件 2.强制app横屏显示的核心类 /framework/base/services/java/com…...

平方数之和(力扣)双指针 JAVA
给定一个非负整数 c ,你要判断是否存在两个整数 a 和 b,使得 a^2 b^2 c 。 示例 1: 输入:c 5 输出:true 解释:1 * 1 2 * 2 5 示例 2: 输入:c 3 输出&am…...

深入浅出Pytorch函数——torch.nn.init.sparse_
分类目录:《深入浅出Pytorch函数》总目录 相关文章: 深入浅出Pytorch函数——torch.nn.init.calculate_gain 深入浅出Pytorch函数——torch.nn.init.uniform_ 深入浅出Pytorch函数——torch.nn.init.normal_ 深入浅出Pytorch函数——torch.nn.init.c…...

OpenCV实现BGR2BayerGB/BG格式的转换
1、说明 OpenCV没有提供从BGR生成Bayer格式的接口,需要自己写 OpenCV定义为4种格式,分别为: BGGR排列 -> RG格式 RGGB排列 -> BG格式 GRBG排列 -> GB格式 GBRG排列 -> GR格式 2、转换 void CUtils::BGR2BayerGB(const cv::Mat &matSrc, cv::Mat &matDst)…...

Gateway网关路由以及predicates用法(项目中使用场景)
1.Gatewaynacos整合微服务 服务注册在nacos上,通过Gateway路由网关配置统一路由访问 这里主要通过yml方式说明: route: config: #type:database nacos yml data-type: yml group: DEFAULT_GROUP data-id: jeecg-gateway-router 配置路由:…...

深入浅出Pytorch函数——torch.nn.init.constant_
分类目录:《深入浅出Pytorch函数》总目录 相关文章: 深入浅出Pytorch函数——torch.nn.init.calculate_gain 深入浅出Pytorch函数——torch.nn.init.uniform_ 深入浅出Pytorch函数——torch.nn.init.normal_ 深入浅出Pytorch函数——torch.nn.init.c…...
)
centos mysql8解决Access denied for user ‘root‘@‘localhost‘ (using password: YES)
环境 系统:CentOS Stream release 9 mysql版本:mysql Ver 8.0.34 for Linux on x86_64 问题 mysql登录提示 Access denied for user rootlocalhost (using password: YES)解决方法 编辑 /etc/my.cnf ,在[mysqld] 部分最后添加一行 skip-…...

Docker实战:Docker常用命令
一、镜像相关 1.1、查看镜像 docker images1.2、拉取镜像 docker pull nginx1.3、保存镜像 docker save -o nginx.tar nginx:latest1.4、移除镜像 docker rmi -f nginx:latest1.5、导入镜像 docker load -i nginx.tar二、容器相关 2.1、启动容器 docker run --name red…...

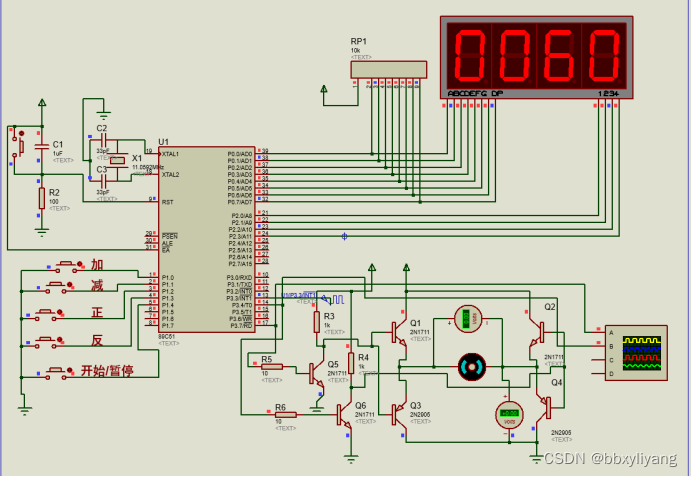
基于51单片机直流电机转速数码管显示控制系统
一、系统方案 本文主要研究了利用MCS-51系列单片机控制PWM信号从而实现对直流电机转速进行控制的方法。本文中采用了三极管组成了PWM信号的驱动系统,并且对PWM信号的原理、产生方法以及如何通过软件编程对PWM信号占空比进行调节,从而控制其输入信号波形等…...

小程序商品如何指定打印机
有些商家,可能有多个仓库。不同的仓库,存放不同的商品。当客户下单时,小程序如何自动按照仓库拆分订单,如何让打印机自动打印对应仓库的订单呢?下面就来介绍一下吧。 1. 设置订单分发模式。进入管理员后台,…...

LLaMA-7B微调记录
Alpaca(https://github.com/tatsu-lab/stanford_alpaca)在70亿参数的LLaMA-7B上进行微调,通过52k指令数据(https://github.com/tatsu-lab/stanford_alpaca/blob/main/alpaca_data.json),在8个80GB A100上训…...
)
域名子目录发布问题(nginx、vue-element-admin、uni-app)
域名子目录发布问题(nginx、vue-element-admin、uni-app) 说明Vue-Element-Admin 代码打包nginx配置:uni-app打包 说明 使用一个域名下子目录进行打包: 比如: http://www.xxx.com/merchant 商户端代码 http://www.xx…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...
