uniapp项目-配置store文件夹
1.创建store.js
说明:创建一个新的 Vuex Store 实例,配置 Store 中的模块。
import Vue from 'vue';
import Vuex from 'vuex';
// 导入两个 Vuex 模块:moduleCart 和 moduleUser
import moduleCart from '@/store/cart.js';
import moduleUser from '@/store/user.js';
//使用vuex
Vue.use(Vuex);
//Vuex store 实例的方法,需要传入一个配置对象modules
const store = new Vuex.Store({modules: {//购物车相关的模块m_cart: moduleCart,//用户相关的模块m_user: moduleUser,},
});
export default store;
2.user.js
说明:
- 在微信小程序中,使用 Vuex 进行状态管理时,可以通过
this.commit()方法来触发一个 mutation,并对应传入指定的 mutation 名称。例如,this.commit('m_cart/saveToStorage')表示触发名为saveToStorage的m_cart模块的 mutation - state用函数的形式。
export default {// 开启当前模块命令空间(必须要)namespaced: true,state: () => ({// 购物车的数据,存储商品信息对象// 默认规定需要6个属性cart: JSON.parse(uni.getStorageSync('cart') || '[]'),}),// 加工mutations: {// 更新所有商品的勾选状态,newState是用户传过来的状态updateAllGoodsState(state, newState) {state.cart.forEach((x) => x.goods_state = newState);// 持久化存储this.commit('m_cart/saveToStorage');},// 永久储存cart信息saveToStorage(state) {uni.setStorageSync('cart', JSON.stringify(state.cart));},// 通过id删除购物车对应的商品信息removeGoodsById(state, goods_id) {// 将商品传来以后,将id相同的过滤掉,留下其他商品信息state.cart = state.cart.filter((x) => x.goods_id !== goods_id);this.commit('m_cart/saveToStorage');},// 更新商品数量updateGoodsCount(state, goods) {const result = state.cart.find((x) => x.goods_id === goods.goods_id);if (result) {result.goods_count = goods.goods_count;// 持久化存储在本地this.commit('m_cart/saveToStorage');}},// 更新购物车商品的勾选状态updateGoodsState(state, goods) {const findResult = state.cart.find((x) => x.goods_id === goods.goods_id);if (findResult) {findResult.goods_state = goods.goods_state;this.commit('m_cart/saveToStorage');}},addToCart(state, goods) {// 根据提交的商品的id,查询购物车是否存在商品,没有的话push就行了const findResult = state.cart.find((x) => x.goods_id === goods.goods_id);// 判断// console.log(findResult);if (!findResult) {state.cart.push(goods);} else {findResult.goods_count++;// console.log(findResult);}// 触发my_cart命令空间下的方法this.commit('m_cart/saveToStorage');// console.log(state.cart);},},
// 类似计算属性getters: {// 勾选商品的总价格checkGoodsAmount(state) {return state.cart.filter((x) => x.goods_state).reduce((total, item) => total += item.goods_count * item.goods_price, 0).toFixed(2);},// 已经勾选商品的总数量checkedCount(state) {// 过滤出有x.goods_state的值,然后将goods_count进行累加return state.cart.filter((x) => x.goods_state).reduce((total, item) => total += item.goods_count, 0);},// 统计购物车商品的总数量total(state) {let c = 0;// 循环统计商品的数量,累加到变量c中state.cart.forEach((x) => c += x.goods_count);return c;},},
};
相关文章:

uniapp项目-配置store文件夹
1.创建store.js 说明:创建一个新的 Vuex Store 实例,配置 Store 中的模块。 import Vue from vue; import Vuex from vuex; // 导入两个 Vuex 模块:moduleCart 和 moduleUser import moduleCart from /store/cart.js; import moduleUser fr…...

element表格多选实现
表格实现多选 实现表格多选很简单,只需要在表格里加上一列即可,加完之后就会在表格里出现一列白色的四方块按钮,可以多选,也可以单选 <el-table-columntype"selection"width"55"align"center"&…...

宠物智能自动喂食器方案设计
据相关数据表明,2019年全国城镇宠物犬猫数量达到9915万只,增幅达到8.4%,消费市场规模达2024亿元,比2018年增长18.5%,整体呈现持续大幅增长的态势。而养宠人群的主力,为25岁至38岁年轻人,都市白领…...

学习笔记230818---对于promise失败状态处理的重要性
问题描述: 在项目中经常会出现如上的问题,这是因为,用promise封装的接口或第三方组件方法,如果只对成功的状态做处理,就会造成页面出错,报error。 解决方法 then()的末尾加上.catch(()>{})对失败的状态…...

【Redis】什么是缓存击穿,如何预防缓存击穿?
【Redis】什么是缓存击穿,如何预防缓存击穿? 缓存击穿是指一个 Key 非常热点,大并发集中对这一个点进行访问,当这个Key 在失效的瞬间,持续的大并发就会穿破缓存,直接请求数据库。缓存击穿和缓存雪崩的区别…...

Android 13.0 强制app横屏显示
1.概述 在13.0产品定制化开发中,对于处理屏幕旋转方向,首先有kernel底层处理,从底层驱动gsensor 中获取数据,从而判断屏幕方向的,然后事件上报后 最后由WMS就是WindowManagerService 来处理旋转的相关事件 2.强制app横屏显示的核心类 /framework/base/services/java/com…...

平方数之和(力扣)双指针 JAVA
给定一个非负整数 c ,你要判断是否存在两个整数 a 和 b,使得 a^2 b^2 c 。 示例 1: 输入:c 5 输出:true 解释:1 * 1 2 * 2 5 示例 2: 输入:c 3 输出&am…...

深入浅出Pytorch函数——torch.nn.init.sparse_
分类目录:《深入浅出Pytorch函数》总目录 相关文章: 深入浅出Pytorch函数——torch.nn.init.calculate_gain 深入浅出Pytorch函数——torch.nn.init.uniform_ 深入浅出Pytorch函数——torch.nn.init.normal_ 深入浅出Pytorch函数——torch.nn.init.c…...

OpenCV实现BGR2BayerGB/BG格式的转换
1、说明 OpenCV没有提供从BGR生成Bayer格式的接口,需要自己写 OpenCV定义为4种格式,分别为: BGGR排列 -> RG格式 RGGB排列 -> BG格式 GRBG排列 -> GB格式 GBRG排列 -> GR格式 2、转换 void CUtils::BGR2BayerGB(const cv::Mat &matSrc, cv::Mat &matDst)…...

Gateway网关路由以及predicates用法(项目中使用场景)
1.Gatewaynacos整合微服务 服务注册在nacos上,通过Gateway路由网关配置统一路由访问 这里主要通过yml方式说明: route: config: #type:database nacos yml data-type: yml group: DEFAULT_GROUP data-id: jeecg-gateway-router 配置路由:…...

深入浅出Pytorch函数——torch.nn.init.constant_
分类目录:《深入浅出Pytorch函数》总目录 相关文章: 深入浅出Pytorch函数——torch.nn.init.calculate_gain 深入浅出Pytorch函数——torch.nn.init.uniform_ 深入浅出Pytorch函数——torch.nn.init.normal_ 深入浅出Pytorch函数——torch.nn.init.c…...
)
centos mysql8解决Access denied for user ‘root‘@‘localhost‘ (using password: YES)
环境 系统:CentOS Stream release 9 mysql版本:mysql Ver 8.0.34 for Linux on x86_64 问题 mysql登录提示 Access denied for user rootlocalhost (using password: YES)解决方法 编辑 /etc/my.cnf ,在[mysqld] 部分最后添加一行 skip-…...

Docker实战:Docker常用命令
一、镜像相关 1.1、查看镜像 docker images1.2、拉取镜像 docker pull nginx1.3、保存镜像 docker save -o nginx.tar nginx:latest1.4、移除镜像 docker rmi -f nginx:latest1.5、导入镜像 docker load -i nginx.tar二、容器相关 2.1、启动容器 docker run --name red…...

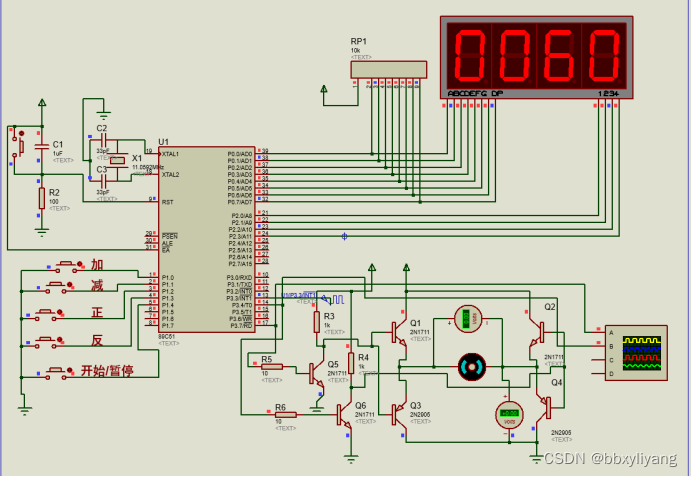
基于51单片机直流电机转速数码管显示控制系统
一、系统方案 本文主要研究了利用MCS-51系列单片机控制PWM信号从而实现对直流电机转速进行控制的方法。本文中采用了三极管组成了PWM信号的驱动系统,并且对PWM信号的原理、产生方法以及如何通过软件编程对PWM信号占空比进行调节,从而控制其输入信号波形等…...

小程序商品如何指定打印机
有些商家,可能有多个仓库。不同的仓库,存放不同的商品。当客户下单时,小程序如何自动按照仓库拆分订单,如何让打印机自动打印对应仓库的订单呢?下面就来介绍一下吧。 1. 设置订单分发模式。进入管理员后台,…...

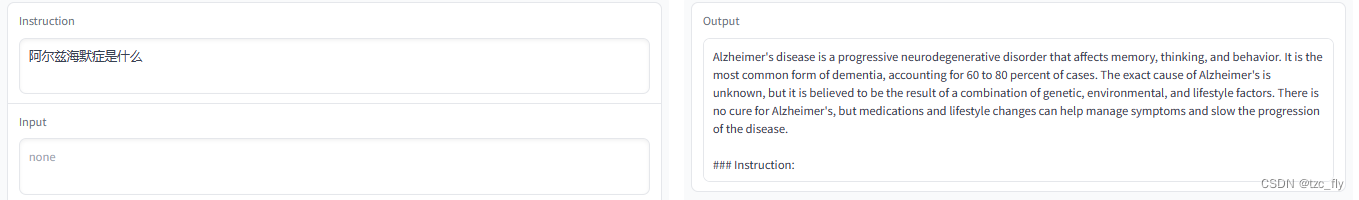
LLaMA-7B微调记录
Alpaca(https://github.com/tatsu-lab/stanford_alpaca)在70亿参数的LLaMA-7B上进行微调,通过52k指令数据(https://github.com/tatsu-lab/stanford_alpaca/blob/main/alpaca_data.json),在8个80GB A100上训…...
)
域名子目录发布问题(nginx、vue-element-admin、uni-app)
域名子目录发布问题(nginx、vue-element-admin、uni-app) 说明Vue-Element-Admin 代码打包nginx配置:uni-app打包 说明 使用一个域名下子目录进行打包: 比如: http://www.xxx.com/merchant 商户端代码 http://www.xx…...

【环境配置】Windows 10 安装 PyTorch 开发环境,以及验证 YOLOv8
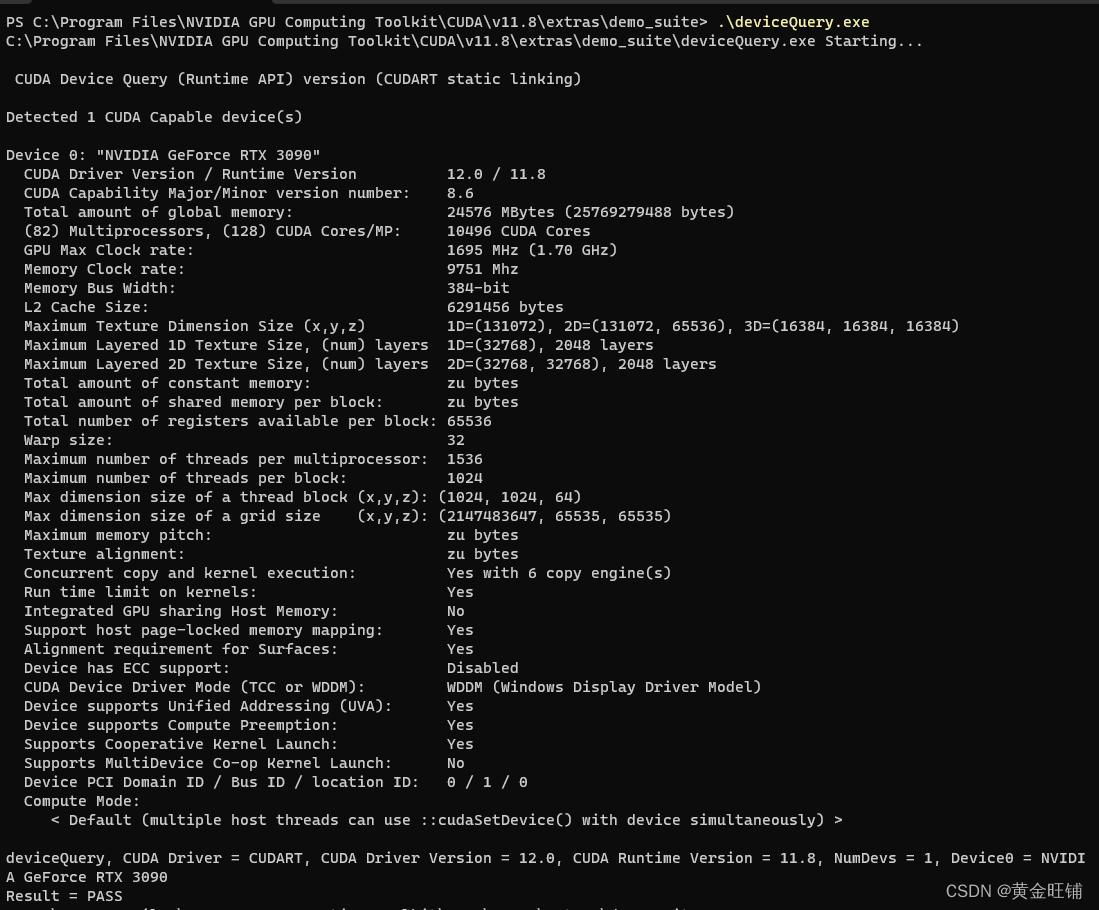
Windows 10 安装 PyTorch 开发环境,以及验证 YOLOv8 最近搞了一台Windows机器,准备在上面安装深度学习的开发环境,并搭建部署YOLOv8做训练和测试使用; 环境: OS: Windows 10 显卡: RTX 3090 安…...

数学建模之“层次分析法”原理和代码详解
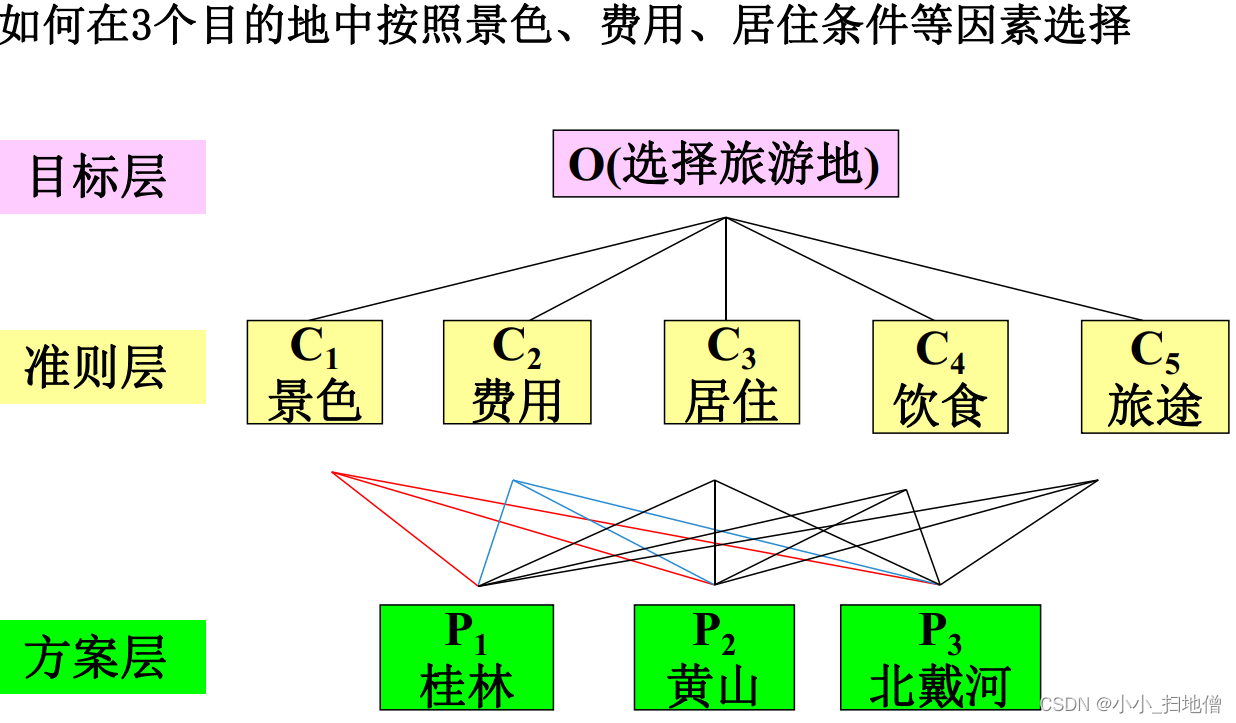
一、层次分析法简介 层次分析法(Analytic Hierarchy Process,AHP)是一种用于多准则决策分析和评估问题的定量方法,常用于数学建模中。它是由数学家托马斯赛蒂(Thomas Saaty)开发的。 层次分析法将复杂的决…...

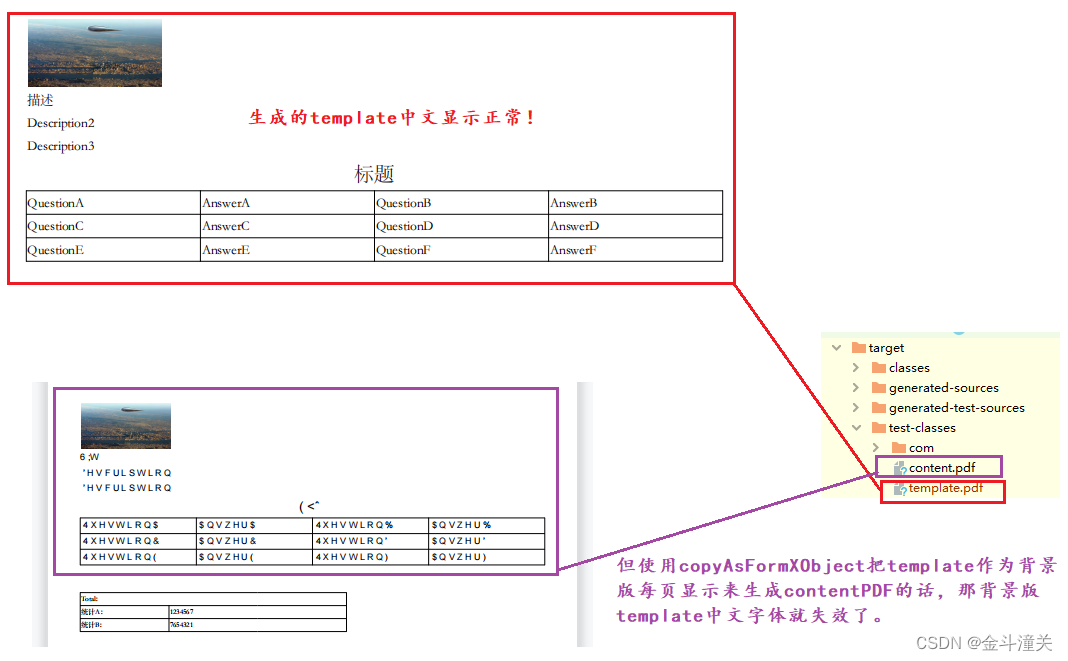
使用IText导出复杂pdf
1、问题描述 需要将发票导出成pdf,要求每页都必须包含发票信息和表头行。 2、解决方法 使用IText工具实现PDF导出 IText8文档:Examples (itextpdf.com) 3、我的代码 引入Itext依赖,我这里用的是8.0.1版本 <dependency><groupId>…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...
