【React学习】React中的setState方法
1. setState概述
setState 是React框架中,用于更新组件状态的方法。
setState 方法由React组件继承自 React.Component 类的一部分。通过调用 setState,可以告诉 React要更新组件的状态,并触发组件的重新渲染。
this.setState(newState, callback);
newState 是一个对象,它包含了需要更新的状态属性和值。它将合并到组件的当前状态中。
callback 是一个回调函数,它在 setState 更新状态完成之后被调用。
2. setState为何使用不可变值
- 什么是 不可变值?
React框架中的“不可变值”的概念,通常指的是在编写React组件时,尽量避免直接修改数据,而是创建新的数据副本。
- setState为何使用不可变值?
在React中,组件的状态(state)应该保持不变。通过使用 setState 方法更新状态时,React会合并现有状态和新状态,而不是直接修改状态。 这确保 React 可以正确地追踪状态的变化并进行必要的更新。
同时,直接修改数据可能会引发意外的副作用,尤其是在多个组件之间共享数据时。通过使用不可变值,可以减少出现这种问题的可能性。
常用的处理不可变值的工具包括 Object.assign、数组的 concat、slice 等方法。对数组或者对象使用slice()方法,可以生成该数组或对象的副本,类似于深拷贝。
const list5Copy = this.state.list5.slice()
list5Copy.splice(2, 0, 'a') // 中间插入/删除this.setState({list1: this.state.list1.concat(100), // 追加list2: [...this.state.list2, 100], // 追加list3: this.state.list3.slice(0, 3), // 截取list4: this.state.list4.filter(item => item > 100), // 筛选list5: list5Copy // 其他操作
})
3. setState可能是异步的
setState是一个异步方法。这意味着React可能会对多个 setState 调用进行批处理,然后一次性更新组件的状态,而不是每次调用都立即更新。
然而,setTimeout 函数中的 setState 是同步的。在自定义的DOM事件中,setState也是同步的。
state要在构造函数中定义
constructor(props){this.state = {count: 0}
}
因为 setState 是异步的,因此在 setState 方法执行完后打印状态,是拿不到更新后的值,只能拿到当前状态的值。
this.setState({count: this.state.count + 1;
})
console.log(this.state.count) //打印结果为 0
如果想要拿到最新的状态,需要在setState中,写一个回调函数。此时count的结果为1
this.setState({count: this.state.count + 1},() => {console.log(this.state.count)}
)
setTimeout中的setState是同步的。此时打印出来的count结果就是1
setTimeout(()=>{this.setState({count: this.state.count + 1})console.log(this.state.count) // 打印结果为1
}, 0)
- 在自定义的DOM事件中,setState也是同步的。
bodyClickHandler = () => {this.setState({count: this.state.count + 1})console.log(this.state.count) // 打印结果为1
}componentDidMount(){document.body.addEventListener('click', this.bodyClickHandler)
}
4. setState何时合并state
- setState是异步更新的话,传入的参数是一个对象,那么多次更新同一个状态只会执行1次。
constructor(props){this.state = {count: 0}
}this.setState({count: this.state.count + 1
})
this.setState({count: this.state.count + 1
})
this.setState({count: this.state.count + 1
})
console.log(this.state.count) // 打印结果为 1
由于 setState 是异步的,React 会将这些更新一起批处理,然后应用它们。这意味着所有三个 setState 调用可能几乎同时执行,使用初始值 this.state.count,导致增加只有 1 而不是 3。
上述代码的思想类似于
Object.assign({count: 1}, {count: 1}, {count: 1}) // 执行结果为 {count: 1}
- 为了防止这种情况发生,可以在setState中传入更新函数(updater function),它接受先前的状态并返回更新后的状态。这能够确保使用的是最新的状态。
constructor(props){this.state = {count: 0}
}this.setState((prevState) => ({count: prevState.count + 1
}));
this.setState((prevState) => ({count: prevState.count + 1
}));
this.setState((prevState) => ({count: prevState.count + 1
}));console.log(this.state.count) // 打印结果为 3
5. React18中的setState
- 当React的版本小于等于17时,在组件中直接使用setState更新状态,是批处理的(即异步更新且合并相同状态)。在setTimeout方法和自定义DOM事件中,使用setState方法更新状态是同步的,不是批处理的。
- 然而,在React18版本中,无论是在组件中直接更新状态还是在自定义DOM事件和setTiemout方法中更新,都是自动批处理(Automatic Batching)。
相关文章:

【React学习】React中的setState方法
1. setState概述 setState 是React框架中,用于更新组件状态的方法。 setState 方法由React组件继承自 React.Component 类的一部分。通过调用 setState,可以告诉 React要更新组件的状态,并触发组件的重新渲染。 this.setState(newState, ca…...

ATTCK实战系列——红队实战(一)
目录 搭建环境问题 靶场环境 web 渗透 登录 phpmyadmin 应用 探测版本 写日志获得 webshell 写入哥斯拉 webshell 上线到 msf 内网信息收集 主机发现 流量转发 端口扫描 开启 socks 代理 服务探测 getshell 内网主机 浏览器配置 socks 代理 21 ftp 6002/700…...

服务器感染了.360勒索病毒,如何确保数据文件完整恢复?
引言: 随着科技的不断进步,互联网的普及以及数字化生活的发展,网络安全问题也逐渐成为一个全球性的难题。其中,勒索病毒作为一种危害性极高的恶意软件,在近年来频频袭扰用户。本文91数据恢复将重点介绍 360 勒索病毒&a…...

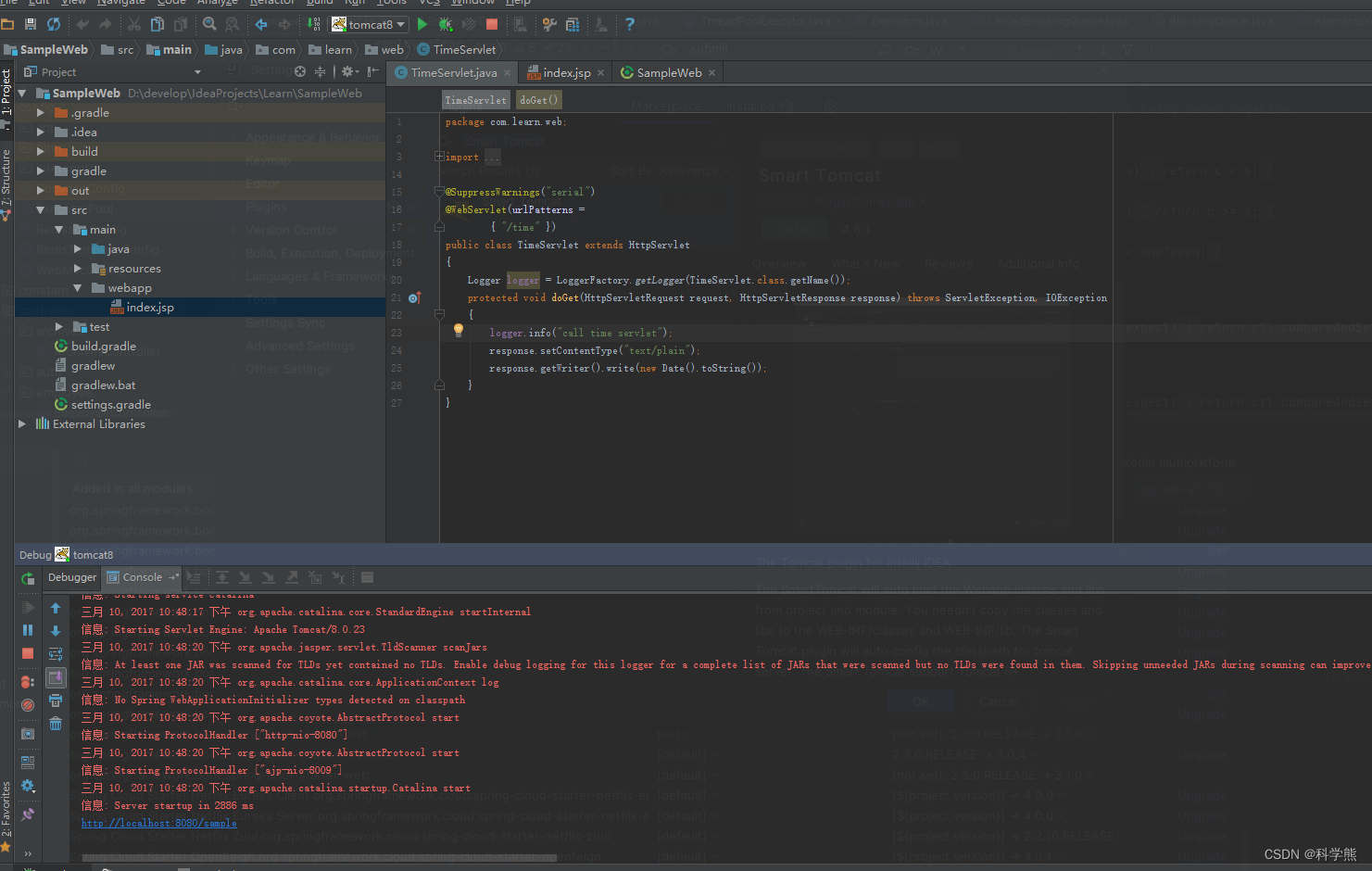
【idea】社区版idea运行Tomcat
使用 Smart Tomcat插件 配置运行:...

网络安全面试题整理
目录标题 1.你常用的渗透工具有哪些?2.xss盲打到内网服务器的利用3.鱼叉式攻击和水坑攻击是什么?4.什么是虚拟机逃逸?5.中间人攻击的原理和防御?6.TCP三次握手过程?7.七层模型有哪七层?8.对云安全的理解&am…...

docker使用code-server搭建开发环境 v2.0
安装docker docker安装 下载安装nodejs、rust等环境 1、设置安装目录 # 创建路径 mkdir /usr/local/node # 切换路径 cd /usr/local/node2、安装nodejs16 # 下载 wget https://nodejs.org/dist/latest-v18.x/node-v18.17.1-linux-x64.tar.xz#解压 tar -xvf node-v18.17.1…...

Python写一个创意五子棋游戏
前言 在本教程中,我们将使用Python写一个创意五子棋游戏 📝个人主页→数据挖掘博主ZTLJQ的主页 个人推荐python学习系列: ☄️爬虫JS逆向系列专栏 - 爬虫逆向教学 ☄️python系列专栏 - 从零开始学python 首先 GomokuGame 类的构造函数 __ini…...

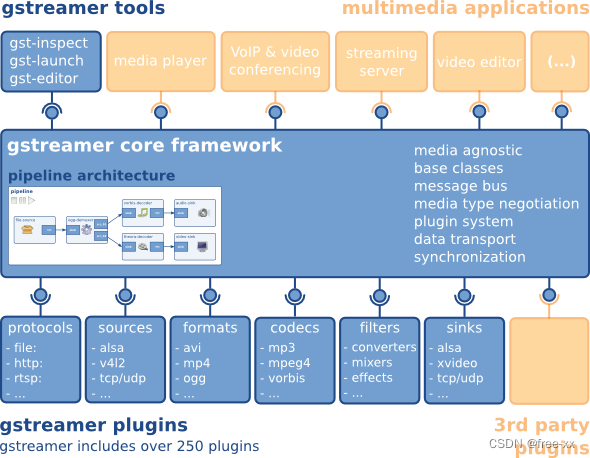
Nvidia Jetson 编解码开发(1)介绍
前言 由于项目需要,需要开发Jetson平台的硬件编解码; 优化CPU带宽,后续主要以介绍硬件编解码为主 1.Jetson各平台编解码性能说明 如下是拿了Jetson nano/tx2/Xavier等几个平台做对比; 这里说明的编解码性能主要是对硬件来说的…...

【操作系统】24王道考研笔记——第一章 计算机系统概述
第一章 计算机系统概述 一、操作系统基本概念 1.1 定义 1.2 特征 并发 (并行:指两个或多个事件在同一时刻同时发生) 共享 (并发性指计算机系统中同时存在中多个运行着的程序,共享性指系统中的资源可供内存中多个并…...

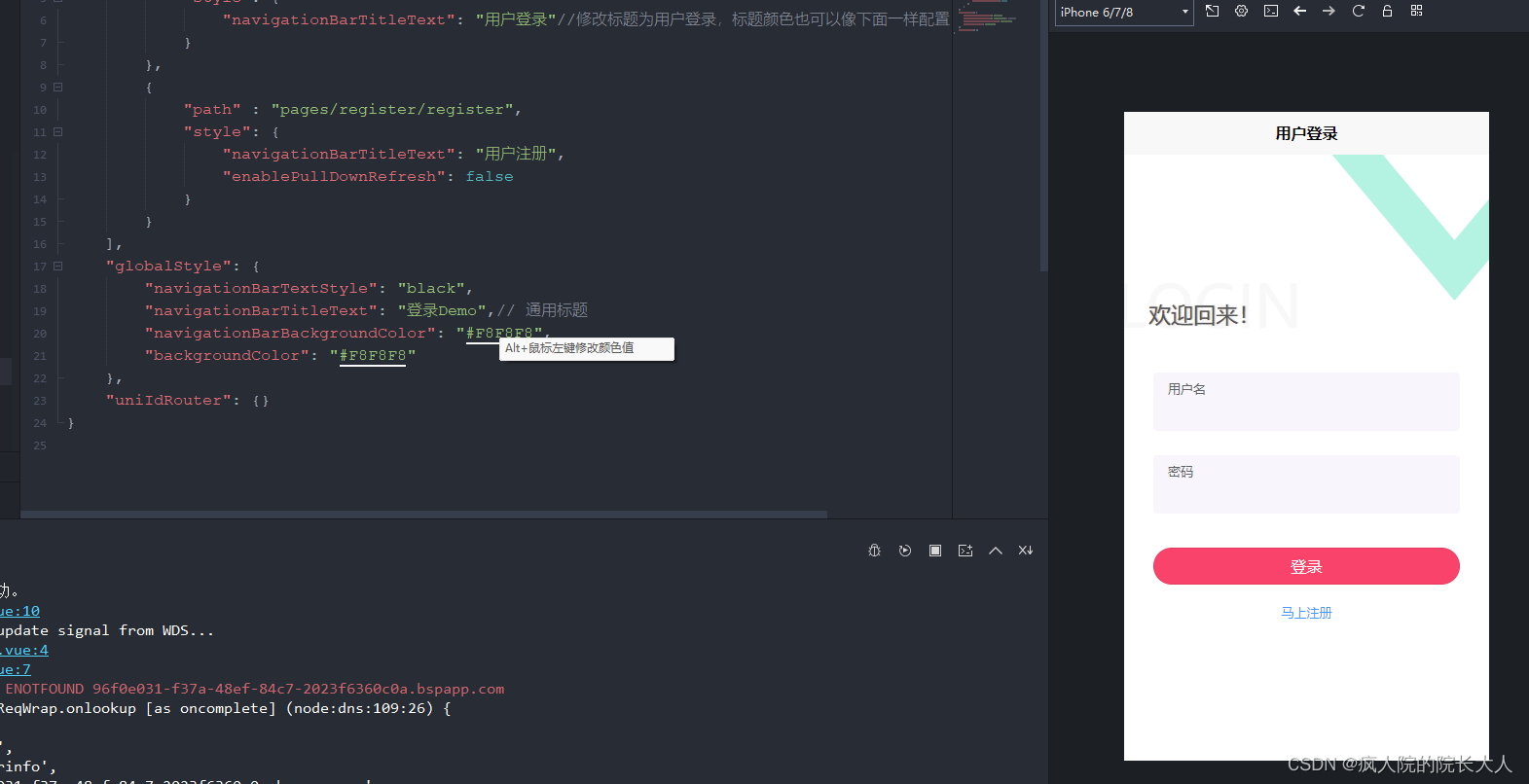
菜鸟Vue教程 - 实现带国际化的注册登陆页面
初接触vue的时候觉得vue好难,因为项目中要用到,就硬着头皮上,慢慢的发现也不难,无外乎画个布局,然后通过样式调整界面。在通过属性和方法跟js交互。js就和我们写的java代码差不多了,复杂一点的就是引用这种…...

Mybatis ORDER BY 排序失效 ORDER BY 与 CASE WHEN THEN 排序问题
一、ORDER BY 排序失效 如果传递给 mapper 的参数值是以 #{test_参数} 的形式,那么就会报错 具体如下: 传递参数是 name 排序规则是升序 asc package com.ruoyi.web.mapper; public interface TestMapper {List<TestEntity> getTestData( Para…...

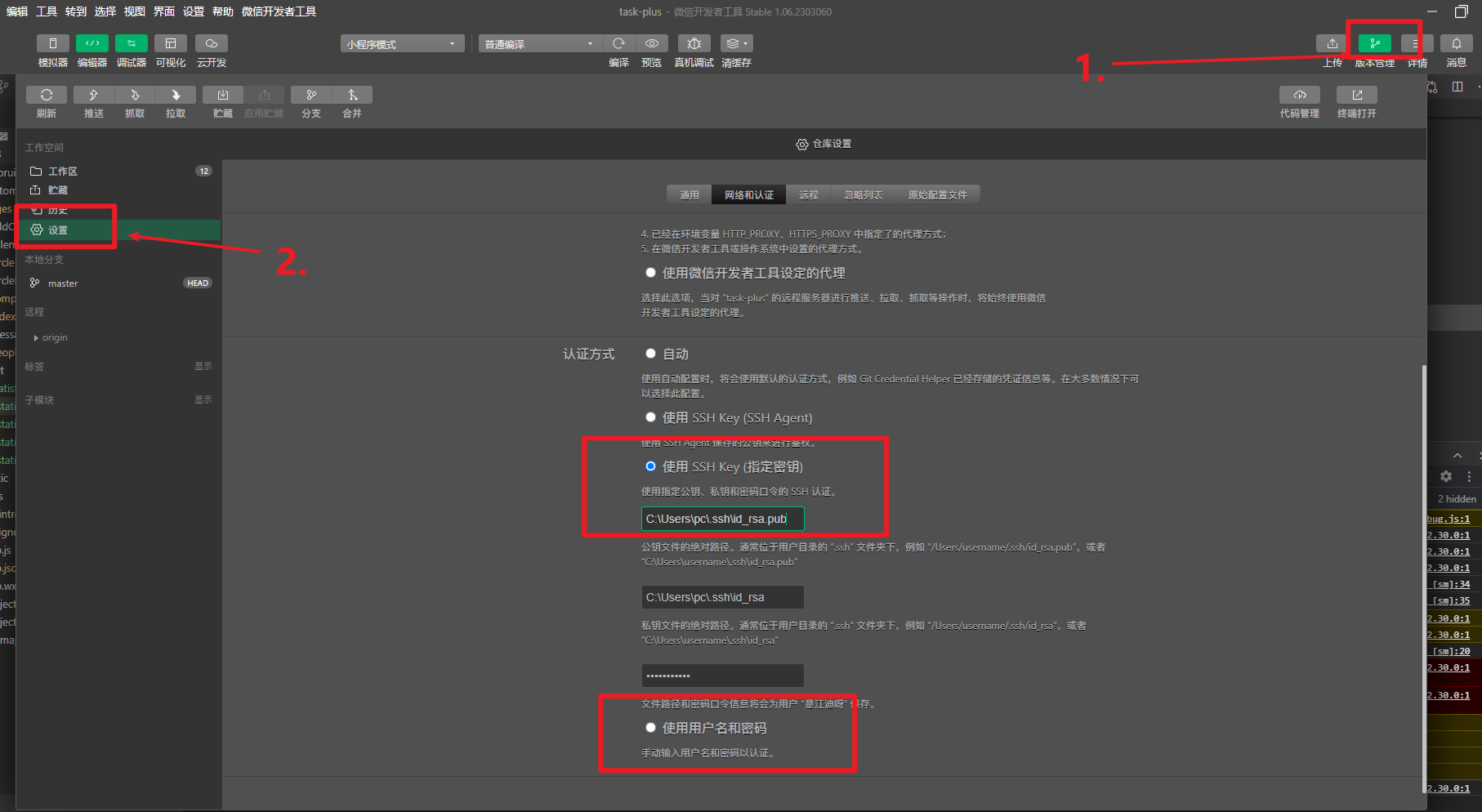
日常BUG——微信小程序提交代码报错
😜作 者:是江迪呀✒️本文关键词:日常BUG、BUG、问题分析☀️每日 一言 :存在错误说明你在进步! 一、问题描述 在使用微信小程序开发工具进行提交代码时,报出如下错误: Invalid a…...

1048:有一门课不及格的学生
【题目描述】 给出一名学生的语文和数学成绩,判断他是否恰好有一门课不及格(成绩小于60分)。若该生恰好有一门课不及格,输出1;否则输出0。 【输入】 一行,包含两个在0到100之间的整数,分别是该生的语文成绩和数学成…...
数据结构——B-树、B+树、B*树
一、B-树 1. B-树概念 B树是一种适合外查找的、平衡的多叉树。一棵m阶(m>2)的B树,是一棵平衡的M路平衡搜索树,它可以是空树或满足以下性质: (1)根节点至少有两个孩子。 (2&#…...

2023国赛数学建模思路 - 案例:FPTree-频繁模式树算法
文章目录 算法介绍FP树表示法构建FP树实现代码 建模资料 ## 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 算法介绍 FP-Tree算法全称是FrequentPattern Tree算法,就是频繁模式树算法,…...

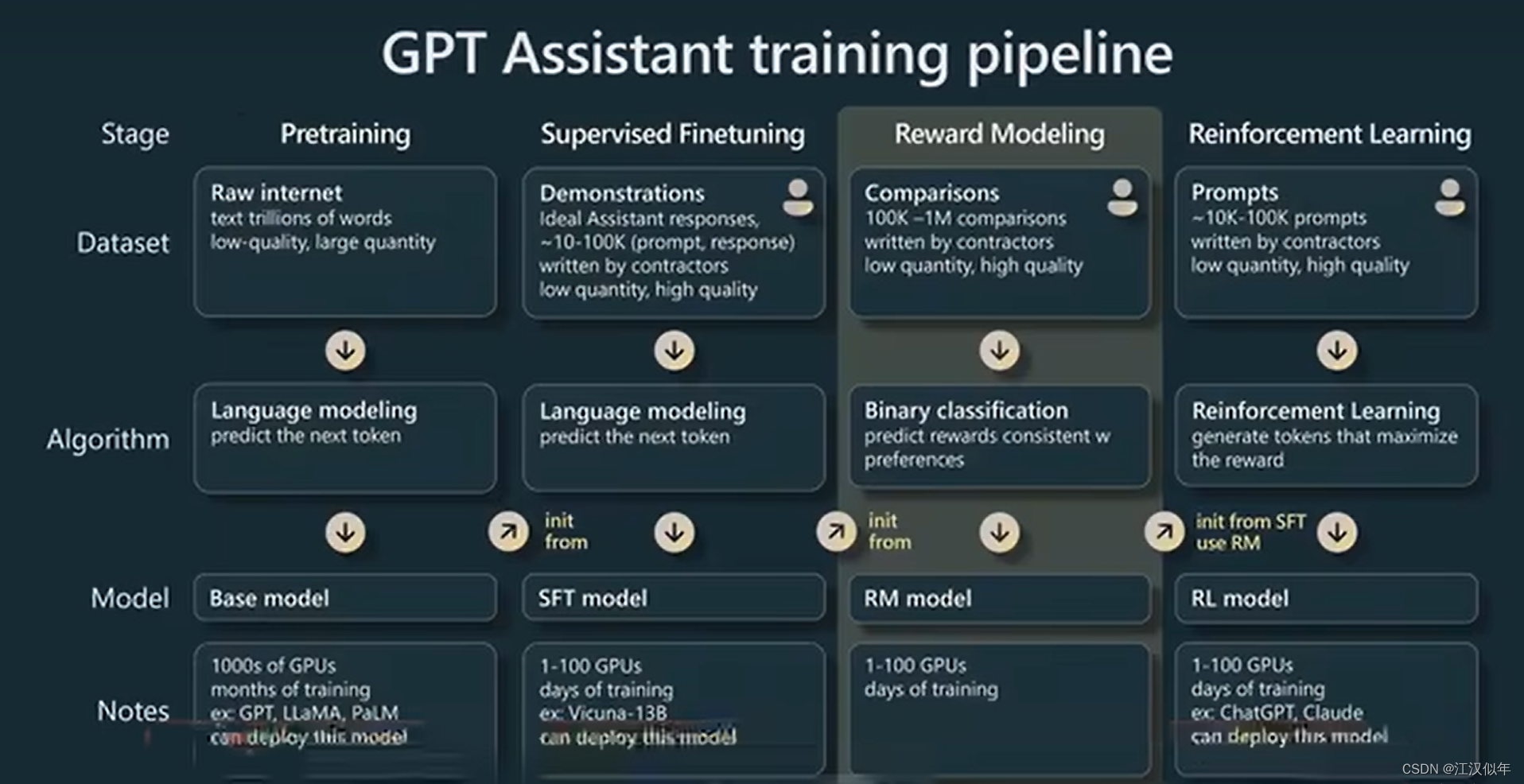
GPT系列总结
1.GPT1 无监督预训练有监督的子任务finetuning https://cdn.openai.com/research-covers/language-unsupervised/language_understanding_paper.pdf 1.1 Unsupervised pre-training (1)基于一个transformer decoder,通过一个窗口的输入得…...

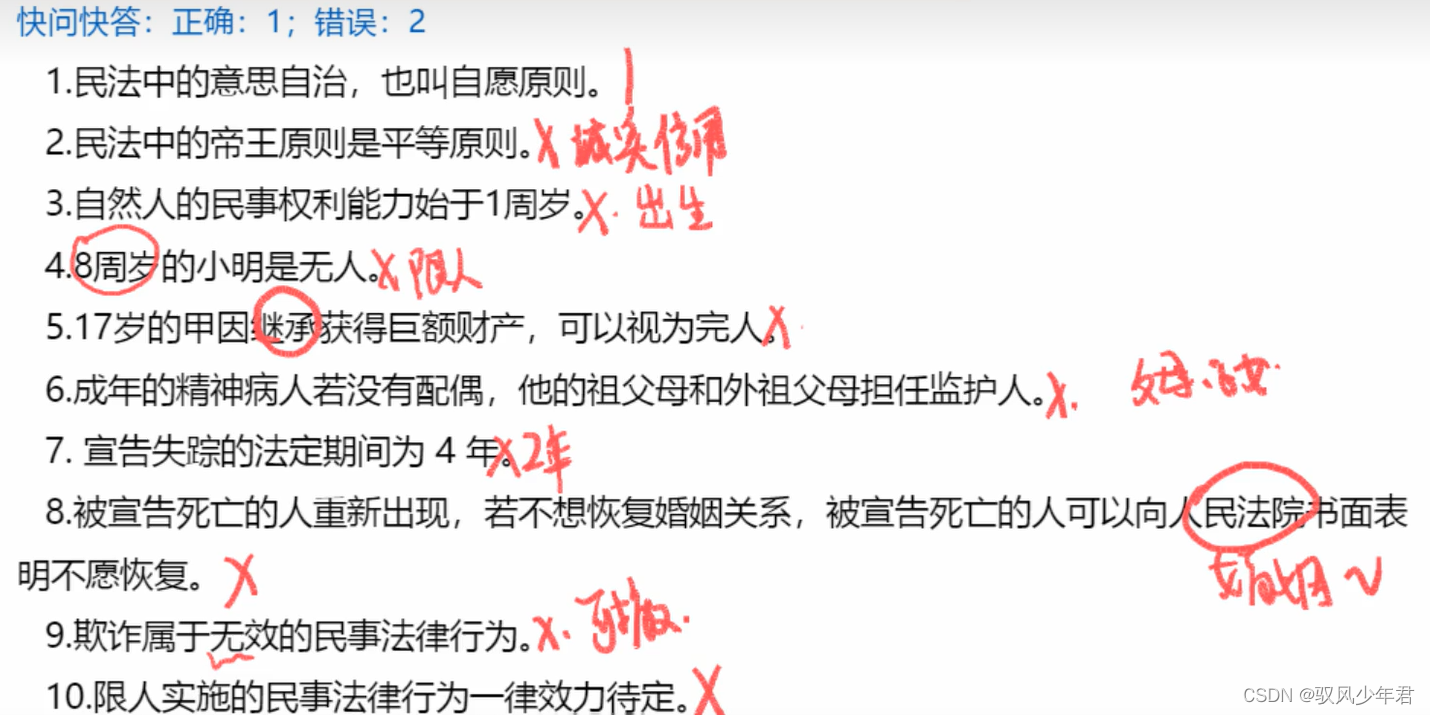
【福建事业单位-综合基础知识】05民法典
这里写自定义目录标题 一、民法概述概念原则总结 二、自然人概念总结 三、民事法律行为总结 民法考察2-4题(重点总则篇) 一、民法概述 概念原则 总结 二、自然人 概念 总结 三、民事法律行为 总结...

微服务篇
微服务篇 springcloud 常见组件有哪些 面试官: Spring Cloud 5大组件有哪些? 候选人: 早期我们一般认为的Spring Cloud五大组件是 Eureka:注册中心Ribbon:负载均衡Feign:远程调用Hystrix:…...

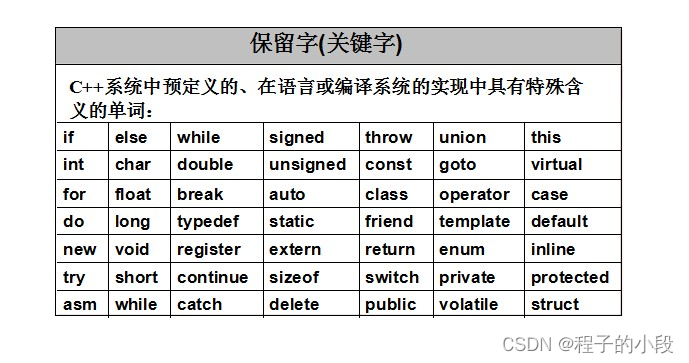
C++ 的关键字(保留字)完整介绍
1. asm asm (指令字符串):允许在 C 程序中嵌入汇编代码。 2. auto auto(自动,automatic)是存储类型标识符,表明变量"自动"具有本地范围,块范围的变量声明(如for循环体内的变量声明…...

C#小轮子:MiniExcel,快速操作Excel
文章目录 前言环境安装功能测试普通读写读新建Excel表格完全一致测试:成功大小写测试:严格大小写别名读测试:成功 写普通写别名写内容追加更新模板写 其它功能xlsx和CSV互转 前言 Excel的操作是我们最常用的操作,Excel相当于一个…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...
