SpringBoot+微信小程序奶茶在线点单小程序系统 附带详细运行指导视频
文章目录
- 一、项目演示
- 二、项目介绍
- 三、运行截图
- 四、主要代码
一、项目演示
项目演示地址: 视频地址
二、项目介绍
项目描述:这是一个基于SpringBoot+微信小程序框架开发的奶茶在线点单小程序系统。首先,这是一个前后端分离的项目,代码简洁规范,注释说明详细,易于理解和学习。其次,这项目功能丰富,具有一个奶茶在线点单小程序系统该有的所有功能。
项目功能:此项目分为两个角色:普通用户和管理员。普通用户有登录注册、浏览商品信息、添加购物车、结算订单、查看个人信息、查看个人订单详情、管理个人地址信息、发布评价信息等等功能。管理员有管理所有商品信息、管理所有订单信息、管理所有用户信息、管理所有评价信息等等功能。
应用技术:SpringBoot + 微信小程序 + MySQL + MyBatis + Redis + ElementUI + Lua + Vue + Vant Weapp
运行环境:IntelliJ IDEA2019.3.5 + 微信开发者工具(项目压缩包中自带)+ MySQL5.7(项目压缩包中自带) + Redis5.0.5(项目压缩包中自带) + JDK1.8 + Maven3.6.3(项目压缩包中自带)+ Node14.16.1(项目压缩包中自带)
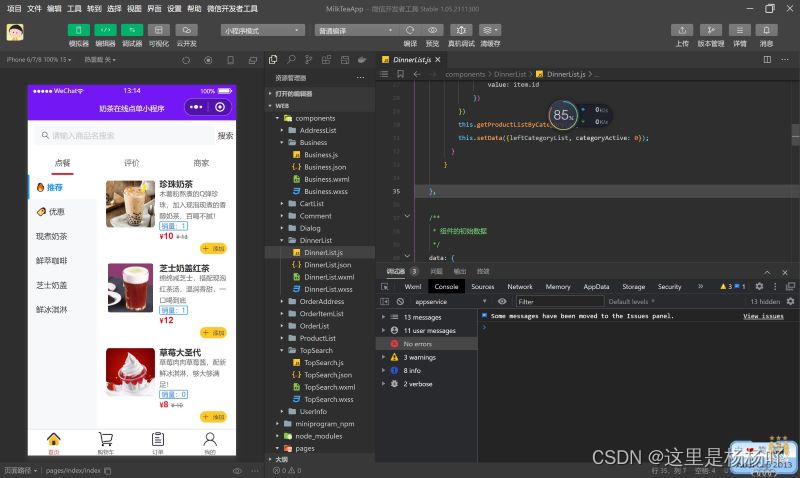
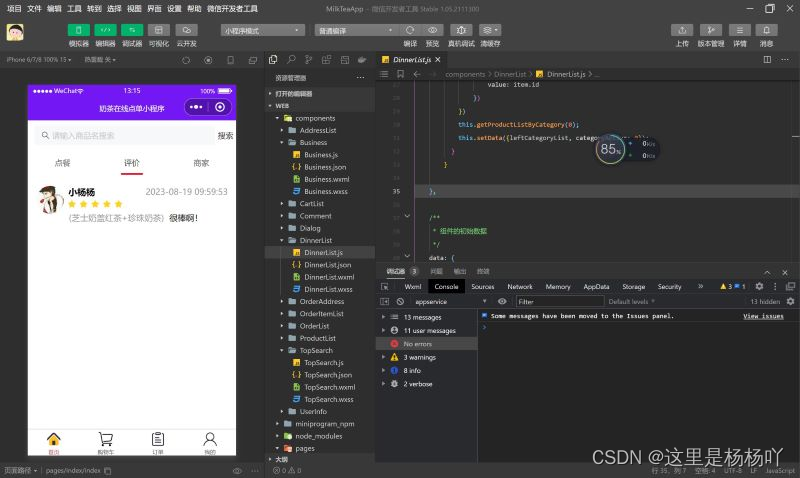
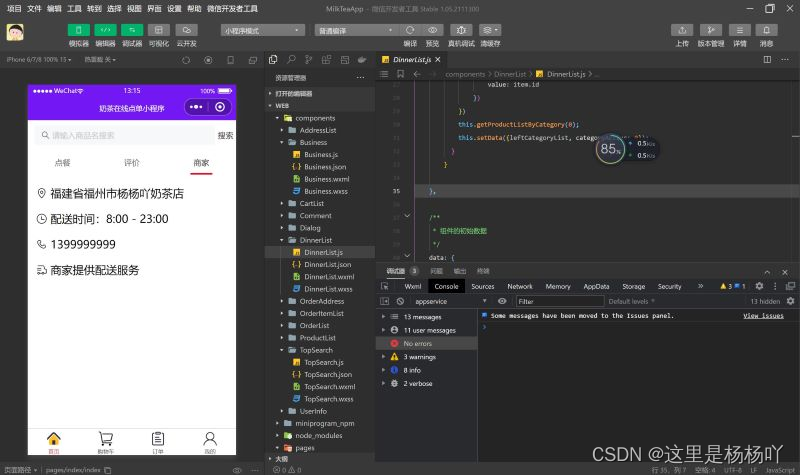
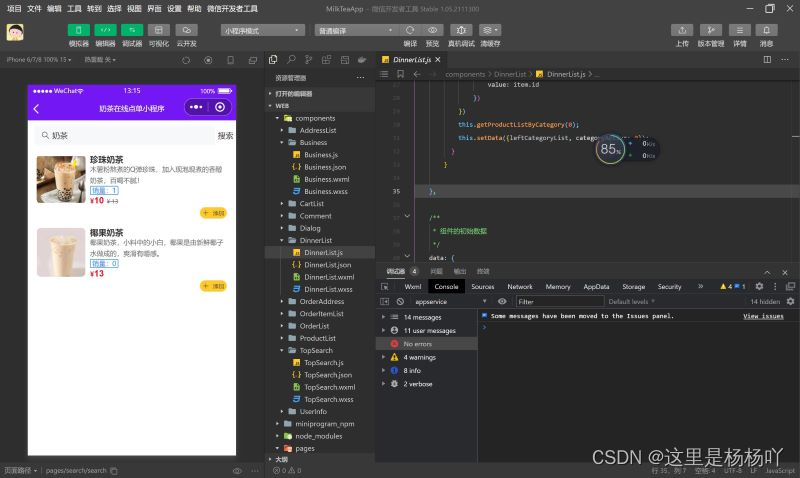
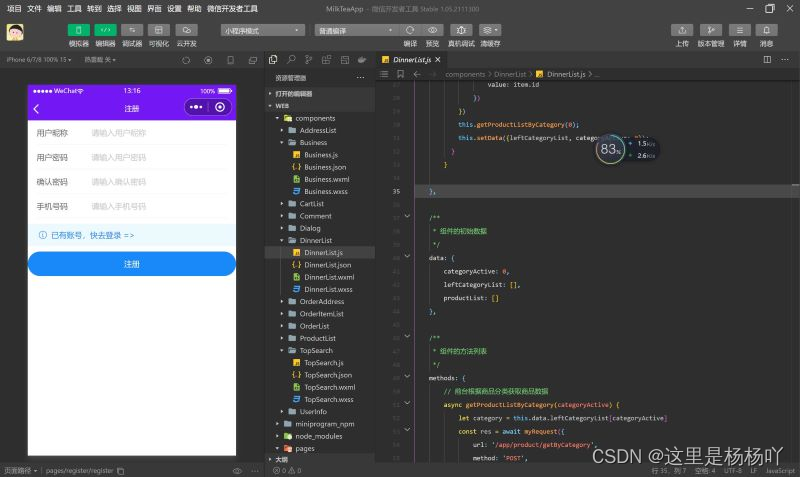
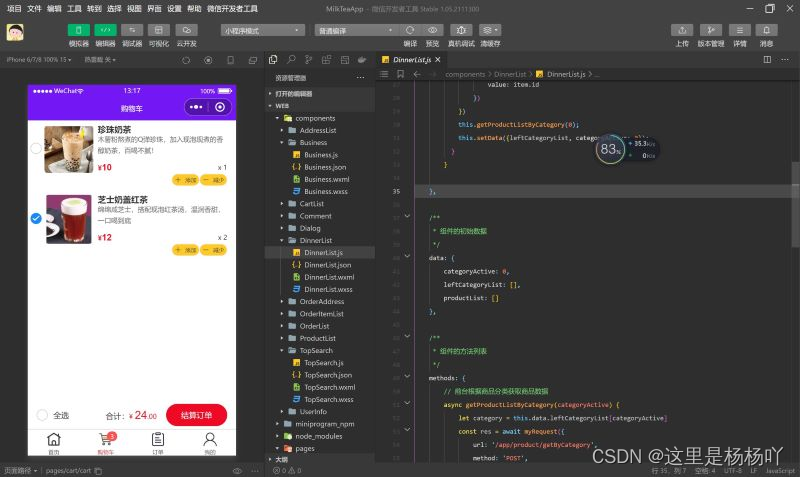
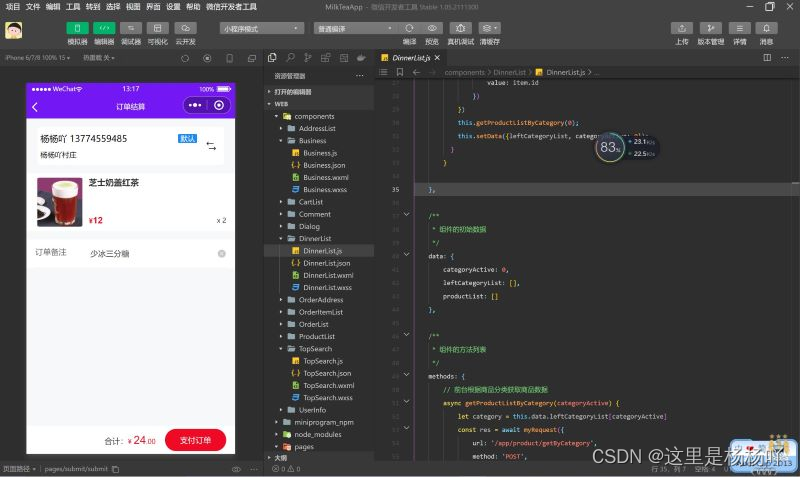
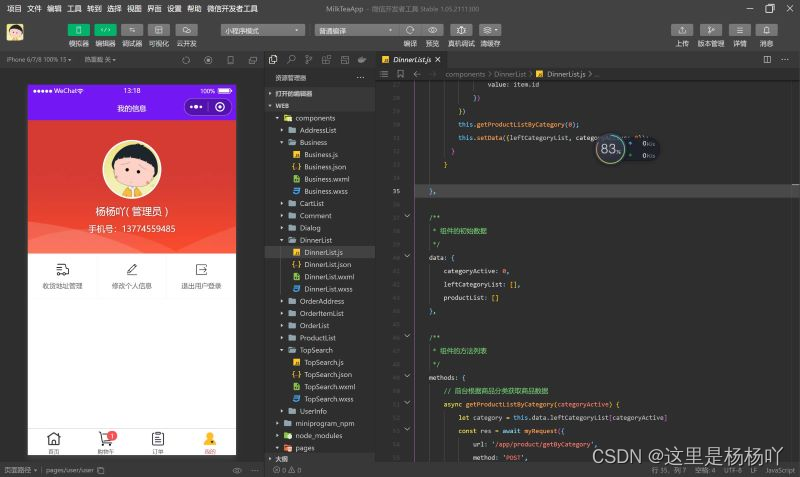
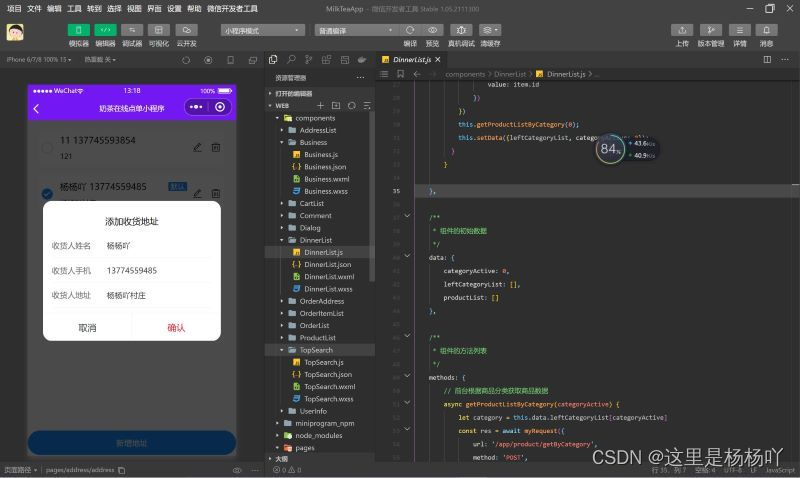
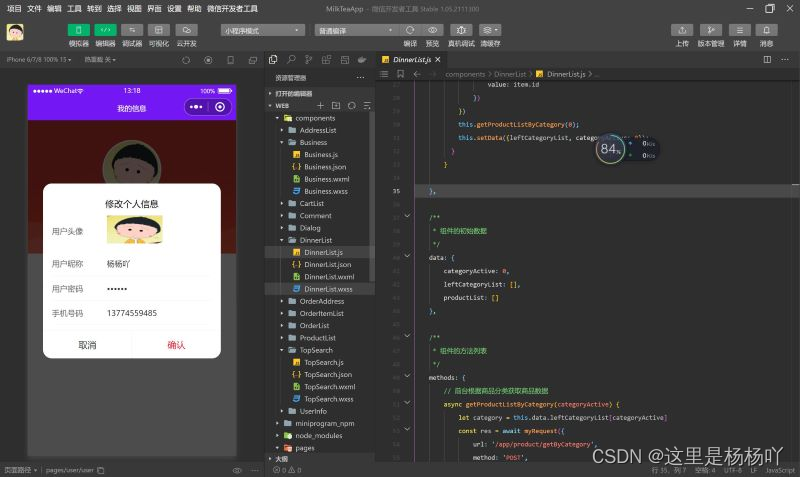
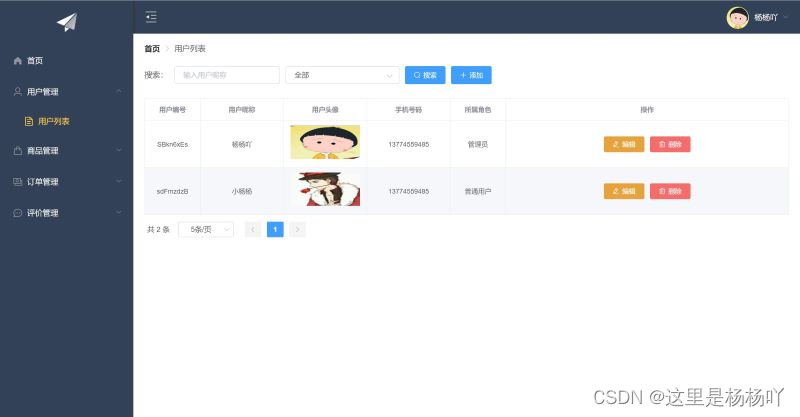
三、运行截图























四、主要代码
1.提交订单代码
/*** 提交订单操作处理* @param orderDTO* @return*/@Overridepublic ResponseDTO<OrderDTO> submitOrder(OrderDTO orderDTO) {UserDTO userDTO = new UserDTO();userDTO.setToken(orderDTO.getToken());ResponseDTO<UserDTO> loginUserResponse = userService.getLoginUser(userDTO);if(!CodeMsg.SUCCESS.getCode().equals(loginUserResponse.getCode())) {return ResponseDTO.errorByMsg(CodeMsg.USER_SESSION_EXPIRED);}// 获取登录用户信息userDTO = loginUserResponse.getData();AddressExample addressExample = new AddressExample();addressExample.createCriteria().andUserIdEqualTo(userDTO.getId());if(addressMapper.selectByExample(addressExample).size() == 0) {return ResponseDTO.errorByMsg(CodeMsg.ADDRESS_NOT_EXIST);}String[] cartIdList = orderDTO.getCartIdList().split(",");CartExample cartExample = new CartExample();cartExample.createCriteria().andIdIn(Arrays.stream(cartIdList).collect(Collectors.toList()));List<Cart> cartList = cartMapper.selectByExample(cartExample);List<String> productIdList = cartList.stream().map(Cart::getProductId).collect(Collectors.toList());ProductExample productExample = new ProductExample();productExample.createCriteria().andIdIn(productIdList);List<Product> productList = productMapper.selectByExample(productExample);List<String> productNameList = productList.stream().map(Product::getName).collect(Collectors.toList());List<String> productPriceList = productList.stream().map(Product::getPrice).map(String::valueOf).collect(Collectors.toList());List<String> productPhotoList = productList.stream().map(Product::getPhoto).map(String::valueOf).collect(Collectors.toList());List<String> cartQuantityList = cartList.stream().map(Cart::getQuantity).map(String::valueOf).collect(Collectors.toList());String orderId = UuidUtil.getShortUuid();String orderDate = CommonUtil.getFormatterDate(new Date(), "yyyy-MM-dd HH:mm:ss");// 执行lua脚本String result = stringRedisTemplate.execute(SECKILL_SCRIPT,Collections.singletonList(RedisConstant.STOCK_REDIS_KEY_TEMPLATE),StringUtils.join(productIdList, ","),StringUtils.join(productNameList, ","),StringUtils.join(cartQuantityList, ","),orderId,userDTO.getId(),orderDate,StringUtils.join(productPriceList, ","),StringUtils.join(productPhotoList, ","),StringUtils.join(Arrays.asList(cartIdList), ","));if(!"成功".equals(result)) {CodeMsg codeMsg = CodeMsg.PRODUCT_STOCK_OVER;codeMsg.setMsg(result);return ResponseDTO.errorByMsg(codeMsg);}orderDTO.setId(orderId);return ResponseDTO.success(orderDTO);}
2.购物车保存操作(添加、减少)代码
/*** 购物车保存操作(添加、减少)* @param cartDTO* @return*/@Overridepublic ResponseDTO<Boolean> saveCart(CartDTO cartDTO) {UserDTO userDTO = new UserDTO();userDTO.setToken(cartDTO.getToken());ResponseDTO<UserDTO> loginUserResponse = userService.getLoginUser(userDTO);if(!CodeMsg.SUCCESS.getCode().equals(loginUserResponse.getCode())) {return ResponseDTO.errorByMsg(CodeMsg.USER_SESSION_EXPIRED);}// 获取登录用户信息userDTO = loginUserResponse.getData();cartDTO.setUserId(userDTO.getId());Product product = productMapper.selectByPrimaryKey(cartDTO.getProductId());if (product == null) {return ResponseDTO.errorByMsg(CodeMsg.PRODUCT_NOT_EXIST);}Cart cart = CopyUtil.copy(cartDTO, Cart.class);// 判断购物车是否已经有此商品CartExample cartExample = new CartExample();cartExample.createCriteria().andProductIdEqualTo(cartDTO.getProductId()).andUserIdEqualTo(cartDTO.getUserId());List<Cart> cartList = cartMapper.selectByExample(cartExample);if(cartList.size() > 0) {// 购物车中已经有此商品if(CartOperateEnum.ADD.getCode().equals(cartDTO.getOperateType())) {// 添加操作if(cart.getQuantity() + cartList.get(0).getQuantity() > product.getStock()) {return ResponseDTO.errorByMsg(CodeMsg.PRODUCT_STOCK_OVER);}cartList.get(0).setQuantity(cart.getQuantity() + cartList.get(0).getQuantity());} else if (CartOperateEnum.SUB.getCode().equals(cartDTO.getOperateType())) {// 减少操作if(cartList.get(0).getQuantity() <= cart.getQuantity()) {// 删除CartDTO copy = CopyUtil.copy(cartList.get(0), CartDTO.class);copy.setToken(cartDTO.getToken());removeCart(copy);return ResponseDTO.successByMsg(true, "购物车操作成功!");} else {cartList.get(0).setQuantity(cartList.get(0).getQuantity() - cart.getQuantity());}}// 更新数据if(cartMapper.updateByPrimaryKeySelective(cartList.get(0)) == 0) {return ResponseDTO.errorByMsg(CodeMsg.CART_SAVE_ERROR);}} else {// 购物车中没有此商品if(product.getStock() == 0) {return ResponseDTO.errorByMsg(CodeMsg.PRODUCT_STOCK_OVER);}cart.setId(UuidUtil.getShortUuid());// 添加数据if(cartMapper.insertSelective(cart) == 0) {return ResponseDTO.errorByMsg(CodeMsg.CART_SAVE_ERROR);}}return ResponseDTO.successByMsg(true, "购物车操作成功!");}
3.小程序登录操作代码
/*** 小程序用户登录操作* @param userDTO* @return*/@Overridepublic ResponseDTO<UserDTO> appLogin(UserDTO userDTO) {// 进行是否为空判断if(CommonUtil.isEmpty(userDTO.getUsername())){return ResponseDTO.errorByMsg(CodeMsg.USERNAME_EMPTY);}if(CommonUtil.isEmpty(userDTO.getPassword())){return ResponseDTO.errorByMsg(CodeMsg.PASSWORD_EMPTY);}// 对比昵称和密码是否正确UserExample userExample = new UserExample();userExample.createCriteria().andUsernameEqualTo(userDTO.getUsername()).andPasswordEqualTo(userDTO.getPassword());List<User> userList = userMapper.selectByExample(userExample);if(userList == null || userList.size() != 1){return ResponseDTO.errorByMsg(CodeMsg.USERNAME_PASSWORD_ERROR);}// 生成登录token并存入Redis中User selectedUser = userList.get(0);UserDTO selectedUserDTO = CopyUtil.copy(selectedUser, UserDTO.class);String token = UuidUtil.getShortUuid();selectedUserDTO.setToken(token);//把token存入redis中 有效期1小时stringRedisTemplate.opsForValue().set("USER_" + token, JSON.toJSONString(selectedUser), 3600, TimeUnit.SECONDS);return ResponseDTO.successByMsg(selectedUserDTO, "登录成功!");}
相关文章:

SpringBoot+微信小程序奶茶在线点单小程序系统 附带详细运行指导视频
文章目录 一、项目演示二、项目介绍三、运行截图四、主要代码 一、项目演示 项目演示地址: 视频地址 二、项目介绍 项目描述:这是一个基于SpringBoot微信小程序框架开发的奶茶在线点单小程序系统。首先,这是一个前后端分离的项目ÿ…...

【支付宝小程序】开发基础--文件结构教程
🦖我是Sam9029,一个前端 Sam9029的CSDN博客主页:Sam9029的博客_CSDN博客-JS学习,CSS学习,Vue-2领域博主 🐱🐉🐱🐉恭喜你,若此文你认为写的不错,不要吝啬你的赞扬,求收…...

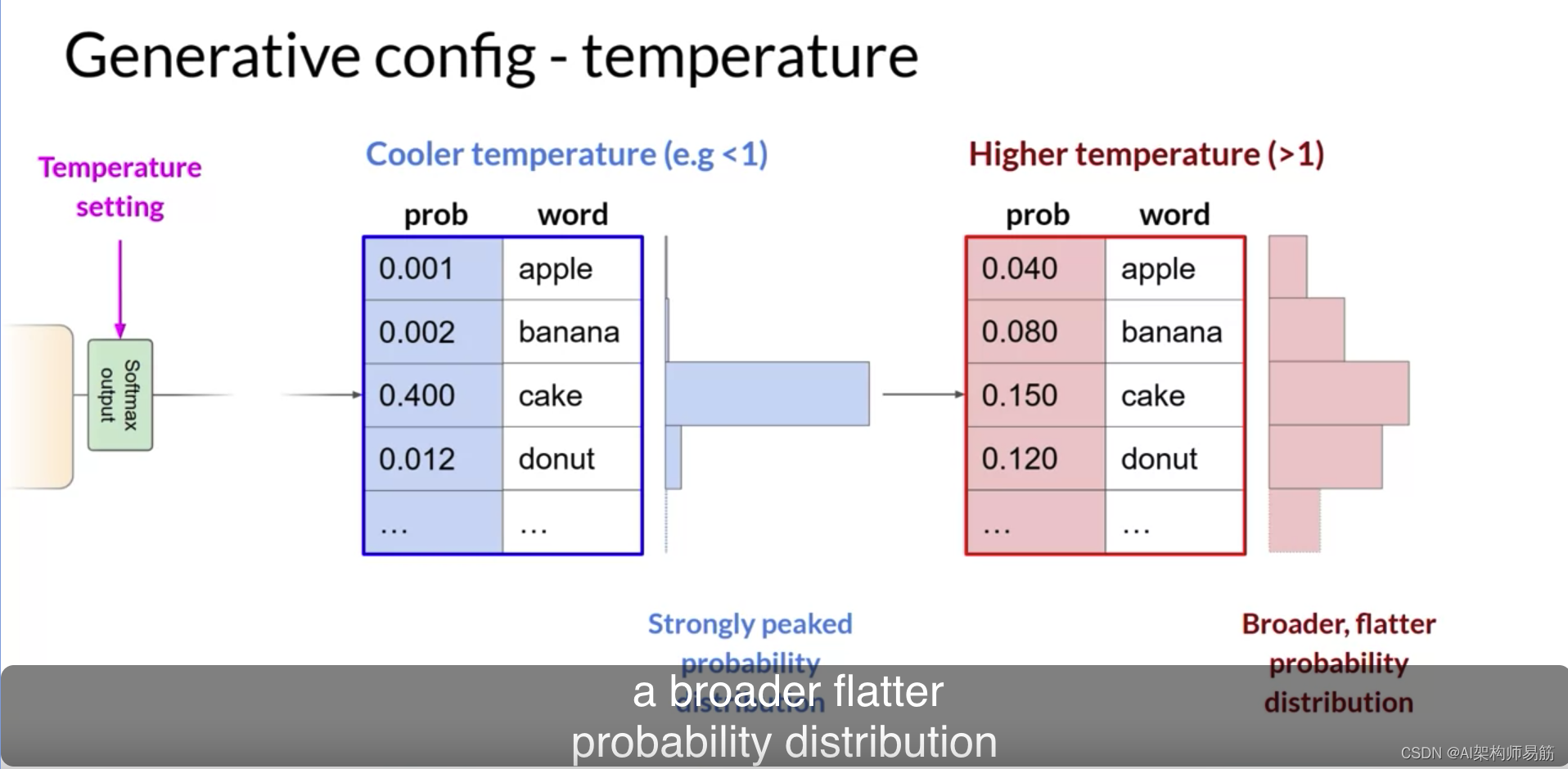
LLM 生成式配置的推理参数温度 top k tokens等 Generative configuration inference parameters
在这个视频中,你将了解一些方法和相关的配置参数,这些参数可以用来影响模型在下一个词生成时的最终决策方式。如果你在Hugging Face网站或AWS的游乐场中使用过LLMs,你可能已经看到了这些控制选项,用来调整LLM的行为。每个模型都暴…...

npm的镜像源和代理的查看和修改
一、镜像源 查询当前镜像源 npm get registry 设置为淘宝镜像 npm config set registry http://registry.npm.taobao.org/ 设置回默认的官方镜像 npm config set registry https://registry.npmjs.org/ 设置electron为淘宝镜像 npm config set ELECTRON_MIRROR "h…...

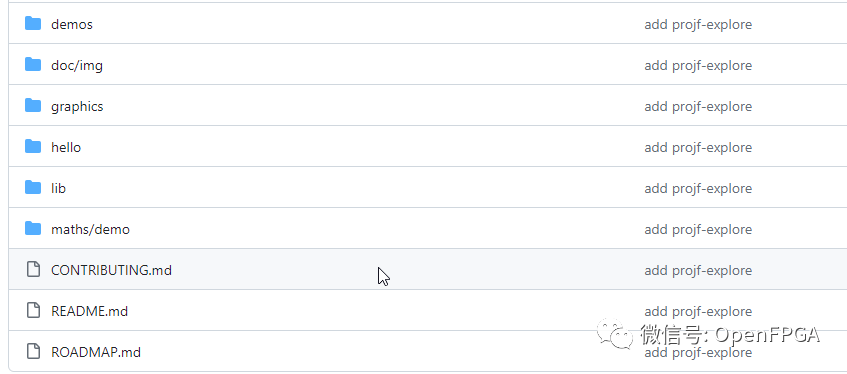
IP库新增经过实践的Verilog 库
网上严重缺乏实用的 Verilog 设计。Project F 库是尝试让 FPGA 初学者变得更好部分。 设计包括 Clock- 时钟生成 (PLL) 和域交叉Display - 显示时序、帧缓冲区、DVI/HDMI 输出Essential- 适用于多种设计的便捷模块Graphics- 绘制线条和形状Maths- 除法、LFSR、平方根、正弦....…...

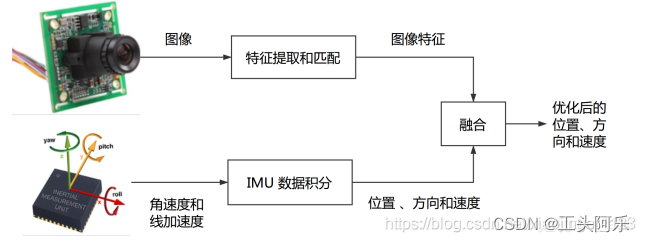
SLAM-VIO视觉惯性里程计
SLAM 文章目录 SLAM前言IMU与视觉比较单目视觉缺陷:融合IMU优势:相机-IMU标定松耦合紧耦合基于滤波的融合方案:基于优化的融合方案: 前言 VIO(visual-inertial odometry)即视觉惯性里程计,有时…...

分布式 RPC 框架入门
分布式 RPC 框架入门 警告 torch.distributed.rpc 程序包是实验性的,随时可能更改。 它还需要 PyTorch 1.4.0才能运行,因为这是第一个支持 RPC 的版本。 本教程使用两个简单的示例来演示如何使用 torch.distributed.rpc 软件包构建分布式训练…...

Spring boot与Spring cloud 之间的关系
Spring boot与Spring cloud 之间的关系 Spring boot 是 Spring 的一套快速配置脚手架,可以基于spring boot 快速开发单个微服务,Spring Boot,看名字就知道是Spring的引导,就是用于启动Spring的,使得Spring的学习和使用…...

报名开启 | HarmonyOS第一课“营”在暑期系列直播
<HarmonyOS第一课>2023年再次启航! 特邀HarmonyOS布道师云集华为开发者联盟直播间 聚焦HarmonyOS 4版本新特性 邀您一同学习赢好礼! 你准备好了吗? ↓↓↓预约报名↓↓↓ 点击关注了解更多资讯,报名学习...

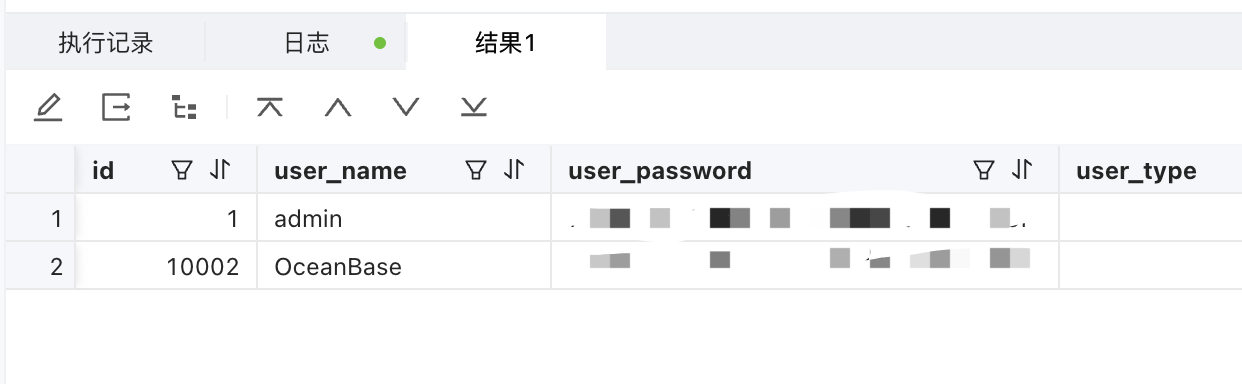
Apache DolphinScheduler 支持使用 OceanBase 作为元数据库啦!
DolphinScheduler是一个开源的分布式任务调度系统,拥有分布式架构、多任务类型、可视化操作、分布式调度和高可用等特性,适用于大规模分布式任务调度的场景。目前DolphinScheduler支持的元数据库有Mysql、PostgreSQL、H2,如果在业务中需要更好…...

matlab使用教程(17)—广度优先和深度优先搜索
1.可视化广度优先搜索和深度优先搜索 此示例说明如何定义这样的函数:该函数通过突出显示图的节点和边来显示 bfsearch 和 dfsearch 的可视化结果。 创建并绘制一个有向图。 s [1 2 3 3 3 3 4 5 6 7 8 9 9 9 10]; t [7 6 1 5 6 8 2 4 4 3 7 1 6 8 2]; G dig…...
 - CSerialPort源码简介)
CSerialPort教程4.3.x (2) - CSerialPort源码简介
CSerialPort教程4.3.x (2) - CSerialPort源码简介 前言 CSerialPort项目是一个基于C/C的轻量级开源跨平台串口类库,可以轻松实现跨平台多操作系统的串口读写,同时还支持C#, Java, Python, Node.js等。 CSerialPort项目的开源协议自 V3.0.0.171216 版本…...

【数据结构OJ题】有效的括号
原题链接:https://leetcode.cn/problems/valid-parentheses/ 目录 1. 题目描述 2. 思路分析 3. 代码实现 1. 题目描述 2. 思路分析 这道题目主要考查了栈的特性: 题目的意思主要是要做到3点匹配:类型、顺序、数量。 题目给的例子是比较…...

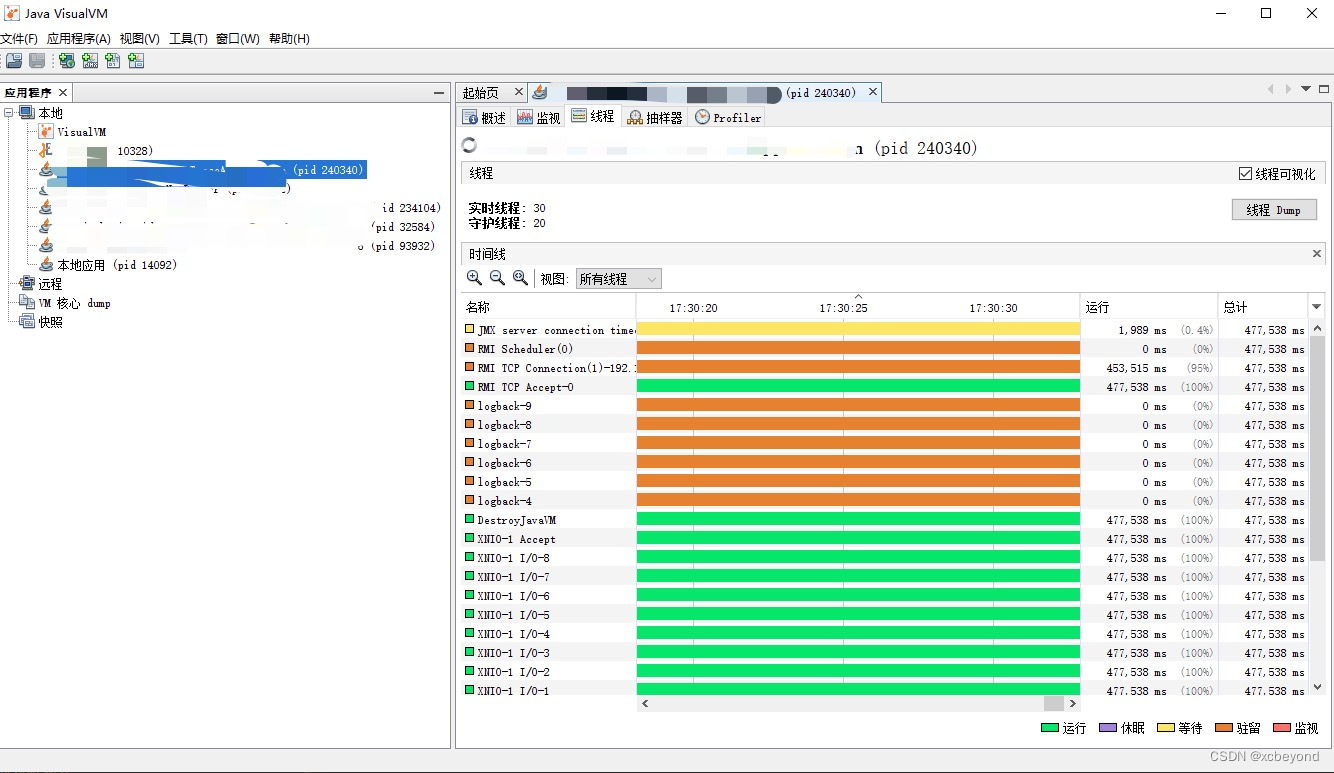
Java性能分析中常用命令和工具
当涉及到 Java 性能分析时,有一系列强大的命令和工具可以帮助开发人员分析应用程序的性能瓶颈、内存使用情况和线程问题。以下是一些常用的 Java 性能分析命令和工具,以及它们的详细说明和示例。 以下是一些常用的性能分析命令和工具汇总: …...

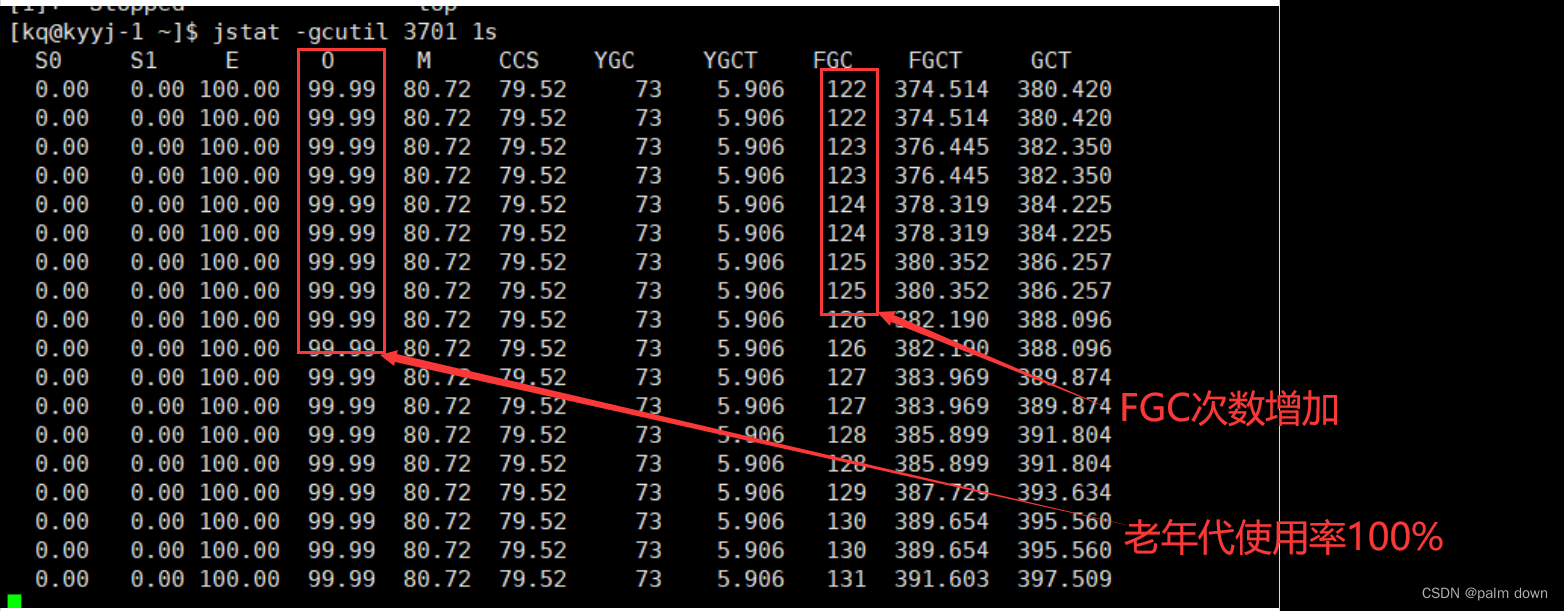
JVM性能分析-jstat工具观察gc频率
jstat jstat是java自带的工具,在bin目录下 用法 语法:jstat -<option> [-t] [-h<lines>] <vmid> [<interval> [<count>]] [kqkyyj-2 bin]$ jstat -help Usage: jstat -help|-optionsjstat -<option> [-t] [-h&l…...

mysql 查询报错 1267 - Illegal mix of collations
mysql 查询报错 1267 - Illegal mix of collations 详细报错: 1267 - Illegal mix of collations (utf8mb4_0900_ai_ci,IMPLICIT) and (utf8mb4_unicode_ci,IMPLICIT) for 主要的原因其实就是两张表的字符集不一样改一下就行了。 注: 改了表还是报错的话,那就是表内的字段没有…...

【ARM】Day6
cotex-A7核UART总线实验 1. 键盘输入一个字符‘a’,串口工具显示‘b’ 2. 键盘输入一个字符串"nihao",串口工具显示“nihao” uart.h #ifndef __UART4_H__ #define __UART4_H__#include "stm32mp1xx_rcc.h" #include "stm3…...

深入理解Flink Mailbox线程模型
文章目录 整体设计processMail1.Checkpoint Tigger2.ProcessingTime Timer Trigger processInput兼容SourceStreamTask 整体设计 Mailbox线程模型通过引入阻塞队列配合一个Mailbox线程的方式,可以轻松修改StreamTask内部状态的修改。Checkpoint、ProcessingTime Ti…...

Docker搭建LNMP运行Wordpress平台
一、项目1.1 项目环境1.2 服务器环境1.3 任务需求 二、Linux 系统基础镜像三、Nginx1、建立工作目录2、编写 Dockerfile 脚本3、准备 nginx.conf 配置文件4、生成镜像5、创建自定义网络6、启动镜像容器7、验证 nginx 四、Mysql1、建立工作目录2、编写 Dockerfile3、准备 my.cnf…...

10个常见渐变交互效果
1、透明度渐变背景交互 <div class"fade-background"></div> Copy .fade-background {width: 200px;height: 200px;background: linear-gradient(to bottom, rgba(255, 0, 0, 0), rgba(255, 0, 0, 1));transition: background 0.5s ease; }.fade-backgro…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...
