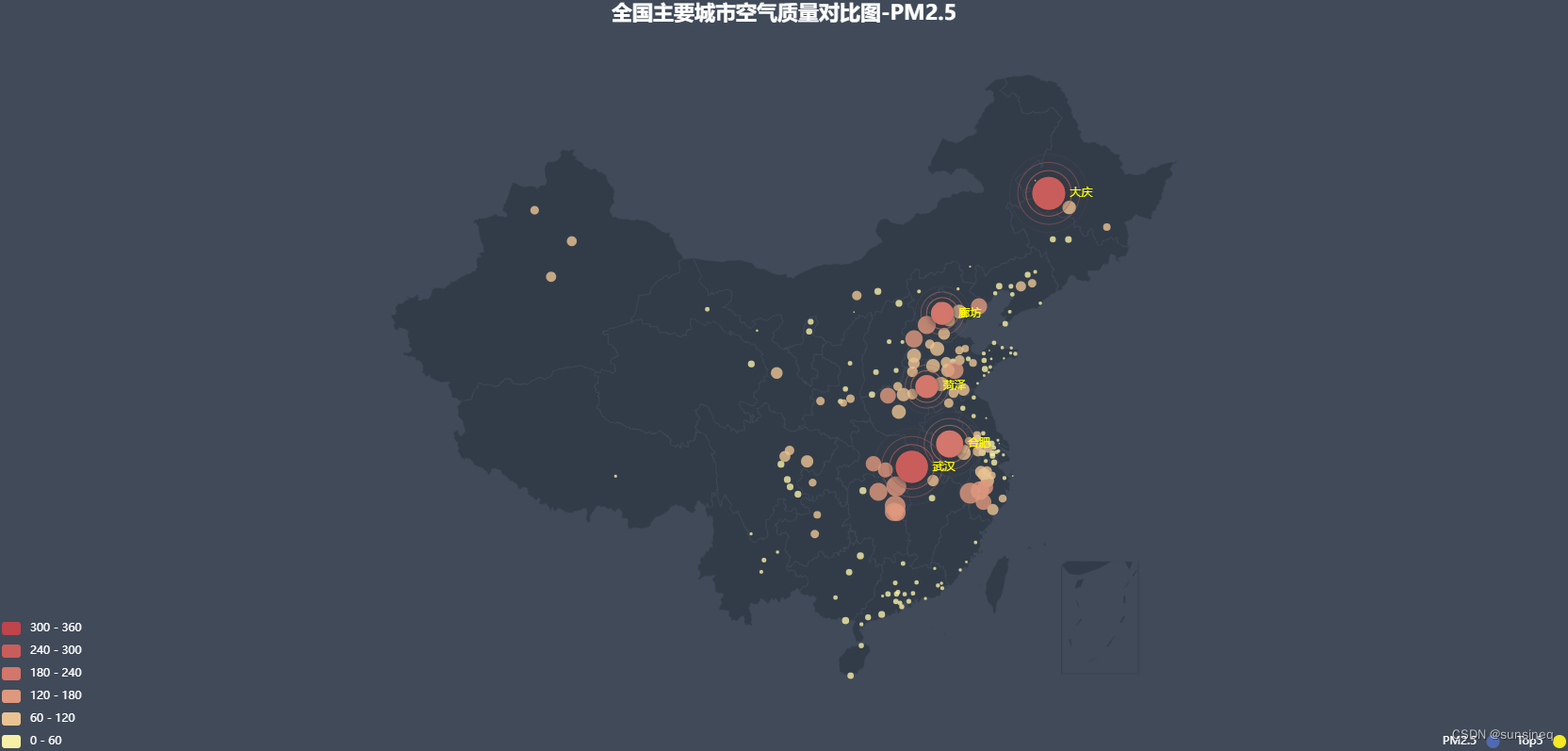
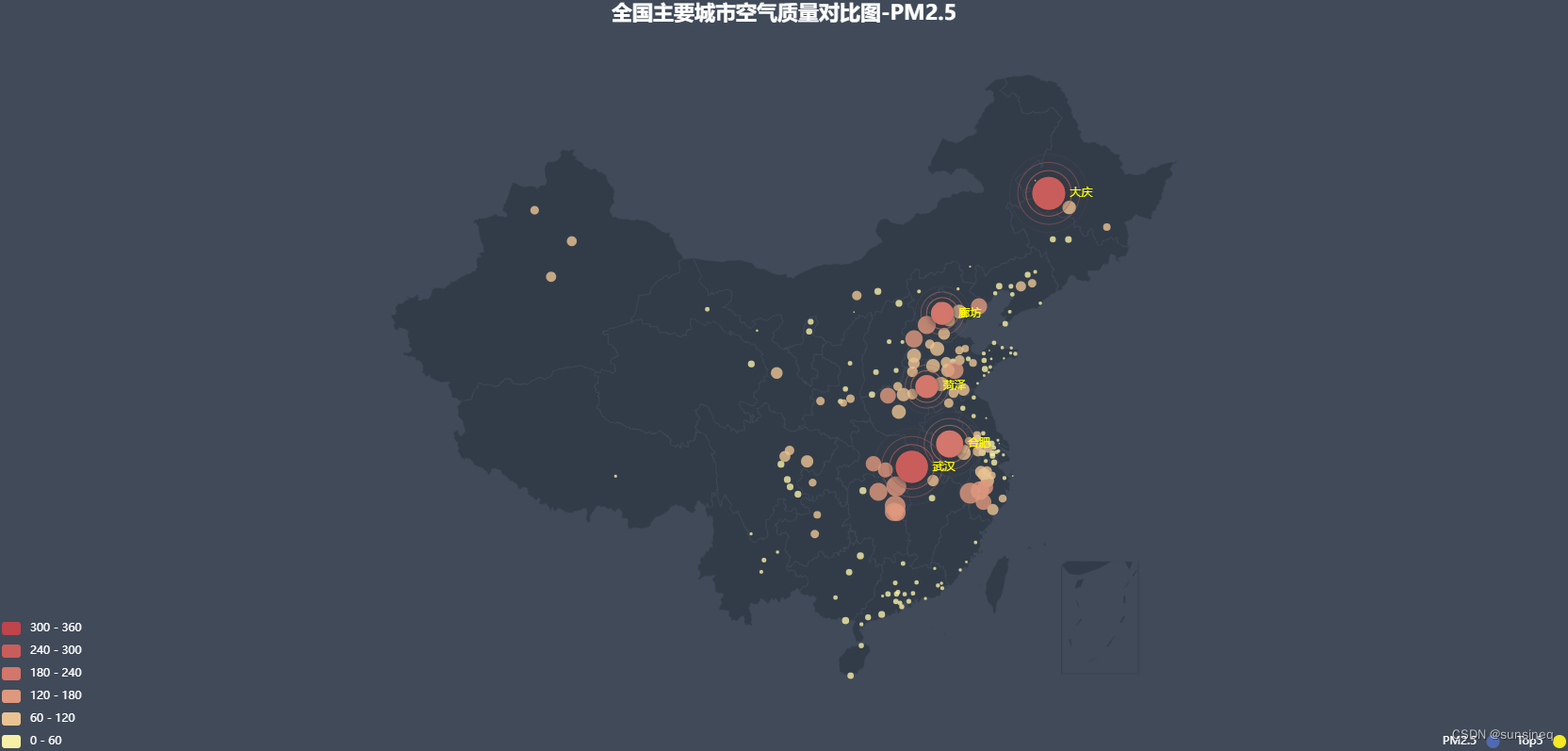
Echarts、js编写“中国主要城市空气质量对比”散点图 【亲测】
本次实验通过可视化工具Echarts来对全国主要城市的PM2.5的值进行直观的展示,使人们可以快速的发现信息的关键点,从而对各个城市的空气质量情况有直观的了解。
先看效果

上代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><!-- <meta charset="GB2312" /> --><!-- 引入刚刚下载的 ECharts 文件 --><script src="js/echarts/echarts.min.js"></script><script type="text/javascript" src="js/echarts/china.js"></script><script type="text/javascript" src="js/jquery.min.js"></script></head><body><!-- 为 ECharts 准备一个定义了宽高的 DOM --><!-- //图形在网页的长宽 DOM --><div id="main" style="width: 90%;height: 800px;"></div><script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));<!-- Step 1:加载主要城市经纬度数据 -->var cityCoordData = null;// $.ajax(// {// url :'dtData.json',// async:false,// dataType:"json",// success:function(data){// cityCoordData = data;// }// }); //ajax_endcityCoordData = {海门: [121.15, 31.89],鄂尔多斯: [109.781327, 39.608266],招远: [120.38, 37.35],舟山: [122.207216, 29.985295],齐齐哈尔: [123.97, 47.33],盐城: [120.13, 33.38],赤峰: [118.87, 42.28],青岛: [120.33, 36.07],乳山: [121.52, 36.89],金昌: [102.188043, 38.520089],泉州: [118.58, 24.93],莱西: [120.53, 36.86],日照: [119.46, 35.42],胶南: [119.97, 35.88],南通: [121.05, 32.08],拉萨: [91.11, 29.97],云浮: [112.02, 22.93],梅州: [116.1, 24.55],文登: [122.05, 37.2],上海: [121.48, 31.22],攀枝花: [101.718637, 26.582347],威海: [122.1, 37.5],承德: [117.93, 40.97],厦门: [118.1, 24.46],汕尾: [115.375279, 22.786211],潮州: [116.63, 23.68],丹东: [124.37, 40.13],太仓: [121.1, 31.45],曲靖: [103.79, 25.51],烟台: [121.39, 37.52],福州: [119.3, 26.08],瓦房店: [121.979603, 39.627114],即墨: [120.45, 36.38],抚顺: [123.97, 41.97],玉溪: [102.52, 24.35],张家口: [114.87, 40.82],阳泉: [113.57, 37.85],莱州: [119.942327, 37.177017],湖州: [120.1, 30.86],汕头: [116.69, 23.39],昆山: [120.95, 31.39],宁波: [121.56, 29.86],湛江: [110.359377, 21.270708],揭阳: [116.35, 23.55],荣成: [122.41, 37.16],连云港: [119.16, 34.59],葫芦岛: [120.836932, 40.711052],常熟: [120.74, 31.64],东莞: [113.75, 23.04],河源: [114.68, 23.73],淮安: [119.15, 33.5],泰州: [119.9, 32.49],南宁: [108.33, 22.84],营口: [122.18, 40.65],惠州: [114.4, 23.09],江阴: [120.26, 31.91],蓬莱: [120.75, 37.8],韶关: [113.62, 24.84],嘉峪关: [98.289152, 39.77313],广州: [113.23, 23.16],延安: [109.47, 36.6],太原: [112.53, 37.87],清远: [113.01, 23.7],中山: [113.38, 22.52],昆明: [102.73, 25.04],寿光: [118.73, 36.86],盘锦: [122.070714, 41.119997],长治: [113.08, 36.18],深圳: [114.07, 22.62],珠海: [113.52, 22.3],宿迁: [118.3, 33.96],咸阳: [108.72, 34.36],铜川: [109.11, 35.09],平度: [119.97, 36.77],佛山: [113.11, 23.05],海口: [110.35, 20.02],江门: [113.06, 22.61],章丘: [117.53, 36.72],肇庆: [112.44, 23.05],大连: [121.62, 38.92],临汾: [111.5, 36.08],吴江: [120.63, 31.16],石嘴山: [106.39, 39.04],沈阳: [123.38, 41.8],苏州: [120.62, 31.32],茂名: [110.88, 21.68],嘉兴: [120.76, 30.77],长春: [125.35, 43.88],胶州: [120.03336, 36.264622],银川: [106.27, 38.47],张家港: [120.555821, 31.875428],三门峡: [111.19, 34.76],锦州: [121.15, 41.13],南昌: [115.89, 28.68],柳州: [109.4, 24.33],三亚: [109.511909, 18.252847],自贡: [104.778442, 29.33903],吉林: [126.57, 43.87],阳江: [111.95, 21.85],泸州: [105.39, 28.91],西宁: [101.74, 36.56],宜宾: [104.56, 29.77],呼和浩特: [111.65, 40.82],成都: [104.06, 30.67],大同: [113.3, 40.12],镇江: [119.44, 32.2],桂林: [110.28, 25.29],张家界: [110.479191, 29.117096],宜兴: [119.82, 31.36],北海: [109.12, 21.49],西安: [108.95, 34.27],金坛: [119.56, 31.74],东营: [118.49, 37.46],牡丹江: [129.58, 44.6],遵义: [106.9, 27.7],绍兴: [120.58, 30.01],扬州: [119.42, 32.39],常州: [119.95, 31.79],潍坊: [119.1, 36.62],重庆: [106.54, 29.59],台州: [121.420757, 28.656386],南京: [118.78, 32.04],滨州: [118.03, 37.36],贵阳: [106.71, 26.57],无锡: [120.29, 31.59],本溪: [123.73, 41.3],克拉玛依: [84.77, 45.59],渭南: [109.5, 34.52],马鞍山: [118.48, 31.56],宝鸡: [107.15, 34.38],焦作: [113.21, 35.24],句容: [119.16, 31.95],北京: [116.46, 39.92],徐州: [117.2, 34.26],衡水: [115.72, 37.72],包头: [110, 40.58],绵阳: [104.73, 31.48],乌鲁木齐: [87.68, 43.77],枣庄: [117.57, 34.86],杭州: [120.19, 30.26],淄博: [118.05, 36.78],鞍山: [122.85, 41.12],溧阳: [119.48, 31.43],库尔勒: [86.06, 41.68],安阳: [114.35, 36.1],开封: [114.35, 34.79],济南: [117, 36.65],德阳: [104.37, 31.13],温州: [120.65, 28.01],九江: [115.97, 29.71],邯郸: [114.47, 36.6],临安: [119.72, 30.23],兰州: [103.73, 36.03],沧州: [116.83, 38.33],临沂: [118.35, 35.05],南充: [106.110698, 30.837793],天津: [117.2, 39.13],富阳: [119.95, 30.07],泰安: [117.13, 36.18],诸暨: [120.23, 29.71],郑州: [113.65, 34.76],哈尔滨: [126.63, 45.75],聊城: [115.97, 36.45],芜湖: [118.38, 31.33],唐山: [118.02, 39.63],平顶山: [113.29, 33.75],邢台: [114.48, 37.05],德州: [116.29, 37.45],济宁: [116.59, 35.38],荆州: [112.239741, 30.335165],宜昌: [111.3, 30.7],义乌: [120.06, 29.32],丽水: [119.92, 28.45],洛阳: [112.44, 34.7],秦皇岛: [119.57, 39.95],株洲: [113.16, 27.83],石家庄: [114.48, 38.03],莱芜: [117.67, 36.19],常德: [111.69, 29.05],保定: [115.48, 38.85],湘潭: [112.91, 27.87],金华: [119.64, 29.12],岳阳: [113.09, 29.37],长沙: [113, 28.21],衢州: [118.88, 28.97],廊坊: [116.7, 39.53],菏泽: [115.480656, 35.23375],合肥: [117.27, 31.86],武汉: [114.31, 30.52],大庆: [125.03, 46.58]};<!-- Step 2: 加载主要城市PM2.5数据 -->var pmData = null;// $.ajax(// {// url : 'pmData.json',// async:false,// dataType:"json",// success:function(data){// pmData = data.pmData;// }// });//ajax_endpmData = [{ name: '海门', value: 9 },{ name: '鄂尔多斯', value: 12 },{ name: '招远', value: 12 },{ name: '舟山', value: 12 },{ name: '齐齐哈尔', value: 14 },{ name: '盐城', value: 15 },{ name: '赤峰', value: 16 },{ name: '青岛', value: 18 },{ name: '乳山', value: 18 },{ name: '金昌', value: 19 },{ name: '泉州', value: 21 },{ name: '莱西', value: 21 },{ name: '日照', value: 21 },{ name: '胶南', value: 22 },{ name: '南通', value: 23 },{ name: '拉萨', value: 24 },{ name: '云浮', value: 24 },{ name: '梅州', value: 25 },{ name: '文登', value: 25 },{ name: '上海', value: 25 },{ name: '攀枝花', value: 25 },{ name: '威海', value: 25 },{ name: '承德', value: 25 },{ name: '厦门', value: 26 },{ name: '汕尾', value: 26 },{ name: '潮州', value: 26 },{ name: '丹东', value: 27 },{ name: '太仓', value: 27 },{ name: '曲靖', value: 27 },{ name: '烟台', value: 28 },{ name: '福州', value: 29 },{ name: '瓦房店', value: 30 },{ name: '即墨', value: 30 },{ name: '抚顺', value: 31 },{ name: '玉溪', value: 31 },{ name: '张家口', value: 31 },{ name: '阳泉', value: 31 },{ name: '莱州', value: 32 },{ name: '湖州', value: 32 },{ name: '汕头', value: 32 },{ name: '昆山', value: 33 },{ name: '宁波', value: 33 },{ name: '湛江', value: 33 },{ name: '揭阳', value: 34 },{ name: '荣成', value: 34 },{ name: '连云港', value: 35 },{ name: '葫芦岛', value: 35 },{ name: '常熟', value: 36 },{ name: '东莞', value: 36 },{ name: '河源', value: 36 },{ name: '淮安', value: 36 },{ name: '泰州', value: 36 },{ name: '南宁', value: 37 },{ name: '营口', value: 37 },{ name: '惠州', value: 37 },{ name: '江阴', value: 37 },{ name: '蓬莱', value: 37 },{ name: '韶关', value: 38 },{ name: '嘉峪关', value: 38 },{ name: '广州', value: 38 },{ name: '延安', value: 38 },{ name: '太原', value: 39 },{ name: '清远', value: 39 },{ name: '中山', value: 39 },{ name: '昆明', value: 39 },{ name: '寿光', value: 40 },{ name: '盘锦', value: 40 },{ name: '长治', value: 41 },{ name: '深圳', value: 41 },{ name: '珠海', value: 42 },{ name: '宿迁', value: 43 },{ name: '咸阳', value: 43 },{ name: '铜川', value: 44 },{ name: '平度', value: 44 },{ name: '佛山', value: 44 },{ name: '海口', value: 44 },{ name: '江门', value: 45 },{ name: '章丘', value: 45 },{ name: '肇庆', value: 46 },{ name: '大连', value: 47 },{ name: '临汾', value: 47 },{ name: '吴江', value: 47 },{ name: '石嘴山', value: 49 },{ name: '沈阳', value: 50 },{ name: '苏州', value: 50 },{ name: '茂名', value: 50 },{ name: '嘉兴', value: 51 },{ name: '长春', value: 51 },{ name: '胶州', value: 52 },{ name: '银川', value: 52 },{ name: '张家港', value: 52 },{ name: '三门峡', value: 53 },{ name: '锦州', value: 54 },{ name: '南昌', value: 54 },{ name: '柳州', value: 54 },{ name: '三亚', value: 54 },{ name: '自贡', value: 56 },{ name: '吉林', value: 56 },{ name: '阳江', value: 57 },{ name: '泸州', value: 57 },{ name: '西宁', value: 57 },{ name: '宜宾', value: 58 },{ name: '呼和浩特', value: 58 },{ name: '成都', value: 58 },{ name: '大同', value: 58 },{ name: '镇江', value: 59 },{ name: '桂林', value: 59 },{ name: '张家界', value: 59 },{ name: '宜兴', value: 59 },{ name: '北海', value: 60 },{ name: '西安', value: 61 },{ name: '金坛', value: 62 },{ name: '东营', value: 62 },{ name: '牡丹江', value: 63 },{ name: '遵义', value: 63 },{ name: '绍兴', value: 63 },{ name: '扬州', value: 64 },{ name: '常州', value: 64 },{ name: '潍坊', value: 65 },{ name: '重庆', value: 66 },{ name: '台州', value: 67 },{ name: '南京', value: 67 },{ name: '滨州', value: 70 },{ name: '贵阳', value: 71 },{ name: '无锡', value: 71 },{ name: '本溪', value: 71 },{ name: '克拉玛依', value: 72 },{ name: '渭南', value: 72 },{ name: '马鞍山', value: 72 },{ name: '宝鸡', value: 72 },{ name: '焦作', value: 75 },{ name: '句容', value: 75 },{ name: '北京', value: 79 },{ name: '徐州', value: 79 },{ name: '衡水', value: 80 },{ name: '包头', value: 80 },{ name: '绵阳', value: 80 },{ name: '乌鲁木齐', value: 84 },{ name: '枣庄', value: 84 },{ name: '杭州', value: 84 },{ name: '淄博', value: 85 },{ name: '鞍山', value: 86 },{ name: '溧阳', value: 86 },{ name: '库尔勒', value: 86 },{ name: '安阳', value: 90 },{ name: '开封', value: 90 },{ name: '济南', value: 92 },{ name: '德阳', value: 93 },{ name: '温州', value: 95 },{ name: '九江', value: 96 },{ name: '邯郸', value: 98 },{ name: '临安', value: 99 },{ name: '兰州', value: 99 },{ name: '沧州', value: 100 },{ name: '临沂', value: 103 },{ name: '南充', value: 104 },{ name: '天津', value: 105 },{ name: '富阳', value: 106 },{ name: '泰安', value: 112 },{ name: '诸暨', value: 112 },{ name: '郑州', value: 113 },{ name: '哈尔滨', value: 114 },{ name: '聊城', value: 116 },{ name: '芜湖', value: 117 },{ name: '唐山', value: 119 },{ name: '平顶山', value: 119 },{ name: '邢台', value: 119 },{ name: '德州', value: 120 },{ name: '济宁', value: 120 },{ name: '荆州', value: 127 },{ name: '宜昌', value: 130 },{ name: '义乌', value: 132 },{ name: '丽水', value: 133 },{ name: '洛阳', value: 134 },{ name: '秦皇岛', value: 136 },{ name: '株洲', value: 143 },{ name: '石家庄', value: 147 },{ name: '莱芜', value: 148 },{ name: '常德', value: 152 },{ name: '保定', value: 153 },{ name: '湘潭', value: 154 },{ name: '金华', value: 157 },{ name: '岳阳', value: 169 },{ name: '长沙', value: 175 },{ name: '衢州', value: 177 },{ name: '廊坊', value: 193 },{ name: '菏泽', value: 194 },{ name: '合肥', value: 229 },{ name: '武汉', value: 273 },{ name: '大庆', value: 279 }];<!-- Step 3: 对数据进行处理 -->var convertData = function getData(pmData){var res = [];for(var i=0;i<pmData.length;i++){var cityName = pmData[i].name;var cityCoord = cityCoordData[cityName];var cityValue = pmData[i].value;cityCoord.push(cityValue);res.push({name:cityName,value:cityCoord});}return res;};var option = {<!-- geo是地理坐标系组件 -->geo: {map:'china',roam: true,itemStyle:{normal:{areaColor: '#323c48',borderColor: '#404a59'},emphasis:{areaColor: '#2a333d'}}},<!-- Step 2:配置visualMap -->visualMap:{type: 'piecewise',splitNumber:6,min:0,max:360,textStyle:{color:'white'}},<!-- Step 1:优化option配置 -->backgroundColor: '#404a59',title:{text:'全国主要城市空气质量对比图-PM2.5',left:'center',textStyle:{color:'white',fontSize:22}},legend:{orient:'vertical',left:'right',bottom:'bottom',data:['PM2.5','Top5'],textStyle:{color:'white'}},tooltip:{trigger:'item',formatter:function(params){return "城市:"+params.name+"<br>PM2.5:"+params.value[2];} }};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);<!-- Step 4: 设置series -->var series = [{name:"PM2.5",type:'scatter',coordinateSystem:'geo',symbol:'circle',symbolSize: 100,<!-- Step 1:优化series -->symbolSize: function(val){// return val[2]/10;return val[2]/8;//圆点大小},data:convertData(pmData) },<!-- Step 1:绘制带特效的散点图 -->{name:'Top5',type:'effectScatter',coordinateSystem:'geo',data:convertData(pmData.sort(function(a,b){return b.value-a.value;}).slice(0,5)),showEffectOn: 'emphasis',rippleEffect: {brushType: 'stroke'},effectType:"ripple", //特效类型,目前只支持涟漪特效'ripple'。showEffectOn:"render", //配置何时显示特效。可选:'render' 绘制完成后显示特效。'emphasis' 高亮(hover)的时候显示特效。rippleEffect:{ //涟漪特效相关配置。period:4, //动画的时间。scale:2.5, //动画中波纹的最大缩放比例。brushType:'stroke', //波纹的绘制方式,可选 'stroke' 和 'fill'。},hoverAnimation: true,label: {normal: {formatter: '{b}',position: 'right',show: true,color:'yellow'}},itemStyle: {normal: {color: '#f4e925',shadowBlur: 10,shadowColor: '#333'}},zlevel: 1,symbolSize: function(val){// return val[2]/10;return val[2]/8;//top5圆点大小},}];// 使用刚指定的配置项和数据显示图表。option.series = series;myChart.setOption(option);</script></body></html>相关文章:

Echarts、js编写“中国主要城市空气质量对比”散点图 【亲测】
本次实验通过可视化工具Echarts来对全国主要城市的PM2.5的值进行直观的展示,使人们可以快速的发现信息的关键点,从而对各个城市的空气质量情况有直观的了解。 先看效果 上代码: <!DOCTYPE html> <html>&…...

linux不分区直接在文件系统根上开swap
root下,直接创swapfile dd if/dev/zero of/swapfile bs1M count8192然后 mkswap swapfile swapon swapfile修改fstab # /etc/fstab: static file system information. # # Use blkid to print the universally unique identifier for a # device; this may be us…...

React请求机制优化思路 | 京东云技术团队
说起数据加载的机制,有一个绕不开的话题就是前端性能,很多电商门户的首页其实都会做一些垂直的定制优化,比如让请求在页面最早加载,或者在前一个页面就进行预加载等等。随着react18的发布,请求机制这一块也是被不断谈起…...

CompletableFuture总结和实践
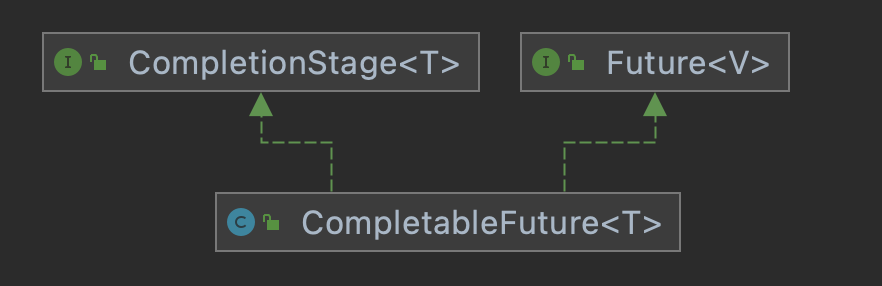
CompletableFuture被设计在Java中进行异步编程。异步编程意味着在主线程之外创建一个独立的线程,与主线程分隔开,并在上面运行一个非阻塞的任务,然后通知主线程进展,成功或者失败。 一、概述 1.CompletableFuture和Future的区别&…...

使用Nginx调用网关,然后网关调用其他微服务
问题前提:目前我的项目是已经搭建了网关根据访问路径路由到微服务,然后现在我使用了Nginx将静态资源都放在了Nginx中,然后我后端定义了一个接口访问一个html页面,但是html页面要用到静态资源,这个静态资源在我的后端是…...

windows搭建WebDAV服务,并内网穿透公网访问【无公网IP】
windows搭建WebDAV服务,并内网穿透公网访问【无公网IP】 文章目录 windows搭建WebDAV服务,并内网穿透公网访问【无公网IP】1. 安装IIS必要WebDav组件2. 客户端测试3. cpolar内网穿透3.1 打开Web-UI管理界面3.2 创建隧道3.3 查看在线隧道列表3.4 浏览器访…...

PAT 1097 Deduplication on a Linked List
个人学习记录,代码难免不尽人意 Given a singly linked list L with integer keys, you are supposed to remove the nodes with duplicated absolute values of the keys. That is, for each value K, only the first node of which the value or absolute value o…...

Flink 数据集成服务在小红书的降本增效实践
摘要:本文整理自实时引擎研发工程师袁奎,在 Flink Forward Asia 2022 数据集成专场的分享。本篇内容主要分为四个部分: 小红书实时服务降本增效背景Flink 与在离线混部实践实践过程中遇到的问题及解决方案未来展望 点击查看原文视频 & 演…...

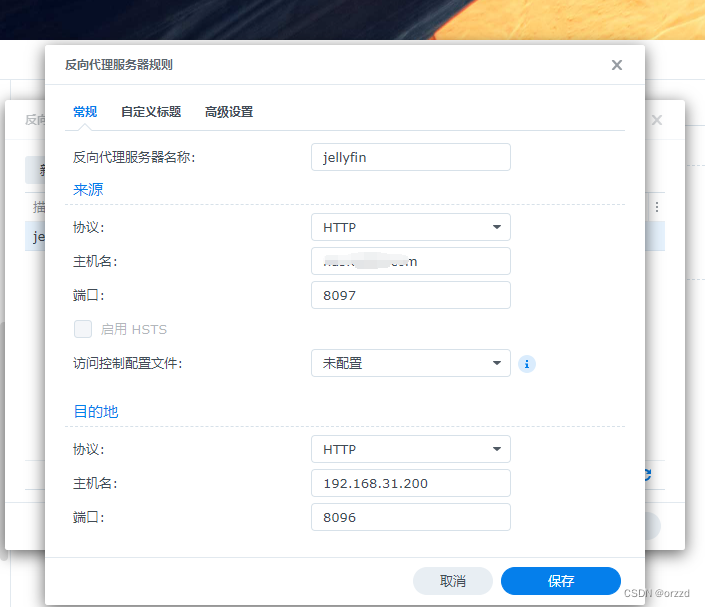
jellyfin使用ipv6+DDNS实现外网访问
前言 原本使用frp的方案进行外网访问jellyfin,但是阿里云的轻量服务器的带宽只有5M,只能支持看1080p的视频,看4K有点吃力,为了有更好的观影体验,选择ipv6DDNS的方式实现外网访问,此方案能跑满群晖的上行带宽…...

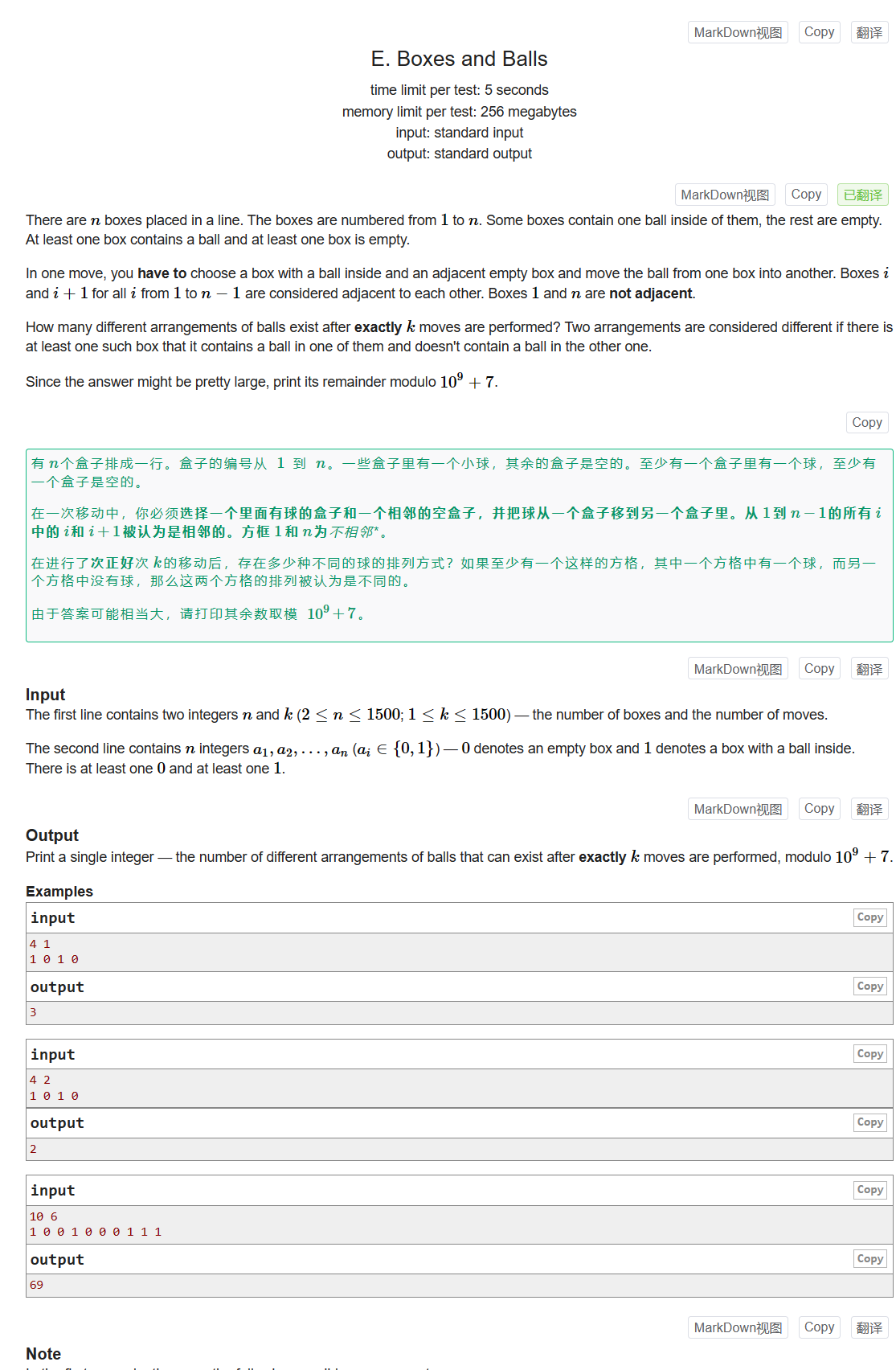
Codeforces EDU 151 Div.2
文章目录 A. Forbidden IntegerB. Come TogetherC. Strong PasswordD. Rating SystemE. Boxes and Balls A. Forbidden Integer Problem - A - Codeforces 给定整数n,从1~k中选择除了x的数,使这些数之和为n,每个数可以选择无限次 爆搜&…...

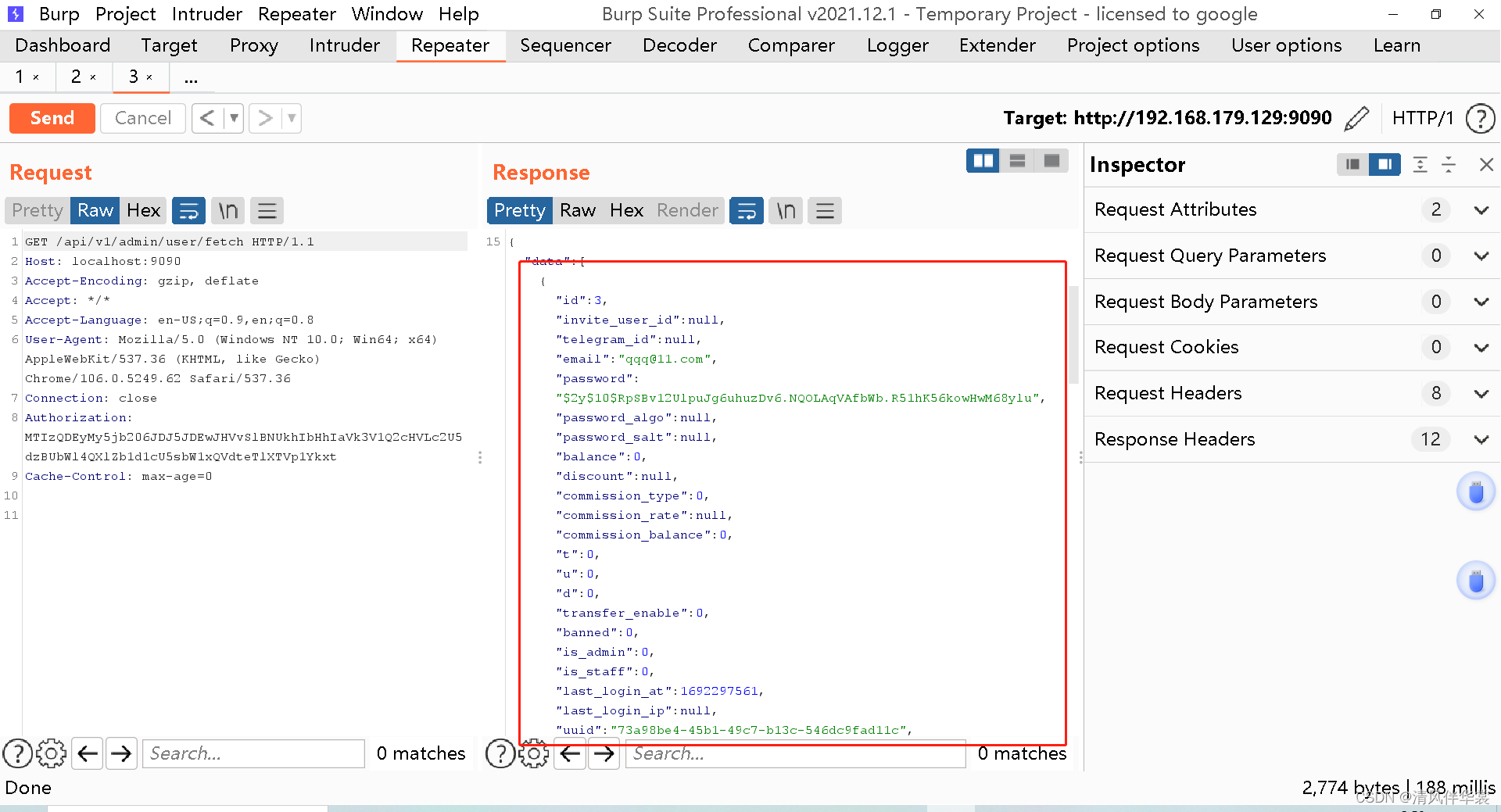
V2board缓存投毒漏洞复现
1.什么是缓存投毒 缓存投毒(Cache poisoning),通常也称为域名系统投毒(domain name system poisoning),或DNS缓存投毒(DNS cache poisoning)。它是利用虚假Internet地址替换掉域名系…...

2023面试八股文 ——Java基础知识
Java基础知识 一.Java概述何为编程什么是Javajdk1.5之后的三大版本JVM、JRE和JDK的关系什么是跨平台性?原理是什么Java语言有哪些特点什么是字节码?采用字节码的大好处是什么什么是Java程序的主类?应用程序和小程序的主类有何不同?…...

在linux系统中修改mysql数据目录
目录 1.查看mysql默认存储路径2.停止mysql服务3.移动或复制原数据目录4.修改配置文件5.修改启动文件6.配置AppArmor访问控制规则7.重启apparmor服务8.启动mysql 1.查看mysql默认存储路径 在/etc/mysql/mysql.conf.d/mysqld.cnf中的datadir配置项。 datadir /var/lib/mysql2…...

ORB-SLAM2学习笔记9之图像帧Frame
先占坑,明天再完善… 文章目录 0 引言1 Frame类1.1 成员函数1.2 成员变量 2 Frame类的用途 0 引言 ORB-SLAM2学习笔记8详细了解了图像特征点提取和描述子的生成,本文在此基础上,继续学习ORB-SLAM2中的图像帧,也就是Frame类&#…...

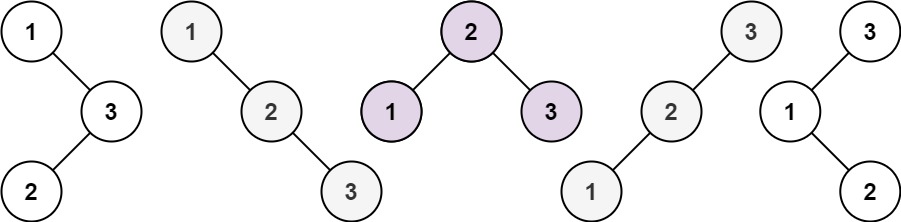
面试热题(不同的二分搜索树)
给你一个整数 n ,求恰由 n 个节点组成且节点值从 1 到 n 互不相同的 二叉搜索树 有多少种?返回满足题意的二叉搜索树的种数。 经典的面试题,这部分涉及了组合数学中的卡特兰数,如果对其不清楚的同学可以去看我以前的博客卡特兰数 …...

MybatisPlus整合p6spy组件SQL分析
目录 p6spy java为什么需要 如何使用 其他配置 p6spy p6spy是一个开源项目,通常使用它来跟踪数据库操作,查看程序运行过程中执行的sql语句。 p6spy将应用的数据源给劫持了,应用操作数据库其实在调用p6spy的数据源,p6spy劫持到…...

项目实战 — 博客系统③ {功能实现}
目录 一、编写注册功能 🍅 1、使用ajax构造请求(前端) 🍅 2、统一处理 🎄 统一对象处理 🎄 保底统一返回处理 🎄 统一异常处理 🍅 3、处理请求 二、编写登录功能 🍅 …...

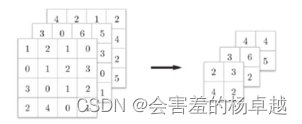
卷积神经网络全解:(AlexNet/VGG/ GoogLeNet/LeNet/ResNet/卷积/激活/池化/全连接)、现代卷积神经网络、经典卷积神经网络
CNN,卷积神经网络,Convolution Neural Network 卷积计算公式:N (W-F2p)/s1 这个公式每次都得看看,不能忘 1 经典网络 按照时间顺序 1.1 LeNet LeNet是 Yann LeCun在1998年提出,用于解决手…...
简述)
WDM 模型(Windows Driver Model)简述
WDM 模型(Windows Driver Model) 是微软公司为 Windows98 和 Windows2000 的驱动程序设计的一种架构,在 WDM 驱动程序模型中,每个硬件设备 至少有两个驱动程序。其中一个为功能驱动程序,它了解硬件工作的所有细节,负 责初始化 …...

【算法刷题之数组篇(1)】
目录 1.leetcode-59. 螺旋矩阵 II(题2.题3相当于二分变形)2.leetcode-33. 搜索旋转排序数组3.leetcode-81. 搜索旋转排序数组 II(与题目2对比理解)(题4和题5都是排序双指针)4.leetcode-15. 三数之和5.leetcode-18. 四数之和6.leet…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...
