uniapp编写微信小程序和H5遇到的坑总结
uniapp编写微信小程序和H5遇到的坑总结
- 1、阻止事件冒泡
- 2、二维码生成
- 3、H5跨域配置
- 4、H5时,地址栏上添加版本号
- 5、H5时,tabBar遮挡部分内容
- 6、uniapp使用webview通信
- 6.1、uniapp编写的小程序嵌入h5之间的通信
- 6.1.1、小程序向h5发送消息
- 6.1.2、h5向小程序发送消息
- 6.2、h5和h5通信
- 6.2.1、A端向B端传递参数
- 6.2.2、B端向A端发送消息
- 7、使用webview嵌入h5导致双导航栏
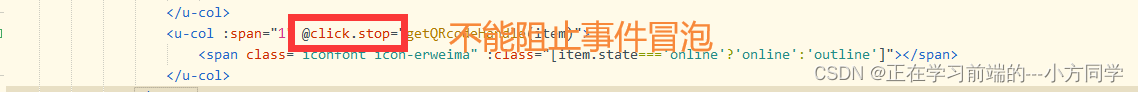
1、阻止事件冒泡
使用uniapp开发微信小程序的时候,发现使用@click.stop来阻止事件冒泡没有作用,点击了之后发现仍然会触发父组件或者祖先组件的事件。

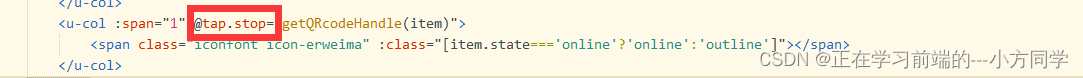
在网上查阅,发现使用@tap.stop才能阻止事件冒泡。

2、二维码生成
在网上找了很多,发现很多都不行(也有可能是代码没写对),最后是在uniapp的插件市场下载uQRcode插件,根据给出的案例,才完美解决了。
下面给处教程:
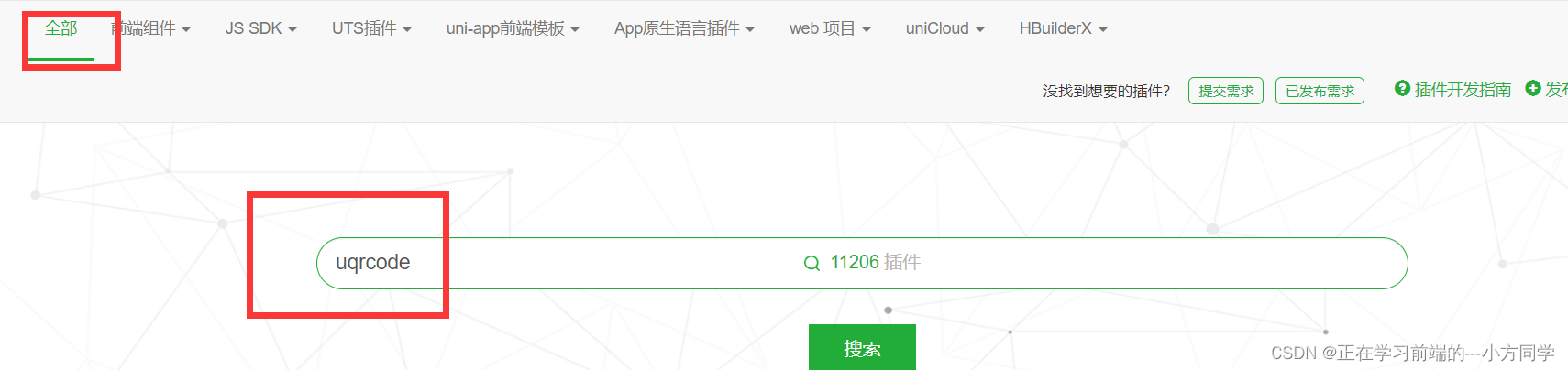
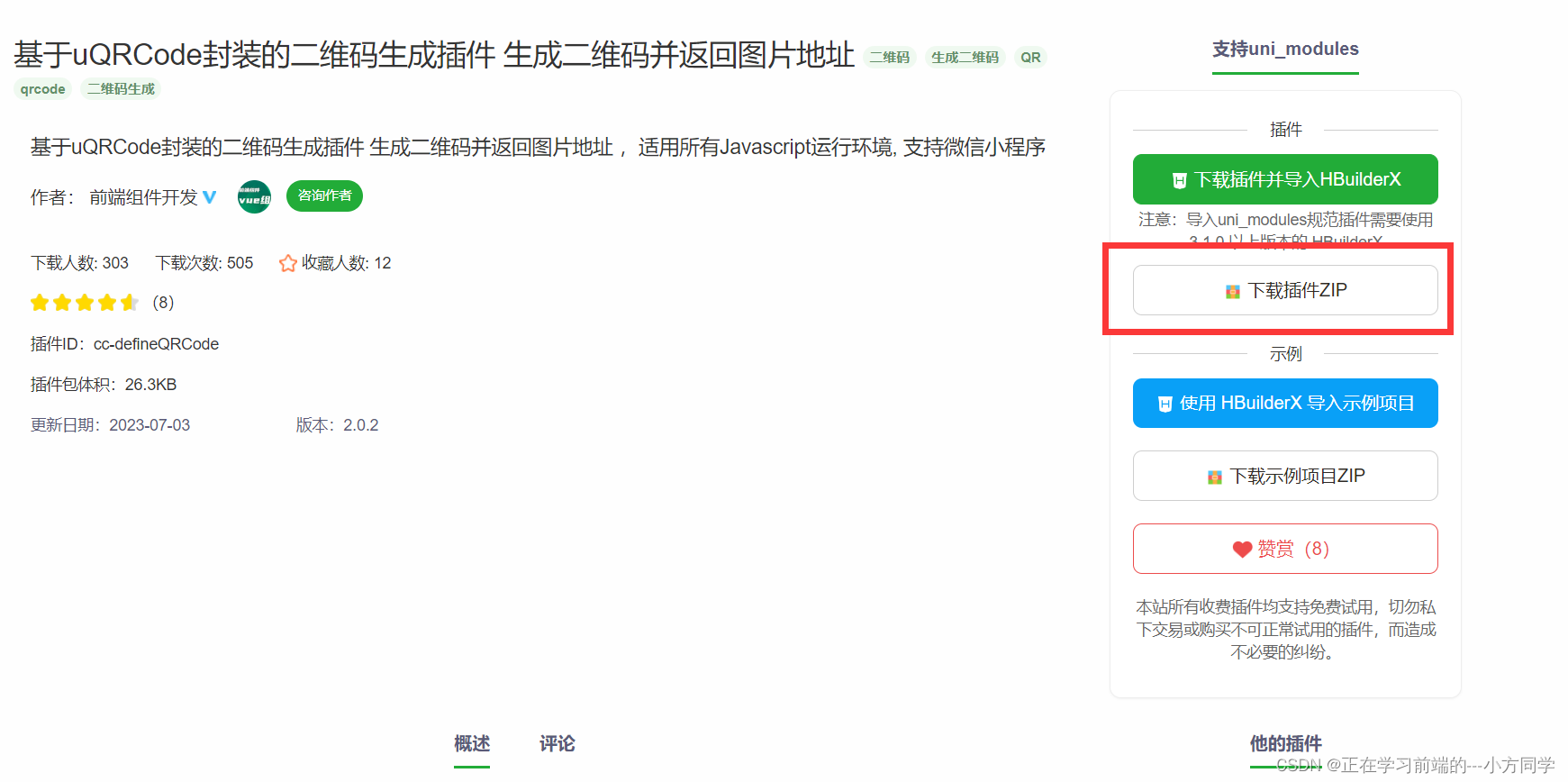
插件下载地址: uqrcode
1、 选中全部,搜索 “uqrcode”

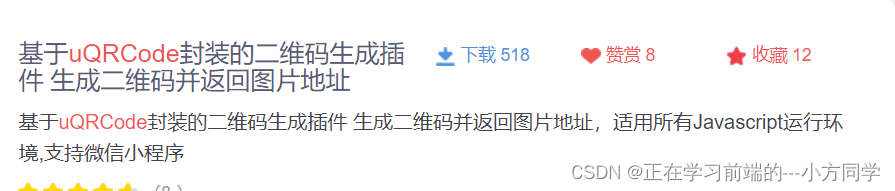
2、选中如下插件
如果不是选中的同一个插件,点进入之后可以根据里面的教程案例编写代码,我将已这个插件为案例

3、下载压缩包
下载压缩包,解压后找到uqrcode.js文件,根据自己项目,复制到项目下。(我的是放在src/utils下的)

4、使用uqrcode.js
<template><view > <view ><canvas id="qrcode" ref="qrcode" canvas-id="qrcode":style="{width:`${qrcodeSize}px`, height: `${qrcodeSize}px`}"></canvas></view> </view>
</template><script>import uQRCode from "@/utils/uqrcode.js"export default {data() {return {qrcodeSize: 160,text:'eoruw20230528'}},mounted(){this.getQRcodeHandle()},methods: {// 获取二维码getQRcodeHandle() {uni.showLoading({title: '二维码生成中',mask: true})uQRCode.make({canvasId: 'qrcode',text: this.text,//二维码内容size: this.qrcodeSize,margin: 10,success: res => {console.log('qrcodeSrc = ' + res);},complete: () => {uni.hideLoading()}})},},}
</script>
3、H5跨域配置
网上查阅资料查阅了半天,发现大部分都只给出了一个步骤,结果都不行,最后发现还要改一个地方才会生效,真的是佛了呀!!
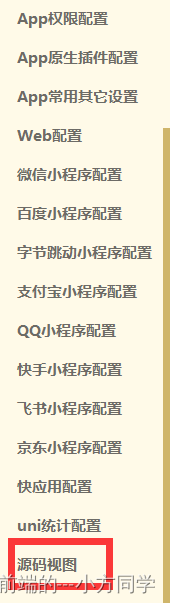
1、找到manifest.json,选择源码视图

2、找到h5,进入如下json配置
"h5": {"devServer": {"proxy": {"/h5": {"target": "xxxxxxxx",//请求数据的地址"changeOrigin": true,"ws": true,"secure": false,"pathRewrite": {"^/h5": ""}}}},}
3、修改baseURL(很重要,之前就是少了这一步,一直没配置成功)
let baseUrl = null;
if (process.env.NODE_ENV === 'development') {baseUrl = '/h5'; //在请求数据的时候,会将/h5替换为配置的targer地址// console.log('开发环境');
} else if (process.env.NODE_ENV === 'production') {baseUrl =`https://${window.location.host}`;// console.log('生产环境');
} else {baseUrl = 'xxxxx';// console.log('测试环境');
}
export default baseUrl;
配置完后记得重启项目才会生效
看网上查阅说,也可以自行在根目录下添加一个vue.config.js文件,进行跨域配置,就像vue项目那样配置。目前我还没有尝试这种方法,后面尝试了再继续完善文档吧。
4、H5时,地址栏上添加版本号
根据项目需求,从微信小程序切入webview跳转到这个H5项目时,根据不同版本,显示不同的页面内容。
在manifest.json文件中找到h5,添加如下配置:
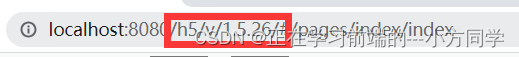
"h5": {"router": {"mode": "hash","base": "h5/v/1.5.26/"},}

这样在允许时地址上就会有我们的版本号啦
5、H5时,tabBar遮挡部分内容
链接: 官方地址
由于在 H5 端,不存在原生导航栏和 tabbar,也是前端 div 模拟。所以tabBar会覆盖部分内容
会在 H5 端给 .content 元素增加一个 tabbar 的高度 的下边距, uni-app 默认给 tabbar 的高度是50px 。
已 .content为例:
.content{padding-bottom: var(--window-bottom);
}
如果 50px 的高度还不够,可以使用下面的方法,在 tabbar 高度的基础上再增加 20px :
.content{padding-bottom: calc(var(--window-bottom) + 20px);
}
6、uniapp使用webview通信
6.1、uniapp编写的小程序嵌入h5之间的通信
6.1.1、小程序向h5发送消息
这个比较简单,只需要在webview中的src做参数拼接就可以了。
1、创建webView
在小程序项目中添加了一个webView页面,代码如下
<template><view><web-view :src="src" @message="handleMessage"></web-view></view>
</template><script>import {mapGetters} from "vuex"import qs from "qs"export default {data() {return {src: ""}},computed: {...mapGetters(['user', 'school', 'token', 'school_token'])},onLoad(option) {// decodeURI避免中文乱码,this.src = "xxxxxxx?" + decodeURI(qs.stringify({isView: 'true',school: this.school,token: this.token,school_token: this.school_token,user: this.user}))},}
</script>2、h5接收参数
我是在h5页面加载的时候接收的参数,也就是在APP.vue中onLaunch()中接收的
import qs from "qs"onLaunch: function() {console.log('App Launch')const obj = qs.parse(window.location.href.split('?')[1]) || null;if (obj && Object.keys(obj).length > 0) {//如果有参数就对参数进行处理,但是有一点需要注意,如果传递过来的对象,最后一个属性值是字符串,后面值会自己跟一个 #/ ,具体为啥不知道,没有去找原因,反正我接收到的参数值是这样的,(我也是第一次用qs序列化参数,url拼接的是一个对象这样传参)}},
6.1.2、h5向小程序发送消息
这一块是真的坑,需要注意一下!!!!
链接: uniapp官方给出的案例
1、下载uni SDK
下载uni SDK的路径,需要将这个文件下载到项目中,我是命名为uni.webview.js,并放在static文件夹下
<script src="https://gitee.com/dcloud/uni-app/raw/dev/dist/uni.webview.1.5.3.js"></script>2、修改index.html文件
在public下的index.html文件在添加如下代码,注意要放在<body></body>后面
<script type="text/javascript">var userAgent = navigator.userAgent;if (userAgent.indexOf('AlipayClient') > -1) {// 支付宝小程序的 JS-SDK 防止 404 需要动态加载,如果不需要兼容支付宝小程序,则无需引用此 JS 文件。document.writeln('<script src="https://appx/web-view.min.js"' + '>' + '<' + '/' + 'script>');} else if (/QQ/i.test(userAgent) && /miniProgram/i.test(userAgent)) {// QQ 小程序document.write('<script type="text/javascript" src="https://qqq.gtimg.cn/miniprogram/webview_jssdk/qqjssdk-1.0.0.js"><\/script>');} else if (/miniProgram/i.test(userAgent) && /micromessenger/i.test(userAgent)) {// 微信小程序 JS-SDK 如果不需要兼容微信小程序,则无需引用此 JS 文件。document.write('<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.4.0.js"><\/script>');} else if (/toutiaomicroapp/i.test(userAgent)) {// 头条小程序 JS-SDK 如果不需要兼容头条小程序,则无需引用此 JS 文件。document.write('<script type="text/javascript" src="https://s3.pstatp.com/toutiao/tmajssdk/jssdk-1.0.1.js"><\/script>');} else if (/swan/i.test(userAgent)) {// 百度小程序 JS-SDK 如果不需要兼容百度小程序,则无需引用此 JS 文件。document.write('<script type="text/javascript" src="https://b.bdstatic.com/searchbox/icms/searchbox/js/swan-2.0.18.js"><\/script>');} else if (/quickapp/i.test(userAgent)) {// quickappdocument.write('<script type="text/javascript" src="https://quickapp/jssdk.webview.min.js"><\/script>');}</script><!--上面的都是copy官方的,懒得再去删减修改了 --><!-- uni 的 SDK --><script type="text/javascript" src="<%= BASE_URL %>static/uni.webview.js"></script><script type="text/javascript">// 待触发 `UniAppJSBridgeReady` 事件后,即可调用 uni 的 API。document.addEventListener('UniAppJSBridgeReady', function() {webUni.getEnv(function(res) {console.log('当前环境:' + JSON.stringify(res));});});</script>
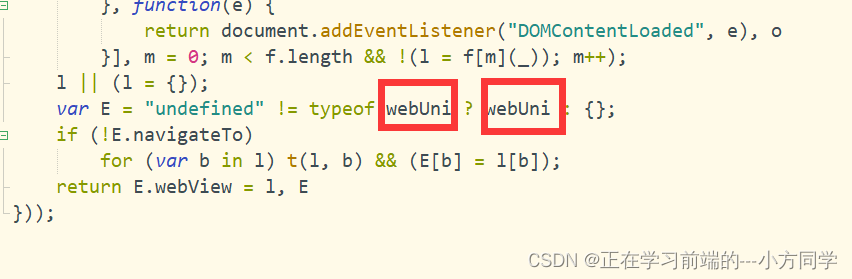
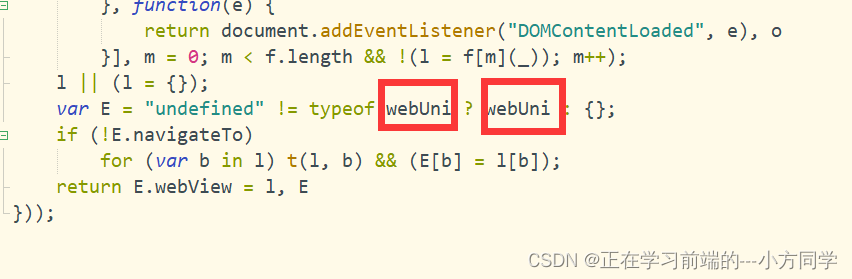
3、修改uni.webview.js
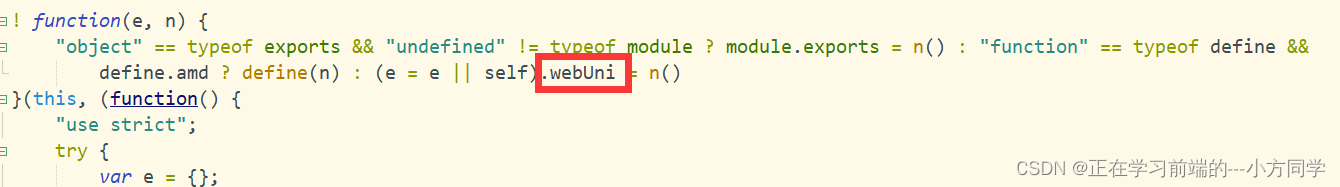
修改uni.webview.js中的内容。
默认自带的方法名为uni,会和本地的uni命名冲突。postMessage会报错不是一个function。
我改成了webUni。注意修改的地方有三处(我之前只改了一处,结果一直整不出来)


4、使用webUni.postMessage发送消息
可以通过点击事件来触发消息的发送
changeSchoolHandle() {//如果想要点击按钮后,小程序退出H5页面,那么就在postMessage前进行路由跳转,具体支持的路由跳转方法,可以查看官方文档,webUni.reLaunch({url: '/pages/school/school'})webUni.postMessage({data: {type: 'backSchool'}})},
//webView中使用@message对消息进行处理
<web-view :src="src" @message="handleMessage"></web-view>
注意:
- postMessage() 里,数据要放在 data 对象里。
- 注意触发的时机,只有 后退、组件销毁、分享 的时候,才会触发 web-view 的message事件。
- 使用 uni.postMessage() 方法,要改源码里的 uni 对象。此处我改为了webUni
6.2、h5和h5通信
h5 A 使用webview嵌入H5 B
6.2.1、A端向B端传递参数
也是通过url拼接的方式传递参数。同小程序向H5传递参数一样
6.2.2、B端向A端发送消息
这里就不能用uni.postMessage了,需要使用window.postMessage才行,这个跟iframe发送消息是一样的
A端
<view><web-view :src="xxxxxxxx" @message="handleMessage"></web-view></view>onLoad(option) {this.viewLoadHandle()},methods: {// #ifdef H5viewLoadHandle() {window.addEventListener("message", this.handleMessage);},// #endifhandleMessage(e) {if (e.data.type === "message") {//收到消息后,编写对应的逻辑处理代码}},}
B端
window.parent.postMessage({type: "message",message: true,}, url)//url为A端的地址
7、使用webview嵌入h5导致双导航栏
小程序嵌入了h5,导致双导航栏,看起来很不美观,所以需要隐藏一个导航栏。
本来想动态控制小程序导航栏是否显示,但是在网上一直没有找到合适的方法。所以最后只能在h5导航栏上做文章了。
在pages.json中配置
"globalStyle": {"app-plus": {"titleNView": false}},
这个设置,所有页面都不会显示导航栏了,又会造成一个新的问题:当存在页面跳转时,顶部没有返回按钮了。
所以就需要在需要返回功能的地方,自己写一个导航栏。因为我用的uView这个框架,直接套用 Navbar 自定义导航栏 就好了。
套用之后,发现导航栏会遮挡一部分内容,猜测导航栏是通过定位显示在顶部,所有才会遮挡部分内容(具体原因没有研究),给自定义导航栏下面的view盒子,添加了一个css样式:
margin-top: 50px;//
这样就只会显示一个导航栏啦!
注意:
通过webview跳转到h5后,顶部导航栏将进入h5后的第一个页面的导航栏标题作为默认标题。进入之后不管切换到h5的哪个页面,都不会改变。
相关文章:

uniapp编写微信小程序和H5遇到的坑总结
uniapp编写微信小程序和H5遇到的坑总结 1、阻止事件冒泡2、二维码生成3、H5跨域配置4、H5时,地址栏上添加版本号5、H5时,tabBar遮挡部分内容6、uniapp使用webview通信6.1、uniapp编写的小程序嵌入h5之间的通信6.1.1、小程序向h5发送消息6.1.2、h5向小程序…...

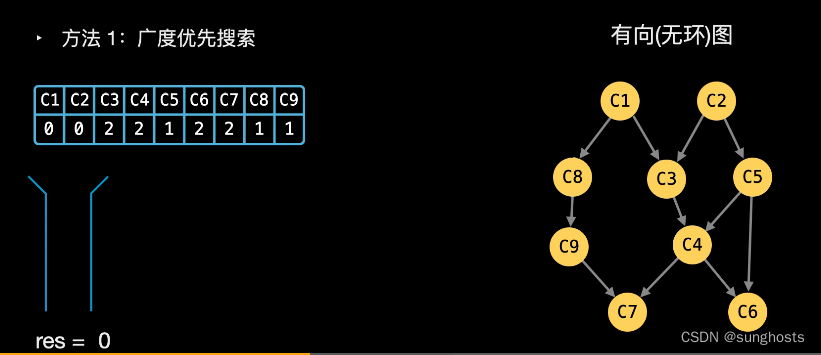
课程表-广度优先和图
你这个学期必须选修 numCourses 门课程,记为 0 到 numCourses - 1 。 在选修某些课程之前需要一些先修课程。 先修课程按数组 prerequisites 给出,其中 prerequisites[i] [ai, bi] ,表示如果要学习课程 ai 则 必须 先学习课程 bi 。 例如&am…...

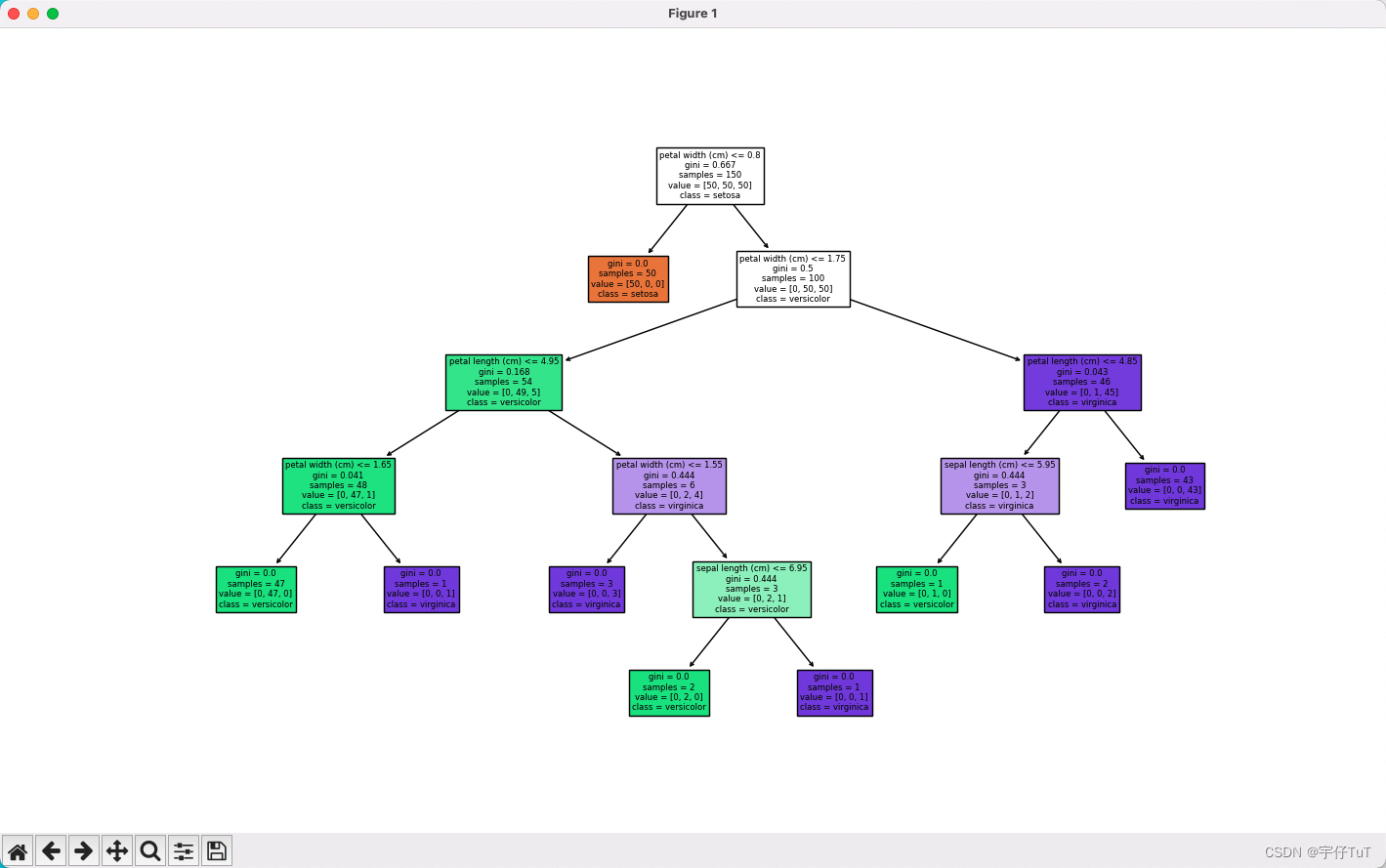
机器学习|决策树:数学原理及代码解析
机器学习|决策树:数学原理及代码解析 决策树是一种常用的监督学习算法,适用于解决分类和回归问题。在本文中,我们将深入探讨决策树的数学原理,并提供 Python 示例代码帮助读者更好地理解和实现该算法。 决策树数学原…...
1.0的星火2.0必将燎原——图文声影PPT全测试
一、前言 大家好,勇哥又来分享AI模型了,前几天讯飞发布的星火大模型2.0迅速的进入了我们圈子里,为了有更多更好的模型分享给大家,分享星火大模型2.0是必须做的,我做一个传递着,希望大家也星火相传啊。 我…...

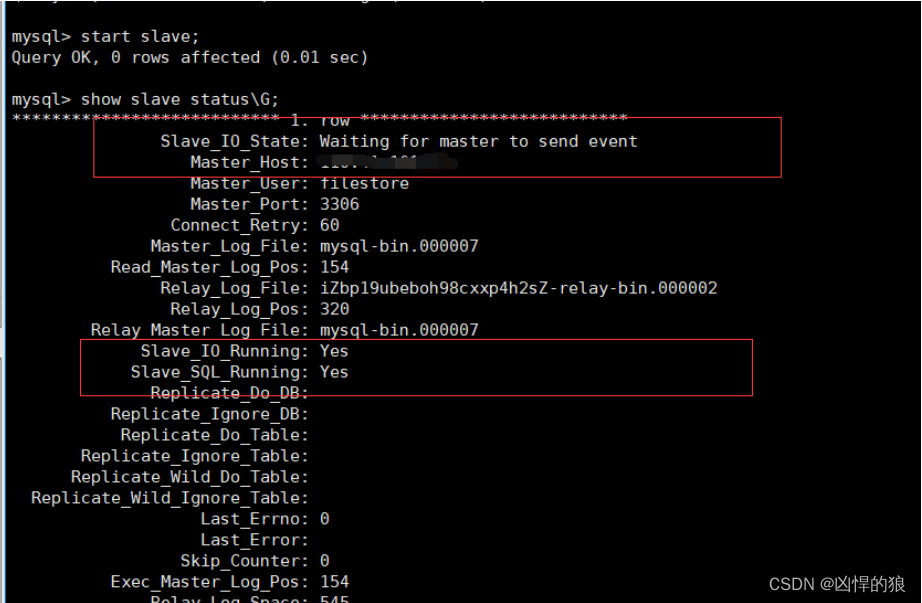
[MySQL]主从服务器布置
配置主服务器 配置文件 /etc/my.cnf 在[mysqld]下进行配置 log_binON //启动二进制日志 log-bin mysql-bin //启用二进制日志,用于记录主服务器的更新操作 server-id 1 // 用来表示mysql服务id,保证集成环境中的唯一性 , 范围 [1,2^32) read-only0 // 1表示只…...
----NV12转成I420,RGB24,ARGB集合)
图像处理算法大全(基于libyuv或IPP)----NV12转成I420,RGB24,ARGB集合
《周星星教你学ffmpeg》技巧 libyuv源码: static void NV12ToI420(BYTE* pNV12_Y, BYTE* pNV12_UV, BYTE* pYV12, int width, int height) { libyuv::NV12ToI420(pNV12_Y, width, pNV12_UV, width, pYV12, width, pYV12 height*width, width / 2, pYV12 hei…...

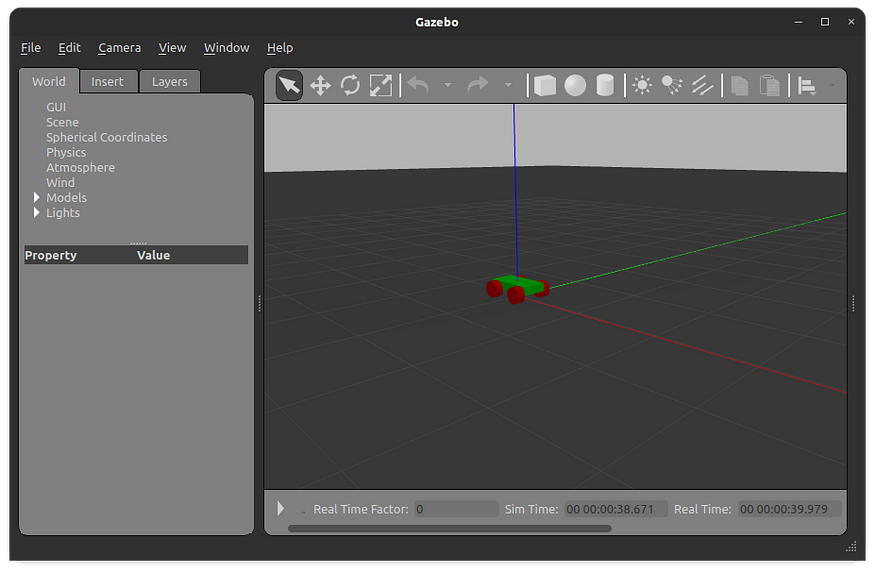
机器人操作系统:ROS2 仿真入门
塞巴斯蒂安 一、说明 在机器人项目中,仿真是一个具有多种用途的重要方面。首先,您可以测试希望机器人执行的行为代码。其次,您可以使用仿真来测试不同类型的硬件,例如距离传感器、相机或 3D 点云传感器,看看哪种效果最…...

面试题:线程池的底层工作原理
线程池的几个重要的参数: 1、corePoolSize:线程池的核心线程数(也是默认线程数) 2、maximumPoolSize:最大线程数 3、keepAliveTime:允许的线程最大空闲时间(单位/秒) 线程池内部是…...

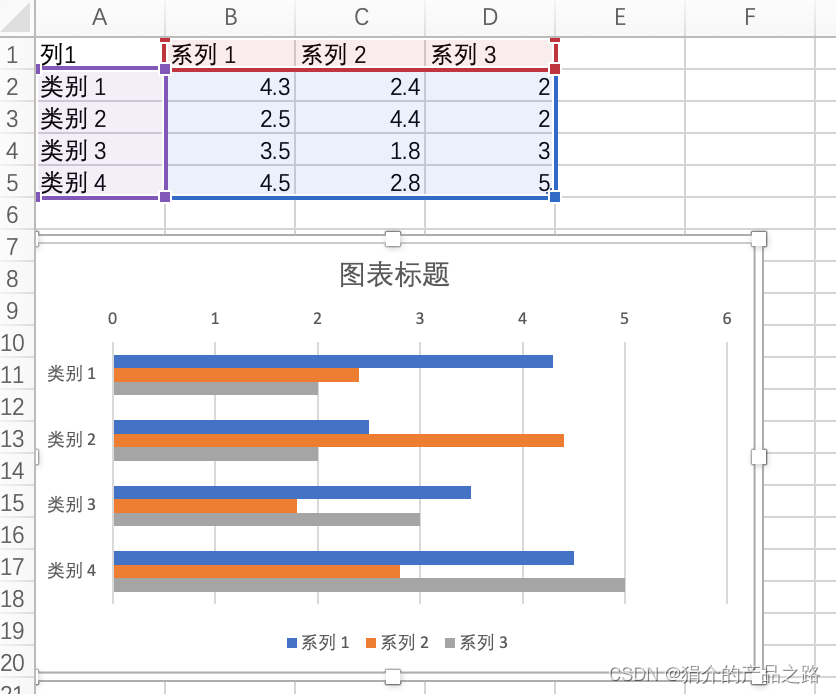
Excel/PowerPoint条形图改变顺序
条形图是从下往上排的,很多时候不是我们想要的效果 解决方案 选择坐标轴,双击,按下图顺序点击 效果...

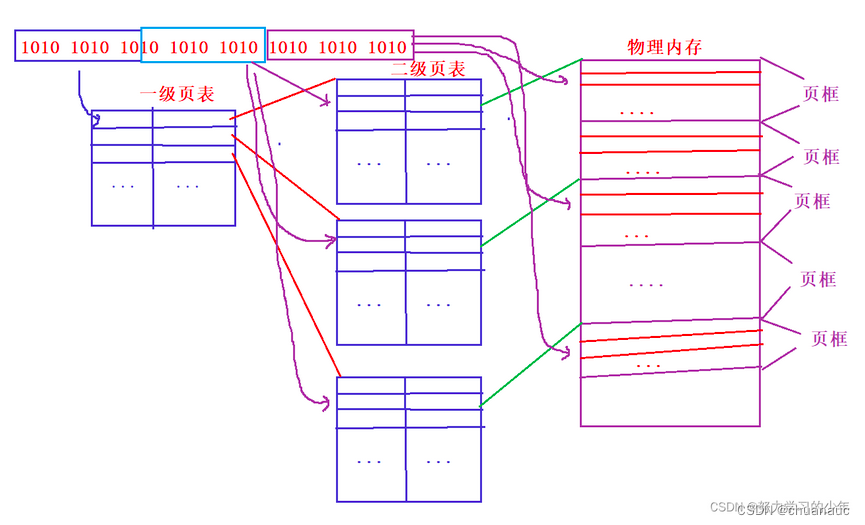
【操作系统】虚拟内存相关分段分页页面置换算法
虚拟内存是什么? 【进程地址空间虚拟地址空间C/C程序地址空间就是那个4G的空间】 虚拟内存是操作系统内核为了对进程地址空间进行管理,而设计的一个逻辑意义上的内存空间概念。在程序运行过程中,虚拟内存中需要被访问的部分会被映射到物理内…...

Unrecognized Hadoop major version number: 3.0.0-cdh6.3.2
一.环境描述 spark提交job到yarn报错,业务代码比较简单,通过接口调用获取数据,将数据通过sparksql将数据写入hive中,尝试各种替换hadoop版本,最后拿下 1.hadoop环境 2.项目 pom.xml spark-submit \ --name GridCorr…...

机器学习分类,损失函数中为什么要用Log,机器学习的应用
目录 损失函数中为什么要用Log 为什么对数可以将乘法转化为加法? 机器学习(Machine Learning) 机器学习的分类 监督学习 无监督学习 强化学习 机器学习的应用 应用举例:猫狗分类 1. 现实问题抽象为数学问题 2. 数据准备…...

PySpark安装及WordCount实现(基于Ubuntu)
先盘点一下要安装哪些东西: VMwareubuntu 14.04(64位)Java环境(JDK 1.8)Hadoop 2.7.1Spark 2.4.0(Local模式)Pycharm (一)Ubuntu VMware 和 ubuntu 14.04(…...

SpringBoot 模板模式实现优惠券逻辑
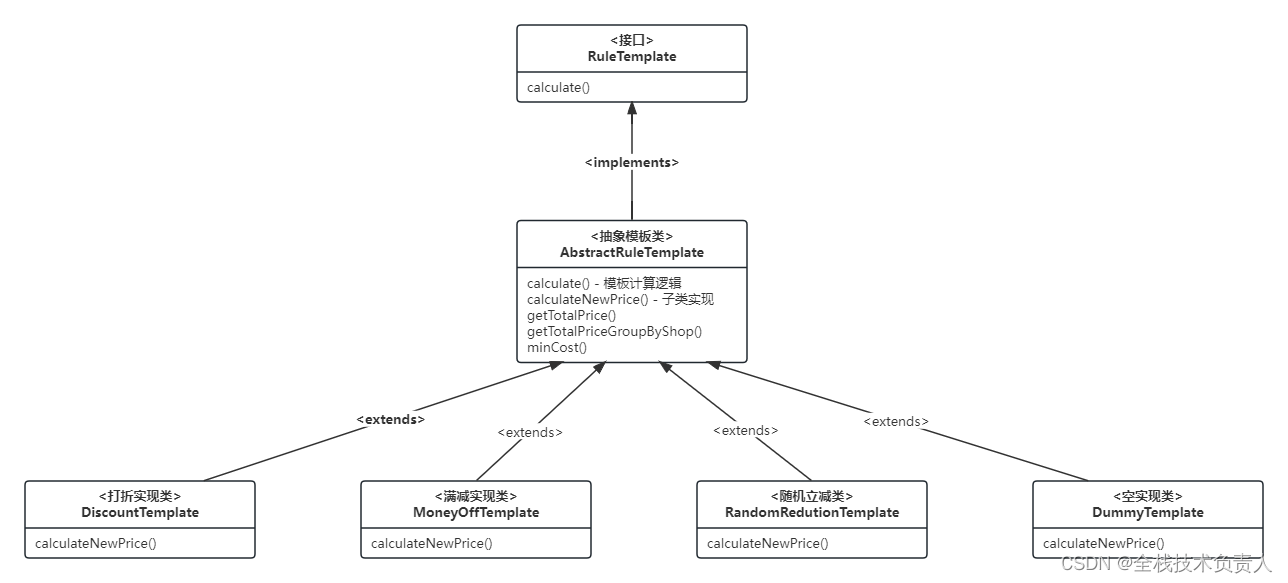
一、计算逻辑的类结构图 在这张图里,顶层接口 RuleTemplate 定义了 calculate 方法,抽象模板类 AbstractRuleTemplate 将通用的模板计算逻辑在 calculate 方法中实现,同时它还定义了一个抽象方法 calculateNewPrice 作为子类的扩展点。各个具…...

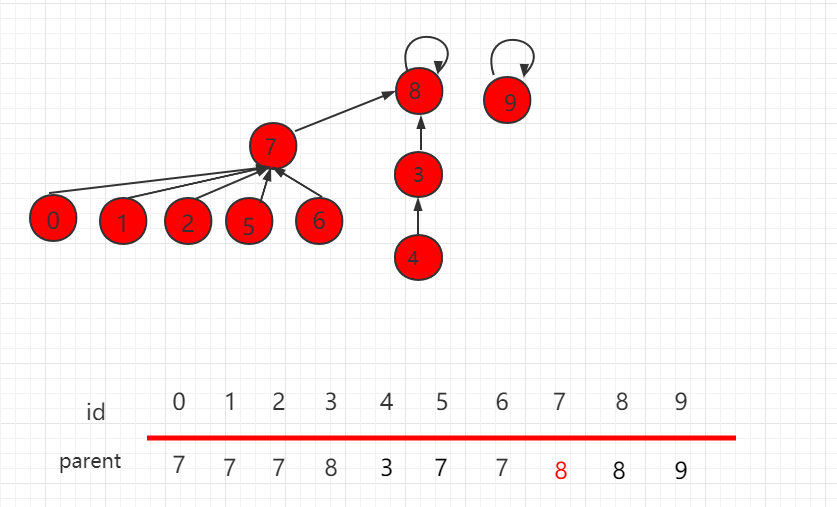
并查集 rank 的优化(Java 实例代码)
目录 并查集 rank 的优化 Java 实例代码 UnionFind3.java 文件代码: 并查集 rank 的优化 上一小节介绍了并查集基于 size 的优化,但是某些场景下,也会存在某些问题,如下图所示,操作 union(4,2)。 根据上一小节&…...

TDA4超级玩家浮出水面,行泊一体功能、成本刷到极致
2023年以来,智能驾驶市场进入L2普及、高阶ADAS功能(NOA)大规模量产的新周期,降本增效,打造极致性价比、提升用户体验等,成为了竞争的焦点。 其中,替换更具性价比的硬件平台、传感器复用、系统优…...

3分钟了解Android中稳定性测试
一、什么是Monkey Monkey在英文里的含义是猴子,在测试行业的学名叫“猴子测试”,指的是没有测试经验的人甚至是根本不懂计算机的人(就像一只猴子),不需要知道程序的任何用户交互方面的知识,给他一个程序&a…...

LVS-DR+keepalived实现高可用负载群集
VRRP 通信原理: VRRP就是虚拟路由冗余协议,它的出现就是为了解决静态路由的单点故障。 VRRP是通过一种竞选的一种协议机制,来将路由交给某台VRRP路由。 VRRP用IP多播的方式(多播地址224.0.0.18)来实现高可用的通信&…...

阿里云国际版注册教程
什么是阿里云国际版? 阿里云国际版是阿里云专为海外客户供给的服务器及核算资源,涵盖了云主机、弹性裸金属服务器、容器服务、数据库及安全和监控等一系列云核算解决方案。 与其他云核算服务供给商不同,阿里云国际版在安全性、稳定性、性能方…...

基于百度文心大模型创作的实践与谈论
文心概念 百度文心大模型源于产业、服务于产业,是产业级知识增强大模型。百度通过大模型与国产深度学习框架融合发展,打造了自主创新的AI底座,大幅降低了AI开发和应用的门槛,满足真实场景中的应用需求,真正发挥大模型…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...

Django RBAC项目后端实战 - 03 DRF权限控制实现
项目背景 在上一篇文章中,我们完成了JWT认证系统的集成。本篇文章将实现基于Redis的RBAC权限控制系统,为系统提供细粒度的权限控制。 开发目标 实现基于Redis的权限缓存机制开发DRF权限控制类实现权限管理API配置权限白名单 前置配置 在开始开发权限…...
