angular常用命令
文章目录
- 1. 创建新项目:
- 2. 生成组件:
- 3. 生成模块:
- 4. 生成服务:
- 5. 运行项目:
- 6. 构建项目:
- 其他
在 Angular 开发中,以下是一些常用的 Angular CLI 命令:
1. 创建新项目:
ng new project-name
这个命令会创建一个新的 Angular 项目,其中 project-name 是你指定的项目名称。
2. 生成组件:
ng generate component component-name
简写 ng g c component-name
这个命令用于生成一个新的组件,其中 component-name 是你指定的组件名称。
3. 生成模块:
ng generate module module-name
简写
ng g m module-name
这个命令用于生成一个新的模块,其中 module-name 是你指定的模块名称。
4. 生成服务:
ng generate service service-name
这个命令用于生成一个新的服务,其中 service-name 是你指定的服务名称。
5. 运行项目:
ng serve
这个命令会启动开发服务器,并在默认端口(通常是 localhost:4200)上运行你的 Angular 应用程序。
6. 构建项目:
ng build
这个命令会将你的 Angular 应用程序构建到输出目录中,默认是 dist/ 目录下。
以上只是一些常用的 Angular CLI 命令示例,Angular CLI 提供了更多功能丰富的命令,可以用于测试、部署等任务。
其他
npm下载
https://nodejs.org/en
angular/cli下载
npm install –g @angular/cli
测试:
ng version
https://code.visualstudio.com/
angular cli创建工程
ng new pingduoduo
ng new –help
创建组件
ng generate component 组件驼峰名
简写ng g c ScrollableTab
创建模块
ng g m Home --routing
相关文章:

angular常用命令
文章目录 1. 创建新项目:2. 生成组件:3. 生成模块:4. 生成服务:5. 运行项目:6. 构建项目:其他 在 Angular 开发中,以下是一些常用的 Angular CLI 命令: 1. 创建新项目: …...

uni-app打包后安卓不显示地图及相关操作详解
新公司最近用uni-app写app,之前的代码有很多问题,正好趁着改bug的时间学习下uni-app。 问题现象: 使用uni-app在浏览器调试的时候,地图是展示的,但是打包完成后,在app端是空白的。咱第一次写appÿ…...

elelementui组件
一、按钮 1、按钮样式 使用type、plain、round和circle属性来定义 Button 的样式。 2、主要代码 <el-row><el-button>默认按钮</el-button><el-button type"primary">主要按钮</el-button><el-button type"success">…...

什么是安全测试报告,怎么获得软件安全检测报告?
安全测试报告 软件安全测试报告:是指测试人员对软件产品的安全缺陷和非法入侵防范能力进行检查和验证的过程,并对软件安全质量进行整体评估,发现软件的缺陷与 bug,为开发人员修复漏洞、提高软件质量奠定坚实的基础。 怎么获得靠谱…...

JS中的Ajax
封装原生 Ajax 请求 在 JavaScript 中,可以通过封装原生的 Ajax 请求来进行与服务器的数据交互。下面是一个封装了原生 Ajax 请求的示例代码,以及对代码的详细注解。 1.简单的Ajax封装代码 <h2>ajax原生</h2><script>//1.创建xhr对象…...

ImportError: cannot import name ‘SQLDatabaseChain‘ from ‘langchain‘解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...

npm、yarn和pnpm
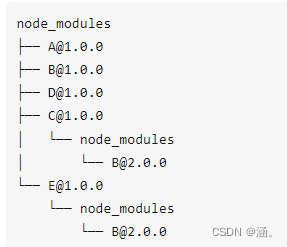
1 node_modules安装方式 在npm3之前是以嵌套结构方式安装依赖包,存在两个问题: 依赖路径太长多个包依赖一个相同包时,本地磁盘会存储多个相同的包 npm3和yarn使用扁平化结构,node_modules变成所有包放在同一层级 注意…...

SparkSQL源码分析系列02-编译环境准备
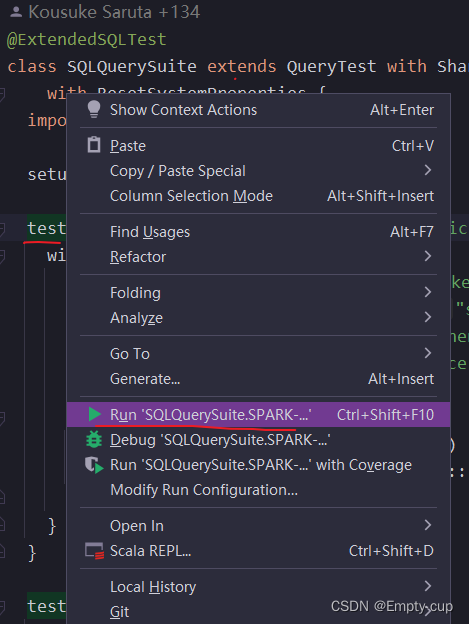
本文主要描述一些阅读Spark源码环境的准备工作,会涉及到源码编译,插件安装等。 1. 克隆代码。 打开IDEA,在Git下的Clone中,输入 https://github.com/apache/spark,克隆代码到本地,CheckOut到目标版本Spar…...

【计算机网络】日志与守护进程
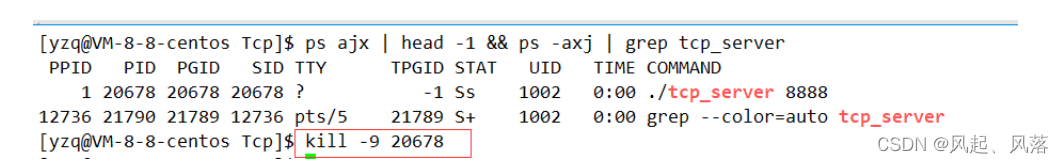
文章目录 日志日志的创建logmessage 函数日志左边部分实现日志右边部分实现 完整代码log.hpp(整体实现)err.hpp (错误信息枚举) 守护进程PGID SID TTY 的介绍shell中控制进程组的方式结论 为什么要有守护进程存在?守护进程的创建使用守护进程的条件守护进…...

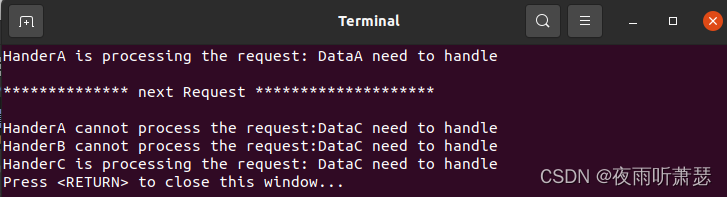
设计模式之职责链模式(ChainOfResponsibility)的C++实现
1、职责链模式的提出 在软件开发过程中,发送者经常发送一个数据请求给特定的接收者对象,让其对请求数据进行处理(一个数据请求只能有一个对象对其处理)。如果发送的每个数据请求指定特定的接收者, 将带来发送者与接收…...
布尔操作)
CGAL Mesh(网格数据)布尔操作
文章目录 一、简介二、实现代码三、实现效果参考资料一、简介 Mesh布尔操作是一种在三维计算机图形学中用于组合两个或多个网格(mesh)对象的方法。它可以将两个网格对象组合成一个新的对象,同时保留原始对象的拓扑结构和几何信息。Mesh布尔操作主要有以下三种类型: Union(…...

技术分享| WebRTC之SDP详解
一,什么是SDP WebRTC 是 Web Real-Time Communication,即网页实时通信的缩写,是 RTC 协议的一种Web实现,项目由 Google 开源,并和 IETF 和 W3C 制定了行业标准。 WebRTC是点对点通讯,他的通话建立需要交换…...

Flink Table API/SQL 多分支sink
背景 在某个场景中,需要从Kafka中获取数据,经过转换处理后,需要同时sink到多个输出源中(kafka、mysql、hologres)等。两次调用execute, 阿里云Flink vvr引擎报错: public static void main(String[] args) {final StreamExecuti…...

Vue3 中 导航守卫 的使用
在Vue 3中,导航守卫(Navigation Guards)用于在路由切换前后执行一些操作,例如验证用户权限、取消路由导航等。Vue 3中的导航守卫与Vue 2中的导航守卫略有不同。下面是Vue 3中导航守卫的使用方式: 全局前置守卫…...

云原生概论
云原生是一种新兴的技术趋势,它旨在将应用程序设计和部署方式从传统的基础设施转向云端。云原生应用程序是一种针对云环境进行优化的应用程序,能够充分利用云端提供的弹性和可扩展性。本文将探讨云原生的概念、优势、应用场景以及未来发展方向。 一、云…...

hive-sql
hive-常用SQL汇总 查看数据库 -- 查看所有的数据库 show databases; 使用默认的库 -- 下面的语句可以查看默认的库 use default ;查看某个库下的表 -- 查看所有的表 show tables ; -- 查看包含 stu的表 ,这种是通配的方法来查看 show tables like *stu*; 查…...

Rspack 创建 vue2/3 项目接入 antdv(rspack.config.js 配置 less 主题)
一、简介 Rspack CLI 官方文档。 rspack.config.js 官方文档。 二、创建 vue 项目 创建项目(文档中还提供了 Rspack 内置 monorepo 框架 Nx 的创建方式,根据需求进行选择) # npm 方式 $ npm create rspacklatest# yarn 方式 $ yarn create…...

基于centos7完成docker服务的一些基础操作
目录 要求完成 具体操作 1.安装docker服务,配置镜像加速器 2.下载系统镜像(Ubuntu、 centos) 3.基于下载的镜像创建两个容器 (容器名一个为自己名字全拼,一个为首名字字母) 4.容器的启动、 停止及重启…...

Microsoft Visual Studio + Qt插件编程出现错误error MSB4184问题
文章目录 报错解决 报错 C:\Users\Administrator\AppData\Local\QtMsBuild\qt_globals.targets(786,7): error MSB4184: 无法计算表达式“[System.IO.File]::ReadAllText(C:\Users\Administrator\AppData\Local\QtMsBuild\qt.natvis.xml)”。 未能找到文件“C:\Users\Administ…...

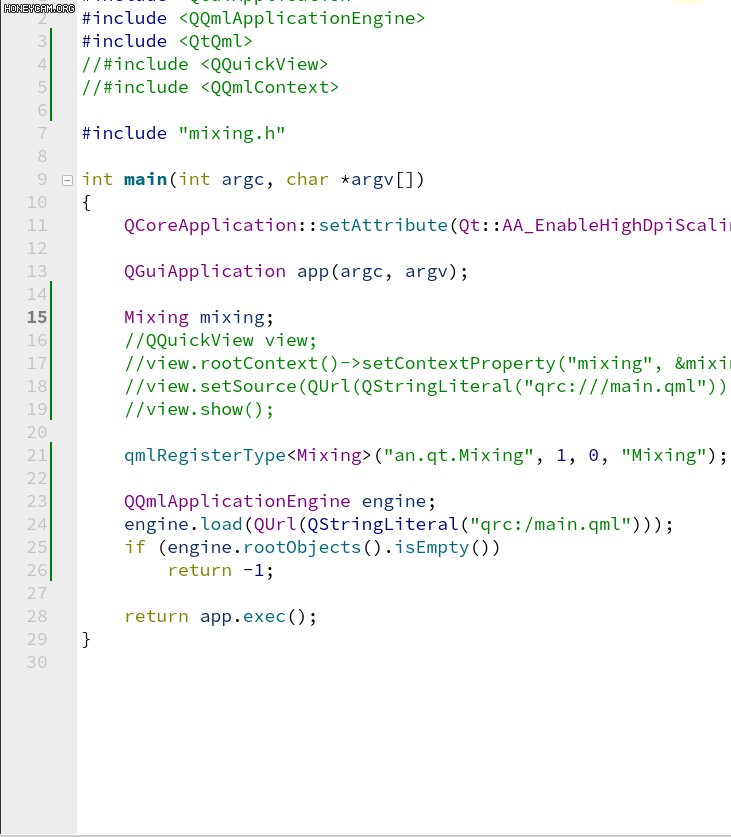
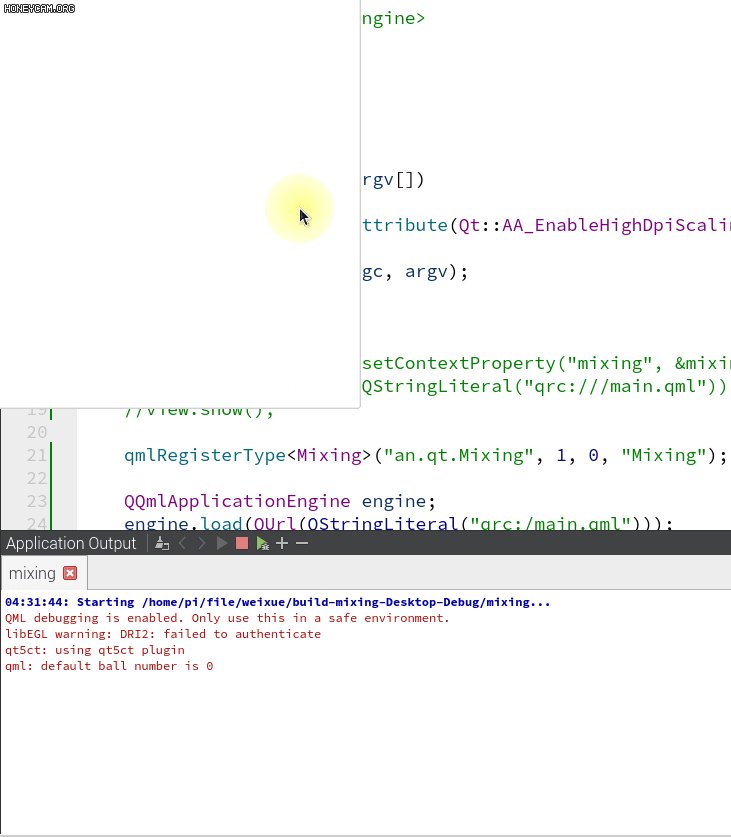
QT Quick之quick与C++混合编程
Qt quick能够生成非常绚丽界面,但有其局限性的,对于一些业务逻辑和复杂算法,比如低阶的网络编程如 QTcpSocket ,多线程,又如 XML 文档处理类库 QXmlStreamReader / QXmlStreamWriter 等等,在 QML 中要么不可…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...
