新的后端渲染:服务器驱动UI
通过API发送UI是一种彻底的新方法,将改变传统的UI开发。
一项正在改变我们对用户界面 (UI) 的看法的技术是通过 API 发送 UI,也称为服务器驱动UI。这种方法提供了新水平的活力和灵活性,正在改变 UI 开发的传统范例。
服务器驱动 UI 不仅仅是一个理论概念;它也是一个概念。它们正在由科技行业的一些知名人士实施。例如,Instagram、Lyft和Airbnb就参与了这一运动,利用服务器驱动的 UI 向全球数百万用户提供动态内容和更新。
但服务器驱动 UI 到底是什么?它们是如何工作的,为什么它们在现代 JavaScript 开发中变得如此重要?这篇博文旨在回答这些问题,并深入介绍服务器驱动的 UI、它们的优点以及如何在自己的项目中实现它们。
什么是服务器驱动UI(Server-driven UI)?
服务器驱动UI是用户界面开发的一种新方法。它们提供了一种动态、灵活的方式,可在服务器上生成用户界面,并通过API将其发送到客户端。这种方法可以提供更快的迭代速度和更个性化的用户体验。
虽然需要考虑应用程序商店指南和离线用户体验管理等挑战,但服务器驱动UI为未来的用户界面开发提供了一个令人兴奋的方向。
相比之下,服务器驱动UI是在服务器上动态生成的,并通过应用程序接口发送到客户端。服务器发送用户界面的 JSON 表示,然后客户端对其进行渲染。这意味着用户界面可以在服务器端更新,而无需对客户端进行任何更改。
用户界面变得动态而灵活,能够根据用户行为、A/B 测试结果或新功能推出等各种因素实时变化。
例如,Builder.io 在其框架 SDK 中使用了这种方法,提供了一个组件,该组件可以接受 JSON 作为输入,并以可视化方式呈现构建的设计:
import { BuilderComponent } from "@builder.io/react";
export default async function MyPage({ params }) {
const builderJSON = await builder // Get the page content JSON from Builder with the specified options .get("page", {
userAttributes: { // Use the page path specified in the URL to fetch the content urlPath: "/" + (params?.page?.join("/") || ""),
},
})
return (
<>
</>
);
}
与传统的用户界面开发相比,这种方法有几个优点。
- 首先,它可以加快迭代速度,因为在服务器端做出的更改可以立即反映在客户端上。
- 它还能让后端开发人员为前端开发做出贡献,因为他们可以在服务器上定义用户界面结构和行为。
然而,服务器驱动的用户界面并非没有挑战:
它们需要一种不同的用户界面开发思维方式,还需要考虑一些技术问题,如如何处理操作和保持流畅的用户体验。但是,只要认真规划和实施,这些挑战都是可以克服的。
服务器驱动UI在 Instagram 中的作用
Instagram 对服务器驱动用户界面的采用为这种创新方法的实际应用提供了一个引人注目的案例研究。这家社交媒体巨头开发了一种名为 "块block"的技术,利用服务器驱动用户界面的概念向用户提供动态内容和更新。
在 Instagram 的实现中,服务器会向客户端发送一个树状结构的"块block"。每个区块代表用户界面的一部分,并包含要呈现的组件和要传递给该组件的道具的信息。然后,客户端会遍历这个树状结构,按照"块"指定的方式呈现组件。
这种方法允许 Instagram 对用户界面进行即时更新,而无需推送新版本的应用程序。例如,如果发现某个用户界面组件存在错误,服务器只需停止发送渲染该组件的"块",就能立即有效地修复所有用户的错误。
此外,服务器驱动的用户界面使 Instagram 能够更快地迭代产品。产品团队无需等待新的应用程序版本发布,而是可以在服务器上对用户界面进行修改,并立即在应用程序中看到这些修改。这使得产品开发过程更加敏捷,响应速度更快。
服务器驱动用户界面UI的好处
采用服务器驱动的用户界面有很多好处,可以显著改善开发流程和终端用户体验。
- 即时修复错误,加快迭代速度:正如 Instagram 的使用案例所示,最显著的优势之一就是能够立即修复错误并加快迭代速度。对用户界面的修改可以在服务器端进行,并立即反映到客户端,用户无需更新应用程序,开发人员也无需经过冗长的应用程序商店审核流程。
- 后端开发人员为前端开发做出贡献:服务器驱动的用户界面也模糊了前端和后端开发之间的界限。后端开发人员可以在服务器上定义用户界面结构和行为,从而可以更直接地参与前端开发过程。这可以提高资源利用效率,增强开发团队的凝聚力。
- 动态和个性化的用户体验:使用服务器驱动的用户界面,用户体验可以根据各种因素动态定制。例如,服务器可根据用户的行为、偏好甚至 A/B 测试结果发送不同的用户界面。这可以带来更个性化、更吸引人的用户体验。
- 降低客户端复杂性:通过将大部分用户界面逻辑移至服务器,服务器驱动的用户界面还能降低客户端的复杂性。这可以使客户端更轻、更快,从而提高性能,带来更流畅的用户体验。
构建服务器驱动的用户界面:实用指南
一开始,构建服务器驱动的用户界面可能会让人望而生畏,但只要清楚地了解整个过程和一些实用的步骤,就能将其变为一项易于管理且回报丰厚的工作。以下是如何构建服务器驱动用户界面的分步指南:
-
创建树形结构:创建服务器驱动用户界面的第一步是创建一个树状结构来表示用户界面。树状结构中的每个节点都对应一个用户界面组件,并包含有关要呈现的组件以及要传递给该组件的道具的信息。
-
处理操作:在服务器驱动的用户界面中,需要处理用户交互等操作。这可以通过在向服务器发送请求的组件中加入动作处理程序来实现。然后,服务器可根据动作响应新的用户界面树。
-
使用 JSON 格式:用户界面树通常以 JSON 格式表示,可以通过 API 轻松发送并由客户端解析。
-
实现呈现引擎:在客户端,你需要一个呈现引擎,它可以遍历用户界面树并呈现树中指定的组件。
-
测试和迭代:与任何开发过程一样,测试和迭代是关键。一定要彻底测试服务器驱动的用户界面,并根据测试结果进行改进。

请记住,构建服务器驱动的用户界面需要改变传统的用户界面开发思维。这不仅关系到编码,还关系到以一种可以从服务器动态生成和更新的方式构建用户界面。
应对服务器驱动用户界面的挑战
服务器驱动的用户界面为用户界面开发提供了新的可能性,但同时也带来了开发人员需要注意的新问题:
-
App商店指南:应用程序商店有需要遵守的指导原则。确保服务器驱动用户界面的使用符合这些指导原则非常重要。在提交应用程序进行审核时,如果能将用户界面方法透明化,将有助于避免任何潜在问题。
-
离线用户体验:由于服务器驱动的用户界面依赖于服务器通信,因此离线时的用户体验管理可能是一个挑战。实施缓存等策略有助于在没有网络连接的情况下保持一致的用户体验。
-
性能考虑因素:虽然服务器驱动的用户界面具有动态功能,但也有一些性能方面的考虑因素需要注意。高效的网络请求和优化的渲染技术有助于保持流畅的用户体验。
-
复杂性增加:实施服务器驱动的用户界面会给开发过程增加一层复杂性,因为用户界面管理同时发生在服务器和客户端。不过,通过结构合理的方法和明确的职责分工,可以有效地管理这种复杂性。
这些考虑因素在带来挑战的同时,也为解决问题和创新提供了机会。通过深思熟虑的规划和执行,服务器驱动的用户界面可以成为开发工具包中的宝贵补充。
结论
通过应用程序接口发送用户界面或服务器驱动的用户界面代表了用户界面开发领域的重大转变。通过将大部分用户界面逻辑移至服务器,这种方法提供了重塑行业的动态性和灵活性。
从即时修复错误和加快迭代速度,到让后端开发人员为前端开发做出贡献,服务器驱动的用户界面带来了一系列好处。它们还能带来更个性化、更吸引人的用户体验,并能降低客户端的复杂性,从而提高性能。
虽然在应用商店指南和离线体验管理等方面会遇到一些挑战,但通过精心规划和战略方法,这些问题都可以得到有效解决。
在高级 JavaScript 开发领域,服务器驱动用户界面已不仅仅是一个理论概念,而是一种实用方法,Instagram 等大型平台都采用了这种方法。随着我们不断突破用户界面开发的极限,服务器驱动的用户界面为未来提供了一个令人兴奋的方向。
更多前端架构趋势:https://www.jdon.com/67969.html
相关文章:

新的后端渲染:服务器驱动UI
通过API发送UI是一种彻底的新方法,将改变传统的UI开发。 一项正在改变我们对用户界面 (UI) 的看法的技术是通过 API 发送 UI,也称为服务器驱动UI。这种方法提供了新水平的活力和灵活性,正在改变 UI 开发的传统范例。 服务器驱动 UI 不仅仅是…...

Postman如何做接口自动化测试?
前言 什么是自动化测试 把人对软件的测试行为转化为由机器执行测试行为的一种实践。 例如GUI自动化测试,模拟人去操作软件界面,把人从简单重复的劳动中解放出来。 本质是用代码去测试另一段代码,属于一种软件开发工作,已经开发完…...

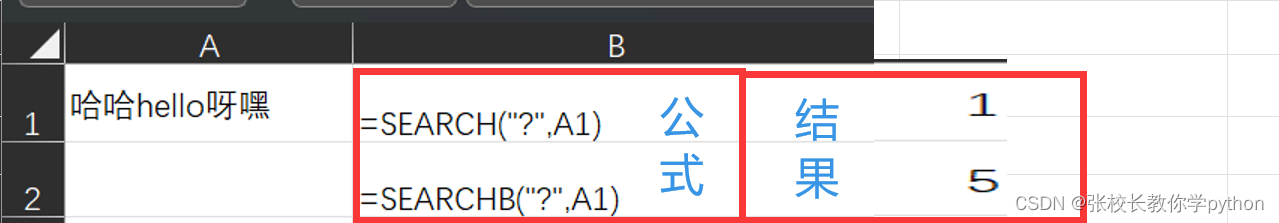
excel文本函数篇2
本期主要介绍LEN、FIND、SEARCH以及后面加B的情况: (1)后缀没有B:一个字节代表一个中文字符 (2)后缀有B:两个字节代表一个中文字符 1、LEN(text):返回文本字符串中的字符个数 2、…...

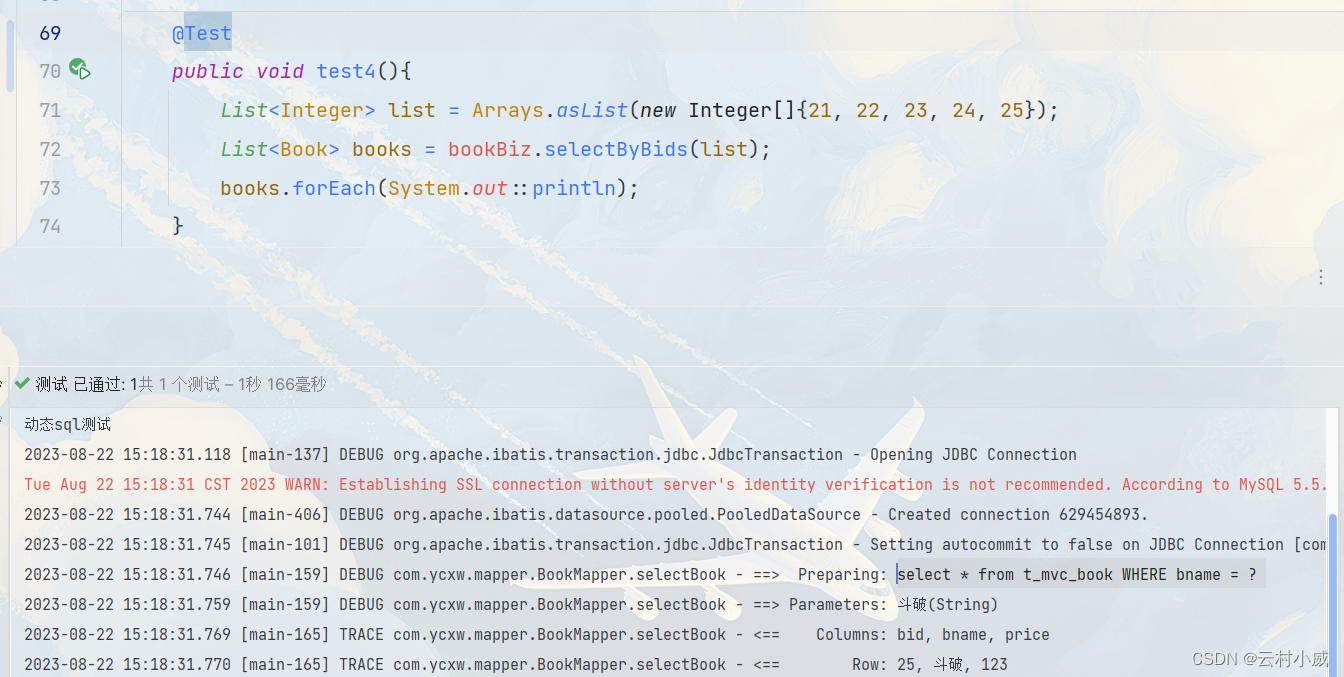
【MyBatis】动态SQL > 重点:${...}和#{...}与resultMap和resultType的区别
目录 一、MyBatis动态sql 1.1 动态sql的作用 1.2 动态sql作用论证 1.2.1 条件判断:<if> 1.2.2 循环迭代:<foreach> 1.2.3 SQL片段重用 1.2.4 动态条件组合:<choose><when><otherwise> 1.2.5 <where…...

什么是BEM命名规范?为什么要使用BEM命名规范?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ BEM命名规范⭐ 为什么使用BEM命名规范?⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为…...

JavaScript:交集和差集的应用场景
在集合A和集合B中,属于集合A,同时也属于集合B的元素组成的集合,就是交集。 在A中所有不属于集合B元素,组合成集合,就是差集。 那么在平时的开发中,如何使用差集和交集来解决问题呢? 现在有这…...

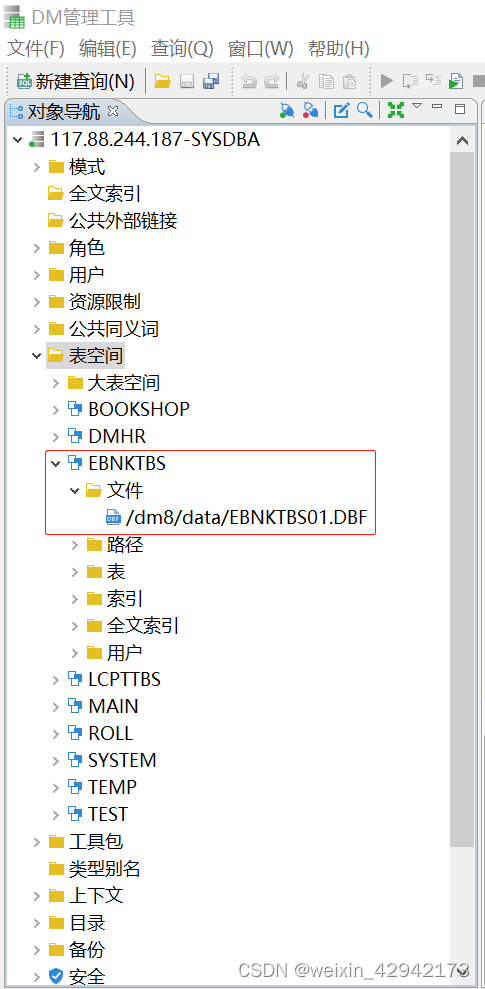
达梦数据库表空间创建和管理
概述 本文将介绍在达梦数据库如何创建和管理表空间。 1.创建表空间 1.1表空间个数限制 理论上最多允许有65535个表空间,但用户允许创建的表空间 ID 取值范围为0~32767, 超过 32767 的只允许系统使用,ID 由系统自动分配,ID不能…...

三、MySQL 数据库安装集
一、CentOS—YUM 1. MySQL—卸载 # 1、查看存在的MySQL。 rpm -qa | grep -i mysql rpm -qa | grep mysql# 2、删除存在的MySQL。 rpm -e –-nodeps 包名# 3、查找存在的MySQL目录。 find / -name mysql# 4、删除存在的MySQL目录。 rm -rf 目录# 5、删除存在的MySQL配置文件。…...

【BASH】回顾与知识点梳理(三十九)
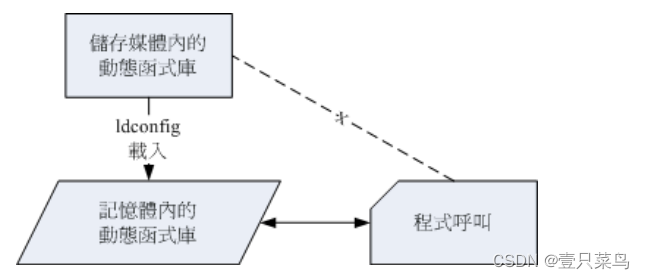
【BASH】回顾与知识点梳理 三十九 三十九. make、tarball、函数库及软件校验39.1 用 make 进行宏编译为什么要用 makemakefile 的基本语法与变量 39.2 Tarball 的管理与建议使用原始码管理软件所需要的基础软件Tarball 安装的基本步骤一般 Tarball 软件安装的建议事项 (如何移除…...

蓝蓝设计-UI设计公司案例-HMI列车监控系统界面设计解决方案
2013年,为加拿大庞巴迪(Bombardier)设计列车监控系统界面设计。 2015-至今,为中车集团旗下若干公司提供HMI列车监控系统界面设计,综合考虑中车特点、城轨车、动车组的不同需求以及HMI硬键屏和触摸 屏的不同操作方式,重构框架设计、交互设计、…...

Blazor前后端框架Known-V1.2.13
V1.2.13 Known是基于C#和Blazor开发的前后端分离快速开发框架,开箱即用,跨平台,一处代码,多处运行。 Gitee: https://gitee.com/known/KnownGithub:https://github.com/known/Known 概述 基于C#和Blazo…...

vue 复制文本
一个常用的库就是 clipboard.js,它可以帮助您实现跨浏览器的复制到剪贴板功能 首先,安装 clipboard.js: cnpm install clipboard 创建一个 Vue 组件并使用 clipboard.js: <template><div><input v-model"…...

西瓜书第三章
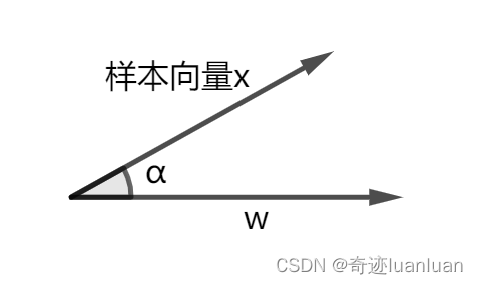
广义线性模型 考虑单点可微函数 g ( ⋅ ) g(\cdot) g(⋅),令 y g − 1 ( ω T x b ) yg^{-1}(\omega^{T}xb) yg−1(ωTxb),这样得到的模型称为“广义线性模型”,其中函数 g ( ⋅ ) g(\cdot) g(⋅)称为“联系函数”。显然,对数线…...

关于python如何使用sqlalchemy连接sap_hana数据库
1.先安装sqlalchemy pip install sqlalchemy 2.from sqlalchemy import create_engine 3.创建数据库连接方式: 假设数据连接方式如下: usernameH_TEOPT passwordww122222 jdbcUrljdbc:sap://192.163.1.161:21681/?currentschema 那么使用sqlalchemy 的…...
)
微信小程序教学系列(5)
微信小程序教学系列 第五章:小程序发布与推广 第一节:小程序发布流程介绍 小伙伴们,欢迎来到第五章的教学啦!在这一章中,我们将一起来探索小程序的发布与推广流程。你准备好了吗?让我们开始吧࿰…...

【计算机网络篇】TCP协议
✅作者简介:大家好,我是小杨 📃个人主页:「小杨」的csdn博客 🐳希望大家多多支持🥰一起进步呀! TCP协议 1,TCP 简介 TCP(Transmission Control Protocol)是…...

Disruptor并发编程框架
Disruptor是一款高性能的并发编程框架,主要具有以下特点和功能: 1. RingBuffer环形数据结构 Disruptor的核心数据结构是RingBuffer环形队列,用于存储客户端的并发数据并在生产者和消费者之间传递。队列以批量方式的顺序存储,可以高效地进行并发读写操作。 2. 无锁设计 Disrup…...

matlab 点云精配准(1)——point to point ICP(点到点的ICP)
目录 一、算法原理参考文献二、代码实现三、结果展示四、参考链接本文由CSDN点云侠原创,爬虫自重。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫。 一、算法原理 参考文献 [1] BESL P J,MCKAY N D.A method for registration of 3-Dshapes[J].IEEE Tran…...

【JVM】运行时数据区域
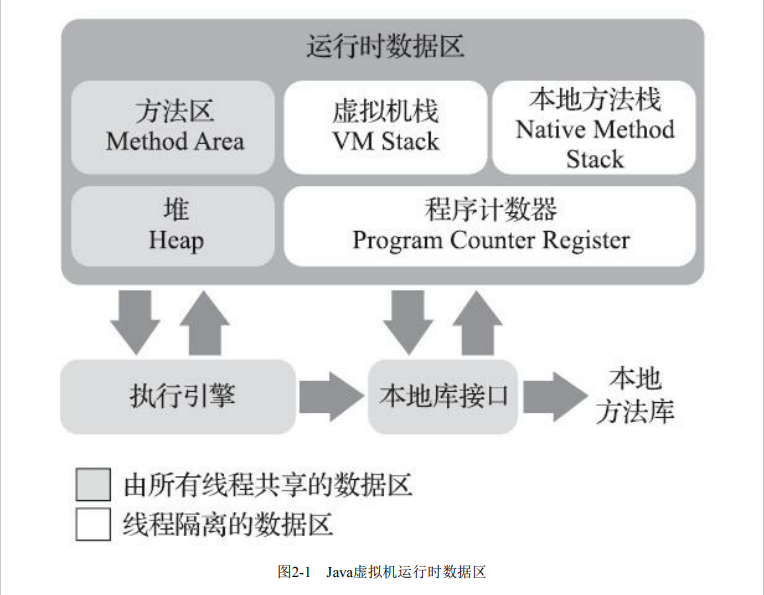
文章目录 说明程序计数器虚拟机栈本地方法栈Java堆方法区运行时常量池直接内存 说明 Java虚拟机在执行Java程序的过程中会把它所管理的内存划分为若干个不同的数据区域。这些区域有各自的用途,以及创建和销毁的时间,有的区域随着虚拟机进程的启动而一直…...

uniapp踩坑合集
1、onPullDownRefresh下拉刷新不生效 pages.json对应的style中enablePullDownRefresh设置为true,开启下拉刷新 {"path" : "pages/list/list","style" :{"navigationBarTitleText": "页面标题名称","enable…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...
