【TypeScript】类型推论和类型别名
类型推断
TypeScript 的类型推断是一种编译器能够自动分析代码并确定变量的类型的功能。它允许你在声明变量时省略类型注释,让 TypeScript 根据变量的值来推断出合适的类型。
以下是 TypeScript 类型推断的一些示例和情况:
- 基本类型推断:
let age = 25; // TypeScript 推断 age 为 number 类型
let name = "Alice"; // TypeScript 推断 name 为 string 类型
let isStudent = true; // TypeScript 推断 isStudent 为 boolean 类型
- 数组类型推断:
let fruits = ['apple', 'banana', 'orange']; // TypeScript 推断 fruits 为 string[] 类型
- 函数类型推断:
function add(a: number, b: number) {return a + b;
}// TypeScript 推断 add 函数的类型为 (a: number, b: number) => number
- 对象属性类型推断:
let person = {name: 'Bob',age: 30
};// TypeScript 推断 person 为 { name: string, age: number } 类型
- 联合类型推断:
let value: number | string = 42; // TypeScript 推断 value 为 number 类型
value = 'forty-two'; // TypeScript 推断 value 为 string 类型
- 函数返回类型推断:
function greet(name: string) {return `Hello, ${name}!`;
}// TypeScript 推断 greet 函数的返回类型为 string
类型别名
在 TypeScript 中,类型别名(Type Alias)是一种用于为现有类型定义一个新的名称的机制。
以下是 TypeScript 类型别名的基本用法和特点:
// 基本类型的类型别名
type Age = number;
type Name = string;let age: Age = 25;
let name: Name = 'Alice';// 复杂类型的类型别名
type Person = {name: string;age: number;
};let person: Person = {name: 'Bob',age: 30
};// 联合类型的类型别名
type Result = number | string;let result1: Result = 42;
let result2: Result = 'forty-two';// 函数类型的类型别名
type Greeter = (name: string) => string;const greet: Greeter = (name) => `Hello, ${name}!`;// 联合类型和交叉类型的类型别名
type Combined = Age | Person;let combined1: Combined = 25;
let combined2: Combined = {name: 'Carol',age: 28
};// 根据级别判断 1 是否包含在 number / Object 中
type num = 1 extends number ? 1 : 0; // num = 1
type num1 = 1 extends Object ? 1 : 0; // num1 = 1
类型别名的特点:
-
类型别名使用
type关键字来声明。 -
类型别名可以代表任何类型,包括基本类型、复杂类型、函数类型等,还可以用于创建联合类型、交叉类型和其他自定义类型。
-
类型别名不会创建新的类型,它只是为现有类型提供了一个别名。
type 和 interface 的区别
在 TypeScript 中,type 和 interface 都用于创建自定义类型,但它们在某些方面有一些不同。以下是 type 和 interface 的区别:
-
语法:
- 使用
type关键字创建类型别名。 - 使用
interface关键字创建接口。
- 使用
-
扩展:
type可以表示联合类型、交叉类型、基本类型等,也可以用于为现有类型创建别名。但是,type不支持扩展,即不能用extends来扩展其他类型,但是可以type s = number[] & B(此时 B 是 interface 的定义的接口)。interface可以表示对象类型、函数类型、类的成员、可索引类型等,它支持继承和实现其他接口。
-
实现:
type不支持implements,不能用于强制一个类去实现某些类型。interface支持implements,可以用于确保一个类满足某些特定的契约。
-
合并:
interface具有合并机制,当你声明同名的多个接口时,它们会自动合并为一个接口。type不具有合并机制,多次声明同名的type会报错。
-
适用场景:
- 如果你只需要描述对象的结构,特别是在面向对象的编程中,使用
interface更加合适。 - 如果你需要创建复杂的联合类型、交叉类型,或者给现有类型取别名,使用
type更加合适。
- 如果你只需要描述对象的结构,特别是在面向对象的编程中,使用
举个例子,假设我们要描述一个 Person 对象:
// 使用 interface
interface PersonInterface {name: string;age: number;
}// 使用 type
type PersonType = {name: string;age: number;
};
相关文章:

【TypeScript】类型推论和类型别名
类型推断 TypeScript 的类型推断是一种编译器能够自动分析代码并确定变量的类型的功能。它允许你在声明变量时省略类型注释,让 TypeScript 根据变量的值来推断出合适的类型。 以下是 TypeScript 类型推断的一些示例和情况: 基本类型推断: …...

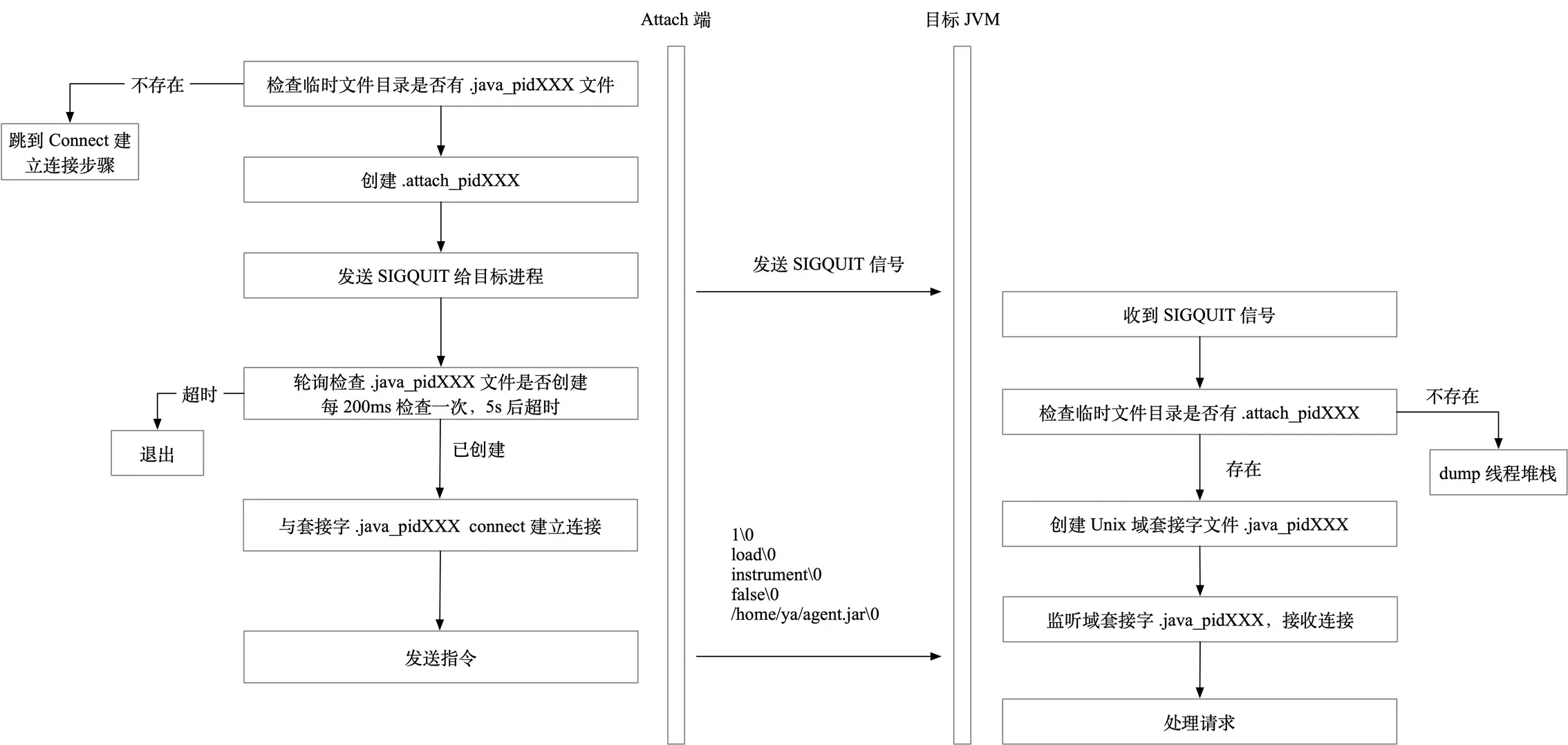
字节码调教的入口 —— JVM 的寄生插件 javaagent 那些事
Java Instrumentation 包 Java Instrumentation 概述 Java Instrumentation 这个技术看起来非常神秘,很少有书会详细介绍。但是有很多工具是基于 Instrumentation 来实现的: APM 产品: pinpoint、skywalking、newrelic、听云的 APM 产品等都基于 Instru…...

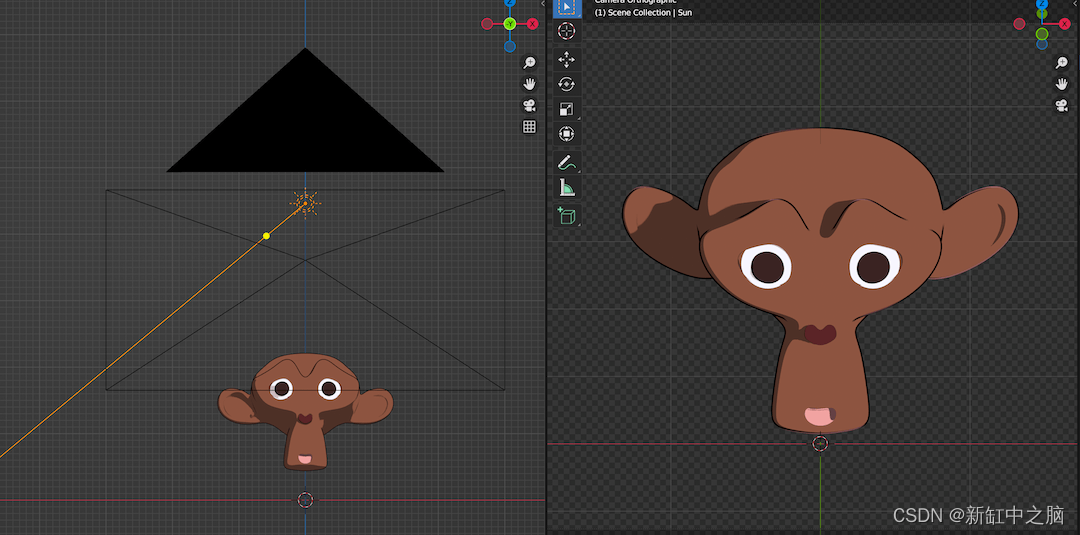
Blender卡通着色入门
当想到 Blender 和 3D 设计时,你的想法可能会转向风格化渲染或照片级渲染和 VFX。 但是,你是否知道 Blender 还可以创建可与 2D 动漫风格和漫画书类似的图形? 推荐:用 [NSDT编辑器 快速搭建可编程3D场景 1、什么是卡通着色&#x…...

性能调优篇 一、Jvm监控及诊断工具-命令行篇
目录 一、概述1、简单命令行工具 二、jps:查看正在运行的Java程序1、是什么?2、测试3、基本语法 三、jstat:查看jvm统计信息 一、概述 性能诊断是软件工程师 1、简单命令行工具 二、jps:查看正在运行的Java程序 1、是什么&…...

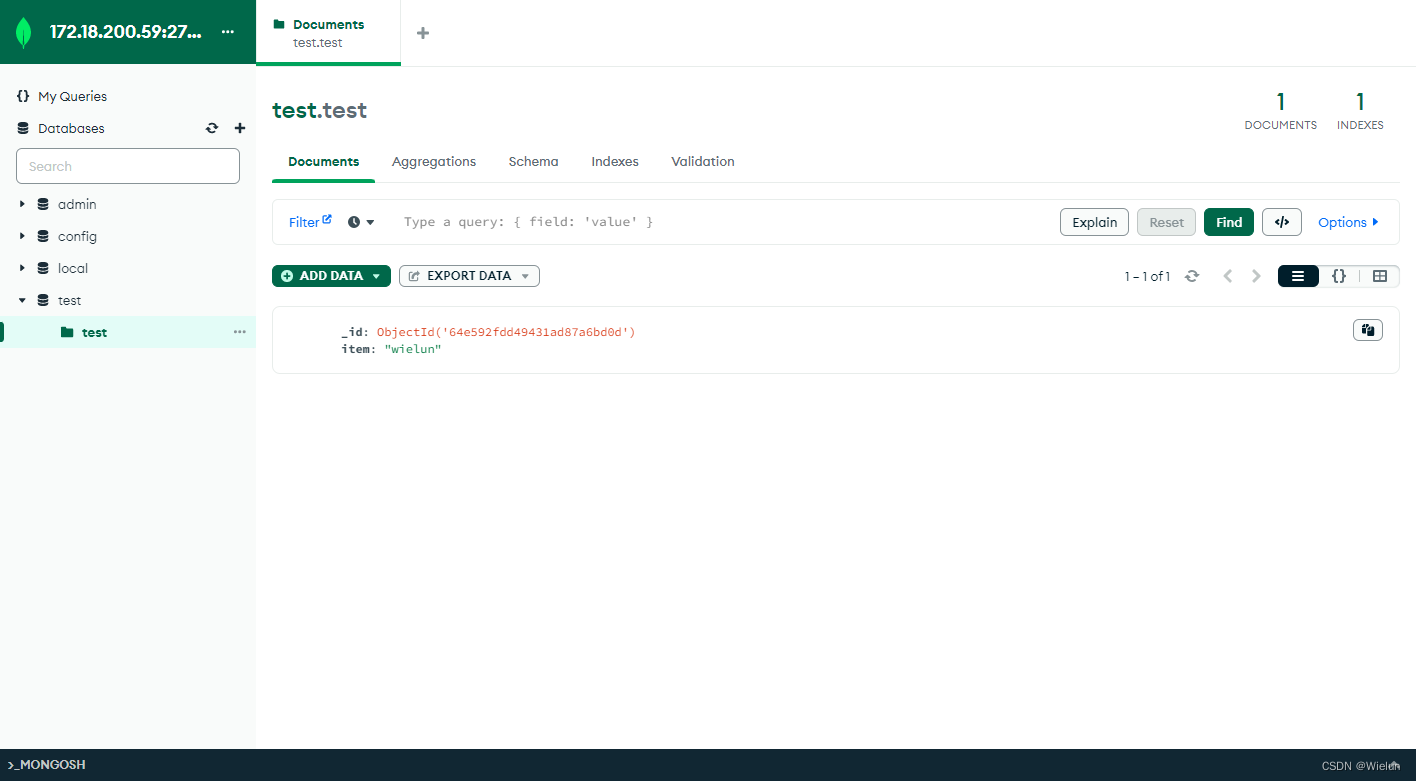
Docker部署MongoDB 5.0.5
1、查看目录 rootwielun:~# tree mongo mongo ├── conf │ └── mongod.conf ├── data ├── docker-compose.yml └── logrootwielun:~# cd mongo rootwielun:~/mongo# chmod 777 log2、配置docker-compose.yml rootwielun:~/mongo# cat docker-compose.yml ve…...

Day18-2-地狱回调-Promise-async-await技术
文章目录 Promise技术一 回调函数二 异步任务三 回调地狱是什么?四 如何解决回调地狱1 PromisePromise基本用法使用Promise解决地狱回调2 async/awaitPromise技术 一 回调函数 当一个函数作为参数传入另一个函数中,并且它不会立即执行,只有当满足一定条件后该函数才可以执…...

echarts范围限制下性能问题
最近实习遇到一个问题,需要对折线图的数据进行范围限制,比如将超过100的设置为100,低于0的设置为0; 原来的代码是创建一个数组,然后遍历原数组,超过的push100,低于0的push0,在中间的…...

wazuh环境配置以及案例复现
目录 wazuh环境配置wazuh案例复现 wazuh环境配置 一、wazuh配置 1.1进入官网下载OVA启动软件 Virtual Machine (OVA) - Installation alternatives (wazuh.com) 1.2点击启动部署,傻瓜式操作 1.3通过账号:wazuh-user,密码:wazuh进…...

解决el-select回显异常 显示option选项的value 而不是显示label
1、问题 回显的value和选项value类型不同 form中v-model"form.userId"是字符串类型 option中:value“item.userId” 选项id是数字类型 2、办法 :value“item.userId” 改为 :value“item.iduserId‘’”(转换成字符串) <el-form-item l…...

【【STM32-SPI通信协议】】
STM32-SPI通信协议 STM32-SPI通信协议 •SPI(Serial Peripheral Interface)是由Motorola公司开发的一种通用数据总线 •四根通信线:SCK(Serial Clock)、MOSI(Master Output Slave Input)、MISO…...

板卡常用前端 数据表操作
两年前写的,现在看,有点想吐, 数据操作表,调试设备用 采用外挂的方法,以前设备的接口命令,简易,换个UI展示很容易 自己写着玩的,公司部分产品再用,前端展示,不涉密 index.html <!doctype html> <html><head><meta chars…...

基于AVR128单片机世界电子时钟的设计
一、系统方案 上电初始化完成系统初始化,液晶滚动显示北京、莫斯科、东京、伦敦、巴黎、纽约等六个城市的标准时间,显示的内容包括地区名及相应地区的年、月、日、星期、时、分、秒。 使用K1按键控制滚动显示或稳定显示某个地区的时间。 使用K3、K4、K5按…...

Electron学习2 使用Electron-vue和Vuetify UI库
Electron学习2 使用Electron-vue和Vuetify UI库 一、Electron-vue简介二、安装yarn三、创建Electron-vue项目1. 关于 electron-builder2. 安装脚手架3. 运行4. 打包应用程序 四、background.js说明1. 引入模块和依赖:2. 注册协议:3. 创建窗口函数&#x…...

Java“牵手”根据商品分类ID获取速卖通商品分类详情页面数据获取方法,速卖通API实现批量商品数据抓取示例
速卖通商城是一个网上购物平台,售卖各类商品,包括服装、鞋类、家居用品、美妆产品、电子产品等。要获取速卖通商品分类详情和商品列表和商品详情页面数据,您可以通过开放平台的接口或者直接访问速卖通商城的网页来获取商品分类详情信息。以下…...

QT 使用图表
目录 1、概念 1.1 坐标轴-QAbstractAxis 1.2 系列-QAbstractSeries 1.3 图例-Legend 1.4 图表-QChart 1.5 视图-QChartView 2、 QT 折线图 2.1 Qt 折线图介绍 2.2 Qt 折线图实现 Qt 图表是专门用来数据可视化的控件 Qt 图表包含折线、饼图、棒图、散点图、范围图等。…...

SSRF 服务器端请求伪造
文章目录 SSRF(curl)网址访问通过file协议访问本地文件dict协议扫描内网主机开放端口 SSRF(file_get_content)网站访问http协议请求内网资源通过file协议访问本地文件 SSRF(Server-Side Request Forgery:服务器端请求伪造) 其形成的原因大都是由于服务端提供了从其他服务器应用…...

shell 05(shell索引数组变量)
一、数组 shell 支持数组 (Array),数组是若干数据的集合,其中的每一份数据都称为数组的元素. 注意Bash shell 只支持一维数组,不支持多维数组。 在 Shell 中,用括号( )来表示数组,数组元素之间用空格来分隔. 语法为&…...

爬虫异常处理:异常捕获与容错机制设计
作为一名专业的爬虫程序员,每天使用爬虫IP面对各种异常情况是我们每天都会遇到的事情。 在爬取数据的过程中,我们经常会遇到网络错误、页面结构变化、被反爬虫机制拦截等问题。在这篇文章中,我将和大家分享一些关于如何处理爬虫异常情况的经…...

Python自动化小技巧21——实现PDF转word功能(程序制作)
案例背景 为什么这个年代PDF转word,某wps居然还要收费.....很多软件都可以实现这个功能,但是效果都有好有坏,而且有的还付费,很麻烦。 那就用python实现这个功能吧,然后把代码打包为.exe的程序,这样随便在…...

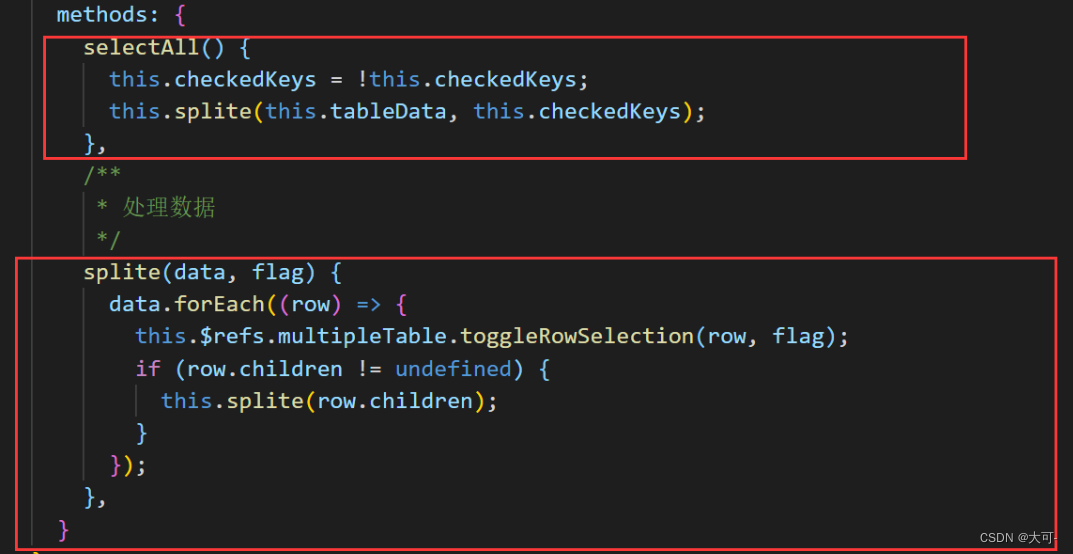
Vue使用Element的表格Table显示树形数据,多选框全选无法选中全部节点
使用Element的组件Table表格,当使用树形数据再配合上多选框,如下: 会出现一种问题,点击左上方全选,只能够选中一级树节点,子节点无法被选中,如图所示: 想要实现点击全选就选中所有的…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...

麒麟系统使用-进行.NET开发
文章目录 前言一、搭建dotnet环境1.获取相关资源2.配置dotnet 二、使用dotnet三、其他说明总结 前言 麒麟系统的内核是基于linux的,如果需要进行.NET开发,则需要安装特定的应用。由于NET Framework 是仅适用于 Windows 版本的 .NET,所以要进…...

【java】【服务器】线程上下文丢失 是指什么
目录 ■前言 ■正文开始 线程上下文的核心组成部分 为什么会出现上下文丢失? 直观示例说明 为什么上下文如此重要? 解决上下文丢失的关键 总结 ■如果我想在servlet中使用线程,代码应该如何实现 推荐方案:使用 ManagedE…...

VSCode 使用CMake 构建 Qt 5 窗口程序
首先,目录结构如下图: 运行效果: cmake -B build cmake --build build 运行: windeployqt.exe F:\testQt5\build\Debug\app.exe main.cpp #include "mainwindow.h"#include <QAppli...
