星戈瑞分析FITC-PEG-Alkyne的荧光特性和光谱特性
欢迎来到星戈瑞荧光stargraydye!小编带您盘点:
FITC-PEG-Alkyne的荧光特性和光谱特性是对其荧光性能进行分析的方面。以下是FITC-PEG-Alkyne的一些常见荧光特性和光谱特性:
**1. 荧光激发波长:**FITC-PEG-Alkyne的荧光激发波长通常在495 nm左右。这意味着在该波长下照射FITC-PEG-Alkyne时,其能够吸收能量并转化为荧光发射。
**2. 荧光发射波长:**FITC-PEG-Alkyne的荧光发射波长通常在519 nm左右。这意味着当FITC-PEG-Alkyne受到激发后,会发射具有荧光特性的光线。

**3. 荧光强度:**FITC-PEG-Alkyne作为荧光标记试剂,具有较高的荧光强度。其荧光强度可以通过荧光分光光度计等设备进行定量测量和比较。
**4. 荧光寿命:**FITC-PEG-Alkyne的荧光寿命是指荧光信号的持续时间。荧光寿命可以通过荧光衰减实验或荧光寿命分析仪进行测量。
**5. 荧光光谱形状:**FITC-PEG-Alkyne的荧光光谱形状通常呈现一个或多个峰值,具体形状取决于其分子结构和环境条件。
值得注意的是,具体的荧光特性和光谱特性可能会受到实验条件、样品环境以及荧光检测设备的影响。因此,在实验中,应根据具体的实验需求和条件,使用适当的光源、荧光检测系统和分析方法,以获得准确可靠的荧光特性和光谱特性数据。
Cy5.5-CMCS
Cy3-LPS
sulfo-Cy5-没食子酸
Concanavalin-Cy5.5(1mg/ml)
Sulfo CY7 Mal
CY5 COOH
DSPE-PEG2K-CY7
RB-Dextran
CY3 COOH
Cy5 NHS ester
mPEG2000-PVGLIG-cys
FITC-DEAE-Dextran
本篇图文信息均由【星戈瑞stargraydye】小编提供,如需了解详细烦请联系!
相关文章:

星戈瑞分析FITC-PEG-Alkyne的荧光特性和光谱特性
欢迎来到星戈瑞荧光stargraydye!小编带您盘点: FITC-PEG-Alkyne的荧光特性和光谱特性是对其荧光性能进行分析的方面。以下是FITC-PEG-Alkyne的一些常见荧光特性和光谱特性: **1. 荧光激发波长:**FITC-PEG-Alkyne的荧光激发波长通…...

VB.NET调用VB6 Activex EXE实现PowerBasic和FreeBasic的标准DLL调用
VB6写的ActiveX EXE公共对象是外置进程,因此,尽管它是x86 32位的进程,但可以集成到 VB.NET的x64和x32程序中使用。 VS2022的VB.NET程序,调用ActiveX DLL对象我在上篇笔记中写了 VB.NET通过VB6 ActiveX DLL调用PowerBasic及FreeB…...
(下篇))
深入了解Unity的Physics类:一份详细的技术指南(七)(下篇)
接着上一篇深入了解Unity的Physics类(上篇),我们继续把Physics类剩余的属性和方法进行讲解 碰撞检测和忽略: (这些方法和属性涉及查询和处理物体之间的碰撞) Physics.CheckBox: 检查给定位置的盒子是否与任何碰撞器接触或者位于任何碰撞器内部。 Physics.CheckCapsu…...

C++入门:引用是什么
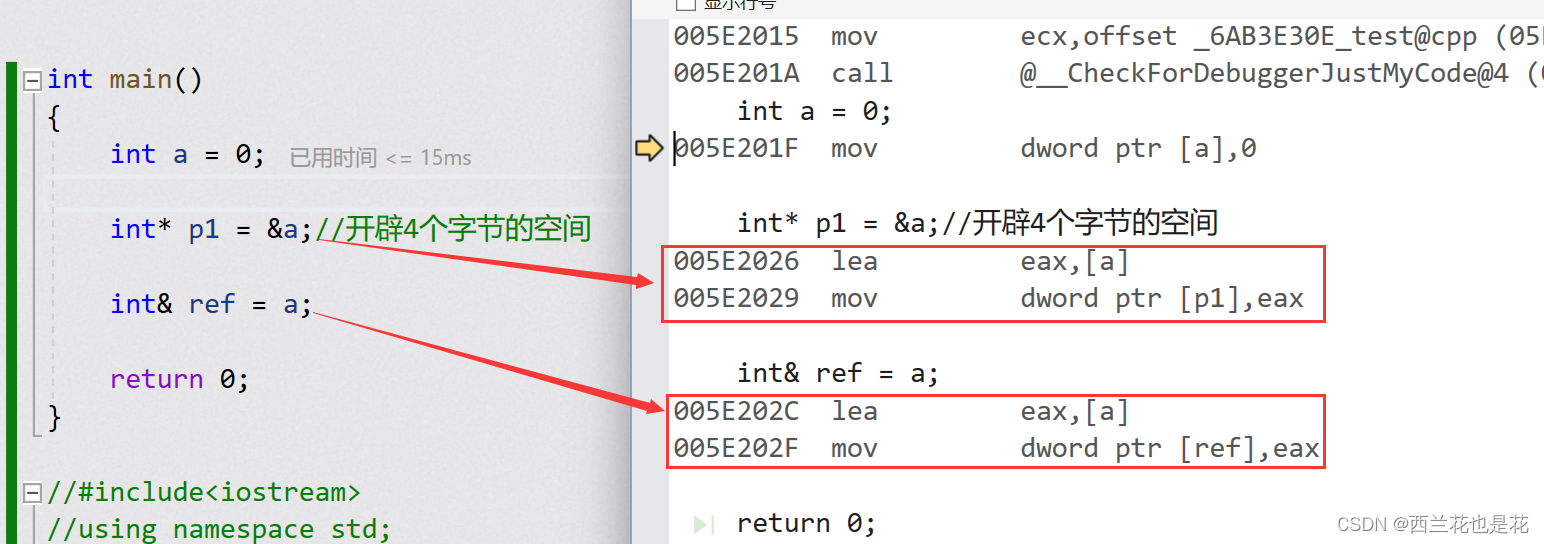
目录 1.引用的概念 2.引用的特征 3.常引用 4.引用使用场景 5.传值,传引用效率比较 6.引用与指针的区别 1.引用的概念 引用不是新定义一个变量,而是给已存在变量取了一个别名,编译器不会为引用变量开辟内存空 间,它和它引用…...

2023年人工智能与自动化控制国际学术会议(AIAC 2023)
2023年人工智能与自动化控制国际学术会议(AIAC 2023) The 2023 International Conference on Artificial Intelligence and Automation Control 2023年人工智能与自动化控制国际学术会议(AIAC 2023)将于2023年10月27-29日在中…...

分布式核心知识以及常见微服务框架
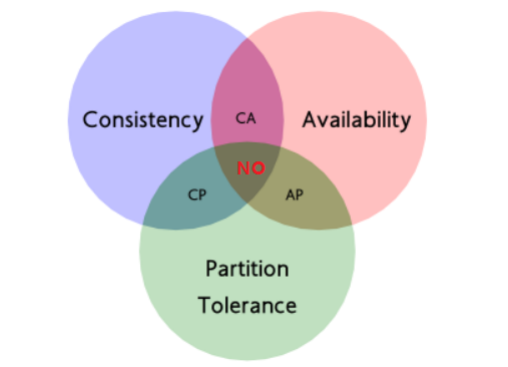
分布式中的远程调用 在微服务架构中,通常存在多个服务之间的远程调用的需求。远程调用通常包含两个部分:序列化和通信协议。常见的序列化协议包括json、xml、 hession、 protobuf、thrift、text、 bytes等,目前主流的远程调用技术有基于HTTP…...

Unity记录4.1-存储-根据关键字加载Tile
文章首发见博客:https://mwhls.top/4810.html。 无图/格式错误/后续更新请见首发页。 更多更新请到mwhls.top查看 欢迎留言提问或批评建议,私信不回。 汇总:Unity 记录 摘要:实现完 Tilemap 地图生成后,实现根据关键字…...

数据结构—树表的查找
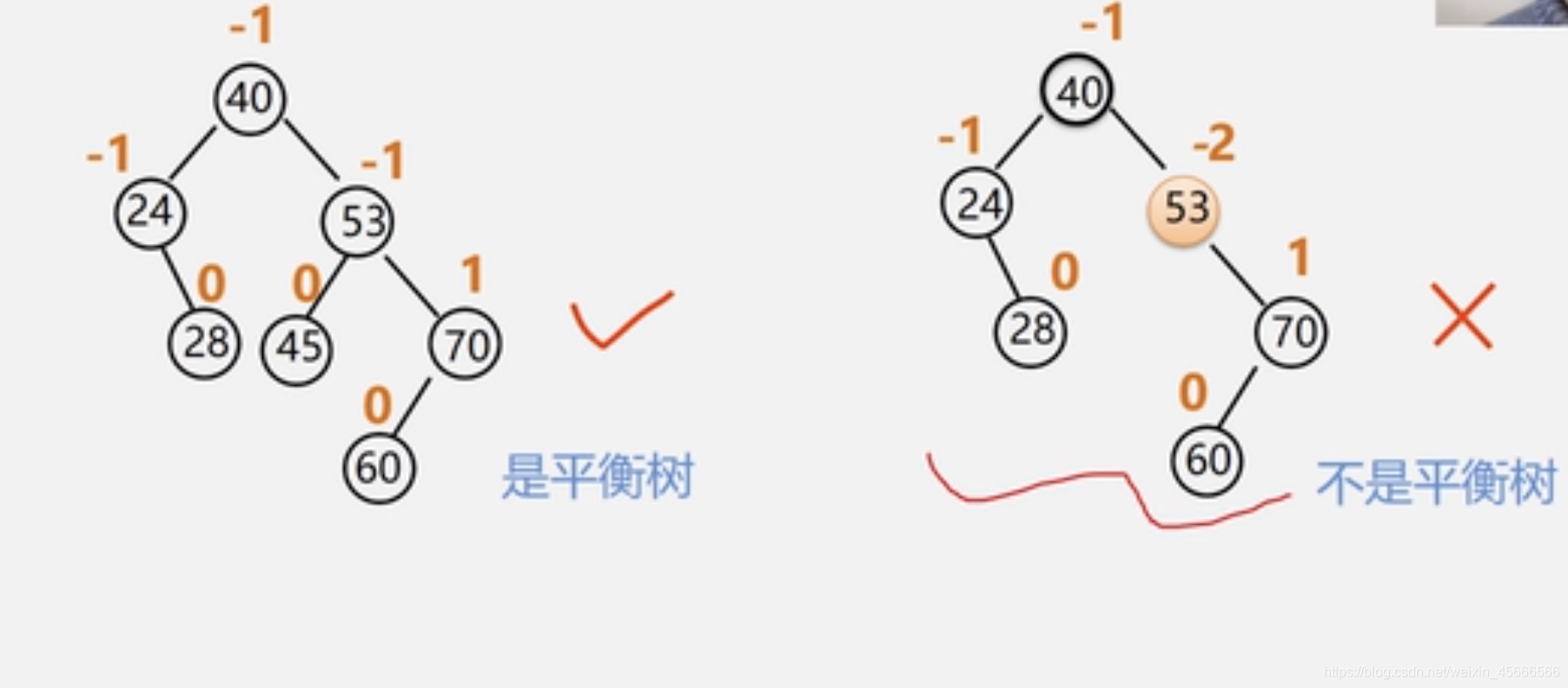
7.3树表的查找 当表插入、删除操作频繁时,为维护表的有序表,需要移动表中很多记录。 改用动态查找表——几种特殊的树 表结构在查找过程中动态生成 对于给定值key 若表中存在,则成功返回; 否则࿰…...

微信小程序测试策略和注意事项?
一、测试前准备(环境搭建) 1、前端页面 微信 Web 开发者工具安装、授权测试用的微信号可预览和调试小程序 2、管理后台 配置内网测试服务器环境,通过 PC 端 Web 站点管理小程序前端的输出内容,可从开发人员获取管理账号进行测…...

VUE3封装EL-ELEMENT-PLUS input组件
VUE3封装EL-ELEMENT-PLUS input组件 完整代码 <template><div><div><div class"lable_top" v-if"label"><label :class"lable_sty">{{ label }}</label></div><el-inputv-model"inputValue&…...

RISC-V公测平台发布 · 在SG2042上配置Jupiter+Octave科学计算环境
简介 JupyterHub是一个开源的共享计算平台,它为每个用户管理一个单独的 Jupyter 环境, 可以用于学生班级、企业数据科学小组或科学研究小组。它是一个多用户中心,可以生成、管理和代理多个单用户Jupyter笔记本服务器的实例。 GNU Octave是一…...

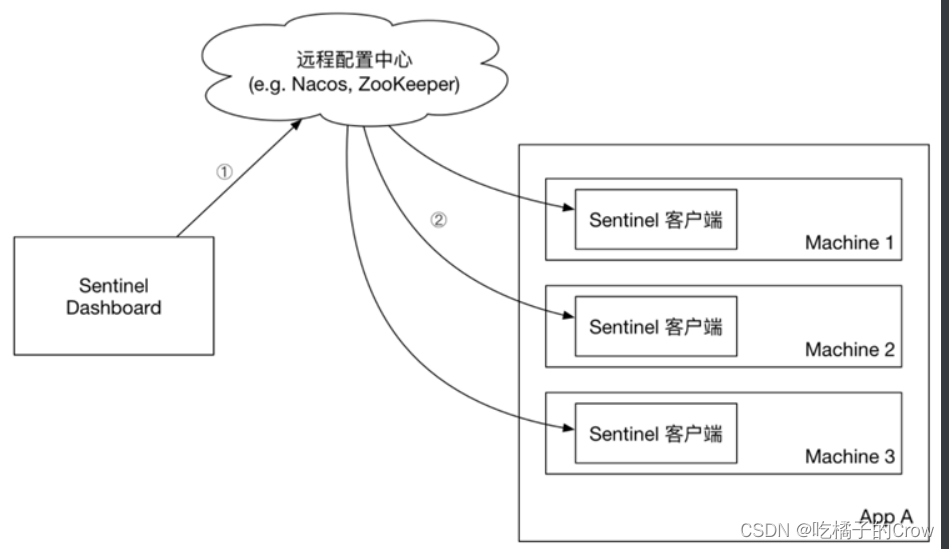
初识Sentinel
目录 1.解决雪崩的方式有4种: 1.1.2超时处理: 1.1.3仓壁模式 1.1.4.断路器 1.1.5.限流 1.1.6.总结 1.2.服务保护技术对比 1.3.Sentinel介绍和安装 1.3.1.初识Sentinel 1.3.2.安装Sentinel 1.4.微服务整合Sentinel 2.流量控制 2.1.簇点链路 …...

【官方中文文档】Mybatis-Spring #注入映射器
注入映射器 与其在数据访问对象(DAO)中手工编写使用 SqlSessionDaoSupport 或 SqlSessionTemplate 的代码,还不如让 Mybatis-Spring 为你创建一个线程安全的映射器,这样你就可以直接注入到其它的 bean 中了: <bea…...

UG\NX 二次开发 相切面、相邻面的选择控件
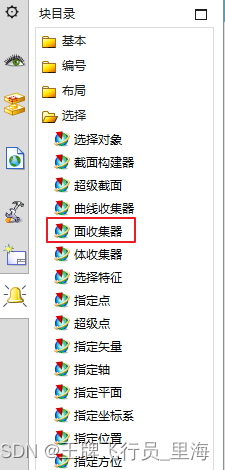
文章作者:里海 来源网站:https://blog.csdn.net/WangPaiFeiXingYuan 简介: 有群友问“UFUN多选功能过滤面不能选择相切面或相邻面之类的吗?” 这个用Block UI的"面收集器"就可以,ufun函数是不行的。 效果: C++语言在UG二次开发中的应用及综合分析 C++ …...

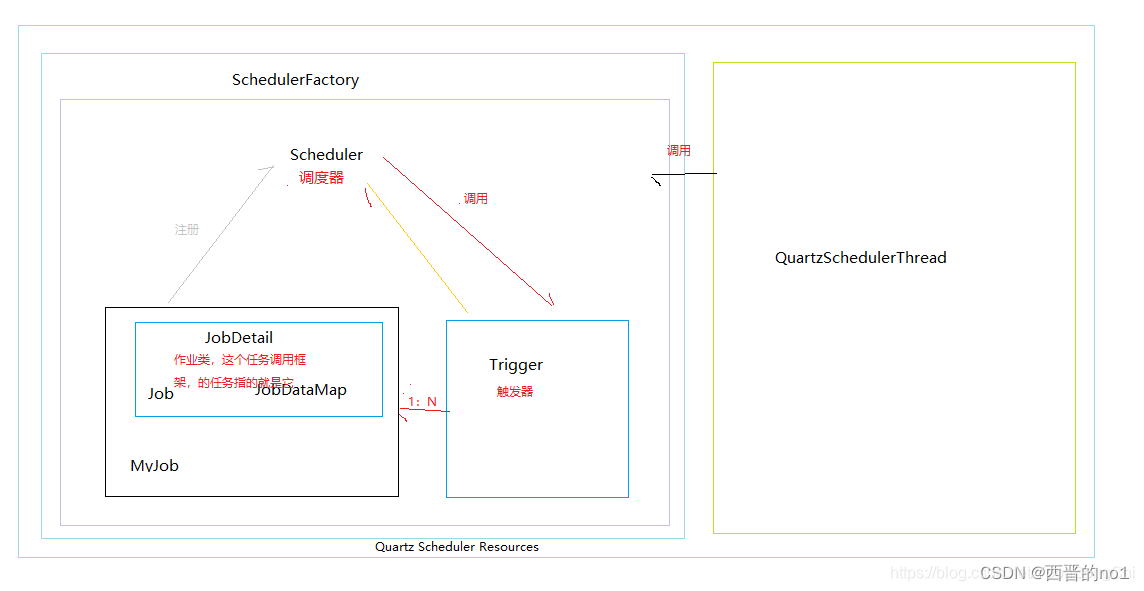
Quartz任务调度框架介绍和使用
一、Quartz介绍 Quartz [kwɔːts] 是OpenSymphony开源组织在Job scheduling领域又一个开源项目,完全由Java开发,可以用来执行定时任务,类似于java.util.Timer。但是相较于Timer, Quartz增加了很多功能: 1.持久性作业 …...

drools8尝试
drools7升级到drools8有很大很大的变更.几乎不能说是一个项目了. 或者说就是名字相同的不同项目, 初看下来变化是这样 两个最关键的东西都retired了 https://docs.drools.org/8.42.0.Final/drools-docs/drools/migration-guide/index.html business central变成了一个VS code…...

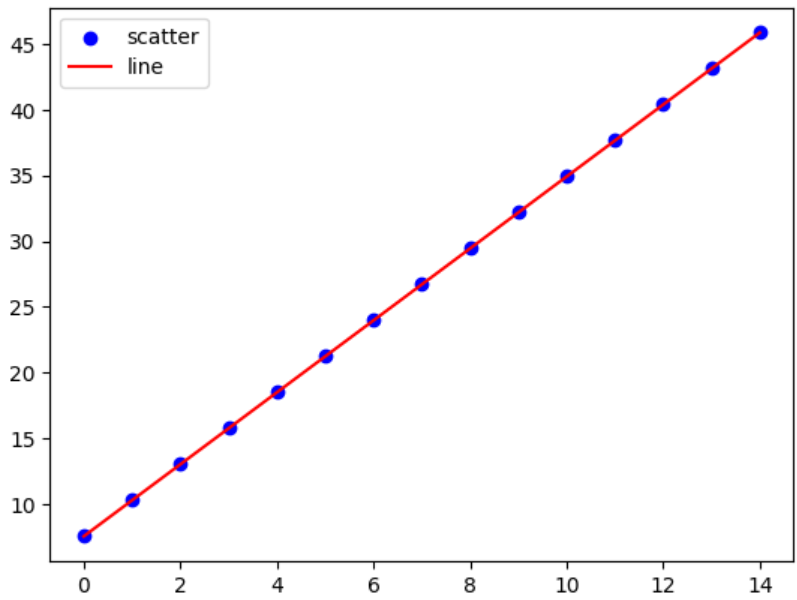
【机器学习】python基础实现线性回归
手写梯度下降的实现ykxb的线性回归 算法步骤: (1)构造数据,y3*x5; (2)随机初始化和,任意数值,例如9,10; (3)计算,,并计算 (4&…...

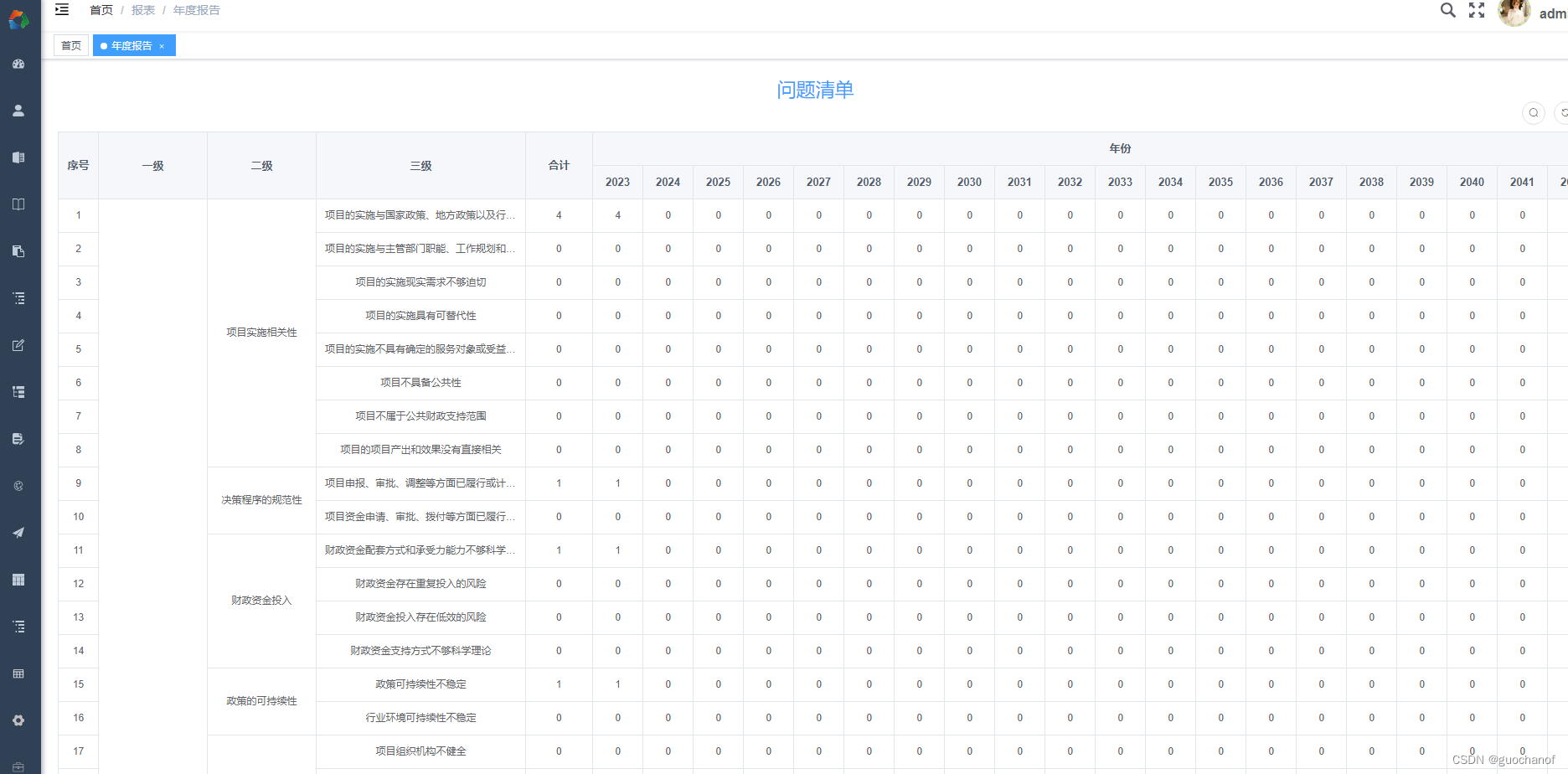
vue table合并行 动态列名
需求: 1.合并行,相同数据合并 2,根据后端返回数据动态显示列名, 我这个业务需求是,每年增加一列,也就是列名不是固定的,后端返回数据每年会多一条数据,根据返回数据显示列名 实现: html <el-table v-loading"loading" :data"dataList" :span-metho…...

Spring Cloud Alibaba-Nacos Discovery--服务治理
1 服务治理介绍 先来思考一个问题 通过上一章的操作,我们已经可以实现微服务之间的调用。但是我们把服务提供者的网络地址 (ip,端口)等硬编码到了代码中,这种做法存在许多问题: 一旦服务提供者地址变化&am…...

【C++】unordered_map和unordered_set的使用 及 OJ练习
文章目录 前言1. unordered系列关联式容器2. map、set系列容器和unordered_map、unordered_set系列容器的区别3. unordered_map和unordered_set的使用4. set与unordered_set性能对比5. OJ练习5.1 在长度 2N 的数组中找出重复 N 次的元素思路分析AC代码 5.2 两个数组的交集思路分…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...
