React Native 文本输入基础知识
在 React Native 中提供了一个文本输入组件TextInput。此组件主要是监听键盘输入事件,并把对应的输入值显示在组件中,此组件还提供了很多功能配置参数,例如自动更正、自动大写、占位符文本和不同的键盘类型(例如数字键盘)。
我们首先来编写一个简单的实例,使用onChangeText事件监听用户的输入:
export default function InputText() {const [name, setName] = useState<string>("");const [age, setAge] = useState<string>("");return (<View style={styles.container}><Text style={styles.mainTitle}>InputText 组件实例</Text><View style={styles.formItem}><Text style={styles.labelTitle}>姓名:</Text><TextInputstyle={styles.formInput}placeholder="请输入姓名"value={name}onChangeText={(value) => setName(value)}></TextInput></View><View style={styles.formItem}><Text style={styles.labelTitle}>年龄:</Text><TextInputstyle={styles.formInput}keyboardType="numeric"placeholder="请输入年龄"value={age}onChangeText={(value) => setAge(value)}></TextInput></View><View style={styles.infoContainer}><Text>姓名:{name}</Text><Text>年龄:{age}</Text></View></View>);
}const styles = StyleSheet.create({container: {margin: 8,},mainTitle: {fontSize: 22,fontWeight: "bold",padding: 10,borderBottomWidth: 1,borderColor: "#e3e3e3",},input: {borderWidth: 1,borderRadius: 4,borderColor: "#e3e3e3",marginVertical: 8,padding: 8,},formItem: {flexDirection: "row",justifyContent: "flex-start",alignItems: "center",rowGap: 8,columnGap: 8,marginVertical: 12,},labelTitle: {fontSize: 16,},formInput: {borderWidth: 1,borderRadius: 6,paddingHorizontal: 10,paddingVertical: 6,flex: 1,},infoContainer: {flexDirection: "row",marginVertical: 8,justifyContent: "center",alignItems: "center",rowGap: 8,columnGap: 8,},
});
TextInput组件除了可以监听onChangeText事件外,还可以监听.focus()和.blur()事件。并且此组件还可以通过设置multiline属性来允许用户输入多行文本数据,例如我们可以允许用户最多输入 4 行文本,字数最大 100 个字符:
<View style={styles.formItem}><Text style={styles.labelTitle}>备注:</Text><TextInputstyle={styles.formInput}multilinenumberOfLines={4}maxLength={100}placeholder="请输入备注"value={summary}></TextInput>
</View>
默认情况下,TextInput 在其视图底部有一个边框。该边框的内边距由系统提供的背景图像设置,并且无法更改。避免这种情况的解决方案是要么不显式设置高度,在这种情况下系统将负责在正确的位置显示边框,要么通过将 underlineColorAndroid 设置为透明来不显示边框。underlineColorAndroid此属性只是针对于安卓设备而言。
请注意,在 Android 上,在输入中执行文本选择可以将应用程序的活动 windowSoftInputMode 参数更改为 adjustmentResize。当键盘处于活动状态时,这可能会导致具有“绝对”位置的组件出现问题。要避免此行为,请在 AndroidManifest.xml 中指定 windowSoftInputMode 或使用本机代码以编程方式控制此参数。
相关文章:

React Native 文本输入基础知识
在 React Native 中提供了一个文本输入组件TextInput。此组件主要是监听键盘输入事件,并把对应的输入值显示在组件中,此组件还提供了很多功能配置参数,例如自动更正、自动大写、占位符文本和不同的键盘类型(例如数字键盘ÿ…...

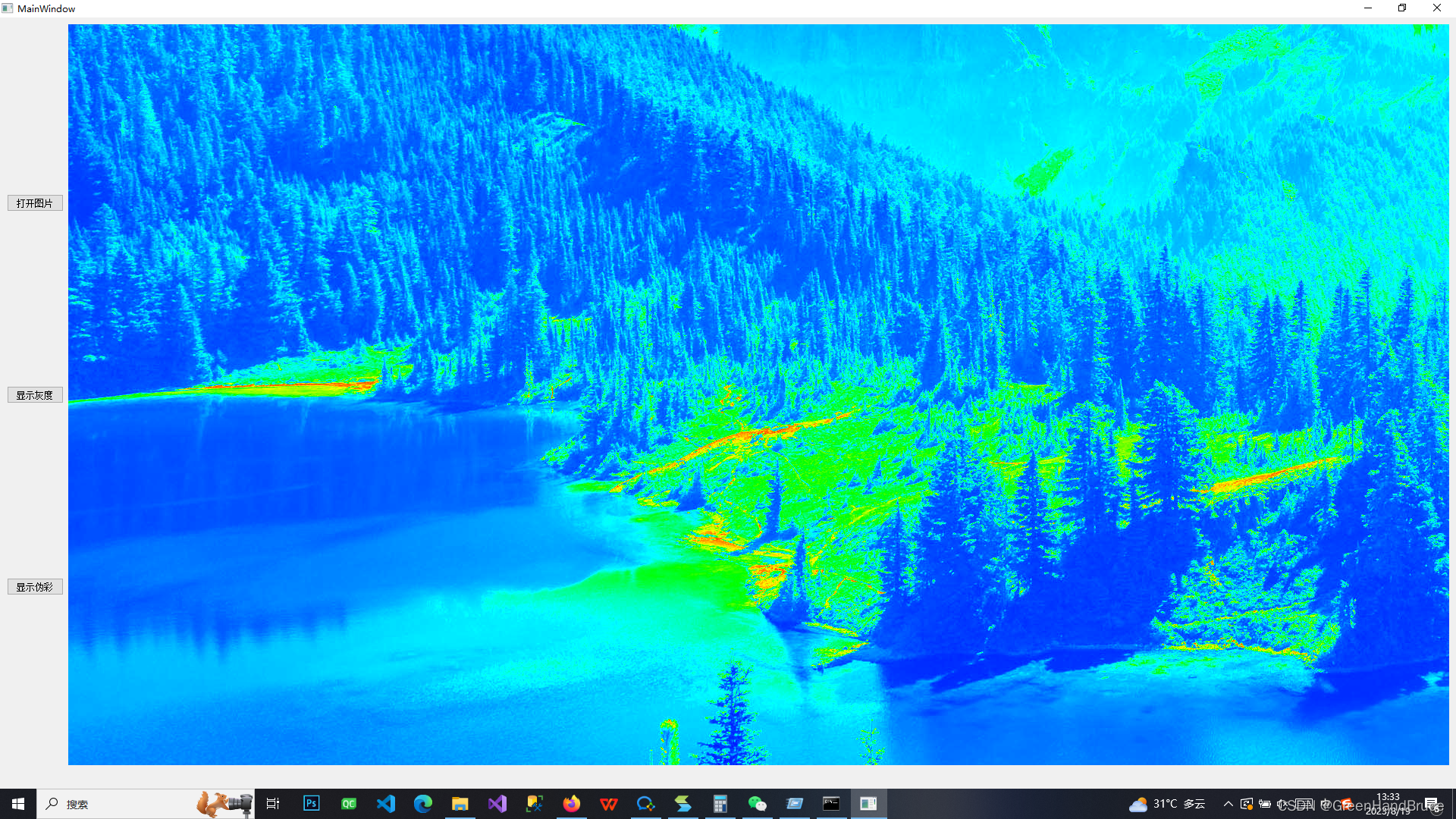
qt显示图片并转换成灰度图及伪彩图
写了个程序,可在途图片,并切换成灰度图及伪彩图显示,主要代码如下: #include "mainwindow.h" #include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainW…...

oj在线编程输入输出
练习地址:校招笔试真题_C工程师、golang工程师_牛客网 1.读取多行内容 输入描述: 输入包括两个正整数a,b(1 < a, b < 1000),输入数据包括多组。 输出描述: 输出ab的结果输入例子: 1 5 10 20 输出例子: 6 30imp…...

【LeetCode 算法】Add Two Integers 两整数相加-位运算
文章目录 Add Two Integers 两整数相加问题描述:分析代码递归 Tag Add Two Integers 两整数相加 问题描述: 给你两个整数 num1 和 num2,返回这两个整数的和。 − 100 < n u m 1 , n u m 2 < 100 -100 < num1, num2 < 100 −1…...
企业网络日志安全与 EventLog Analyzer
企业的网络日志安全是一项至关重要的任务。随着信息技术的迅猛发展,网络攻击和数据泄露的威胁也与日俱增。为了应对这些威胁,企业需要强大的工具来监控、分析和保护其网络日志。而ManageEngine的EventLog Analyzer正是这样一款卓越的解决方案。 网络日志…...

清风数学建模——拟合算法
拟合算法 文章目录 拟合算法概念 确定拟合曲线最小二乘法的几何解释求解最小二乘法matlab求解最小二乘法如何评价拟合的好坏计算拟合优度的代码 概念 在前面的篇幅中提到可以使用插值算法,通过给定的样本点推算出一定的曲线从而推算出一些想要的值。但存在一些问题…...

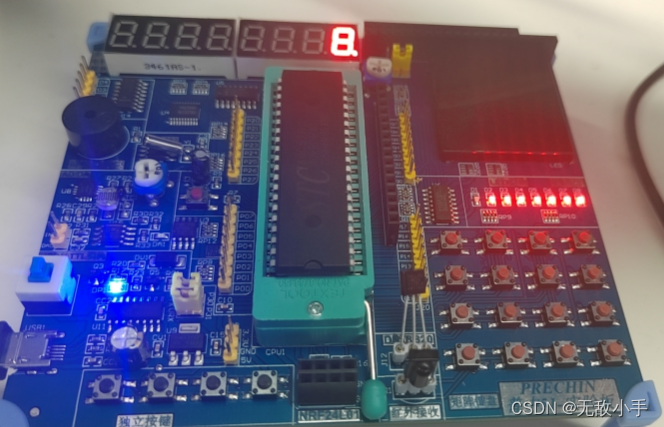
单片机 (一) 让LED灯 亮
一:硬件电路图 二:软件代码 #include "reg52.h"#define LED_PORT P2void main() {LED_PORT 0x01; // 0000 0001 D1 是灭的 } #include "reg52.h" 这个头文件的作用:包含52 系列单片机内部所有的功能寄存器 三&#…...

c++——单例模式
c单例模式 1、概念: 单例模式确保一个类只有一个实例,并提供一个全局访问点以获取该实例。这通常通过让类的构造函数为私有,以防止外部直接实例化,然后提供一个静态方法来获取实例。 2、实现方法: 实现单例模式的主…...
——FileStream、BinaryReader、MemorySream、SreamReader等之间的关系)
C# 流Stream详解(2)——FileStream、BinaryReader、MemorySream、SreamReader等之间的关系
【文件流】 电脑上的文件有很多,文本文件、音频文件、视频文件、图片文件等,这些文件会被持久化存储在磁盘上,其本质都是一堆二进制数据。 FileStream用于读取二进制文件。电脑上的所有文件,不管是文本、音频、视频还是其他任意…...

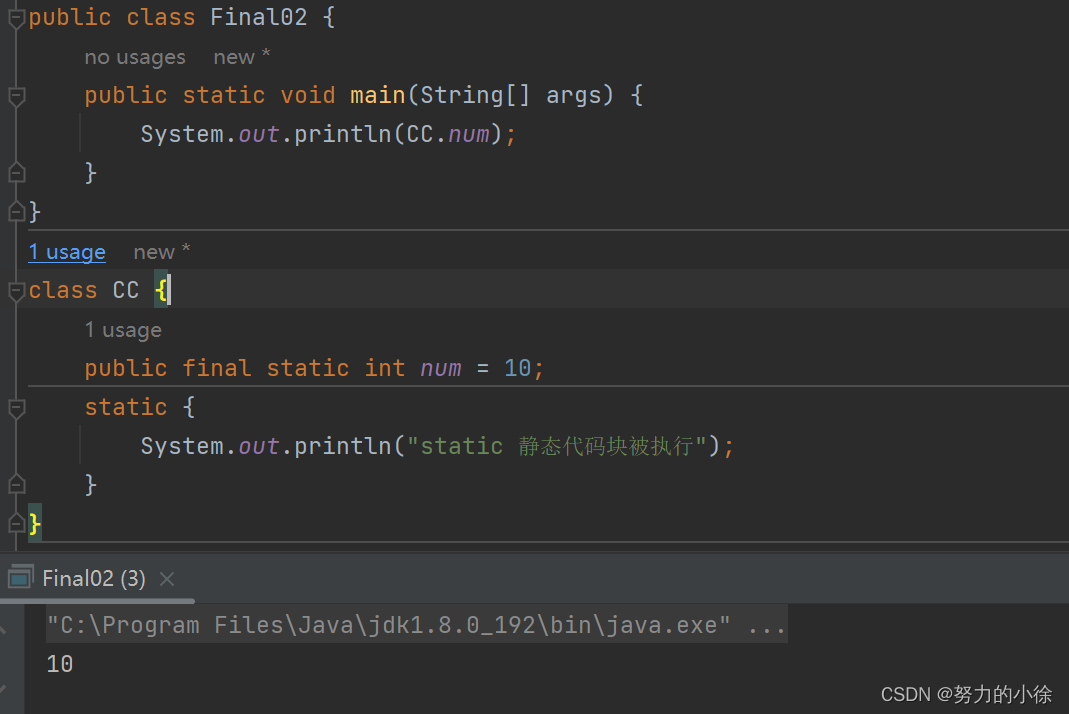
【JavaSE】详解final关键字
在Java中,final可以用来修饰类、方法和变量。final修饰类,表示该类无法被继承,并且此类的设计已被认为很完美而不需要进行修改或扩展。final修饰类中的方法,表示不可以被重写;也就是把该方法锁定了,以防止继…...

问道管理:机器人概念走势活跃,新时达涨停,拓斯达、丰立智能等大涨
机器人概念17日盘中走势活跃,到发稿,拓斯达大涨18%,昊志机电涨近16%,丰立智能涨超13%,步科股份、优德精细涨超10%,新时达涨停,天玑科技、兆龙互联、中大力德涨逾9%。 消息面上,8月16…...

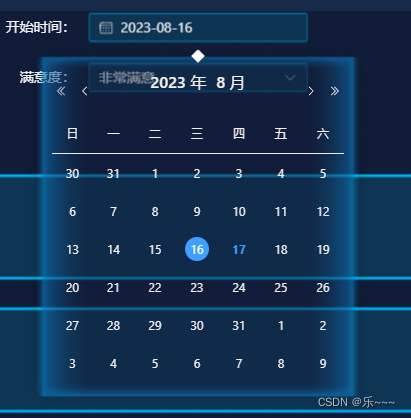
elementui 修改日期选择器el-date-picker样式
1. 案例: 2. css /* 最外层颜色 */ .el-popper.is-pure {background: url("/assets/imgList/memuBG.png") no-repeat;border: none;background-size:100% 100%}/* 日期 1.背景透明 */ .el-date-picker{background: transparent; }/* 日期 2.标题、左右图…...

自己实现 SpringMVC 底层机制 系列之-实现任务阶段 6-完成控制器方法获取参数-@RequestParam
😀前言 自己实现 SpringMVC 底层机制 系列之-实现任务阶段 6-完成控制器方法获取参数-RequestParam 🏠个人主页:尘觉主页 🧑个人简介:大家好,我是尘觉,希望我的文章可以帮助到大家,…...

数据可视化:图表绘制详解
数据可视化是一种将抽象的数字和数据转化为直观图形的技术,使数据的模式、趋势和关系一目了然。本文将详细介绍如何绘制各种类型的图表,包括柱状图、折线图、饼图、散点图和热力图等。 第一部分:图表类型和选择 1. 柱状图 柱状图是用于比较类…...

【中危】Apache Ivy<2.5.2 存在XXE漏洞 (CVE-2022-46751)
漏洞描述 Apache Ivy 是一个管理基于 ANT 项目依赖关系的开源工具,文档类型定义(DTD)是一种文档类型定义语言,它用于定义XML文档中所包含的元素以及元素之间的关系。 Apache Ivy 2.5.2之前版本中,当解析自身配置、Ivy 文件或 Apache Maven 的 POM 文件…...

C#使用自定义的比较器对版本号(编码)字符串进行排序
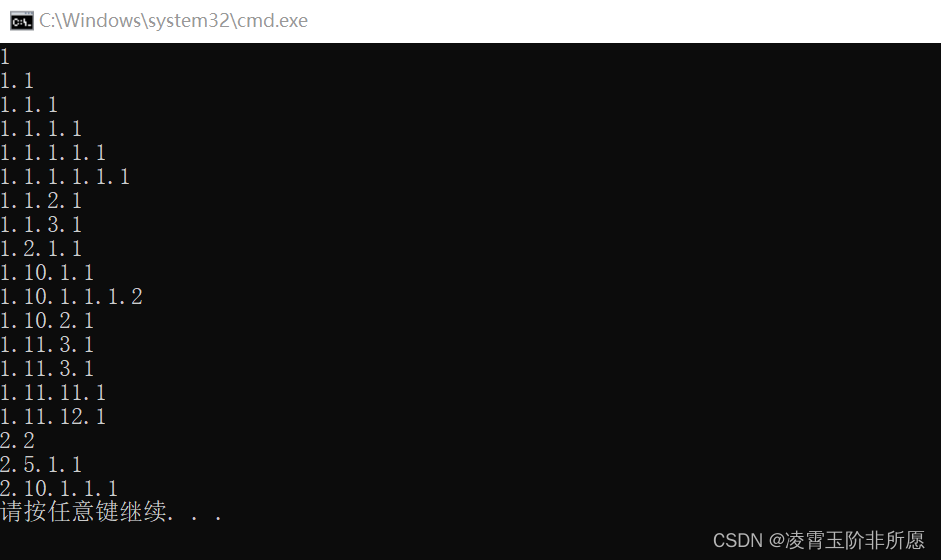
给定一些数据,如下所示: “1.10.1.1.1.2”, “1.1”, “2.2”, “1.1.1.1”, “1.1.3.1”, “1.1.1”, “2.10.1.1.1”, “1.1.2.1”, “1.2.1.1”, “2.5.1.1”, “1.10.1.1”, “1.10.2.1”, “1.11.3.1”, “1.11.12.1”, “1.11.11.1”, “1.11.3.1”, “1”, “…...

AI在日常生活中的应用:从语音助手到自动驾驶
文章目录 AI的定义和发展AI在日常生活中的应用1. **智能语音助手**2. **智能家居**3. **智能医疗**4. **自动驾驶** 代码示例:使用Python实现基于机器学习的图片分类AI的未来前景结论 🎉欢迎来到AIGC人工智能专栏~探索AI在日常生活中的应用 ☆* o(≧▽≦…...

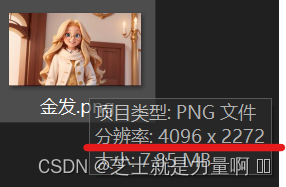
Windows10查看图片的分辨率
文章目录 查看方法 查看方法 鼠标悬停在想查看分辨率大小的图片上,稍等那么零点几秒,就会弹出图片的分辨率信息,如图所示:...

Spring事务和事务传播机制(2)
前言🍭 ❤️❤️❤️SSM专栏更新中,各位大佬觉得写得不错,支持一下,感谢了!❤️❤️❤️ Spring Spring MVC MyBatis_冷兮雪的博客-CSDN博客 在Spring框架中,事务管理是一种用于维护数据库操作的一致性和…...

计算机视觉 -- 图像分割
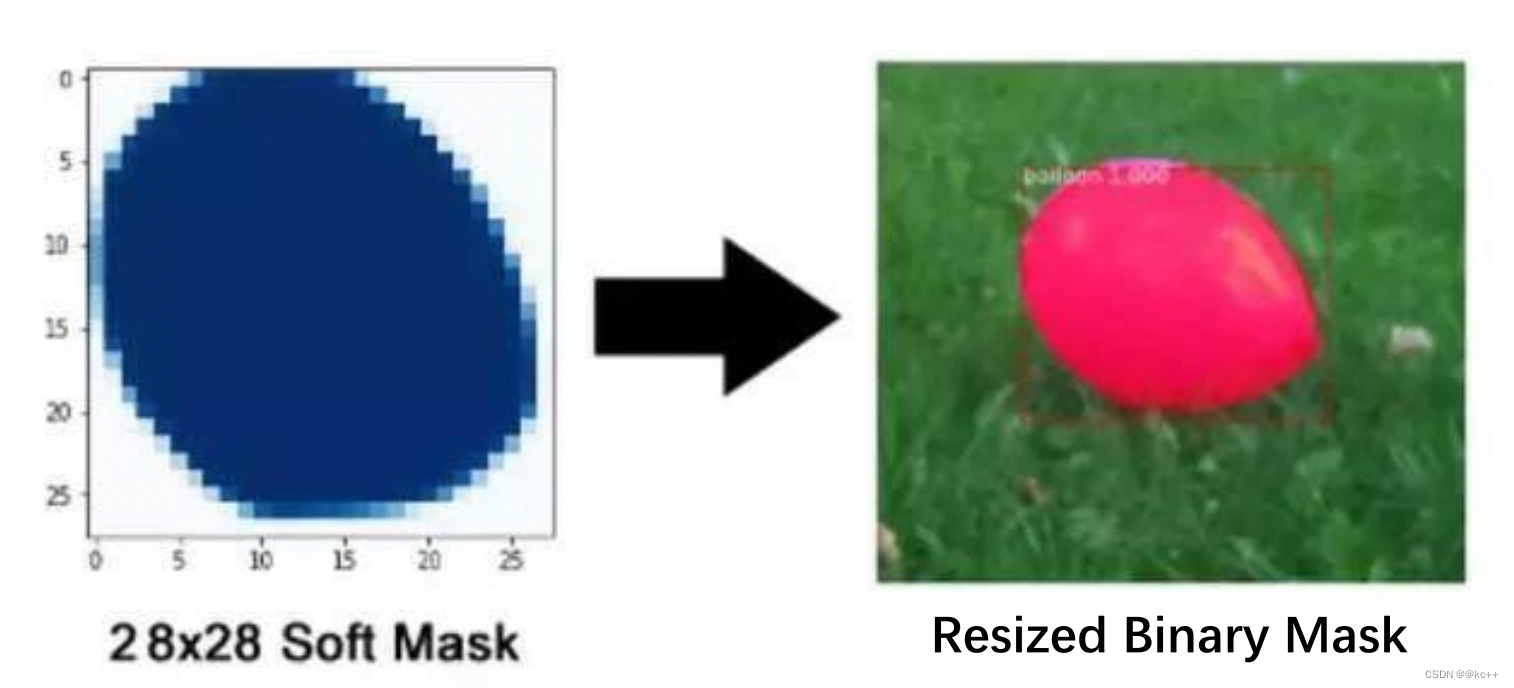
文章目录 1. 图像分割2. FCN2.1 语义分割– FCN (Fully Convolutional Networks)2.2 FCN--deconv2.3 Unpool2.4 拓展–DeconvNet 3. 实例分割3.1 实例分割--Mask R-CNN3.2 Mask R-CNN3.3 Faster R-CNN与 Mask R-CNN3.4 Mask R-CNN:Resnet1013…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...
