微信小程序开发教学系列(1)- 开发入门
第一章:微信小程序简介与入门
1.1 简介
微信小程序是一种基于微信平台的应用程序,可以在微信内直接使用,无需下载和安装。它具有小巧、高效、便捷的特点,可以满足用户在微信中获取信息、使用服务的需求。
微信小程序采用前端技术进行开发,主要使用HTML、CSS和JavaScript。通过微信开发者工具,可以方便地进行小程序的开发、调试和发布。
1.2 入门准备
在开始微信小程序开发之前,首先需要完成以下准备工作:
1.2.1 下载微信开发者工具
微信开发者工具是进行小程序开发的必备工具,可以在微信公众平台上下载安装。=> 官网下载直通车
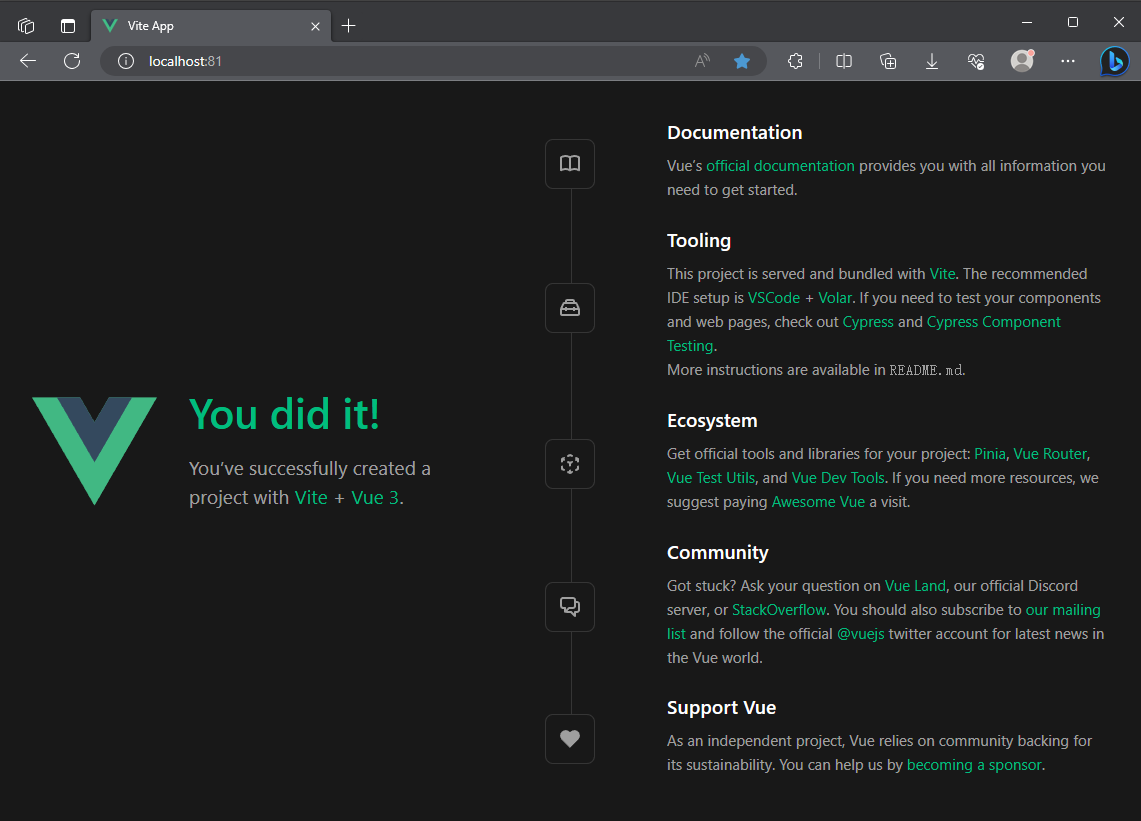
安装好后打开界面如下图所示,初次打开会弹出一个二维码,使用开发者微信扫码授权即可:

1.2.2 注册小程序账号
在微信公众平台上注册一个小程序账号,用于后续的开发和发布。=>官方注册指引
1.2.3 创建小程序项目
打开微信开发者工具,选择新建小程序项目,在弹出的对话框中选择小程序的AppID(我这里使用的是一个已经申请好的AppID,当然可以直接点击这里的蓝色文字申请测试账号)、项目目录和项目名称等信息,点击确定即可创建一个新的小程序项目。

这里后端服务这块我们选择不使用云服务,模板选择JavaScript基础模板。可以看到右侧已经有了相应的一个初始页面的预览图,我们点击底部的确定按钮即可生成初始代码。
1.3 创建第一个微信小程序
接下来,我们来创建我们的第一个微信小程序。
1.3.1 目录结构
在创建小程序项目后,可以看到项目中的一些默认文件和目录结构。下面是一个简单的目录结构示例:
project
|-- pages
| |-- index
| | |-- index.js
| | |-- index.json
| | |-- index.wxml
| | |-- index.wxss
|-- app.js
|-- app.json
|-- app.wxss
pages目录存放小程序的页面文件,每个页面通常由多个文件组成,包括 JavaScript 逻辑代码、JSON 配置、WXML 模板和 WXSS 样式表。app.js是小程序的全局逻辑文件。app.json是小程序的全局配置文件。app.wxss是小程序的全局样式表。
1.3.2 配置小程序信息
打开 app.json 文件,配置小程序的基本信息,包括小程序的名称、导航栏样式、页面路径等。下面是一个示例:
{"pages": ["pages/index/index"],"window": {"navigationBarTitleText": "Hello World"}
}
在上面的示例中,我们定义了一个页面 index,并设置了导航栏标题为 “Hello World”。
1.3.3 创建页面文件
模板生成的代码已经是一个挺好的参考入门项目了,这里为了我们有一个初始的开发体验,我们小刀几笔。首先我们在app.json文件内删除logs相应的配置,并删掉模板自动生成的logs文件夹,清空app.wxss的所有内容。然后我们修改 pages 目录下的 index 的文件夹下的文件:
index.js:页面的 JavaScript 逻辑代码index.json:页面的 JSON 配置文件index.wxml:页面的 WXML 模板文件index.wxss:页面的 WXSS 样式表文件
在 index.wxml 中编写页面的结构和内容,例如:
<view class="container"><text class="title">Welcome to WeChat Mini Program!</text><button class="button" bindtap="onTap">Click Me</button>
</view>
在 index.js 中编写页面的逻辑代码,例如:
Page({onTap() {wx.showToast({title: 'Hello World',icon: 'success',duration: 2000})}
})
在 index.wxss 中编写页面的样式代码,例如:
.container {display: flex;flex-direction: column;align-items: center;justify-content: center;height: 100vh;
}.title {font-size: 50rpx;margin-bottom: 50rpx;padding: 50rpx;
}.button {width: 300rpx;height: 100rpx;background-color: #00a5e0;color: #fff;border-radius: 50rpx;
}
1.3.4 预览小程序
在开发者工具最左侧会直接展示项目预览效果,点击左上角模拟器即可操作关闭或开启预览。我们在预览界面中可以执行仿真的操作,点击左上角头像下方的机型文字,即可切换预览不同尺寸标准的机型展示效果。在我们本文的小程序中,我们把Hello World放到了一个弹窗提示的消息中,我们点击蓝色的小按钮,即可看到效果。

1.3.5 发布小程序
当你完成了小程序的开发和调试后,点击微信开发者工具右上角的【上传】按钮,填写简单的版本介绍等信息,即可将小程序代码上传到微信后台,你只需登录微信开放平台,点击版本管理,即可进行后续项目的提审和发布流程。
- 登录微信公众平台,进入小程序后台管理页面。
- 在后台管理页面,选择"开发"->“开发管理”->“版本管理”。
- 进入"版本管理"页面,点击"提交审核"按钮,填写相应的审核信息。
- 微信团队将对你的小程序进行审核,审核通过后,你的小程序将上线并对用户可见。
请注意,小程序的发布需要遵守微信的相关规定和审核要求,确保小程序的内容合法合规。
以上就是创建第一个微信小程序的基本步骤。通过这个简单的示例,你可以了解到小程序的基本结构和开发流程。后续,我会写更多关羽小程序的各种功能和技术,助力大家开发更加丰富和复杂的小程序应用,自学成才,如果觉得有价值请关注支持哦。
相关文章:

微信小程序开发教学系列(1)- 开发入门
第一章:微信小程序简介与入门 1.1 简介 微信小程序是一种基于微信平台的应用程序,可以在微信内直接使用,无需下载和安装。它具有小巧、高效、便捷的特点,可以满足用户在微信中获取信息、使用服务的需求。 微信小程序采用前端技…...

Nginx虚拟主机(server块)部署Vue项目
需求 配置虚拟主机,实现一个Nginx运行多个服务。 实现 使用Server块。不同的端口号,表示不同的服务;同时在配置中指定,Vue安装包所在的位置。 配置 Vue项目,放在 html/test 目录下。 config中的配置如下…...

JAVA开发环境接口swagger-ui使用总结
一、前言 swagger-ui是java开发中生产api说明文档的插件,这是后端工程师和前端工程师联调接口的桥梁。生成的文档就减少了很多没必要的沟通提高开发和测试效率。 二、 swagger-ui的使用 1、引入maven依赖 <dependency><groupId>io.springfox</grou…...

mongodb 数据库管理(数据库、集合、文档)
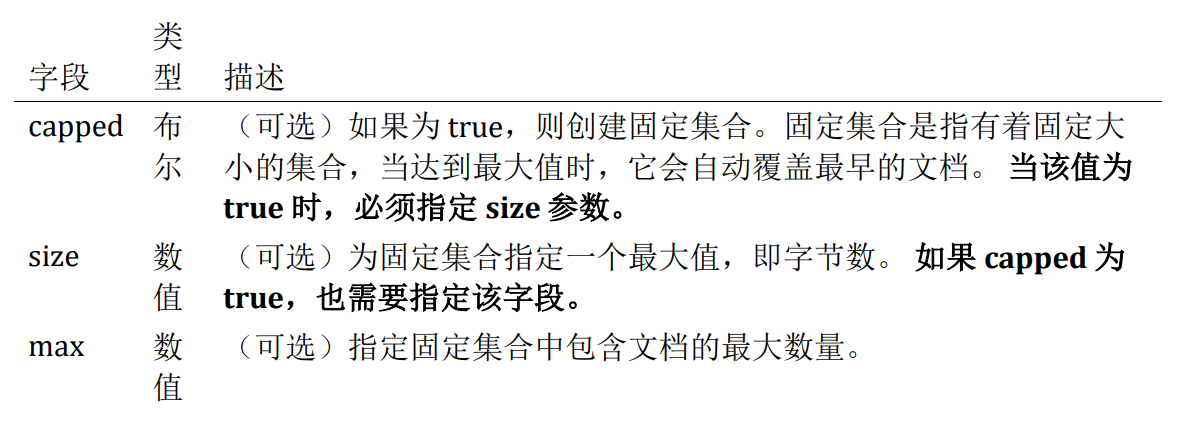
目录 一、数据库操作 1、创建数据库 2、删除数据库 二、集合操作 1、创建集合 2、删除集合 三、文档操作 1、创建文档 2、 插入文档 3、查看文档 4、更新文档 1)update() 方法 2)replace() 方法 一、数据库操作 1、创建数据库 创建数据库…...

分布式与集群的定义及异同
分布式与集群的定义及异同 分布式定义优点不足 集群优点不足 异同 分布式 定义 分布式是指将一个系统或应用程序分散到多个计算机或服务器上进行处理和管理的技术。它是指多个系统协同合作完成一个特定任务的系统。例如,可以将一个大业务拆分成多个子业务…...

电脑端teams一直在线小程序,简单好用易上手
居家办公的你,会不会想要摸鱼!!会不会想要下楼拿快递!!会不会想要出去下馆子!!!然而,teams的5分钟不操作电脑状态就变为离开大大的阻挡了你幸福生活的脚步!&a…...

YOLOv5算法改进(4)— 添加CA注意力机制
前言:Hello大家好,我是小哥谈。注意力机制是近年来深度学习领域内的研究热点,可以帮助模型更好地关注重要的特征,从而提高模型的性能。在许多视觉任务中,输入数据通常由多个通道组成,例如图像中的RGB通道或…...

无涯教程-PHP - XML GET
XML Get已用于从xml文件获取节点值。以下示例显示了如何从xml获取数据。 Note.xml 是xml文件,可以通过php文件访问。 <SUBJECT><COURSE>Android</COURSE><COUNTRY>India</COUNTRY><COMPANY>LearnFk</COMPANY><PRICE…...

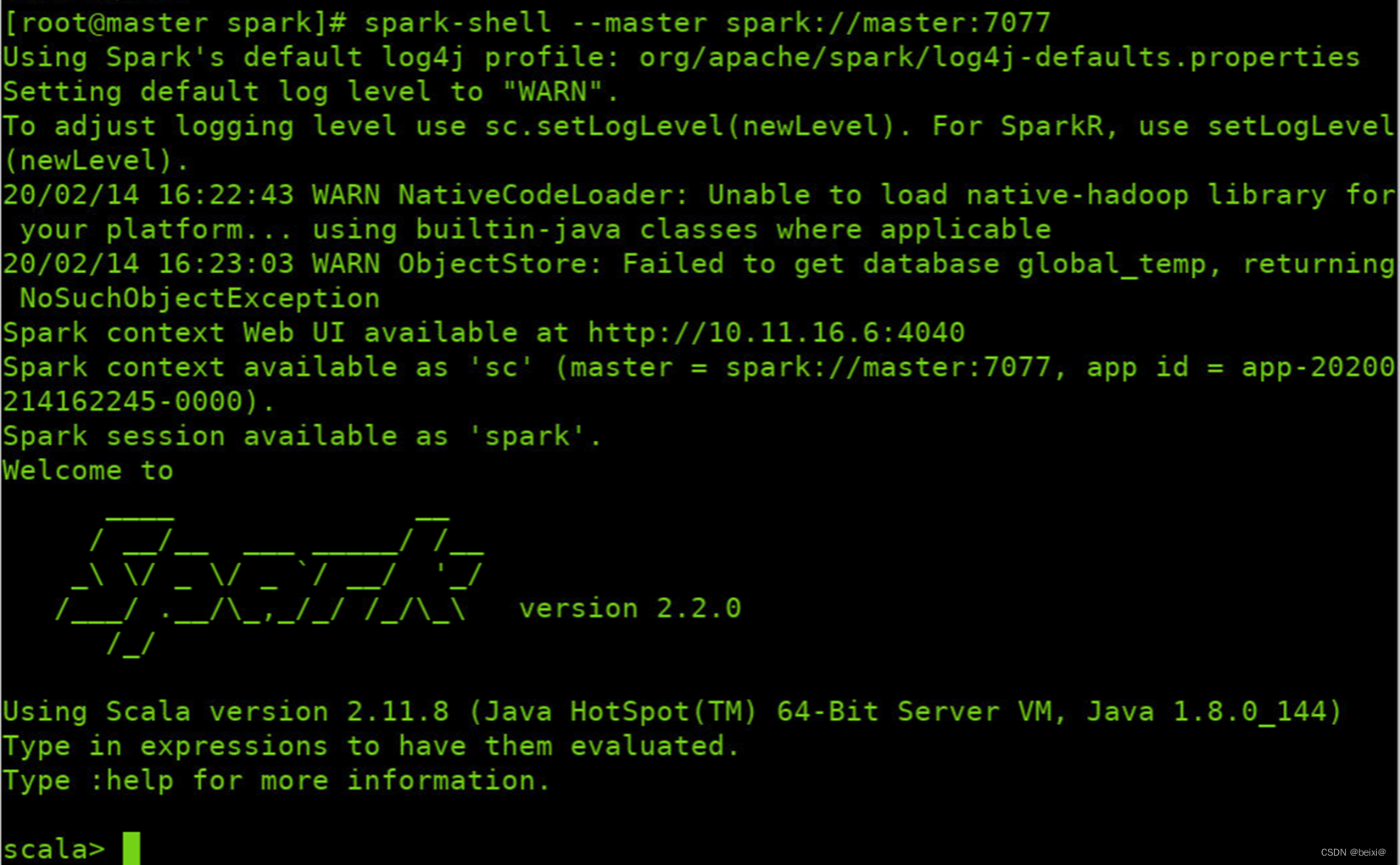
Spark Standalone环境搭建及测试
🥇🥇【大数据学习记录篇】-持续更新中~🥇🥇 篇一:Linux系统下配置java环境 篇二:hadoop伪分布式搭建(超详细) 篇三:hadoop完全分布式集群搭建(超详细…...

【PHP】流程控制-ifswitchforwhiledo-whilecontinuebreak
文章目录 流程控制顺序结构分支结构if分支switch分支 循环结构for循环while循环do-while循环continue和break 流程控制 顺序结构:代码从上往下,顺序执行。(代码执行的最基本结构) 分支结构:给定一个条件,…...

Pytorch-day04-模型构建-checkpoint
PyTorch 模型构建 1、GPU配置2、数据预处理3、划分训练集、验证集、测试集4、选择模型5、设定损失函数&优化方法6、模型效果评估 #导入常用包 import os import numpy as np import torch from torch.utils.data import Dataset, DataLoader from torchvision.transfor…...

使用Xshell7控制多台服务同时安装ZK最新版集群服务
一: 环境准备: 主机名称 主机IP 节点 (集群内通讯端口|选举leader|cline端提供服务)端口 docker0 192.168.1.100 node-0 2888 | 3888 | 2181 docker1 192.168.1.101 node-1 2888 | 388…...

python numpy array dtype和astype类型转换的区别
Python3 本身对整数的支持做了提升,可以支持无限长度的整数:比如: b 0xffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffPython的模块numpy array定义的数组在windows和MACOS上默认长度是…...

浮动属性样式
🍓浮动属性 属性名称中文注释备注float设置盒子浮动left左浮动,right右浮动,none不浮动clear清除浮动left清除左浮动,right清除右浮动,both左右浮动都清除(注意:clear清除浮动一般只有作用在块…...

keepalived双机热备 (四十五)
一、概述 Keepalived 是一个基于 VRRP 协议来实现的 LVS 服务高可用方案,可以解决静态路由出现的单点故障问题。 原理 在一个 LVS 服务集群中通常有主服务器(MASTER)和备份服务器(BACKUP)两种角色的服务器…...

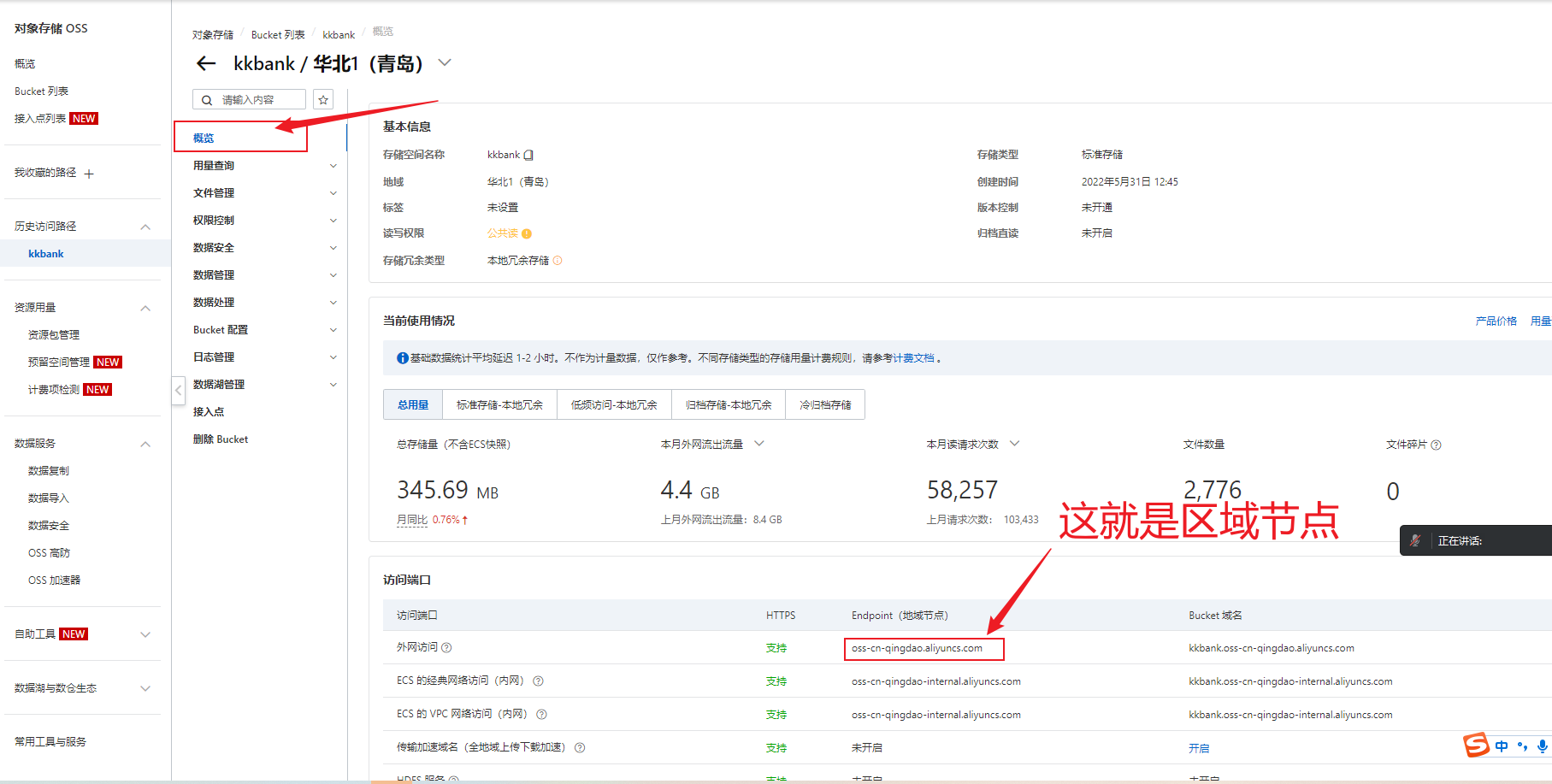
SpringBoot整合阿里云OSS,实现图片上传
在项目中,将图片等文件资源上传到阿里云的OSS,减少服务器压力。 项目中导入阿里云的SDK <dependency><groupId>com.aliyun.oss</groupId><artifactId>aliyun-sdk-oss</artifactId><version>3.10.2</version>…...

Dynaminc Programming相关
目录 3.1 最长回文子串(中等):标志位 3.2 最大子数组和(中等):动态规划 3.3 爬楼梯(简单):动态规划 3.4 买卖股票的最佳时机(简单)࿱…...

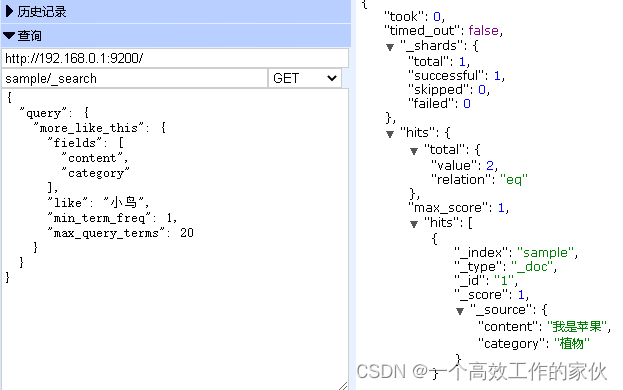
使用 Elasticsearch 轻松进行中文文本分类
本文记录下使用 Elasticsearch 进行文本分类,当我第一次偶然发现 Elasticsearch 时,就被它的易用性、速度和配置选项所吸引。每次使用 Elasticsearch,我都能找到一种更为简单的方法来解决我一贯通过传统的自然语言处理 (NLP) 工具和技术来解决…...

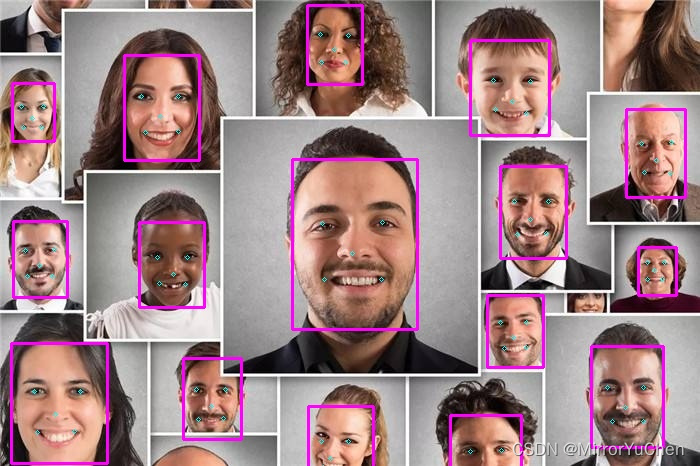
MNN学习笔记(八):使用MNN推理Mediapipe模型
1.项目说明 最近需要用到一些mediapipe中的模型功能,于是尝试对mediapipe中的一些模型进行转换,并使用MNN进行推理;主要模型包括:图像分类、人脸检测及人脸关键点mesh、手掌检测及手势关键点、人体检测及人体关键点、图像嵌入特征…...

主力吸筹指标及其分析和使用说明
文章目录 主力吸筹指标指标代码分析使用说明使用配图主力吸筹指标 VAR1:=REF(LOW,1); VAR2:=SMA(MAX(LOW-VAR1,0),3,1)/SMA(ABS(LOW-VAR1),3,1)*100; VAR3:=EMA(VAR2,3); VAR4:=LLV(LOW,34); VAR5:=HHV(VAR3,34); VAR7:=EMA(IF(LOW<=VAR4,(VAR3+VAR5*2)/2,0),3); /*底线:0,…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
