如何在浏览器中启用 WebGL 以使用 HTML5 3D 查看器
描述
WebCenter 中的 HTML5 3D Collada Viewer(自 14.1 以来新增)要求在浏览器中启用 WebGL。较旧的浏览器可能不支持此功能,或者要求用户首先显式启用此功能。本页介绍如何为所有主要浏览器启用此功能。WebGL 3D 查看器
本文是以下超级用户文章的摘要:如何在浏览器中启用 WebGL?
程序
在尝试在浏览器中启用 WebGL 之前,请检查您的浏览器是否支持 WebGL。请参阅:caniuse.com/webgl。如果您的浏览器支持 WebGL,请按照下面描述的说明启用它。如果没有,请考虑使用其他浏览器或升级首选浏览器。
谷歌浏览器
对于谷歌浏览器,请按照以下步骤操作:
- 启用硬件加速。
- 在浏览器地址栏中键入
chrome://settings。 - 单击 + 显示高级设置按钮。
- 在“系统”部分中,确保已启用“可用时使用硬件加速”复选框(您需要重新启动 Chrome 才能使任何更改生效)。
- 启用 WebGL。
- 在浏览器地址栏中键入
chrome://flags。 - 确保未激活停用 WebGL(您需要重新启动 Chrome 才能使任何更改生效)。
- 检查 WebGL 的状态。
- 在浏览器地址栏中键入
chrome://gpu。 - 检查“图形功能状态”列表中的 WebGL 项。状态将为以下状态之一:
- 硬件加速 — WebGL 已启用且硬件加速(在图形卡上运行)。
- 仅软件,硬件加速不可用 — WebGL 已启用,但在软件中运行。有关更多信息,请参阅此处:“对于WebGL的软件渲染,Chrome使用SwiftShader,一种软件GL光栅器”。
不可用 — WebGL 在硬件或软件中不可用。
如果状态不是“硬件加速”,则“检测到的问题”列表(位于“图形功能状态”列表下方)可能会解释硬件加速不可用的原因。
如果您的显卡/驱动程序被列入黑名单,您可以覆盖黑名单。警告:不建议这样做! 要覆盖黑名单:
- 在浏览器地址栏中键入
chrome://flags。 - 激活覆盖软件呈现列表设置(您需要重新启动 Chrome 才能使任何更改生效)。
有关更多信息,请参阅 Chrome 帮助:WebGL 和 3D 图形。
Mozilla Firefox
对于 Mozilla Firefox,请按照以下步骤操作:
- 启用 WebGL。
- 在浏览器地址栏中键入
about:config。 - 搜索 webgl.disabled。
- 确保其值为“
false”(任何更改都会立即生效,而无需重新启动 Firefox)。 - 检查 WebGL 的状态。
- 在浏览器地址栏中键入
关于:支持。 - 检查图形表中的 WebGL 渲染器行:
- 如果状态包含显卡制造商、型号和驱动程序(例如:“NVIDIA Corporation -- NVIDIA GeForce GT 650M OpenGL Engine”),则启用 WebGL。
- 如果状态为“由于未解决的驱动程序问题,您的显卡被阻止”或“您的显卡驱动程序版本已阻止”或类似状态,则您的显卡/驱动程序已列入黑名单。
- 如果您的显卡/驱动程序被列入黑名单,您可以覆盖黑名单。警告:不建议这样做!要覆盖黑名单:
- 在浏览器地址栏中键入。
about:config - 搜索“webgl.force-enabled”。
- 将其设置为“true”。
与 Chrome 一样,Firefox 在“首选项”>“高级”>“常规”>浏览中有一个“可用时使用硬件加速”复选框。但是,与Chrome不同,Firefox不需要选中此复选框即可使WebGL正常工作。
Safari
对于 Safari 浏览器,请按照以下步骤操作:
- 转到 Safari 的首选项。
- 选择“高级”选项卡。
- 确保已启用“在菜单栏中显示开发菜单”复选框。
- 在“开发”菜单中,确保选中“启用 WebGL”复选框。
IE浏览器
要在 Internet Explorer 中启用 WebGL,请将 Internet Explorer 更新到版本 11 或更高版本。
原文链接:如何在浏览器中启用 WebGL 以使用 HTML5 3D 查看器 (mvrlink.com)
相关文章:

如何在浏览器中启用 WebGL 以使用 HTML5 3D 查看器
描述 WebCenter 中的 HTML5 3D Collada Viewer(自 14.1 以来新增)要求在浏览器中启用 WebGL。较旧的浏览器可能不支持此功能,或者要求用户首先显式启用此功能。本页介绍如何为所有主要浏览器启用此功能。WebGL 3D 查看器 本文是以下超级用户…...

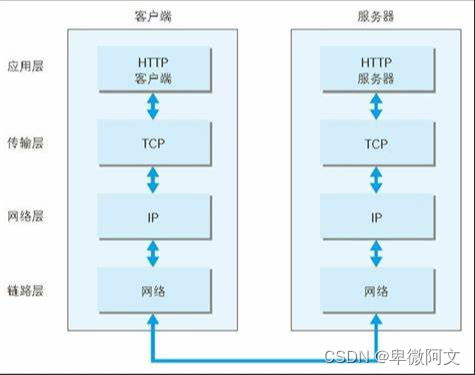
【计算机协议】第一章——HTTP协议详解
前言 HTTP(Hypertext Transfer Protocol)即超文本传输协议,是一种用于传输超媒体文档(例如HTML)的应用层协议。HTTP协议采用C/S(客户端/服务器)模式,客户端发起请求,服务…...

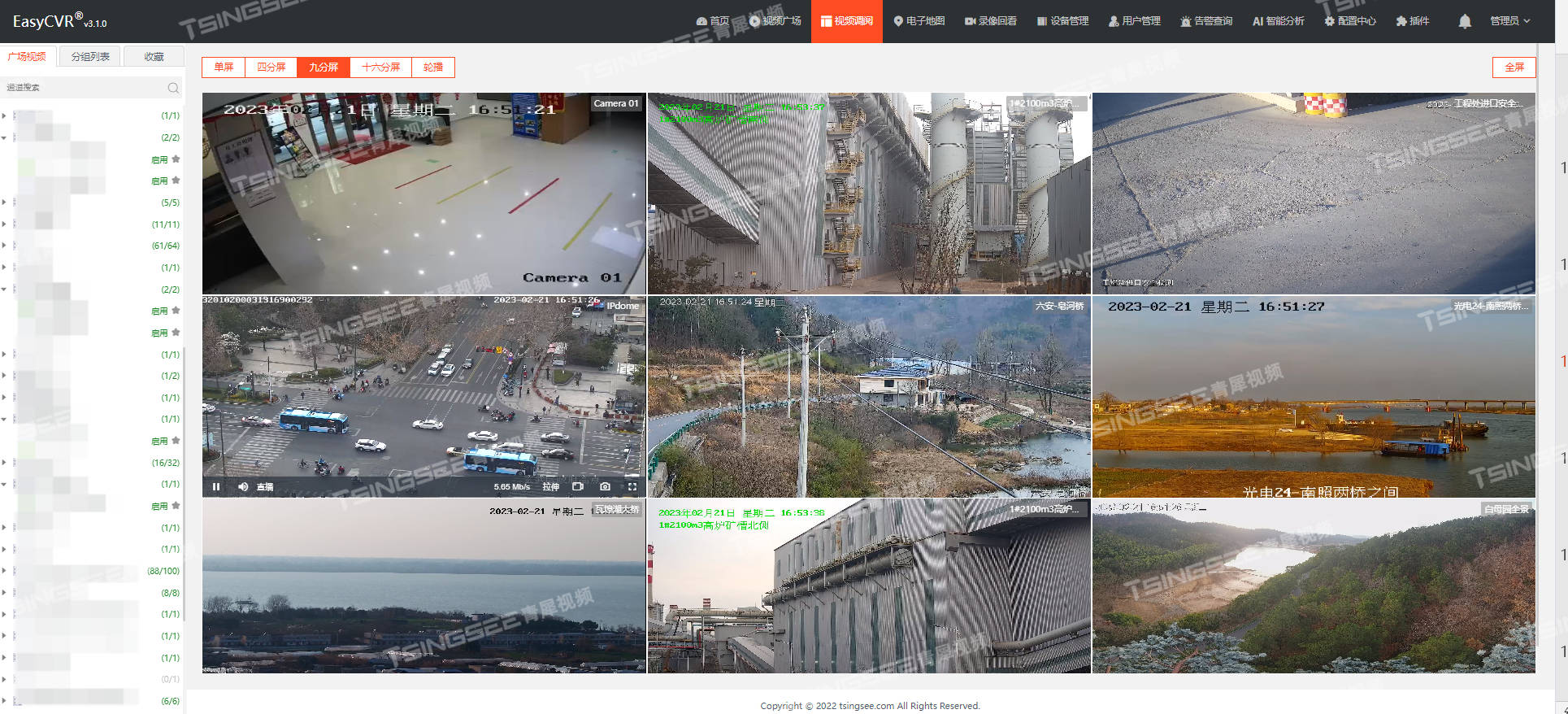
【FAQ】安防监控视频汇聚平台EasyCVR接入GB国标设备,无法显示通道信息的排查方法
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统安…...

Matlab 生成一定信噪比的信号
文章目录 【 1. 信噪比 】【 2. 功率归一化 】2.1 实信号实噪声2.2 实信号复噪声 【 3. 能量归一化 】3.1 实信号实噪声3.2 实信号复噪声 【 4. 小结 】 【 1. 信噪比 】 信噪比公式 1 : S N R 10 ∗ l o g 10 P s P n 信噪比公式1:SNR10*log_{10}\frac…...

[国产MCU]-W801开发实例-定时器
定时器 文章目录 定时器1、定时器介绍2、定时器驱动API3、定时器使用示例本文将详细介绍如何使用W801的定时器模块。 1、定时器介绍 W801的定时器包含一个32-bit自动加载的计数器,该计数器由系统时钟经过分频后驱动。 W801有 6路完全独立定时器。实现了精确的定时时间以及中断…...

基于 CentOS 7 构建 LVS-DR 群集,配置nginx负载均衡。
基于 CentOS 7 构建 LVS-DR 群集。 关闭防火墙 [rootlocalhost ~]# systemctl stop firewalld 安装ifconfig yum install net-tools.x86_64 -y 准备四台虚拟机 IP 用途 19.168.244.144 客户端 192.168.244.145 lvs 192.168.244.148 RS 192.168.244.149 RS 在DS上 …...

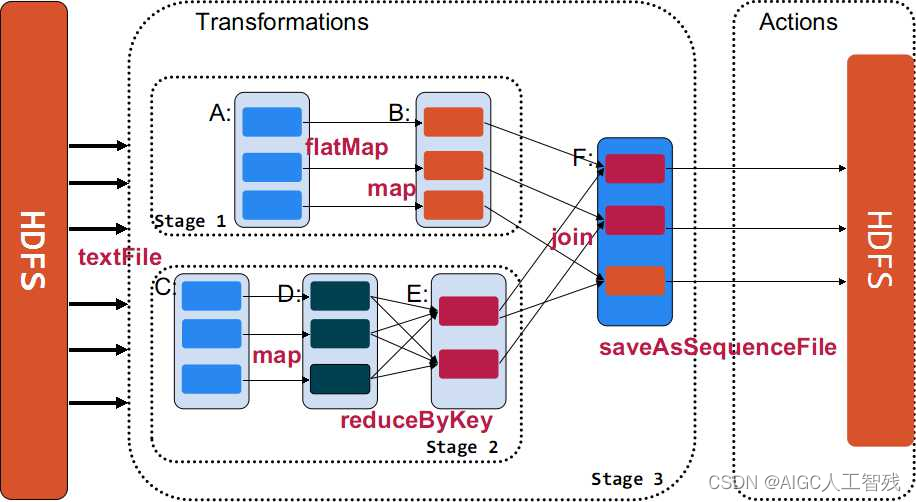
大数据——spark一文全知道
1、spark概述 spark是专为大规模数据处理而设计的快速通用计算引擎,与Hadoop的MapReduce功能类似,但它是基于内存的分布式计算框架,存储还是采用HDFS。 MapReduce和Spark的区别 MapReduce的MapReduce之间需要通过磁盘进行数据传递…...

Linux命令200例:telnet用于远程登录的网络协议(常用)
🏆作者简介,黑夜开发者,全栈领域新星创作者✌。CSDN专家博主,阿里云社区专家博主,2023年6月csdn上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师,项目技术负责人。 &…...

使用 eBPF 在云中实现网络可观测性
可观测性是一种了解和解释应用当前状态的能力,也是一种知道何时出现问题的方法。随着在 Kubernetes 和 OpenShift 上以微服务形式进行云部署的应用程序越来越多,可观察性受到了广泛关注。许多应用程序都有严格的承诺,比如在停机时间、延迟和吞…...

linux安装部署gitlab全教程,包含配置中文
linux安装部署gitlab全教程,包含配置中文 大家好,我是酷酷的韩~ 1.前期准备 安装包下载地址 https://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el7/ 我这里选择的这个gitlab-ce-15.7.3-ce.0.el7.x86_64.rpm 还有一些相关依赖包(地址等审核过我放到…...

软考高级系统架构设计师系列论文八十:论企业信息化战略规划技术
软考高级系统架构设计师系列论文八十:论企业信息化战略规划技术 一、企业信息化相关知识点二、摘要三、正文四、总结一、企业信息化相关知识点 软考高级系统架构设计师:企业信息化战略与实施...

使用ChatGPT构建一个AIML聊天机器人是什么体验
使用ChatGPT构建一个AIML聊天机器人是什么体验,使用ChatGPT将C#代码转换为Swift代码以实现Swift版的Aiml聊天机器人,AIML(全名为Artificial Intelligence Markup Language)是一种基于XML模式匹配的人工智能标记语言,…...

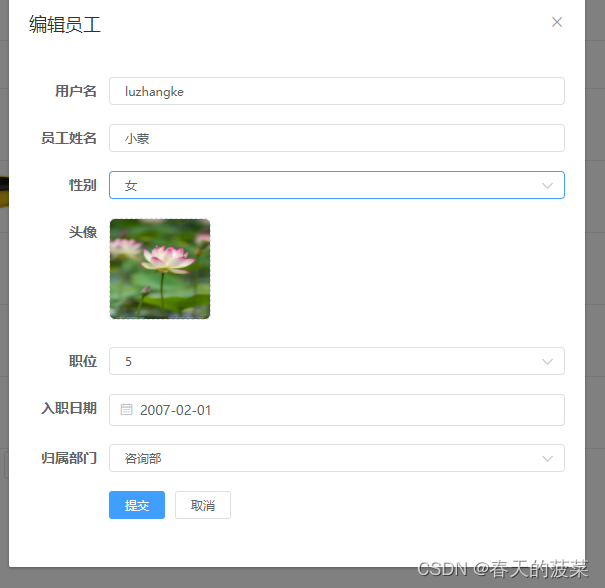
[JavaWeb]【九】web后端开发-SpringBootWeb案例(菜单)
目录 一、准备工作 1.1 需求 1.2 环境搭建 1.2.1 准备数据库&表 1.2.2 创建springboot工程 1.2.3 配置application.properties & 准备对应实体类 1.2.3.1 application.properties 1.2.3.2 实体类 1.2.3.2.1 Emp类 1.2.3.2.2 Dept类 1.2.4 准备对应的Mapper、…...

vue 主组件把日期选择器给子组件props传obj值, 与子组件监听 watch对象或对象属性
1 主组件 1.1 :passObj 这种 非v-model ; change"DateChange"触发事件 <template> <div class"date-picker-panel"><el-date-picker v-model"value2" type"datetimerange" :picker-options"pickerOptions"…...

WebDAV之π-Disk派盘 + 一刻日记
一刻日记是一款日记、笔记和备忘录应用程序,旨在提供一个简单而专注的日记写作工具。它提供了一个干净、直观的界面,允许用户记录和管理他们的日常事务、个人情感、成就和目标等内容。 一刻日记的主要功能包括: – 创建和编辑日记、用户可以撰写和编辑自己的日记,记录重要…...

springboot aop实现接口防重复操作
一、前言 有时在项目开发中某些接口逻辑比较复杂,响应时间长,那么可能导致重复提交问题。 二、如何解决 1.先定义一个防重复提交的注解。 import java.lang.annotation.*;Inherited Target(ElementType.METHOD) Retention(RetentionPolicy.RUNTIME) Do…...

ubuntu18.04复现yolo v8环境配置之CUDA与pytorch版本问题以及多CUDA版本安装及切换
最近在复现yolo v8的程序,特记录一下过程 环境:ubuntu18.04ros melodic 小知识:GPU并行计算能力高于CPU—B站UP主说的 Ubuntu可以安装多个版本的CUDA。如果某个程序的Pyorch需要不同版本的CUDA,不必删除之前的CUDA,…...

Yaml配置文件读取方法
在日常的代码中,有一些值是配置文件中定义的,这些值可以根据用户的要求进行调整和改变。这往往会写在yaml格式的文件中。这样开放程序给用户时,就可以不必开放对应的源码,只开放yaml格式的配置文件即可。 将配置文件中的值读入程…...

Python3 lambda 函数入门示例 Python lambda 函数
Python lambda 函数 首先,这个语法跟C的语法几乎一样; 通常称 lambda 函数为匿名函数,也称为 丢弃函数,因为应一下子就不要了,不会长期凝结下来形成SDK API;本人觉得它有点类似 inline 函数,或者…...

【计算机网络】HTTPs 传输流程
HTTPS和HTTP的区别 1、HTTP协议传输的数据都是未加密的,是明文的,使用HTTP协议传输隐私信息非常不安 HTTPS协议是由SSLHTTP协议构建的可进行加密传输、身份认证的网络协议,要比http协议安全。 2、HTTPS协议需要到CA申请证书,一般…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...
