【el-tree】树形组件图标的自定义
饿了么树形组件的图标自定义
默认样式:

可以看到el-tree组件左侧自带展开与收起图标,咱们可以把它隐藏::
.groupList {::v-deep .el-tree-node { .el-icon-caret-right {display: none;} }
}我的全部代码
<div class="groupList"><el-tree :data="groupList" node-key="id" :default-expanded-keys='defaultexpande':highlight-current="true" :props="defaultProps" @node-drop="handleDrop" draggable:allow-drop="allowDrop" :allow-drag="allowDrag" @node-click='toogleForm' ref='tree'><span slot-scope="{ data }" class="span__" style="padding-left:6px;"><span :class="data.icon" style="margin-right:10px;"></span><el-tooltip effect="dark" placement="top" :visible-arrow='false' :open-delay='500':enterable="false"><div slot="content" v-html="data.fullName"></div><span class="tree-node-span"style="color:black;">{{ data.fullName |Formatstr(7)}}</span></el-tooltip><span class="rightButton2"><span class="iconfont icon-more-grid-big"></span></span></span></el-tree></div>其中自定义左侧图标的方法:

我的每条数据都自带icon属性,你没有的话也可以在数据拿到之后手动遍历添加一条icon属性进去,然后再el-tree中使用:
<span :class="data.icon" style="margin-right:10px;"></span>如果需要点击改变图标的话就点击改变data中的icon属性即可。 但是先确认是否已经定义好icon对应的图标.
鼠标悬停显示图标:
<span class="rightButton2"> <span class="iconfont icon-more-grid-big"></span></span></span>css
将右侧图标默认隐藏,悬停显示即可
.groupList{::v-deep .el-tree-node {.el-tree-node__content { .rightButton2{visibility: hidden;}&:hover .rightButton2 {visibility: visible;}}}
}
【el-tree】树形结构拖拽,修改分组![]() https://blog.csdn.net/weixin_64530670/article/details/132372128
https://blog.csdn.net/weixin_64530670/article/details/132372128
相关文章:
【el-tree】树形组件图标的自定义
饿了么树形组件的图标自定义 默认样式: 可以看到el-tree组件左侧自带展开与收起图标,咱们可以把它隐藏:: .groupList {::v-deep .el-tree-node { .el-icon-caret-right {display: none;} } } 我的全部代码 <div class"groupList"><el…...

UltralSO软碟通制作Linux系统盘
第一步: 下载镜像 阿里云下载地址:https://mirrors.aliyun.com/centos-vault/ 按照需求选择系统版本,我这要求安装CentOS7.5的系统,我以CentOS7.5为例 第二步: 下载UltralSO软件 官网下载地址:https://cn.…...

yolov8训练心得 持续更新
目录 优化器 lion优化器,学习率0.0001,训练效果: 学习率衰减 600个batch衰减0.7,发现效果较好...

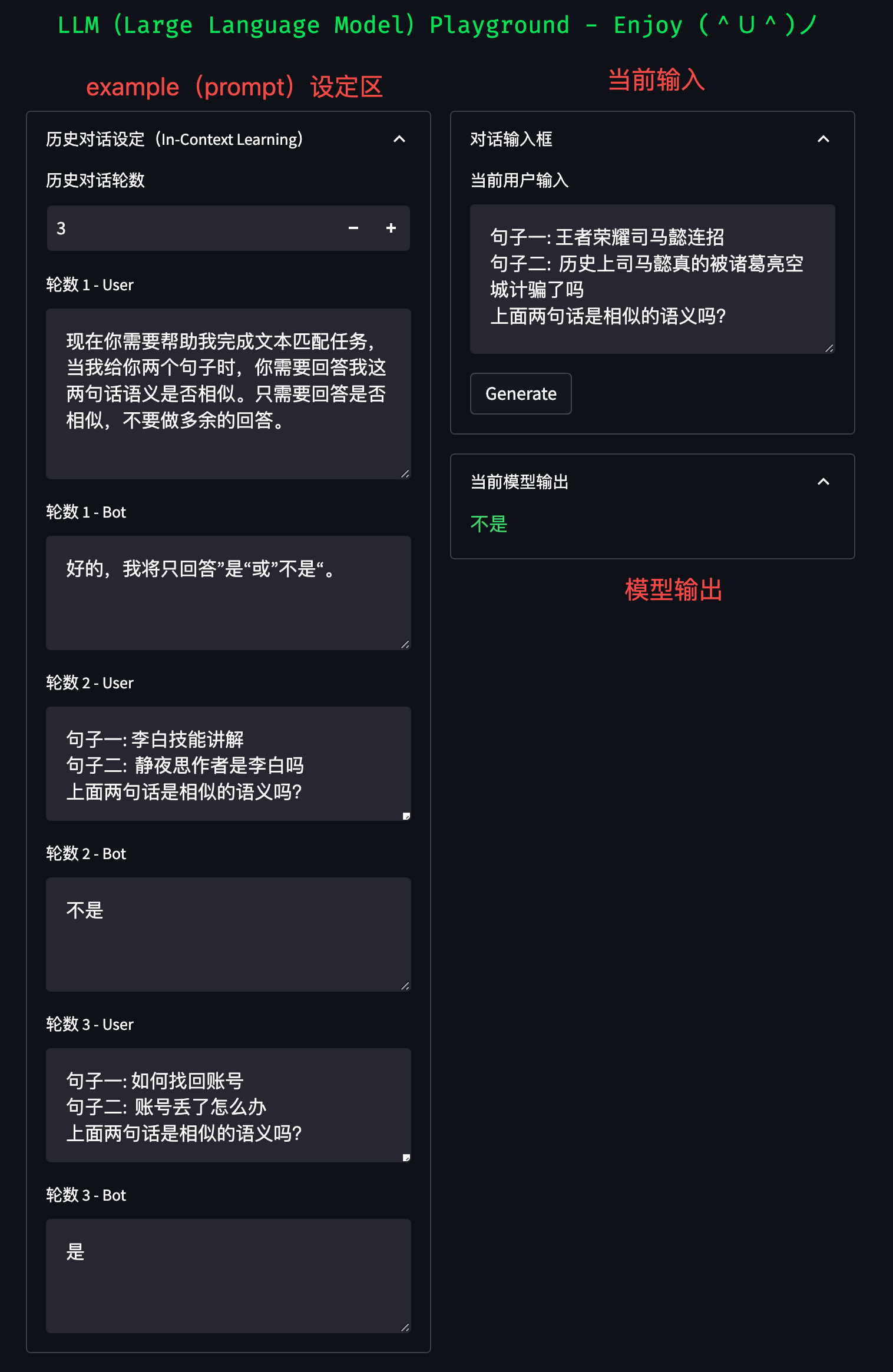
超越界限:大模型应用领域扩展,探索文本分类、文本匹配、信息抽取和性格测试等多领域应用
超越界限:大模型应用领域扩展,探索文本分类、文本匹配、信息抽取和性格测试等多领域应用 随着 ChatGPT 和 GPT-4 等强大生成模型出现,自然语言处理任务方式正在逐步发生改变。鉴于大模型强大的任务处理能力,未来我们或将不再为每…...

Compose - 基本使用
一、概念 1.1 Compose优势 由一个个可以组合的Composable函数拼成界面,方便维护和复用。布局模型不允许多次测量,提升了性能。Compose可以和View互操作(相互包含对方)。 1.2 声明式UI APP展示的数据绝大多数不是静态数据而是会…...

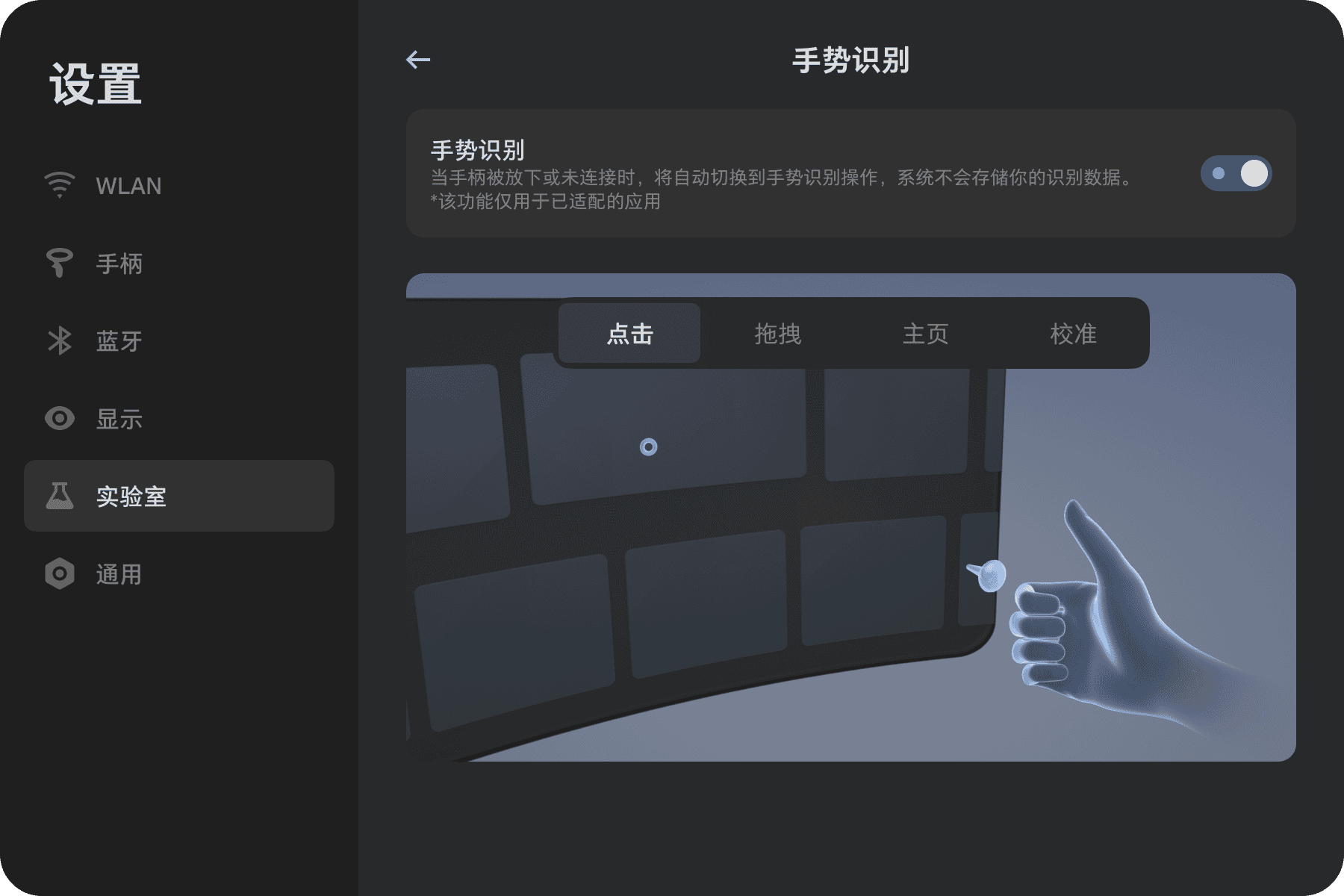
Unity3D Pico VR 手势识别
本文章使用的 Unity3D版本: 2021.3.6 , Pico SDK 230 ,Pico OS v.5.7.1 硬件Pico 4 Pico SDK可以去Pico官网下载SDK 导入SDK 第一步:创建Unity3D项目 第二步:导入 PICO Unity Integration SDK 选择 Windows > Package Manager。 在 Packag…...

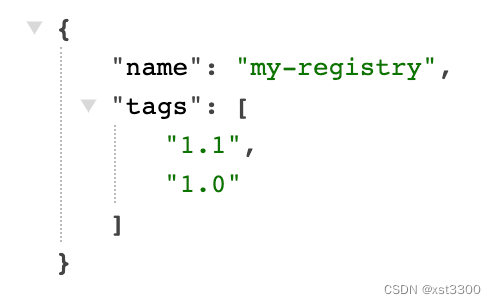
【docker】运行registry
registry简介 Docker registry是docker镜像仓库的服务,用于存储和分发docker镜像。 Docker registry主要特点和功能: 存储docker镜像:提供持久化存储docker镜像的功能,存储镜像的各个layer。 分发镜像:拉取和推送镜像的去中心化存储和分发服务。 支持版本管理:给镜像打标签…...

java八股文面试[Spring]——如何实现一个IOC容器
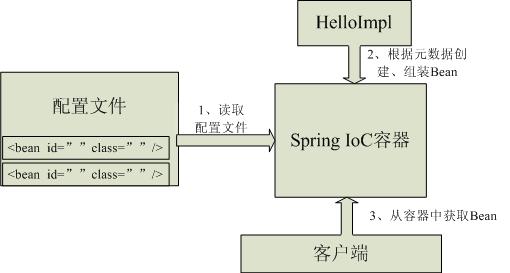
什么是IOC容器 IOC不是一种技术,只是一种思想,一个重要的面向对象编程的法则,它能指导我们如何设计出松耦合,更优良的程序。传统应用程序都是由我们在类内部主动创建依赖对象,从而导致类与类之间高耦合,难于…...

Redis 列表 | Navicat
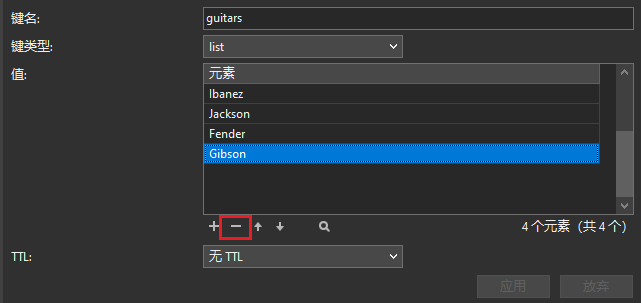
在最近的博客 文章 中,我们已经了解了 Redis 的六种数据类型。其中,Redis 列表(List)包含一组字符串,他们按照被添加的顺序进行排序。本文将就列表数据类型进行展开介绍,并且重点介绍一些主要的命令来管理它…...

【校招VIP】测试专业课之TCP/IP模型
考点介绍: 大厂测试校招面试里经常会出现TCP/IP模型的考察,TCP/IP协议是网络基础知识,但是在校招面试中很多同学在基础回答中不到位,或者倒在引申问题里,就丢分了。 『测试专业课之TCP/IP模型』相关题目及解析内容可点…...

leetcode76. 最小覆盖子串(滑动窗口-java)
滑动窗口 最小覆盖子串滑动窗口代码 上期经典 最小覆盖子串 难度 - 困难 原题链接 - 最小覆盖字串 给你一个字符串 s 、一个字符串 t 。返回 s 中涵盖 t 所有字符的最小子串。如果 s 中不存在涵盖 t 所有字符的子串,则返回空字符串 “” 。 注意: 对于 t…...

后端项目开发:整合全局异常处理
新建exception目录,用来进行自定义的全局异常处理。 (1)新建自定义的GlobalException基 类继承RuntimeException类,我们自定义的异常类全部需要继承GlobalException基类进行处理。 这里我们直接利用之前定义的错误码接口类。 /…...

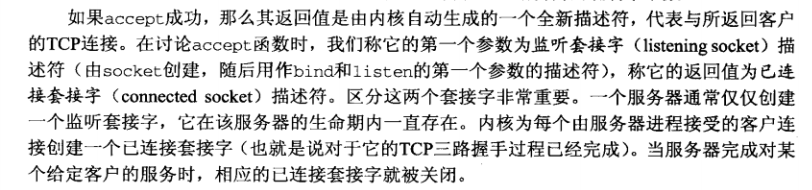
Linux socket网络编程概述 和 相关API讲解
socket网络编程的步骤 大体上,连接的建立过程就是:服务器在确定协议类型后,向外广播IP地址和端口号,并监听等待,直到客户端获取了IP地址和端口号并成功连接: 使用socket来进行tcp协议的网络编程的大体步骤…...
)
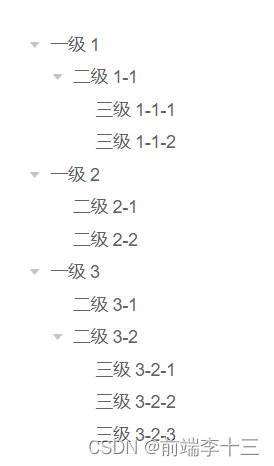
uni-app封装省市区下拉组件(后台获取数据)
一.后台数据格式 PROCINCE:[{itemName:,itemValue:}] CITY:[{itemName:,itemValue}] AREA:[{itemName:,itemValue}] 前端将地址数据缓存在了pinia中 前端主要使用picker进行勾选 二.代码 <template><picker change"bindPickerChange" columnchange"…...

laravel中Mail发送邮件失败,但是没有错误信息,该如何调试?
在Laravel中,当使用Mail类发送邮件失败但没有错误信息显示时,可以按照以下步骤进行调试: 检查日志文件: Laravel会记录各种应用程序活动和错误信息。查看应用程序的日志文件,通常位于storage/logs目录下,寻…...

软考高级系统架构设计师系列论文八十五:论软件产品线技术
软考高级系统架构设计师系列论文八十五:论软件产品线技术 一、摘要二、正文三、总结一、摘要 根据“十五”国防科技重点实验室—“机载XXPD火控雷达性能开发与评估实验室”的建设需求。我所在的中国x集团公司x所电子对抗研究部组织了用于该实验室目布式联网试验,主要任务是试…...

More Effective C++学习笔记(4)
目录 条款16:谨记 80 - 20 法则条款17:考虑使用lazy evaluation(缓式评估)条款18:分期摊还预期的计算成本条款19:了解临时对象来源条款20:协助完成 “ 返回值优化 ”条款21:利用重载…...
概率密度函数 累积分布函数
概率密度函数:是指想要求得面积的图形表达式,注意只是表达式,要乘上区间才是概率,所以概率密度并不是概率,而是概率的分布程度。 为什么要引入概率密度,可能是因为连续变量,无法求出某个变量的…...

基于OpenCV实战(基础知识二)
目录 简介 1.ROI区域 2.边界填充 3.数值计算 4.图像融合 简介 OpenCV是一个流行的开源计算机视觉库,由英特尔公司发起发展。它提供了超过2500个优化算法和许多工具包,可用于灰度、彩色、深度、基于特征和运动跟踪等的图像处理和计算机视觉应用。Ope…...

PhantomJS+java 后端生成echart图表的图片
PhantomJSjava 后端生成echart图表的图片 前言源码效果实现echarts-convertPhantomJS实现echarts截图得到图片java延时读取base64数据 参考 前言 该项目仅用作个人学习使用 源码 地址 docker镜像: registry.cn-chengdu.aliyuncs.com/qinjie/java-phantomjs:1.0 …...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

