酷炫JavaScript 技巧
1.检查元素是否在屏幕可见区域内
我们如何获得元素的点击率?
主要取决于用户点击元素的次数和元素在页面上显示的次数。
我们可以很容易地获取到用户的点击次数,但是如何获取一个元素的显示次数呢?
我们可以通过IntersectionObserver轻松实现,大家可以点击codepen体验一下实际效果。
<div class="tips">box is visible</div><div class="box">box</div><script>const $tips = document.querySelector('.tips')const callback = (entries) => {entries.forEach((entry) => {console.log(entry.intersectionRatio)if (entry.intersectionRatio > 0) {$tips.innerHTML = 'box is visible'} else if (entry.intersectionRatio <= 0) {$tips.innerHTML = 'box is hidden'}});}const options = {// A list of thresholds, sorted in increasing numeric order, where each threshold is a ratio of intersection area to bounding box area of an observed target. Notifications for a target are generated when any of the thresholds are crossed for that target. If no value was passed to the constructor, 0 is used.// threshold: 1,}const observer = new IntersectionObserver(callback, options)observer.observe(document.querySelector('.box'))</script>
2.深拷贝一个对象
我们经常使用 lodash 来深拷贝一个对象。
const obj = {a: {b: {name: 'fatfish'}}}const obj2 = lodash.cloneDeep(obj)obj2.a.b.name = 'medium'console.log(obj.a.b.name) // fatfishconsole.log(obj2.a.b.name) // medium
但这非常麻烦,因为我们必须下载整个库才能使用 cloneDeep。
幸运的是,在大多数情况下,我们可以使用这两种更简单的方式来深拷贝一个对象。
深度克隆1
const deepClone1 = (obj) => {return JSON.parse(JSON.stringify(obj))}const obj = {a: {b: {name: 'fatfish'}}}const obj2 = deepClone1(obj)obj2.a.b.name = 'medium'console.log(obj.a.b.name) // fatfishconsole.log(obj2.a.b.name) // medium
是的,我相信你已经看到了,deepClone1 有一些缺陷,它不能复制函数、正则表达式、未定义等值。
const deepClone1 = (obj) => {return JSON.parse(JSON.stringify(obj))}const obj = {a: {b: {name: 'fatfish'}},reg: /fatfish/gi,name: undefined,showName: (name) => console.log(name)}const obj2 = deepClone1(obj)console.log(obj2)/*{"a": {"b": {"name": "fatfish"}},"reg": {}}*/
深度克隆2
另一种方法是使用 structuredClone。
这非常方便,我们甚至可以不做任何处理就可以深拷贝一个对象。
它甚至可以复制正则表达式和未定义的。
const obj = {a: {b: {name: 'fatfish'}},reg: /fatfish/gi,name: undefined,}const obj2 = structuredClone(obj)obj2.a.b.name = 'medium'console.log(obj.a.b.name) // fatfishconsole.log(obj2.a.b.name) // mediumconsole.log(obj2)/*{"a": {"b": {"name": "medium"}},"reg": /fatfish/gi,"name": undefined}*/
但是真的没有缺点吗? 它在某些情况下也无法正常工作。
-
它不能复制功能
-
它不复制dom元素
-
ETC。
3.获取浏览器名称
在前端监控系统中,需要获取用户出错的浏览器。
这是获取主要浏览器名称的通用函数。
const getBrowserName = () => {const userAgent = window.navigator.userAgentconst browsers = {chrome: /chrome/i,safari: /safari/i,firefox: /firefox/i,ie: /internet explorer/i,edge: /edge/i,opera: /opera|opr/i,yandex: /yandex/i,uc: /ucbrowser/i,samsung: /samsungbrowser/i,maxthon: /maxthon/i,phantomjs: /phantomjs/i,crios: /crios/i,firefoxios: /fxios/i,edgios: /edgios/i,safariios: /safari/i,android: /android/i,ios: /(iphone|ipad|ipod)/i,unknown: /unknown/i}for (const key in browsers) {if (browsers[key].test(userAgent)) {return key}}return 'unknown'}// Execute the above code in chrome browserconsole.log(getBrowserName()) // chrome// Execute the above code in safari browserconsole.log(getBrowserName()) // safari
4.获取随机颜色
我怎样才能得到一个随机的有效颜色?
大家可以点击codepen链接体验实际效果。
const randomColor = () => {// Generate three random numbers as the three components of an RGB color valueconst r = Math.floor(Math.random() * 256);const g = Math.floor(Math.random() * 256);const b = Math.floor(Math.random() * 256);// Convert RGB color values to hexadecimal formatconst hexR = r.toString(16).padStart(2, '0');const hexG = g.toString(16).padStart(2, '0');const hexB = b.toString(16).padStart(2, '0');// Concatenated into a complete color value stringconst hexColor = `#${hexR}${hexG}${hexB}`;return hexColor;}
5.复制内容到剪贴板
为了给我们的网站用户提供更好的交互体验,我们经常需要提供将内容复制到剪贴板的功能。
难以置信的是,我们竟然只需要6行代码就可以实现这个功能。
const copyToClipboard = (content) => {const textarea = document.createElement("textarea")textarea.value = contentdocument.body.appendChild(textarea)textarea.select()document.execCommand("Copy")textarea.remove()}copyToClipboard('i love medium') // i love medium
6.从搜索中获取查询字符串
使用 URLSearchParams 解析搜索数据变得非常容易。
const getSearchParam = (name) => {const searchParams = new URLSearchParams(window.location.search)return searchParams.get(name)}// https://medium.com?name=fatfish&age=1000console.log(getSearchParam('name')) // fatfishconsole.log(getSearchParam('age')) // 1000
const getSearchParams = () => {const searchParams = new URLSearchParams(window.location.search)const params = {};for (const [ key, value ] of searchParams) {params[key] = value}return params}// https://medium.com?name=fatfish&age=1000getSearchParams() // { name: 'fatfish', age: 1000 }
7.将元素滚动到页面顶部
我们可以使用 scrollIntoView 方法将元素滚动到页面顶部。
甚至它可以提供非常流畅的用户体验。
const scrollToTop = (ele) => {ele.scrollIntoView({ behavior: "smooth", block: "start" })}document.querySelector('button').addEventListener('click', function () {scrollToTop(this)}, false)
8.将元素滚动到页面底部
将元素滚动到顶部是如此简单。
那我们要如何将元素滚动到页面底部?我想你已经猜到了,设置block结束即可。
const scrollToTop = (ele) => {ele.scrollIntoView({ behavior: "smooth", block: "end" })}document.querySelector('button').addEventListener('click', function () {scrollToTop(this)}, false)
相关文章:

酷炫JavaScript 技巧
1.检查元素是否在屏幕可见区域内 我们如何获得元素的点击率? 主要取决于用户点击元素的次数和元素在页面上显示的次数。 我们可以很容易地获取到用户的点击次数,但是如何获取一个元素的显示次数呢? 我们可以通过IntersectionObserver轻松…...

【FAQ】H.265视频无插件流媒体播放器EasyPlayer.js播放webrtc断流重连的异常修复
H5无插件流媒体播放器EasyPlayer属于一款高效、精炼、稳定且免费的流媒体播放器,可支持多种流媒体协议播放,可支持H.264与H.265编码格式,性能稳定、播放流畅,能支持WebSocket-FLV、HTTP-FLV,HLS(m3u8&#…...

java八股文面试[JVM]——垃圾回收器
jvm结构总结 常见的垃圾回收器有哪些? CMS(Concurrent Mark Sweep) 整堆收集器: G1 由于整个过程中耗时最长的并发标记和并发清除过程中,收集器线程都可以与用户线程一起工作,所以总体上来说,…...

redis持久化机制 事务详解
目录 前言: 持久化机制 RDB(Redis DataBase) 手动触发 save bgsave 自动触发 RDB特点 AOF(append only file) 缓冲区刷新策略 重写机制 aof重写流程 混合持久化 事务 事务操作命令 WATCH WATCH实现原…...

java八股文面试[多线程]——有几种创建线程的方式
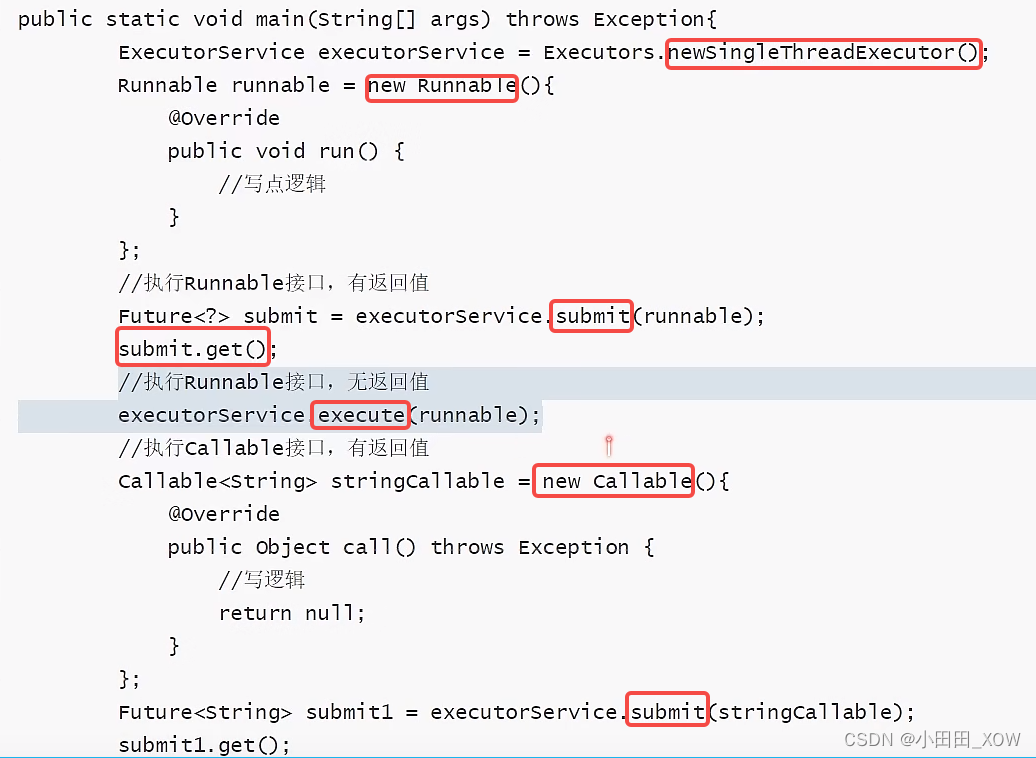
this逃逸问题:构造器中启动线程。 面试题: 用Thread和Runable创建线程的差别 一、Runnable和Thread的区别 继承性:Thread是一个类,因此如果继承Thread类,子类就不能再继承其他的类了,而实现Runnable接口…...

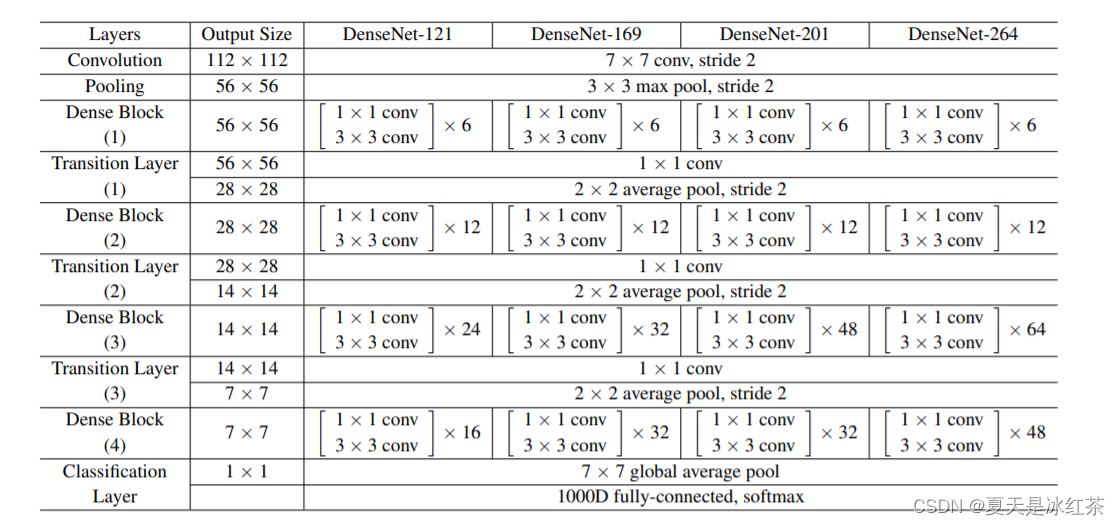
Desnet模型详解
模型介绍 DenseNet的主要思想是密集连接,它在卷积神经网络(CNN)中引入了密集块(Dense Block),在这些块中,每个层都与前面所有层直接连接。这种设计可以让信息更快速地传播,有助于解…...

clickhouse-压测
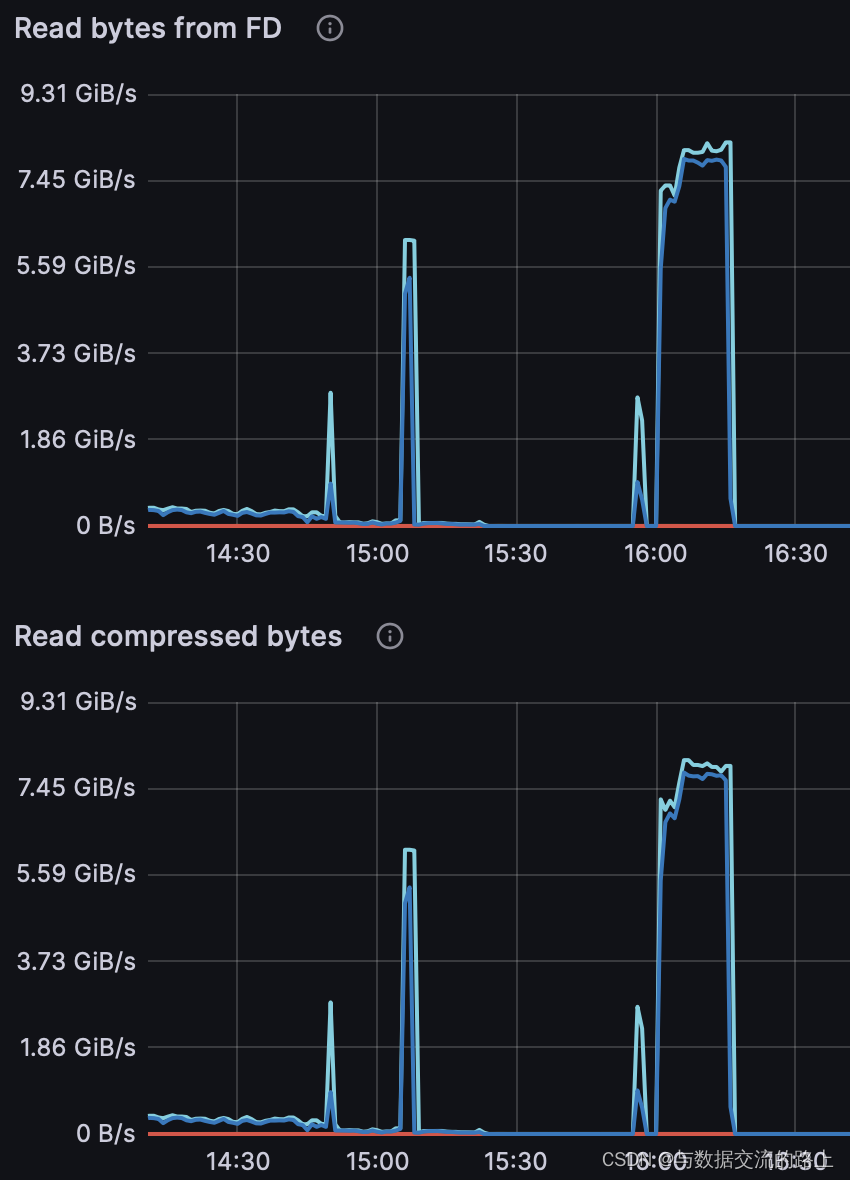
一、数据集准备 数据集可以使用官网数据集,也可以用ssb-dbgen来准备 1.准备数据 这里最后生成表的数据行数为60亿行,数据量为300G左右 git clone https://github.com/vadimtk/ssb-dbgen.git cd ssb-dbgen/ make1.1 生成数据 # -s 指生成多少G的数据…...

AI夏令营第三期用户新增挑战赛学习笔记
1、数据可视化 1.数据探索和理解:数据可视化可以帮助我们更好地理解数据集的特征、分布和关系。通过可视化数据,我们可以发现数据中的模式、异常值、缺失值等信息,从而更好地了解数据的特点和结构。2.特征工程:数据可视化可以帮助…...

pdf转ppt软件哪个好用?推荐一个好用的pdf转ppt软件
在日常工作和学习中,我们经常会遇到需要将PDF文件转换为PPT格式的情况。PDF格式的文件通常用于展示和保留文档的原始格式,而PPT格式则更适合用于演示和展示。为了满足这一需求,许多软件提供了PDF转PPT的功能,使我们能够方便地将PD…...

Linux 内核函数kallsyms_lookup_name
文章目录 一、API使用二、源码解析2.1 kallsyms_lookup_name2.2 kallsyms_expand_symbol2.3 kallsyms_sym_address2.3.1 x86_642.3.2 arm642.3.3 CONFIG_KALLSYMS_ABSOLUTE_PERCPU 参考资料 一、API使用 kallsyms_lookup_name 是一个内核函数,用于通过符号名称查找…...

强化学习在游戏AI中的应用与挑战
文章目录 1. 强化学习简介2. 强化学习在游戏AI中的应用2.1 游戏智能体训练2.2 游戏AI决策2.3 游戏测试和优化 3. 强化学习在游戏AI中的挑战3.1 探索与利用的平衡3.2 多样性的应对 4. 解决方法与展望4.1 深度强化学习4.2 奖励设计和函数逼近 5. 总结 🎉欢迎来到AIGC人…...

6 Python的异常处理
概述 在上一节,我们介绍了Python的面向对象编程,包括:类的定义、类的使用、类变量、实例变量、实例方法、类方法、静态方法、类的运算符重载、继承等内容。在这一节中,我们将介绍Python的异常处理。异常是指程序在运行过程中出现的…...

【跨语言通讯】
传统的跨语言通讯方案: 基于SOAP消息格式的WebService 基于JSON消息格式的RESTful 服务 主要弊端: XML体积太大,解析性能极差 JSON体积相对较小,解析相对较快,但表达能力较弱 如今比较流行的跨语言通讯方案&…...

Android 基础知识
一、Activity 1、onSaveInstanceState(),onRestoreInstanceState的调用时机 onSaveInstanceState 调用时机 从最近应用中选择运行其他程序时 但用户按下Home键时 屏幕方向切换时 按下电源案件时 从当前activity启动一个新的activity时 onRestorInstanceState调用时机 只…...

Linux常用命令_帮助命令、用户管理命令、压缩解压命令
文章目录 1. 帮助命令1.1 帮助命令:man1.2 帮助命令:help1.3 其他帮助命令 2. 用户管理命令2.1 用户管理命令: useradd2.2 用户管理命令: passwd2.3 用户管理命令: who2.4 用户管理命令: w 3. 压缩解压命令3.1 压缩解压命令: gzip3.2 压缩解压命令: gunzip3.3 压缩解压命令: ta…...

解决 KylinOS “Could not get lock /var/lib/dpkg/lock”错误
最近,我遇到了 “Could not get lock /var/lib/dpkg/lock”的错误,我既不能安装任何软件包,也不能更新系统。此错误也与“Could not get lock /var/lib/apt/lists/lock”错误密切相关。以下是 Ubuntu 20.04 上的一些样本输出。 Reading package lists… Done E: Could not…...

PHP pdf 自动填写表单
一、下载github上的项目,地址 二、下载pdftk 地址 // 转化PDF模板 pdftk modele.pdf output modele2.pdf# 填充pdf文件中的表单 require(fpdm.php); $fields array(name > My name,address > My address,city > My city,phone > My phone nu…...

Win2016Server绑定多网卡实现负载均衡
一、服务器端: 1、输入ncpa.cpl打开网络连接,对要绑定的网卡勾掉IPV4,IPV4地址选择自动 2、输入servermanager.exe,打开服务器管理器 3、在 [本地服务器] 中,点后边的 “已禁用” ,在 [适配器和接口] 小窗口…...

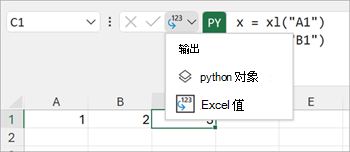
微软宣布在 Excel 中使用 Python:结合了 Python 的强大功能和 Excel 的灵活性。
文章目录 Excel 中的 Python 有何独特之处?1. Excel 中的 Python 是为分析师构建的。高级可视化机器学习、预测分析和预测数据清理 2. Excel 中的 Python 通过 Anaconda 展示了最好的 Python 分析功能。3. Excel 中的 Python 在 Microsoft 云上安全运行,…...

学习心得03:OpenCV
数学真是不可思议,不管什么东西,都能用数学来处理。OpenCV以前也接触过,这次是系统学习一下。 颜色模型 RGB,YUV,HSV,Lab,GRAY 颜色转换cvtColor()/convertTo(),通道分离split()&…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...
