Hugo·Stack主题·使用及修改
代码折叠


cp themes/hugo折-themt-saick/exampleSlte/config.yamsclass="codefold"><summary class="codefold__title"><span class="codefold__title-text">" {{ with .Get 0}}{{.}}{{else}}click to expand{{ end }} "</span></summary>{{ .Inner }}
</details><!-- 样式 -->
<style>.codefold {margin: 1.5em 0;border: 1px solid #e9edf3;/* overflow: hidden; */waline:serverURL:lang:pageview:emoji:- https://unpkg.com/@waline/emojis@1.0.1/weiborequiredMeta:- name- email- urllocale:admin: Adminplaceholder:twikoo:envId:region:path:lang:# See https://cactus.chat/docs/reference/web clien{/#configuration for d
scrip ion of the various options padding: 0.5em 1em;cursor: pointer;siteName: "" # You must insert a unique identiuier here matching the see you regisrered (See https://cactus.chat/docs/getting-started/queck-start/#register-your-site)giscus:repoct ropoID:; background-color: #f6f8fa;shqu }.rtname bodere using
o_squsShortnamt: hugoleh-text {cactus:defaultHomeserverUrl: "https://matrix.cactus.chat:8448"serverName: "cactus.chat"homepage:- type: search- type: archivesparams:limit: 5- type: categoriesparams:category:categoryID:mapping:lightTheme:darkTheme:reactionsEnabled: 1emitMetadata: 0gitalk:owner:admin:repo:clientID:clientSecret:cusdis:host:id:widgets:font-size: 1.2em;limit: 10- type: tag-cloudparams:limit: 10page:- type: tocopengraph:twitter:# Your Twitter usernamesite:# Available values: summary, summary_large_imagecard: summary_large_imagedefaultImage:opengraph:enabled: falselocal: falsesrc:colorScheme:# Display toggletoggle: true# Available values: auto, light, darkdefault: autoimageProcessing:cover:enabled: truecontent:enabled: true### Custom menu
### See http.c://dos[image-20230826121716126](https://img-blog.csdnimg.cn/img_convert/e65d35837921044d2109b043d8dcd60d.png)```scssmenu item, remove `menu` field from their FrontMatter
menu:main: []social:- identifier: githubname: GitHuburl: https://github.com/Shadow-Kylin/Shadow-Kylin.github.ioparams:icon: brand-github# - identifier: twitter# name: Twitter# url: https://twitter.com# params:# icon: brand-twitterrelated:includeNewer: truethreshold: 60toLower: falseindices:- name: tagsweight: 100- name: categoriesweight: 200markup:goldmark:renderer:## Set to true if you have HTML content inside Markdownunsafe: truetableOfContents:endLevel: 6ordered: truestartLevel: 1highlight:noClasses: falsecodeFences: trueguessSyntax: truelineNoStart: 1lineNos: truelineNumbersInTable: truetabWidth: 4修改内容区
cp -r ./themes/hugo-theme-stack/exampleSite/content/categories ./content
cp -r ./themes/hugo-theme-stack/exampleSite/content/page ./content
cp -r ./themes/hugo-theme-stack/exampleSite/content/_index.zh-cn.md ./content
运行
运行 hugo server。
初始样子

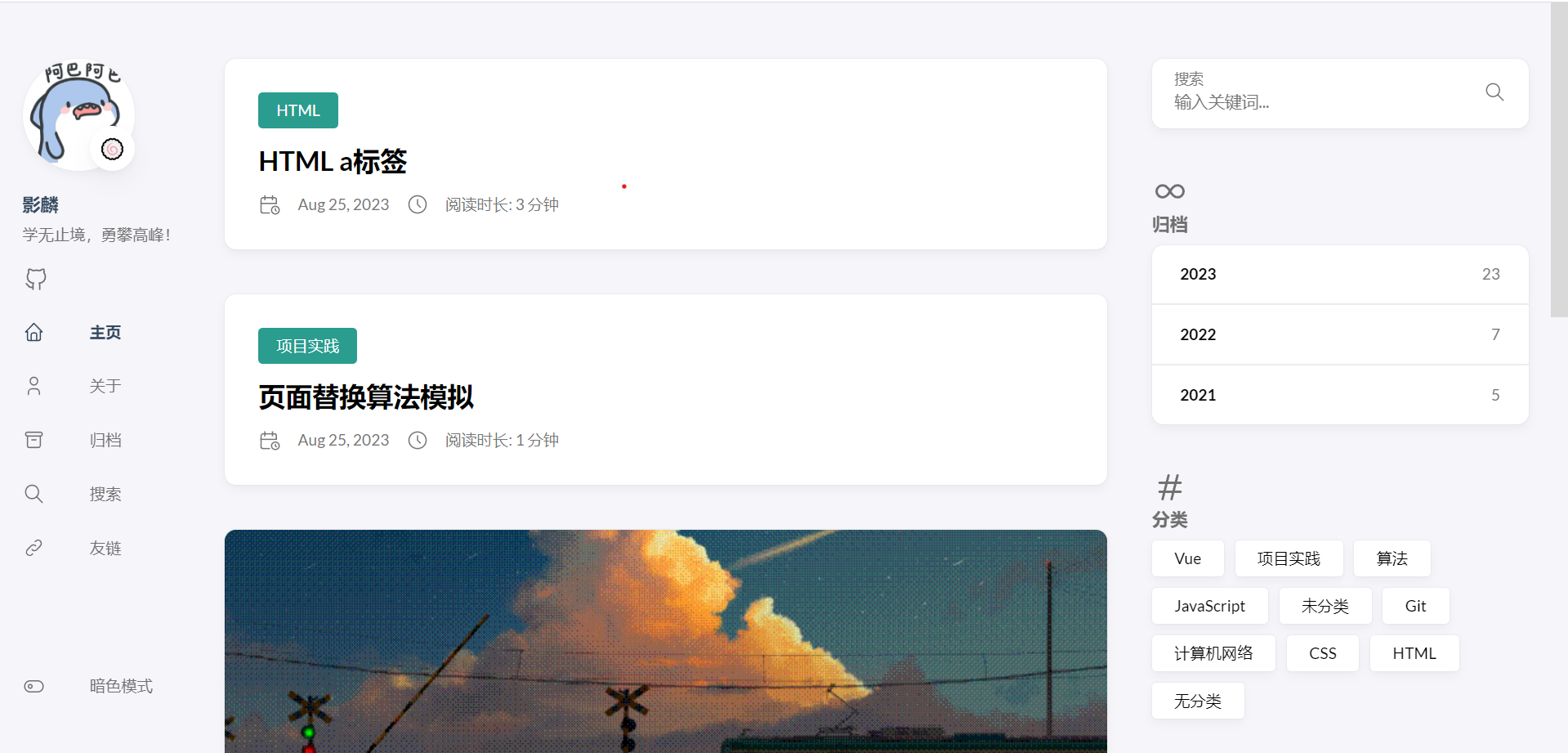
修改配置和添加文章后的样子

文章位置
主题默认在主页输出 content/post 目录下的内容,应该在那个目录新建文章。
注意,Hugo 官方文档入门教程里面是在 content/posts 目录新建文章。

左侧菜单项目
主页,关于,归档,搜索,链接等页面在 content/page/ 目录中有对应的目录。

把对应目录中的 index.md 复制为 index.zh-cn.md, 然后将 index.zh-cn.md 的 front matter 中的 title 修改成对应的中文标题就让侧边栏显示成中文。

主题中的图标
主题自带一些来自 Tabler Icons的图标,它们放在 themes/hugo-theme-stack/assets/icons/ 目录中。
如果要使用自定义图标,把它们放在 assets/icons/ 目录。
front matter是什么:

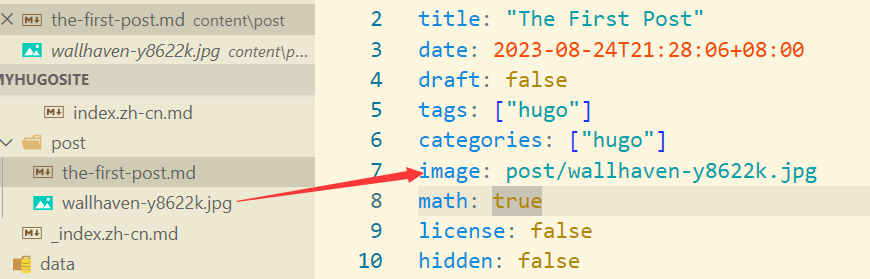
文章封面
在 front matter 中通过 image 属性定义要使用的封面图片。
image: hugo-logo-wide.svg
这个封面图片放在哪儿?

或者我们封面使用外链也可以。
滚动条样式
themes/hugo-theme-stack/assets/scss/partials/base.scss
导入字体
themes/hugo-theme-stack/assets/scss/style.scss
@import url('https://cdn.jsdelivr.net/npm/lxgw-wenkai-lite-webfont@1.1.0/style.css');
@import url('https://cdn.jsdelivr.net/npm/@fontsource/cascadia-code@4.2.1/index.min.css');
修改字体
themes/hugo-theme-stack/assets/scss/variables.scss
:root {--sys-font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", "Droid Sans", "Helvetica Neue";--zh-font-family: "PingFang SC", "Hiragino Sans GB", "Droid Sans Fallback", "Microsoft YaHei";--base-font-family: "Lato", var(--sys-font-family), var(--zh-font-family), sans-serif;--code-font-family: Menlo, Monaco, Consolas, "Courier New", monospace;
}
代码折叠


<!-- 折叠代码 --><details class="codefold"><summary class="codefold__title"><span class="codefold__title-text">" {{ with .Get 0}}{{.}}{{else}}click to expand{{ end }} "</span></summary>{{ .Inner }}
</details><!-- 样式 -->
<style>.codefold {margin: 1.5em 0;border: 1px solid #e9edf3;/* overflow: hidden; */background-color: #f6f8fa;}.codefold__title {padding: 0.5em 1em;cursor: pointer;user-select: none;background-color: #f6f8fa;}.codefold__title-text {flex: 1;font-size: 1.2em;font-weight: 600;color: rgb(215, 178, 130);text-decoration: 2px underline;}.codefold_tip {font-size: 1.2em;font-weight: 600;color: #6280ad;}
</style><!-- 使用格式双括号 百分号 codefold 标题 百分号 双括号代码双括号 百分号 /codefold 百分号 双括号-->
友链三栏
在下面文件夹中的custom.scss中添加后面代码。

@media (min-width: 1024px) {.article-list--compact.links {display: grid;grid-template-columns: 1fr 1fr 1fr;//三栏background: none;box-shadow: none;article {background: var(--card-background);border: none;box-shadow: var(--shadow-l2);margin-bottom: 8px;border-radius: 10px;&:nth-child(odd) {//奇数margin-right: 8px;}}}
}
成果
影麟
上面博客里的大部分图片都存在了Github,所以你们可能会获取失败。
参考文章
墨语-Hugo Stack 主题使用方法
建站技术 | 使用 Hugo+Stack 简单搭建一个博客——失迹の博客
(1)带着Stack主题入坑Hugo
相关文章:

Hugo·Stack主题·使用及修改
代码折叠 cp themes/hugo折-themt-saick/exampleSlte/config.yamsclass"codefold"><summary class"codefold__title"><span class"codefold__title-text">" {{ with .Get 0}}{{.}}{{else}}click to expand{{ end }} "&…...

实战:大数据Spark简介与docker-compose搭建独立集群
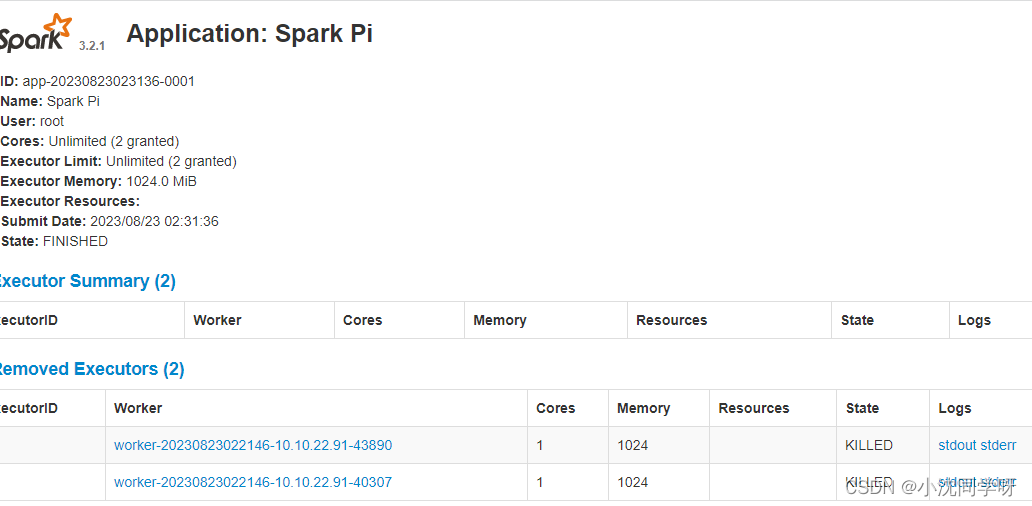
文章目录 前言技术积累Spark简介Spark核心功能及优势Spark运行架构 Spark独立集群搭建安装docker和docker-composedocker-compose编排docker-compose编排并运行容器 Spark集群官方案例测试写在最后 前言 很多同学都使用过经典的大数据分布式计算框架hadoop,其分布式…...

嵌入性视角下的企业集成创新网络演化过程
从嵌入性角度来看,集成创新网络以社会关系嵌入或结构嵌入的联结方式,实 现创新资源共享。由于规模经济和能力的差异,较高的信息复杂程度往往更强调网 络化和外部组织之间的联合而不是一体化。企业集成创新网络依靠创新网络结点上 企业的合…...

回归预测 | MATLAB实现FA-ELM萤火虫算法优化极限学习机多输入单输出回归预测(多指标,多图)
回归预测 | MATLAB实现FA-ELM萤火虫算法优化极限学习机多输入单输出回归预测(多指标,多图) 目录 回归预测 | MATLAB实现FA-ELM萤火虫算法优化极限学习机多输入单输出回归预测(多指标,多图)效果一览基本介绍…...

数据结构数组栈的实现
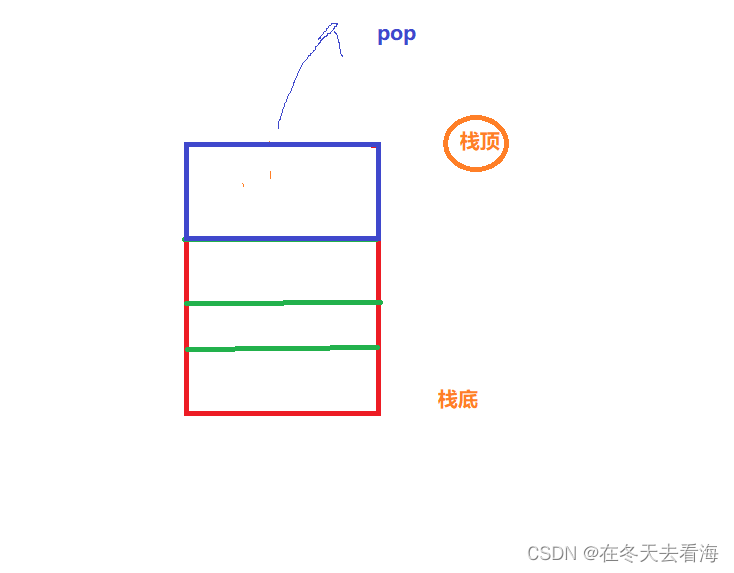
Hello,今天我们来实现一下数组栈,学完这个我们又更进一步了。 一、栈 栈的概念 栈是一种特殊的线性表,它只允许在固定的一端进行插入和删除元素的操作。 进行数据的插入和删除只在栈顶实现,另一端就是栈底。 栈的元素是后进先出。…...

成集云 | 抖店连接器客户静默下单催付数据同步钉钉 | 解决方案
源系统成集云目标系统 方案介绍 随着各品牌全渠道铺货,主播在平台上直播时客户下了订单后不能及时付款,第一时间客户收不到提醒,不仅造成了客户付款率下降,更大量消耗了企业的人力成本和经济。而成集云与钉钉深度合作࿰…...

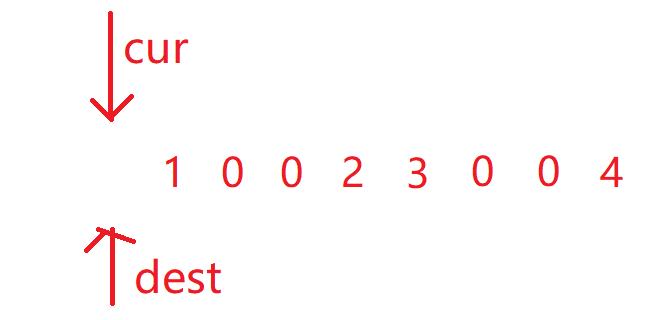
【算法专题突破】双指针 - 复写零(2)
目录 1. 题目解析 2. 算法原理 3. 代码编写 写在最后: 1. 题目解析 题目链接:1089. 复写零 - 力扣(Leetcode) 我先来读题, 题目的意思非常的简单,其实就是, 遇到 0 就复制一个写进数组&a…...

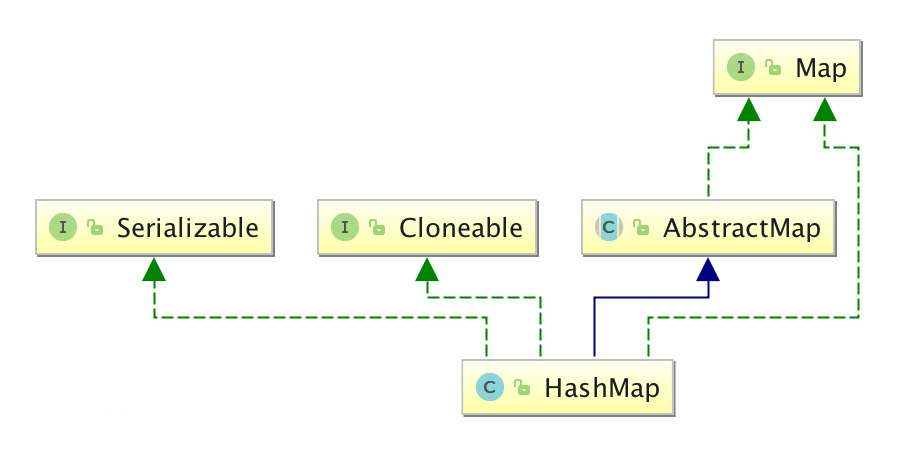
【Java从0到1学习】11 Java集合框架
1. Collection 1.1 Java类中集合的关系图 1.2 集合类概述 在程序中可以通过数组来保存多个对象,但在某些情况下开发人员无法预先确定需要保存对象的个数,此时数组将不再适用,因为数组的长度不可变。例如,要保存一个学校的学生信…...

uniapp使用uni.chooseLocation()打开地图选择位置
使用uni.chooseLocation()打开地址选择位置: 在Uniapp源码视图进行设置 添加这个属性:"requiredPrivateInfos":["chooseLocation"] </template><view class"location_box"><view class"locatio…...

学习笔记|课后练习解答|电磁炉LED实战|逻辑运算|STC32G单片机视频开发教程(冲哥)|第八集(下):课后练习分析与解答
文章目录 课后练习解答需求分解增加KEY3控制代码如下: 第一版代码问题分析Tips:STC-ISP的设置 Tips:定时器实现完整电磁炉显示功能的代码测试流程 总结 课后练习解答 增加按键3,按下后表示启动,选择的对应的功能的LED…...

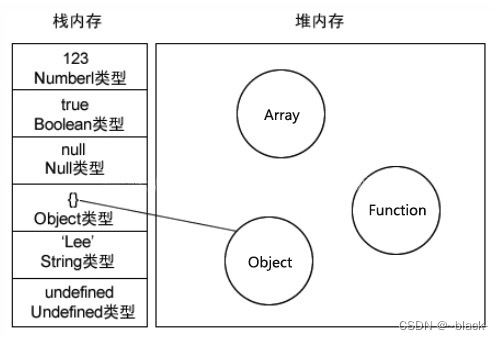
前端高频面试题 js中堆和栈的区别和浏览器的垃圾回收机制
一、 栈(stack)和 堆(heap) 栈(stack):是栈内存的简称,栈是自动分配相对固定大小的内存空间,并由系统自动释放,栈数据结构遵循FILO(first in last out)先进后出的原则,较为经典的就是乒乓球盒结…...

自然语言处理:大语言模型入门介绍
自然语言处理:大语言模型入门介绍 语言模型的历史演进大语言模型基础知识预训练Pre-traning微调Fine-Tuning指令微调Instruction Tuning对齐微调Alignment Tuning 提示Prompt上下文学习In-context Learning思维链Chain-of-thought提示开发(调用ChatGPT的…...

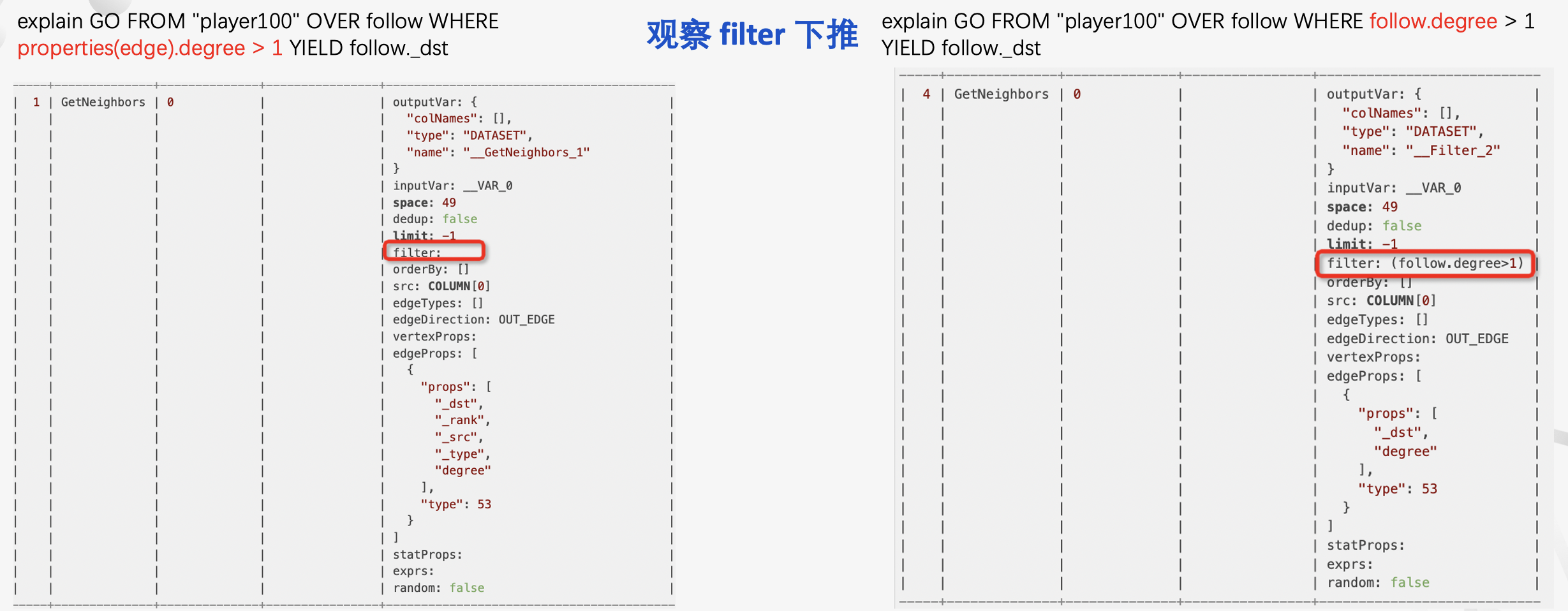
使用秘籍|如何实现图数据库 NebulaGraph 的高效建模、快速导入、性能优化
本文整理自 NebulaGraph PD 方扬在「NebulaGraph x KubeBlocks」meetup 上的演讲,主要包括以下内容: NebulaGraph 3.x 发展历程NebulaGraph 最佳实践 建模篇导入篇查询篇 NebulaGraph 3.x 的发展历程 NebulaGraph 自 2019 年 5 月开源发布第一个 alp…...

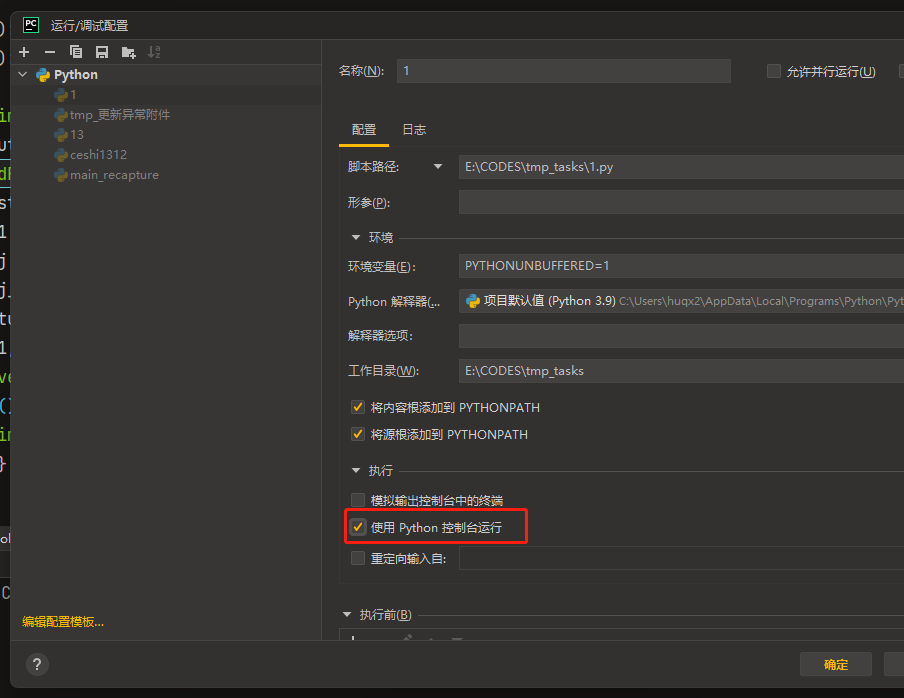
对于pycharm 运行的时候不在cmd中运行,而是在python控制台运行的情况,如何处理?
对于pycharm 运行的时候不在cmd中运行,而是在python控制台运行的情况,如何处理? 比如,你在运行你的代码的时候 它总在python控制台运行,十分难受 解决方法 在pycharm中设置下即可,很简单 选择运行点击…...

Spring MVC 二 :基于xml配置
创建一个基于xml配置的Spring MVC项目。 Idea创建新项目,pom文件引入依赖: <dependency><groupId>org.springframework</groupId><artifactId>spring-context</artifactId><version>5.2.12.RELEASE</version>…...

springboot aop方式实现接口入参校验
一、前言 在实际开发项目中,我们常常需要对接口入参进行校验,如果直接在业务代码中进行校验,则会显得代码非常冗余,也不够优雅,那么我们可以使用aop的方式校验,这样则会显得更优雅。 二、如何实现…...

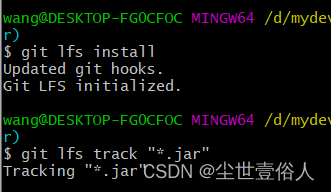
解决git上传远程仓库时的大文件提交
在git中超过100M的文件会上传失败,而当一个文件超过50M时会给你警告,如下 warning: File XXXXXX is 51.42 MB; this is larger than GitHubs recommended maximum file size of 50.00 MB 解决这种问题,首先在项目的.git文件夹中找到.gitigno…...

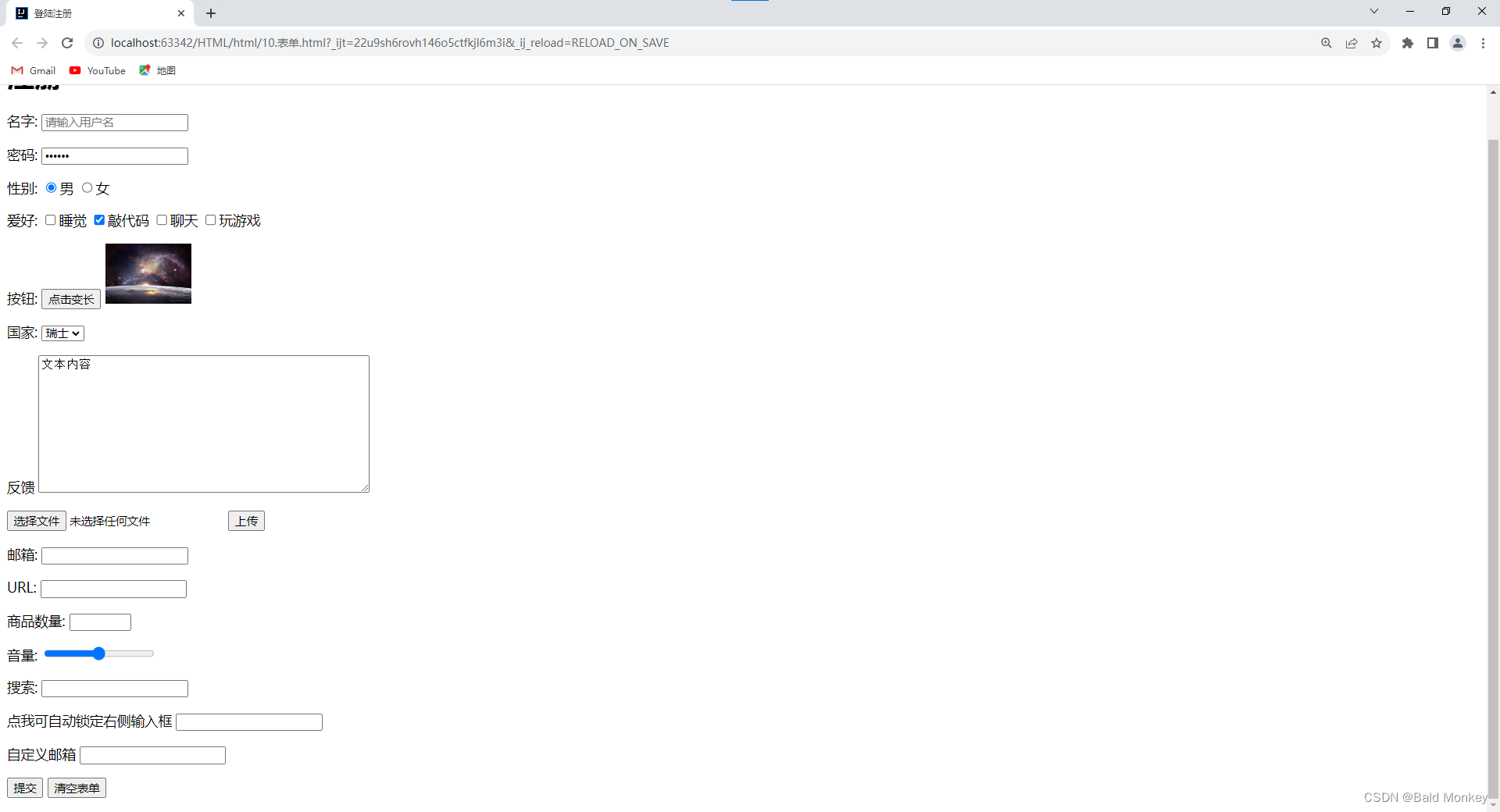
HTML学习笔记02
HTML笔记02 页面结构分析 元素名描述header标题头部区域的内容(用于页面或页面中的一块区域)footer标记脚部区域的内容(用于整个页面或页面的一块区域)sectionWeb页面中的一块独立区域article独立的文章内容aside相关内容或应用…...

<C++> 内存管理
1.C/C内存分布 让我们先来看看下面这段代码 int globalVar 1; static int staticGlobalVar 1; void Test() {static int staticVar 1;int localVar 1;int num1[10] {1, 2, 3, 4};char char2[] "abcd";char *pChar3 "abcd";int *ptr1 (int *) mal…...

【Java】ByteBuffer类的arrayOffset方法详解+示例
arrayOffset功能详解;arrayOffset在position等于0和非0两种场景下的demo。使用类java.nio.ByteBuffer中的arrayOffset()方法可以获得这个缓冲区的第一个元素在底层支持(backing)数组中的偏移量。 如果这个buffer底层是由数组支持的,那么buffer的postion p对应于数组的index…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...
