【Flutter】Flutter 使用 infinite_scroll_pagination 实现无限滚动分页
【Flutter】Flutter 使用 infinite_scroll_pagination 实现无限滚动分页
文章目录
- 一、前言
- 二、安装和基本使用
- 1. 添加依赖
- 2. 基础配置和初始化
- 三、实际业务中的用法
- 1. 与 API 集成
- 2. 错误处理
- 四、完整示例
- 1. 创建一个无限滚动列表
- 2. 使用在你的应用中
- 3. 完整代码示例
- 五、总结
一、前言
你好,我是小雨青年,今天我们要聊聊 Flutter 中一个非常实用的包——infinite_scroll_pagination。这个包可以帮助我们实现无限滚动分页,也就是当用户滚动到页面底部时,会自动加载更多数据。
本文的重点:
- 如何安装和基础使用
infinite_scroll_pagination - 如何将其应用到实际业务中
- 一个完整的、可以直接运行的代码示例
版本信息:
- Flutter 版本:3.10
- Dart 版本:3.0
infinite_scroll_pagination包版本:4.0.0
你是否对成为 Flutter 高手充满渴望,想要掌握更多前沿技巧和最佳实践?现在,你的机会来了!
🚀 Flutter 从零到一:基础入门到应用上线全攻略 正在热烈招募参与者!
✅ 这个专栏不仅包括了全面的 Flutter 学习资源,还有实用的代码示例和深入的解析教程。
✅ 专栏内容会持续更新,价格也会随之上涨。现在加入,享受最优惠的价格,抓住属于你的机会!
✅ 想要与其他 Flutter 学习者互动交流吗?点击这里 加入我们的讨论群,一起成长、一起进步。
别再等待,让我们今天就启程,共同开启 Flutter 的精彩学习之旅吧!
二、安装和基本使用
1. 添加依赖
首先,打开你的 pubspec.yaml 文件,然后添加以下依赖:
dependencies:flutter:sdk: flutterinfinite_scroll_pagination: ^4.0.0
然后运行 flutter pub get 来获取包。
2. 基础配置和初始化
在你的 Flutter 项目中,首先需要初始化一个 PagingController。这是一个非常关键的步骤,因为它负责管理分页逻辑。
final PagingController<int, YourDataModel> _pagingController = PagingController(firstPageKey: 0);
这里,YourDataModel 是你要分页显示的数据模型。
三、实际业务中的用法
1. 与 API 集成
infinite_scroll_pagination 是 API 不可知的,这意味着你可以与任何类型的 API 集成。你需要实现一个函数来获取数据,并将其传递给 PagingController。
Future<void> _fetchPage(int pageKey) async {try {final newItems = await YourApi.getItems(pageKey, _pageSize);final isLastPage = newItems.length < _pageSize;if (isLastPage) {_pagingController.appendLastPage(newItems);} else {final nextPageKey = pageKey + newItems.length;_pagingController.appendPage(newItems, nextPageKey);}} catch (error) {_pagingController.error = error;}
}
2. 错误处理
如果在获取数据时出现错误,PagingController 有一个 error 属性,你可以设置它来显示错误。
catch (error) {_pagingController.error = error;
}
四、完整示例
1. 创建一个无限滚动列表
首先,我们需要创建一个 StatefulWidget,这将是我们无限滚动列表的主体。
class InfiniteScrollList extends StatefulWidget {_InfiniteScrollListState createState() => _InfiniteScrollListState();
}class _InfiniteScrollListState extends State<InfiniteScrollList> {static const _pageSize = 20;final PagingController<int, YourDataModel> _pagingController = PagingController(firstPageKey: 0);void initState() {super.initState();_pagingController.addPageRequestListener((pageKey) {_fetchPage(pageKey);});}Future<void> _fetchPage(int pageKey) async {// ... (与上文中的 _fetchPage 方法相同)}Widget build(BuildContext context) {return PagedListView<int, YourDataModel>(pagingController: _pagingController,builderDelegate: PagedChildBuilderDelegate<YourDataModel>(itemBuilder: (context, item, index) => YourListItemWidget(item: item),),);}void dispose() {_pagingController.dispose();super.dispose();}
}
在这个示例中,YourDataModel 是你的数据模型,YourListItemWidget 是你用来显示每个数据项的小部件。
2. 使用在你的应用中
现在,你可以在你的应用中任何地方使用 InfiniteScrollList 小部件来显示无限滚动列表。
void main() => runApp(MyApp());class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(title: 'Infinite Scroll Demo',theme: ThemeData(primarySwatch: Colors.blue,),home: InfiniteScrollList(),);}
}
3. 完整代码示例
import 'package:flutter/material.dart';
import 'package:infinite_scroll_pagination/infinite_scroll_pagination.dart';void main() => runApp(MyApp());class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(title: 'Infinite Scroll Demo',theme: ThemeData(primarySwatch: Colors.blue,),home: InfiniteScrollList(),);}
}class InfiniteScrollList extends StatefulWidget {_InfiniteScrollListState createState() => _InfiniteScrollListState();
}class _InfiniteScrollListState extends State<InfiniteScrollList> {static const _pageSize = 20;final PagingController<int, YourDataModel> _pagingController =PagingController(firstPageKey: 0);void initState() {super.initState();_pagingController.addPageRequestListener((pageKey) {_fetchPage(pageKey);});}Future<void> _fetchPage(int pageKey) async {// 这里模拟一个 API 调用,你可以替换为你的实际 API 调用List<YourDataModel> newItems = List.generate(_pageSize,(index) => YourDataModel('Item ${pageKey * _pageSize + index}'));await Future.delayed(Duration(seconds: 2)); // 模拟网络延迟final isLastPage = newItems.length < _pageSize;if (isLastPage) {_pagingController.appendLastPage(newItems);} else {final nextPageKey = pageKey + 1;_pagingController.appendPage(newItems, nextPageKey);}}Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Infinite Scroll Demo')),body: PagedListView<int, YourDataModel>(pagingController: _pagingController,builderDelegate: PagedChildBuilderDelegate<YourDataModel>(itemBuilder: (context, item, index) =>ListTile(title: Text(item.name)),),),);}void dispose() {_pagingController.dispose();super.dispose();}
}class YourDataModel {final String name;YourDataModel(this.name);
}运行结果如下所示:

五、总结
使用 infinite_scroll_pagination 包,我们可以轻松地在 Flutter 应用中实现无限滚动分页。这个包不仅提供了强大的功能,而且非常灵活,可以与任何 API 和数据源集成。对于那些希望提供更好用户体验的开发者来说,这是一个必不可少的工具。
对 Flutter 感兴趣,渴望深入探索和学习吗?Flutter 从零到一:基础入门到应用上线全攻略 正是你的完美起点!
📘 在这个专栏中,你将发现丰富的 Flutter 学习资源,从代码示例到深入的技术解读,一应俱全。
🛠️ 想要了解如何用 Flutter 构建出色的应用吗?所有的秘诀和答案都在我们的专栏里等着你!
💰 别再犹豫,专栏内容将不断更新,价格也将逐渐上涨。现在就加入,享受最优惠的价格,开启你的 Flutter 探索之旅!
想了解更多?点击这里查看 Flutter Developer 101:入门小册 & 专栏指引。
👥 还有,别忘了点击这里 加入我们的讨论群,与其他 Flutter 爱好者一起交流和学习,共同成长!
相关文章:

【Flutter】Flutter 使用 infinite_scroll_pagination 实现无限滚动分页
【Flutter】Flutter 使用 infinite_scroll_pagination 实现无限滚动分页 文章目录 一、前言二、安装和基本使用1. 添加依赖2. 基础配置和初始化 三、实际业务中的用法1. 与 API 集成2. 错误处理 四、完整示例1. 创建一个无限滚动列表2. 使用在你的应用中3. 完整代码示例 五、总…...

python爬虫的js逆向入门到进阶教程文章分享汇总~持续更新
目录 一、内容介绍二 、专栏内容-持续更新1、JS逆向入门2、Js逆向进阶3、爬虫基础知识4、工具与安装5、漫星内容分享 三、星球使用四、b站up主视频推荐 一、内容介绍 二 、专栏内容-持续更新 1、JS逆向入门 2023-08-25》11.常见加密>xx音乐RSA加密 https://articles.zsxq.c…...

面试常问:水平居中和垂直居中的方法
水平居中 文本居中 如果元素为行内元素,可以将父元素的text-align属性设置为center,这样子元素就会水平居中对齐 .text{text-align: center; }固定宽度的居中 如果元素宽度已知并固定,可以通过将左右margin设置为auto来实现水平居中。 .…...

第七届“蓝帽杯”初赛取证题目分享
前言: 刚刚打完比赛,准备晚上写一下wp,刚好整理一下题目,ctf的题目一般都有,取证不一定,所以我整理一下,方便大家复盘。 题目: 1:【APK取证】涉案apk的包名是ÿ…...

go语言学习之有关变量的知识
文章目录 变量的学习1.变量的使用步骤2.变量的注意事项3.变量使用的三种方式:4.程序中 号的使用5.变量的数据类型1)int数据类型2)小数类型浮点型3)**字符类型**4)**字符串(String)类型**5&…...

算法通过村第8关【青铜】| 二叉树的经典算法题
二叉树的双指针 1.相同的树 思路:递归的挨个比较是否相同 class Solution {public boolean isSameTree(TreeNode p, TreeNode q) {if((p null&&q!null) || (p ! null && q null) || (p!null&&q!null&&p.val ! q.val)){return f…...

Open3D 点云均值滤波
目录 一、算法原理1、均值滤波2、参考文献二、代码实现三、结果展示本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫。 一、算法原理 1、均值滤波 对待处理的当前采样点,选择一个模板,该模板由其邻近的若干个数据点组成,…...

C语言指针入门详解
一、指针简介 指针(Pointer)是C语言的一个重要知识点,其使用灵活、功能强大,是C语言的灵魂指针与底层硬件联系紧密,使用指针可操作数据的地址,实现数据的间接访问指针就是地址,通过访问此地址来获取该地址存储的数据 …...

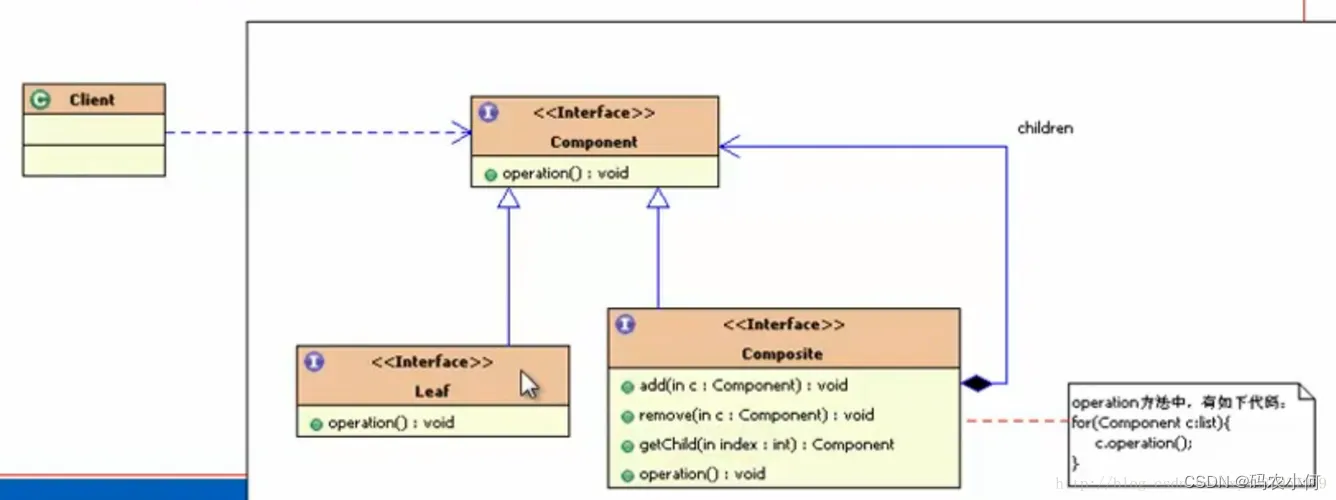
软件工程(十四) 设计模式之结构型模式(二)
1、组合模式 简要说明 将对象组合成树形结构以表示“整体-部分”的层次结构,使得用户对单个对象和组合对象的使用具有一致性。 速记关键字 树形目录结构 类图如下 由类图其实可以看出,组合模式就是将具有父子关系的结构,组装形成一棵树,并且根据规范,树干节点和叶子节…...

不解压的方式直接更新jar包内部的内容
前言 如果线上直接更新一个class,可以不用解压,直接利用jar命令直接更新jar报的资源和内容 更新jar包内容文件 Jar 工具提供了一个 u 选项,你可以通过修改其清单或添加文件来更新现有 JAR 文件的内容。 添加文件的基本命令具有以下格式&am…...

软件工程(八) UML之类图与对象图
1、类图与对象图 1.1、类图与对象图的概念 类图(class diagram)描述一组类、接口、协作和它们之间的关系 对象图(object diagram)描述一组对象及它们之间的关系、对象图描述了在类图中所建立的事物实例的静态快照。 1.2、类图与对象图的区别 类图和对象图基本上是一样…...

【Unity3D赛车游戏】【五】Unity中汽车加速效果是如何优化的?
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:Uni…...

龙智案例:某大型零售企业如何打造高速、现代化的ITSM体系
在2023 DevOps国际峰会北京站的现场,我们对话了龙智咨询顾问胡若愚,他为我们奖助了一位零售业的大型客户是如何在数字化浪潮中,凭借龙智提供的Jira Service Management产品及服务,打造现代化ITSM平台,提升客户满意度。…...

jdk 03.stream
01.集合处理数据的弊端 当我们在需要对集合中的元素进行操作的时候,除了必需的添加,删除,获取外,最典型的操作就是集合遍历 package com.bobo.jdk.stream; import java.util.ArrayList; import java.util.Arrays; import java.ut…...

“华为杯”研究生数学建模竞赛2018年-【华为杯】C题:对恐怖袭击事件记录数据的量化分析
目录 摘 要: 一、 问题背景与重述 1.1 问题背景 1.2 问题重述 二、 问题分析...

java8的reduce方法
在 Java 8 中,reduce 是一个流操作方法,用于将流中的元素按照指定的操作进行归约(reduce)操作,最终得到一个结果。 reduce 方法有三种重载形式: T reduce(T identity, BinaryOperator<T> accumulato…...

Mac发现有的软件不能上网的破解之法
1、Mac上打开终端 terminal ,获取 root 权限。 sudo -i 2、编辑 hosts 文件 vim /private/etc/hosts 3、找到被禁止软件的数据请求域名,然后删除相关行,快捷件dd,然后:wq保存退出 比如百度 127.0.0.1 pan.baidu.com ##sec 印…...

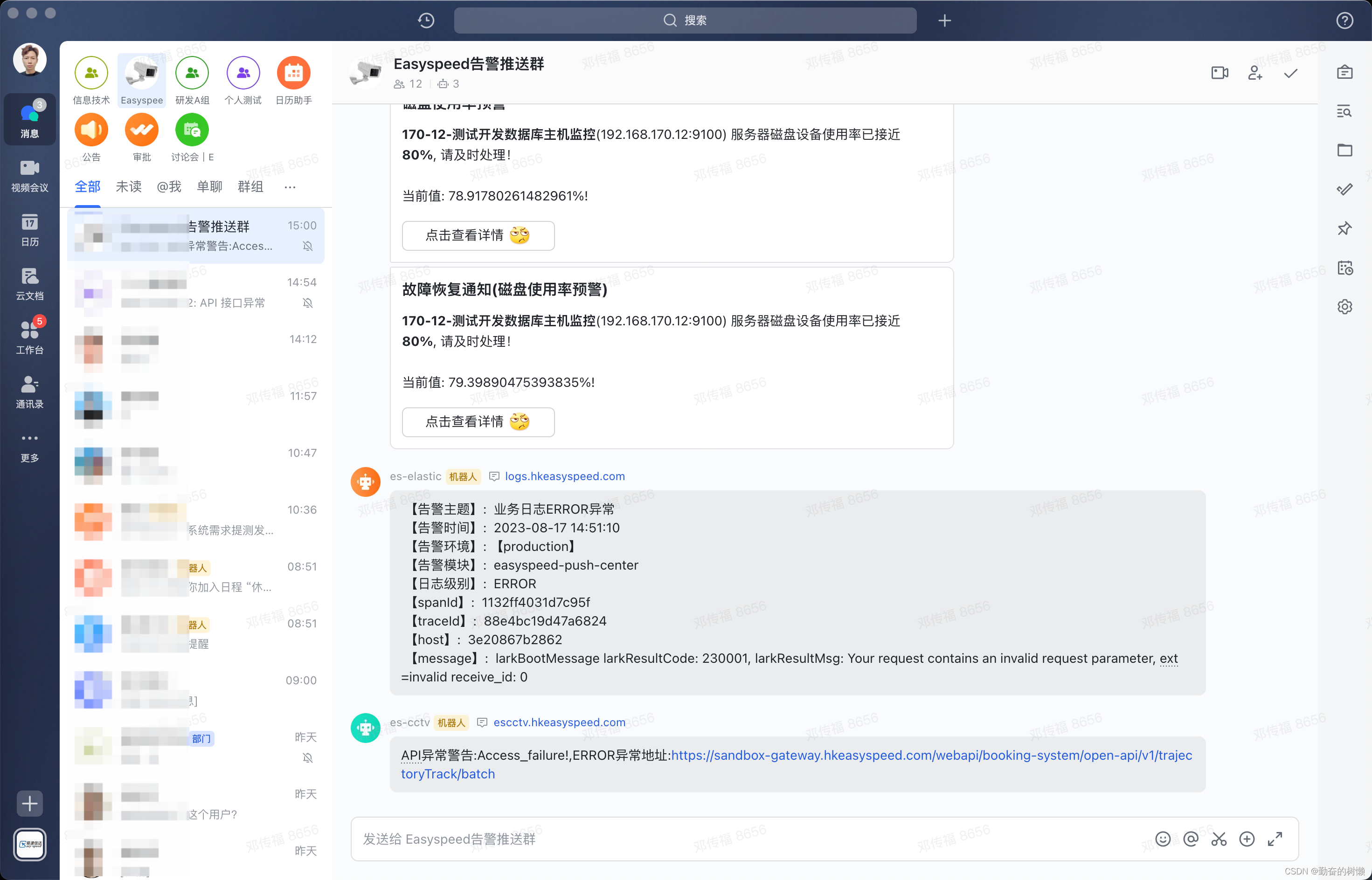
定时检测接口是否正常飞书告警脚本
第一版 支持多个接口地址,循环检测,定时每分钟执行一次脚本 告警效果 脚本 飞书机器人创建忽略跳过,各大协作平台大同小异拿出机器人hook地址 #!/bin/bash URL_LIST=(https://gatewaxxxxxxxxxxxxxxxxxx https://sandbox-gatexxxxxxxxxxxxxxxxxx)for URL in ${URL_LIST[*...

【MySQL】2、MySQL数据库的管理
常用 describe user; Field:字段名称 Type:数据类型 Null :是否允许为空 Key :主键 Type:数据类型 Null :是否允许为空key :主键 Default :默认值 Extra :扩展属性,例如:标志符列(标识了种子,增量/步长)1 2 id:1 3 5 …...

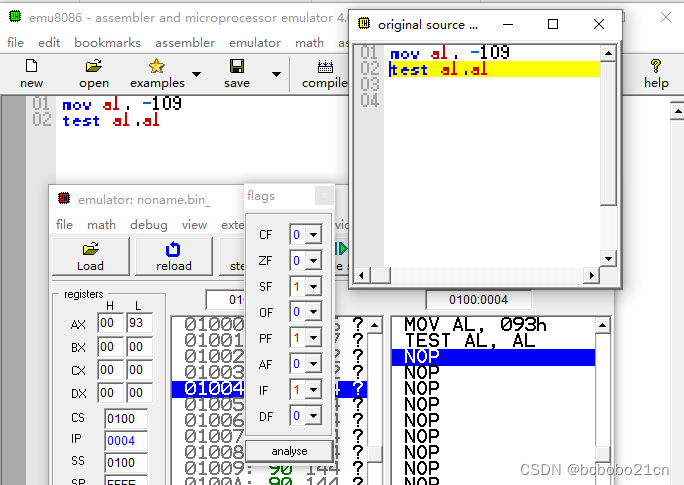
8086汇编test指令学习
Test指令将两个操作数进行逻辑与运算,并根据运算结果设置相关的标志位。Test的两个操作数不会被改变。运算结果在设置过相关标记位后会被丢弃。 TEST AX,BX 与 AND AX,BX 命令有相同效果,只是Test指令不改变AX和BX的内容,而AND指令会把结果保…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...
