vue 弹出框 引入另一个vue页面
为什么要这么做,适用于在一个页面逻辑比较多的时候,可以搞多个页面,防止出错

index页面点击解约按钮,弹出框 进入jieyue.vue
核心代码

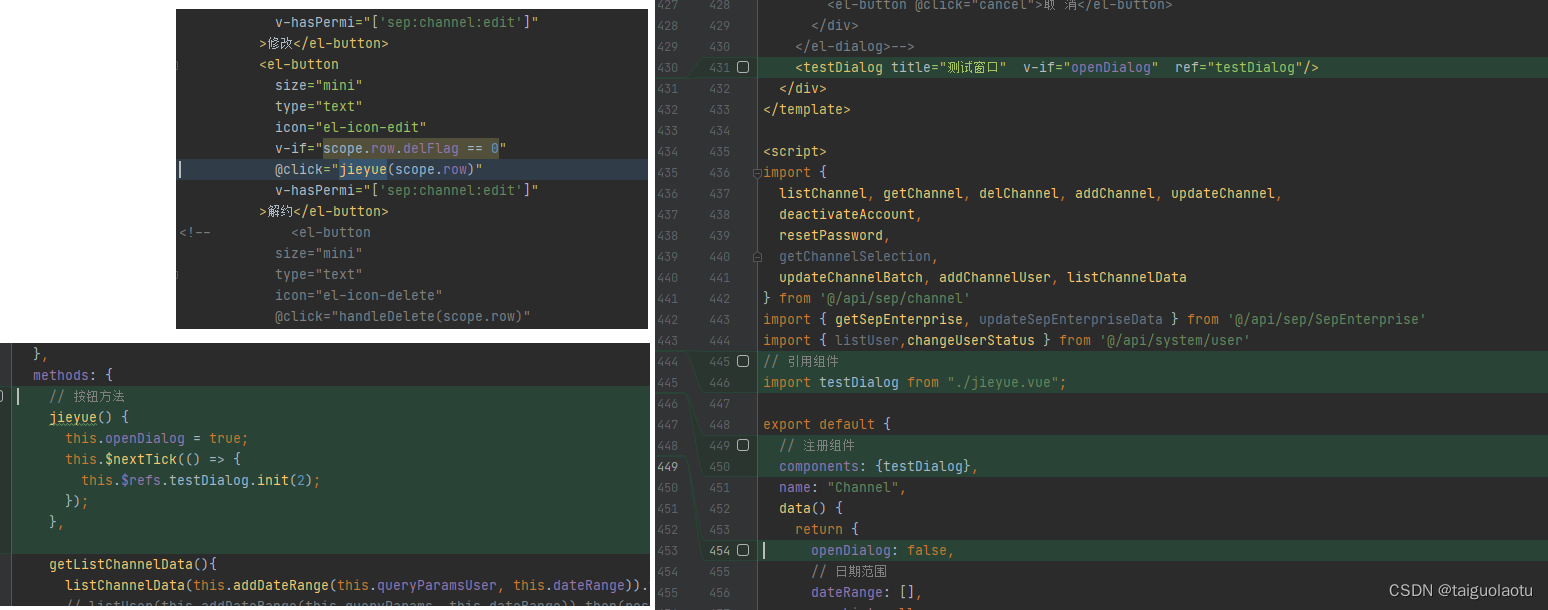
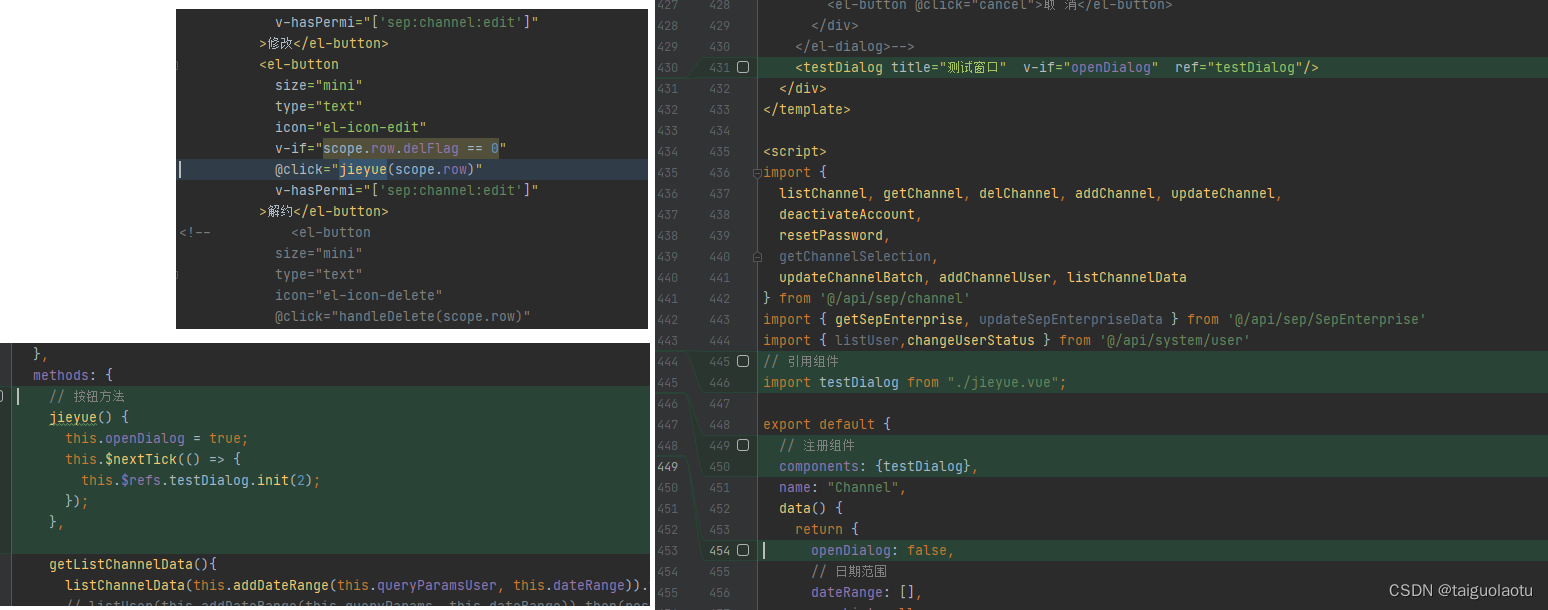
<el-buttonsize="mini"type="text"icon="el-icon-edit"v-if="scope.row.delFlag == 0"@click="jieyue(scope.row)"v-hasPermi="['sep:channel:edit']">解约</el-button><testDialog title="测试窗口" v-if="openDialog" ref="testDialog"/></div>
</template><script>
// 引用组件
import testDialog from "./jieyue.vue";export default {// 注册组件components: {testDialog},name: "Channel",data() {return {openDialog: false,// 按钮方法jieyue() {this.openDialog = true;this.$nextTick(() => {this.$refs.testDialog.init(2);});},代码截图

jieyue.vue就是常规代码了
<template><!-- 添加或修改个体户渠道信息对话框 --><el-dialog :title="title" :visible.sync="open" width="1000px" append-to-body :close-on-click-modal="false" :close-on-press-escape="false"><el-form ref="form" :model="form" :rules="rules" label-width="180px"><!-- <el-form-item label="渠道编号" prop="channelNo"><el-input v-model="form.channelNo" placeholder="请输入渠道编号" /></el-form-item>--><el-form-item label="渠道商名称" prop="channelName"><el-input v-model="form.channelName" placeholder="请输入渠道商名称" /></el-form-item><!-- 做成一个下拉框选择 --><el-form-item label="上级渠道" prop="parentId"><!-- <el-input v-model="form.parentId" placeholder="请输入个体户父渠道ID" /> --><el-select v-model="form.parentId" clearable placeholder="请选择上级渠道(无则不选)" ><el-option v-for="item in channelOption":key="item.id":label="item.channelName":value="item.id"></el-option></el-select></el-form-item><el-form-item label="返佣收款公司名称" prop="channelRebateName" ><el-input v-model="form.channelRebateName" placeholder="请输入渠道返佣收款公司名称" /></el-form-item><el-form-item label="返佣收款公司联系人" prop="channelLinkname"><el-input v-model="form.channelLinkname" placeholder="请输入渠道返佣收款公司联系人" /></el-form-item><el-form-item label="返佣收款公司联系电话" prop="channelLinkphone" ><el-input v-model="form.channelLinkphone" placeholder="请输入渠道返佣收款公司联系电话" /></el-form-item><el-form-item label="返佣收款公司联系邮箱" prop="channelLinkmail" ><el-input v-model="form.channelLinkmail" placeholder="请输入渠道返佣收款公司联系邮箱" /></el-form-item><el-form-item label="返佣收款公司收款账户" prop="channelAccount" ><el-input v-model="form.channelAccount" placeholder="请输入渠道返佣收款公司收款账户" /></el-form-item><el-form-item label="返佣收款公司开户银行" prop="channelBank" ><el-input v-model="form.channelBank" placeholder="请输入渠道返佣收款公司开户银行" /></el-form-item><el-form-item label="返佣打款服务商名称" prop="serviceId"><el-select v-model="form.serviceId" placeholder="请选择返佣打款服务商名称" @change="chooseService($event)"><el-optionv-for="item in servicesOptions":key="item.id":label="item.serviceName":value="item.id"></el-option></el-select></el-form-item><el-form-item label="客户经理" prop="salesManagerId"><el-select v-model="form.salesManagerId" placeholder="请选择客户经理" @change="chooseManager($event)"><el-optionv-for="item in managerOptions":key="item.id":label="item.name":value="item.id"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button type="primary" @click="submitForm">确 定</el-button><el-button @click="cancel">取 消</el-button></div></el-dialog></template><script>import {listChannel, getChannel, delChannel, addChannel, updateChannel,deactivateAccount,resetPassword,getChannelSelection,updateChannelBatch, addChannelUser, listChannelData
} from '@/api/sep/channel'
import { getSepEnterprise, updateSepEnterpriseData } from '@/api/sep/SepEnterprise'
import { listUser,changeUserStatus } from '@/api/system/user'export default {name: "testDialog",data() {return {form: {},//服务商listservicesOptions:[],//客户经理listmanagerOptions:[],channelOption:[],// 表单校验rules: {salesManagerId:[{ required: true, message: '客户经理不能为空', trigger: 'change' }],serviceId:[{ required: true, message: '返佣打款服务商名称不能为空', trigger: 'change' }],channelBank:[{ required: true, message: '返佣收款公司开户银行不能为空', trigger: 'blur' }],channelName:[{ required: true, message: '渠道商名称不能为空', trigger: 'blur' }],channelRebateName:[{ required: true, message: '返佣收款公司名称不能为空', trigger: 'blur' }],channelLinkname:[{ required: true, message: '联系人不能为空', trigger: 'blur' }],channelLinkmail:[{ required: true, message: '联系邮箱不能为空', trigger: 'blur' }],channelLinkphone: [// 添加正则表达式 pattern: /^1[3|5|7|8|9]\d{9}$/,验证手机号是否正确{ required: true, message: '请输入手机号', trigger: 'blur' },// { pattern: /^1[3|5|7|8|9]\d{9}$/, message: '请输入正确的号码格式', trigger: 'change' }],channelAccount: [{ required: true, message: '请输入银行卡号', trigger: 'blur' },// {pattern: /^([1-9])(\d{17})(\d|X)$/,message: "请输入正确的银行卡号",trigger: "change"}],},// 弹出层标题title: "",// 是否显示弹出层open: false,// 表单参数bizform: {}};},methods: {// 窗口初始化方法,nextTick方法可以添加逻辑,如打开窗口时查询数据填充init(bizId) {console.log("123")this.open = true;// this.$nextTick(() => {// getById(bizId).then(response => {// this.bizform = response.data;// this.open = true;// this.title = "修改业务";// });// });},// 取消按钮cancel() {this.open = false;this.reset();},submitForm: function () {this.$refs["bizform"].validate(valid => {if (valid) {if (this.bizform.id != undefined) {updateBizDefine(this.bizform).then(response => {if (response.data) {this.msgSuccess("修改成功");this.open = false;// 调用主页面的getList方法刷新主页面this.$parent.getList();} else {this.msgError(response.resultMsg);}});} else {addBizDefine(this.bizform).then(response => {if (response.data) {this.msgSuccess("新增成功");this.open = false;// 调用主页面的getList方法刷新主页面this.$parent.getList();} else {this.msgError(response.resultMsg);}});}}});}}
};
</script>参考博客
相关文章:

vue 弹出框 引入另一个vue页面
为什么要这么做,适用于在一个页面逻辑比较多的时候,可以搞多个页面,防止出错 index页面点击解约按钮,弹出框 进入jieyue.vue 核心代码 <el-buttonsize"mini"type"text"icon"el-icon-edit"v-if"scope.row.delFlag 0"click"j…...

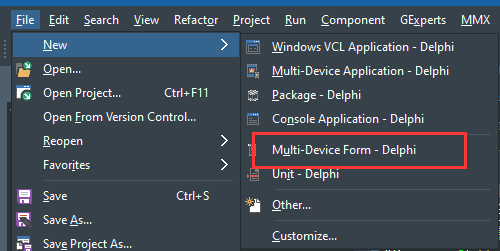
为Android做一个ShowModal窗口
大家知道,用Delphi实现一个Form,并用ShowModal显示出来,在Android平台是非阻塞的,即执行了Form.ShowModal,代码会继续往下执行而不是等待,这跟在Windows平台是完全不一样的。如果我们需要类似阻塞的效果&am…...

神经网络的工作原理
目录 神经网络的介绍 神经网络的组成 神经网络的工作原理 Numpy 实现神经元 Numpy 实现前向传播 Numpy 实现一个可学习的神经网络 神经网络的介绍 神经网络受人类大脑启发的算法。简单来说,当你睁开眼睛时,你看到的物体叫做数据,再由你…...

Pandas数据分析教程-数据清洗-字符串处理
pandas-02-数据清洗&预处理 D. 字符串处理1. Python自带的字符串处理函数2. 正则表达式3. Series的str属性-pandas的字符串函数文中用S代指Series,用Df代指DataFrame 数据清洗是处理大型复杂情况数据必不可少的步骤,这里总结一些数据清洗的常用方法:包括缺失值、重复值、…...

Nginx 核心配置
一.全局配置 1.1 Nginx 全局配置说明 user nginx nginx; # 启动Nginx⼯作进程的⽤⼾和组 worker_processes [number | auto]; # 启动Nginx⼯作进程的数量 worker_cpu_affinity 00000001 00000010 00000100 00001000; # 将Nginx⼯作进程绑定到指定的CPU核⼼…...

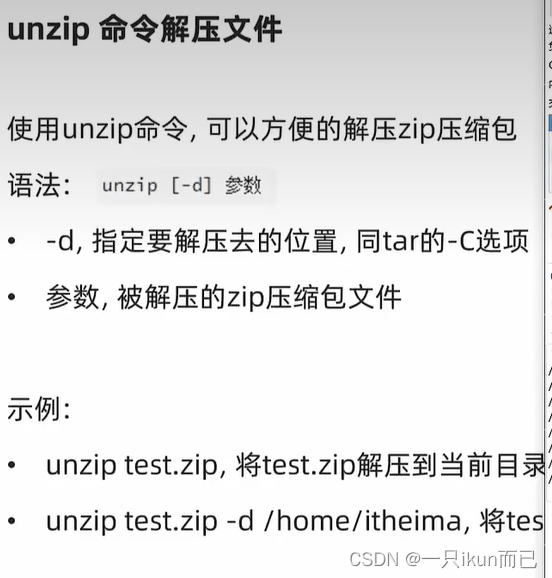
yum命令安装程序
Ubuntu图系统的安装命令: top命令: df -h查看磁盘占用信息 网络状态监控 环境变量和¥符号的用法: 上传下载命令: 压缩解压常见:的压缩格式 tar tar解压:...

什么是CSS中的BFC?
①什么是BFC BFC 全称:Block Formatting Context, 名为 “块级格式化上下文”。 W3C官方解释为:BFC它决定了元素如何对其内容进行定位,以及与其它元素的关系和相互作用,当涉及到可视化布局时,Block Forma…...

探讨uniapp的页面问题
1 新建页面 uni-app中的页面,默认保存在工程根目录下的pages目录下。 每次新建页面,均需在pages.json中配置pages列表; 未在pages.json -> pages 中注册的页面,uni-app会在编译阶段进行忽略。pages.json的完整配置参考&am…...

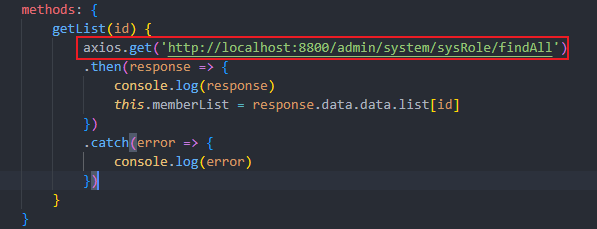
【跨域异常】
想在前端使用vue获取后端接口的数据,但是报了跨域异常,如下图所示。 一种解决的方式是,在后端Controller接口上加上CrossOrigin,从后端解决跨域问题。 还要注意前端请求的url要加上协议,比如http://...

上市公司环境信息披露(含环境负债、管理、监管、业绩与治理披露,2008-2022)
数据简介:环境信息披露是督促企业履行社会责任,推动国民经济社会全面绿色转型和加快实现“双碳”目标的重要抓手。环境信息披露理论缘起于社会责任理论,发展于合法性理论、利益相关者理论、制度理论和信号传递理论等。 结合相关理论…...

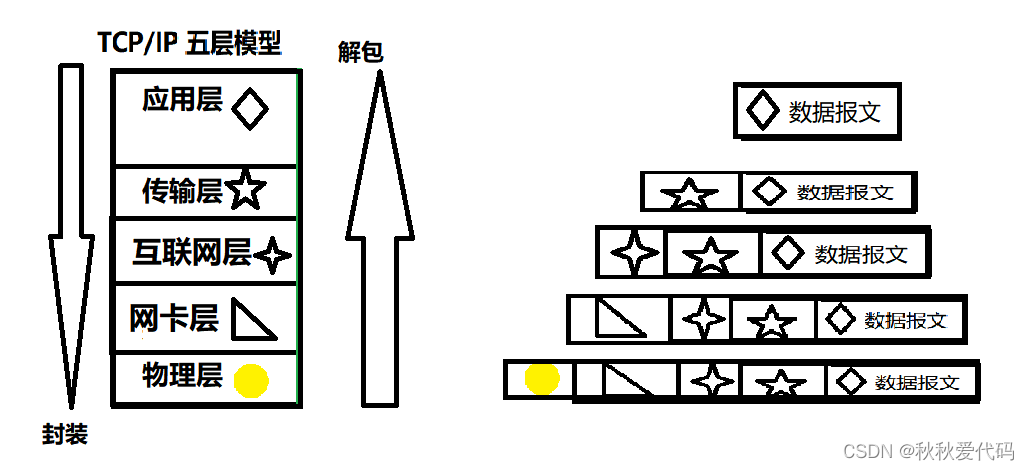
网络基础入门
认识协议 协议其实是一种约定 网络协议初识: 1.内核上以结构体形式呈现 2.操作系统要进行协议管理--先描述,在管理 3.协议的本质是软件,软件是可以分层的,(联系C继承多态的知识 ) 可以参考 ࿱…...

Oracle工具之SQLLDR
1. 什么是SQLLDR SQLLDR是Oracle服务端自带的工具,用于快速导入大批量数据。 2. 常规路径加载/直接路径加载 sqlldr导入有两种模式,常规路径加载和直接路径加载,默认使用常规路径加载,当directy或者directtrue时,使用…...

探索pytest:Python自动化测试的新境界
在当今的软件开发领域,测试已经不仅仅是一个简单的步骤,而是确保软件质量的核心环节。Python,作为全球最受欢迎的编程语言之一,拥有丰富的测试框架和工具。而在这其中,pytest无疑是最受欢迎和最具影响力的一个。本文将…...

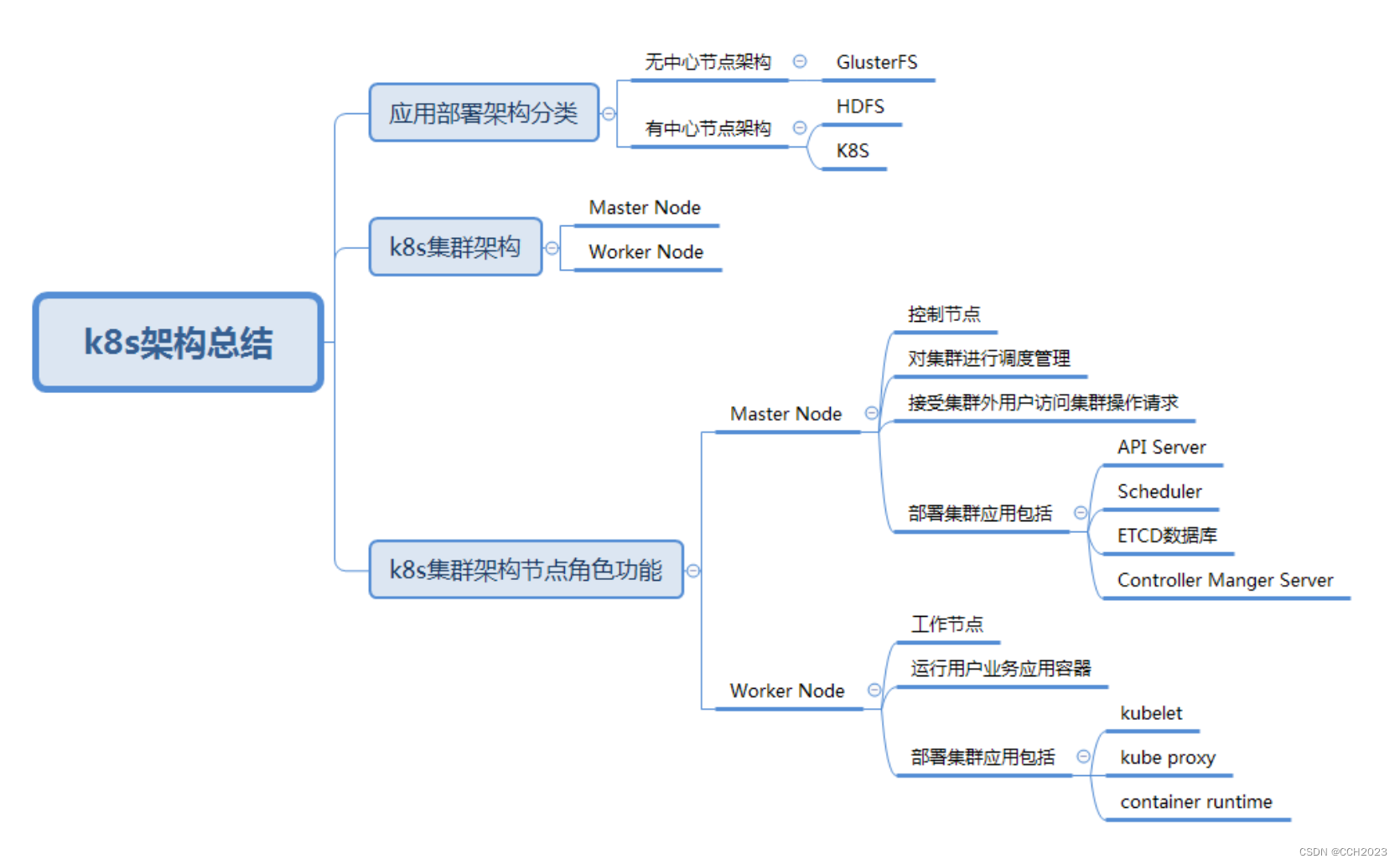
K8s学习笔记4
场景: 项目研发部门最近要进行应用运行基础环境迁移,需要由原先的虚拟机环境迁移到K8s集群环境中,以便应对开发快速部署和快速测试的需要,因此,需要准备一套可以用于开发需求的K8s集群,但是对于仅有容器基…...

Kafka 学习笔记
😀😀😀创作不易,各位看官点赞收藏. 文章目录 Kafka 学习笔记1、消息队列 MQ2、Kafka 下载安装2.1、Zookeeper 方式启动2.2、KRaft 协议启动2.3、Kafka 集群搭建 3、Kafka 之生产者3.1、Java 生产者 API3.2、Kafka 生产者生产分区3…...

vue实现表格的动态高度
需求:表格能够根据窗口的大小自动适配页面高度 防抖和节流函数的使用场景是当需要对频繁触发的事件进行限制时,例如: 防抖函数常用于限制用户在短时间内多次触发某一事件,例如搜索框输入并搜索,当用户一直在输入时,我们可以使用防抖函数来避免多次请求搜索结果,减轻服…...

HodlSoftware-免费在线PDF工具箱 加解密PDF 集成隐私保护功能
HodlSoftware是什么 HodlSoftware是一款免费在线PDF工具箱,集合编辑 PDF 的简单功能,可以对PDF进行加解密、优化压缩PDF、PDF 合并、PDF旋转、PDF页面移除和分割PDF等操作,而且工具集成隐私保护功能,文件只在浏览器本地完成&…...

09 数据库开发-MySQL
文章目录 1 数据库概述2 MySQL概述2.1 MySQL安装2.1.1 解压&添加环境变量2.1.2 初始化MySQL2.1.3 注册MySQL服务2.1.4 启动MySQL服务2.1.5 修改默认账户密码2.1.6 登录MySQL 2.2 卸载MySQL2.3 连接服务器上部署的数据库2.4 数据模型2.5 SQL简介2.5.1 SQL通用语法2.3.2 分类…...

QT通过ODBC连接GBase 8s数据库(Windows)示例
示例环境: 操作系统:Windows 10 64位数据库及CSDK版本:GBase 8s V8.8_3.0.0_1 64位QT:5.12.0 64位 1,CSDK安装及ODBC配置 1.1,免安装版CSDK 下载免安装版的CSDK驱动,地址:https:…...

Java-三个算法冒泡-选择排序,二分查找
Java算法: 冒泡排序; 解析:将前后两个数对比,将大的数(或小的)调换至后面,每轮将对比过程中的最大(或最小)数,调到最后面。每轮对比数减一;初始对比数为数组…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...
