springboot+mp完成简单案例
目录
1.框架搭建
2.前端搭建
3.后端编写
需求:完成简单的连表条件查询以及添加即可


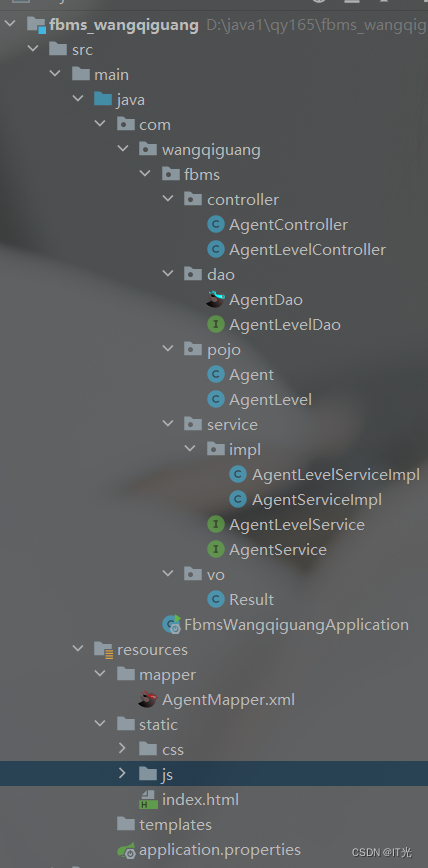
1.框架搭建
1.创建springboot项目
2.相关依赖
<!--web依赖--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><!--mysql依赖--><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><scope>runtime</scope></dependency><!--lombok依赖--><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><optional>true</optional></dependency><!--MyBatis-plus依赖--><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.5.1</version></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency>3.配置文件
#数据源信息 spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver spring.datasource.url=jdbc:mysql://localhost:3306/db_saas_fbms?serverTimezone=Asia/Shanghai&characterEncoding=UTF8 spring.datasource.username=root spring.datasource.password=123456789 #指定映射文件的路径--链表操作 mybatis-plus.mapper-locations=classpath:/mapper/*.xml #sql日志 mybatis-plus.configuration.log-impl=org.apache.ibatis.logging.stdout.StdOutImpl
4.数据库:
/*Navicat Premium Data TransferSource Server : wqg1Source Server Type : MySQLSource Server Version : 50731Source Host : localhost:3306Source Schema : db_saas_fbmsTarget Server Type : MySQLTarget Server Version : 50731File Encoding : 65001Date: 25/08/2023 10:20:37 */SET NAMES utf8mb4; SET FOREIGN_KEY_CHECKS = 0;-- ---------------------------- -- Table structure for ums_agent -- ---------------------------- DROP TABLE IF EXISTS `ums_agent`; CREATE TABLE `ums_agent` (`id` int(11) NOT NULL AUTO_INCREMENT COMMENT '编号',`username` varchar(255) CHARACTER SET utf8 COLLATE utf8_bin NOT NULL COMMENT '用户名',`levelid` int(10) NOT NULL COMMENT '等级编号(外键关联代理商等级表)',`nickname` varchar(255) CHARACTER SET utf8 COLLATE utf8_bin NULL DEFAULT NULL COMMENT '昵称',`phonenum` varchar(255) CHARACTER SET utf8 COLLATE utf8_bin NULL DEFAULT NULL COMMENT '电话',`status` int(10) NULL DEFAULT NULL COMMENT '账号状态(1:正常,2:禁用)',`create_time` date NULL DEFAULT NULL COMMENT '创建时间',`icon` varchar(255) CHARACTER SET utf8 COLLATE utf8_bin NULL DEFAULT NULL COMMENT '头像路径',`growth` int(10) NULL DEFAULT NULL COMMENT '成长值',`integration` int(10) NULL DEFAULT NULL COMMENT '积分',PRIMARY KEY (`id`) USING BTREE ) ENGINE = InnoDB AUTO_INCREMENT = 3 CHARACTER SET = utf8 COLLATE = utf8_bin ROW_FORMAT = Dynamic;-- ---------------------------- -- Records of ums_agent -- ---------------------------- INSERT INTO `ums_agent` VALUES (1, 'admin01', 1, '代理01', '15346342611', 1, '2023-08-25', 'www.baidu.com', 100, 10); INSERT INTO `ums_agent` VALUES (2, 'admin02', 2, '代理02', '15346342622', 1, '2023-08-25', 'www.baidu.com', 100, 10);-- ---------------------------- -- Table structure for ums_agent_level -- ---------------------------- DROP TABLE IF EXISTS `ums_agent_level`; CREATE TABLE `ums_agent_level` (`id` int(11) NOT NULL AUTO_INCREMENT COMMENT '编号',`name` varchar(30) CHARACTER SET utf8 COLLATE utf8_bin NOT NULL COMMENT '等级名称',`note` varchar(200) CHARACTER SET utf8 COLLATE utf8_bin NULL DEFAULT NULL COMMENT '描述说明',`growth_point` int(10) NULL DEFAULT NULL COMMENT '等级成长值临界点',`priviledge_birthday` int(10) NULL DEFAULT NULL COMMENT '是否有生日特权',`addtime` date NULL DEFAULT NULL COMMENT '添加时间',PRIMARY KEY (`id`) USING BTREE ) ENGINE = InnoDB AUTO_INCREMENT = 5 CHARACTER SET = utf8 COLLATE = utf8_bin ROW_FORMAT = Dynamic;-- ---------------------------- -- Records of ums_agent_level -- ---------------------------- INSERT INTO `ums_agent_level` VALUES (1, '白银', '等级1', 1, NULL, '2023-08-25'); INSERT INTO `ums_agent_level` VALUES (2, '黄金', '等级2', 1, NULL, '2023-08-25'); INSERT INTO `ums_agent_level` VALUES (3, '铂金', '等级3', 1, NULL, '2023-08-25'); INSERT INTO `ums_agent_level` VALUES (4, '王者', '等级4', 1, NULL, '2023-08-25');SET FOREIGN_KEY_CHECKS = 1;5.实体类
@Data @TableName(value ="ums_agent") public class Agent implements Serializable {/*** 编号*/@TableId(type = IdType.AUTO)private Integer id;/*** 用户名*/private String username;/*** 等级编号(外键关联代理商等级表)*/private Integer levelid;/*** 昵称*/private String nickname;/*** 电话*/private String phonenum;/*** 账号状态(1:正常,2:禁用)*/private Integer status;/*** 创建时间*/private Date createTime ;/*** 头像路径*/private String icon ;/*** 成长值*/private Integer growth;/*** 积分*/private Integer integration;@TableField(exist = false)private AgentLevel agentLevel;}@Data @TableName(value ="ums_agent_level") public class AgentLevel implements Serializable {/*** 编号*/@TableId(type = IdType.AUTO)private Integer id;/*** 等级名称*/private String name;/*** 描述说明*/private String note;/*** 等级成长值临界点*/private Integer growthPoint;/*** 是否有生日特权*/private Integer priviledgeBirthday;/*** 添加时间*/private Date addtime;}
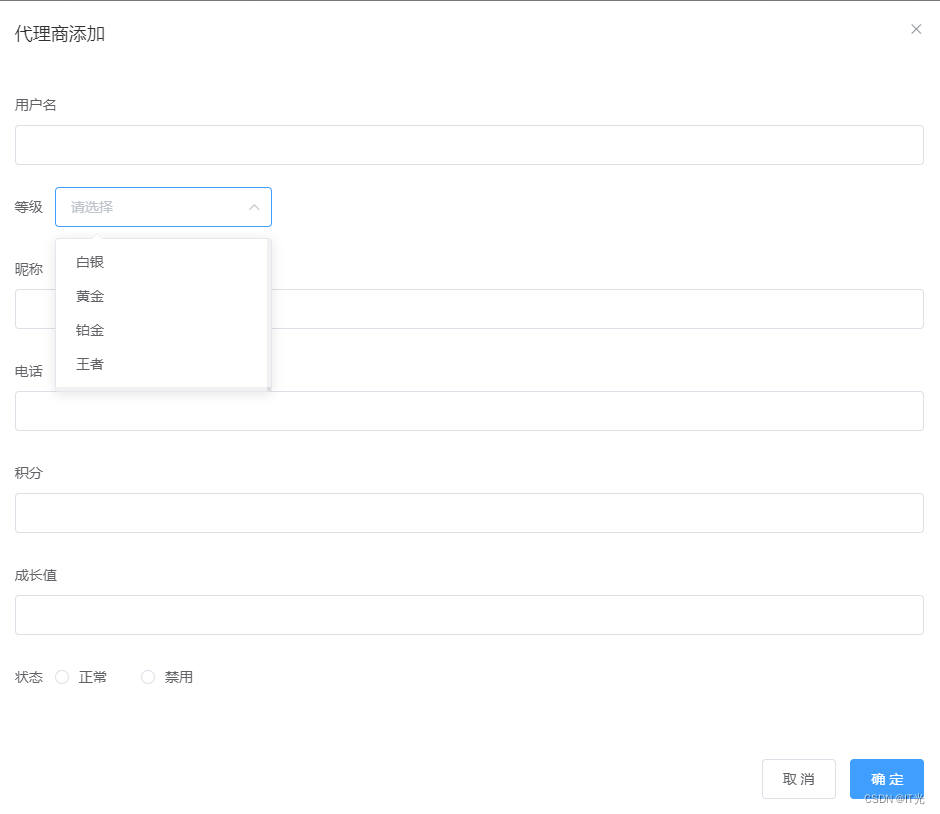
2.前端搭建
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><script src="/js/jquery.min.js"></script><script src="/js/vue.js"></script><script src="/js/axios.min.js"></script><link rel="stylesheet" href="/css/index.css"><script src="/js/index.js"></script> </head> <body><div id="app"><div style="width: 800px;margin: 0px auto"><el-input v-model="input" placeholder="用户名或者电话" prefix-icon="el-icon-search"style="margin: 0px auto ; width: 400px"></el-input><el-button @click="findAll()">查询</el-button><el-button @click="openDialog">添加</el-button></div><!--布局--><div><el-table:data="tableData"stripeborderstyle="width: 100%":header-cell-style="{'text-align':'center'}":cell-style="{'text-align':'center'}"><el-table-columnprop="username"label="用户名"width="180"></el-table-column><el-table-columnprop="nickname"label="昵称"width="180"></el-table-column><el-table-columnprop="agentLevel.name"label="等级"width="180"></el-table-column><el-table-columnprop="phonenum"label="电话"width="180"></el-table-column><el-table-column label="状态"><template slot-scope="scope"><span v-if="scope.row.status===1">正常</span><span v-if="scope.row.status===2">禁用</span></template></el-table-column><el-table-columnprop="growth"label="成长值"width="150px"></el-table-column><el-table-columnprop="integration"label="积分"></el-table-column></el-table><!--添加表单--><el-dialog title="代理商添加" :visible.sync="dialogFormVisible"><el-form :model="formInfo"><el-form-item label="用户名"><el-input v-model="formInfo.username"></el-input></el-form-item><!--动态下拉选框--><el-form-item label="等级"><el-select v-model="formInfo.levelid" placeholder="请选择"><el-optionv-for="item in options":key="item.id":label="item.name":value="item.id"></el-option></el-select></el-form-item><el-form-item label="昵称"><el-input v-model="formInfo.nickname"></el-input></el-form-item><el-form-item label="电话"><el-input v-model="formInfo.phonenum"></el-input></el-form-item><el-form-item label="积分"><el-input v-model="formInfo.integration"></el-input></el-form-item><el-form-item label="成长值"><el-input v-model="formInfo.growth"></el-input></el-form-item><el-form-item label="状态"><el-radio v-model="formInfo.status" label="1">正常</el-radio><el-radio v-model="formInfo.status" label="2">禁用</el-radio></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="insert">确 定</el-button></div></el-dialog></div> </div> </body> <script>let app = new Vue({el: "#app",data: {input: "",tableData: [],options: [],dialogFormVisible: false,formInfo: {},},created() {this.findAll();this.findPosition();;},methods: {// 根据状态回显binConter(status) {switch (status) {case 1:return "正常"break;case 2:return "禁用"break;}},// 打开会话弹框openDialog() {this.dialogFormVisible = true;},// 添加insert() {console.log(this.formInfo)axios.post("agent/insert", this.formInfo).then(Result => {if (Result.data.code == 200) {this.$message.success("添加成功");this.findAll();}})//清空this.formInfo='';//关闭this.dialogFormVisible = false;},// 查询所有findAll() {console.log(this.input)axios.post("/agent/query?input=" + this.input).then(Result => {this.tableData = Result.data.data;console.log(this.tableData)})},//查询等级findPosition() {axios.get("/agentLevel/query").then(Result => {this.options = Result.data.data;})}}}) </script></html>
3.后端编写
1.设置统一返回类型
@NoArgsConstructor @AllArgsConstructor @Data public class Result<T> {//表示状态码private Integer code;//消息提示private String msg;//响应的数据内容private Object data; }2.controller层
@RestController @RequestMapping("/agent") public class AgentController {@Autowiredprivate AgentService agentService;/*** 查询所有* @param input* @return*/@PostMapping("/query")public Result<List<Agent>> agentList(@RequestParam String input) {List<Agent> agentList = agentService.agentList(input);return new Result<>(200,"成功",agentList);}/*** 添加* @param agent* @return*/@PostMapping("/insert")public Result insert(@RequestBody Agent agent){agent.setIcon("www.baidu.com");Date date = new Date();agent.setCreateTime(date);boolean save = agentService.save(agent);return new Result<>(200,"成功",null);}}@RestController @RequestMapping("/agentLevel") public class AgentLevelController {@Autowiredprivate AgentLevelService agentLevelService;/*** 查询等级* @return*/@GetMapping("/query")public Result select(){return agentLevelService.select();} }3.service层
public interface AgentService extends IService<Agent> {/*** 查询所有* @param input* @return*/List<Agent> agentList(String input); }public interface AgentLevelService {/*** 查询等级* @return*/Result select(); }5.serviceImpl层
@Service public class AgentServiceImpl extends ServiceImpl<AgentDao,Agent> implements AgentService {@Autowiredprivate AgentDao agentDao;/*** 查询所有* @param input* @return*/@Overridepublic List<Agent> agentList(String input) {return agentDao.agentList(input);} }@Service public class AgentLevelServiceImpl implements AgentLevelService {@Autowiredprivate AgentLevelDao agentLevelDao;/*** 查询等级* @return*/@Overridepublic Result select() {List<AgentLevel> agentLevels = agentLevelDao.selectList(null);return new Result<>(200,"查询成功",agentLevels);} }6.dao层
@Mapper public interface AgentDao extends BaseMapper<Agent> {/*** 查询所有* @param input* @return*/List<Agent> agentList(String input); }@Mapper public interface AgentLevelDao extends BaseMapper< AgentLevel> { }7.
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" > <mapper namespace="com.wangqiguang.fbms.dao.AgentDao"><!--查询所有+条件查询--><resultMap id="agentList01" type="com.wangqiguang.fbms.pojo.Agent" autoMapping="true"><id property="id" column="id"/><association property="agentLevel" javaType="com.wangqiguang.fbms.pojo.AgentLevel" autoMapping="true"><id property="id" column="id"/></association></resultMap><select id="agentList" resultMap="agentList01">SELECTa.id,a.username,a.levelid,a.nickname,a.phonenum,a.`status`,a.create_time,a.icon,a.growth,a.integration,e.id,e.`name`,e.note,e.priviledge_birthday,e.growth_point,e.addtimeFROMums_agent AS aINNER JOINums_agent_level AS eONa.levelid = e.id<where><if test=" input!=null and input!=''">a.username like concat('%',#{input},'%')ora.phonenum like concat('%',#{input},'%')</if></where></select></mapper>完成
相关文章:

springboot+mp完成简单案例
目录 1.框架搭建 2.前端搭建 3.后端编写 需求:完成简单的连表条件查询以及添加即可 1.框架搭建 1.创建springboot项目 2.相关依赖 <!--web依赖--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boo…...

cuml机器学习GPU库 sklearn升级版AutoDL使用
CUML库 最近在做机器学习任务的时候发现我自己的数据集太大,直接用sklearn 跑起来时间很长,然后问GPT得知了有CUML库,后来去研究了一下,发现这个库只支持linux系统,从官网直接获取下载命令基本上也实现不了最后&#…...

C语言练习题Day1
从今天开始分享C语言的练习题,每天都分享,差不多持续16天,看完对C语言的理解可能更进一步,让我们开始今天的分享吧! 题目一 执行下面的代码,输出结果是() int x5,y7; void swap()…...

使用kubeadm安装和设置Kubernetes(k8s)
用kubeadm方式搭建K8S集群 kubeadm是官方社区推出的一个用于快速部署kubernetes集群的工具。 这个工具能通过两条指令完成一个kubernetes集群的部署: # 创建一个 Master 节点 kubeadm init# 将一个 Node 节点加入到当前集群中 kubeadm join <Master节点的IP和端口…...

Docker安装延迟队列插件
下载插件地址:https://www.rabbitmq.com/community-plugins.html 插件上传服务器 选择跟我们rabbitmq版本一致或者小于的插件即可。版本可在web管理首页查看。 将下载的插件上传到Linux系统上,使用 docker 命令将插件复制到容器内部 plugins目录下 do…...

推荐前 6 名 JavaScript 和 HTML5 游戏引擎
推荐:使用 NSDT场景编辑器 助你快速搭建3D应用场景 事实是,自从引入JavaScript WebGL API以来,现代浏览器具有直观的功能,使它们能够渲染更复杂和复杂的2D和3D图形,而无需依赖第三方插件。 你可以用纯粹的JavaScript开…...

【Django】 Task5 DefaultRouter路由组件和自定义函数
文章目录 【Django】 Task5 DefaultRouter路由组件和自定义函数1.路由组件1.1路由组件介绍1.2SimpleRouter1.3DefaultRouter1.4DefaultRouter示例1.5查看访问服务接口url 2.自定义函数 【Django】 Task5 DefaultRouter路由组件和自定义函数 Task5 主要了解了DefaultRouter路由…...

Git拉取分支、基于主分支创建新的开发分支、合并开发分支到主分支、回退上一次的merge操作
系列文章目录 第1章 Git拉取分支、基于主分支创建新的开发分支、合并开发分支到主分支、回退上一次的merge操作 文章目录 系列文章目录一、拉取分支二、如何从master分支创建一个dev分支三、如何将dev分支合并到master分支四、如何回退上一次的merge 一、拉取分支 项目文件夹…...

SpringBoot实现定时任务操作及cron在线生成器
spring根据定时任务的特征,将定时任务的开发简化到了极致。怎么说呢?要做定时任务总要告诉容器有这功能吧,然后定时执行什么任务直接告诉对应的bean什么时间执行就行了,就这么简单,一起来看怎么做 步骤①:…...

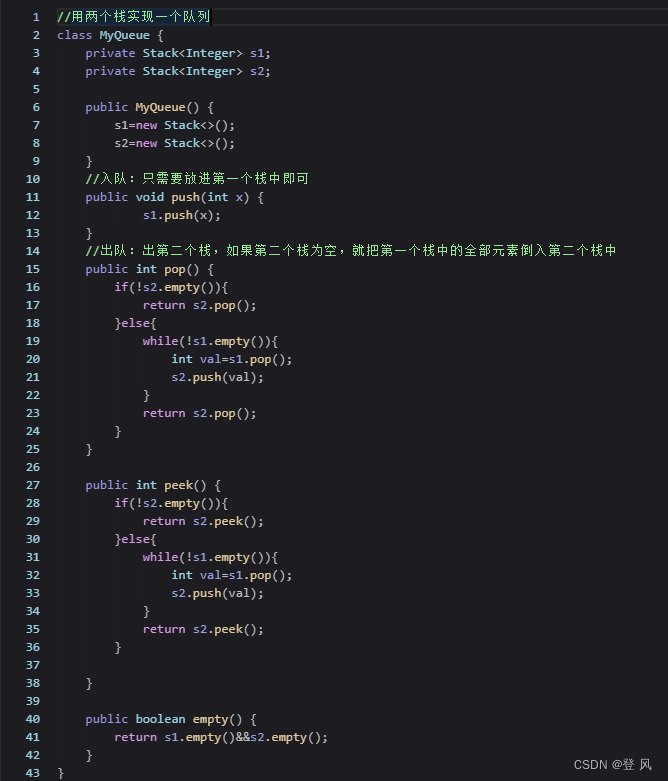
数据结构(Java实现)-栈和队列
栈:一种特殊的线性表,其只允许在固定的一端进行插入和删除元素操作。 先进后出 栈的使用 栈的模拟实现 上述的主要代码 public class MyStack {private int[] elem;private int usedSize;public MyStack() {this.elem new int[5];}Overridepublic …...

毕业季如何做好IT技术面试
在IT技术面试过程中,面试者需要展示多个方面的能力和素质,以确保其能够成功地适应公司的文化和环境,并为公司的发展做出贡献。本文将详细介绍IT技术面试的各个方面,并给出建议和指导。 简历和求职信 简历和求职信是面试官了解面…...

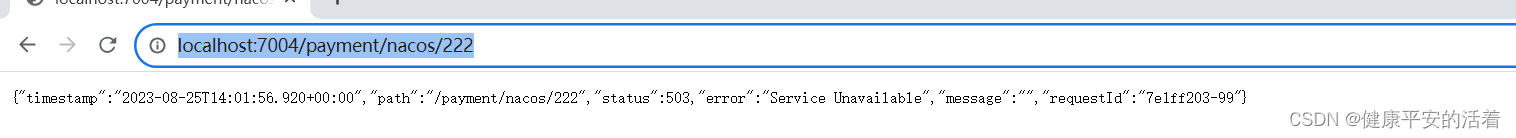
springcloud3 GateWay章节-Nacos+gateway(跨域,filter过滤等5
一 常用工具类 1.1 结构 1.2 跨域 Configuration public class CorsConfig {Beanpublic CorsWebFilter corsFilter() {CorsConfiguration config new CorsConfiguration();config.addAllowedMethod("*");config.addAllowedOrigin("*");config.addAllowe…...

Nodejs+Typescript+Eslint+Prettier+Husky项目构建
NodejsTypescriptEslintPrettierHusky项目构建 准备工作初始化项目Eslint安装和配置Prettier安装和配置在Eslint中使用Prettier插件Husky安装和配置修改tsconfig.json启用表示src目录 修改package.json设置vscode调试 仓库地址 准备工作 确保已经安装了git以及Node.js和npm&a…...

轻松正确使用代理IP
Hey,亲爱的程序员小伙伴们!在进行爬虫时,你是否曾使用过别人的代理IP?是否因此慌乱,担心涉及违法问题?不要惊慌!今天我将和你一起揭开法律迷雾,为你的爬虫之路保驾护航。快跟上我的节…...

SpringCloud教程 | 第二篇: 服务消费者(rest+ribbon)
在上一篇文章,讲了服务的注册和发现。在微服务架构中,业务都会被拆分成一个独立的服务,服务与服务的通讯是基于http restful的。Spring cloud有两种服务调用方式,一种是ribbonrestTemplate,另一种是feign。在这一篇文章…...

lintcode 961 · 设计日志存储系统预【系统设计题 中等】
题目链接,描述 https://www.lintcode.com/problem/961 您将获得多个日志,每个日志都包含唯一的 ID 和时间戳。 时间戳是一个具有以下格式的字符串:Year:Month:Day:Hour:Minute:Second,例如2017:01:01:23:59:59。 所有域都是零填…...

windows下Qt、MinGW、libmodbus源码方式的移植与使用
windows下Qt、MinGW、libmodbus源码方式的移植与使用 1、前言 libmodbus官网:https://libmodbus.org/ github下载:https://github.com/stephane/libmodbus 截止2023年8月26日时,libmodbus最新版本为3.1.10,本篇博客基于此版本进…...

leetcode做题笔记104. 二叉树的最大深度
给定一个二叉树 root ,返回其最大深度。 二叉树的 最大深度 是指从根节点到最远叶子节点的最长路径上的节点数。 思路一:递归 int dfs(struct TreeNode* node){int rdepth 1;int ldepth 1;if(node->left!NULL) ldepth rdepth dfs(node->lef…...

【Luniux】解决Ubuntu外接显示器不显示的问题
Luniux】解决Ubuntu外接显示器不显示的问题 文章目录 Luniux】解决Ubuntu外接显示器不显示的问题1. 检查nvidia显卡驱动是否正常2. 更新驱动3. 检查显示器是否能检测到Reference 1. 检查nvidia显卡驱动是否正常 使用命令行 nvidia-smi来检查显卡驱动是否正常,如果…...

【C++初阶】模拟实现list
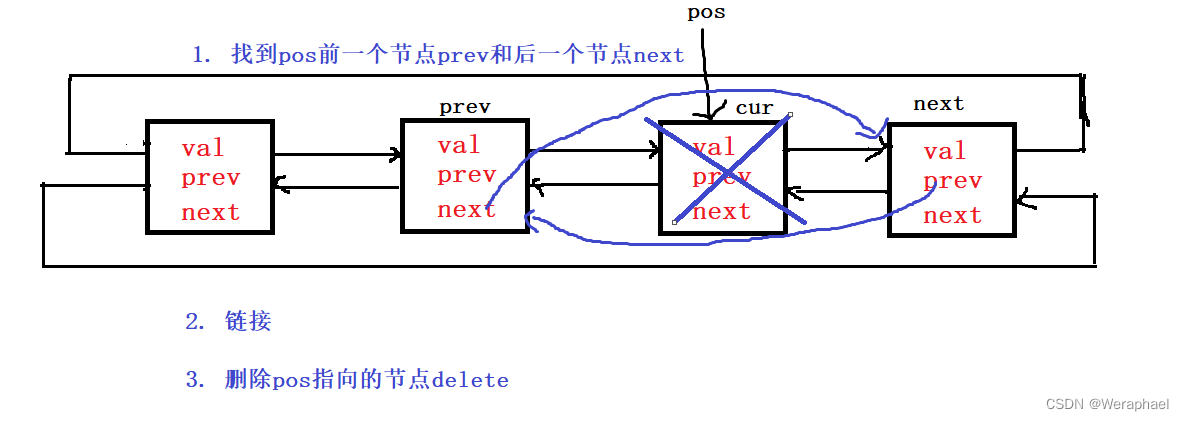
👦个人主页:Weraphael ✍🏻作者简介:目前学习C和算法 ✈️专栏:C航路 🐋 希望大家多多支持,咱一起进步!😁 如果文章对你有帮助的话 欢迎 评论💬 点赞…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...

从实验室到产业:IndexTTS 在六大核心场景的落地实践
一、内容创作:重构数字内容生产范式 在短视频创作领域,IndexTTS 的语音克隆技术彻底改变了配音流程。B 站 UP 主通过 5 秒参考音频即可克隆出郭老师音色,生成的 “各位吴彦祖们大家好” 语音相似度达 97%,单条视频播放量突破百万…...

