按钮权限控制
搜索关键字:
自定义指令传参| +"自定义指令"+"dataset"|自定义指令dataset| +"Vue"+"directives"|vue按钮权限实现
1、完整代码:
<template>
<div>
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item>报表管理</el-breadcrumb-item>
<el-breadcrumb-item>折线图</el-breadcrumb-item>
</el-breadcrumb>
<el-card>
<el-row type="flex" justify="center" style="margin-top:20px">
<el-col :push="12" :span="12">
<el-button type="primary" v-btnOp = "{name:'BtnAdd',loadOps:ops}">新增</el-button>
<el-button type="success" v-btnOp = "{name:'BtnExp',loadOps:ops}">导出</el-button>
<el-button type="info" v-btnOp = "{name:'BtnPrint',loadOps:ops}">打印</el-button>
<el-button type="warning" v-btnOp = "{name:'BtnShare',loadOps:ops}">分享</el-button>
</el-col>
</el-row>
</el-card>
</div>
</template>
<script>
export default {
data() {
return {
// 用户ID
userpx: '',
// 页面ID
pageID: '',
// 操作权限加载标志
loaded: false,
// 操作权限
ops: []
}
},
created() {
this.getUserIDPageID();
},
methods: {
// 获取登录用户ID+页面ID
getUserIDPageID() {
this.pageID = this.$route.query.id;
console.log("页面ID",this.pageID);
if(sessionStorage.getItem("user") !== null) {
let user = JSON.parse(sessionStorage.getItem("user"));
this.userpx = user.id;
console.log("用户ID",this.userpx);
}
},
// 加载操作权限
loadAssignedOps() {
this.$axios.get("/api/operation/assignedops",{
params: {
userpx: this.userpx,
pageID: this.pageID
}
})
.then( res => {
console.log("获取操作权限返回数据:",res.data);
this.ops = res.data.data;
console.log("看一下操作数组ops:",this.ops);
console.log("包括BtnShare:",this.ops.includes("BtnShare"));
})
.catch( function(error) {
console.log(error);
});
}
},
watch: {
userpx: function(data) {
if(this.loaded) {
return;
}
console.log("userpx有值了:,在看一下this.pageID",data,this.pageID);
if(this.pageID ) {
this.loaded = true;
this.$nextTick( () => {
this.loadAssignedOps();
})
}
},
pageID: function(data) {
if(this.loaded) {
return;
}
console.log("pageID有值了:,再看一下this.userpx",data,this.userpx);
if(this.userpx) {
this.loaded = true;
this.$nextTick( () => {
this.loadAssignedOps();
})
}
}
},
directives: {
"btnOp": {
componentUpdated: function(el,binding,vnode) {
console.log("改进之后binding.value.name",binding.value.name);
console.log("改进之后binding.value.loadOps",binding.value.loadOps)
let ops = binding.value.loadOps;
console.log("看一下Ops是否包括按钮值:",ops.includes(binding.value.name),binding.value.name);
if( ops != null && !ops.includes(binding.value.name)) {
el.parentNode.removeChild(el);
}
}
}
}
}
</script>
<style lang="scss" scoped>
.el-breadcrumb {
margin-bottom: 15px;
font-size: 12px;
}
.el-card {
box-shadow: 0 1px 1px rgba(0,0,0,0.15);
}
</style>
2、后台接口"/api/operation/assignedops"
返回实际数据:
[
"BtnShare",
"BtnExp",
"BtnPrint"
]
3、判断页面按钮是否在返回值里面
<el-button type="success" v-btnOp = "{name:'BtnExp',loadOps:ops}">导出</el-button>
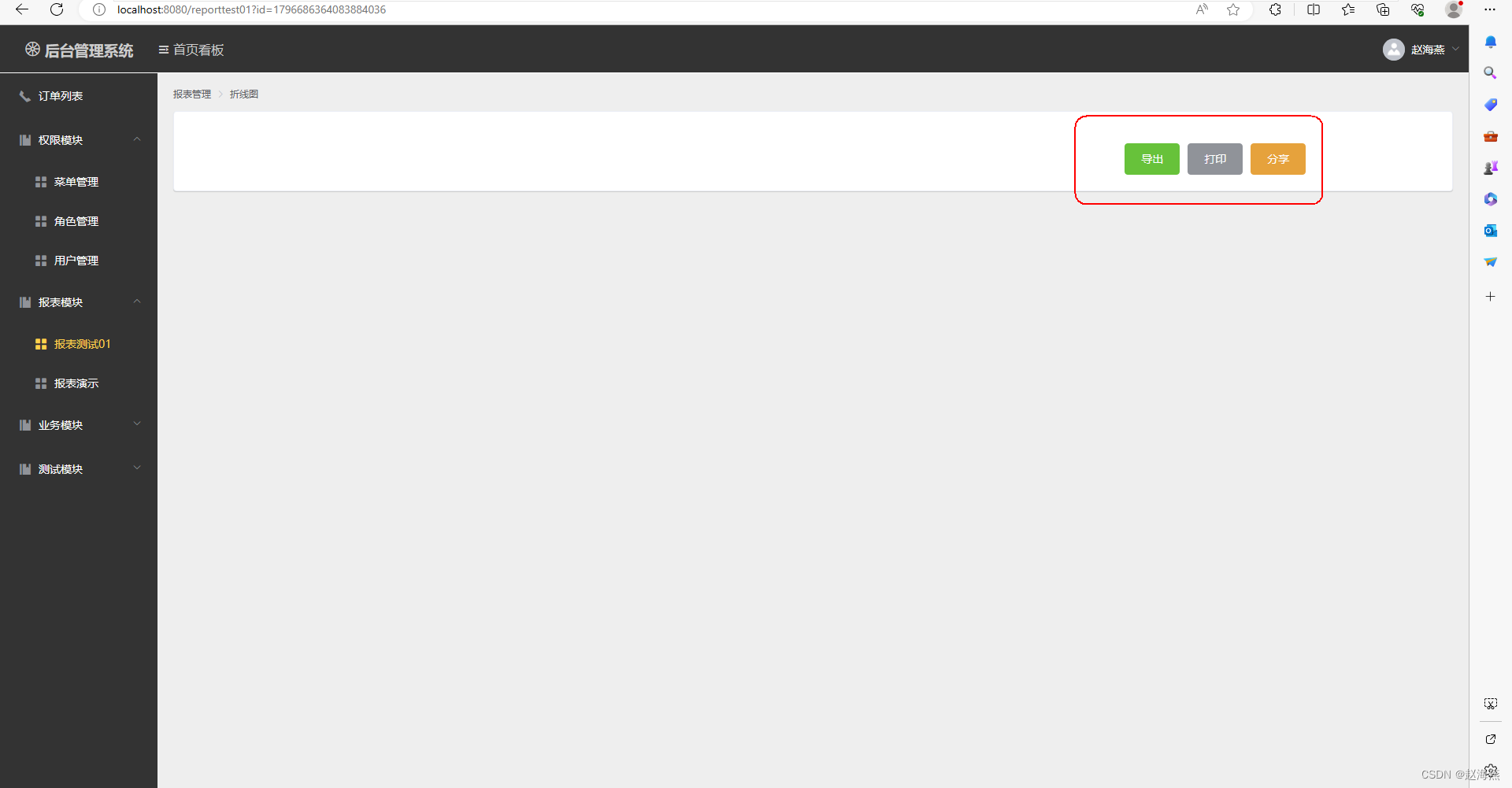
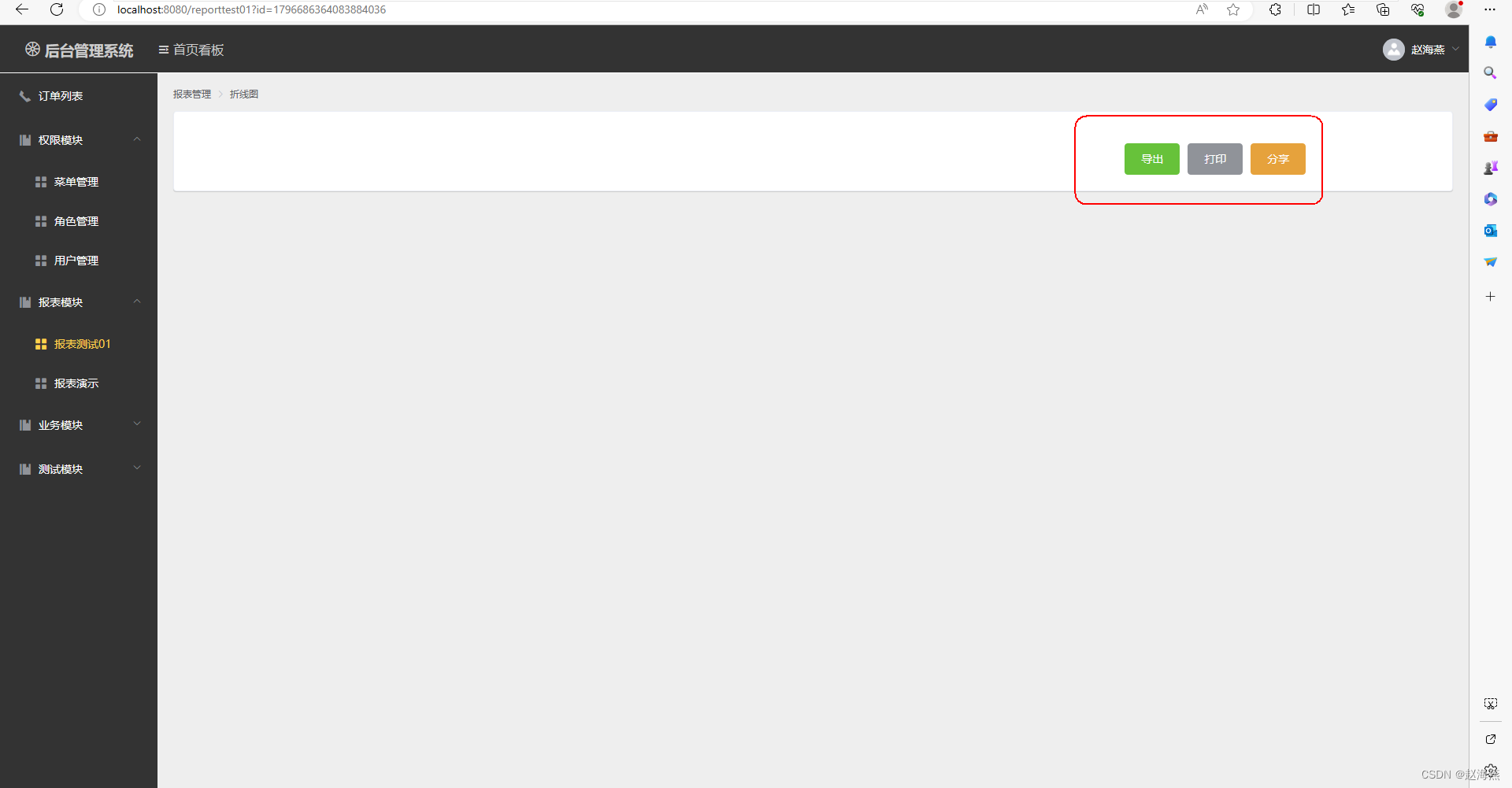
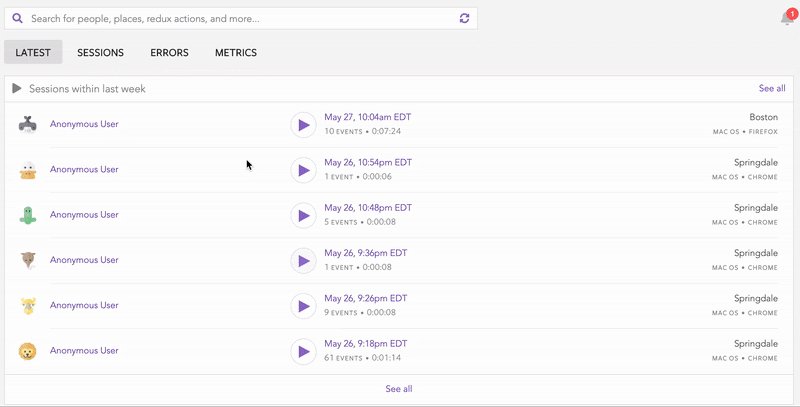
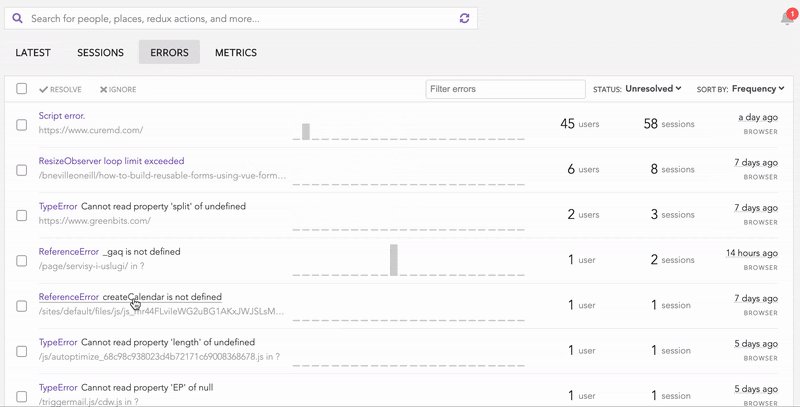
4、效果图:

相关文章:

按钮权限控制
搜索关键字: 自定义指令传参| "自定义指令""dataset"|自定义指令dataset| "Vue""directives"|vue按钮权限实现 1、完整代码: <template> <div> <el-breadcrumb separator-class"el-icon…...

【脚本式设置环境变量】
在linux系统中,如果我打开一个软件需要如下操作,那将会是一件很麻烦的事情 cd dir #软件的文件路径 conda deactivate conda activate chatgpt python main.py【首先写一个chatgpt.sh脚本内容如下】 #!/bin/bash cd dir conda run -n chatgpt python m…...

软件开发bug问题跟踪与管理
一、Redmine 项目管理和缺陷跟踪工具 官网:https://www.redmine.org/ Redmine 是一个开源的、基于 Web 的项目管理和缺陷跟踪工具。它用日历和甘特图辅助项目及进度可视化显示,同时它又支持多项目管理。Redmine 是一个自由开源软件解决方案,…...

springboot+mp完成简单案例
目录 1.框架搭建 2.前端搭建 3.后端编写 需求:完成简单的连表条件查询以及添加即可 1.框架搭建 1.创建springboot项目 2.相关依赖 <!--web依赖--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boo…...

cuml机器学习GPU库 sklearn升级版AutoDL使用
CUML库 最近在做机器学习任务的时候发现我自己的数据集太大,直接用sklearn 跑起来时间很长,然后问GPT得知了有CUML库,后来去研究了一下,发现这个库只支持linux系统,从官网直接获取下载命令基本上也实现不了最后&#…...

C语言练习题Day1
从今天开始分享C语言的练习题,每天都分享,差不多持续16天,看完对C语言的理解可能更进一步,让我们开始今天的分享吧! 题目一 执行下面的代码,输出结果是() int x5,y7; void swap()…...

使用kubeadm安装和设置Kubernetes(k8s)
用kubeadm方式搭建K8S集群 kubeadm是官方社区推出的一个用于快速部署kubernetes集群的工具。 这个工具能通过两条指令完成一个kubernetes集群的部署: # 创建一个 Master 节点 kubeadm init# 将一个 Node 节点加入到当前集群中 kubeadm join <Master节点的IP和端口…...

Docker安装延迟队列插件
下载插件地址:https://www.rabbitmq.com/community-plugins.html 插件上传服务器 选择跟我们rabbitmq版本一致或者小于的插件即可。版本可在web管理首页查看。 将下载的插件上传到Linux系统上,使用 docker 命令将插件复制到容器内部 plugins目录下 do…...

推荐前 6 名 JavaScript 和 HTML5 游戏引擎
推荐:使用 NSDT场景编辑器 助你快速搭建3D应用场景 事实是,自从引入JavaScript WebGL API以来,现代浏览器具有直观的功能,使它们能够渲染更复杂和复杂的2D和3D图形,而无需依赖第三方插件。 你可以用纯粹的JavaScript开…...

【Django】 Task5 DefaultRouter路由组件和自定义函数
文章目录 【Django】 Task5 DefaultRouter路由组件和自定义函数1.路由组件1.1路由组件介绍1.2SimpleRouter1.3DefaultRouter1.4DefaultRouter示例1.5查看访问服务接口url 2.自定义函数 【Django】 Task5 DefaultRouter路由组件和自定义函数 Task5 主要了解了DefaultRouter路由…...

Git拉取分支、基于主分支创建新的开发分支、合并开发分支到主分支、回退上一次的merge操作
系列文章目录 第1章 Git拉取分支、基于主分支创建新的开发分支、合并开发分支到主分支、回退上一次的merge操作 文章目录 系列文章目录一、拉取分支二、如何从master分支创建一个dev分支三、如何将dev分支合并到master分支四、如何回退上一次的merge 一、拉取分支 项目文件夹…...

SpringBoot实现定时任务操作及cron在线生成器
spring根据定时任务的特征,将定时任务的开发简化到了极致。怎么说呢?要做定时任务总要告诉容器有这功能吧,然后定时执行什么任务直接告诉对应的bean什么时间执行就行了,就这么简单,一起来看怎么做 步骤①:…...

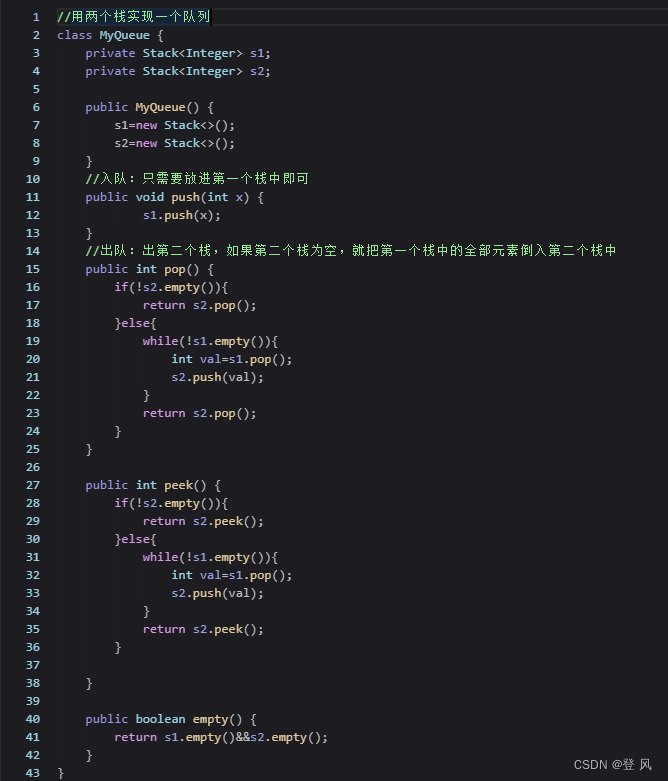
数据结构(Java实现)-栈和队列
栈:一种特殊的线性表,其只允许在固定的一端进行插入和删除元素操作。 先进后出 栈的使用 栈的模拟实现 上述的主要代码 public class MyStack {private int[] elem;private int usedSize;public MyStack() {this.elem new int[5];}Overridepublic …...

毕业季如何做好IT技术面试
在IT技术面试过程中,面试者需要展示多个方面的能力和素质,以确保其能够成功地适应公司的文化和环境,并为公司的发展做出贡献。本文将详细介绍IT技术面试的各个方面,并给出建议和指导。 简历和求职信 简历和求职信是面试官了解面…...

springcloud3 GateWay章节-Nacos+gateway(跨域,filter过滤等5
一 常用工具类 1.1 结构 1.2 跨域 Configuration public class CorsConfig {Beanpublic CorsWebFilter corsFilter() {CorsConfiguration config new CorsConfiguration();config.addAllowedMethod("*");config.addAllowedOrigin("*");config.addAllowe…...

Nodejs+Typescript+Eslint+Prettier+Husky项目构建
NodejsTypescriptEslintPrettierHusky项目构建 准备工作初始化项目Eslint安装和配置Prettier安装和配置在Eslint中使用Prettier插件Husky安装和配置修改tsconfig.json启用表示src目录 修改package.json设置vscode调试 仓库地址 准备工作 确保已经安装了git以及Node.js和npm&a…...

轻松正确使用代理IP
Hey,亲爱的程序员小伙伴们!在进行爬虫时,你是否曾使用过别人的代理IP?是否因此慌乱,担心涉及违法问题?不要惊慌!今天我将和你一起揭开法律迷雾,为你的爬虫之路保驾护航。快跟上我的节…...

SpringCloud教程 | 第二篇: 服务消费者(rest+ribbon)
在上一篇文章,讲了服务的注册和发现。在微服务架构中,业务都会被拆分成一个独立的服务,服务与服务的通讯是基于http restful的。Spring cloud有两种服务调用方式,一种是ribbonrestTemplate,另一种是feign。在这一篇文章…...

lintcode 961 · 设计日志存储系统预【系统设计题 中等】
题目链接,描述 https://www.lintcode.com/problem/961 您将获得多个日志,每个日志都包含唯一的 ID 和时间戳。 时间戳是一个具有以下格式的字符串:Year:Month:Day:Hour:Minute:Second,例如2017:01:01:23:59:59。 所有域都是零填…...

windows下Qt、MinGW、libmodbus源码方式的移植与使用
windows下Qt、MinGW、libmodbus源码方式的移植与使用 1、前言 libmodbus官网:https://libmodbus.org/ github下载:https://github.com/stephane/libmodbus 截止2023年8月26日时,libmodbus最新版本为3.1.10,本篇博客基于此版本进…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

goreplay
1.github地址 https://github.com/buger/goreplay 2.简单介绍 GoReplay 是一个开源的网络监控工具,可以记录用户的实时流量并将其用于镜像、负载测试、监控和详细分析。 3.出现背景 随着应用程序的增长,测试它所需的工作量也会呈指数级增长。GoRepl…...

Java多线程实现之Runnable接口深度解析
Java多线程实现之Runnable接口深度解析 一、Runnable接口概述1.1 接口定义1.2 与Thread类的关系1.3 使用Runnable接口的优势 二、Runnable接口的基本实现方式2.1 传统方式实现Runnable接口2.2 使用匿名内部类实现Runnable接口2.3 使用Lambda表达式实现Runnable接口 三、Runnabl…...

大模型真的像人一样“思考”和“理解”吗?
Yann LeCun 新研究的核心探讨:大语言模型(LLM)的“理解”和“思考”方式与人类认知的根本差异。 核心问题:大模型真的像人一样“思考”和“理解”吗? 人类的思考方式: 你的大脑是个超级整理师。面对海量信…...

Selenium 查找页面元素的方式
Selenium 查找页面元素的方式 Selenium 提供了多种方法来查找网页中的元素,以下是主要的定位方式: 基本定位方式 通过ID定位 driver.find_element(By.ID, "element_id")通过Name定位 driver.find_element(By.NAME, "element_name"…...

C#中用于控制自定义特性(Attribute)
我们来详细解释一下 [AttributeUsage(AttributeTargets.Class, AllowMultiple false, Inherited false)] 这个 C# 属性。 在 C# 中,Attribute(特性)是一种用于向程序元素(如类、方法、属性等)添加元数据的机制。Attr…...
