React Navigation 开发准备
需要 React Native 使用 React Navigation 的话,我们需要首先安装如下几个包:
npm install @react-navigation/native
npm install react-native-screens react-native-safe-area-context
开发之前做一些处理
- 如果您使用的是 Mac 并针对 iOS 进行开发,则需要安装 pod(通过 Cocoapods)来完成链接。
npx pod-install ios
- react-native-screens 软件包需要一个额外的配置步骤才能在 Android 设备上正常工作。编辑 MainActivity.java 位于 android/app/src/main/java/<项目名称>/MainActivity.java。添加如下内容:
public class MainActivity extends ReactActivity {// ...@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(null);}// ...
}
并确保在此文件顶部的包声明下方添加以下导入声明:
import android.os.Bundle;
NavigationContainer 使用
现在,我们需要将整个应用程序包装在NavigationContainer。具体实例如下:
import React from "react";
import Home from "./page/Home";
import { NavigationContainer } from "@react-navigation/native";const App: React.FC = () => {return <NavigationContainer>{/* 程序 */}</NavigationContainer>;
};export default App;
相关文章:

React Navigation 开发准备
需要 React Native 使用 React Navigation 的话,我们需要首先安装如下几个包: npm install react-navigation/native npm install react-native-screens react-native-safe-area-context开发之前做一些处理 如果您使用的是 Mac 并针对 iOS 进行开发&am…...

前端面试:【前端安全】安全性问题与防范措施
嗨,亲爱的前端开发者!在构建Web应用程序时,确保安全性是至关重要的。本文将深入讨论前端开发中的安全性问题,并提供一些防范措施,以确保你的应用程序和用户数据的安全性。 前端安全性问题: 跨站脚本攻击&am…...

[Linux]进程
文章目录 1. 进程控制1.1 进程概述1.1.1 并行和并发1.1.2 PCB1.1.4 进程状态1.1.5 进程命令 1.2 进程创建1.2.1 函数1.2.2 fork() 剖析 1.3 父子进程1.3.1 进程执行位置1.3.2 循环创建子进程1.3.3 终端显示问题1.3.4 进程数数 1.4 execl和execlp函数1.4.1 execl()1.4.2 execlp(…...
01-jupyter notebook的使用方法
一、Tab补全 在shell中输入表达式,按下Tab,会搜索已输入变量(对象、函数等等)的命名空间: 除了补全命名、对象和模块属性,Tab还可以补全其它的。当输入看似文件路径时 (即使是Python字符串&…...

pytestx容器化执行引擎
系统架构 前端、后端、pytest均以Docker容器运行服务,单独的容器化执行引擎,项目环境隔离,即用即取,用完即齐,简单,高效。 前端容器:页面交互,请求后端,展示HTML报告 后…...

(动态规划) 剑指 Offer 42. 连续子数组的最大和 ——【Leetcode每日一题】
❓ 剑指 Offer 42. 连续子数组的最大和 难度:简单 输入一个整型数组,数组中的一个或连续多个整数组成一个子数组。求所有子数组的和的最大值。 要求时间复杂度为 O(n)。 示例1: 输入: nums [-2,1,-3,4,-1,2,1,-5,4] 输出: 6 解释: 连续子数组 [4,-1…...

OLED透明屏曲面技术:创新突破引领显示行业未来
OLED透明屏曲面技术作为一项重要的显示技术创新,正在成为显示行业的焦点,其引人注目的优势和广泛应用领域使其备受关注。 本文将详细介绍OLED透明屏曲面技术的优势、应用领域以及市场前景,同时展望其未来的发展趋势,以期带给读者…...

视频云存储/安防监控EasyCVR视频汇聚平台分发rtsp流时,出现“用户已过期”提示该如何解决?
视频云存储/安防监控EasyCVR视频汇聚平台基于云边端智能协同,支持海量视频的轻量化接入与汇聚、转码与处理、全网智能分发、视频集中存储等。音视频流媒体视频平台EasyCVR拓展性强,视频能力丰富,具体可实现视频监控直播、视频轮播、视频录像、…...

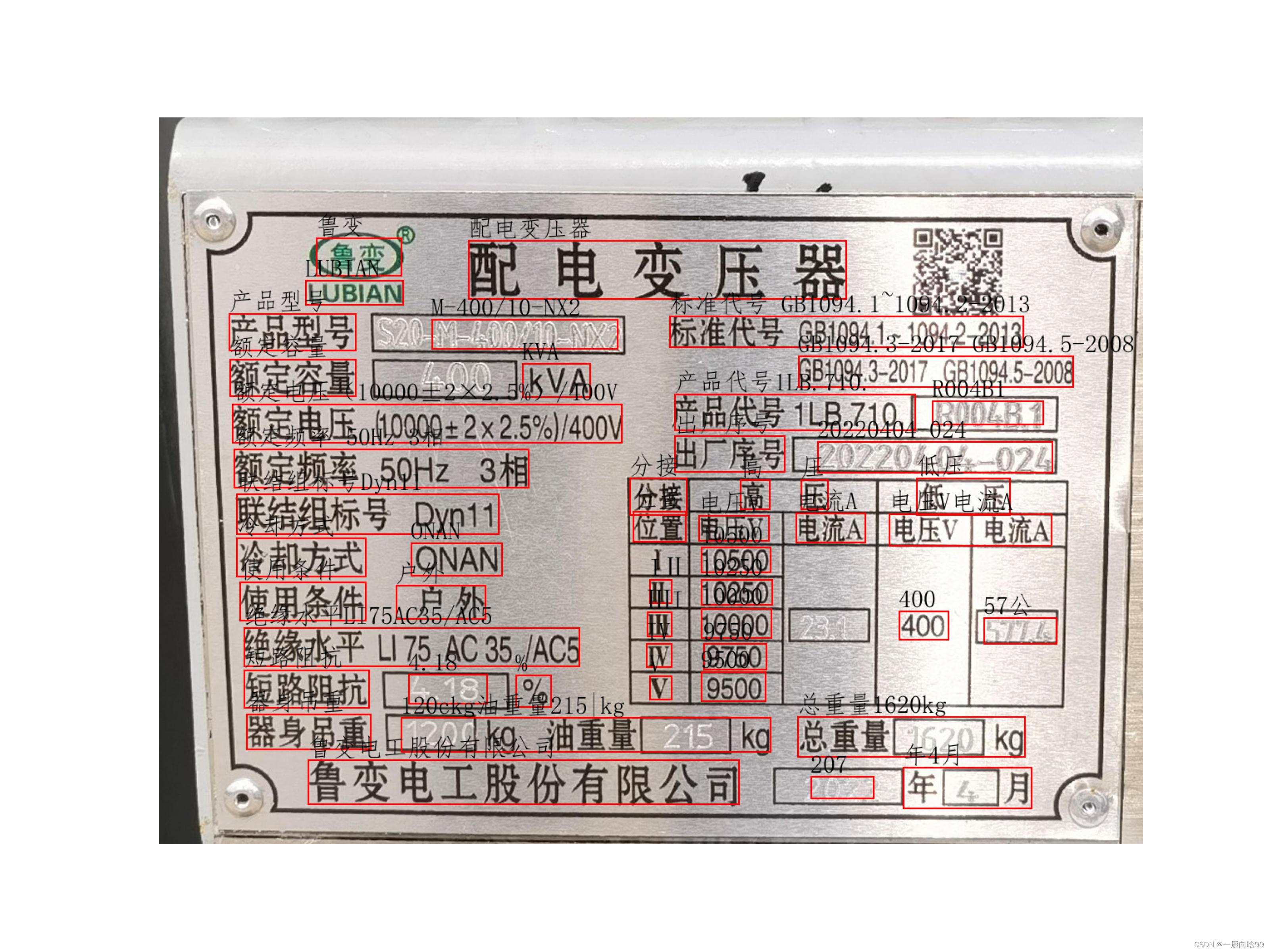
调用paddleocr接口实现文本检测与识别,并在图像中显示识别结果
目录 一、按照官网步骤安装paddlepaddle和paddleocr(paddlepaddle我安装的是cpu版本) 二、运行下面的脚本 三、图像结果 一、按照官网步骤安装paddlepaddle和paddleocr(paddlepaddle我安装的是cpu版本) doc/doc_ch/quickstart.md PaddlePaddle/PaddleOCR - Gitee.com 二、…...

如何提升winform程序性能
提升WinForms程序性能是一个关键的优化任务,以下是一些可以帮助你提升性能的方法: 1. **UI延迟加载:** 如果你的WinForms界面很复杂,可以考虑将不必要的UI元素延迟加载,只在需要时加载,以减少启动时间和内…...

按钮权限控制
搜索关键字: 自定义指令传参| "自定义指令""dataset"|自定义指令dataset| "Vue""directives"|vue按钮权限实现 1、完整代码: <template> <div> <el-breadcrumb separator-class"el-icon…...

【脚本式设置环境变量】
在linux系统中,如果我打开一个软件需要如下操作,那将会是一件很麻烦的事情 cd dir #软件的文件路径 conda deactivate conda activate chatgpt python main.py【首先写一个chatgpt.sh脚本内容如下】 #!/bin/bash cd dir conda run -n chatgpt python m…...

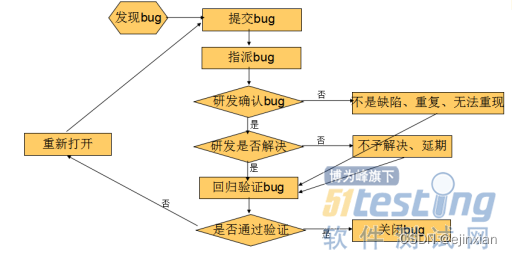
软件开发bug问题跟踪与管理
一、Redmine 项目管理和缺陷跟踪工具 官网:https://www.redmine.org/ Redmine 是一个开源的、基于 Web 的项目管理和缺陷跟踪工具。它用日历和甘特图辅助项目及进度可视化显示,同时它又支持多项目管理。Redmine 是一个自由开源软件解决方案,…...

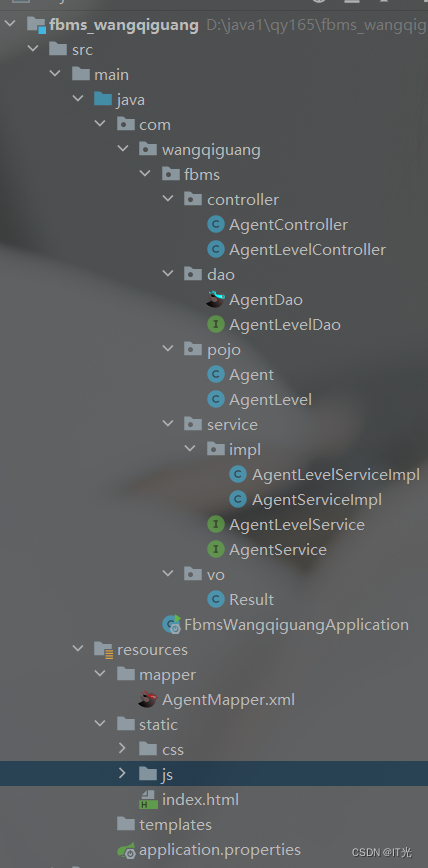
springboot+mp完成简单案例
目录 1.框架搭建 2.前端搭建 3.后端编写 需求:完成简单的连表条件查询以及添加即可 1.框架搭建 1.创建springboot项目 2.相关依赖 <!--web依赖--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boo…...

cuml机器学习GPU库 sklearn升级版AutoDL使用
CUML库 最近在做机器学习任务的时候发现我自己的数据集太大,直接用sklearn 跑起来时间很长,然后问GPT得知了有CUML库,后来去研究了一下,发现这个库只支持linux系统,从官网直接获取下载命令基本上也实现不了最后&#…...

C语言练习题Day1
从今天开始分享C语言的练习题,每天都分享,差不多持续16天,看完对C语言的理解可能更进一步,让我们开始今天的分享吧! 题目一 执行下面的代码,输出结果是() int x5,y7; void swap()…...

使用kubeadm安装和设置Kubernetes(k8s)
用kubeadm方式搭建K8S集群 kubeadm是官方社区推出的一个用于快速部署kubernetes集群的工具。 这个工具能通过两条指令完成一个kubernetes集群的部署: # 创建一个 Master 节点 kubeadm init# 将一个 Node 节点加入到当前集群中 kubeadm join <Master节点的IP和端口…...

Docker安装延迟队列插件
下载插件地址:https://www.rabbitmq.com/community-plugins.html 插件上传服务器 选择跟我们rabbitmq版本一致或者小于的插件即可。版本可在web管理首页查看。 将下载的插件上传到Linux系统上,使用 docker 命令将插件复制到容器内部 plugins目录下 do…...

推荐前 6 名 JavaScript 和 HTML5 游戏引擎
推荐:使用 NSDT场景编辑器 助你快速搭建3D应用场景 事实是,自从引入JavaScript WebGL API以来,现代浏览器具有直观的功能,使它们能够渲染更复杂和复杂的2D和3D图形,而无需依赖第三方插件。 你可以用纯粹的JavaScript开…...

【Django】 Task5 DefaultRouter路由组件和自定义函数
文章目录 【Django】 Task5 DefaultRouter路由组件和自定义函数1.路由组件1.1路由组件介绍1.2SimpleRouter1.3DefaultRouter1.4DefaultRouter示例1.5查看访问服务接口url 2.自定义函数 【Django】 Task5 DefaultRouter路由组件和自定义函数 Task5 主要了解了DefaultRouter路由…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...
