Git版本管理(01) 简介 基本提交相关命令
1 git简介
Git是一种分布式版本控制工具,用于跟踪文件和代码的变化,协调多个开发者之间的协作,并提供版本控制和代码管理的功能。
官方学习可参考文档->
Git版本控制工具特点总结如下:
- 分布式版本控制:Git采用分布式版本控制系统,每个开发者都可以在本地拥有完整的代码仓库副本。这意味着即使在没有网络连接的情况下,开发者仍然可以进行代码管理和版本控制的操作。
- 快速性能:Git设计时注重性能,执行速度非常快。Git使用了一种称为"快照"的机制,记录文件和代码的状态变化,而不是存储每个版本的完整副本。这种设计使得Git在处理大型项目和大量文件时也能保持高效。
- 分支管理:Git鼓励使用分支进行开发,每个开发者可以创建自己的分支进行工作,这样可以独立开发和测试新功能,而不会影响主代码库。分支可以轻松地创建、合并和删除,使得团队协作更加灵活高效。
- 版本控制:Git可以记录代码的每个版本和变化,开发者可以随时回退到之前的版本,查看修改历史,并比较不同版本之间的差异。这种版本控制功能使得团队能够更好地追踪和管理代码的演进过程,同时提供了一种回滚和修复错误的机制。
- 分布式协作:Git支持多人协作开发,开发者可以将自己的代码推送到远程代码仓库,与团队成员分享和合并代码。Git提供了强大的合并和冲突解决工具,能够帮助开发者协调不同人员的代码变更,确保代码的一致性和质量。
- 开源和广泛支持:Git是一个开源项目,拥有庞大的社区支持和活跃的开发者社区。Git支持多种平台(如Windows、Mac、Linux等)和集成开发环境(如Git GUI、Visual Studio Code、Eclipse等),并且有大量的文档、教程和资源可用于学习和使用。
总而言之,Git是一个功能强大、高效、灵活且广泛使用的版本控制工具,它为开发者和团队提供了一套强大的工具和机制,以有效管理和控制代码的版本、变化和协作。
2 git 基本提交相关命令
在执行之前先配置git,安装Git后首先要做的事情是设置用户名称和e-mail地址:
git config --global user.name "xxx"
git config --global user.email "xxx"列出git可以在该处找到的所有的设置
git config --list一般提交最简单流程如下所示
2.1更新代码
#1 第一种方法
$git fetch
$git merge origin/master
#2 第二种方法,两者等价
$git pull 更新最新代码
2.2 git add/rm操作,添加/删除文件
# 添加/删除文件X, 本地和远程同步
$git add X/git rm X
# 强制添加所有文件,即使是.gitignore忽视的文件也添加
$git add -f
# 这表表示删除远程文件A,但不删除本地文件A
$git rm --cached A 2.3 git commit操作,提交代码
# 提交并添加提交注释信息
$git commit -m "commit message 1"
# 加了-a,在commit的时候,可以省一步git add,但也只是对修改和删除文件有效
$git commit -am "commit message 2" 2.4 push操作,推库,将本地patch merge到远端
将本地的分支版本上传到远程并合并
$git push <远程主机名> <本地分支名>:<远程分支名>如果本地分支名与远程分支名相同,则可以省略冒号:
$git push <远程主机名> <本地分支名>
#比如:
$git push origin master如果当前分支与远程分支之间存在追踪关系,则本地分支和远程分支都可以省略。比如:
$git push origin上面命令表示,将当前分支推送到origin主机的对应分支。如果当前分支只有一个追踪分支,那么主机名都可以省略。
$git push之后就进入到code reviewer环节,reviewer确认后代码进入库。
相关文章:
 简介 基本提交相关命令)
Git版本管理(01) 简介 基本提交相关命令
1 git简介 Git是一种分布式版本控制工具,用于跟踪文件和代码的变化,协调多个开发者之间的协作,并提供版本控制和代码管理的功能。 官方学习可参考文档-> Git版本控制工具特点总结如下: 分布式版本控制:Git采用分…...

解决 vue项目报错:digital envelope routines::unsupported
出现这个错误是因为 node.js V17版本中最近发布的OpenSSL3.0, 而OpenSSL3.0对允许算法和密钥大小增加了严格的限制,可能会对生态系统造成一些影响. 方法1:运行前$ npm run serve前 先运行 export NODE_OPTIONS--openssl-legacy-provider 方法2…...

【Java基础增强】类加载器和反射
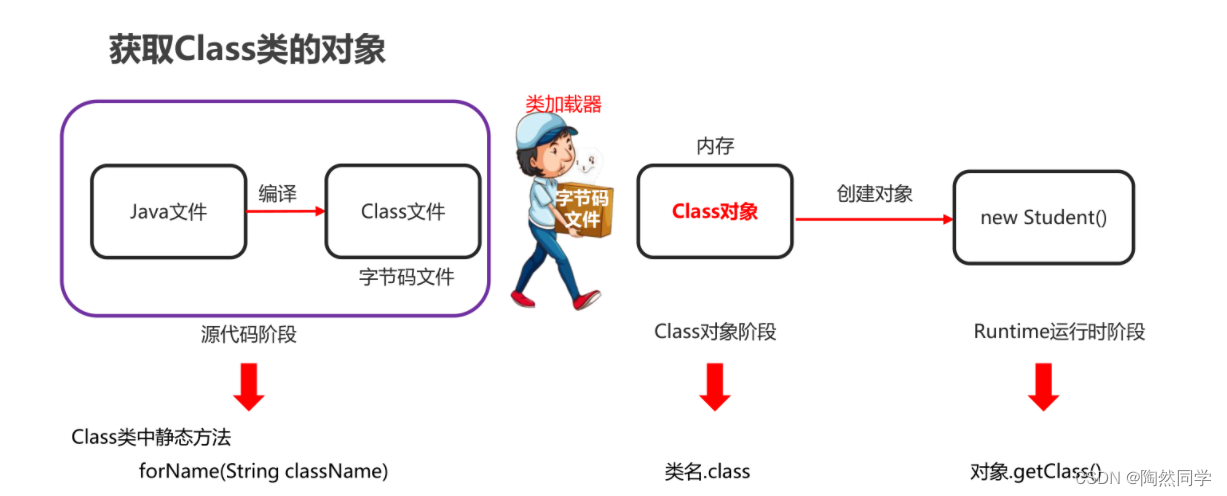
1.类加载器 1.1类加载器【理解】 作用 负责将.class文件(存储的物理文件)加载在到内存中 1.2类加载的过程【理解】 类加载时机 创建类的实例(对象) 调用类的类方法 访问类或者接口的类变量,或者为该类变量赋值 …...

【Java】数据类型变量
【Java】数据类型&变量 文章目录 【Java】数据类型&变量1、字面常量2、数据类型3、变量3.1 整型变量3.1.1 整型变量3.1.2 长短整型变量3.1.3 字节型变量 3.2 浮点型变量3.2.1 双精度浮点型3.2.2 单精度浮点型 3.3 字符型变量3.4 布尔型变量3.5 类型转换3.5.1 自动类型转…...

护目镜佩戴检测识别算法
护目镜佩戴检测识别算法通过opencvpython网络深度学习模型,护目镜佩戴检测识别算法实时监测工人的护目镜佩戴情况,发现未佩戴或错误佩戴的情况,及时提醒调整。与C / C等语言相比,Python速度较慢。也就是说,Python可以使…...

NOIOLPJ2022B. 数学游戏 分析
数学游戏 题目描述 Kri 喜欢玩数字游戏。 一天,他在草稿纸上写下了 ttt 对正整数 (x,y)(x,y)(x,y),并对于每一对正整数计算出了 zxygcd(x,y)z x \times y \times \gcd(x,y)zxygcd(x,y)。 可是调皮的 Zay 找到了 Kri 的草稿纸,并把每一组的…...

android studio gradle build running慢 卡住不动 失败 原因与解决方式
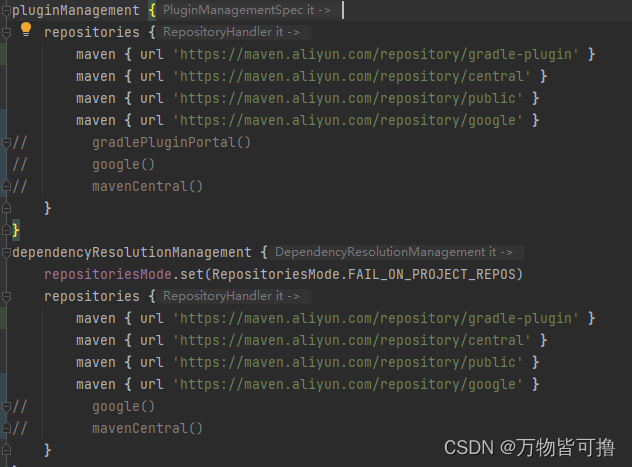
快速导航 分析原因解决办法 分析原因 主要原因是 gradle 构建时无法从网络获取需要的包或库。 解决办法 将国外库替换为阿里云镜像库。 例如 google 对应的库是 maven { url ‘https://maven.aliyun.com/repository/google’ }...

如何保障Facebook账号登录稳定
当谈到保障Facebook账号的稳定性时,我们不得不提到那些令人头疼的情况——Facebook账号被封。尽管我们已经踏入数字化的未来,但是被封号似乎是一个时常困扰着社交媒体用户的问题。那么,让我们来看看一些常见的Facebook账号被封的原因…...

当前目录下的excel文件的两列内容的相似度比较
# -- coding: utf-8 --** from sklearn.feature_extraction.text import CountVectorizer from sklearn.metrics.pairwise import cosine_similarity import numpy as np import pandas as pd import os # 获取当前目录 current_dir os.getcwd() # 获取当前目录下所有xlsx文件…...

Cookie for Mac:隐私保护工具保护您的在线隐私
随着互联网的发展,我们每天都会浏览各种网站,享受在线购物、社交娱乐和学习资料等各种便利。然而,您是否曾经遇到过需要频繁输入用户名和密码的情况?或者不方便访问您常用的网站?如果是这样,那么Cookie for…...

Huggingface训练Transformer
在之前的博客中,我采用SFT(监督优化训练)的方法训练一个GPT2的模型,使得这个模型可以根据提示语进行回答。具体可见博客召唤神龙打造自己的ChatGPT_gzroy的博客-CSDN博客 Huggingface提供了一个TRL的扩展库,可以对tra…...

IA-YOLO项目中DIP模块的初级解读
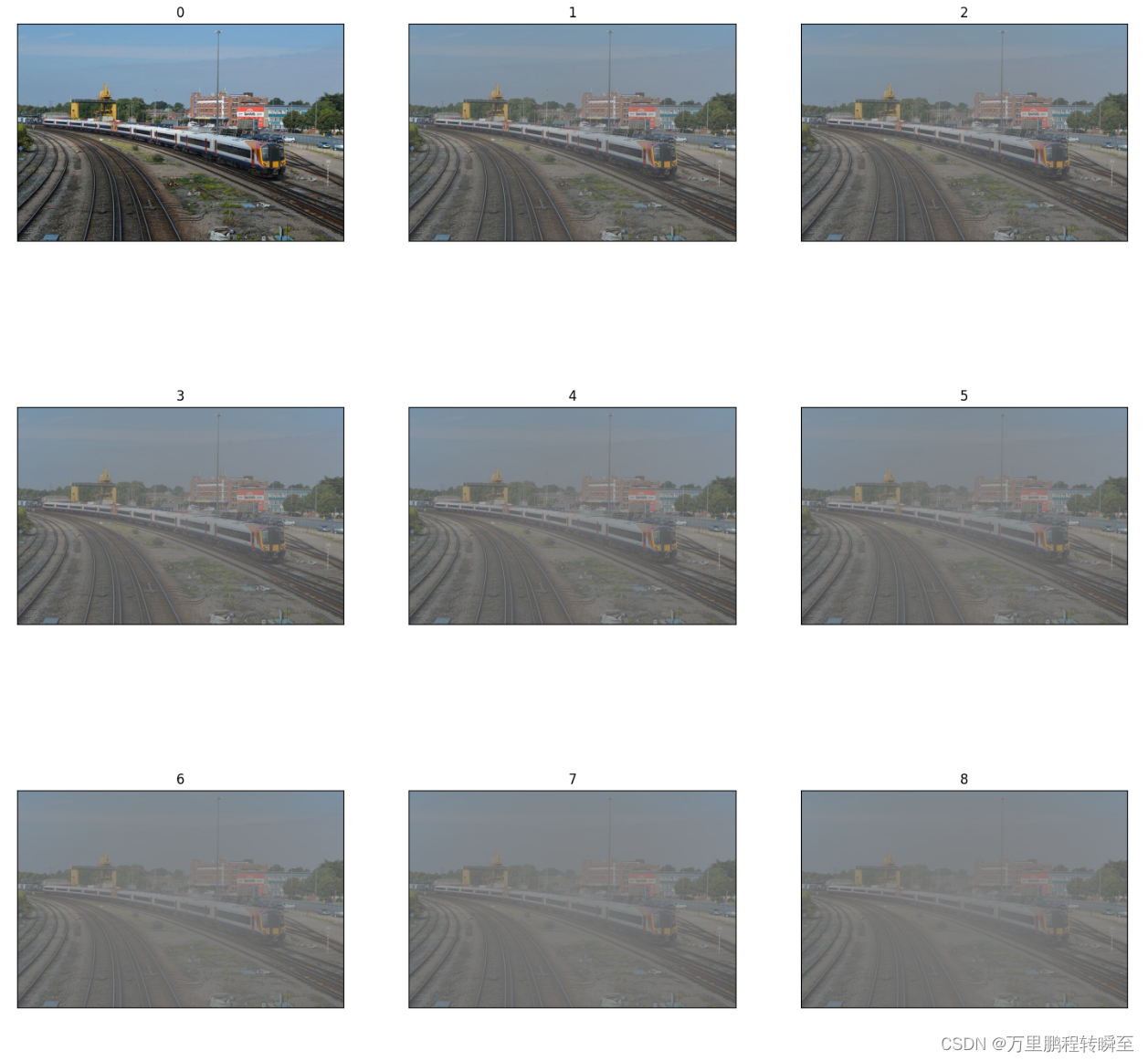
IA-YOLO项目源自论文Image-Adaptive YOLO for Object Detection in Adverse Weather Conditions,其提出端到端方式联合学习CNN-PP和YOLOv3,这确保了CNN-PP可以学习适当的DIP,以弱监督的方式增强图像检测。IA-YOLO方法可以自适应地处理正常和不…...

MathType7.4mac最新版本数学公式编辑器安装教程
MathType7.4中文版是一款功能强大且易于使用的公式编辑器。该软件可与word软件配合使用,有效提高了教学人员的工作效率,避免了一些数学符号和公式无法在word中输入的麻烦。新版MathType7.4启用了全新的LOGO,带来了更多对数学符号和公式的支持…...

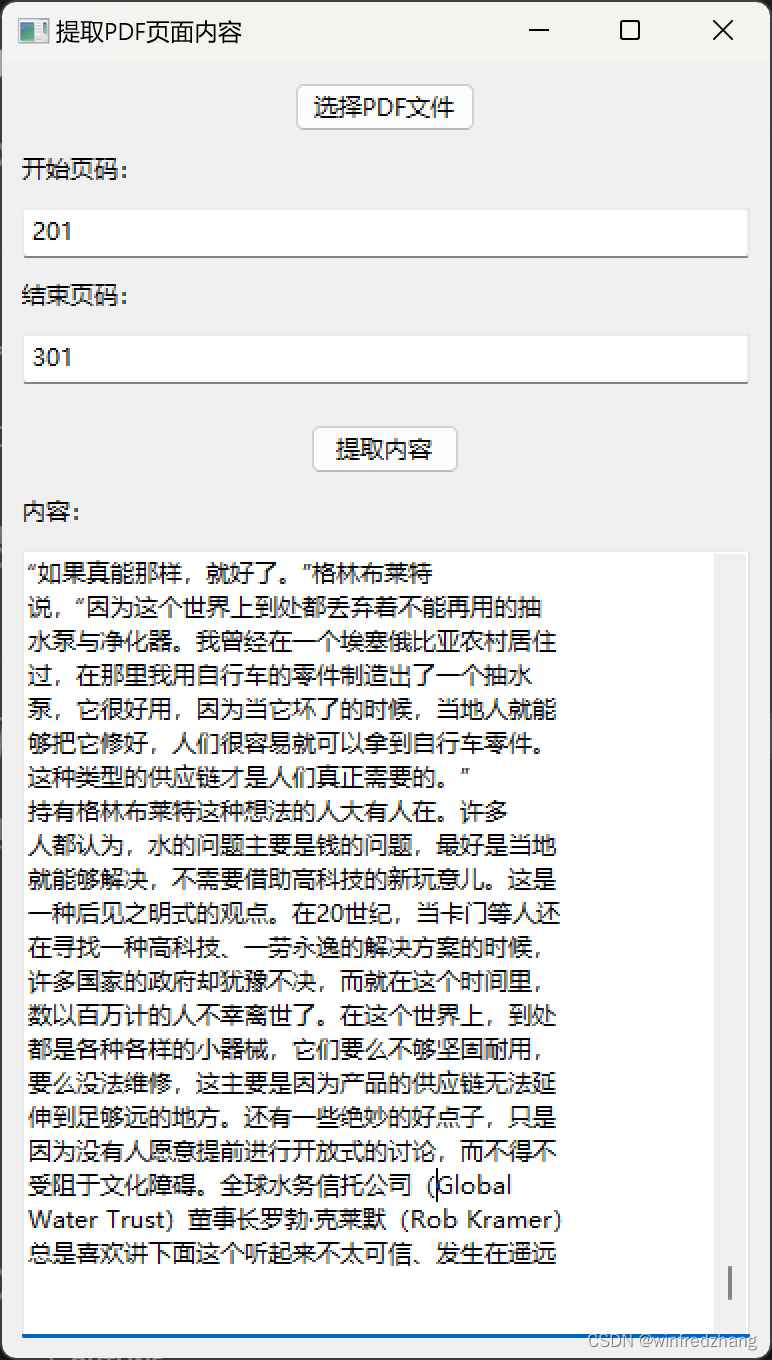
为Claude的分析内容做准备:提取PDF页面内容的简易应用程序
由于Claude虽然可以分析整个文件,但是对文件的大小以及字数是有限制的,为了将pdf文件分批传入Claude人工智能分析和总结文章内容,才有了这篇博客: 在本篇博客中,我们将介绍一个基于 wxPython 和 PyMuPDF 库编写的简易的…...

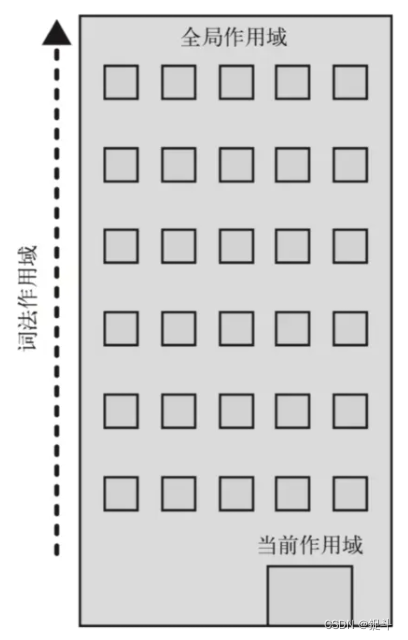
js中作用域的理解?
1.作用域 作用域,即变量(变量作用域又称上下文)和函数生效(能被访问)的区域或集合 换句话说,作用域决定了代码区块中变量和其他资源的可见性 举个例子 function myFunction() {let inVariable "函数内部变量"; } myFunction();//要先执行这…...

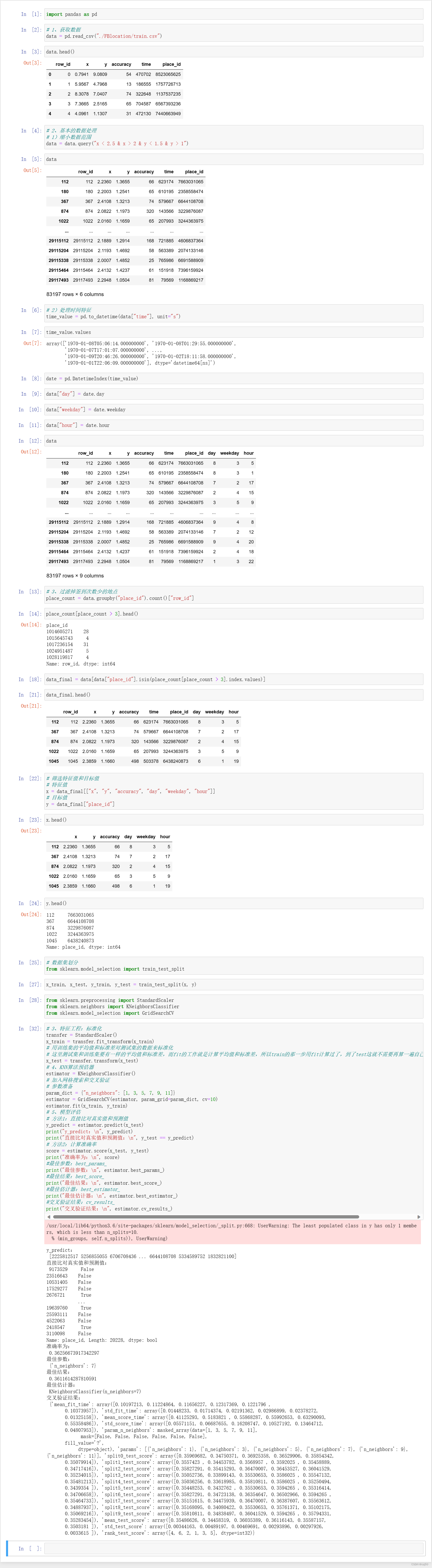
机器学习基础之《分类算法(4)—案例:预测facebook签到位置》
一、背景 1、说明 2、数据集 row_id:签到行为的编码 x y:坐标系,人所在的位置 accuracy:定位的准确率 time:时间戳 place_id:预测用户将要签到的位置 3、数据集下载 https://www.kaggle.com/navoshta/gr…...

【Java】反射 之 调用方法
调用方法 我们已经能通过Class实例获取所有Field对象,同样的,可以通过Class实例获取所有Method信息。Class类提供了以下几个方法来获取Method: Method getMethod(name, Class...):获取某个public的Method(包括父类&a…...

Java——单例设计模式
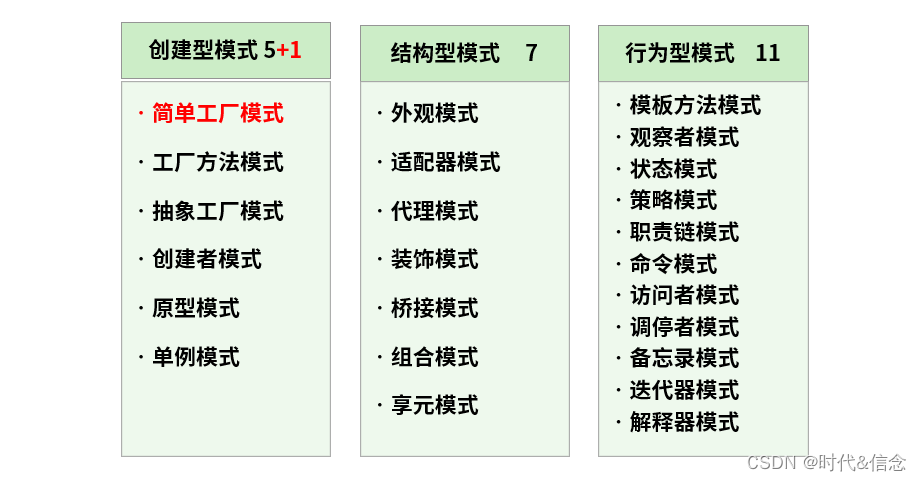
什么是设计模式? 设计模式是在大量的实践中总结和理论化之后优选的代码结构、编程风格、以及解决问题的思考方式。设计模式免去我们自己再思考和摸索。就像是经典的棋谱,不同的棋局,我们用不同的棋谱、“套路”。 经典的设计模式共有23种。…...

Java实现excel表数据的批量存储(结合easyexcel插件)
场景:加哥最近在做项目时,苦于系统自身并未提供数据批量导入的功能还不能自行添加上该功能,且自身不想手动一条一条将数据录入系统。随后,自己使用JDBC连接数据库、使用EasyExcel插件读取表格并将数据按照业务逻辑批量插入数据库完…...

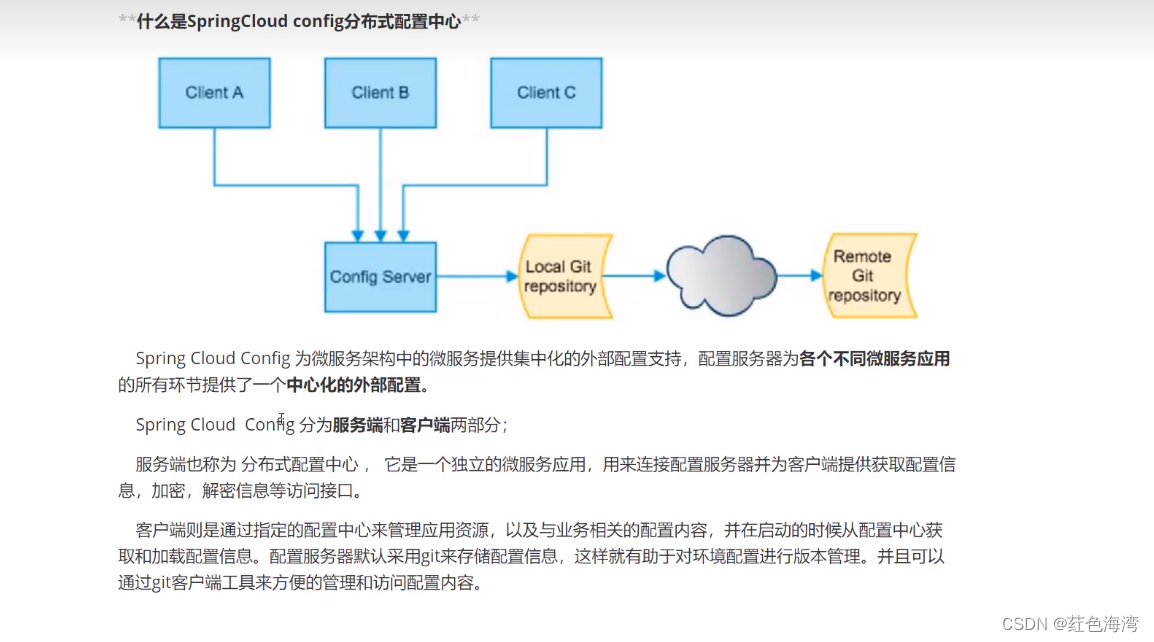
Config:客户端连接服务器访问远程
springcloud-config: springcloud-config push pom <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocatio…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...

CVE-2023-25194源码分析与漏洞复现(Kafka JNDI注入)
漏洞概述 漏洞名称:Apache Kafka Connect JNDI注入导致的远程代码执行漏洞 CVE编号:CVE-2023-25194 CVSS评分:8.8 影响版本:Apache Kafka 2.3.0 - 3.3.2 修复版本:≥ 3.4.0 漏洞类型:反序列化导致的远程代…...

如何在Spring Boot中使用注解动态切换实现
还在用冗长的if-else或switch语句管理多个服务实现? 相信不少Spring Boot开发者都遇到过这样的场景:需要根据不同条件动态选择不同的服务实现。 如果告诉你可以完全摆脱条件判断,让Spring自动选择合适的实现——只需要一个注解,你是否感兴趣? 本文将详细介绍这种优雅的…...
