解决elementUI打包上线后icon图标偶尔乱码的问题
解决vue-elementUI打包后icon图标偶尔乱码的问题
- 一、背景
- 二、现象
- 三、原因
- 四、处理方法
- 方式1:使用css-unicode-loader
- 方式2:升高 sass版本到1.39.0
- 方式3:替换element-ui的样式文件
- 方式4:更换打包压缩方式
- 知识扩展:
- 方式5:把sass更改为node-sass编译(不推荐)
一、背景
本项目是若依作为开发框架(elemen-ui + vue + sass),开发过程中,图标一直正常。直到打包发布到线上,页面偶发性出现图标乱码问题,再次刷新页面后,又可正常显示。
二、现象
1、项目打包后,dist/css/app.xxx.css,发现所有的图标样式content的文本未正常显示了。例:el-icon-moon:before{content:“”};
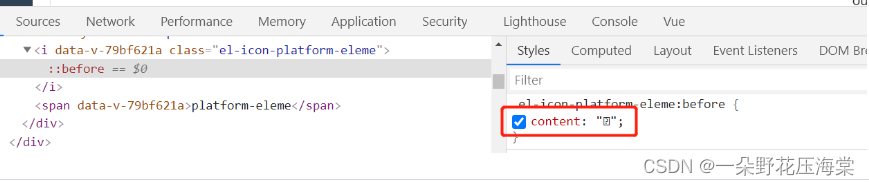
2、虽然页面图标可以正常显示,但是用F12,会发现字体依然是乱码;

三、原因
本项目使用的依赖包是sass(dart-sass),elementui使用的是node-sass,而dart-sass在编译element-ui里icon伪元素的content unicode编码时会转换成对应unicode明文,所以通过伪元素来展示的图标如el-icon-arrow:before{ content: “\e6df”},编译之后就变成了el-icon-arrow:before{ content: “”},“”便是一个双字节字符,导致出现乱码。
/* 编译前 */
.el-icon-edit{content:'\e878'}/* 编译后 */
.el-icon-edit{content:""}/*# sourceMappingURL=index.css.map */
四、处理方法
方式1:使用css-unicode-loader
1、安装css-unicode-loader
npm i -D css-unicode-loader
需要在config.js里面配置如下代码
configureWebpack: (config) => {...otherCode,const sassLoader = require.resolve("sass-loader");config.module.rules.filter((rule) => {return rule.test.toString().indexOf("scss") !== -1;}).forEach((rule) => {rule.oneOf.forEach((oneOfRule) => {const sassLoaderIndex = oneOfRule.use.findIndex((item) => item.loader === sassLoader);oneOfRule.use.splice(sassLoaderIndex, 0, {loader: require.resolve("css-unicode-loader"),});});});
}
方式2:升高 sass版本到1.39.0
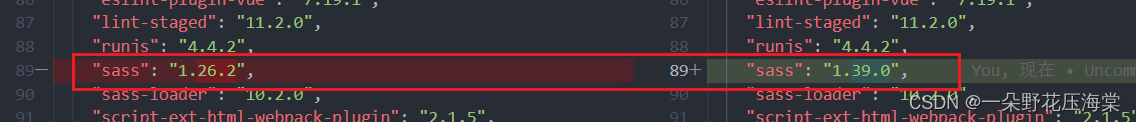
修改package.json文件中sass的版本,由1.26.2直接改为1.39.0,然后执行npm install安装依赖

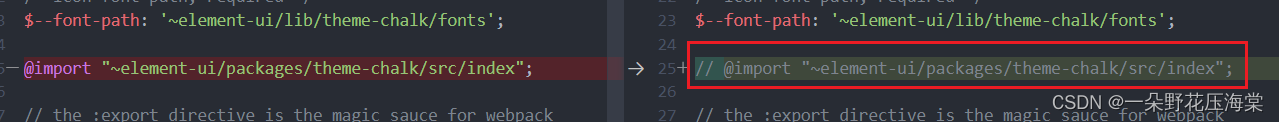
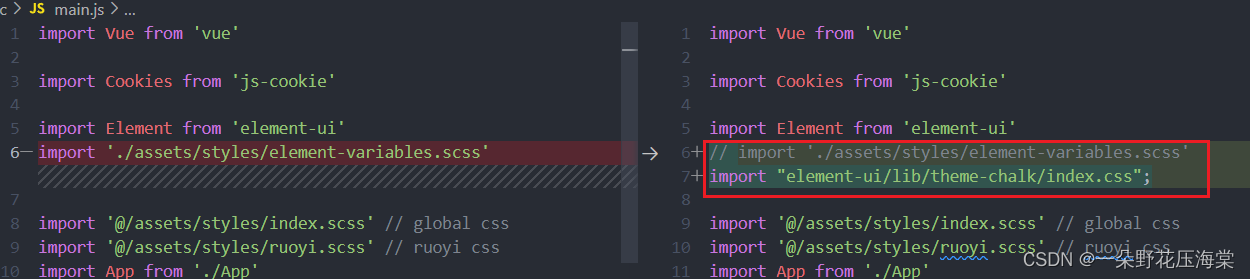
方式3:替换element-ui的样式文件
element-variables.scss 中的@import elementui删除了,改成main.js中引入


方式4:更换打包压缩方式
因为 sass-loader 会检查运行环境的模式,给 dart-sass 传入 { outputStyle: “compressed” }。 dart-sass 在这时会使用 BOM 而不是输出 @charset。
如果是通过 @vue/cli 搭建的环境,因为有 cssnano 处理压缩,所以可以给 vue.config.js 传入 sassOptions 避免 compressed。
sass的默认输出格式为expanded,编译时不会转换unicode字符。而sassLoader修改了sass默认输出格式为compressed。
因此我们在配置sassLoader时将输出格式重新改为expanded便能解决问题
module.exports = {css: {loaderOptions: {sass: {implementation: require('sass'),sassOptions: {// 生效代码outputStyle: 'expanded'} }}}
}
知识扩展:
sass最终输出的样式包括下面几种样式风格:
- 嵌套输出方式 nested
- 展开输出方式 expanded
- 紧凑输出方式 compact
- 压缩输出方式 compressed
方式5:把sass更改为node-sass编译(不推荐)
element-ui采用的时node-sass编译,可以把dart-sass换成node-sass。
但是:
node-sass 已经被标记为过时了,这意味着它也会慢慢退出历史舞台,
dart-sass 是被官方推荐的 sass 编译器,dart-sass是未来的主流。
// 卸载sass
npm uninstall sass
// 安装node-sass
npm install --dev node-sass

相关文章:

解决elementUI打包上线后icon图标偶尔乱码的问题
解决vue-elementUI打包后icon图标偶尔乱码的问题 一、背景二、现象三、原因四、处理方法方式1:使用css-unicode-loader方式2:升高 sass版本到1.39.0方式3:替换element-ui的样式文件方式4:更换打包压缩方式知识扩展:方式…...

yolov3加上迁移学习和适度的数据增强形成的网络应用在输电线异物检测
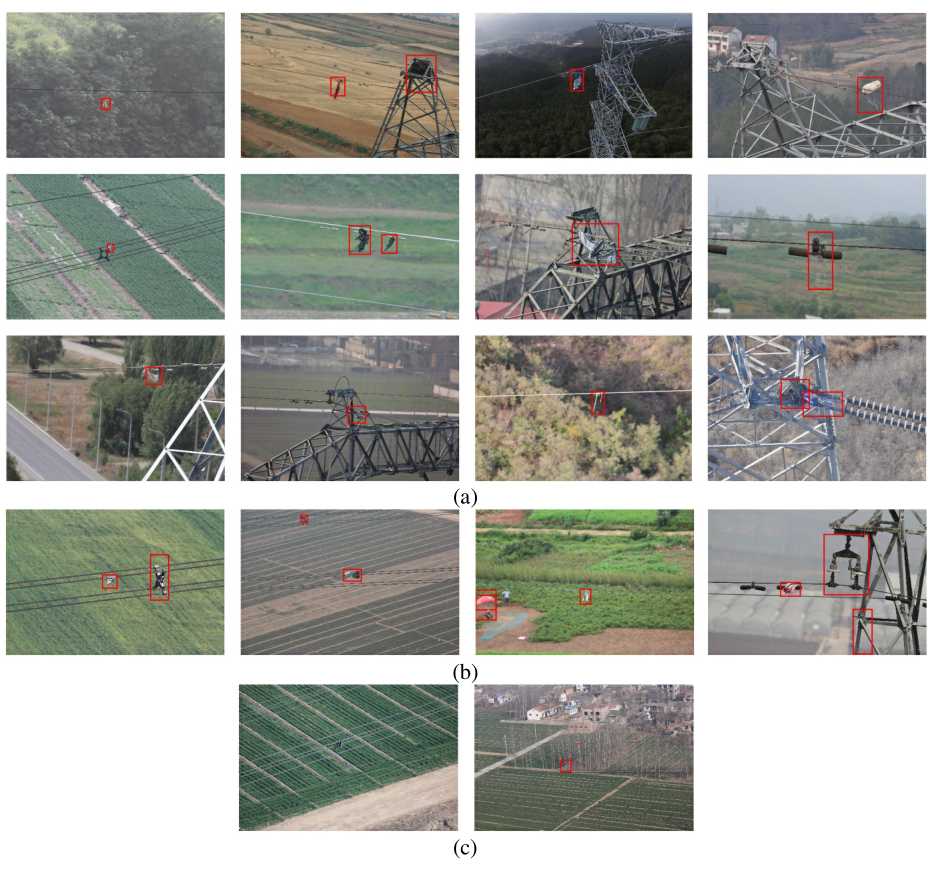
Neural Detection of Foreign Objects for Transmission Lines in Power Systems Abstract. 输电线路为电能从一个地方输送到另一个地方提供了一条路径,确保输电线路的正常运行是向城市和企业供电的先决条件。主要威胁来自外来物,可能导致电力传输中断。…...

香橙派OrangePi zero H2+ 驱动移远EC200A
1 系统内核: Linux orangepizero 5.4.65-sunxi #2.2.2 SMP Tue Aug 15 17:45:28 CST 2023 armv7l armv7l armv7l GNU/Linux 1.1 下载内核头安装 下载:orangepi800 内核头rk3399链接https://download.csdn.net/download/weixin_37613240/87635781 1.1.1…...
)
写一个java中如何用JSch来连接sftp的类并做测试?(亲测)
当使用JSch连接SFTP服务器的类,并进行测试时,可以按照以下步骤操作: 添加JSch库的依赖项。在你的项目中添加JSch库的Maven依赖项(如前面所述)或下载JAR文件并将其包含在项目中。 <dependency> <groupId&…...

【沐风老师】如何在3dMax中将3D物体转化为样条线构成的对象?
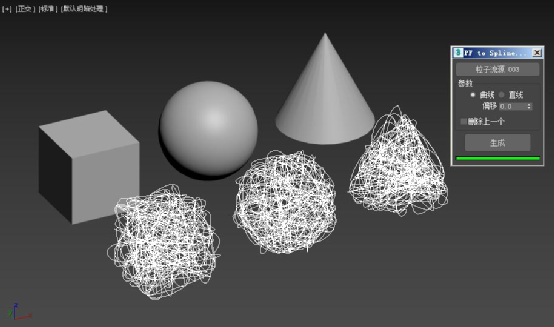
在3dMax中如何把三维物体转化为由样条线构成的对象?通常这样的场景会出现在科研绘图或一些艺术创作当中,下面给大家详细讲解一种3dmax三维物体转样条线的方法。 第一部分:用粒子填充3D对象: 1.创建一个三维对象(本例…...

2023国赛数学建模思路 - 案例:随机森林
文章目录 1 什么是随机森林?2 随机深林构造流程3 随机森林的优缺点3.1 优点3.2 缺点 4 随机深林算法实现 建模资料 ## 0 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 1 什么是随机森林ÿ…...

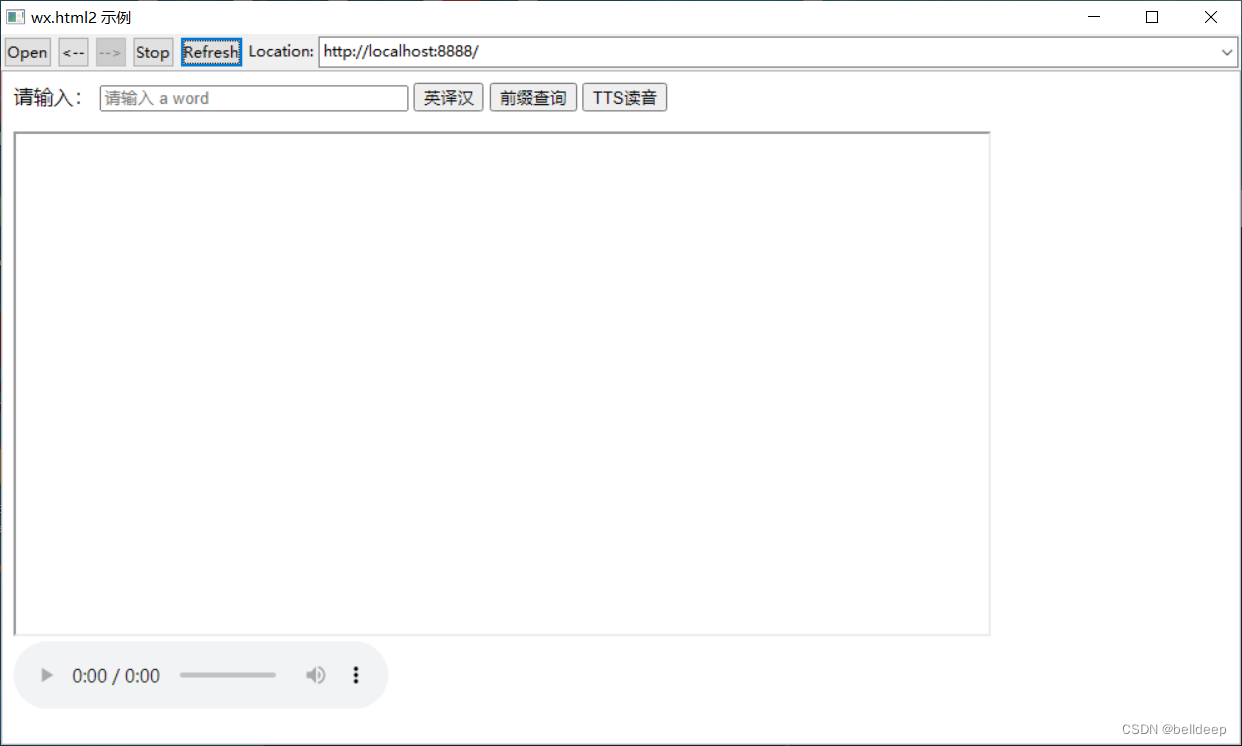
wxpython:wx.html2 是好用的 WebView 组件
wxpython : wx.html2 是好用的 WebView 组件。 pip install wxpython4.2 wxPython-4.2.0-cp37-cp37m-win_amd64.whl (18.0 MB) Successfully installed wxpython-4.2.0 cd \Python37\Scripts wxdemo.exe 取得 wxPython-demo-4.2.0.tar.gz wxdocs.exe 取得 wxPython-docs-4.…...

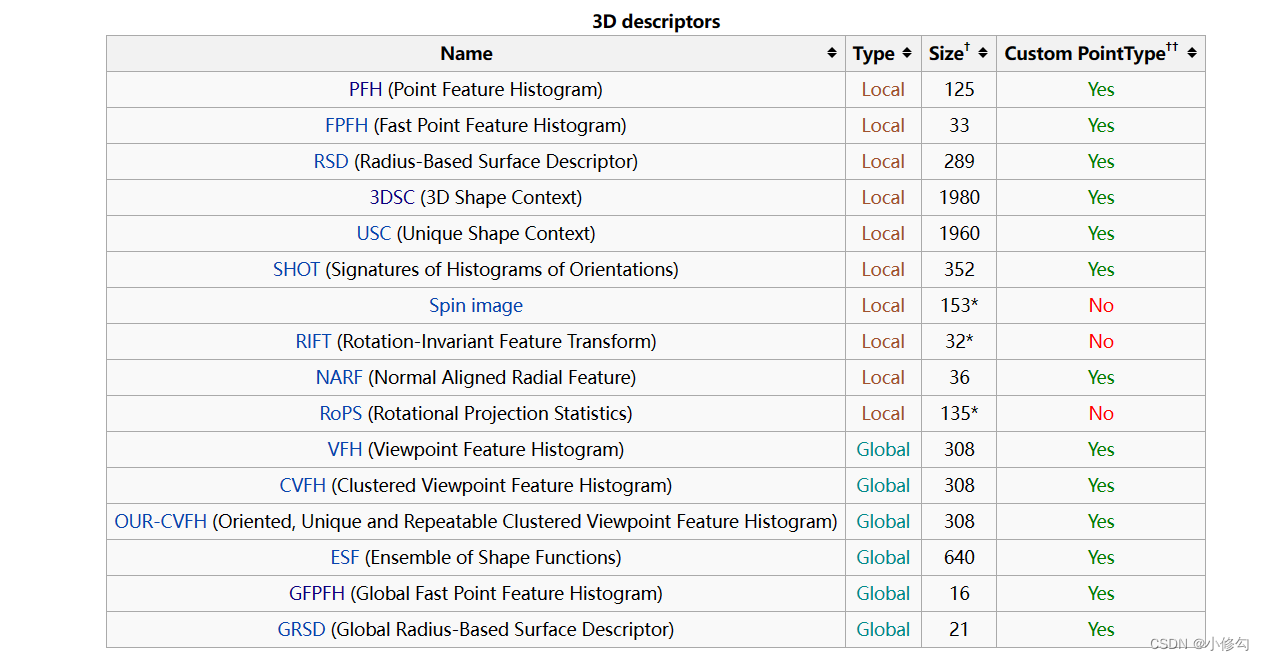
《QT+PCL 第五章》点云特征-PFH
QT增加点云特征PFH 代码用法代码 #include <pcl/io/pcd_io.h> #include <pcl/features/normal_3d.h> #include <pcl/features/pfh.h>int main...

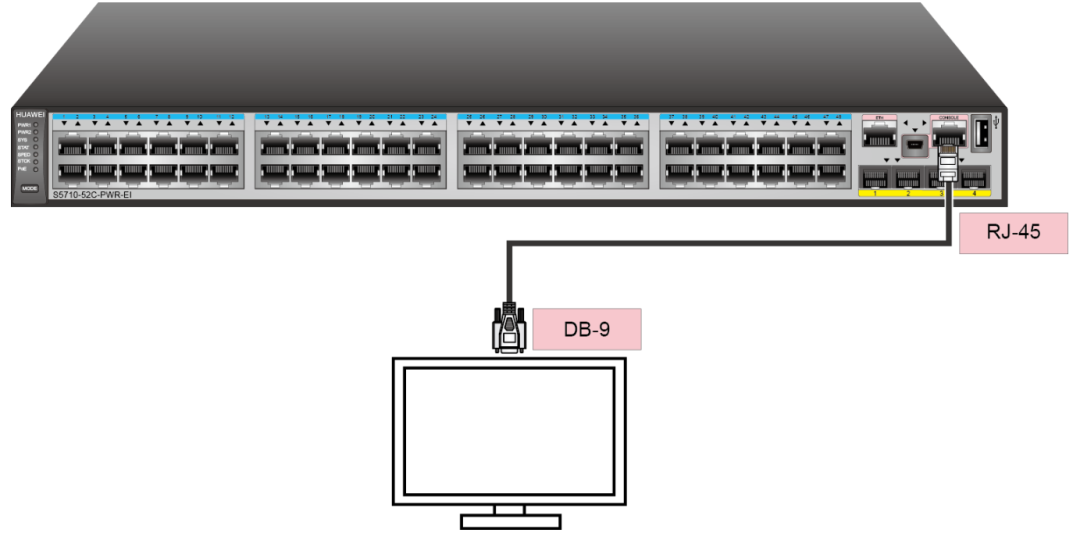
【分享】小型园区组网场景
小型园区组网图 在小型园区中,S2700&S3700通常部署在网络的接入层,S5700&S6700通常部署在网络的核心,出口路由器一般选用AR系列路由器。 接入交换机与核心交换机通过Eth-Trunk组网保证可靠性。 每个部门业务划分到一个VLAN中&#…...

LeetCode 1267. 统计参与通信的服务器
【LetMeFly】1267.统计参与通信的服务器 力扣题目链接:https://leetcode.cn/problems/count-servers-that-communicate/ 这里有一幅服务器分布图,服务器的位置标识在 m * n 的整数矩阵网格 grid 中,1 表示单元格上有服务器,0 表…...
)
169. 多数元素(哈希表)
169. 多数元素 给定一个大小为 n 的数组 nums ,返回其中的多数元素。多数元素是指在数组中出现次数 大于 ⌊ n/2 ⌋ 的元素。 你可以假设数组是非空的,并且给定的数组总是存在多数元素。 class Solution { public:int majorityElement(vector<int&…...

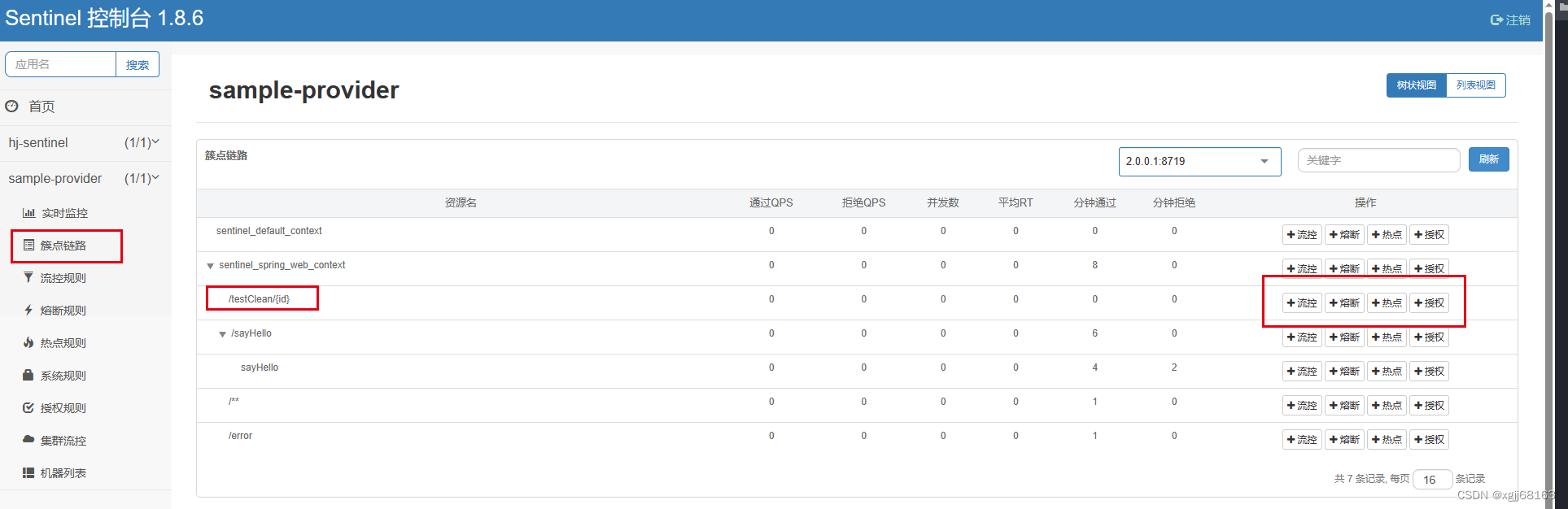
微服务集成spring cloud sentinel
目录 1. sentinel使用场景 2. sentinel组成 3. sentinel dashboard搭建 4. sentinel客户端详细使用 4.1 引入依赖 4.2 application.properties增加dashboard注册地址 4.3 手动增加限流配置类 4.4 rest接口及service类 4.5 通过dashboard动态配置限流规则 1. sentinel使…...

2023年最新版Windows环境下|Java8(jdk1.8)安装教程
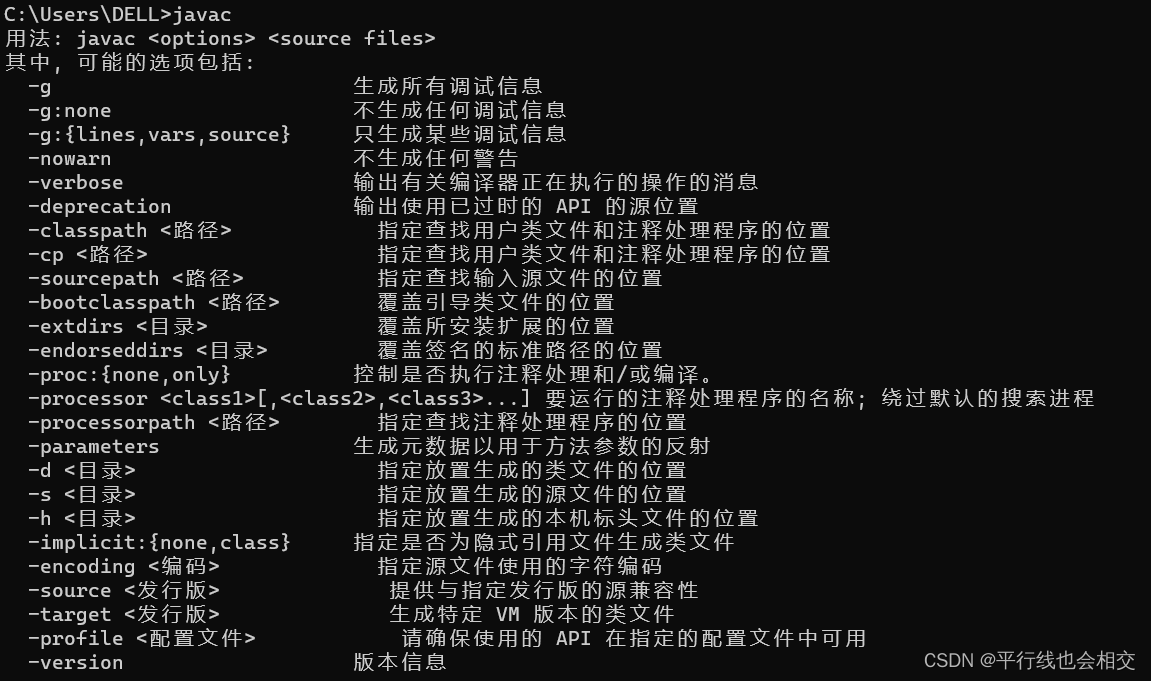
个人主页:平行线也会相交 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 平行线也会相交 原创 收录于专栏【JavaSE_primary】 jdk1.8的下载和使用总共分为3个步骤: jdk1.8的下载、jdk1.8的安装、配置环境变量。 目录 一、jdk1.8下载…...

linux -- jdk 的安装
jdk 的安装 jdk包下载 链接: https://pan.baidu.com/s/1wa1TJGtCPKQqeCGDZWaP6g 密码: 8el6 安装及验证 ## jdk包上传次目录 /usr/local/software cd /usr/local/software tar -zxvf /usr/local/software/jdk-8u212-linux-x64.tar.gz -C /usr/local cd /usr/local mv jdk1…...

网络安全—黑客技术(学习笔记)
1.网络安全是什么 网络安全可以基于攻击和防御视角来分类,我们经常听到的 “红队”、“渗透测试” 等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。 2.网络安全市场 一、是市场需求量高; 二、则是发展相对成熟…...
Java入职第十一天,深入了解静态代理和动态代理(jdk、cglib)
一、代理模式 一个类代表另一个类去完成扩展功能,在主体类的基础上,新增一个代理类,扩展主体类功能,不影响主体,完成额外功能。比如买车票,可以去代理点买,不用去火车站,主要包括静态代理和动态代理两种模式。 代理类中包含了主体类 二、静态代理 无法根据业务扩展,…...

Snappy算法:高速压缩和解压缩技术的顶尖玩家
文章首发地址 Snappy是一种快速压缩和解压缩数据的算法。它是由Google开发的,旨在提供高速的压缩和解压缩速度,同时保持较高的压缩比。 Snappy算法的设计目标是追求速度而不是最高的压缩率。相比于其他压缩算法(如Gzip或LZ77)&am…...

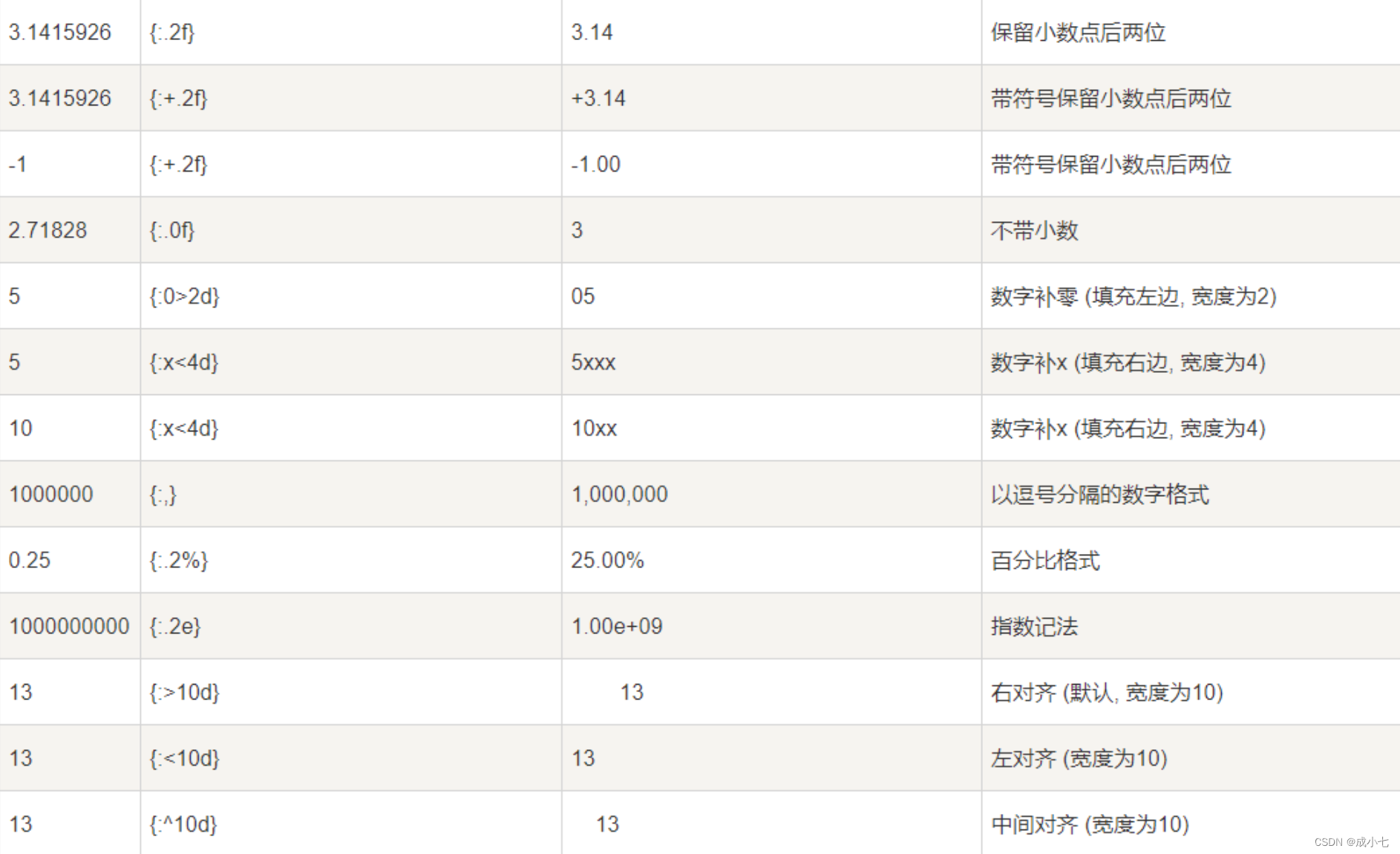
Python中的format()函数详细讲解
注:所以代码皆成功运行,可直接复制运行 一、基本使用 1、Python中的format()函数是一个格式字符串的函数,通过花括号{}识别替换字段,从而完成字符串的格式化。 #format后面放数字、字符串都可以 print("{}喜欢{}岁的{}&qu…...

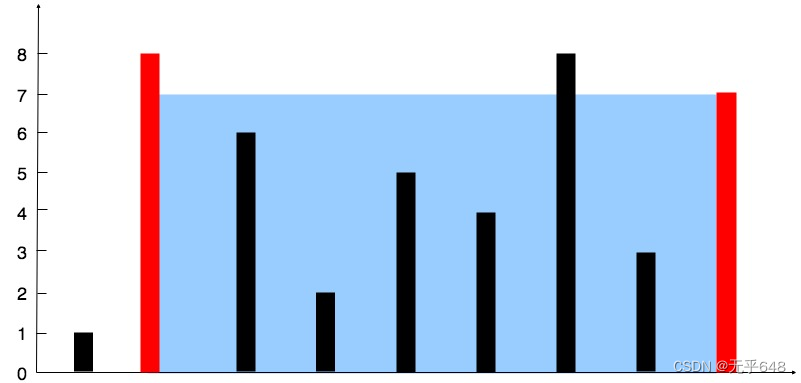
11. 盛最多水的容器(c++题解)
11. 盛最多水的容器(c题解) 给定一个长度为 n 的整数数组 height 。有 n 条垂线,第 i 条线的两个端点是 (i, 0) 和 (i, height[i]) 。 找出其中的两条线,使得它们与 x 轴共同构成的容器可以容纳最多的水。 返回容器可以储存的最大…...

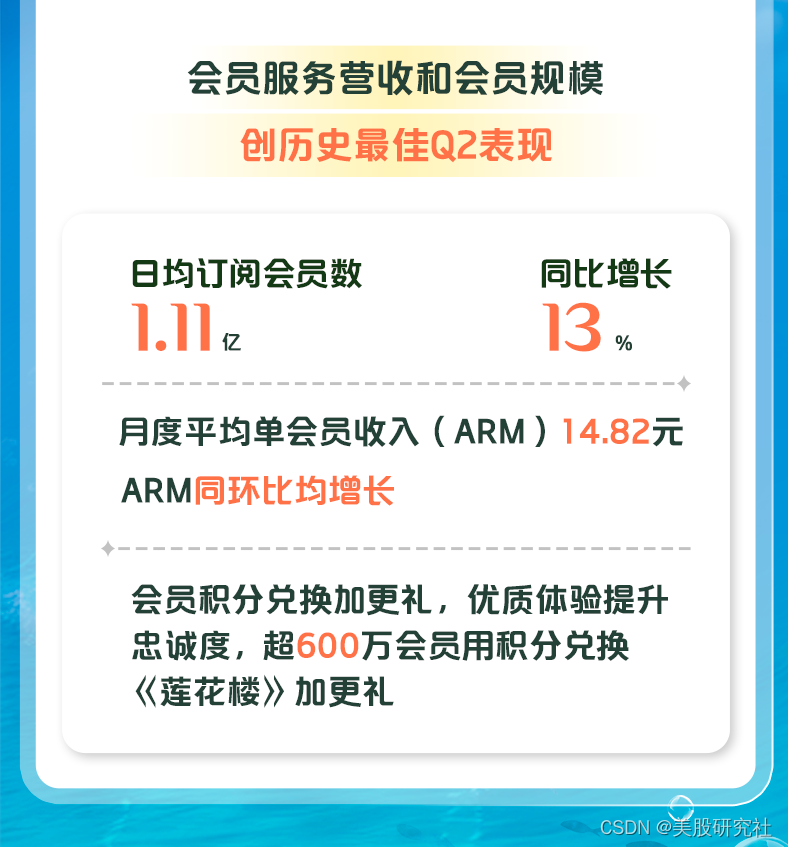
历史最佳二季度表现后,爱奇艺想为用户提供更多价值
以爱奇艺为首,随着长视频平台相继转变运营思路,走向盈利目标,最早完成蜕变的爱奇艺,已开始迈向下一阶段。 近日,爱奇艺发布了截至6月30日的2023年第二季度财报。除了依然亮眼的内容表现、业绩成果外,爱奇艺…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...

医疗AI模型可解释性编程研究:基于SHAP、LIME与Anchor
1 医疗树模型与可解释人工智能基础 医疗领域的人工智能应用正迅速从理论研究转向临床实践,在这一过程中,模型可解释性已成为确保AI系统被医疗专业人员接受和信任的关键因素。基于树模型的集成算法(如RandomForest、XGBoost、LightGBM)因其卓越的预测性能和相对良好的解释性…...

DAY 45 超大力王爱学Python
来自超大力王的友情提示:在用tensordoard的时候一定一定要用绝对位置,例如:tensorboard --logdir"D:\代码\archive (1)\runs\cifar10_mlp_experiment_2" 不然读取不了数据 知识点回顾: tensorboard的发展历史和原理tens…...

Netty自定义协议解析
目录 自定义协议设计 实现消息解码器 实现消息编码器 自定义消息对象 配置ChannelPipeline Netty提供了强大的编解码器抽象基类,这些基类能够帮助开发者快速实现自定义协议的解析。 自定义协议设计 在实现自定义协议解析之前,需要明确协议的具体格式。例如,一个简单的…...
